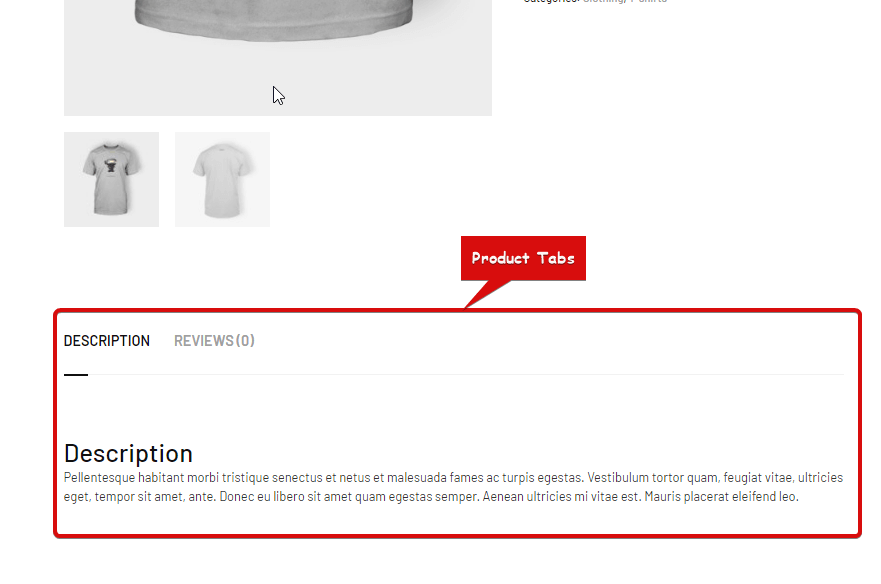
Product Tabs widget is a single-page template widget. This is used to display product descriptions, product reviews and also provides a form to submit a new review.
Let’s learn how you can use Product Tabs Widgets on your wooCommerce site:
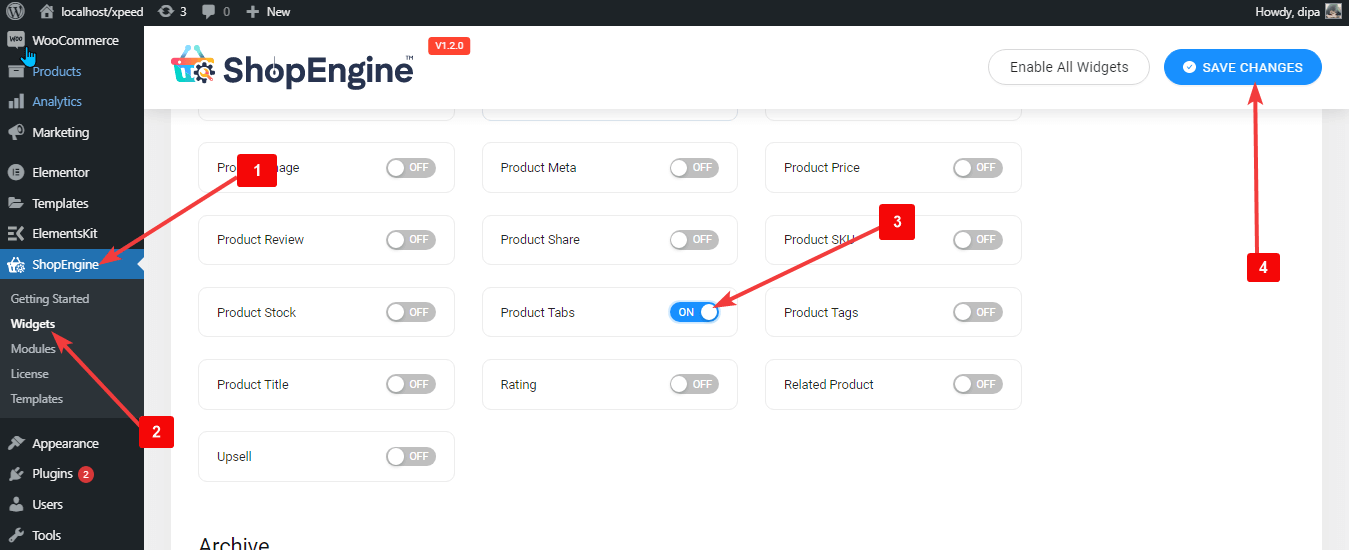
Step 1: Enable the Product Tabs Widget #
To enable the widget,
- Go to ShopEngine > Widgets > Product Tabs
- Turn on
- Save changes

Note: You can also turn on Product Tabs with a global setting that turns on all the widgets of ShopEngine.
