Archive View Mode is an excellent widget that comes with ShopEngine. With this widget, you can alter the product display and have a better look at the products. The product details show up beside the product images and give more clarity to the viewers.
How does Archive View Mode Widget Work?
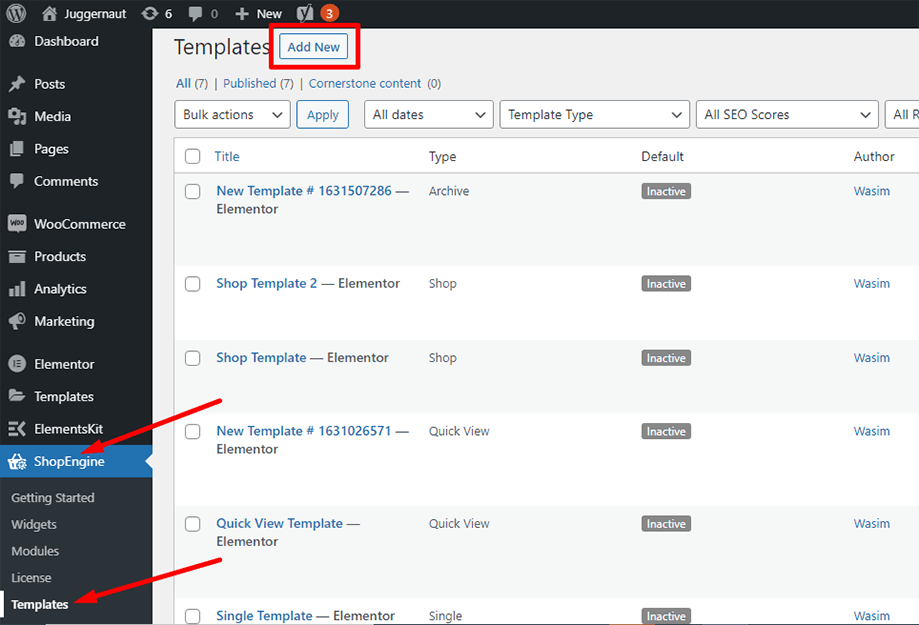
First of all, go to the dashboard of your admin panel and find ShopEngine from the list of items. Click ShopEngine and then select Templates from the drop-down menu. Then, click the “Add New” button on top right beside the text “Templates”.

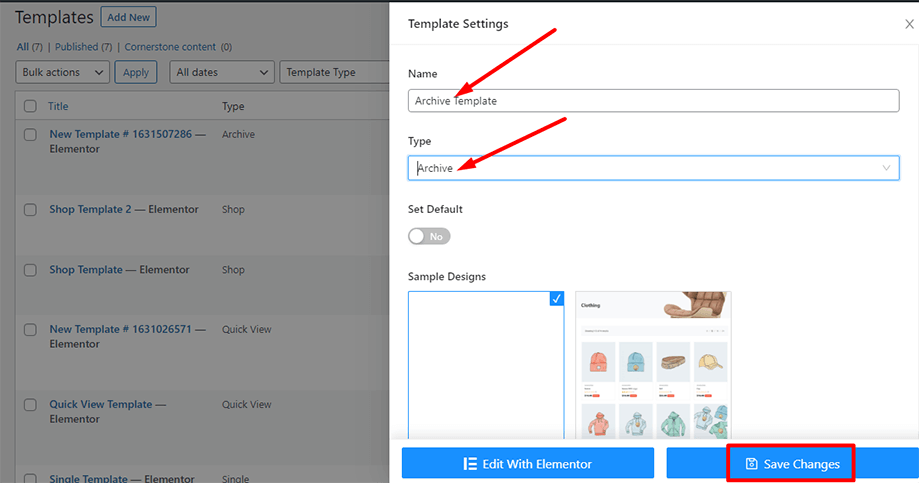
Immediately after that, a popup window will show up for template settings. Set your template name in the Name field and select the type Archive/Shop as your goal is to check out the Archive View Mode widget.
Also, you can choose a default sample design or start designing from scratch. Finally, hit the “Save Changes” button.

