Get Started #
Hotspot Elementor Widget will help you to point out a specific part of your image in an animated way and create a visual appearance that will attract the user’s attention. Control a bunch of styling features like color, content, hover, animation, loading effects and so on. Follow the instructions:
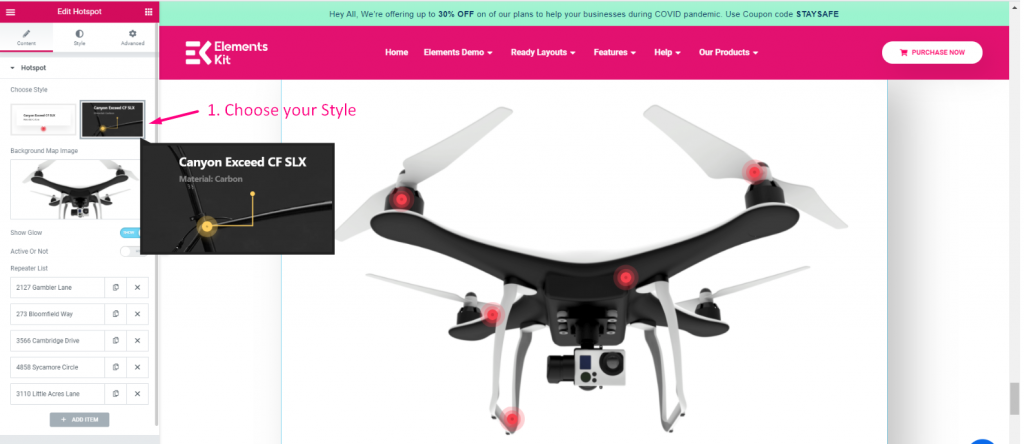
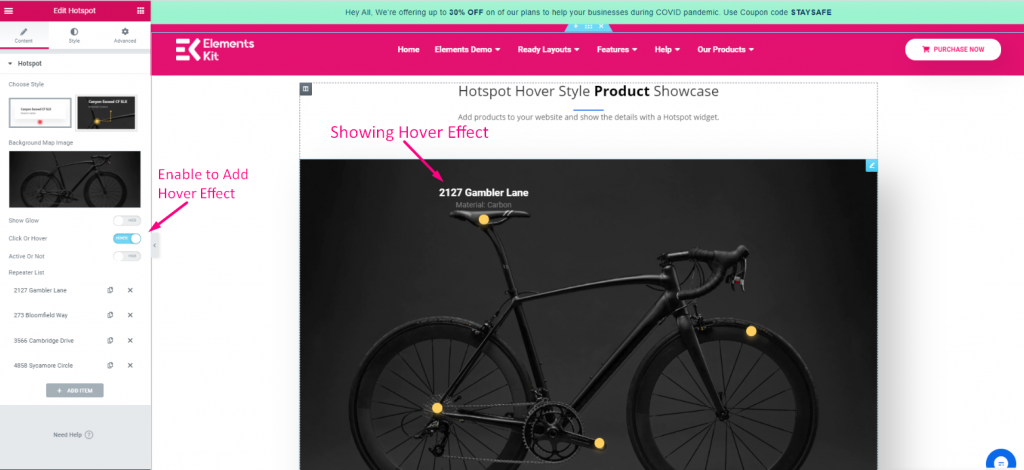
Choose Style #
Choose your desired style

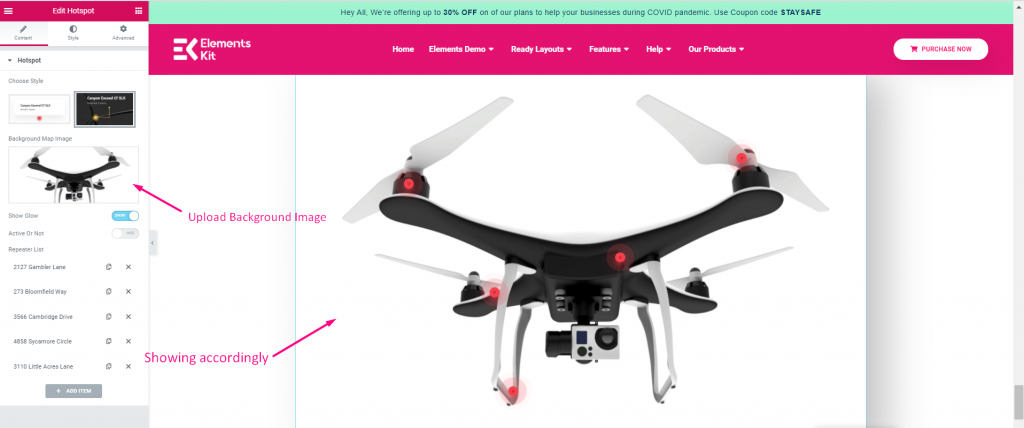
Upload Background Image #
- Upload your Background Image

