The Breadcrumbs widget is intended to be used on a single product page.
If you want to give shoppers information about how a single product page is connected with other pages of the website or what path has a product page followed, you can use ShopEngine’s Breadcrumbs widget.
A Breadcrumbs’ example: Home > category name > single product page.
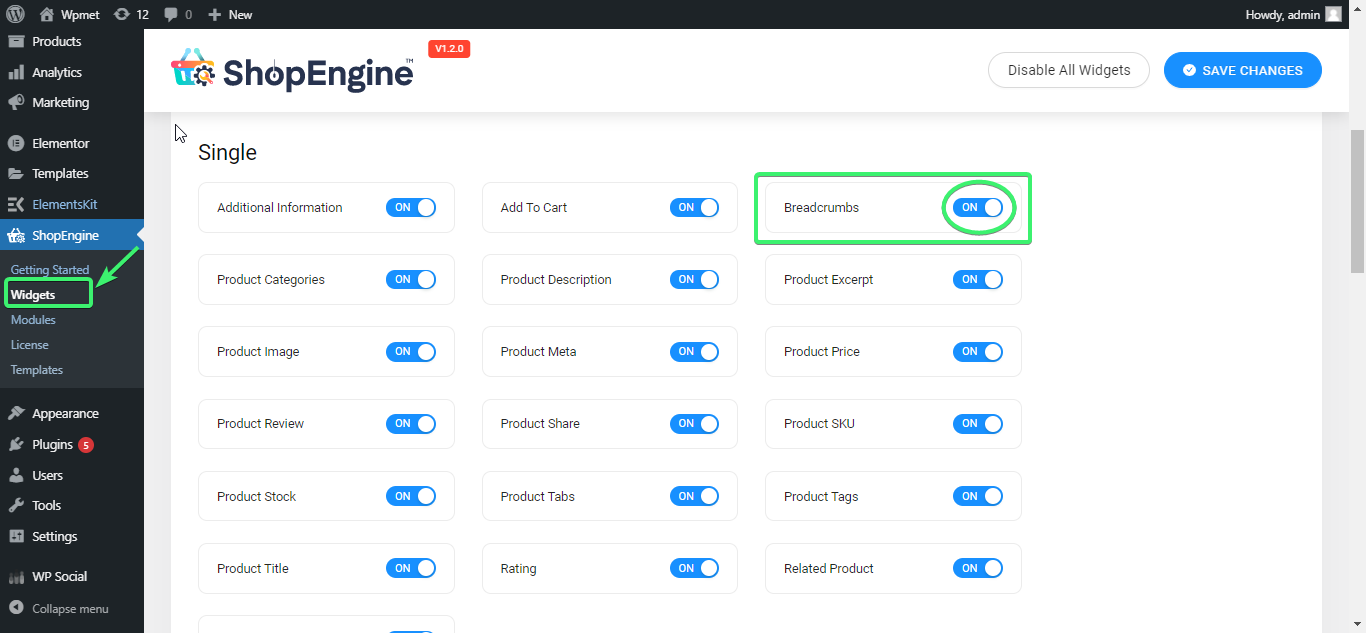
Activate Breadcrumbs Widget #
From the WordPress admin dashboard, go to ShopEngine > Widgets. From the list of single-page widgets, turn the Breadcrumbs widget ON.

