ShopEngine lets you create different page templates for different languages.
Text lengths and styles might vary based on the language. Therefore, if you have a WordPress multi-language website, you might need to adjust the page design for each language.
ShopEngine integrates with WPML to let you create pages consisting of different languages, each of them coming with unique styles.
Before getting started… #
You have to translate your website pages and WooCommerce products. Translate the pages and products into the language for which you will create a template.
Here is the documentation to set up WPML and translate WooCommerece pages and products.
Warning!
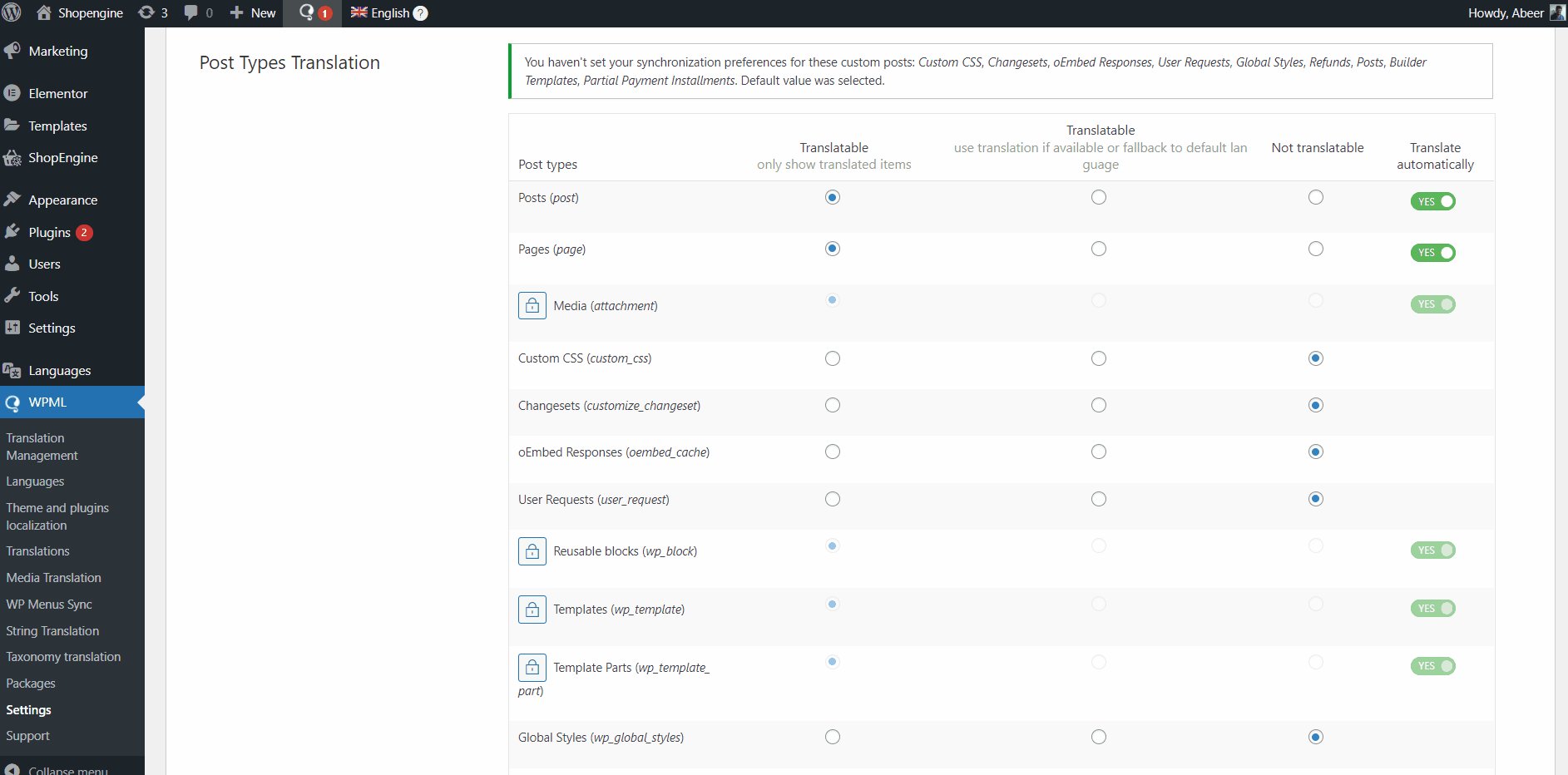
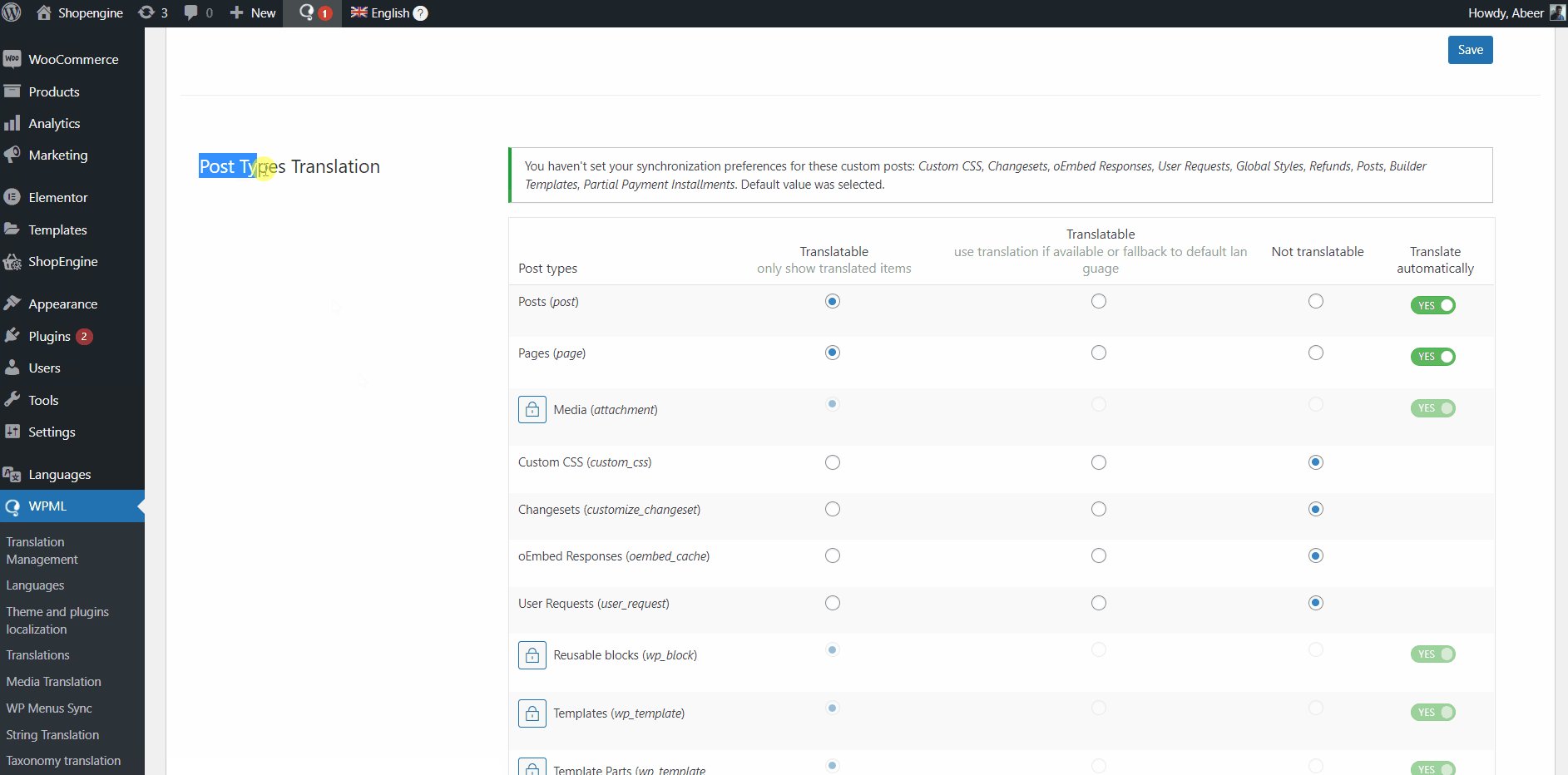
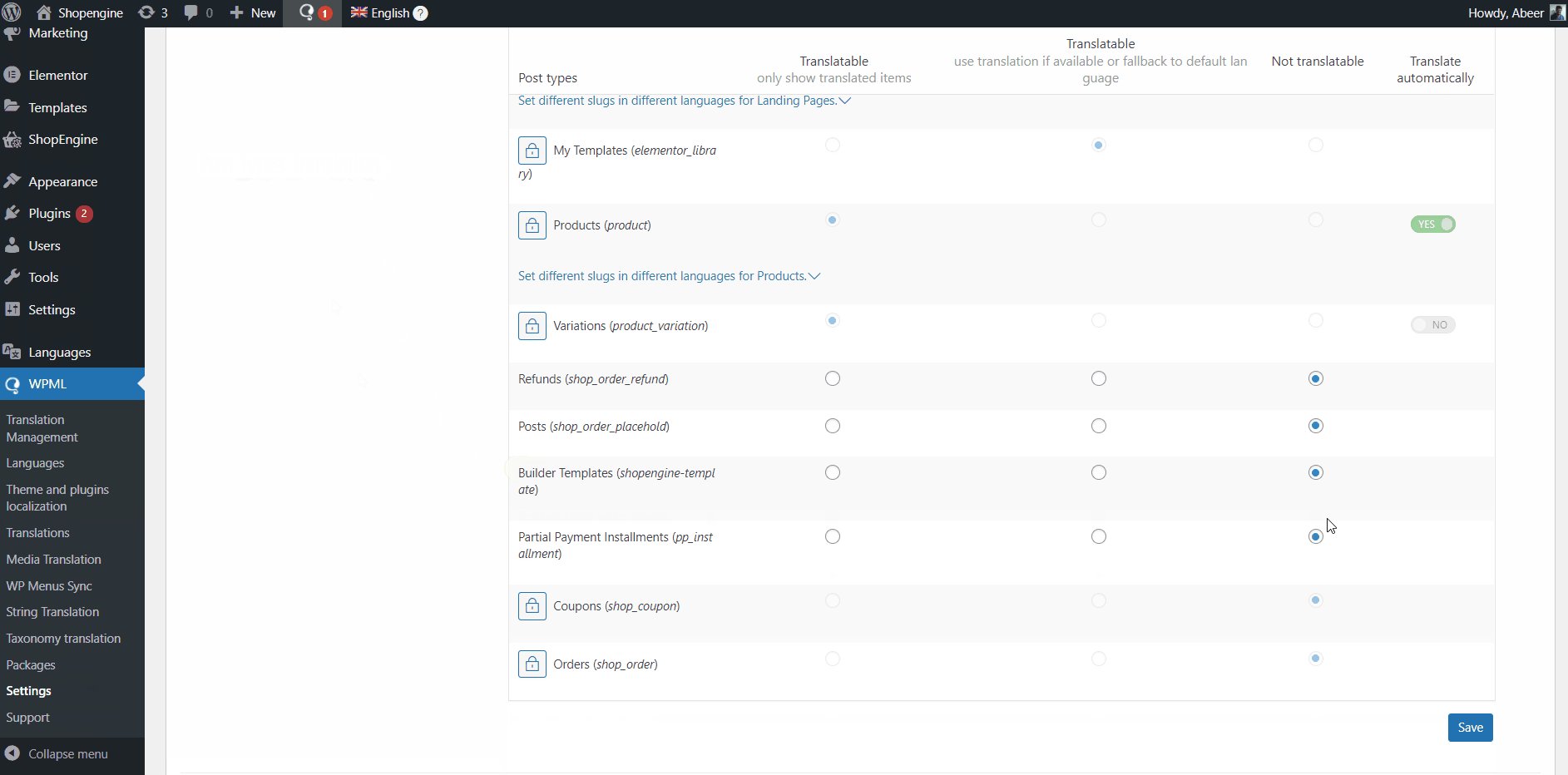
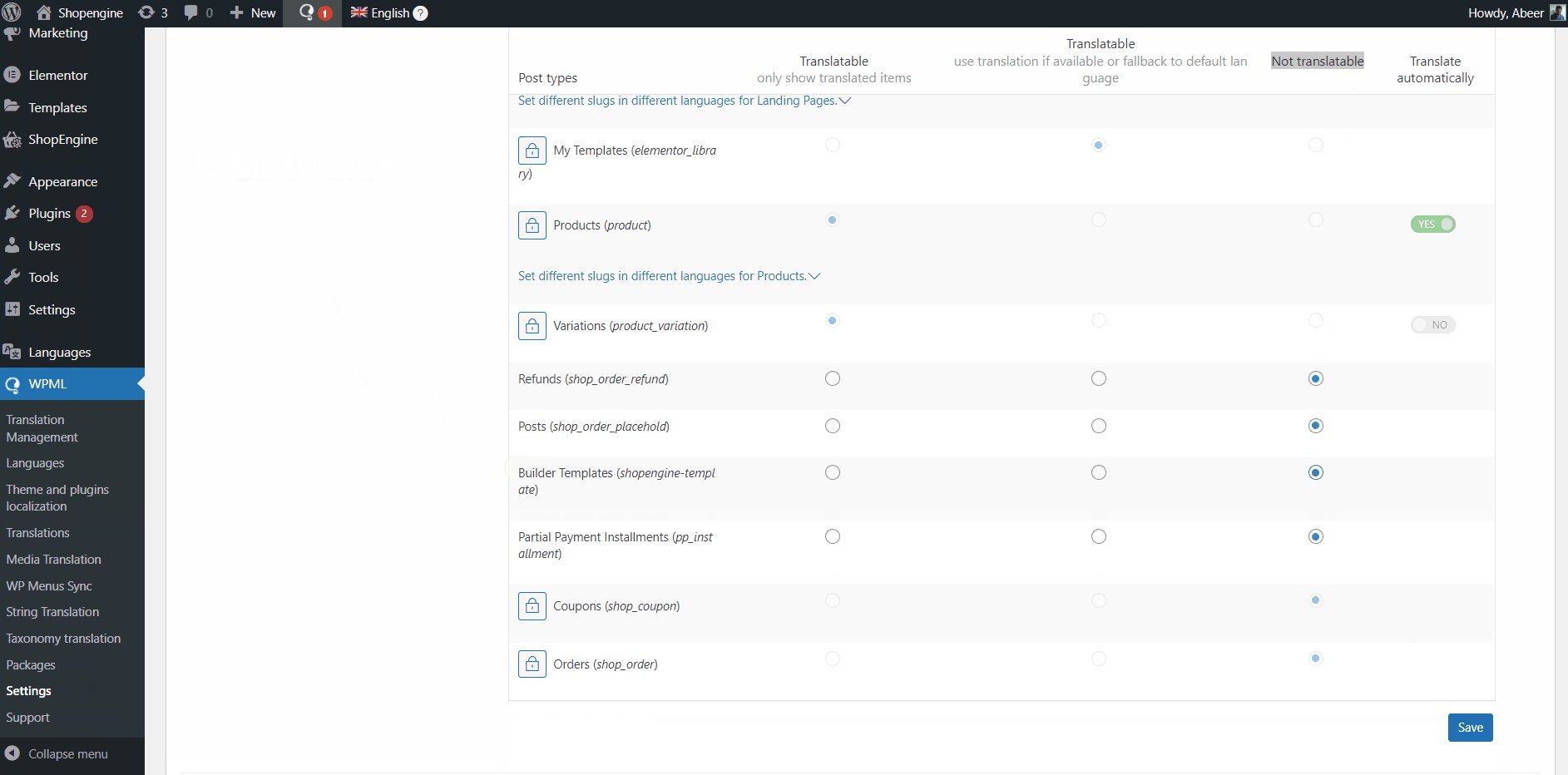
To use the ShopEngine Plugin with WPML, go to WPML > Settings > Post Types Translation, find Builder Templates (ShopEngine-template), and select not translatable. Otherwise, the ShopEngine template translation won’t be compatible with WPML.

