Getting Started #
The Instagram Widget allows you to display your latest Instagram posts on your WordPress sites. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to connect to the Instagram Feed.
Generate Instagram User ID and Access Token #
Here is how to generate an Instagram User ID and Access Token.
First browse to this link: developers.facebook.com/apps. Note that you need to be logged in here with your Facebook credential. Or, it will automatically synch with your Facebook account, if you stay logged in.

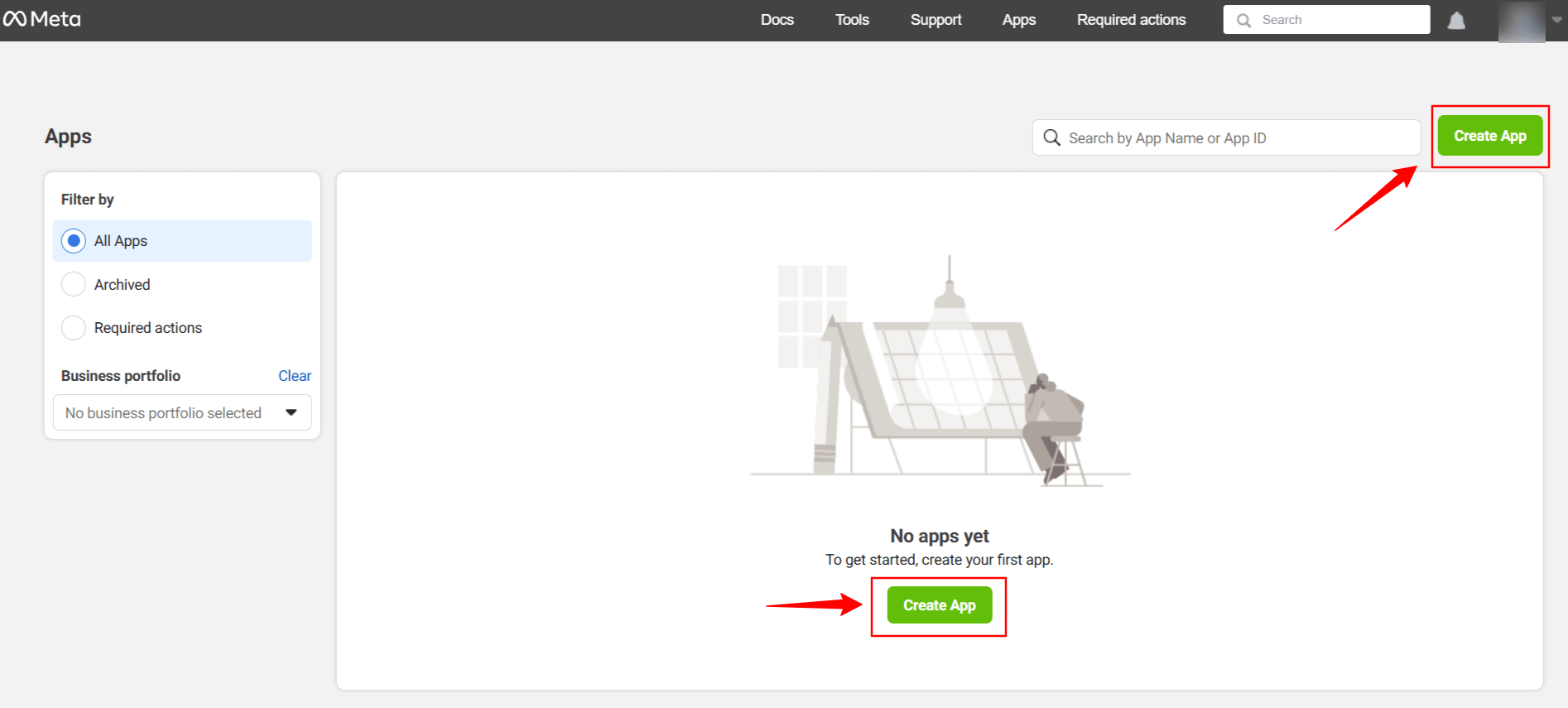
Click on Create App. Doing this, a page will load an interface with different tabs.

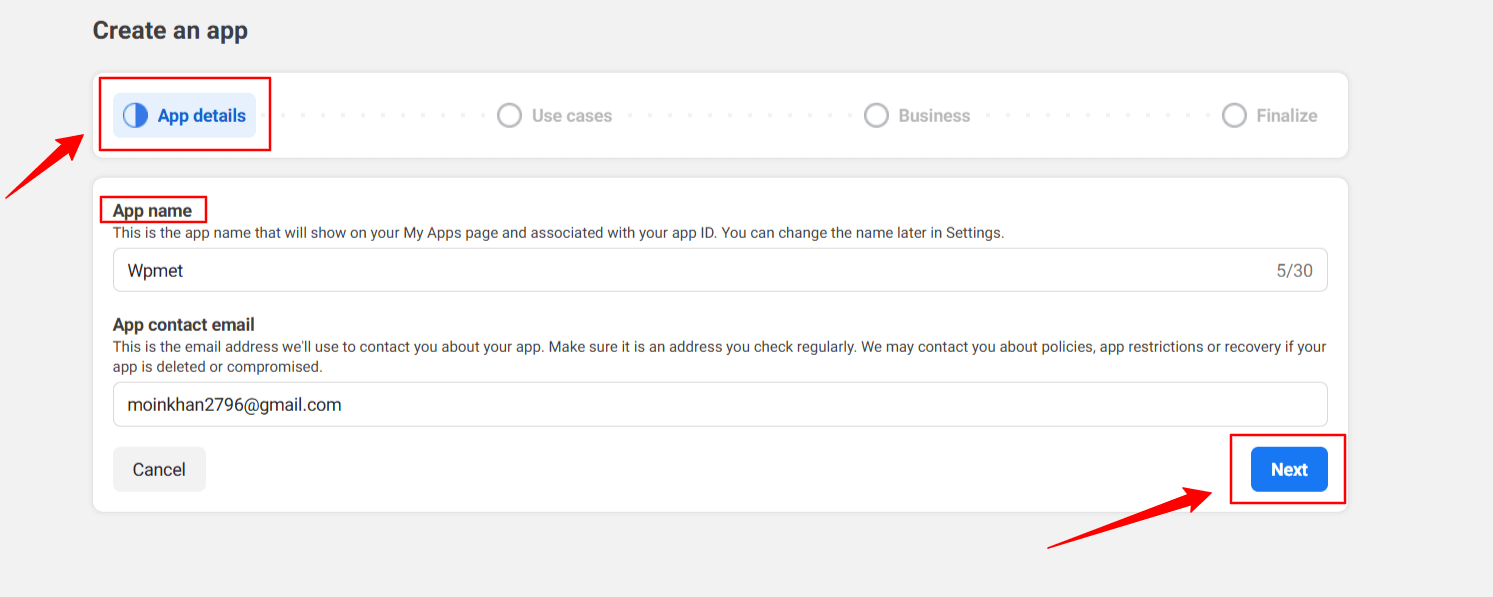
Give a name to the app, for this demo tutorial, I enter the app name as Wpmet. Then, hit the Next tab.

