ShopEngine’s Cart Table is a pretty effective widget that can spice up your cart table. The widget lets you tweak different elements of your cart table like the header, footer product image, etc.
How to Use ShopEngine’s Cart Table?
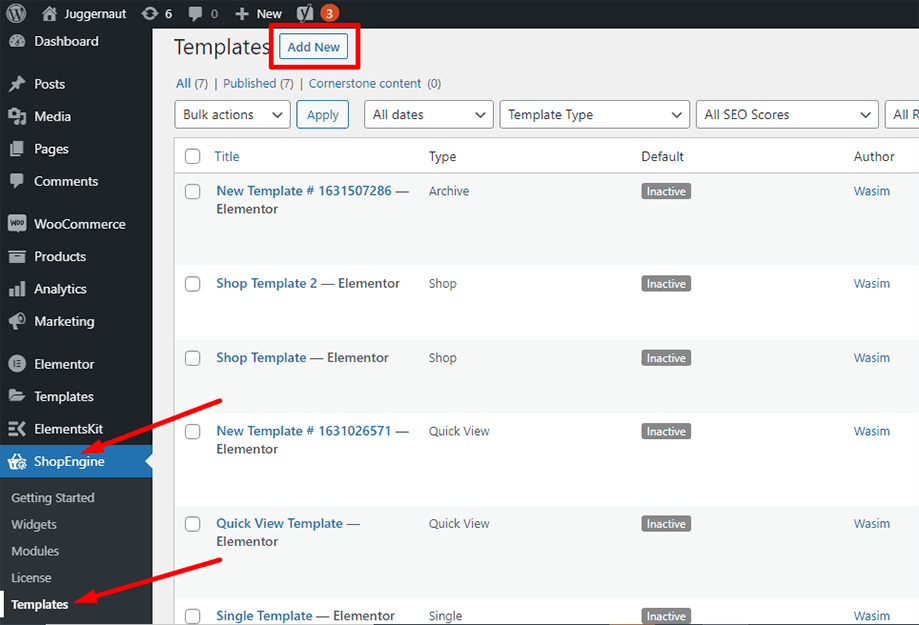
First of all, go to the dashboard of your admin panel and find ShopEngine from the list of items. Click ShopEngine and then select Templates from the drop-down menu. Then, click the “Add New” button on top right beside the text “Templates”.

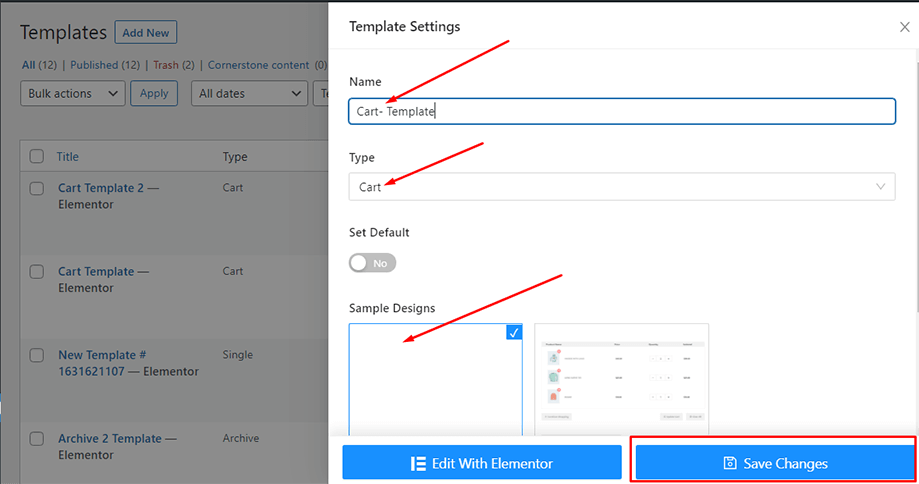
Immediately after that, a popup window will show up for template settings. Set your template name in the Name field and select the type Cart as your goal is to check out Cart Table widget.
Also, you can choose a default sample design or start designing from scratch. Finally, hit the “Save Changes” button.