How To Create ShopEngine WooCommerce Multilingual Template with WPML #
Once you translate website pages and products, you can create templates for that language. Here we will create WooCommerce Shop page templates for English and French language.
Now to create a language-specified template,
Step 1: Create a new template #
For example, you are creating a WooCommerce Shop page template for the English language,
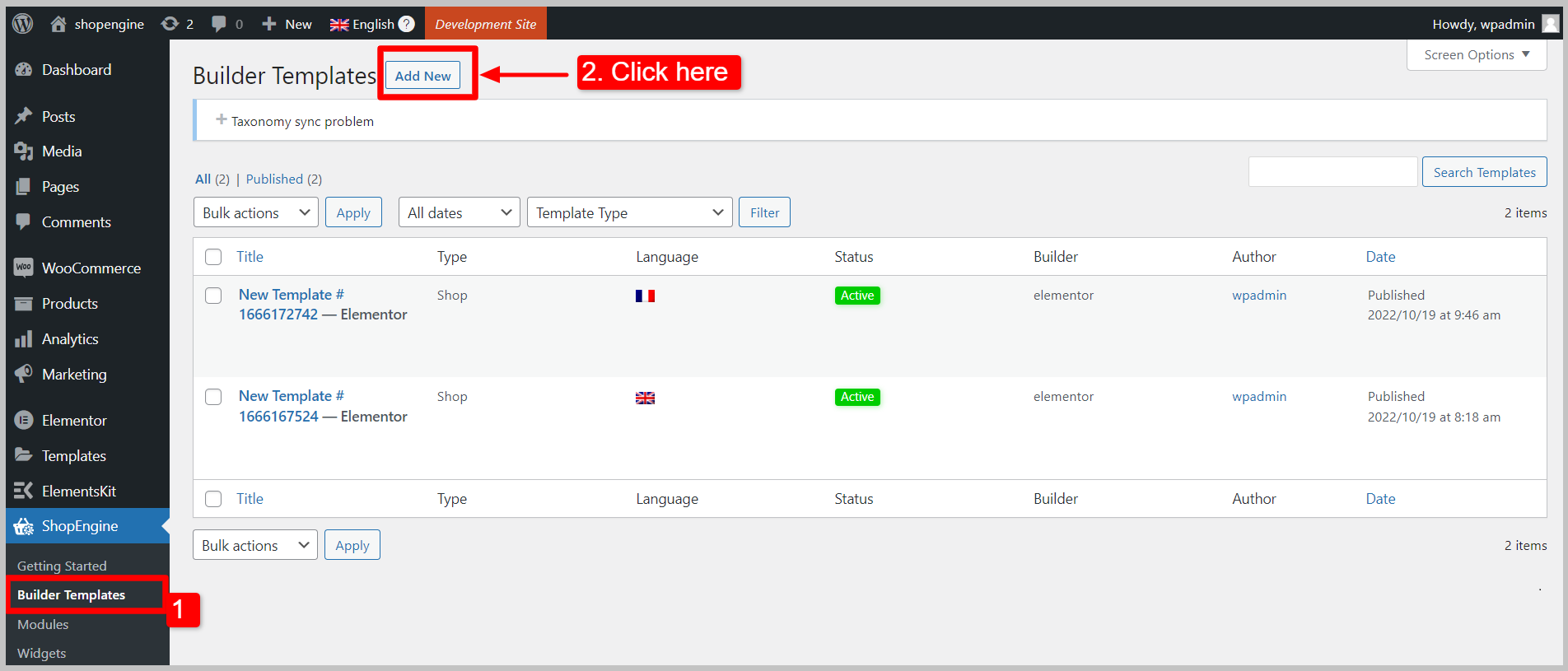
- Navigate to ShopEngine > Builder Template from your WordPress dashboard.