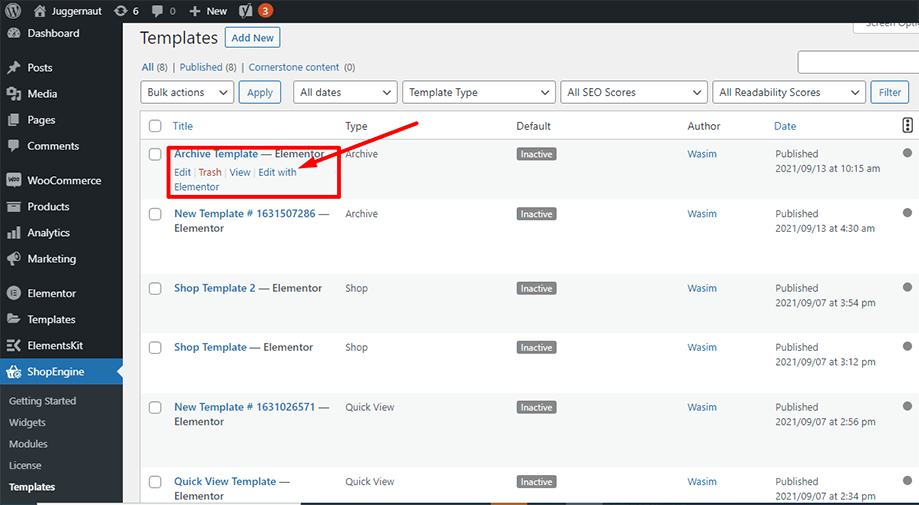
Your template is created and you can see it on top of the list. Now, click “Edit with Elementor” to switch to the Elementor window.

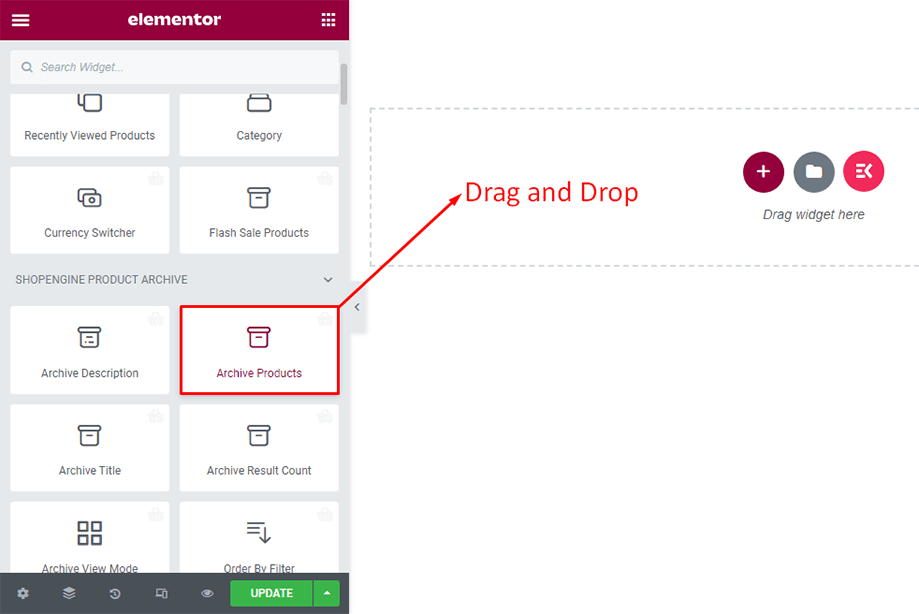
In this step, you will notice a sidebar on the left with a list of ShopEngine widgets. Find Archive Products widget from the ShopEngine Product Archive section or you can normally search the widget on the search field and then drag and drop it to the designated area.

