You can make your product description more appealing to your customers by using ShopEngine’s product description widget. Customization with product description widget is 100% user-friendly.
What is a product description widget? #
It is a widget that will let you customize the product description. For example changing the typography, color, alignment, and etc of the image.
Because of this, your description will be more eye-catching to your visitors. As a result, it can impact your conversion significantly.
Steps of using product description widget #
Using the product description widget is user-friendly and time-friendly. Here are the steps of customizing the product description with this widget:
Step 1: Build a single-page template. #
In this step, you need to create a single-page template for implementing a product description widget on your website. Read single product page template documentation to create a single page template.
Step 2: Edit template with Elementor. #
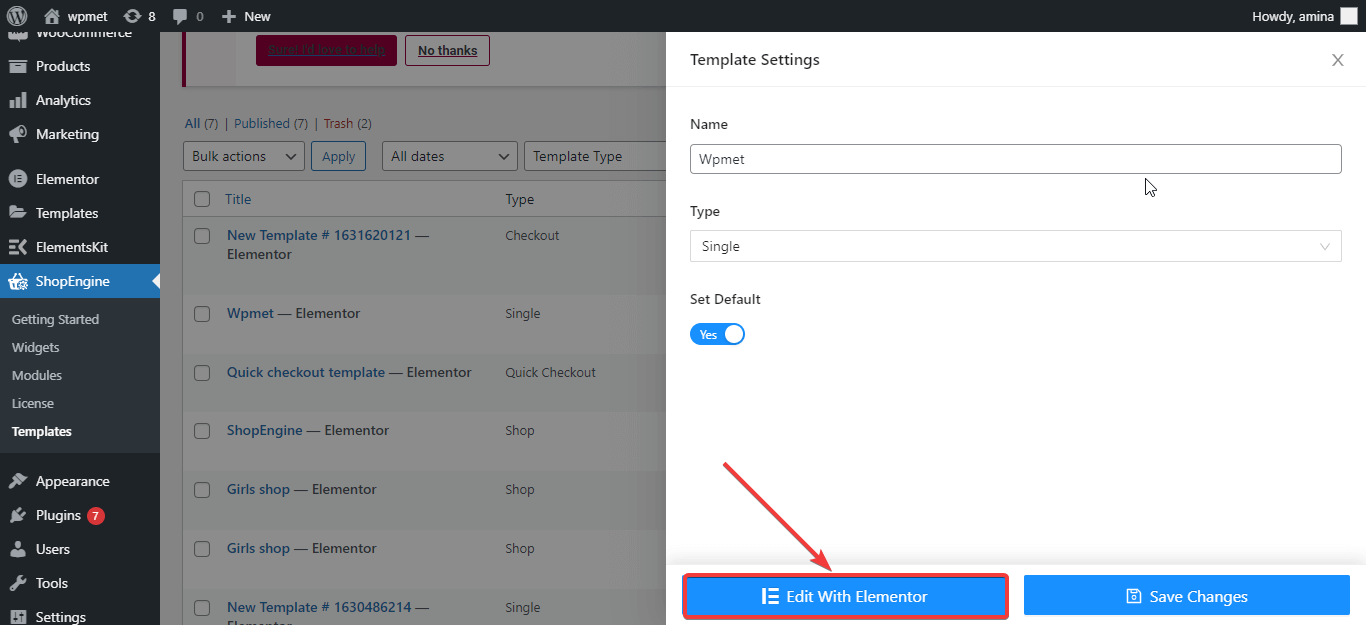
In the second step, press the edit with the Elementor button.

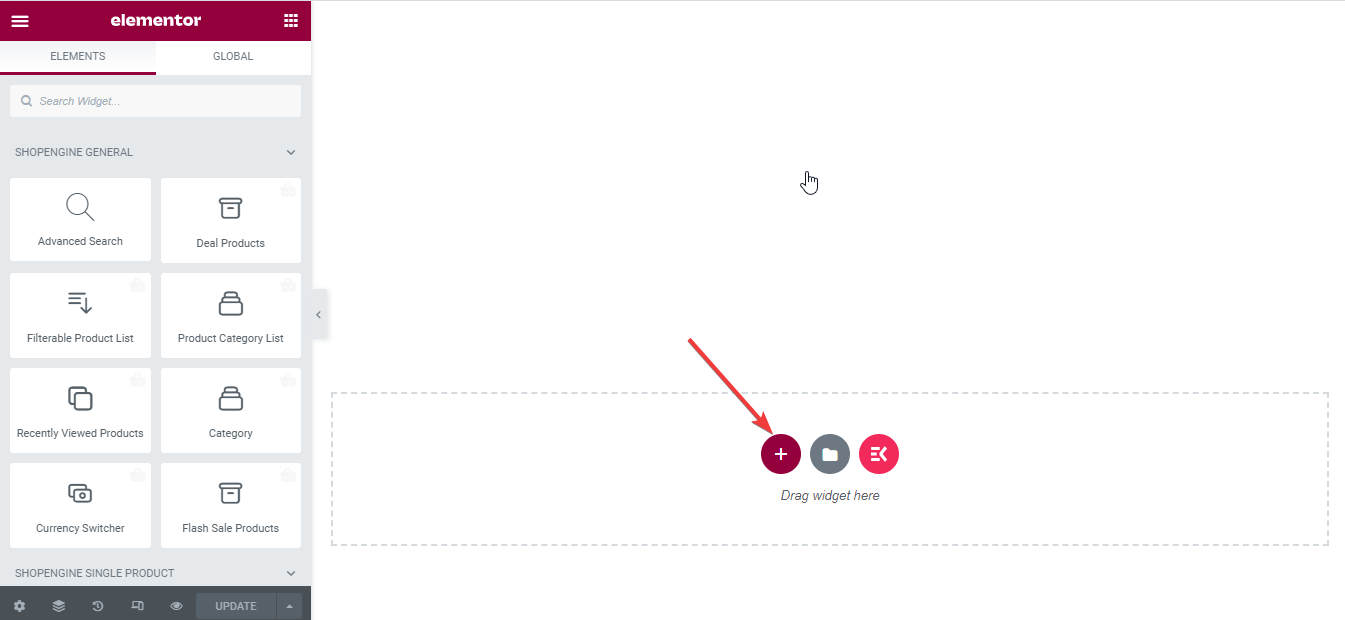
Now add a new section by clicking on the plus sign.