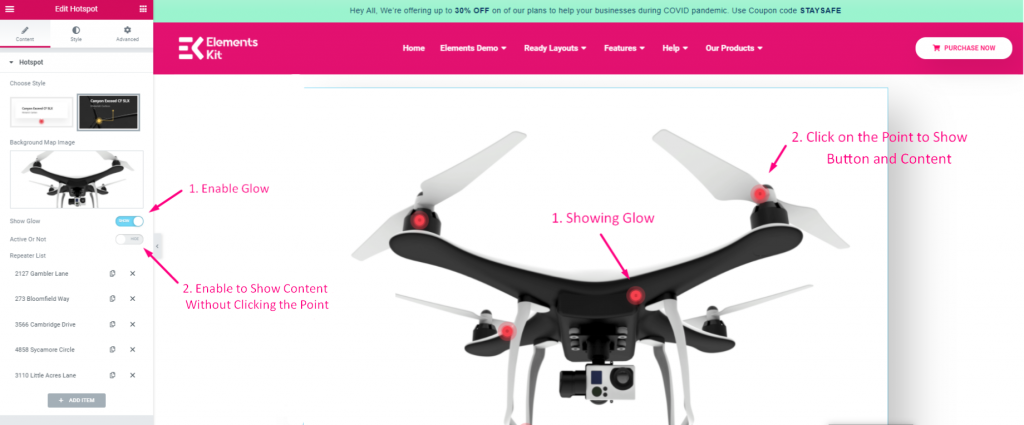
Enable Glow and Button #
- Enable Glow
- Active to show button and content without click and
- Inactive to show button and content after clicking on the point.

Hover Effect #
- Active the toggle to Show content on hover effect by putting cursor over the Point
- Inactive the toggle to Show content by clicking on the point

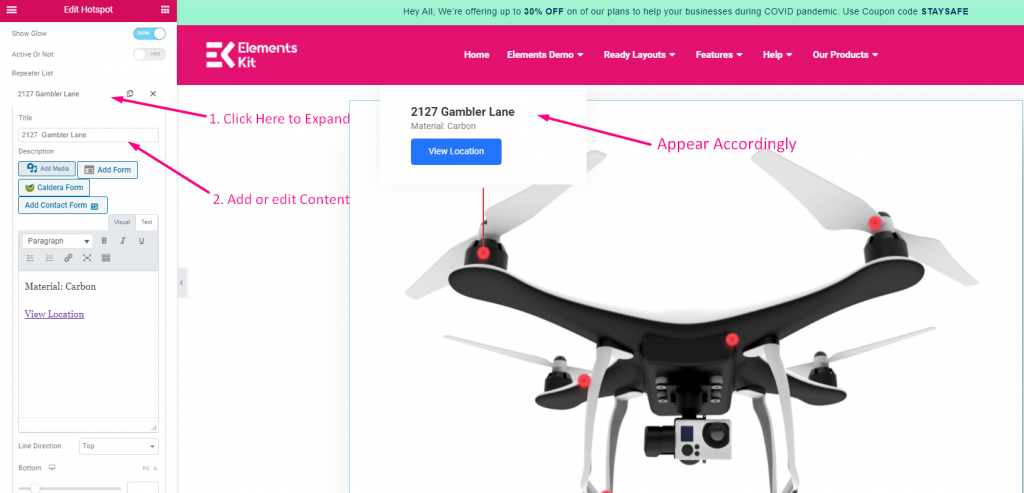
Edit Content #
- Click On the content to expand
- Add Title
- Add Description

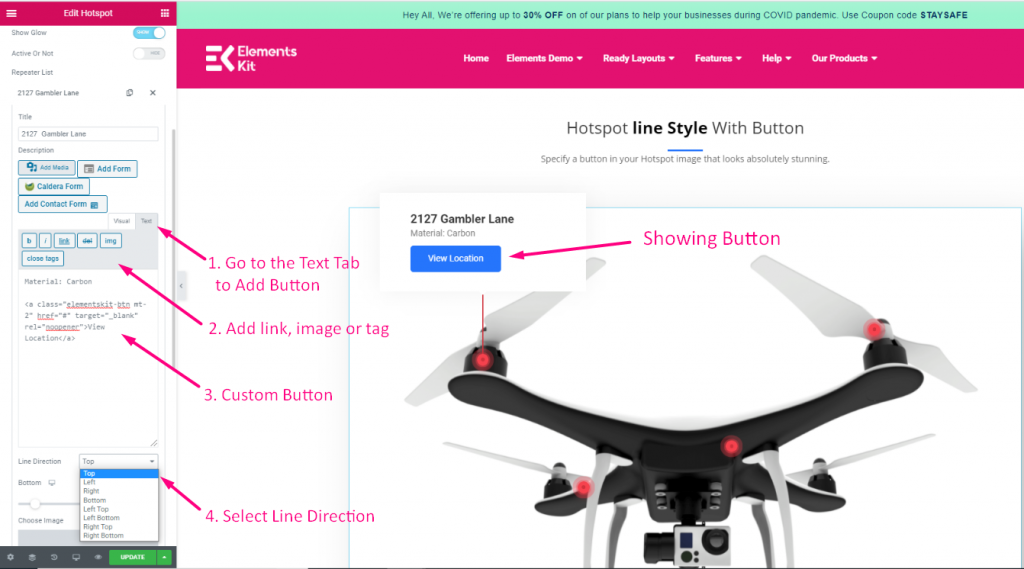
Custom Button #
- Go to Text Tab
- Add link, image or tag
- Custom Button
- Select Line Direction