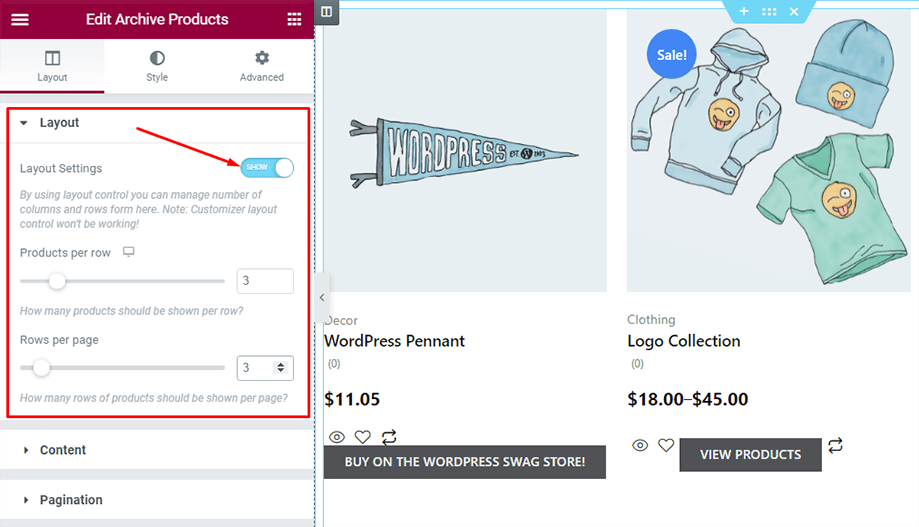
With that, the archive products will show up on the screen. The layout may not look catchy but you can spice it up by enabling Layout settings, setting products per row, and setting rows per page as shown below.

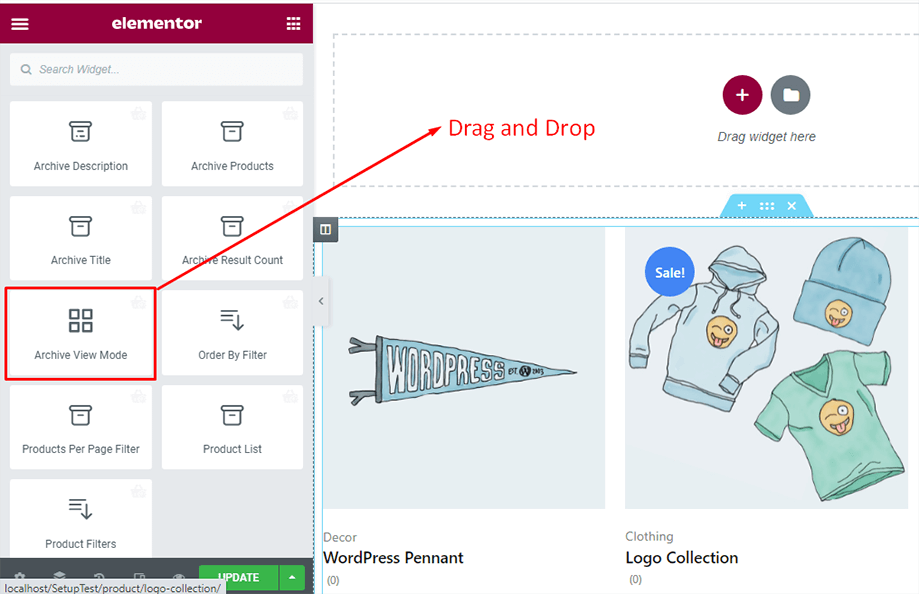
Find the Archive View Mode widget from the ShopEngine Product Archive section or you can normally search the widget on the search field and then drag and drop it to the designated area.