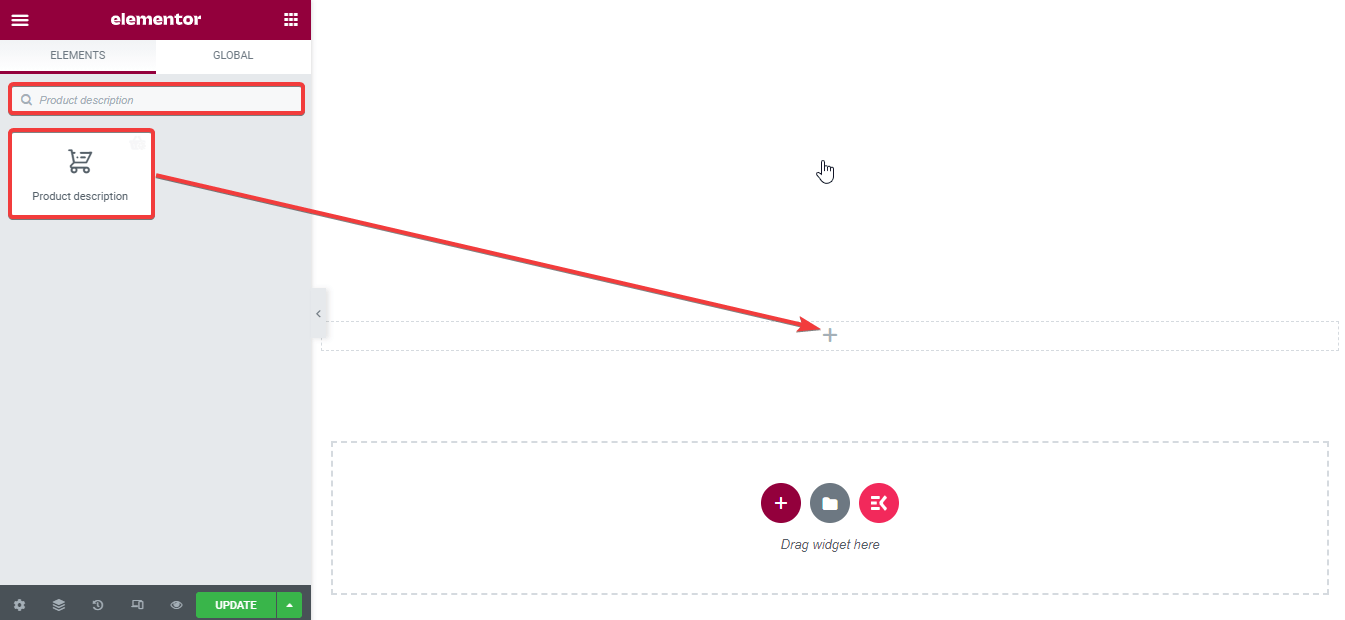
Now search for the widget and drag and drop the widget in the new section area.

