ShopEngine Pro comes with the WooCommerce Avatar module where you can configure how the user avatar will appear on the Account dashboard.
Quick Overview
This documentation will guide you to the process of adding Avatar with ShopEngine. This WooCommerce Avatar plugin includes a dedicated module to set up avatar to your WP site.
For this Documentation, you will need the following tools to add Avatar:
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
After download and activation of the above plugins, navigate Modules under ShopEngine and:
✅ Activate Avatar module
✅ Configure Avatar module
Enable WooCommerce Avatar Module #
To enable the ShopEngine WooCommerce Avatar module,
- Login to your WordPress site.
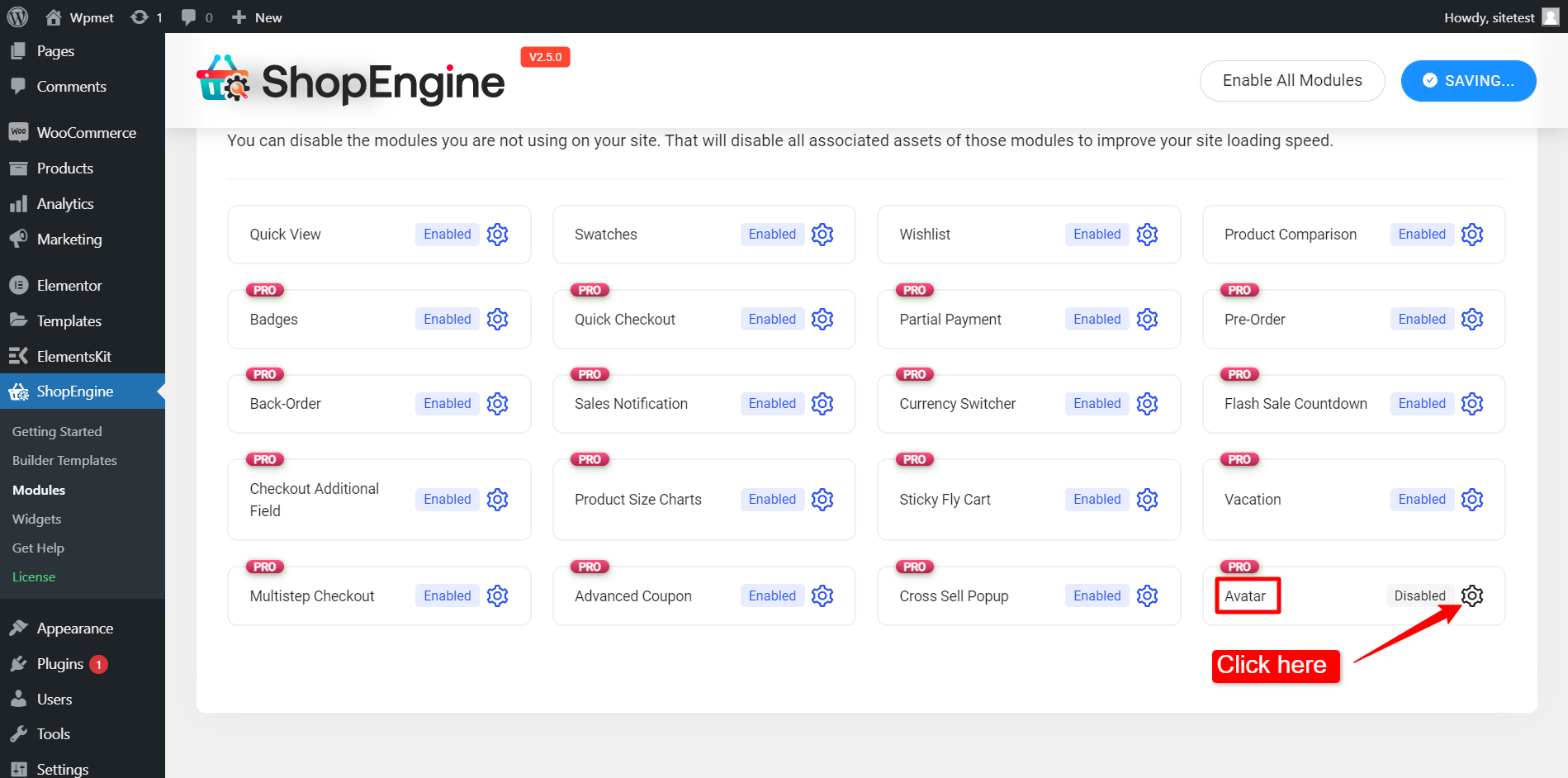
- Navigate to ShopEngine > Modules from WordPress dashboard.
- Find the Avatar module from the list.
- Click on the ⚙️ (settings icon).

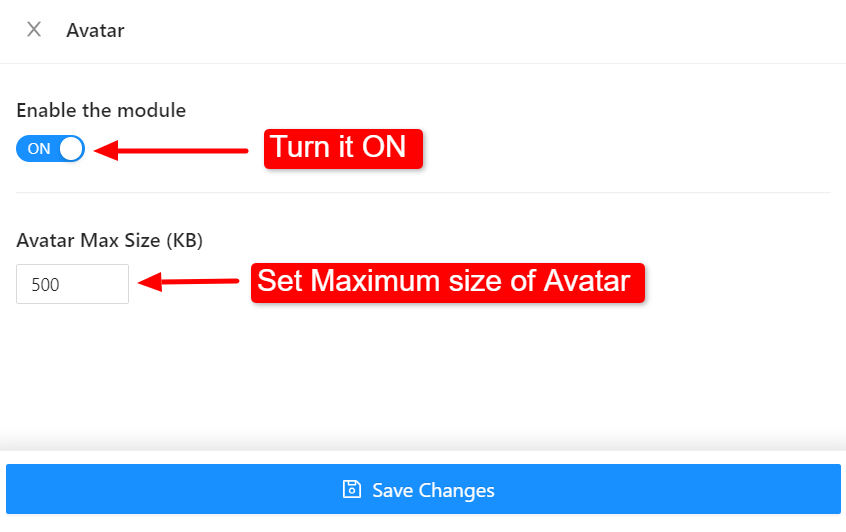
After that, an off-canvas window will show up for WooCommerce Avatar template settings. In the Template Settings,
- First, Enable the module.
- Set the Avatar Max Size (KB).
- Click on the Save Changes button at the bottom of the screen.

Now you will be able to add a user avatar on the Account dashboard page on your website. Read the documentation for Avatar Widget to learn how to use the widget and add a user avatar on web pages.