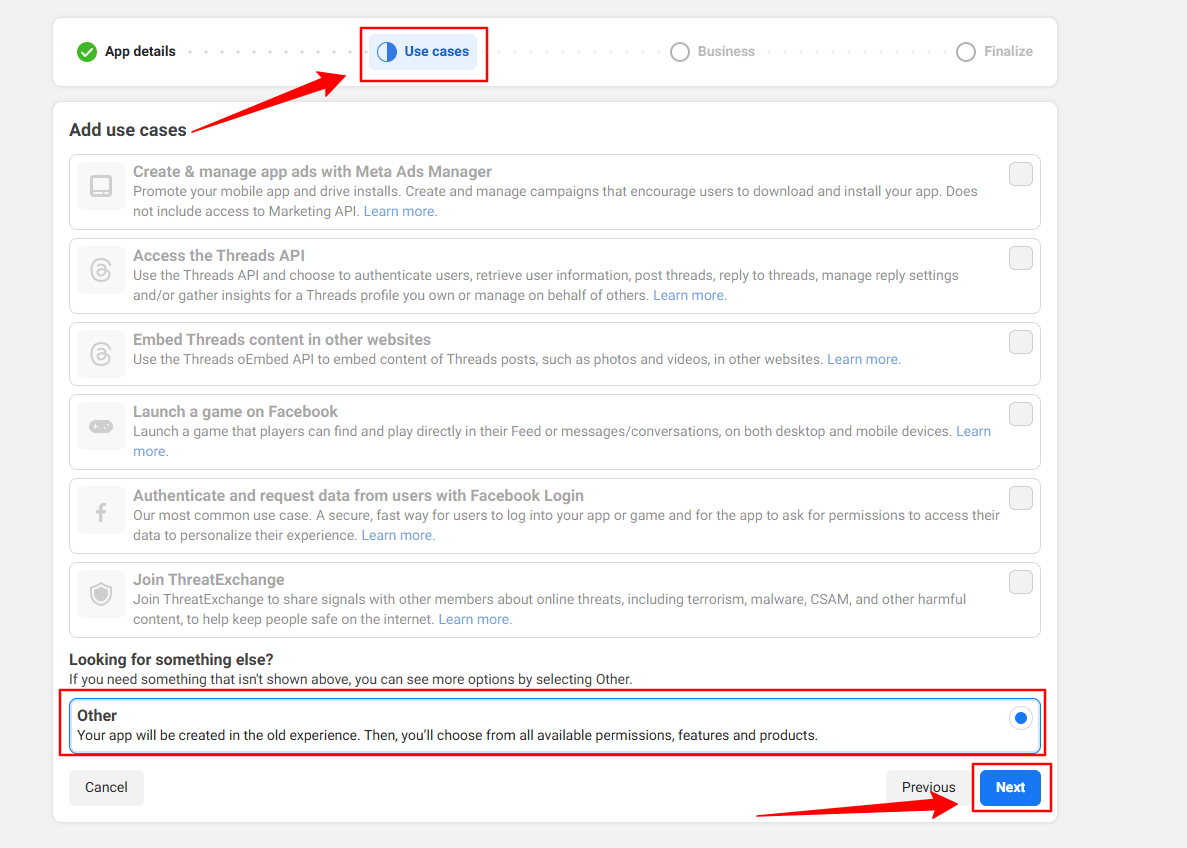
Then, select the “Other” option from the Use Cases tab. And, hit the Next button.

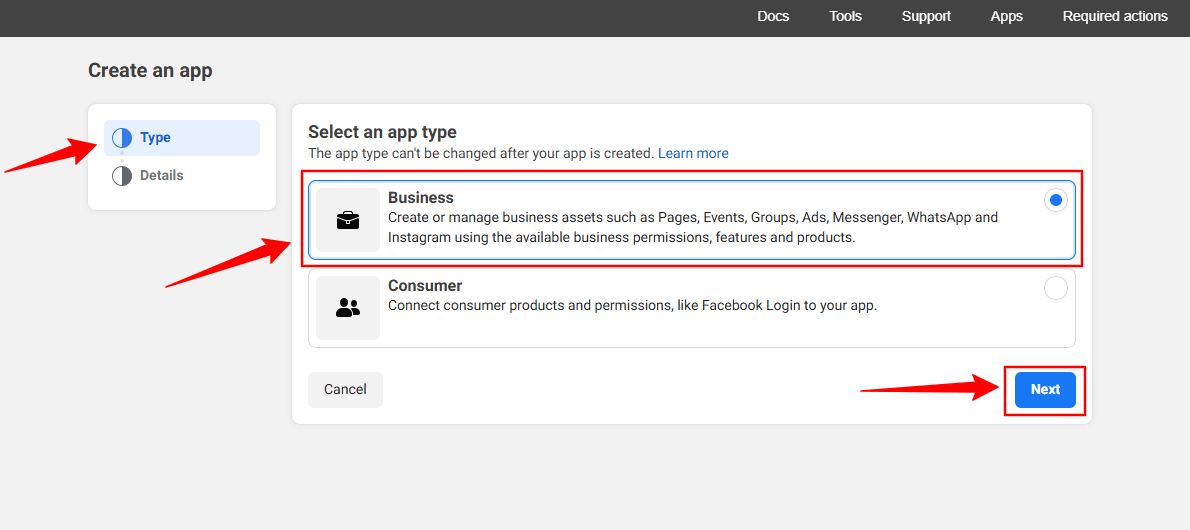
In the next screen, you’ll see two options. First, select Business from the Type tab.

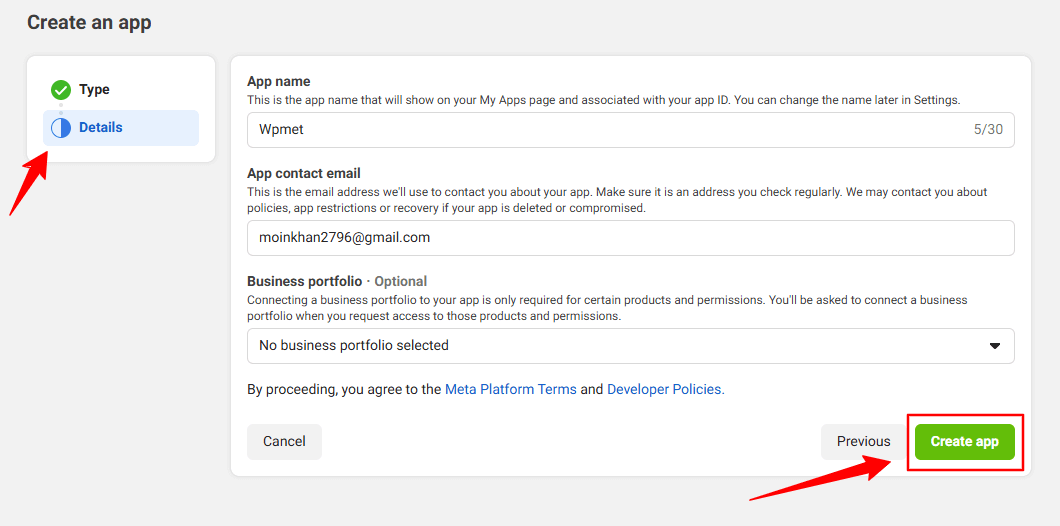
However, you don’t have to put any information in the Details option, just click the Create App button.