Step 2: Add Product Tabs Widget #
Before you can add the widget you need to create a Single Product Template first. Check out the documentation on how to create a Single Product Template.
To add Product Tabs:
- Go to ShopEngine > Templates > Single Page Template
- Click on Edit with Elementor

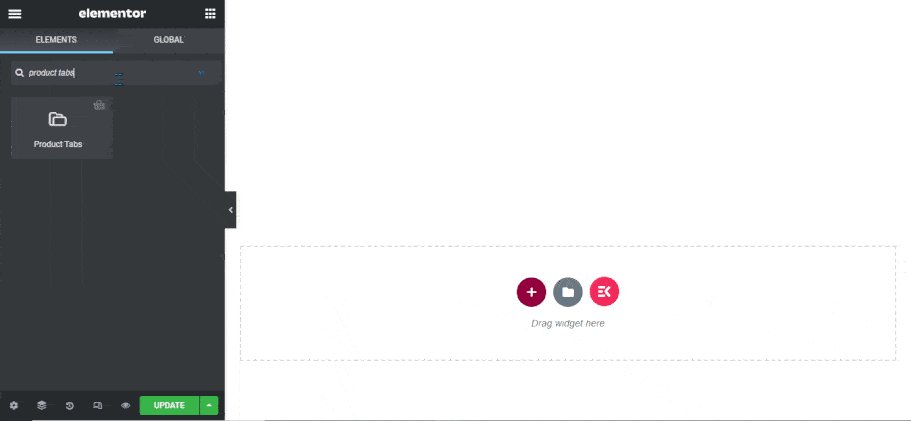
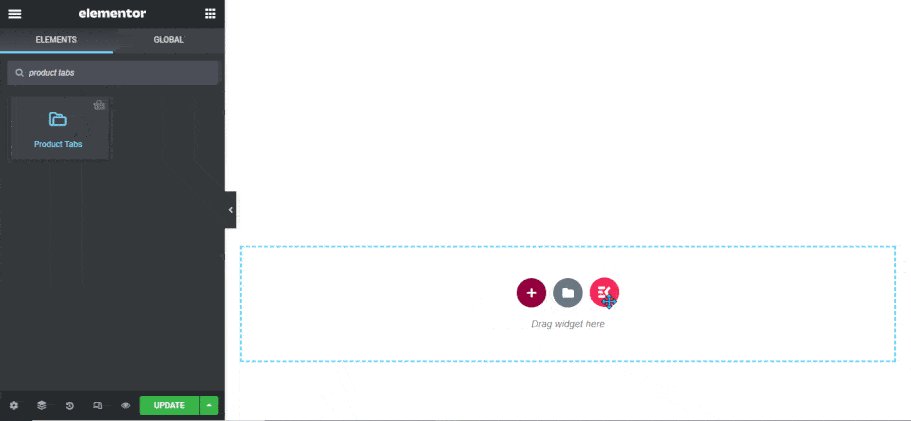
- Search for Product Tabs on Elements Search option
- Drag and drop the widget
- Click on Update to save changes.