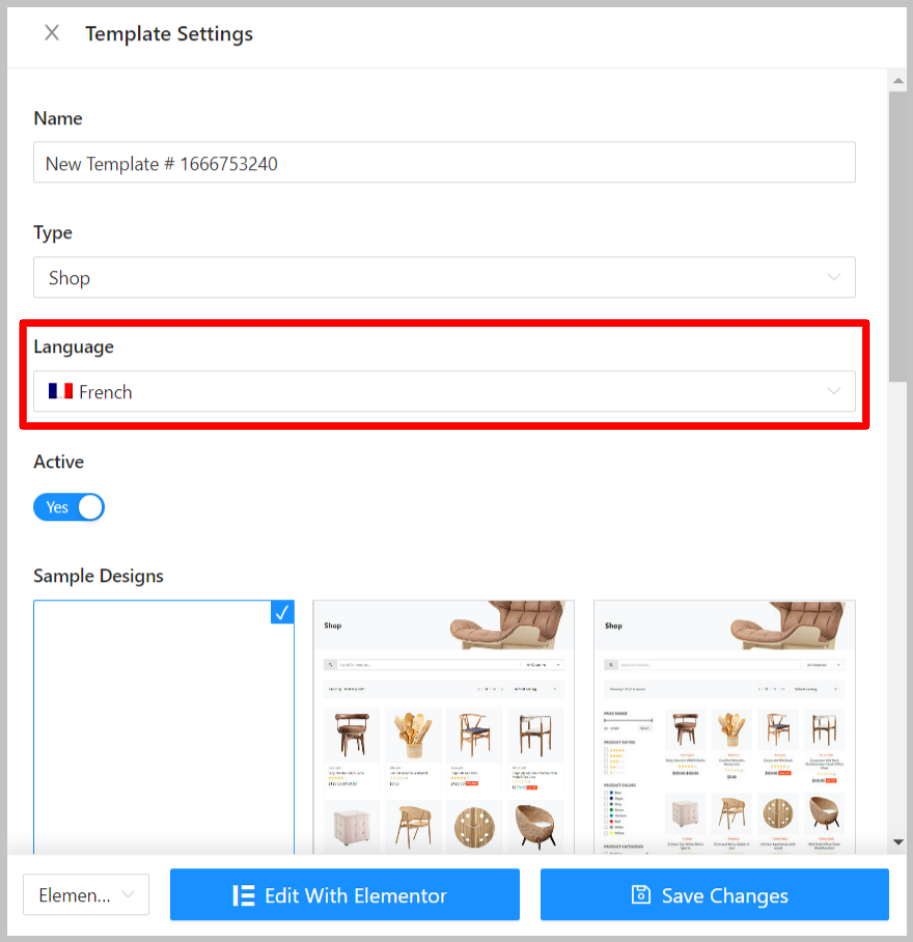
- Click on the Add New button at the top. A Template Settings window will appear then.

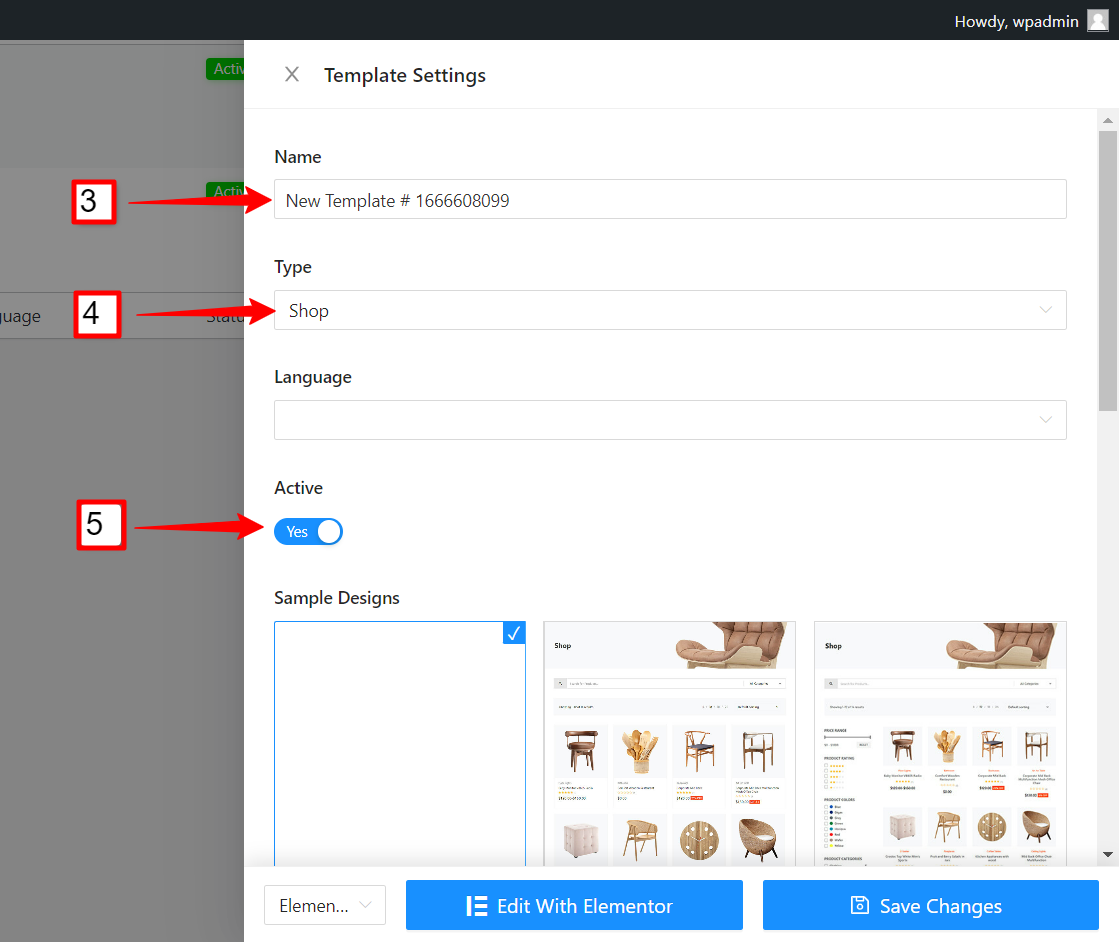
- Under the Template Settings, enter Template Name.