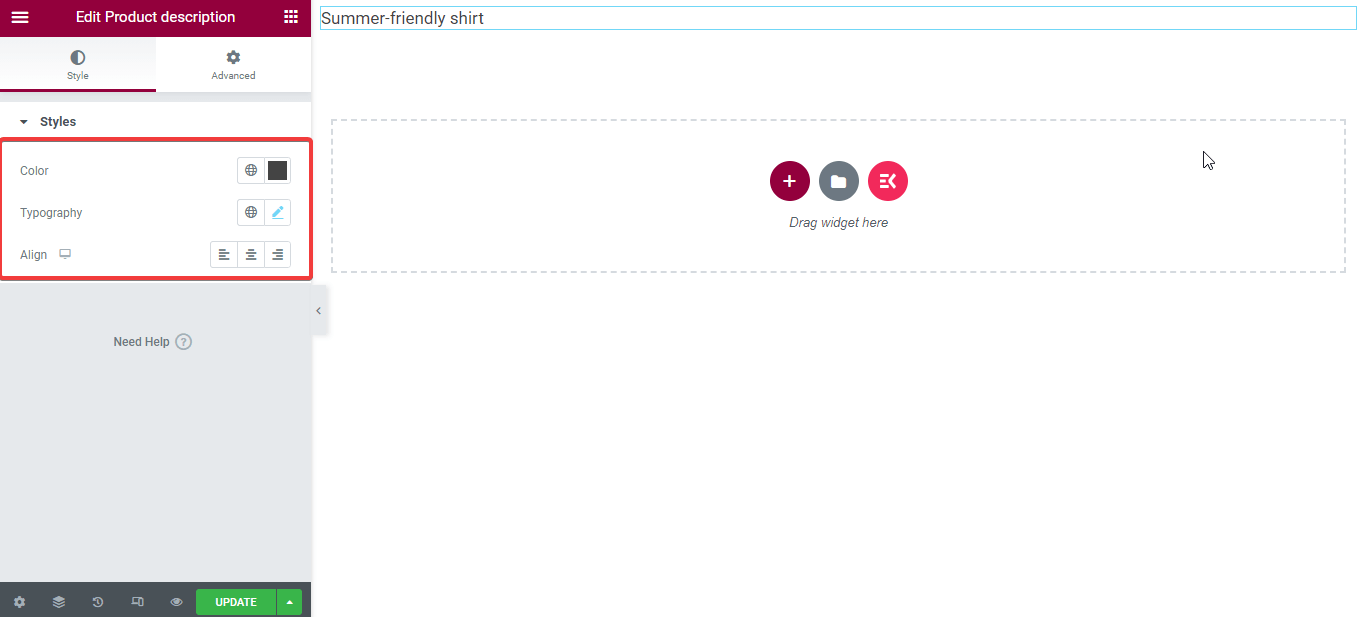
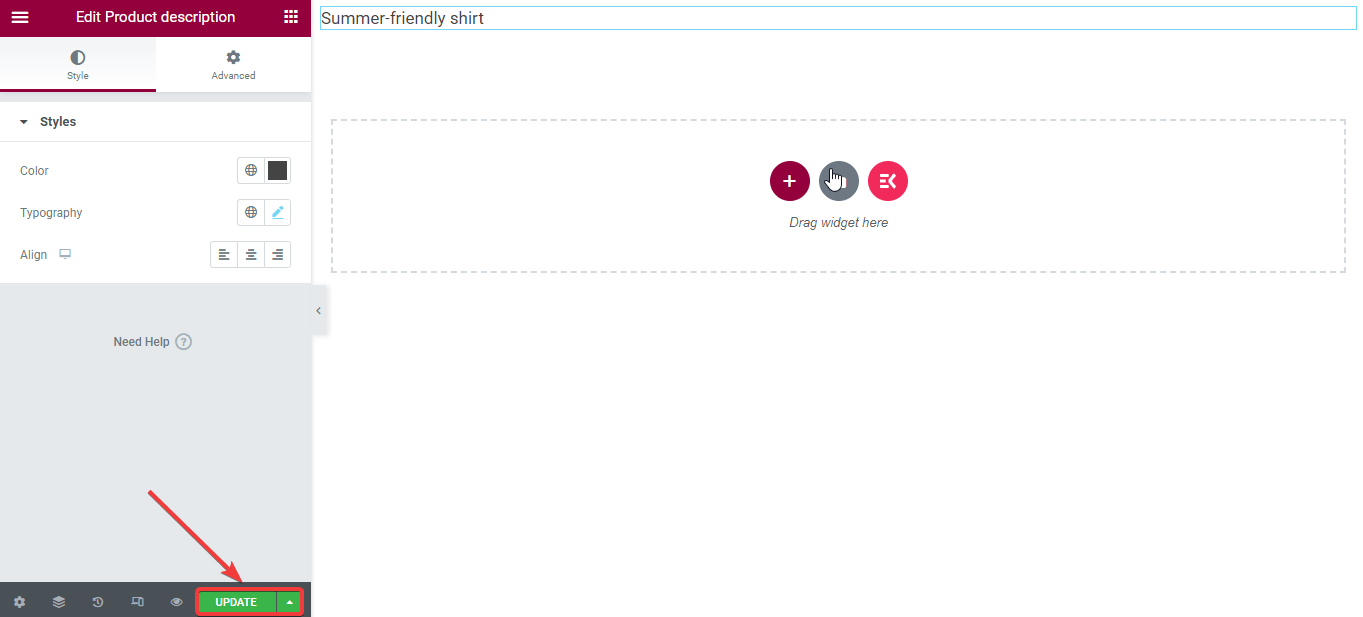
Change the style of your product description by making changes to the following areas:
- Color.
- Typography.
- Align.

Step 3: Update the changes. #
In the final step click on the green update button for seeing the final edits.

See how your product description will look after customization: