Iniciar #
Widget Elementor de ponto de acesso irá ajudá-lo a destacar uma parte específica da sua imagem de forma animada e criar uma aparência visual que atrairá a atenção do usuário. Controle vários recursos de estilo, como cor, conteúdo, foco, animação, efeitos de carregamento e assim por diante. Siga as instruções:
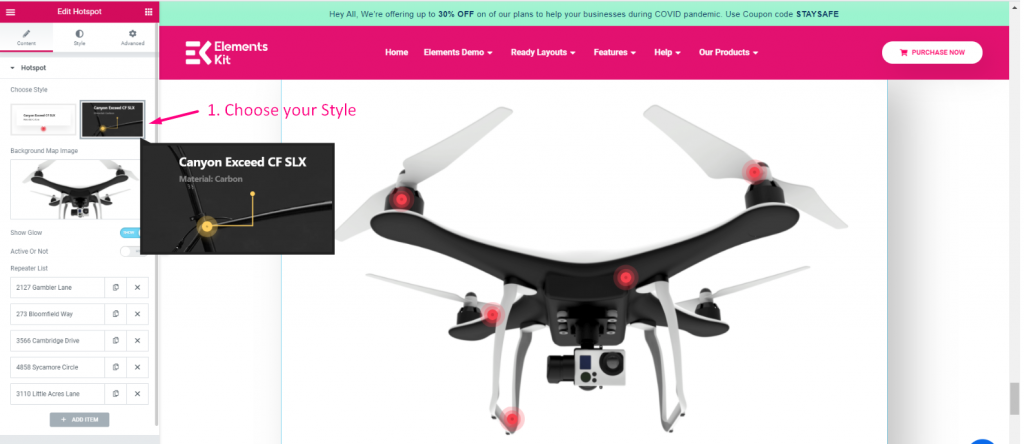
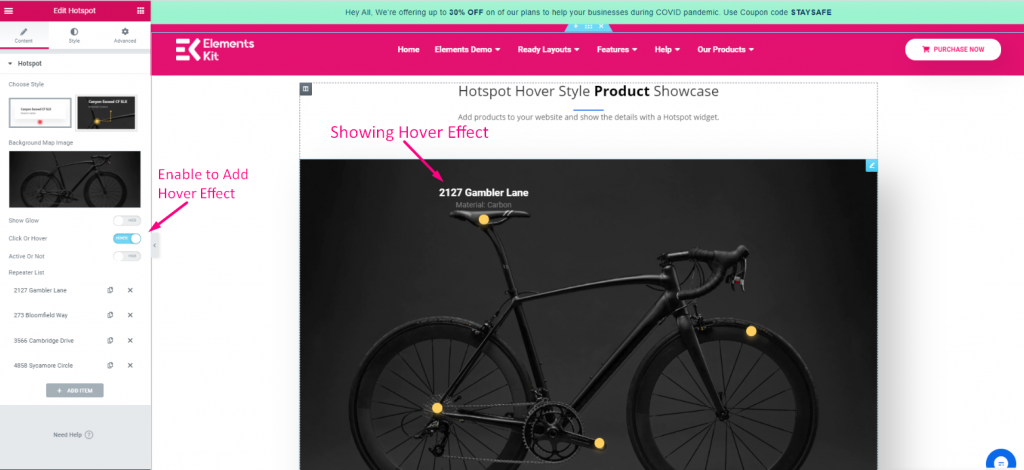
Escolha o estilo #
Escolha o estilo desejado

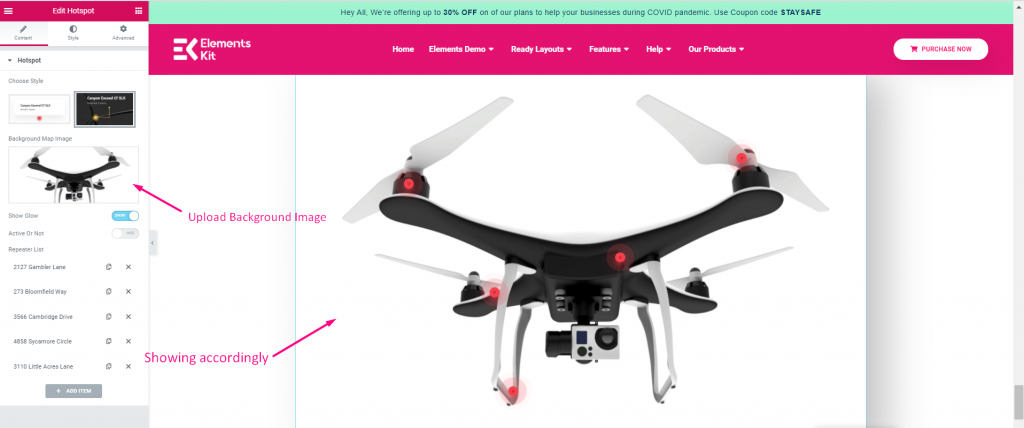
Carregar imagem de fundo #
- Envie sua imagem de fundo