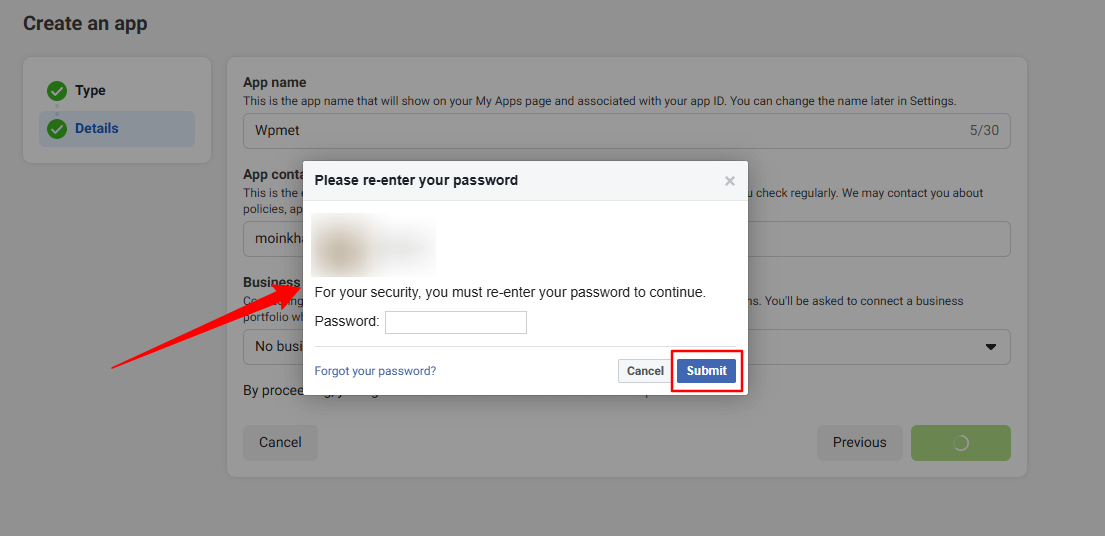
You may need to re-login with your Facebook credentials. Once, you’ve successfully login with your Facebook details, you’ll see all the apps.

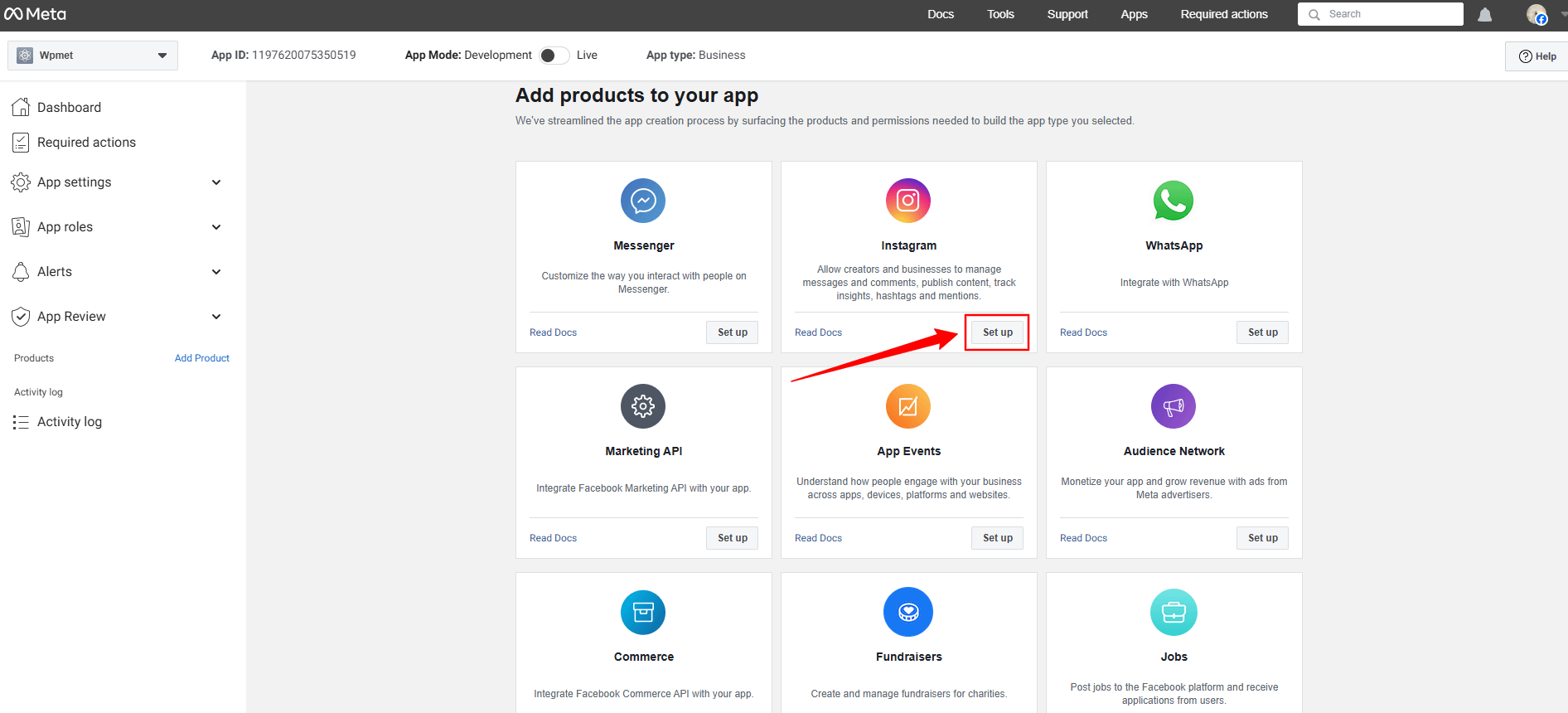
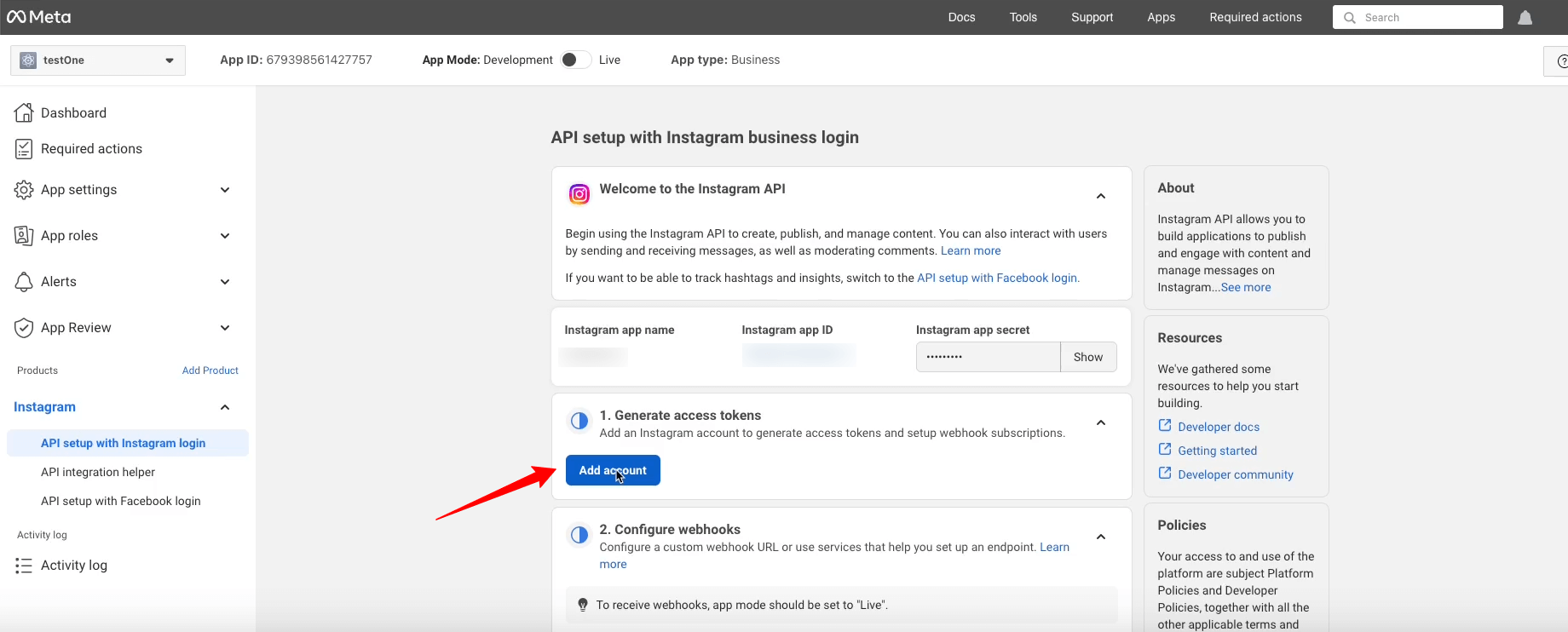
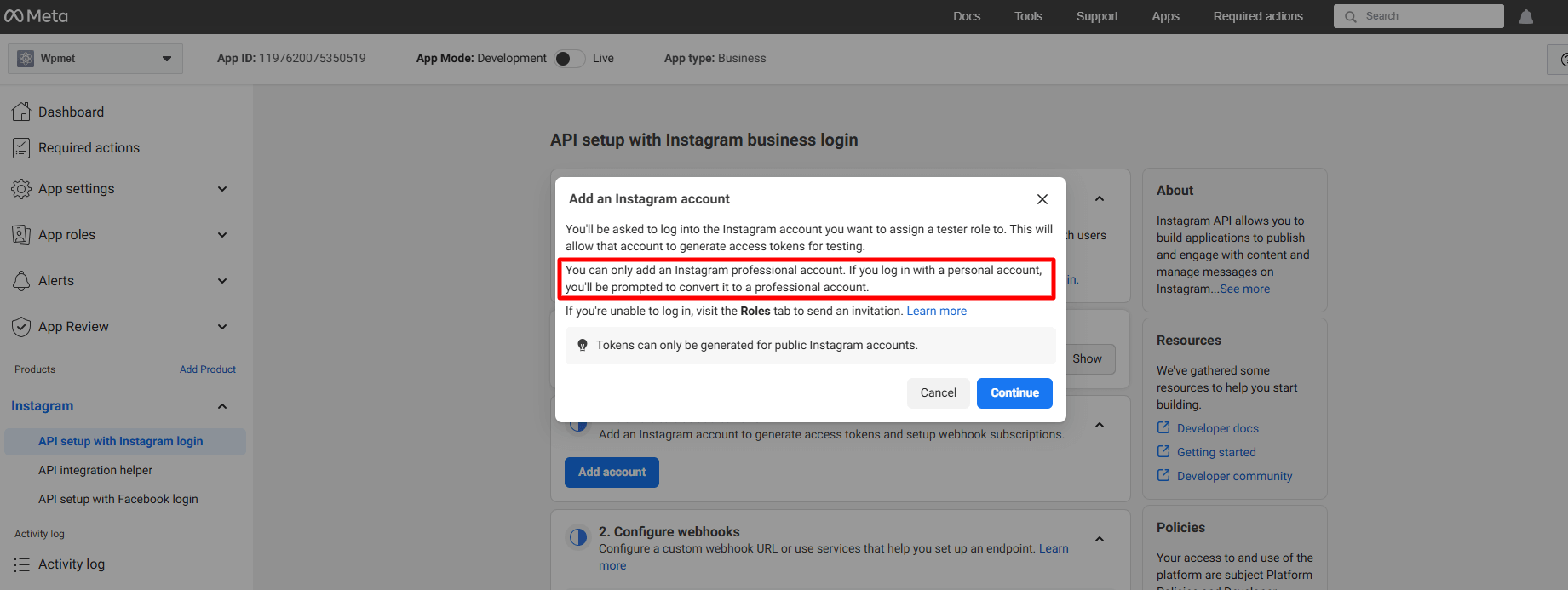
Look for the Instagram app, click the Set up option. Now, a page will load before you, where you can add Instagram account from the Generate Access Token option by clicking the Add account button. However, when you’ll click this button a popup will appear saying only a professional account can be used.