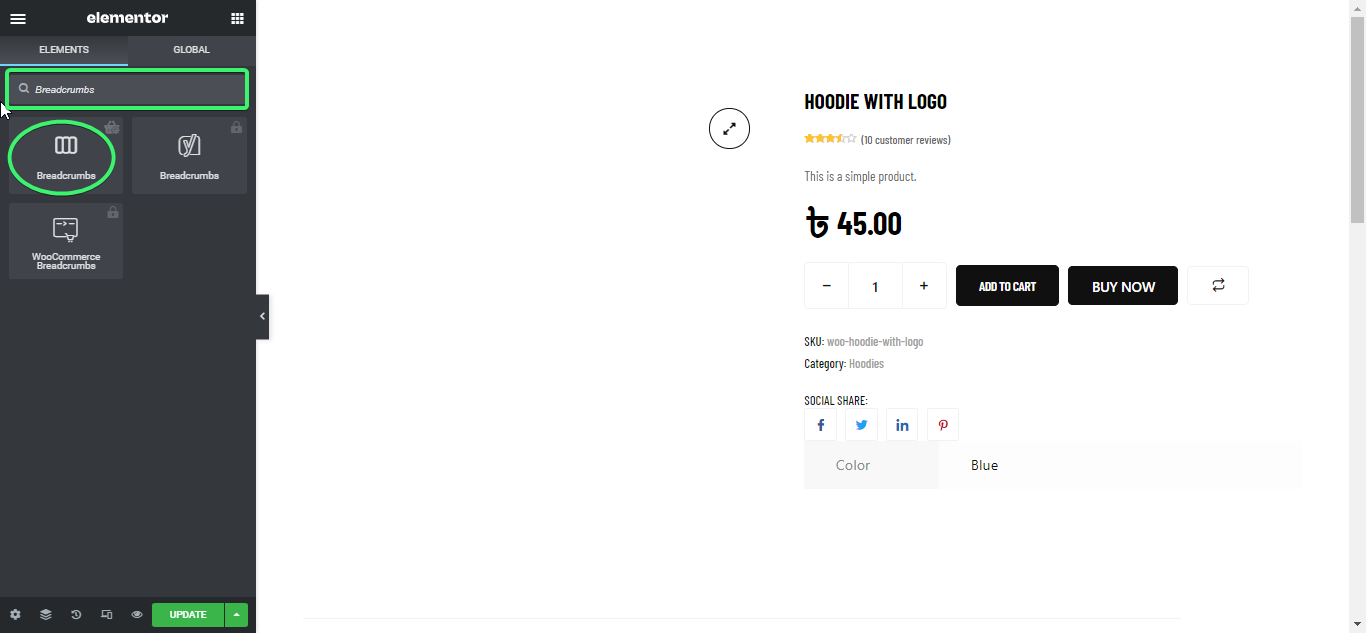
Use the Breadcrumbs Widget #
Search for Breadcrumbs Widget under the ELEMENTS tab of Elementor.

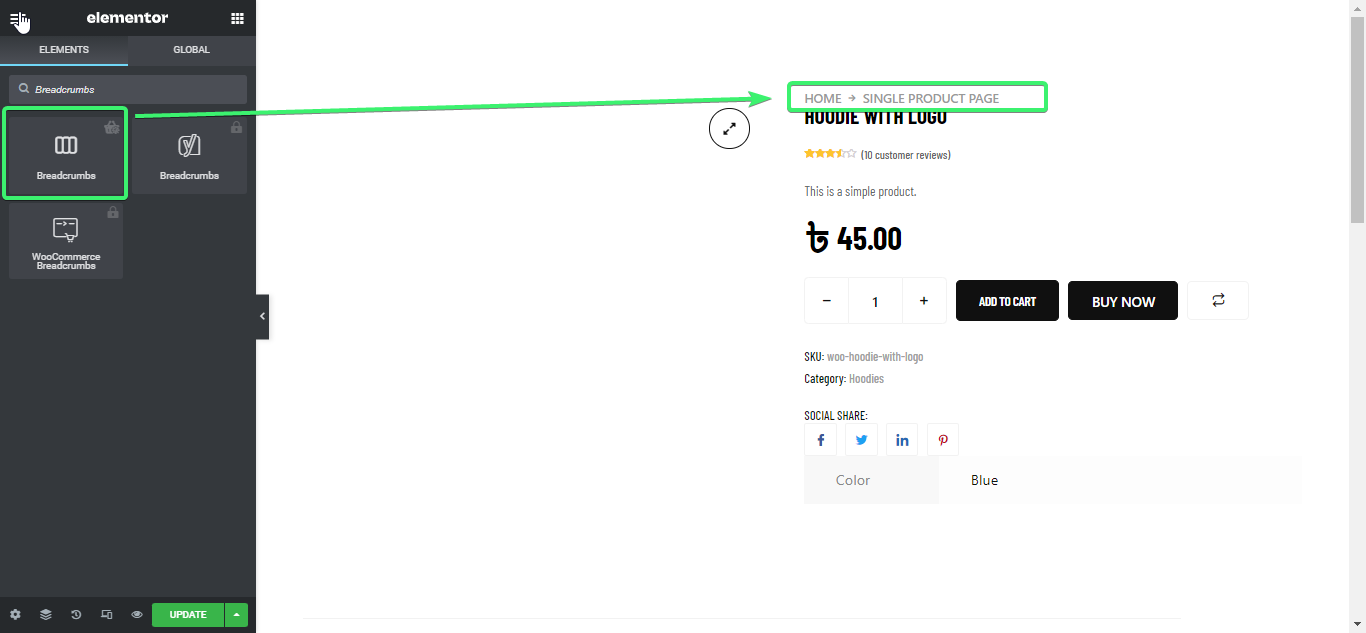
Drag and drop the Breadcrumbs widget from Elementor onto the single product page (usually, it is set at the top of the page)