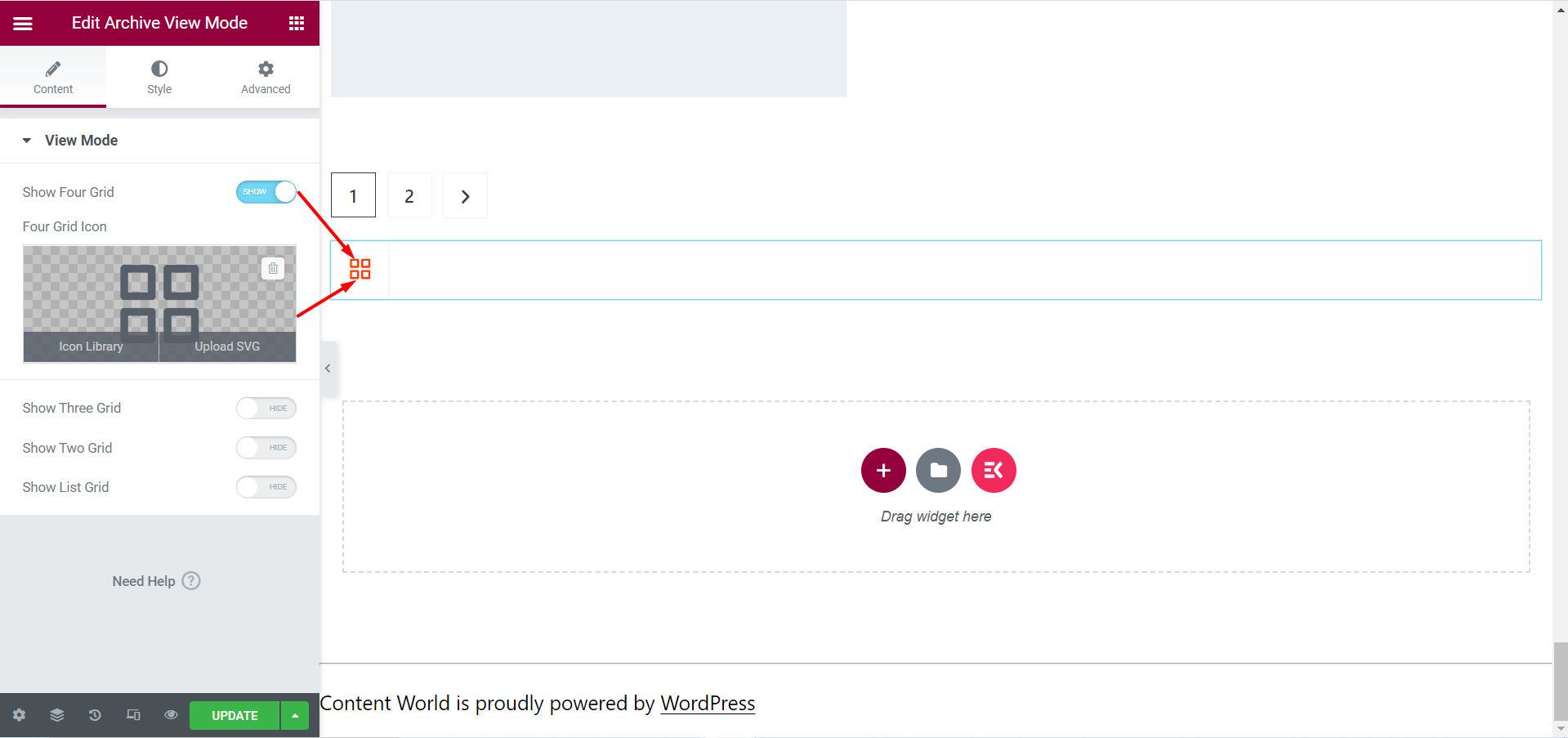
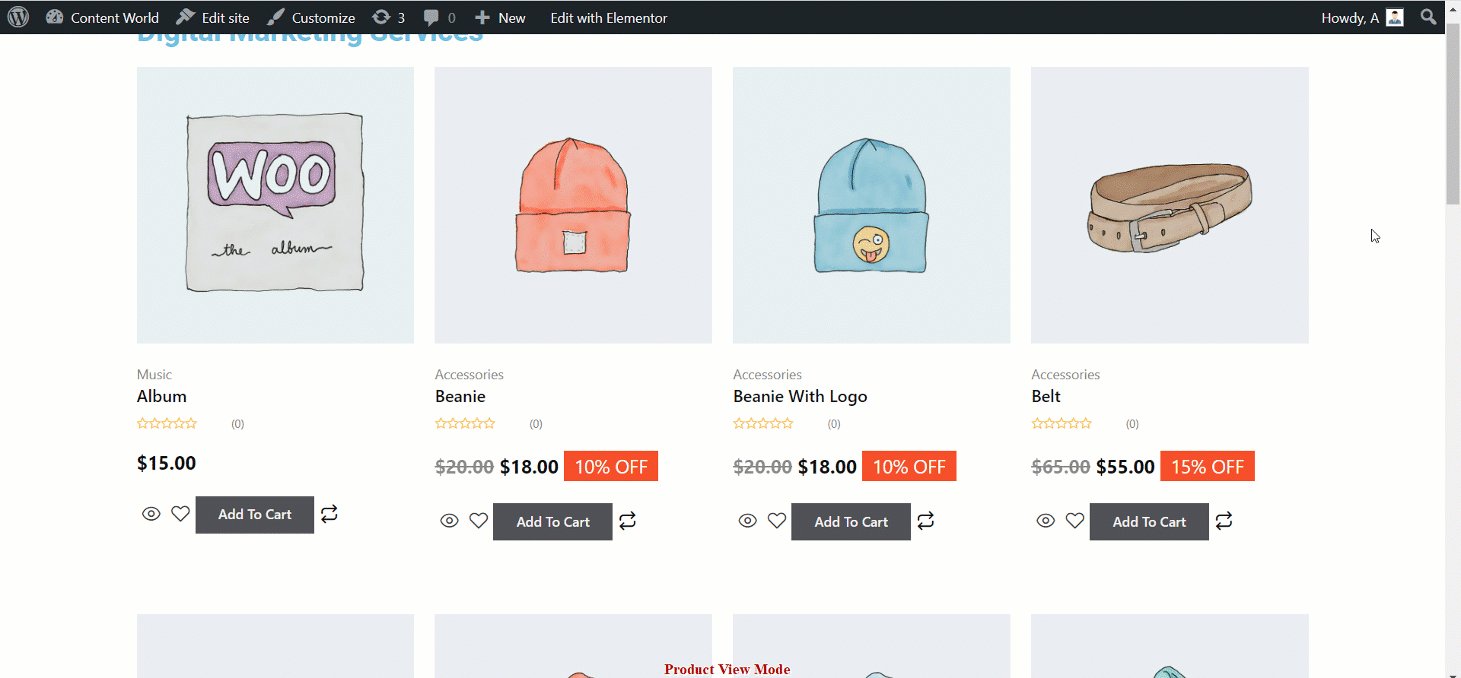
With that, the Archive View Mode widget will appear on the screen. The widget contains both view mode and standard mode.
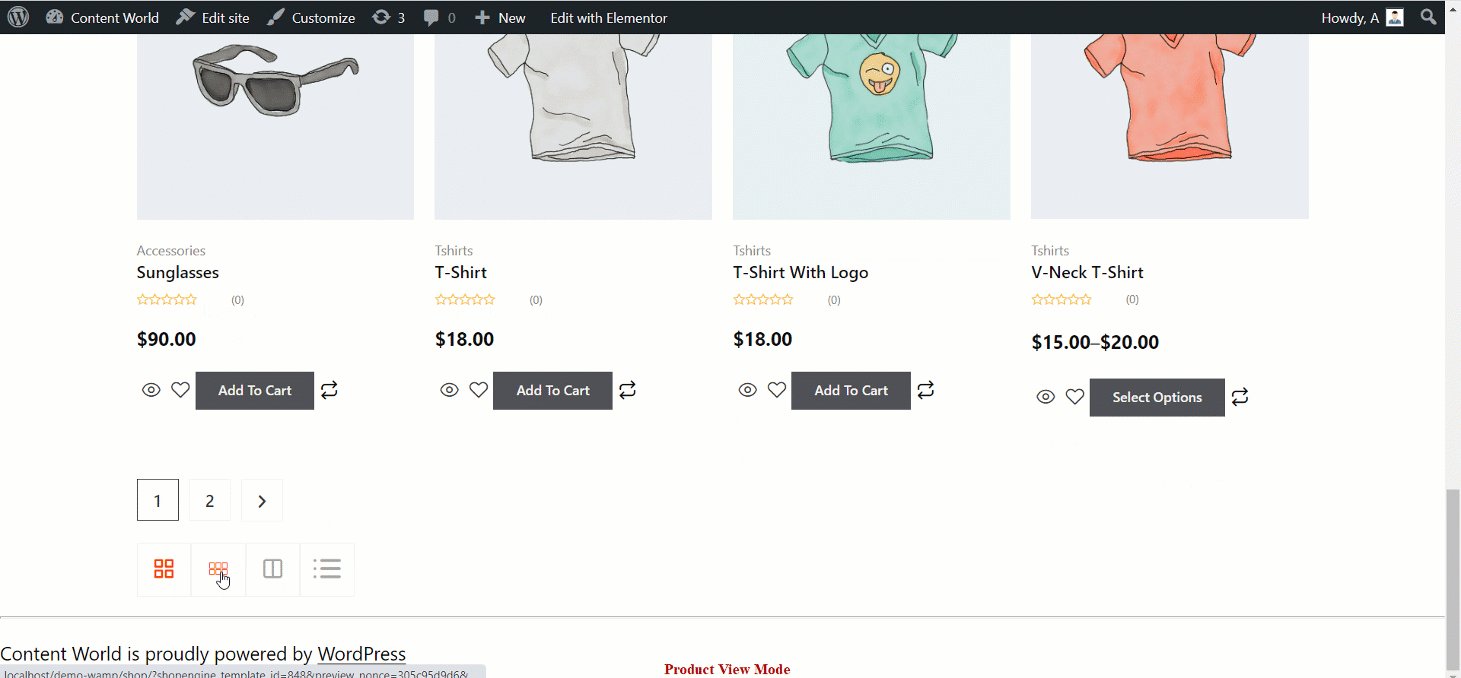
