Your customers might want to change the account details when they needed. ShopEngine’s ‘Account Details’ Widget makes it easy to integrate the feature.
How to Add Account Details Widget? #
Make sure that you are using the ‘My Account Details’ template for the widget.
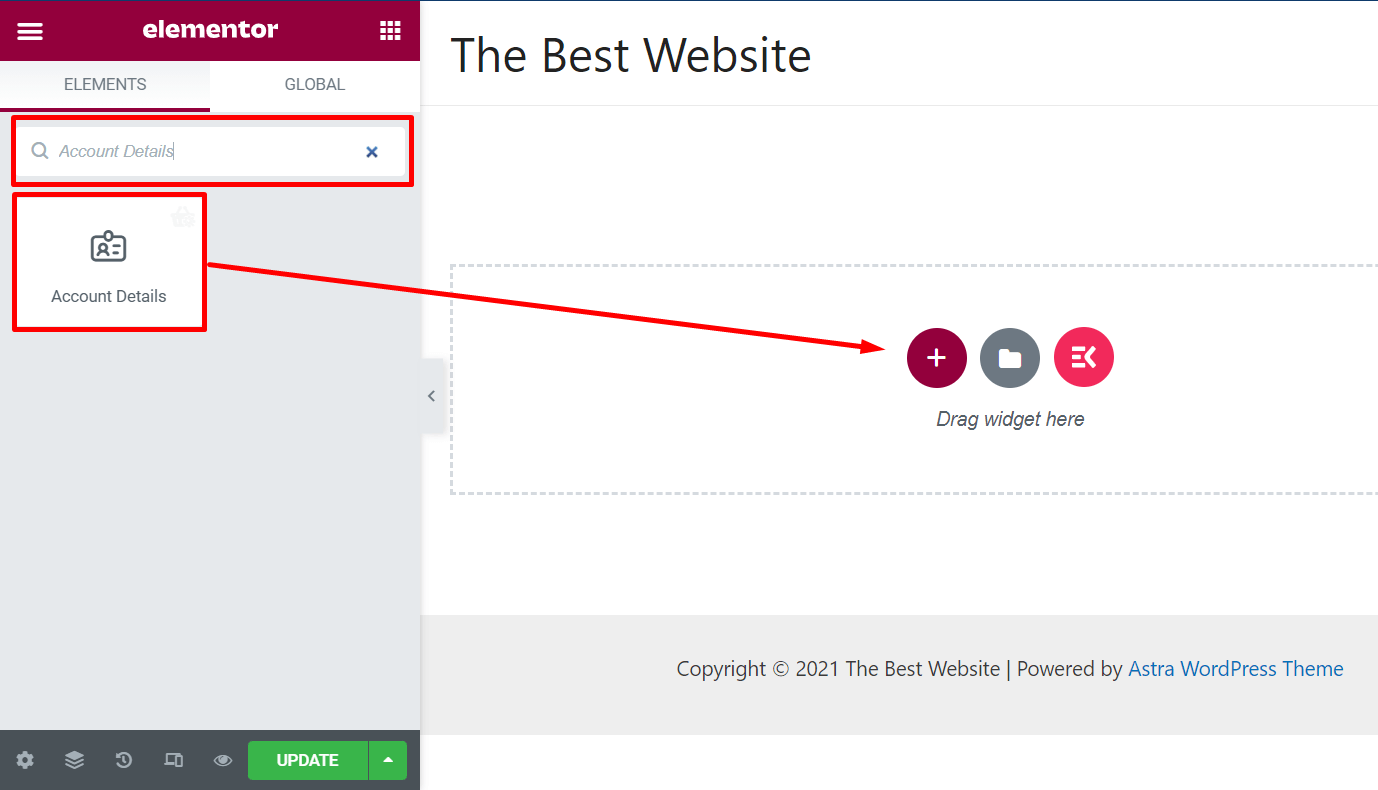
Now, search for ‘Account Details’ in the widget bar. You will see the widget in the list.
Drag and drop the widget on the template page.