- Select the template Type. (e.g. Shop).
- Activate the template.

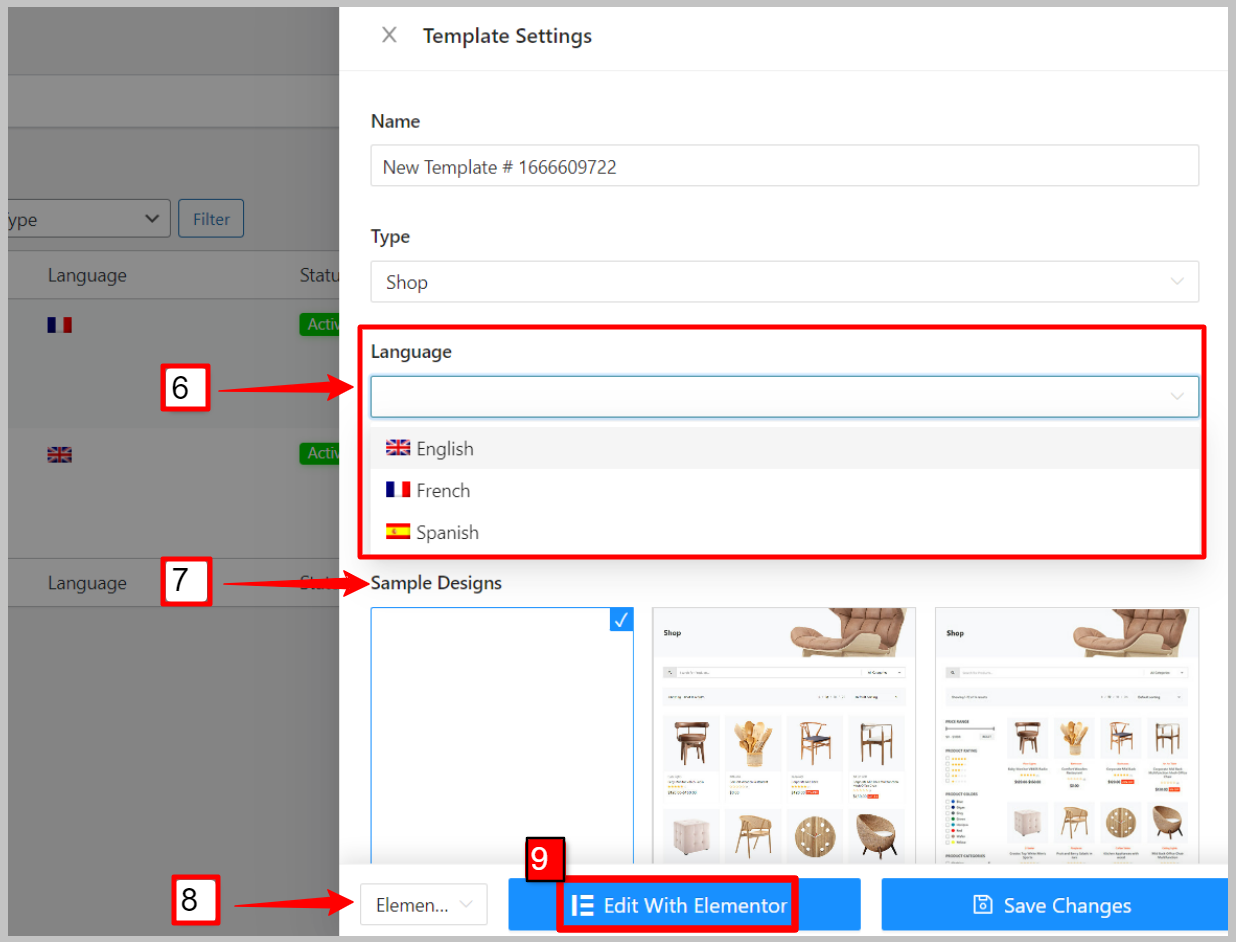
- Now select the language for the template. In this case: English.
- Choose a Sample Design from the given templates.
- Select the editor. We are choosing Elementor in this case.
- Click on the Edit with Elementor button to open the Elementor editor.

