When a customer is checking out from your store, it is essential to show her the details of the order. Our ‘Order Details’ widget makes it easy.
Without any shortcode, you can add the order details on the order page.
How to Add Order Details Widget? #
Follow the steps we described here to add ‘Order Details’ for your WooCommerce store.
Step 1: Add Order Page with Ready Template #
Create an Order Page as described here.
Step 2: Add Order Details Widget #
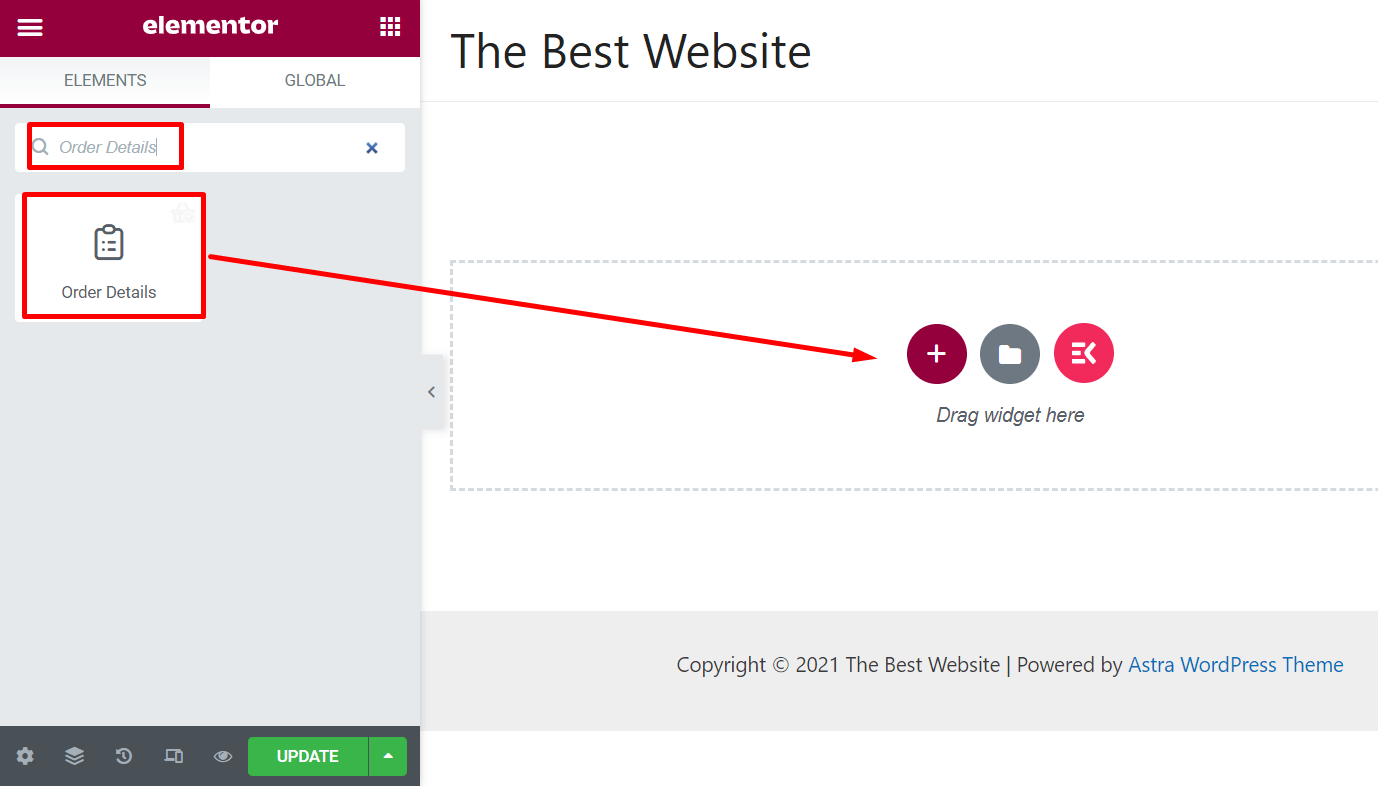
Now you will land on the template page. Search for the ‘Order Details’ widget in the widget gallery.
You will see it in the list. Drag and drop the widget on the page.