You can toggle the view mode SHOW or HIDE. The different view mode options are- Show Four Grid Icon, Show Three Grid Icon, Show Two Grid Icon, and Show List Grid Icon. There is a option to change the grid icon, choose from the Icon Library or Upload SVG. Check the image below to be clear-

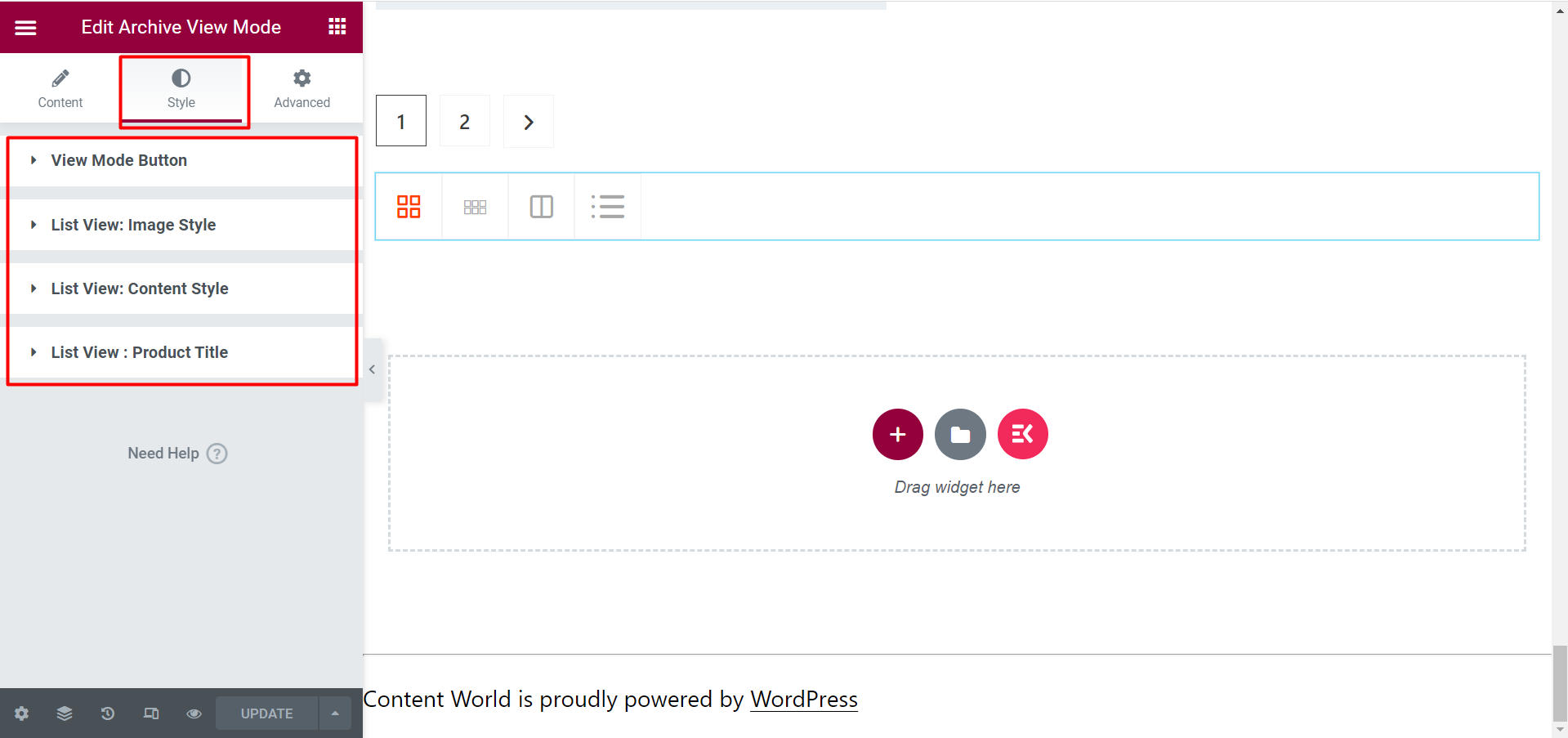
Again, you can make necessary changes from the Style tab, the options here are- View Mode Button, List View: Image Style, List View: Content Style, List View: Product Title. Like icon size, icon box size, alignment, color, etc.

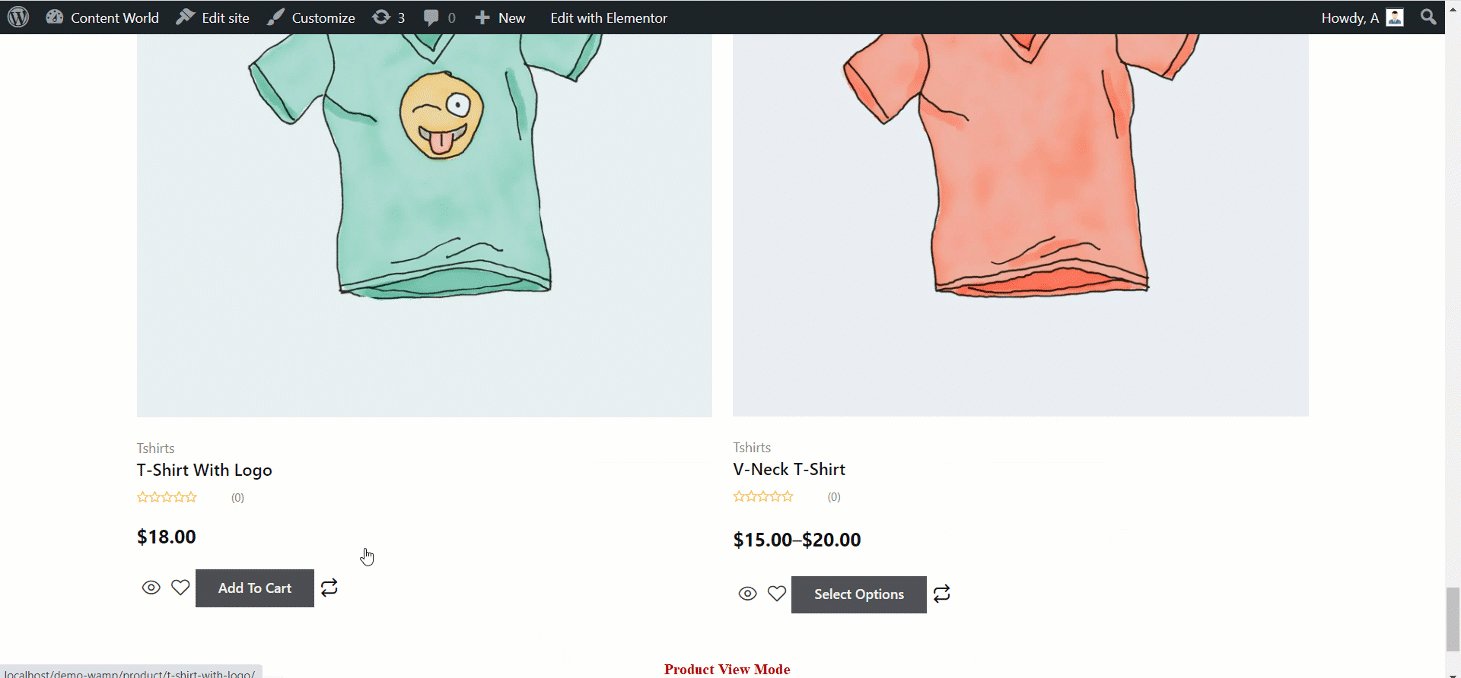
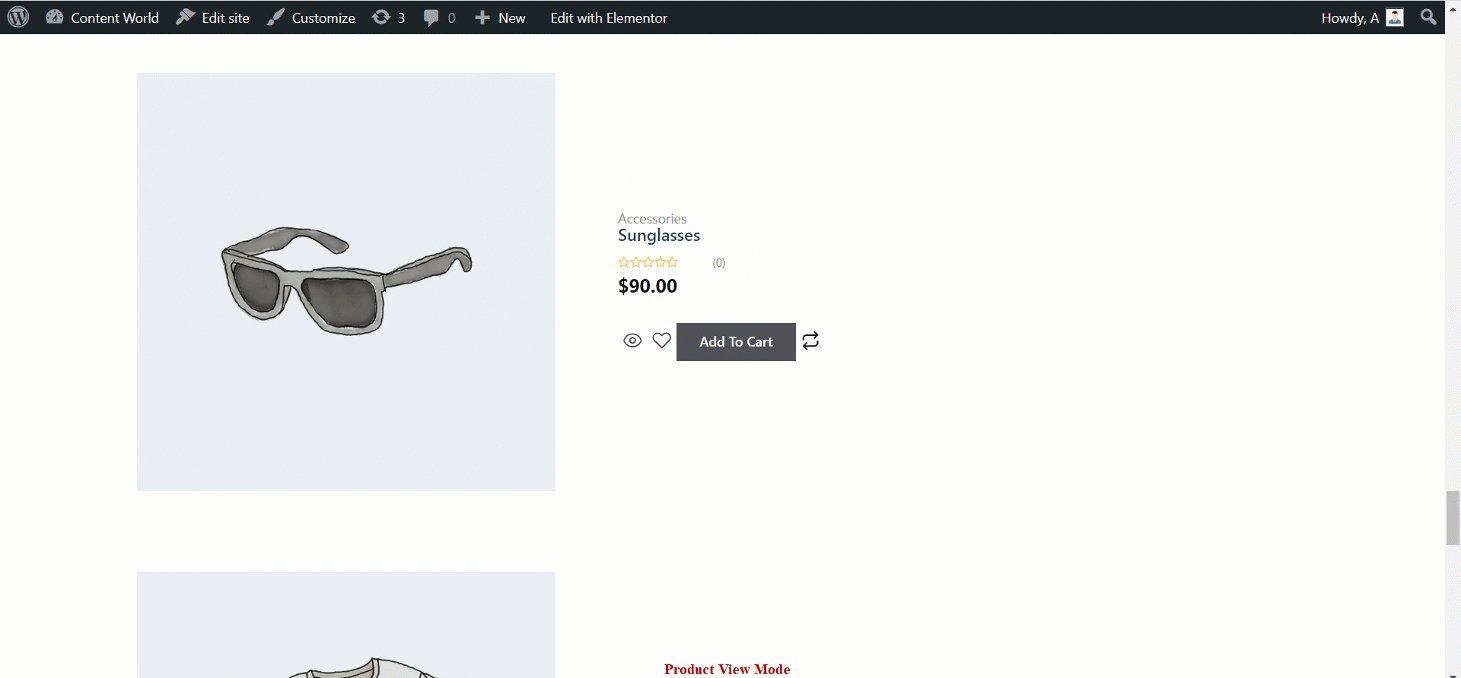
You can toggle the view mode SHOW and your products’ layout will change. So, the final view will be like this-

This is how you can use the Archive View Mode widget of ShopEngine. We hope, the steps are clear and you enjoy working with the widget.




