Product Stock widget is a Single Product Template widget. You can use this widget to show the product stock status.
Let’s learn how you can use Product Stock Widgets on your wooCommerce site:
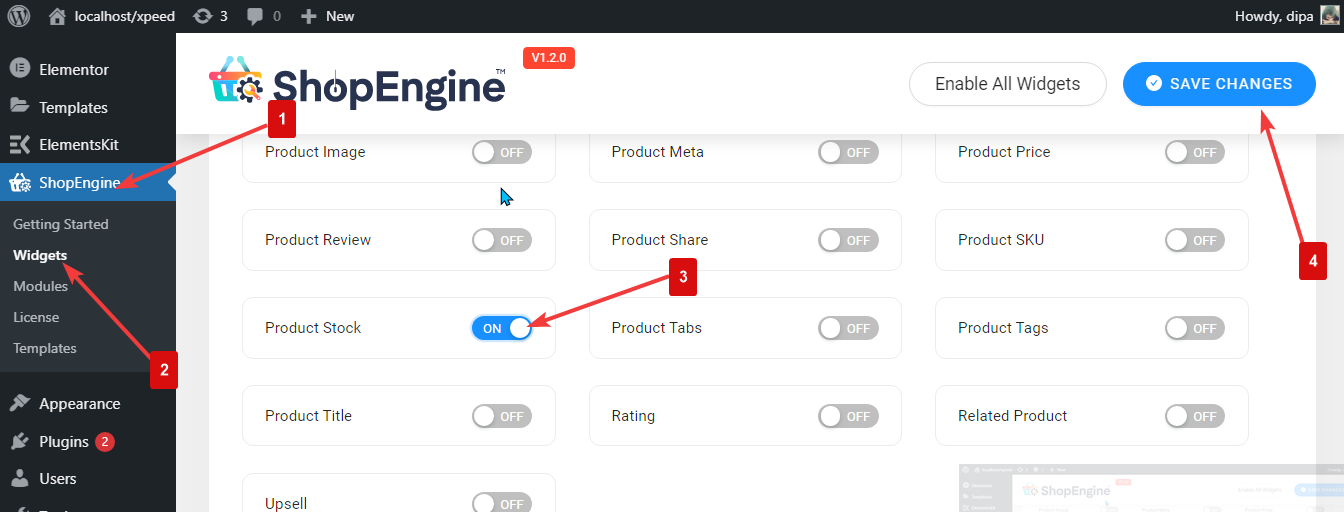
Step 1: Enable the Product Stock Widget #
To enable the widget,
- Go to ShopEngine > Widgets > Product Stock
- Turn on
- Save changes

Note: You can also turn on Product Stock with a global setting that turns on all the widgets of ShopEngine at the same time.
Step 2: Add Product Stock #
Before you can add the widget you need to create a Single Product Template first. Check out the documentation on how to create a Single Product Template.
To add Product Stock:
- Go to ShopEngine > Templates > Single Page Template
- Click on Edit with Elementor

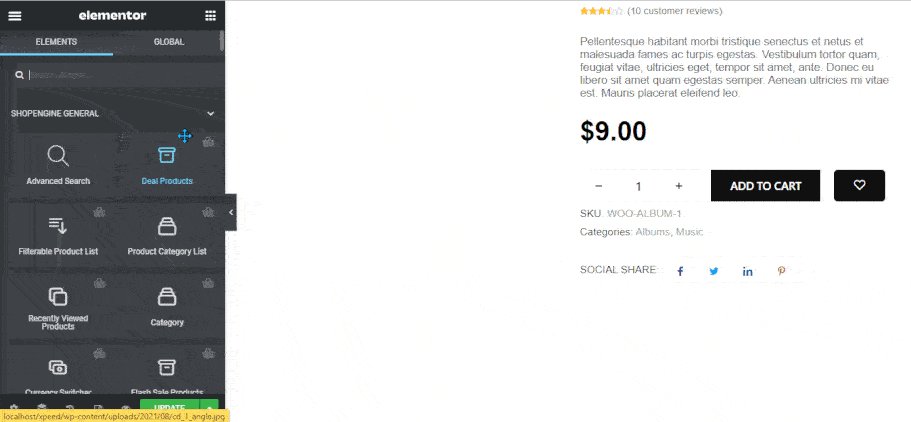
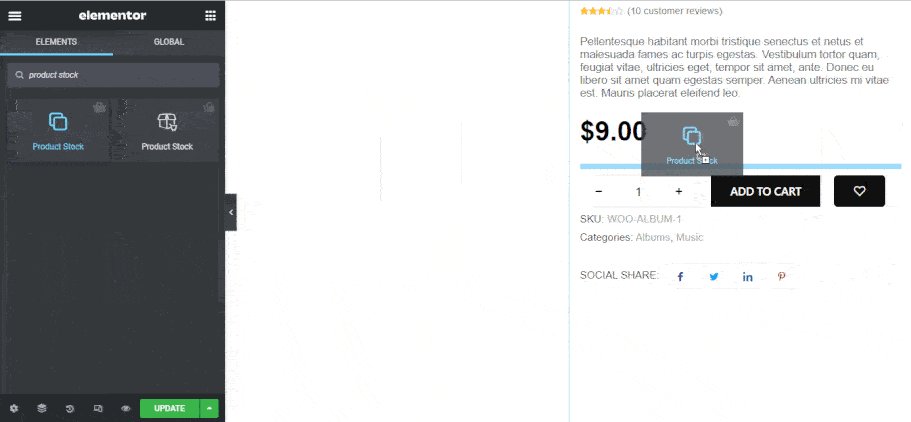
- Search for Product Stock on Elements Search option
- Drag and drop the widget
- Click on Update to save changes.