Here’s the professional account requirement popup.

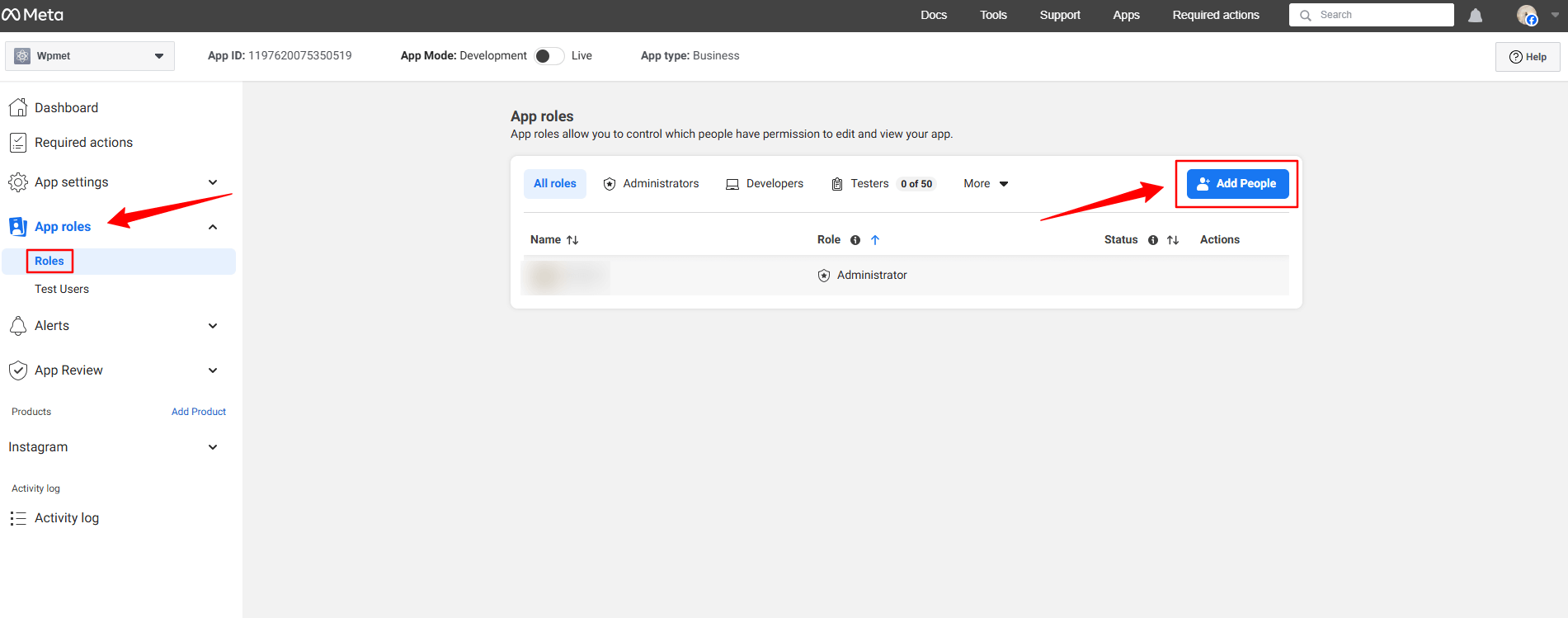
But, here we won’t proceed with this. Rather, we’ll add a regular account. To do this, go under the App Roles dropdown.