Step 3: Settings of Product Tabs Widget #
You can customize the following settings under the Style Tab:

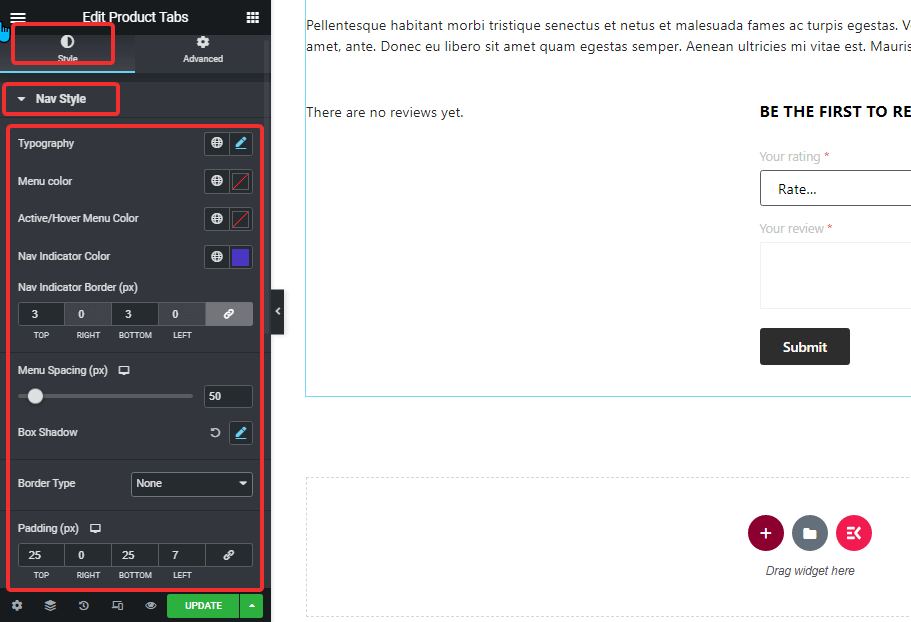
Nav Style: #
- Typography: You can change the font size for the menu options here.
- Menu Color: Change the menu color.
- Active/Hover Menu Color: Choose a color for the active/hover mode of the selected menu.
- Nav Indicator Color: Select a color for the active menu indicator.
- Nav Indicator Border (px): Choose a top and bottom value for the nav indicator border.
- Menu Spacing (px): Give a spacing between both the menu in pixels.
- Box Shadow: Click on the edit option to choose the shadow color, horizontal, vertical, blur and spread value. You can also set the position as outline or inset.
- Border type: you can choose the border type to be solid, dotted, doubled dashed, groove or none.
- Typography: You can change the font size for the menu options here.
- Menu Color: Change the menu color.
- Active/Hover Menu Color: Choose a color for the active/hover mode of the selected menu.
- Nav Indicator Color: Select a color for the active menu indicator.
- Nav Indicator Border (px): Choose a top and bottom value for the nav indicator border.
- Menu Spacing (px): Give a spacing between both the menu in pixels.
- Box Shadow: Click on the edit option to choose the shadow color, horizontal, vertical, blur and spread value. You can also set the position as outline or inset.
- Border type: you can choose the border type to be solid, dotted, doubled dashed, groove or none.

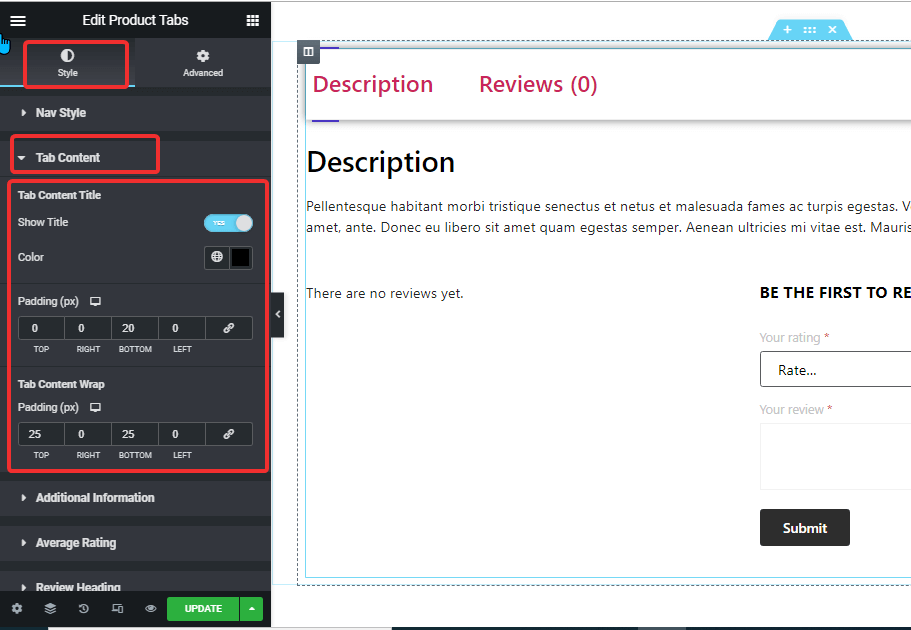
Tab Content: #
- Tab Content Title
- Show Title: Turn this option on to show the title in the tab content.