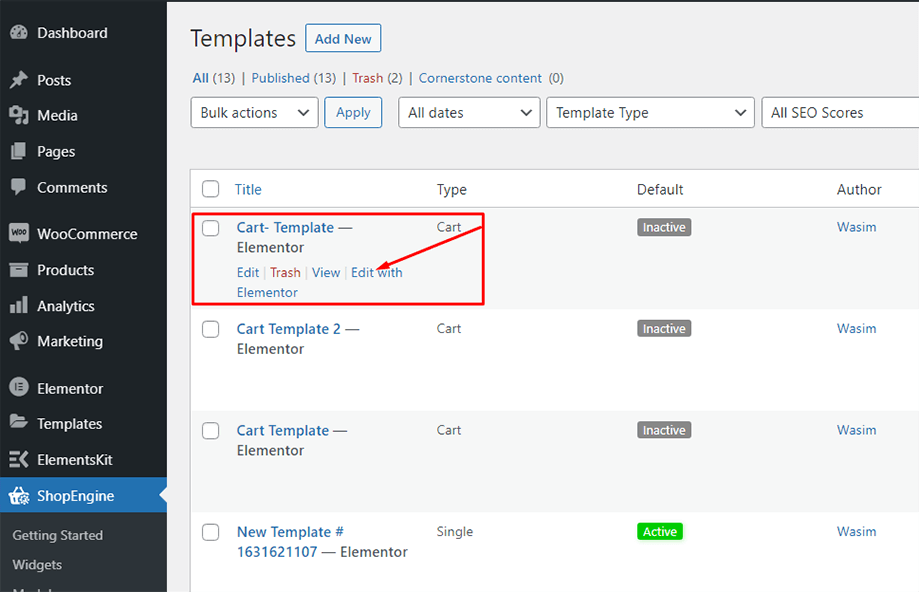
Your template is created and you can see it on top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

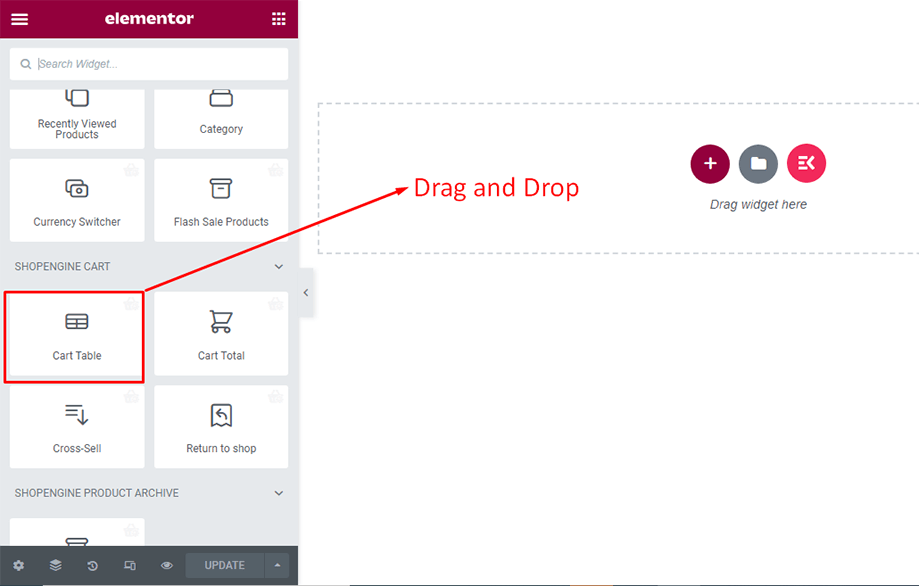
In this step, you will notice a sidebar on the left with a list of ShopEngine widgets. Find Cart Table widget from the ShopEngine Cart section or you can normally search the widget on the search field and then drag and drop it to the designated area.

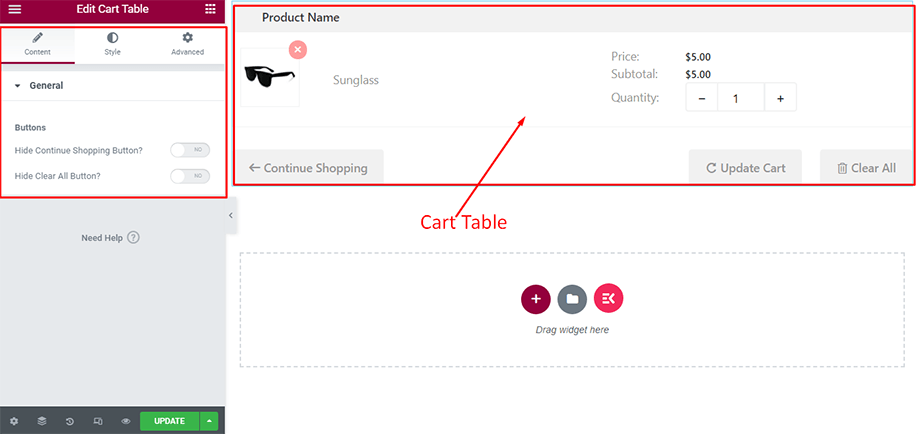
This will pop up a cart table with a number of items on it like product name, product image, price, subtotal, quantity, and other necessary buttons.
You can hide the Continue Shopping button and Clear All button from the General section under the content tab.

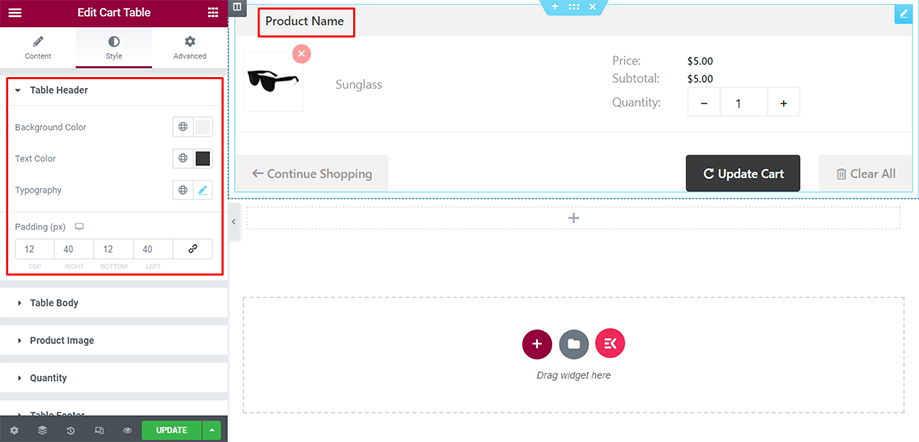
Then, from the Style tab under the Table Header section, you can modify the typography, background color, text color, and padding of the table header.

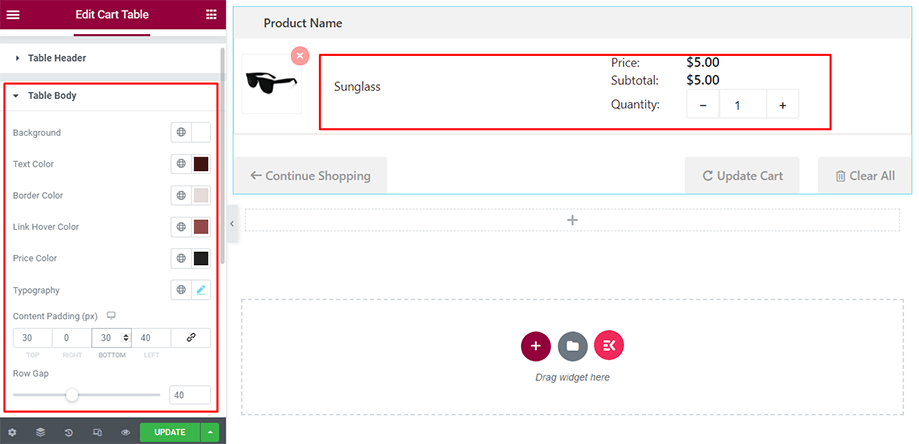
Next, you can tweak the table body using the parameters background, text color, price color, border color, typography, content padding, etc.

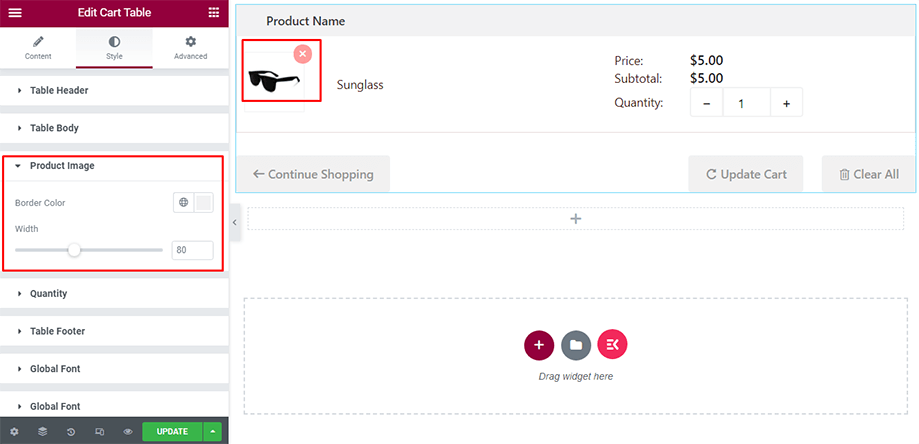
After that, you can alter the product image using the parameters border color and width.

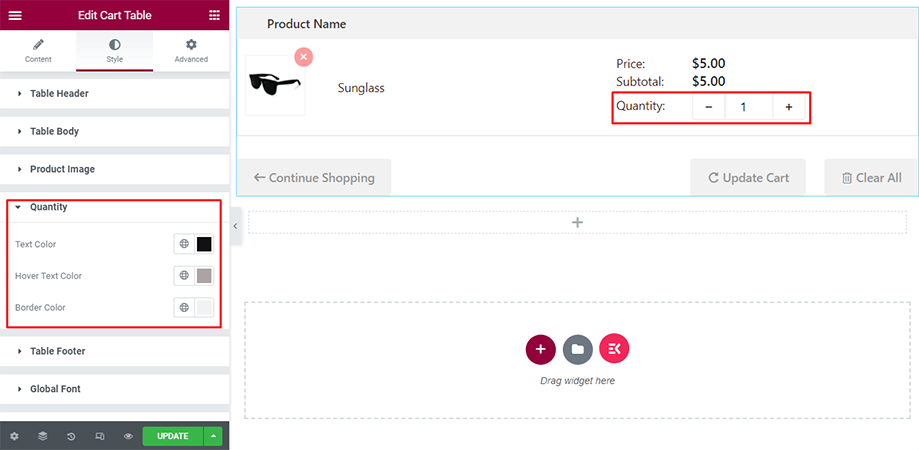
You can also make changes into the Quantity from the Quantity section using the parameters text color, hover text color, and border color.

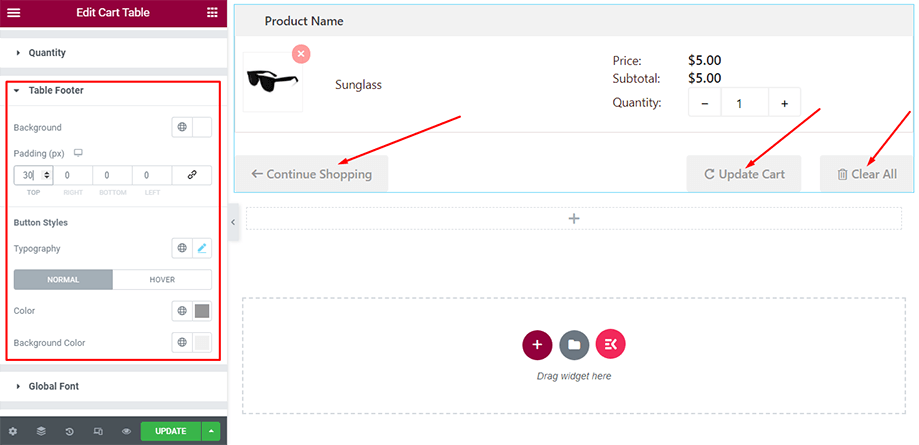
Finally, you can make necessary modifications into the table footer under the Table Footer section using the parameters like background, padding, button styles, typography, color, etc.

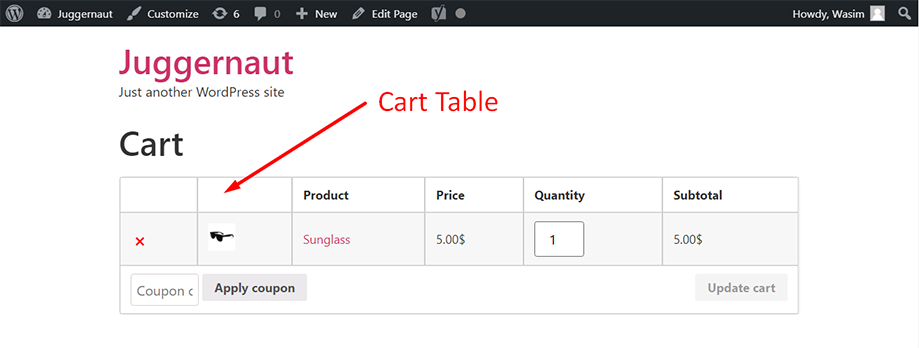
This is how the cart table looks on the front end with all the product details as shown below-

This is how you can take advantage of the Cart Table widget and add charm to your cart table.




