The Product Meta widget is intended to be used on a single product page.
If you want to show or hide the product meta such as product SKU, product category, and product tags, you can use ShopEngine’s Product Meta widget.
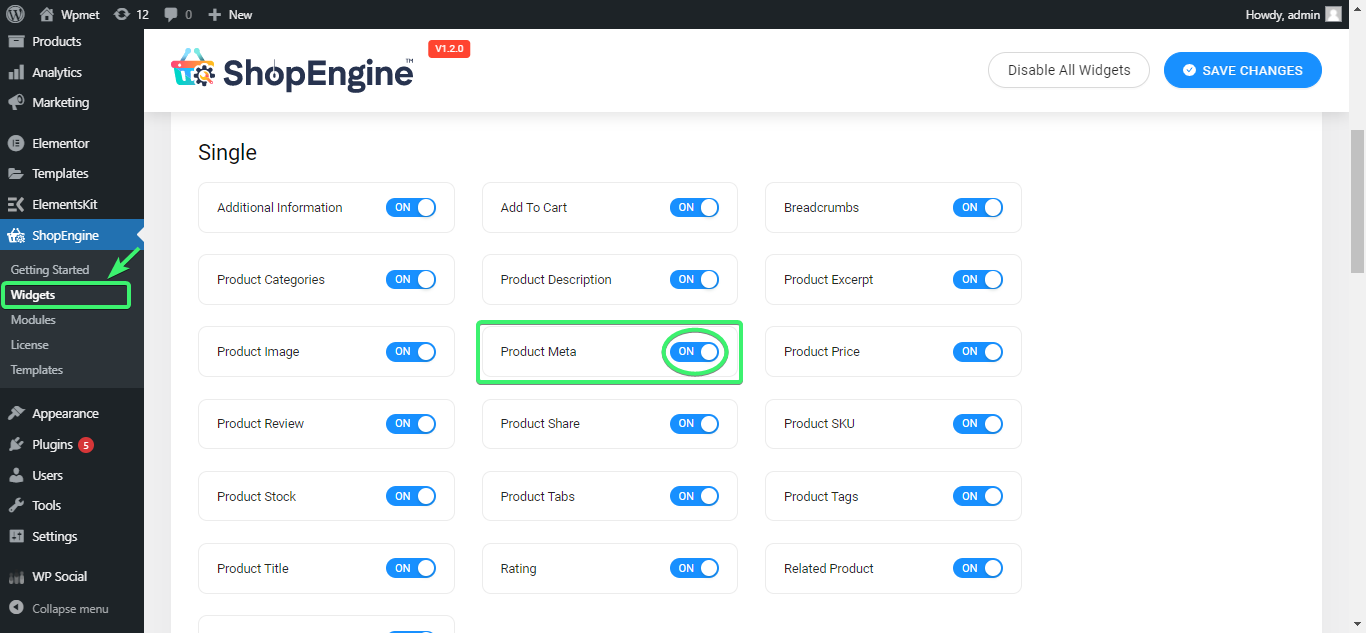
Activate Product Meta Widget #
From the WordPress admin dashboard, go to ShopEngine > Widgets. From the list of single-page widgets, turn the Product Meta widget ON.

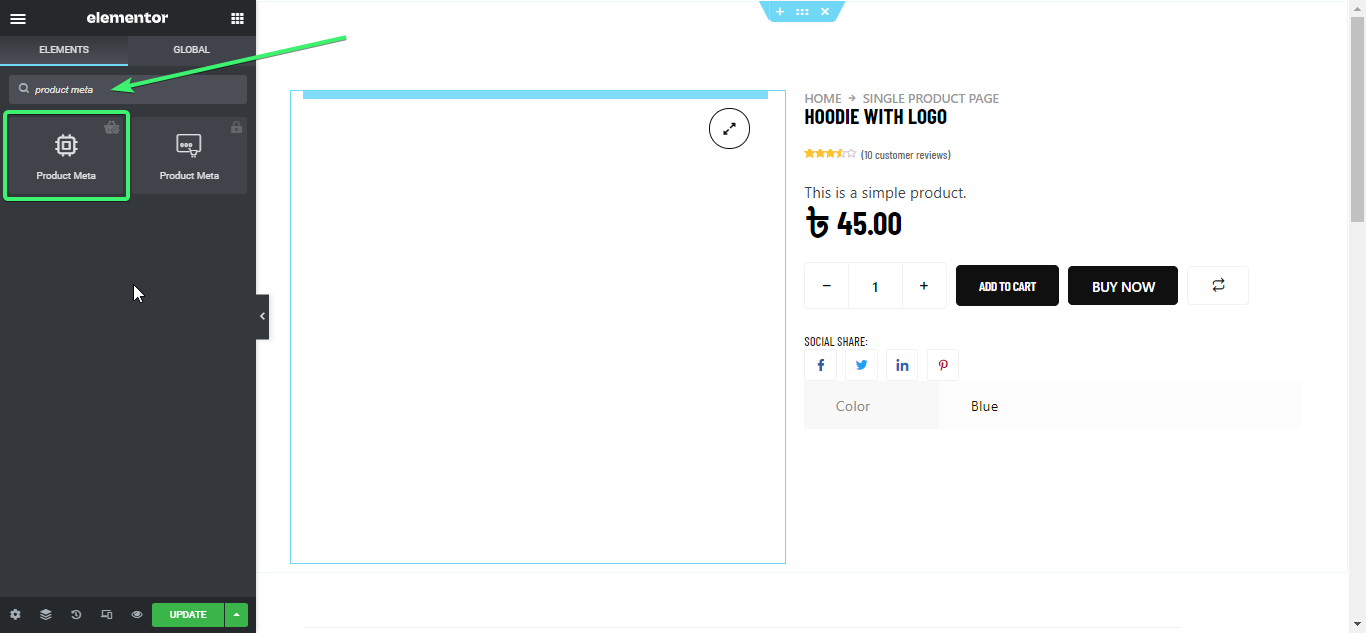
Use the Product Meta Widget #
Search for the Product Meta Widget under the ELEMENTS tab of Elementor.