- Color: Choose the title color for the tab area.
- Padding: Adjust the top, left, right, and bottom padding around the title.
- Tab Content Wrap
- Padding (px): Adjust the top, left, right, and bottom padding for the tab content.

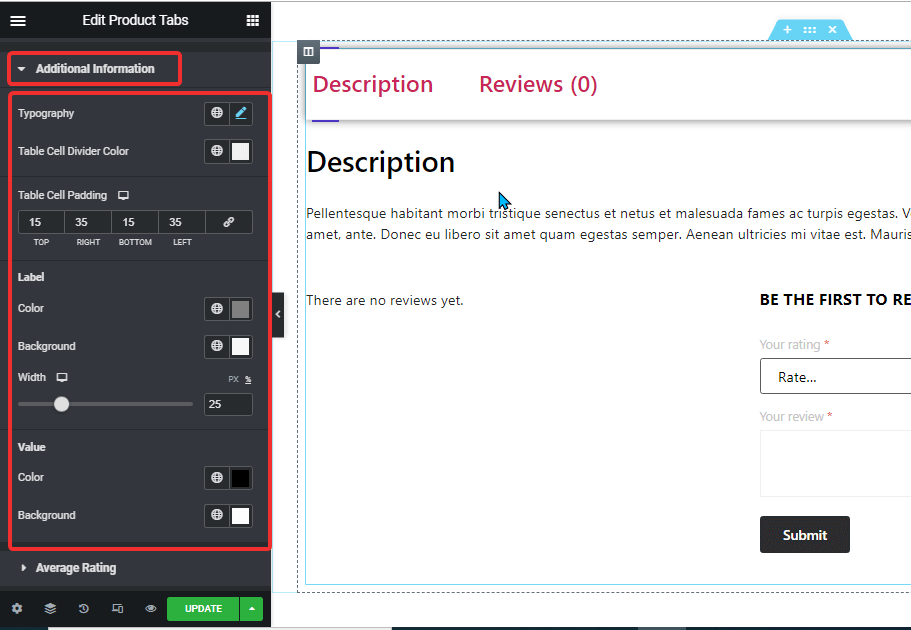
Additional Information: #
- Typography: You can change the font size for the additional information here.
- Table Cell Divider Color: Choose a color for the table cell divider.
- Table Cell Padding: Adjust the top, left, right, and bottom padding.
- Label:
- Color: Pick a color for the label.
- Background: Choose a background color.
- Width: You can choose the width in px or percentage.
- Value:
- Color: Pick a color for the value
- Background: Choose a background color for the value

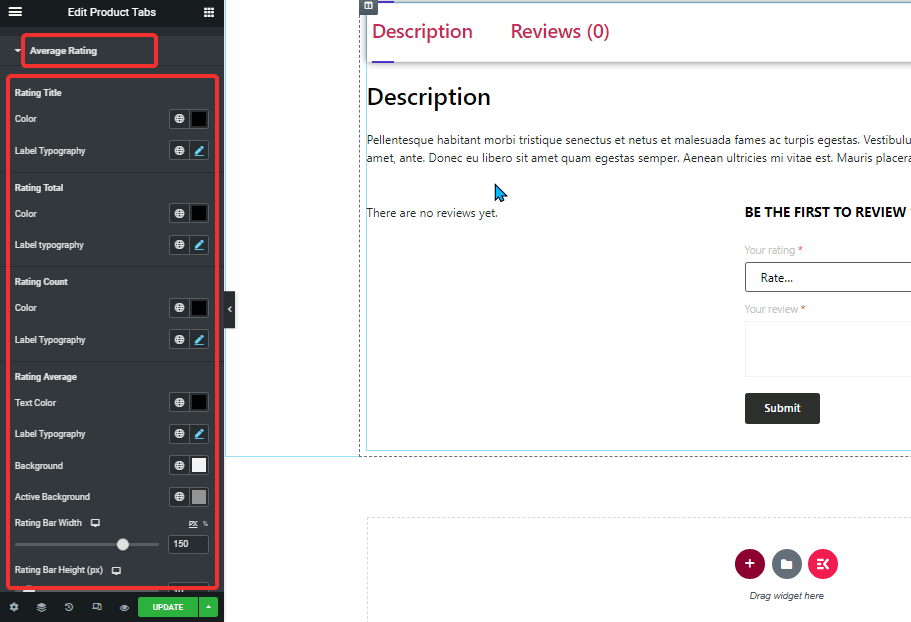
Average Rating: #
- Rating Title:
- Color: Change the color of the rating title.