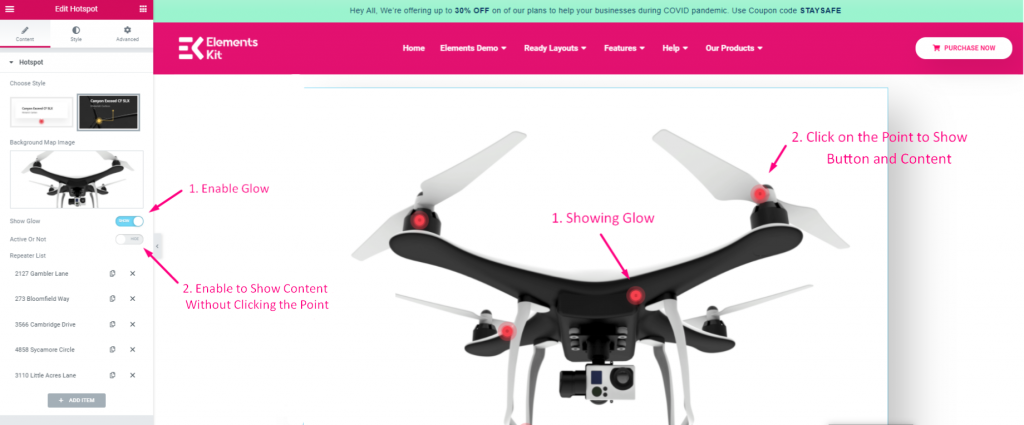
Ativar brilho e botão #
- Ativar brilho
- Ativo para mostrar botão e conteúdo sem clicar e
- Inativo para mostrar botão e conteúdo após clicar no ponto.

Efeito de foco #
- Ative a alternância para Mostrar conteúdo ao passar o mouse colocando o cursor sobre o Ponto
- Desative a alternância para Mostrar conteúdo clicando no ponto

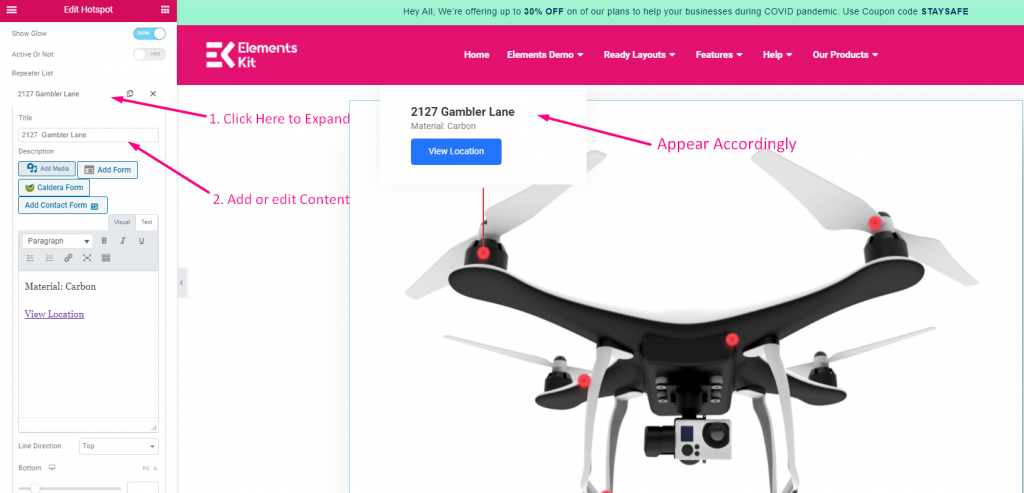
Editar conteúdo #
- Clique no conteúdo para expandir
- Adicionar título
- Adicionar descrição

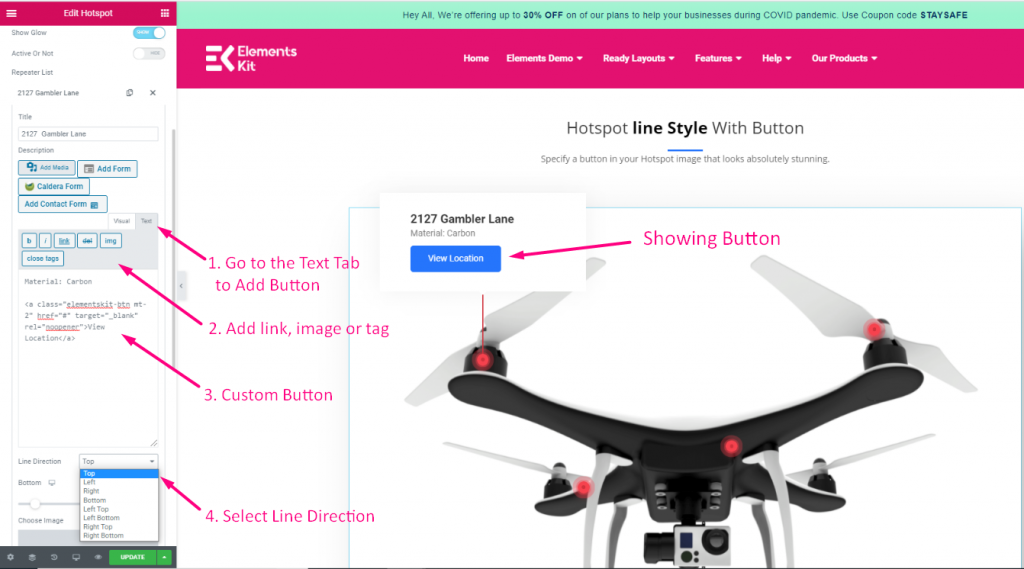
Botão personalizado #
- Vá para a guia Texto
- Adicione link, imagem ou tag
- Botão personalizado
- Selecione a direção da linha