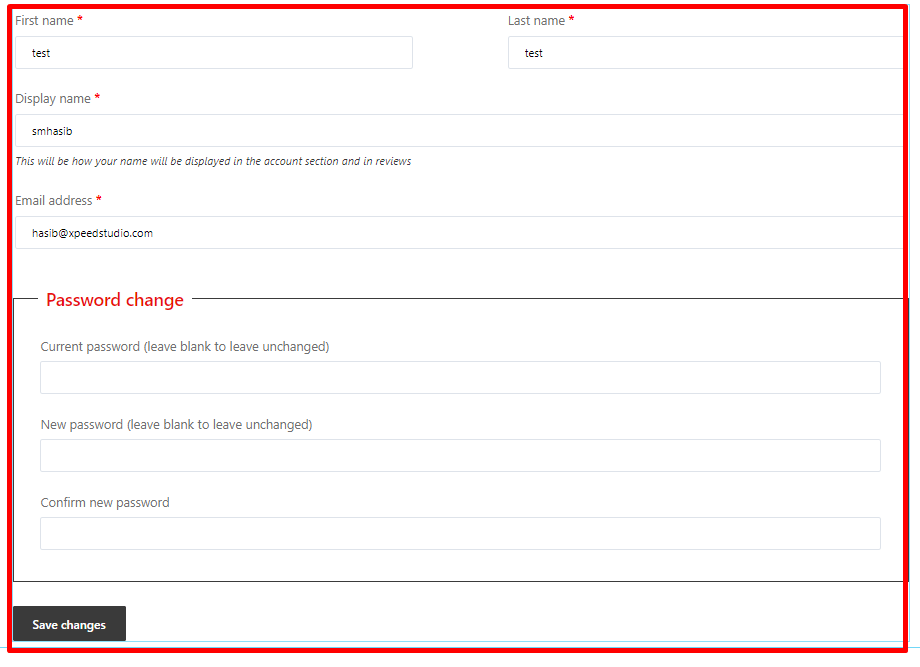
You will see the widget layout as show in the image.

From the widget option panel, you can customize the layout.
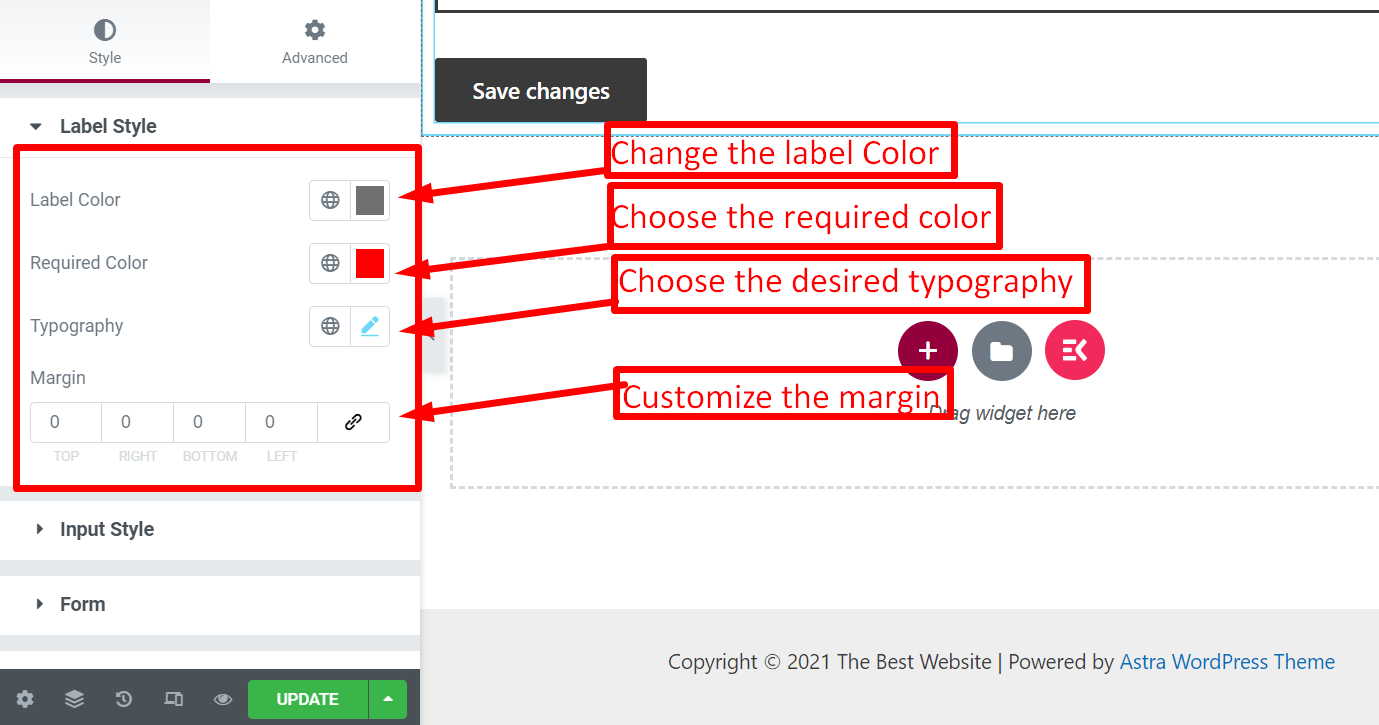
Label Style: You can customize the label color, typography, and margin