- Typography: You can change the font size for the rating title.
- Rating Title:
- Color: Change the color of the rating title.
- Typography: You can change the font size for the rating title.
- Rating Title:
- Color: Change the color of the rating title.
- Typography: You can change the font size for the rating title.

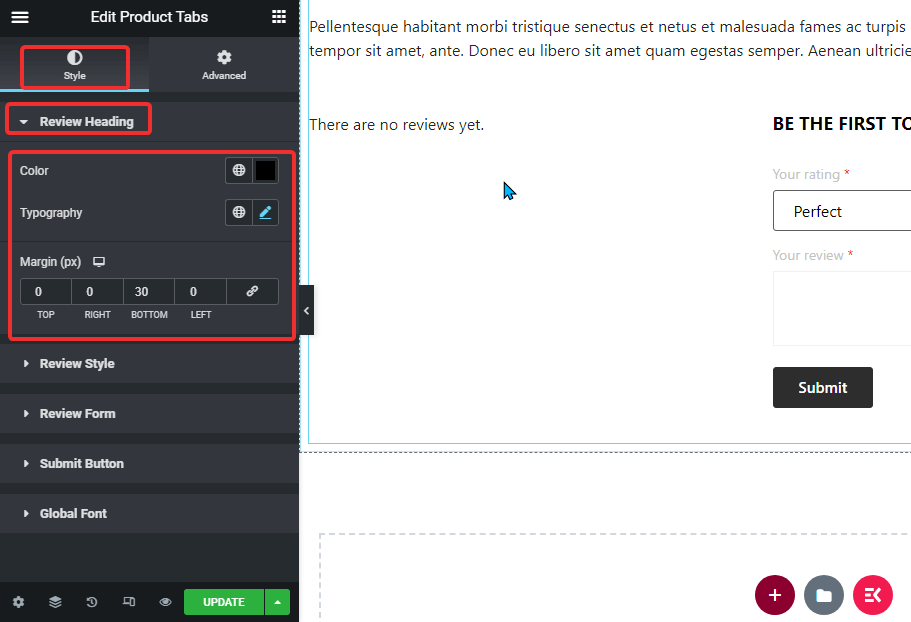
Review Heading: #
- Color: Change the color of the rating average.
- Typography: You can change the font size for the rating average.
- Margin: Adjust the top, left, right, and bottom margins.