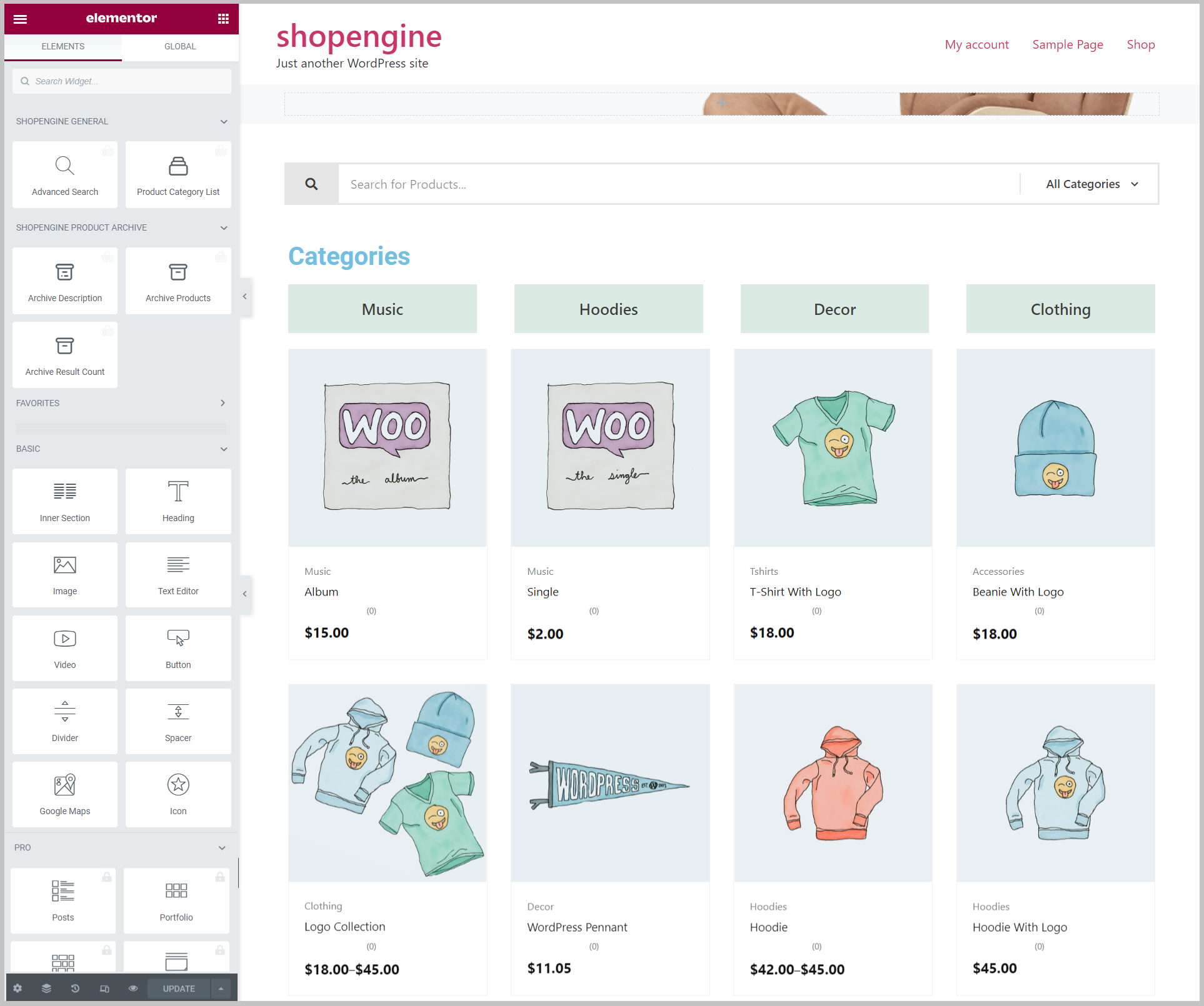
Step 2: Design templates for specific language #
Now design the template in the Elementor editor for the English language.

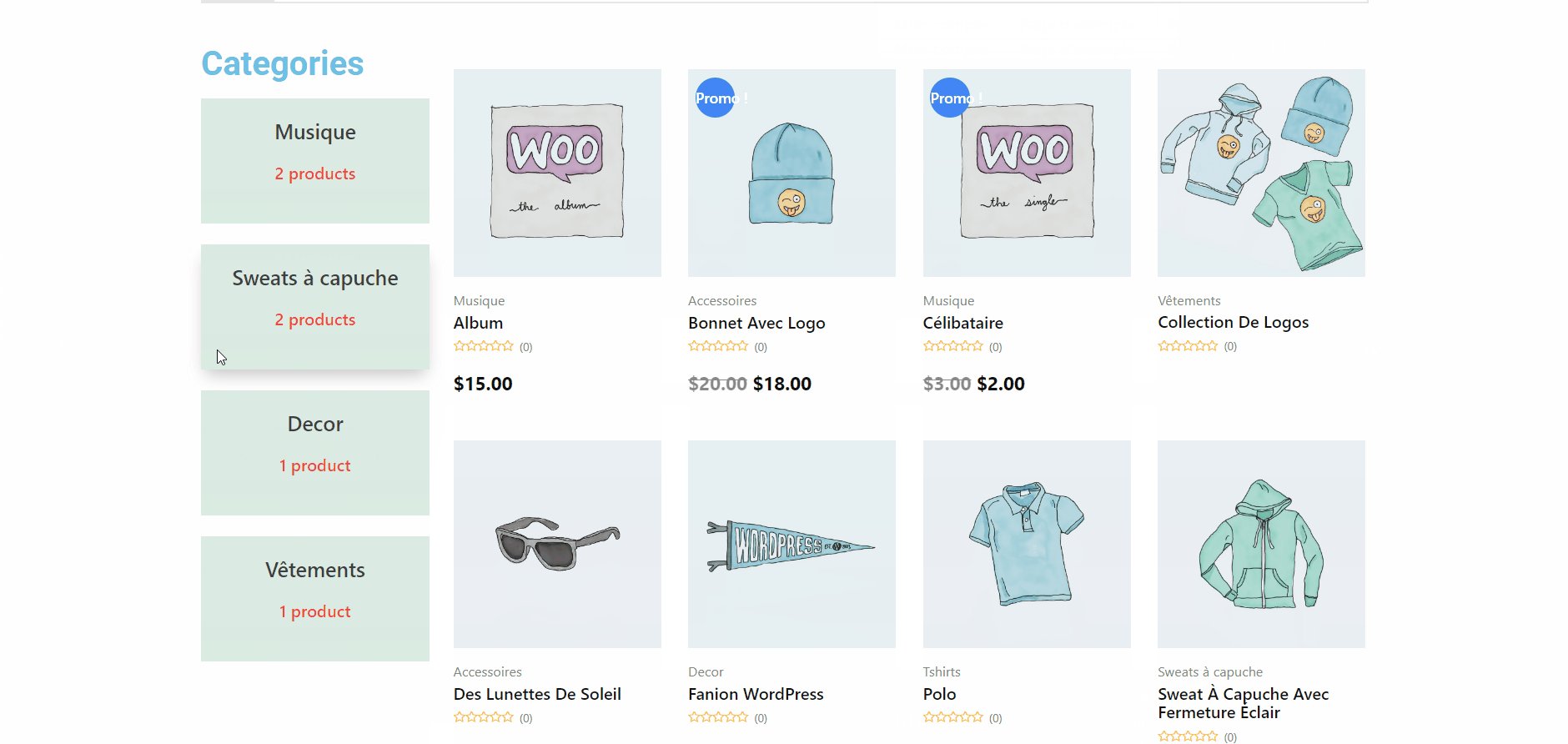
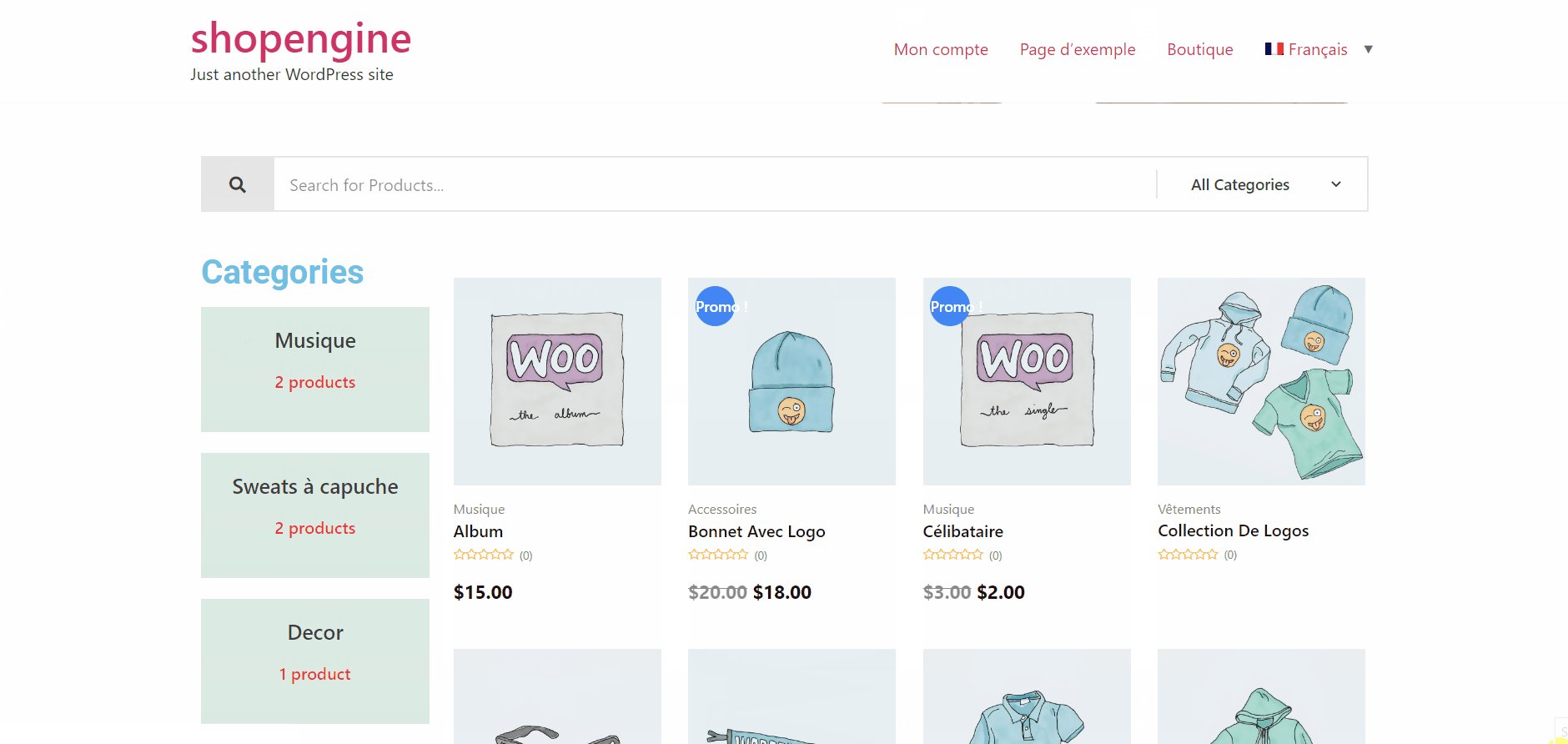
Similarly, create another WooCommerce Shop page template for the French language. To show the difference, you can design the template differently from the previous one.