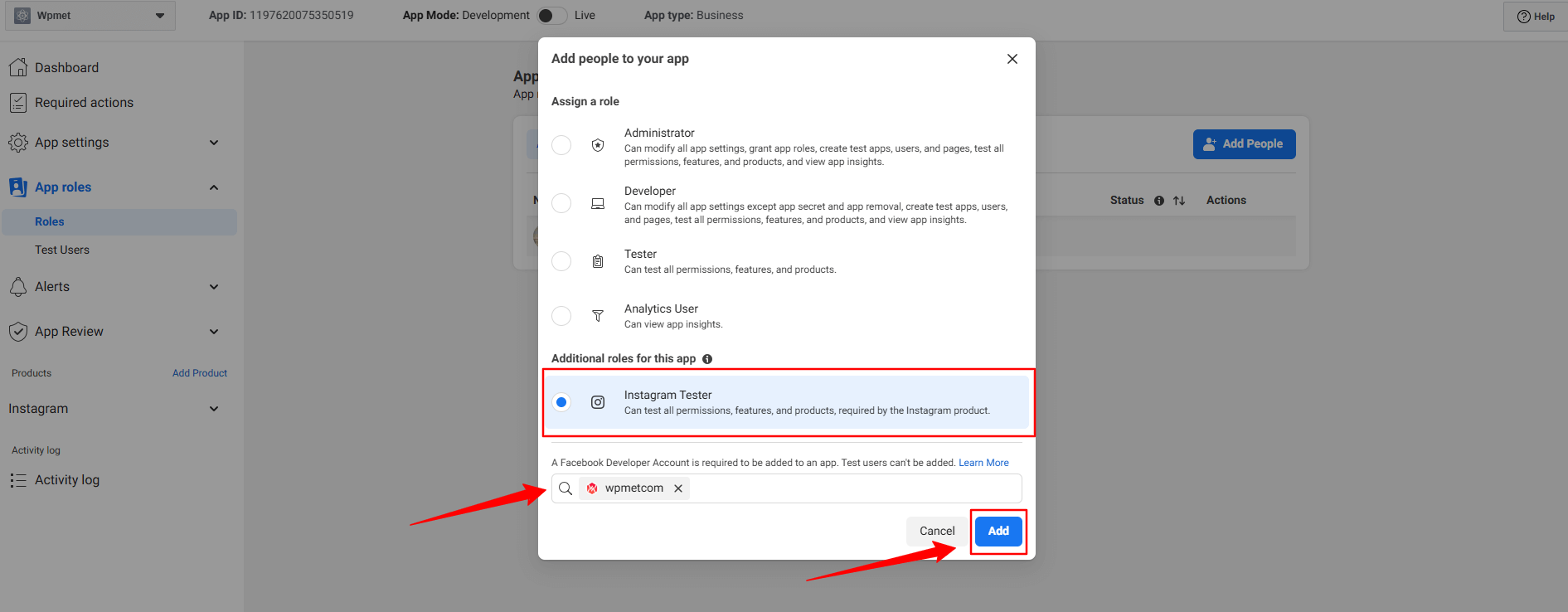
Click the Roles option under the App roles dropdown. In the next page, you’ll see an Add People button. Clicking here will reveal a popup like image below.

Here, select the Instagram Tester option. When you’ll check this option, a search box will reveal. Search for the Instagram account that you want to integrate with your Elementor website. For example, in our case, we’ve searched for the Wpmetcom Instagram profile and click it from the search result to add in the box.
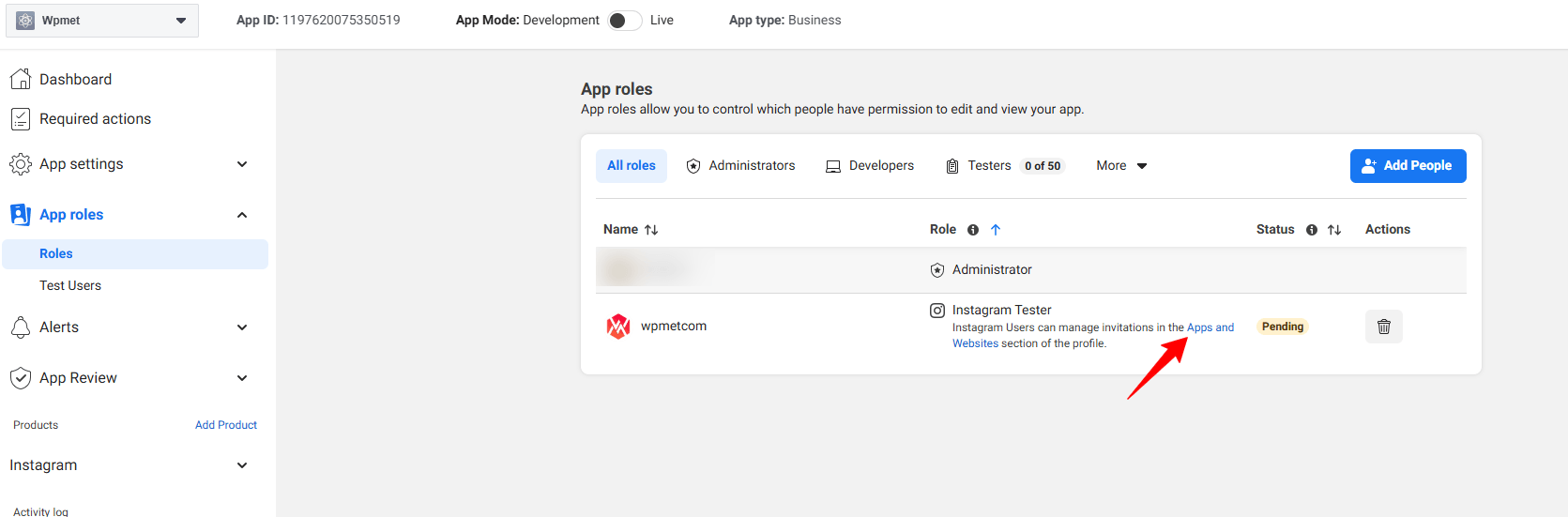
Then, hit the Add button. You will see the pending status with the newly added profile. To resolve that, you need to verify your Instagram account.

Click in the Apps and Websites, marked in the above image. Doing this will open up the Facebook profile in a new tab.

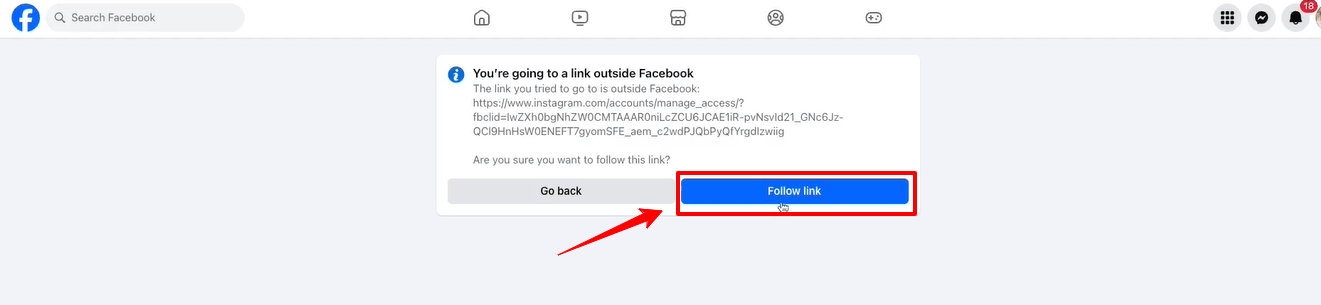
Click the Follow link option and it will take you to your Instagram profile web page.