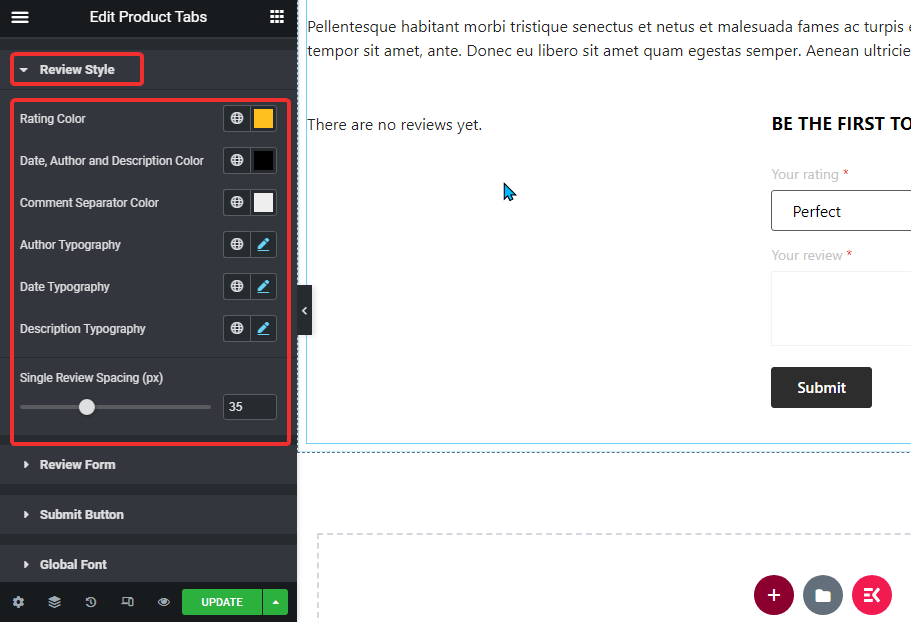
Review Style: #
- Color: Choose a color for the ratings.
- Date, Author, and Description Color: Here you can pick the color for a date, author, and description.
- Comment Separator Color: Select a color for the comment separator.
- Author Typography: Choose the font size for the author.
- Date Typography: Select the font size for the date.
- Description Typography: You can choose the description font size here.
- Single Review Spacing (px): Select a value for single review spacing.

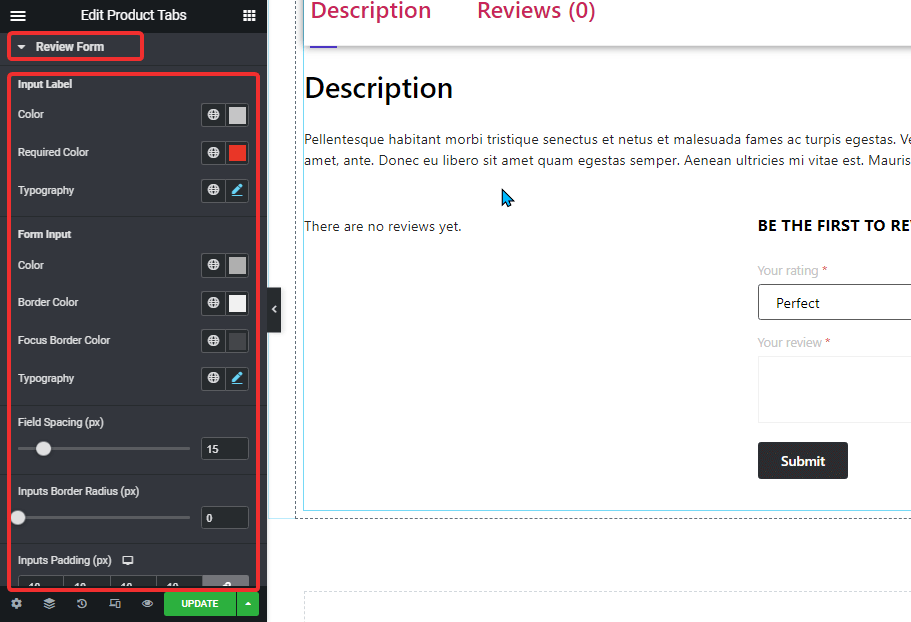
Review Form: #
- Input Label:
- Color: Pick a color for the input label.
- Required Color: Select a color for the required symbol.
- Typography: Select font size for the input label
- Form Input:
- Color: Pick a color for the form input.
- Border Color: Select a border color.
- Focus Border Color: Choose a color for the focus border.
- Typography: Select font size for the form input.
- Field Spacing (px): Choose how much space you want between the input field.
- Inputs Border Radius (px): Select border-radius value for the input field.
- Inputs Padding (px): Adjust the top, left, right, and bottom padding of the input field.