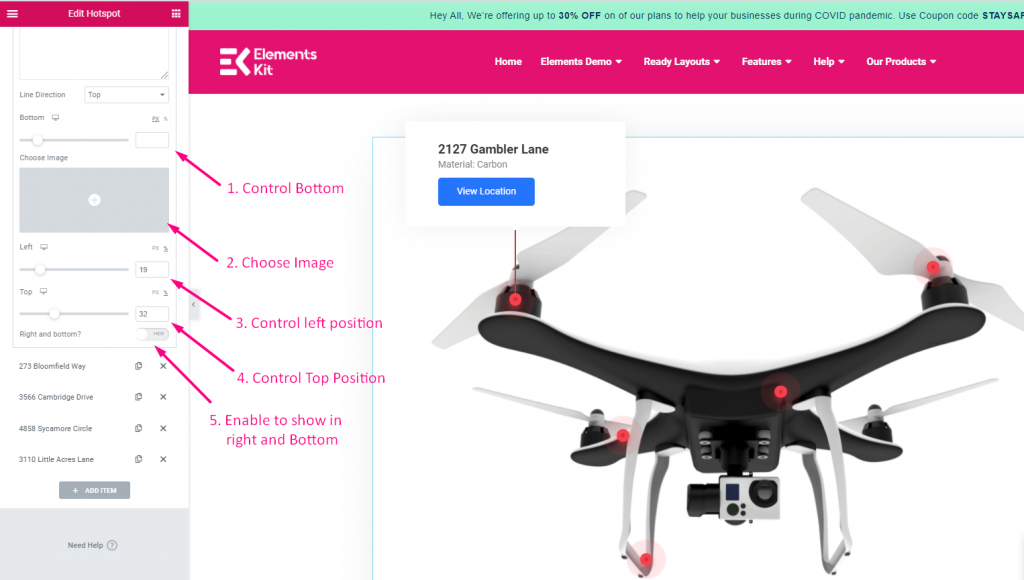
Positioning #
- Control Bottom
- Upload Image
- Change the position Left to Right
- Change the position Top to Bottom
- Enable Right and Bottom to show the location at the right side and on the bottom of the style.

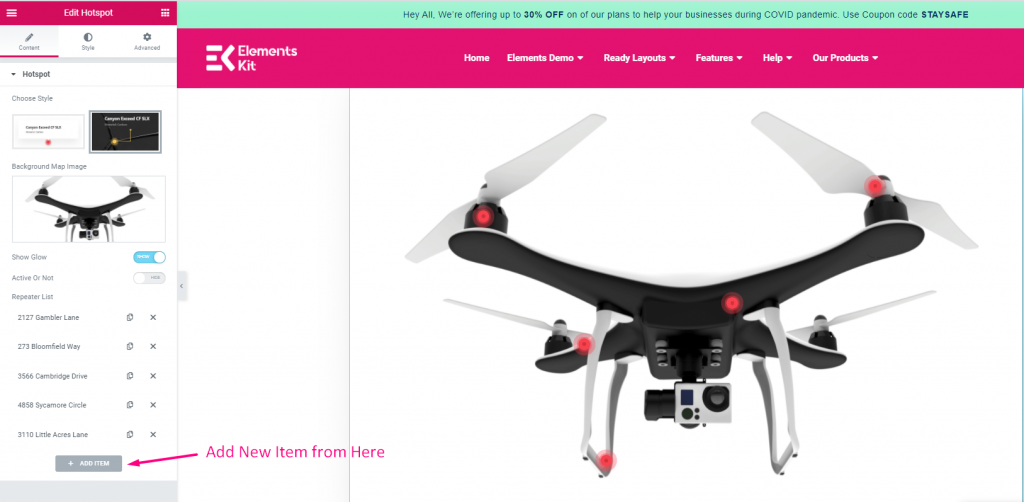
Add Item #
Add any item you want