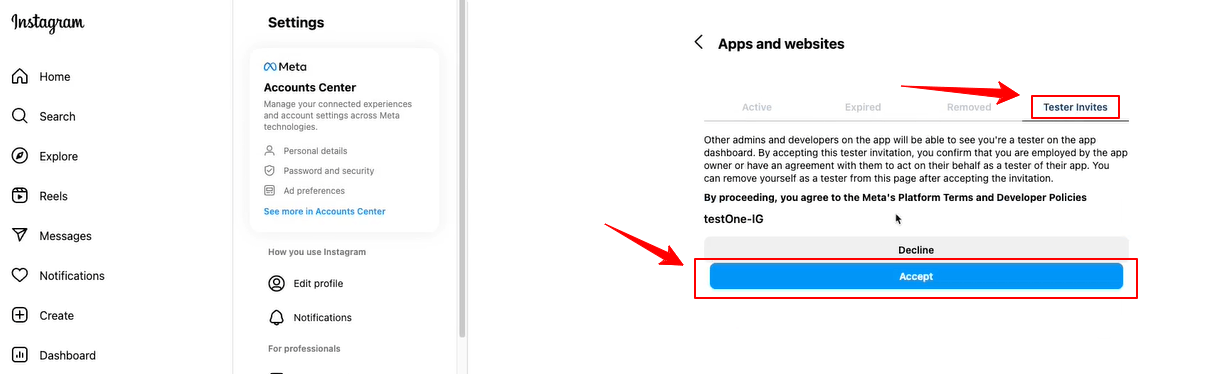
When the Instagram page will load on your screen, navigate to the Tester Invites tab and click the Accept button. Then, return to the Facebook developer dashboard and refresh the page. Now, there will be no pending status anymore with the newly added profile.

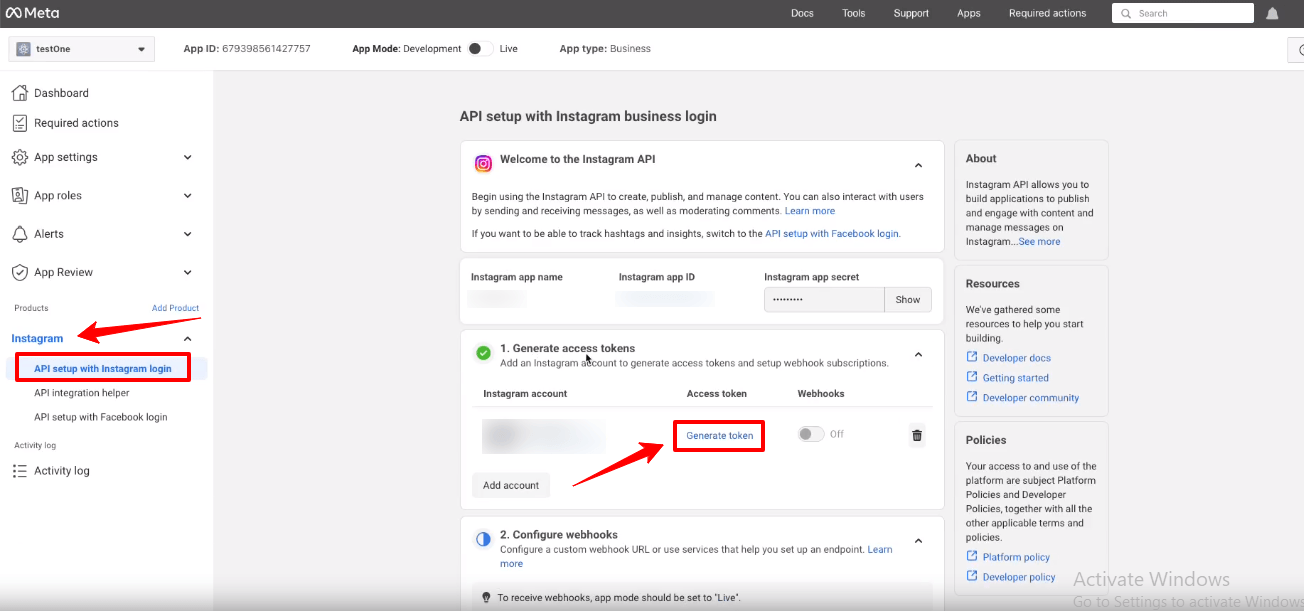
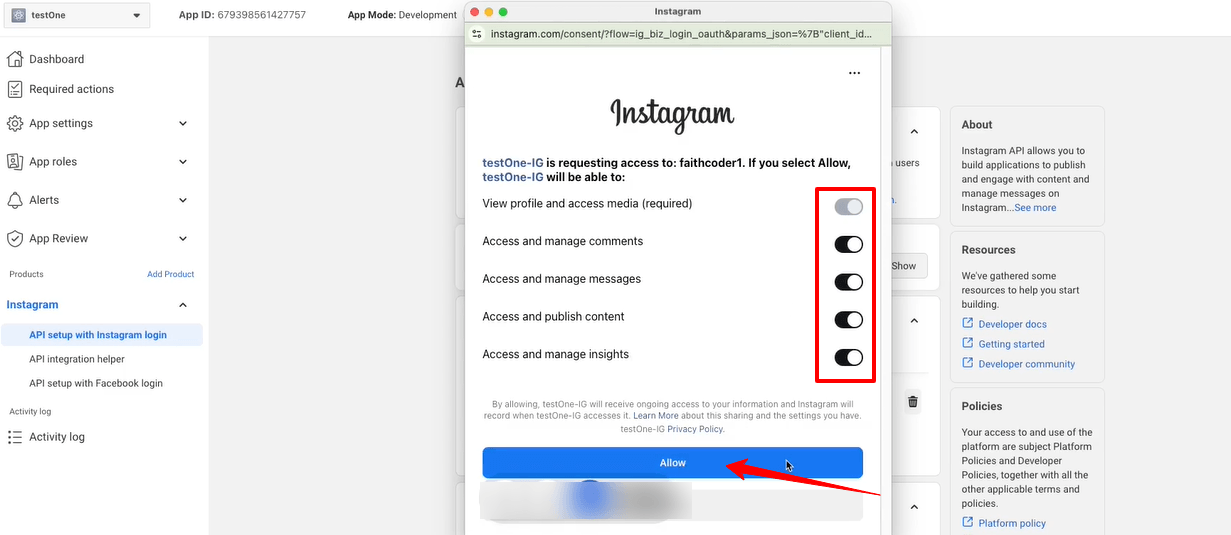
Now, you will see the green check mark with the Generate access tokens option. Click the Generate token option next to your instagram account and you’ll see a popup to re-login with your Instagram account.

You also need to allow all the access and actions. Toggle all the options to permit like the image above and click the Allow button.

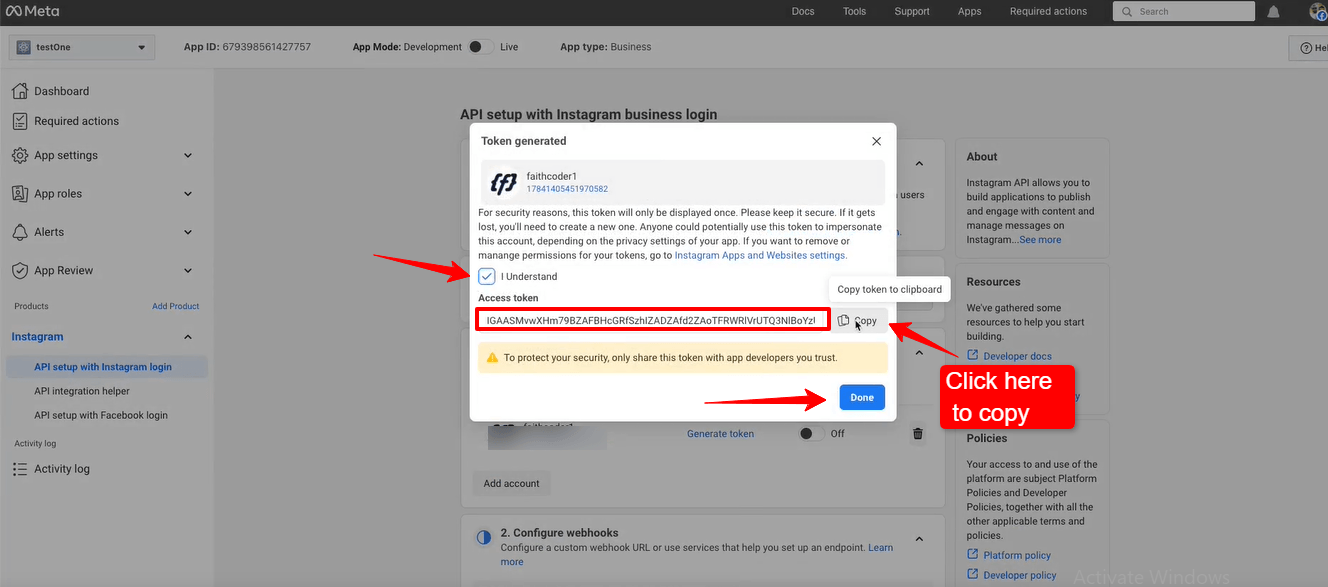
Up next, you’ll see the access token. Check the box with I Understand and select the Copy button to copy your Instagram access token. You need to paste it within the ElementsKit settings. We’re going to show the process in the next phase.
Hit the Done button to clear the popup.
Adding Instagram Access Tokens to ElementsKit #
You will need a User ID and Access Token to Connect to your Instagram.
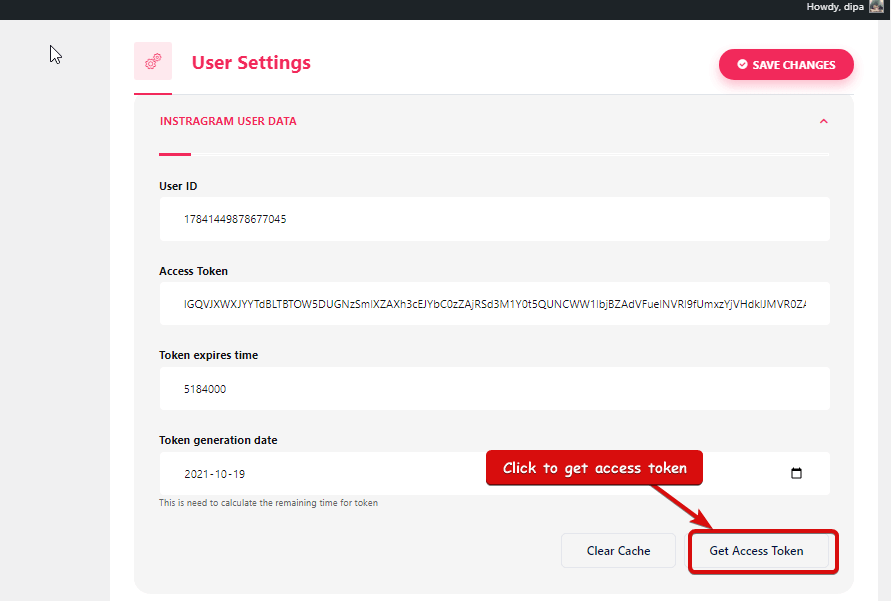
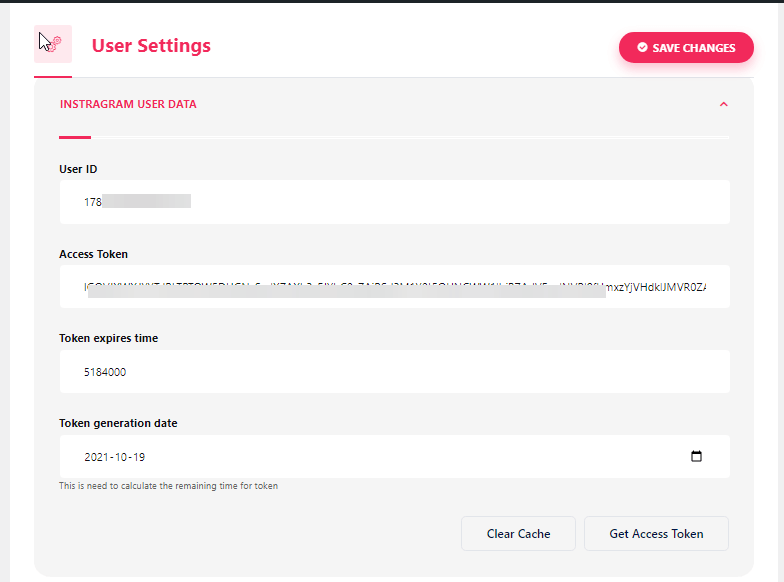
- Step=>1: Go to Elementskit=> User data=> Click on the Instagram User Data to Expand-> Click on Get Access Token.

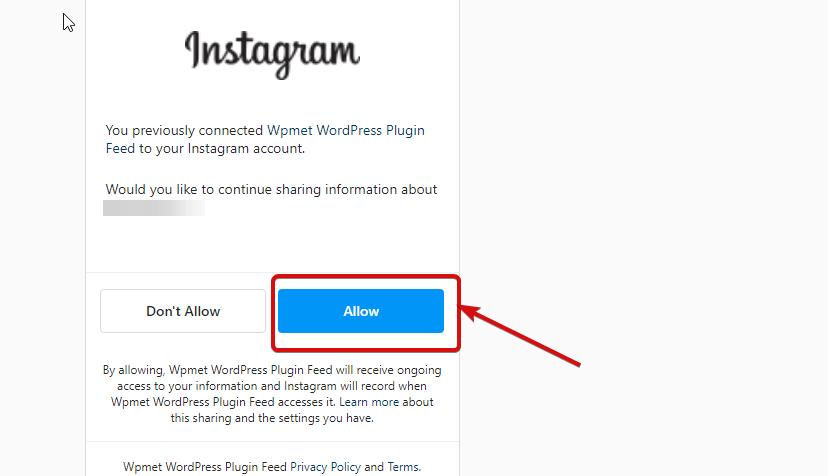
- Step=>2: Enter your Instagram account Credentials and click on Log In. Or, you can log in with your Facebook Account. Once asked for permission click on allow.

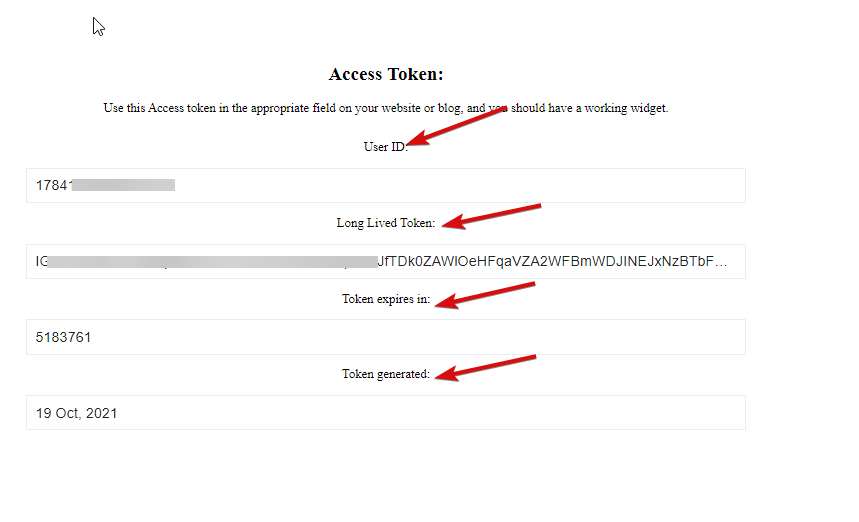
- Step=>3: Here is your Instagram User ID, Long Lived Token, Token expires in and Token generated. Copy them.