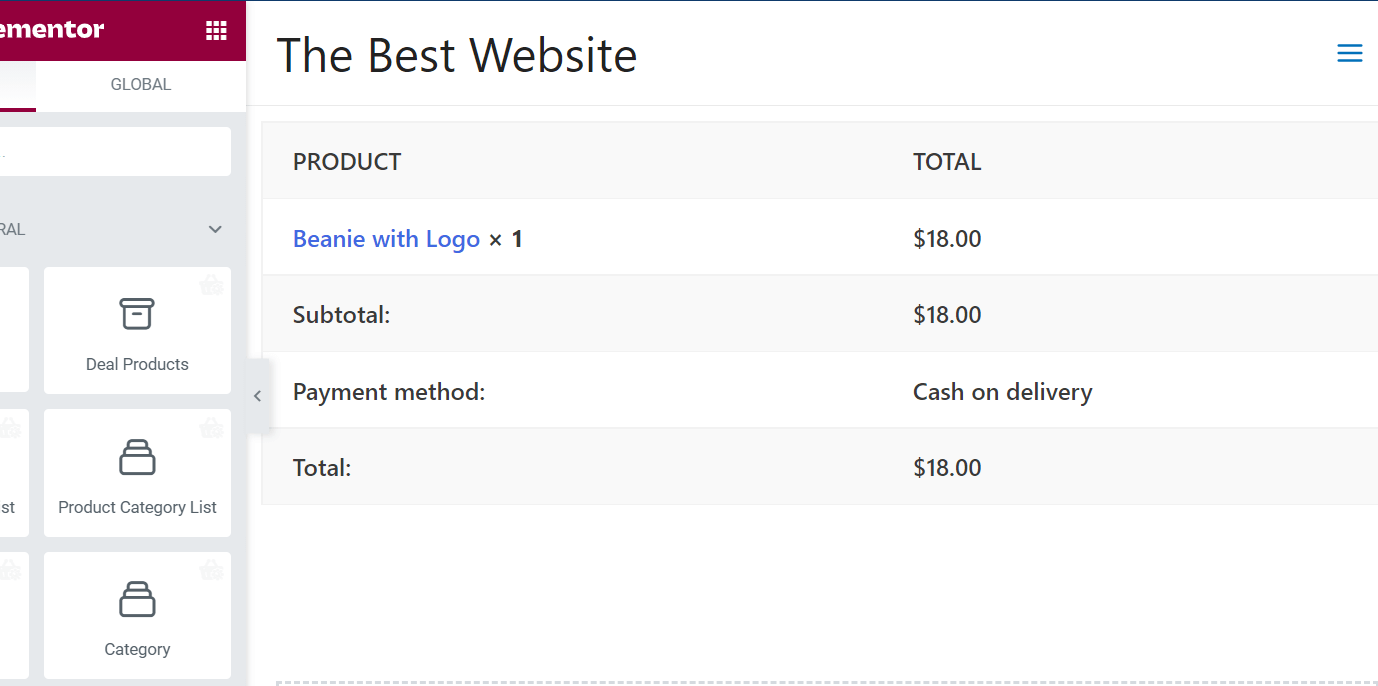
Add a demo order in the backend. Now you will see the preview of the ‘Order Details’ widget with your order details.

Step 3: Customize Order Details Widget #
From the left options panel, you can customize the widget layout.
Typography: Change the typography of the widget.
Color: Change the color for texts
Background: Choose the background color as you want
Border Type: Choose the border type for the ‘Order Confirm’ layout
Width: Change the widget if you want
Padding: Increase or decrease the padding

Step 4: Update the Order Page #
Customize the widget layout as you want and check the preview. Once you got the desired outlook for the page, update it and publish.