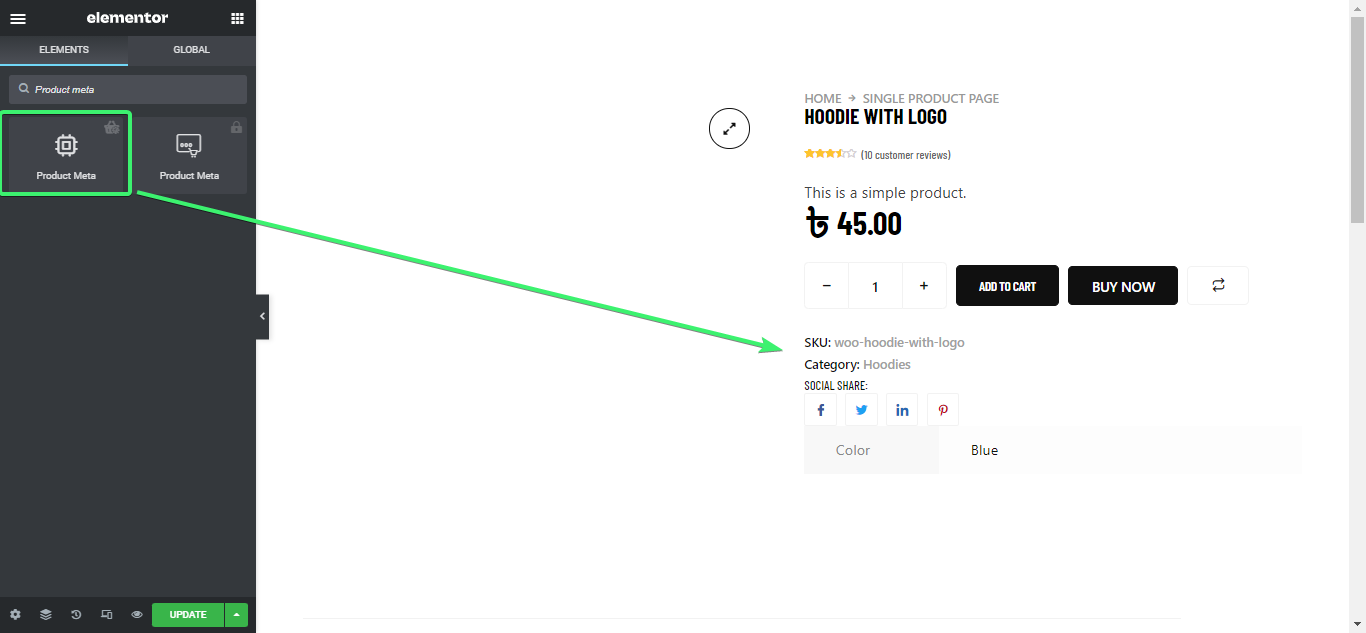
Drag and drop the Product Meta widget from Elementor onto the single product page.

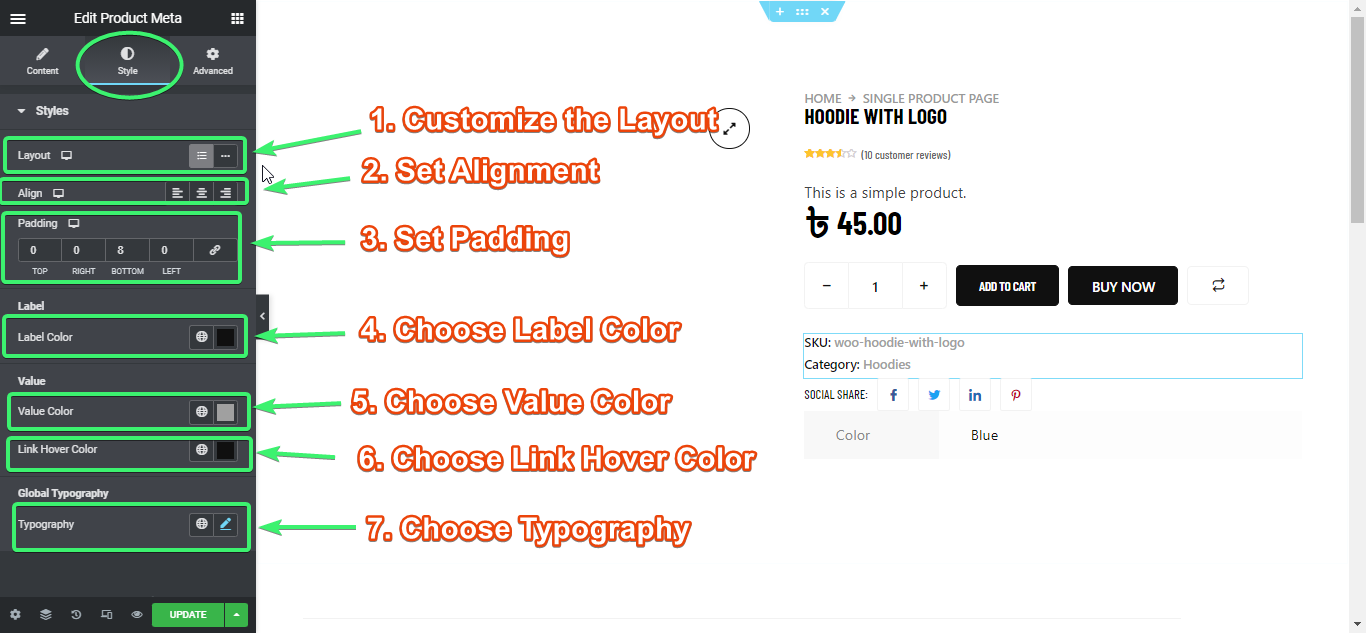
Customize the Product Meta Widget #
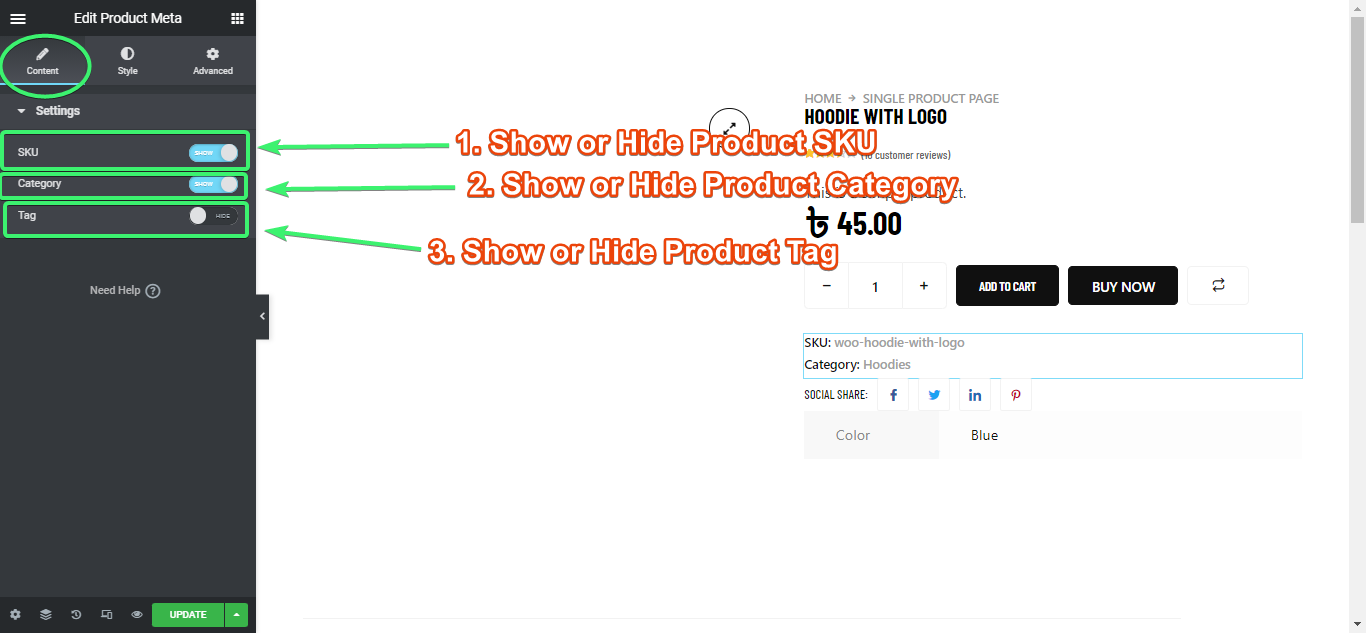
Product Meta widget for Elementor will let you customize the content and the style of the meta widget.
- 1. From the content tab of Elementor, decide whether you want to show or hide the SKU, Category, and Tag of the product.

2. From the style tab, change the layout, alignment, and padding for the desktop, tablet, and mobile devices. Also choose the label color, value color, link hover color, and typography.