- Step=>4: Then go to Instagram User Data and paste the User ID, Long Lived Token, Token expires in and Token generated values.

Note: You need to sync the data before the token expires time exceed.
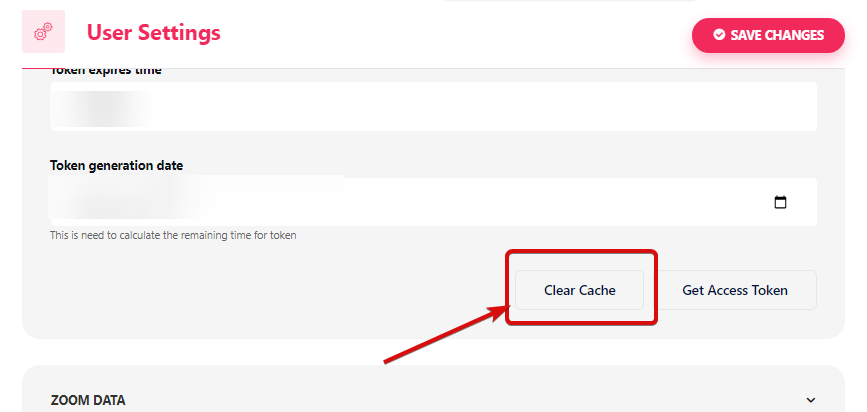
- If you face any issue regarding syncing the data, just click on clear cache.

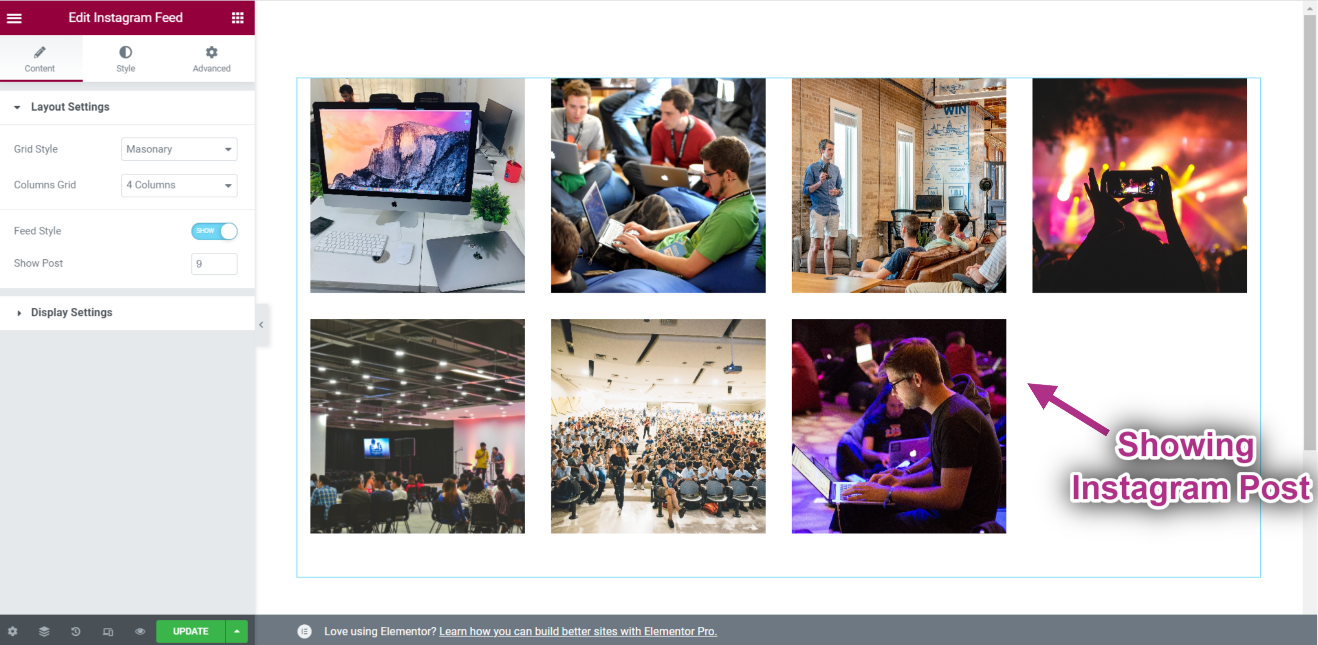
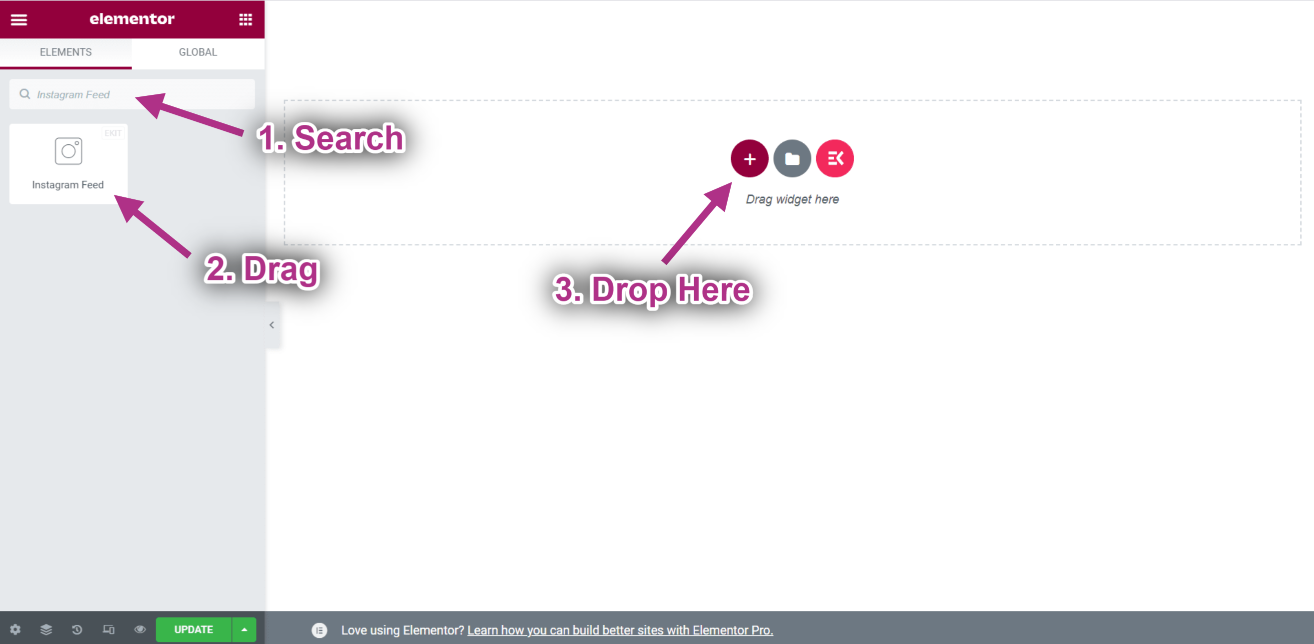
- Step=>5: Go to Elementor=> Search Instagram Feed=> Just Drag and drop the field.

- Now you can see your Instagram post on your Instagram feed widget.