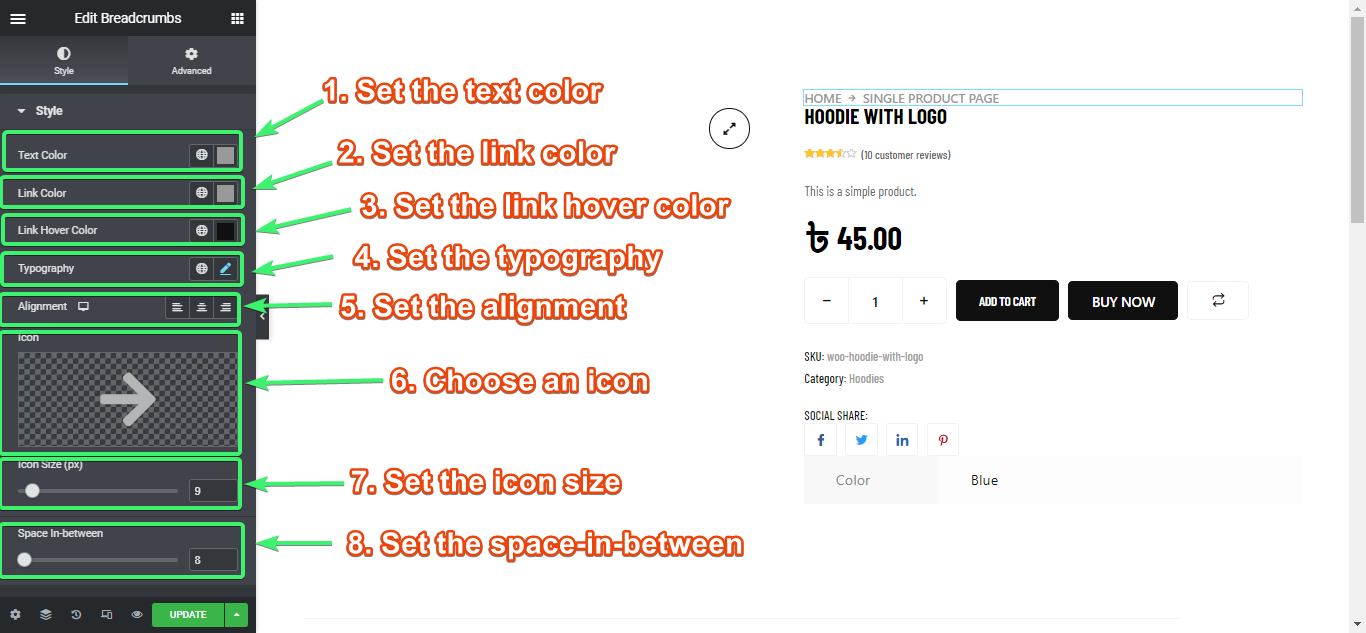
Customize the Breadcrumbs Widget #
Breadcrumbs widget for Elementor will let you customize text color, link color, link hover color, typography, alignment, breadcrumbs icon, icon size, and space-in-between.