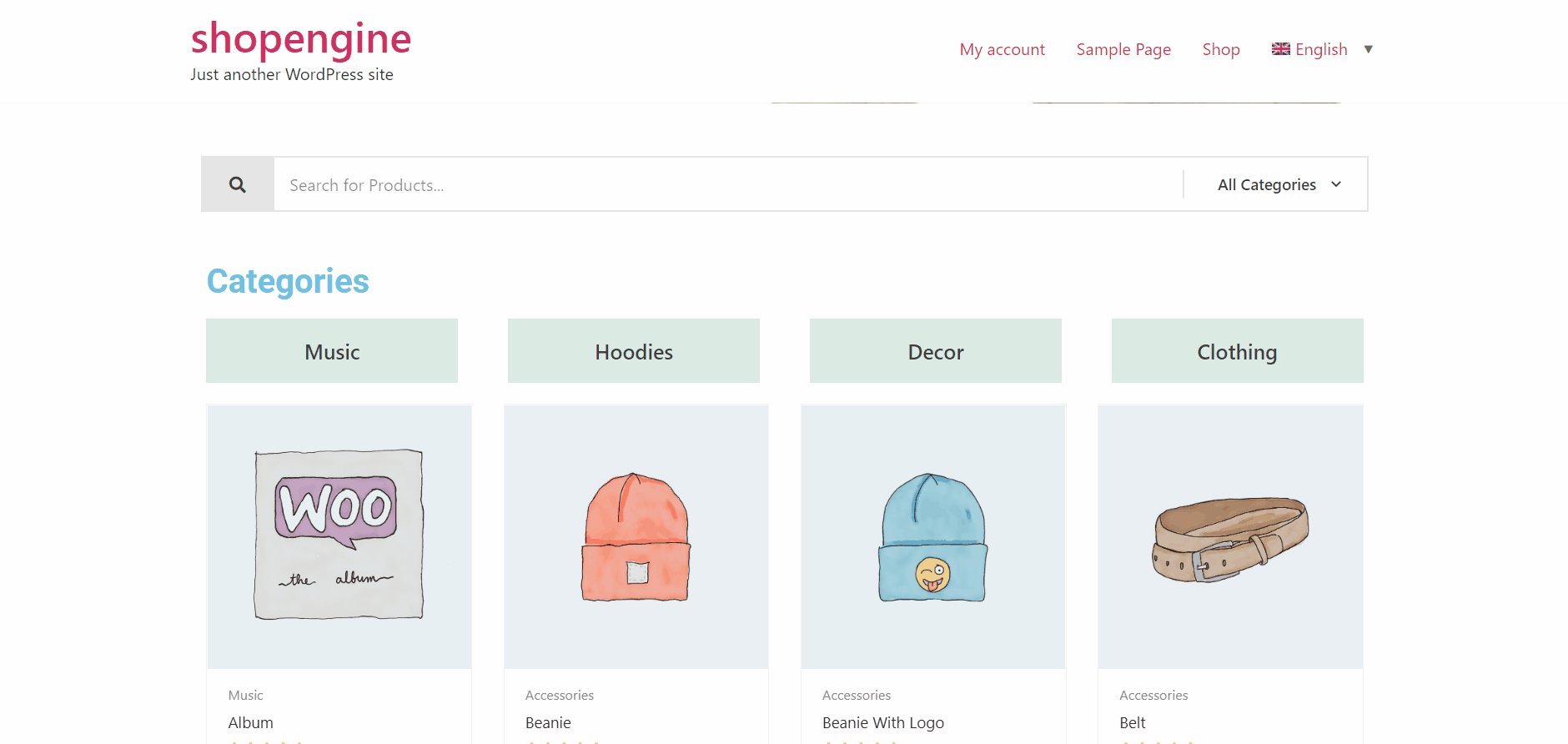
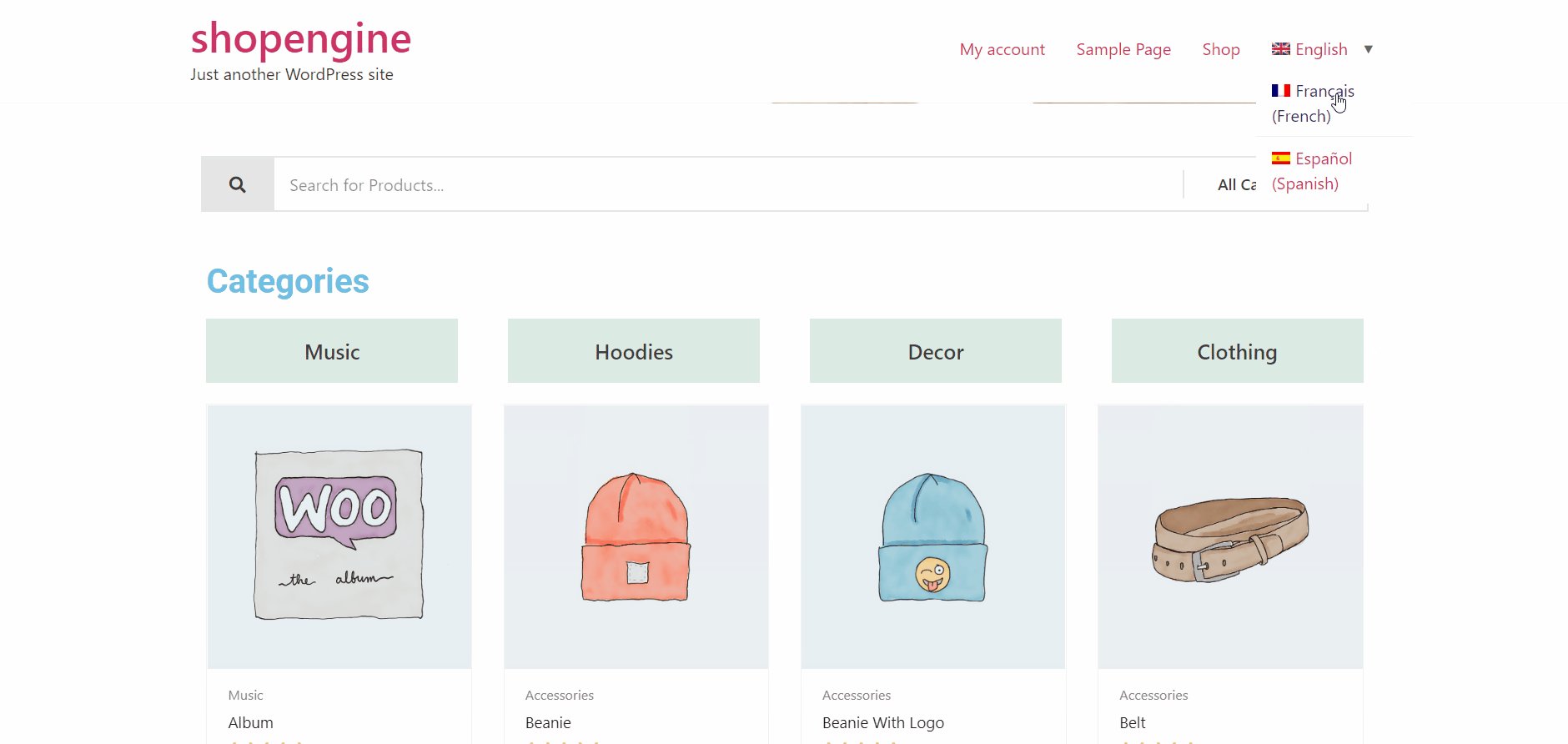
Now, to see how it works, open the Shop page in view mode. Then switch the language. You can see the different design templates for different languages.