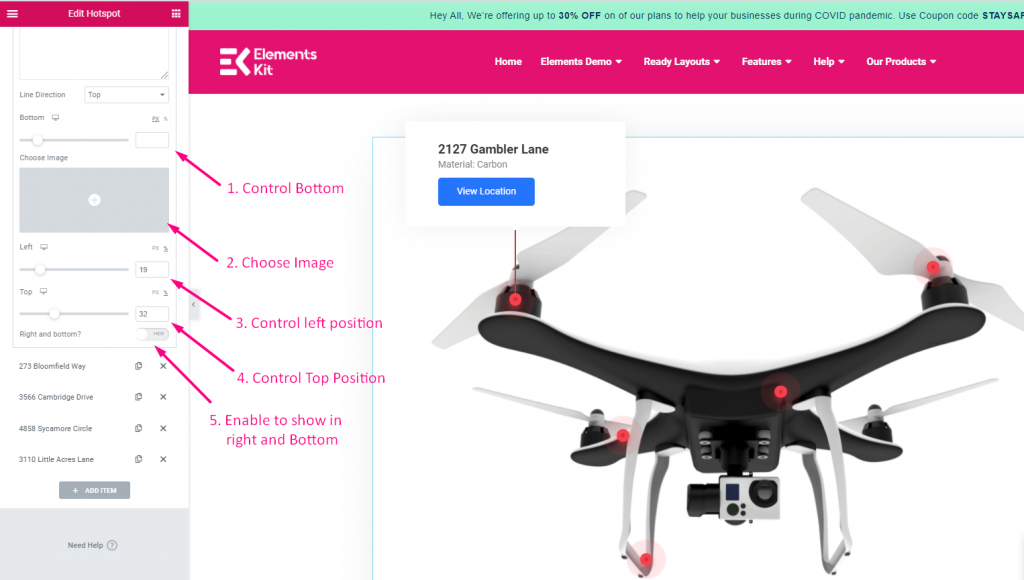
Posicionamento #
- Parte inferior do controle
- Enviar Imagem
- Mude a posição da esquerda para a direita
- Mude a posição de cima para baixo
- Ative Direita e Inferior para mostrar a localização no lado direito e na parte inferior do estilo.

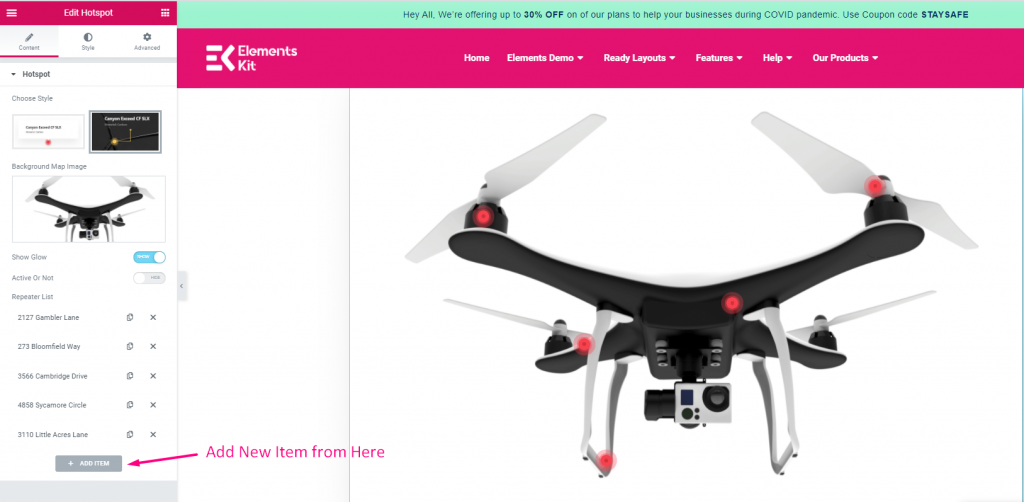
Adicionar Item #
Adicione qualquer item que desejar