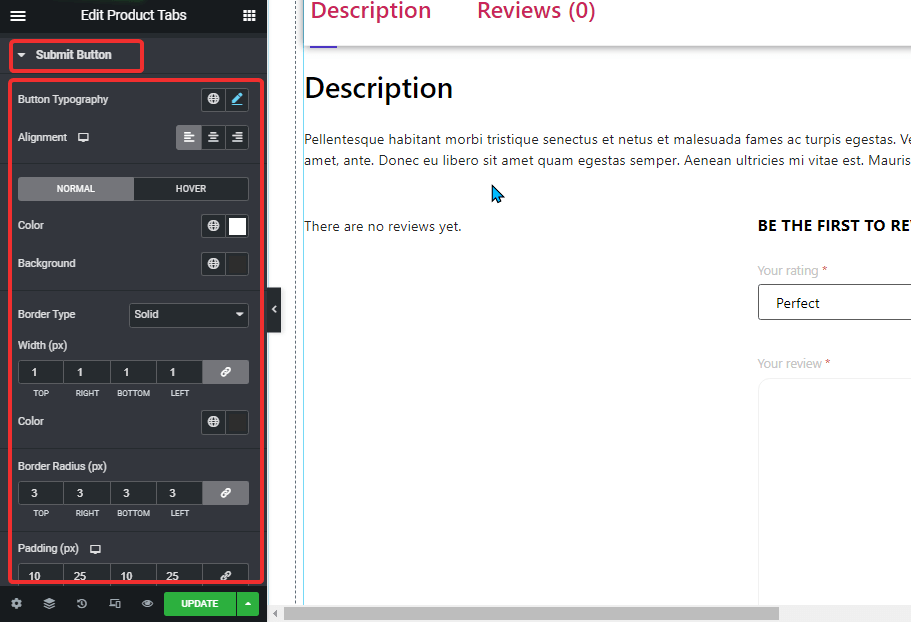
Submit Button: #
- Button Typography: You can change the font family, font size, font weight, transform, and line height here.
- Alignment: Set the alignment as either left, right, or center.
- Normal/Hover: Choose the color and background color for both normal and hover views.
- Border type: you can choose the border type to be solid, dotted, doubled dashed, groove or none.
- Width: Select the top, left, right, and bottom width of the border.
- Color: Pick a color for the border.
- Border Radius: Select the top, left, right, and bottom values for the border radius.
- Padding: Adjust the top, left, right, and bottom padding.
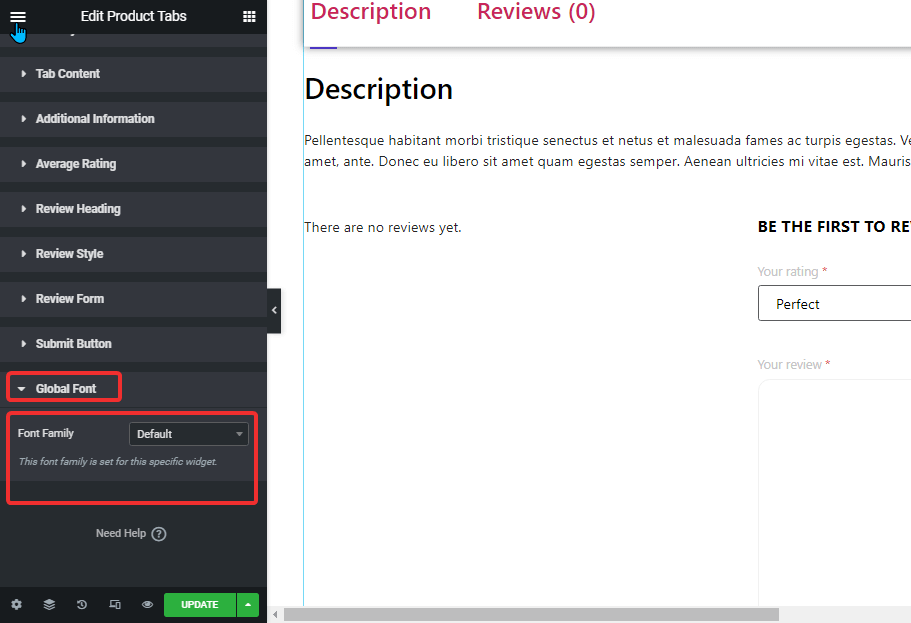
Global Font: #

- Font family: Here you can change the font family for the whole widget.
Click on the Update button to save all the changes.
Here is a preview of how a Product Tab widget looks like: