A wrapper link is a hyperlink, people use it to wrap another link within it. A WordPress Wrapper Link module is commonly used to create clickable elements that contain other links.
Such a useful module is the ElementsKit Wrapper Link module. This feature lets you insert and display links with your desired content or site.
Using ElementsKit Wrapper Link Module #
Start from your WordPress dashboard and make sure you have installed ElementsKit Pro.
👉 ElementsKit Pro for you.
STEP-1 #
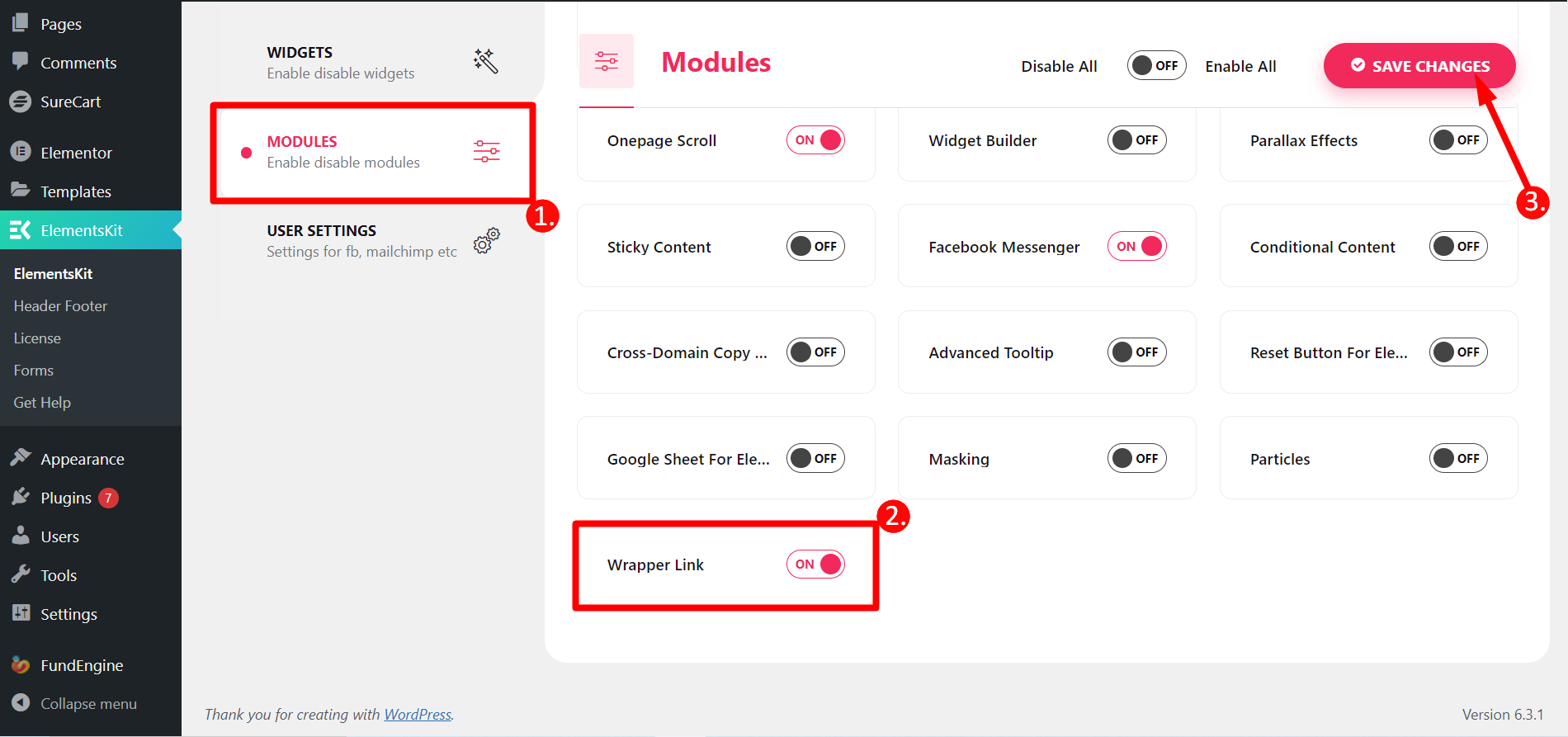
From your WordPress dashboard find ElementsKit -> 1. Go to Modules -> 2. Find the Wrapper Link and turn it ON -> 3. Save Changes

STEP-2 #
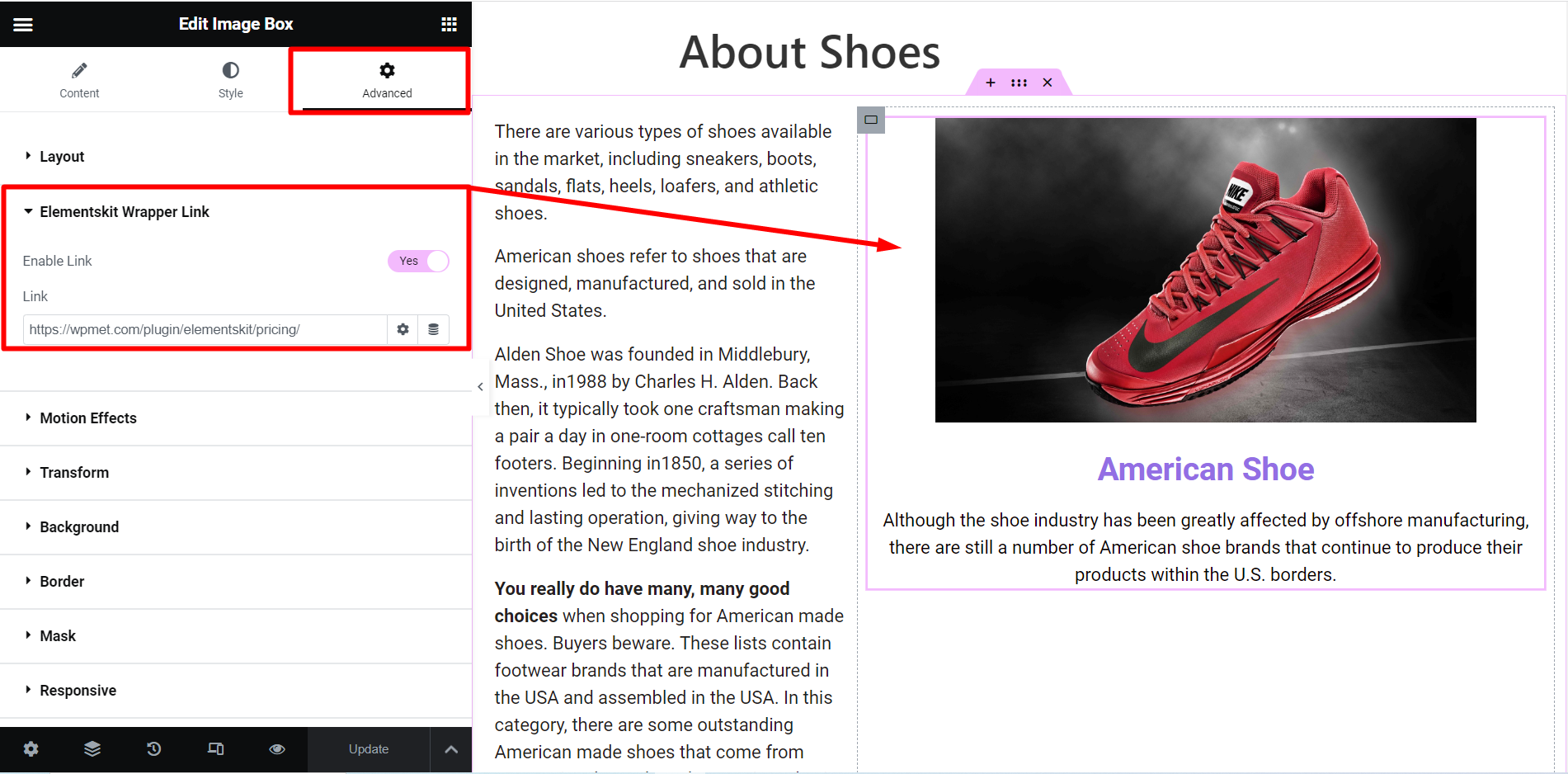
Open any new or old content or page -> Select the section you want to add a link -> Go to Advanced section -> Find ElementsKit Wrapper Link and enable the button -> Insert your desired link

STEP-3 #
Check the output now. This is how it works –

Now, you can insert links within any content quickly. The module is efficient and easy.