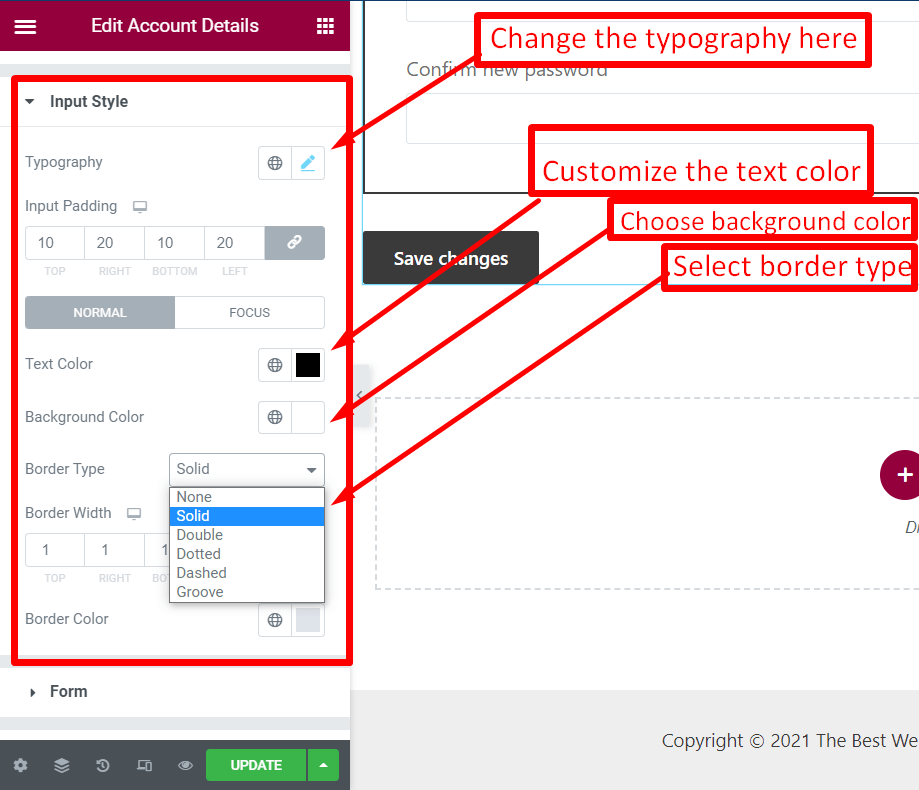
Input Style: Customize the typography, text color, background color, border type, and more

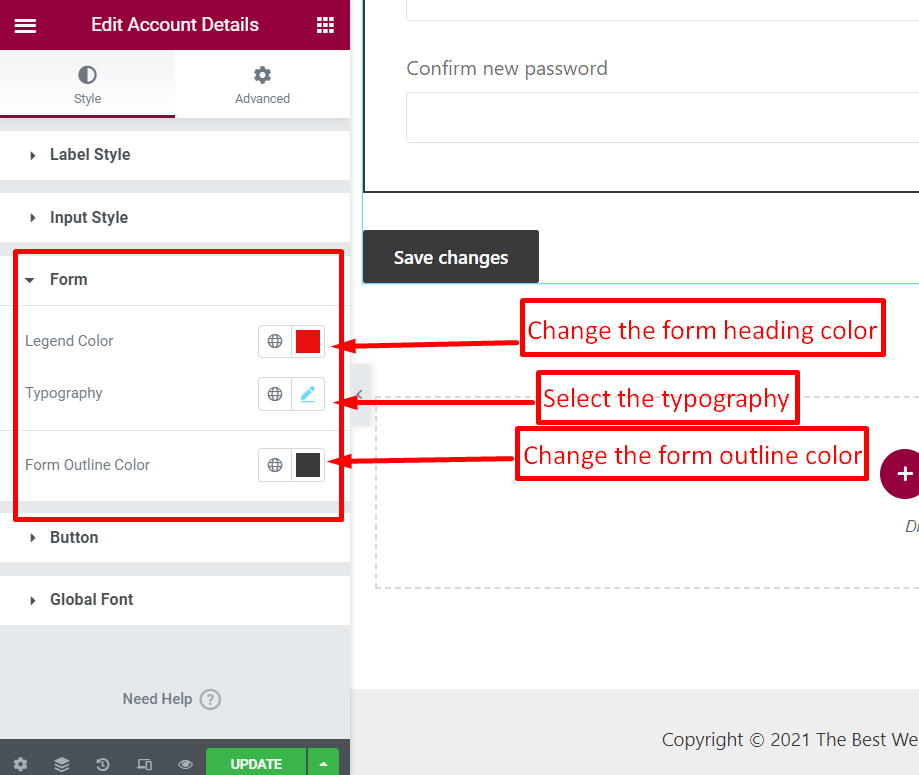
Form: Customize form color, typography, and outline