Step 3: Settings of Product Stock #

You can customize the following settings:
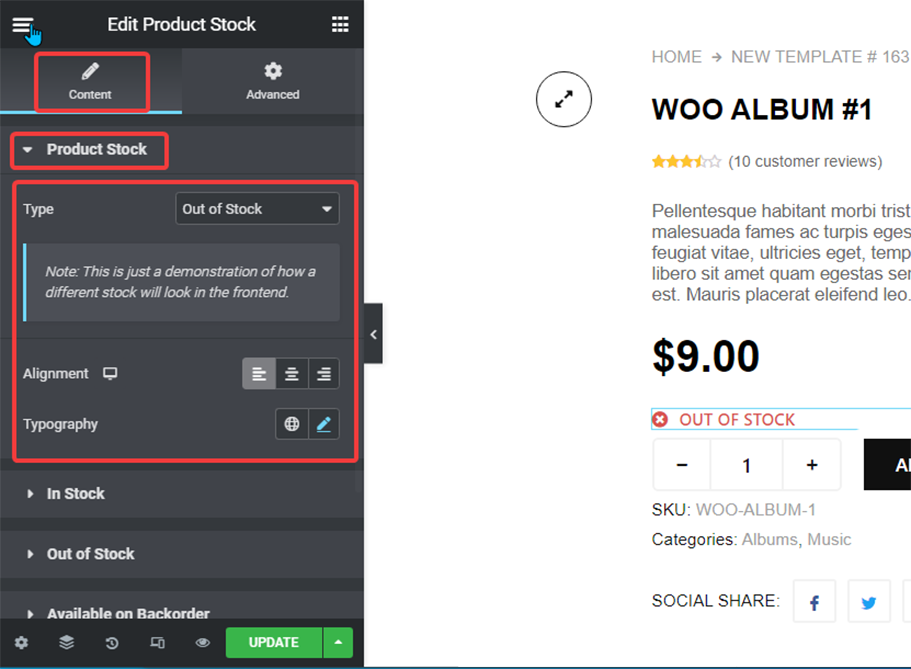
- Product Stock:
- Type: This is a preview option. You can choose from the dropdown and see how it will show up in the front end.
- Alignment: You can set the alignment as left, right or center.
- Typography: You can change the font family, font size, font weight, transform, style, and line-height here.

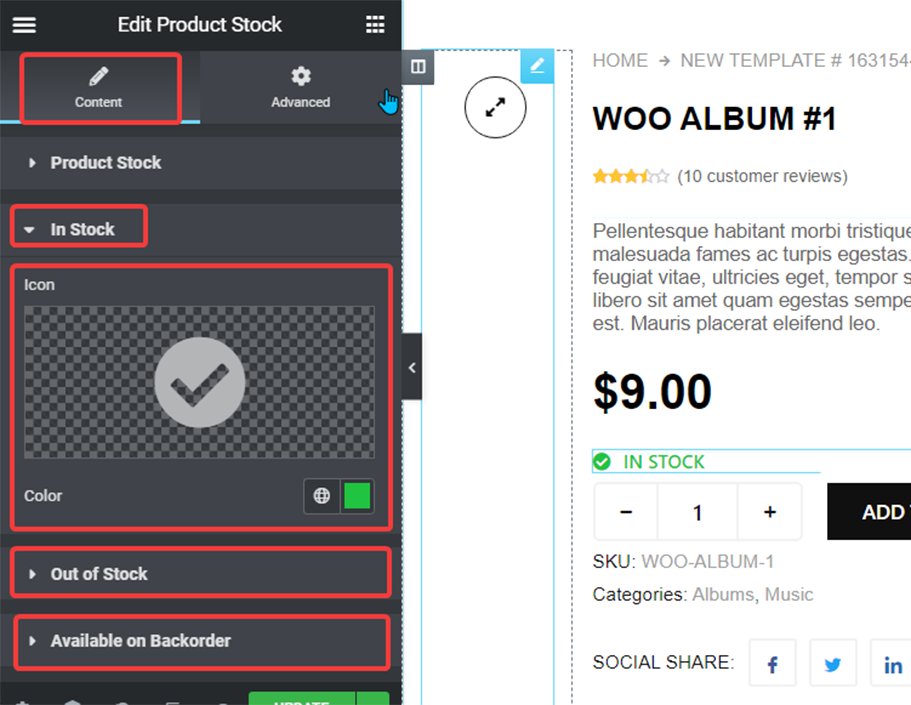
- In Stock: Expand this option to choose an icon for the In-Stock status and also pick a color.
- Out of Stock: Here you can choose an icon for the out of Stock status and also pick a color.
- Available On Backorder: Expand this option to choose an icon for the Available on Backorder status and also pick a color.
Click on the Update option to save all the changes.
Here is how Product Stock looks like :