ShopEngine's Cart Table är en ganska effektiv widget som kan piffa upp ditt kundvagnsbord. Widgeten låter dig justera olika delar av din kundvagnstabell som sidhuvud, sidfots produktbild, etc.
Hur använder man ShopEngines kundvagnsbord?
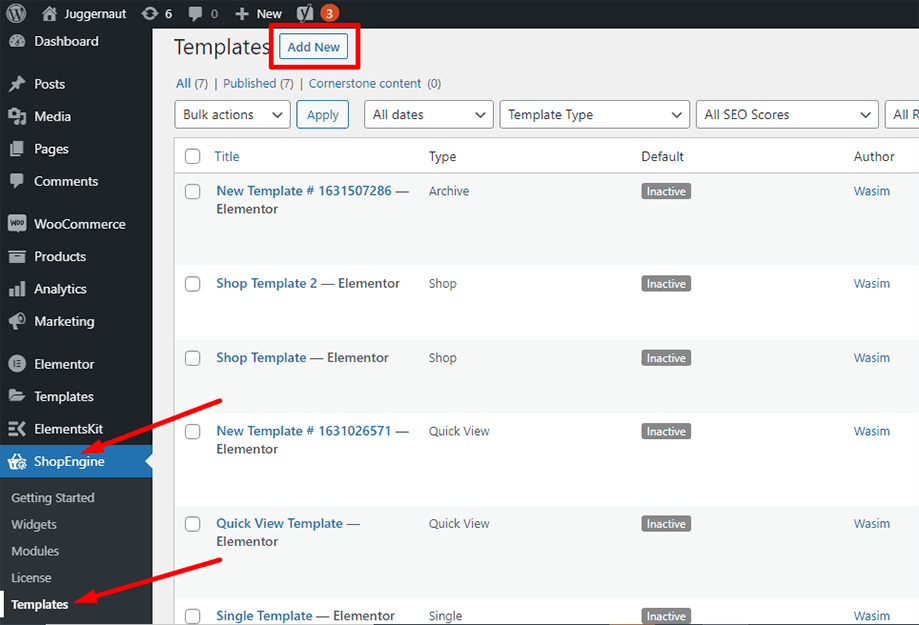
Först och främst, gå till instrumentpanelen på din adminpanel och hitta ShopEngine från listan över objekt. Klicka på ShopEngine och välj sedan Mallar från rullgardinsmenyn. Klicka sedan på "Lägg till ny"-knappen längst upp till höger bredvid texten "Mallar”.

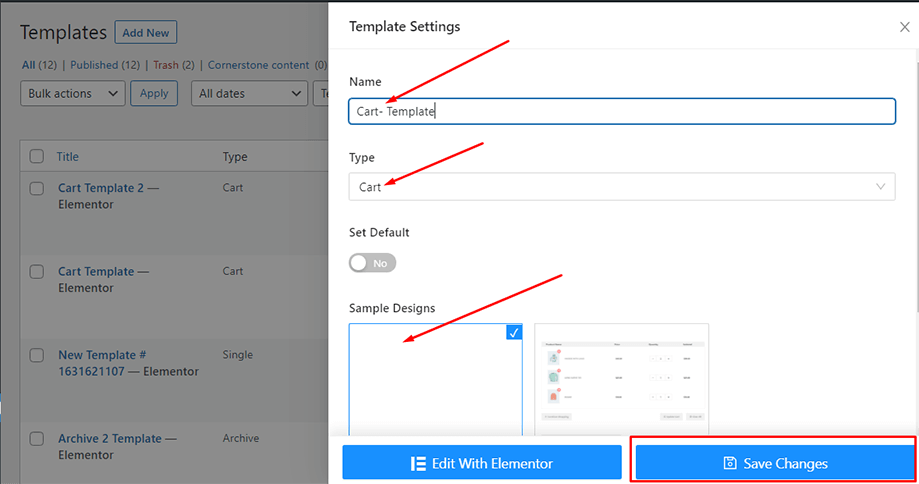
Omedelbart efter det visas ett popup-fönster för mallinställningar. Ställ in ditt mallnamn i namn och välj typen Kundvagn eftersom ditt mål är att kolla in widgeten Cart Table.
Du kan också välja en standardprovdesign eller börja designa från början. Tryck slutligen på "Spara ändringar" knapp.

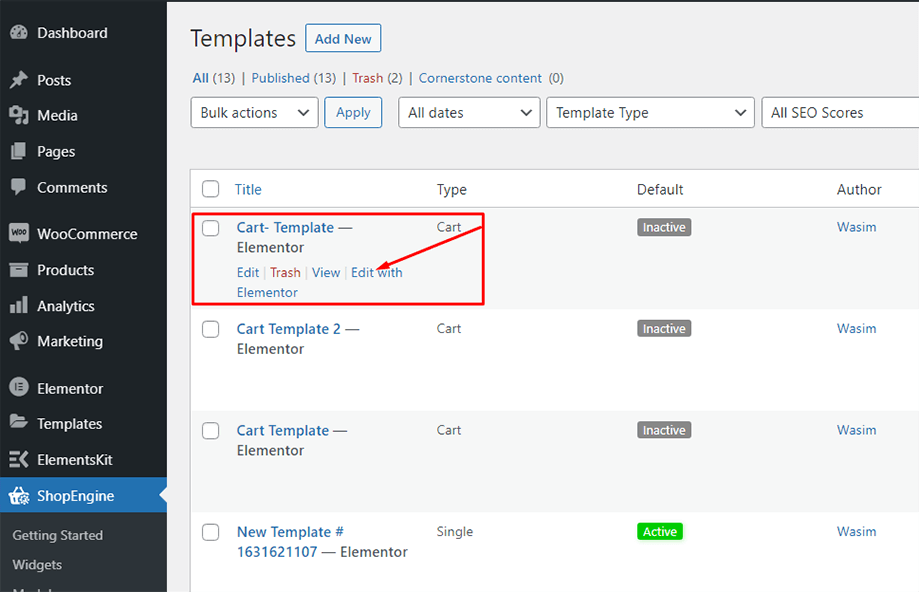
Din mall skapas och du kan se den överst på listan. Klicka nu på "Redigera med Elementor” för att växla till Elementor-fönstret.

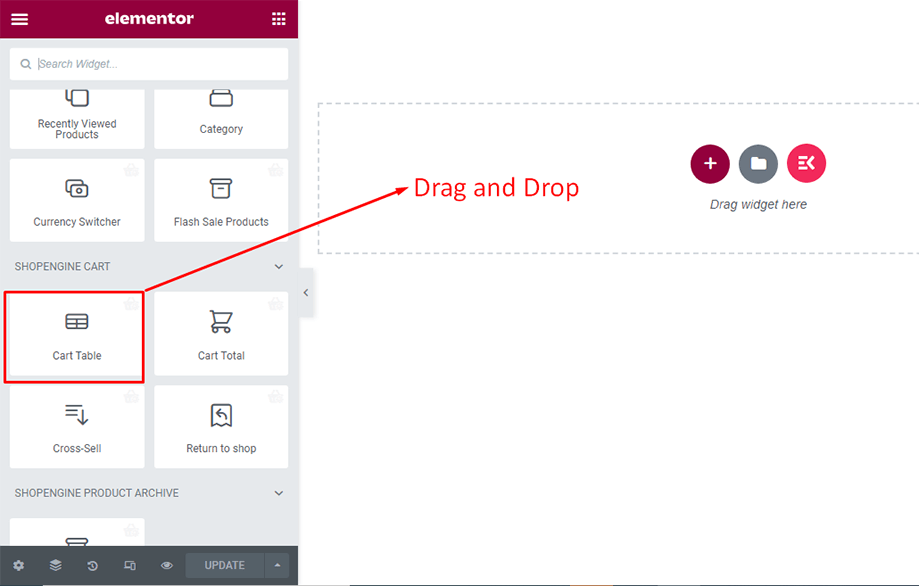
I det här steget kommer du att märka en sidofält till vänster med en lista över ShopEngine-widgets. Hitta Cart Table-widgeten från ShopEngine Cart-sektionen eller så kan du normalt söka efter widgeten i sökfältet och sedan dra och släppa den till det angivna området.

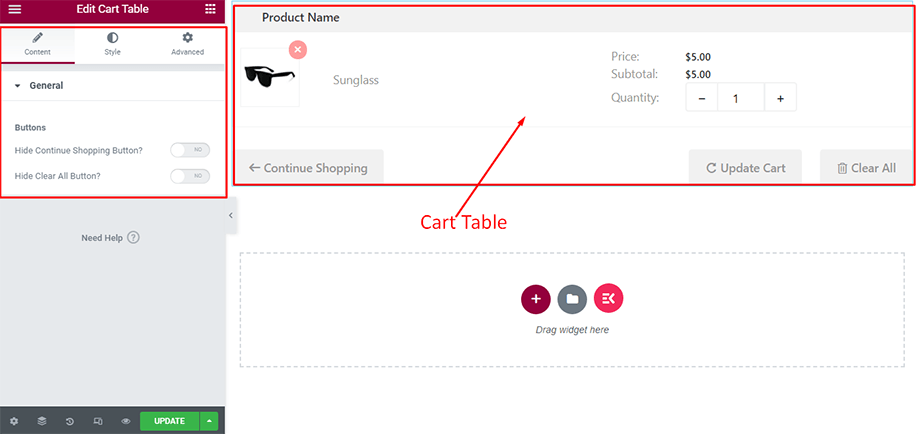
Detta kommer att dyka upp en kundvagnstabell med ett antal artiklar på den som produktnamn, produktbild, pris, delsumma, kvantitet och andra nödvändiga knappar.
Du kan dölja knappen Fortsätt handla och knappen Rensa allt från avsnittet Allmänt under fliken innehåll.

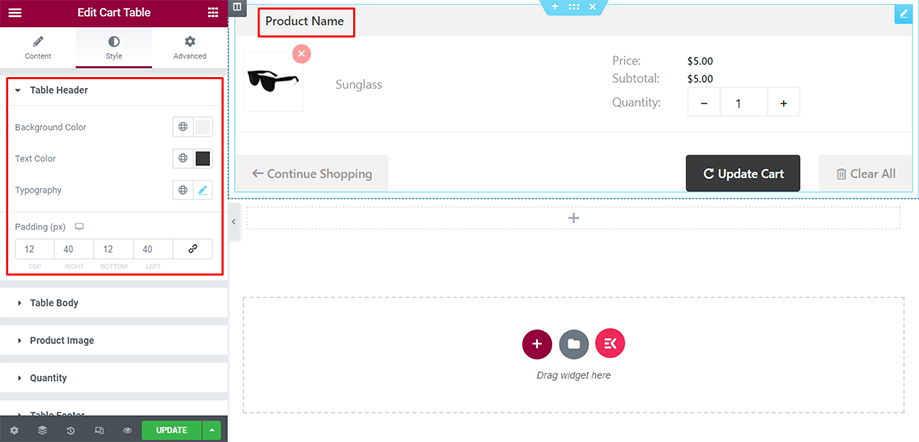
Sedan, från fliken Stil under avsnittet Tabellrubrik, kan du ändra typografin, bakgrundsfärgen, textfärgen och utfyllnaden för tabellhuvudet.

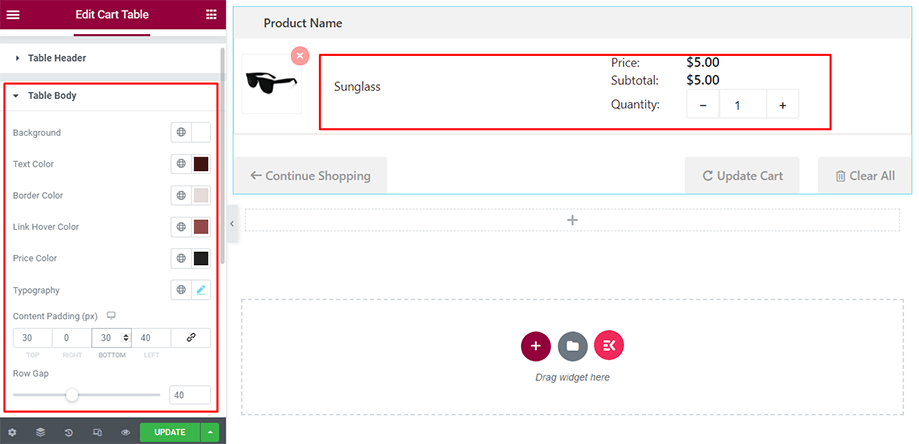
Därefter kan du justera tabellkroppen med hjälp av parametrarna bakgrund, textfärg, prisfärg, kantfärg, typografi, innehållsutfyllnad, etc.

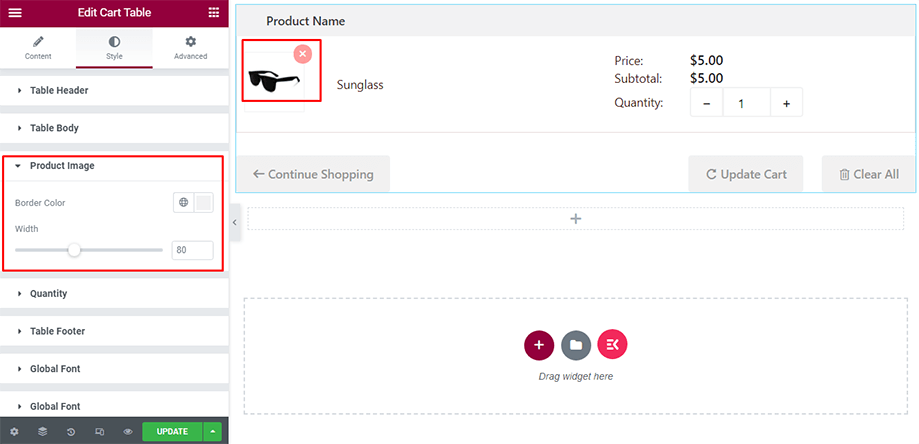
Därefter kan du ändra produktbilden med hjälp av parametrarna kantfärg och bredd.

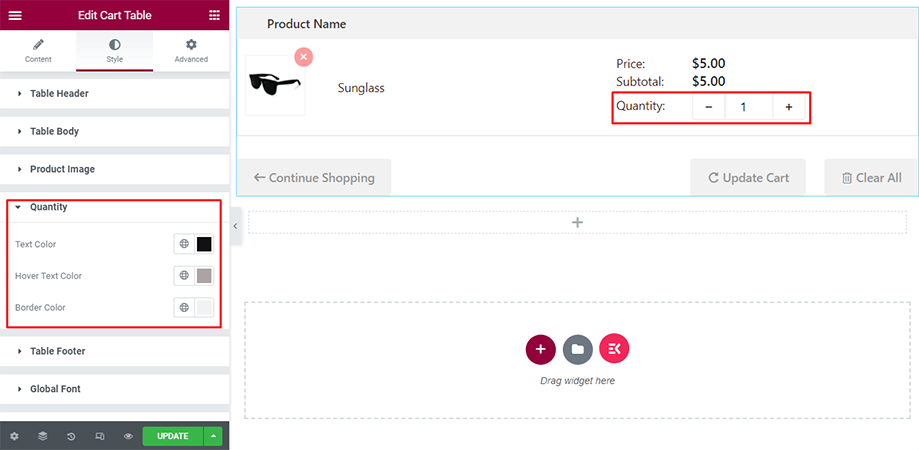
Du kan också göra ändringar i kvantitet från kvantitetssektionen med hjälp av parametrarna textfärg, hovringstextfärg och kantfärg.

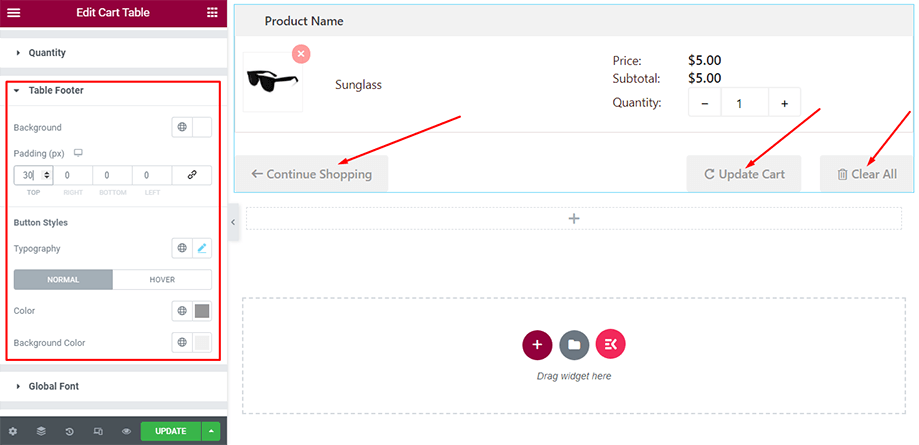
Slutligen kan du göra nödvändiga ändringar i tabellsidfoten under sektionen Tabellsidfot med hjälp av parametrar som bakgrund, utfyllnad, knappstilar, typografi, färg, etc.

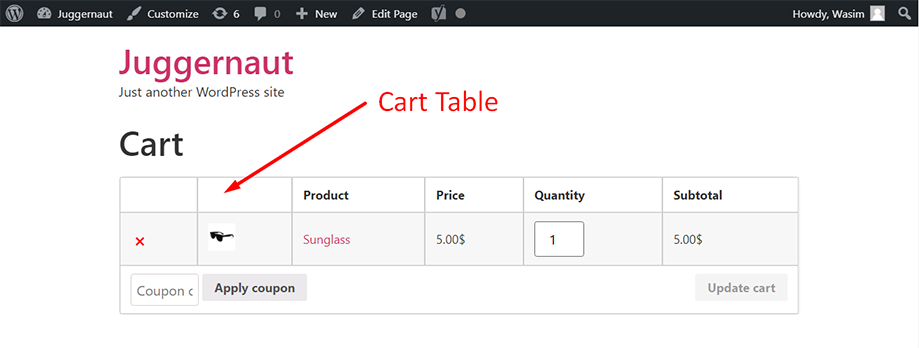
Så här ser vagnsbordet ut på framsidan med alla produktdetaljer som visas nedan-

Så här kan du dra nytta av Cart Table-widgeten och lägga charm till ditt kundvagnsbord.