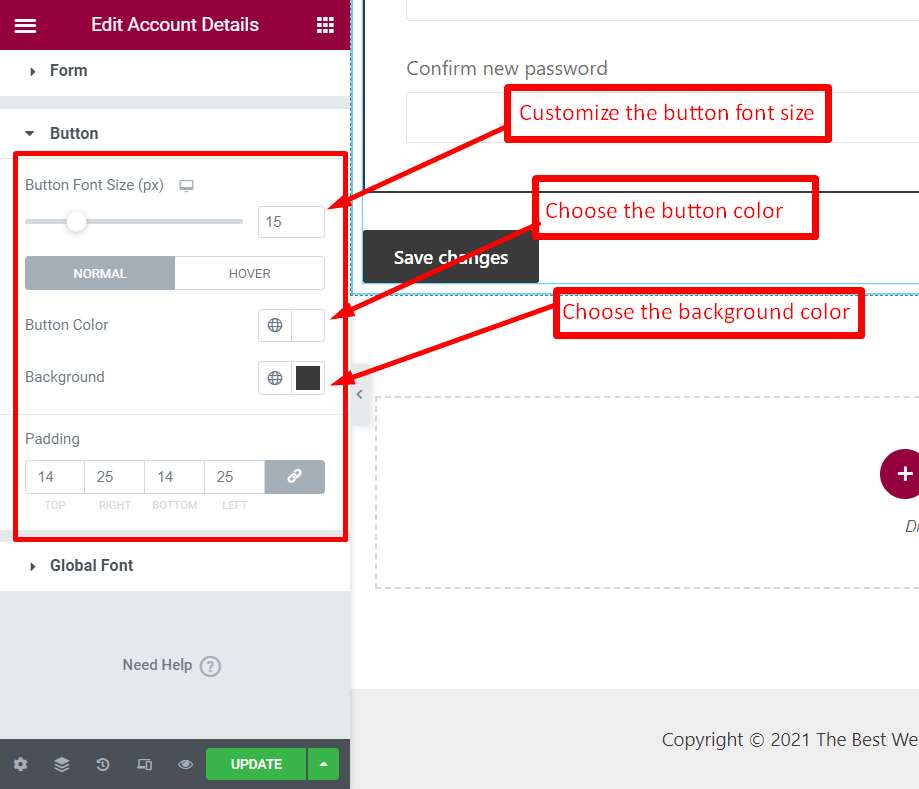
Button: Customize the button color, background, and style

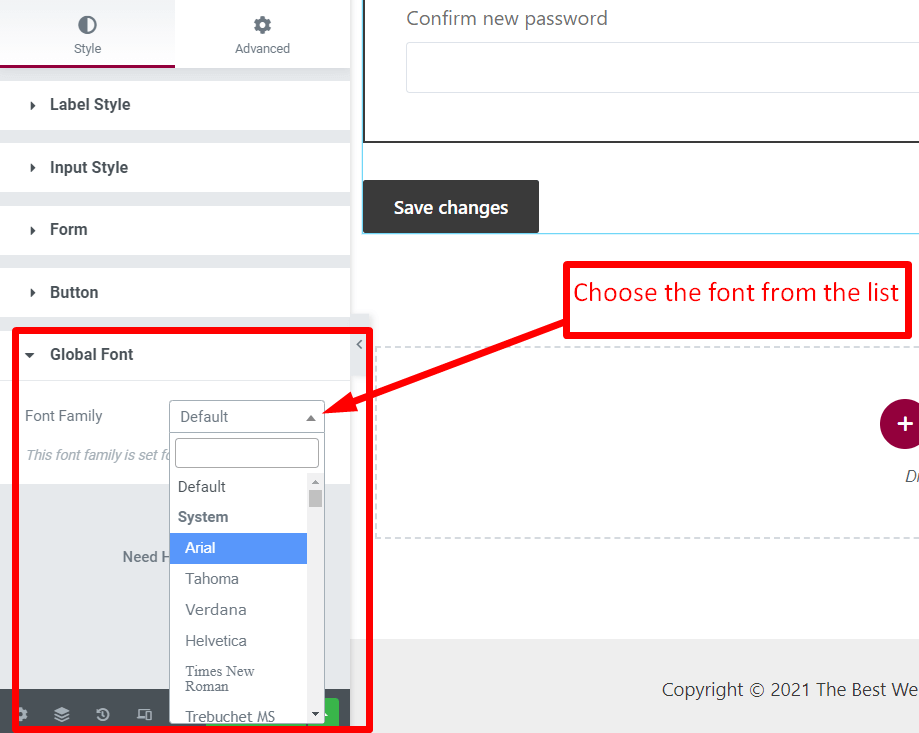
Global Font: Customize the font from the global font list

Once the edit is done, update the page.



