Filter #
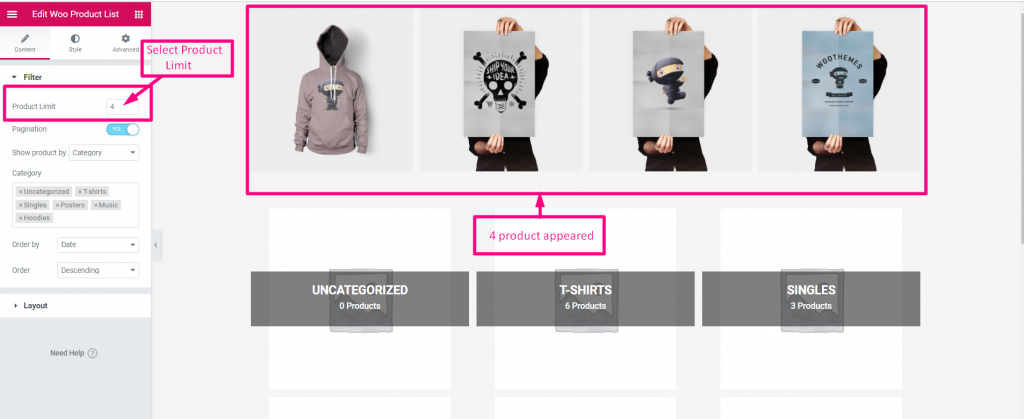
Product Limit #
Set Limit in showing product

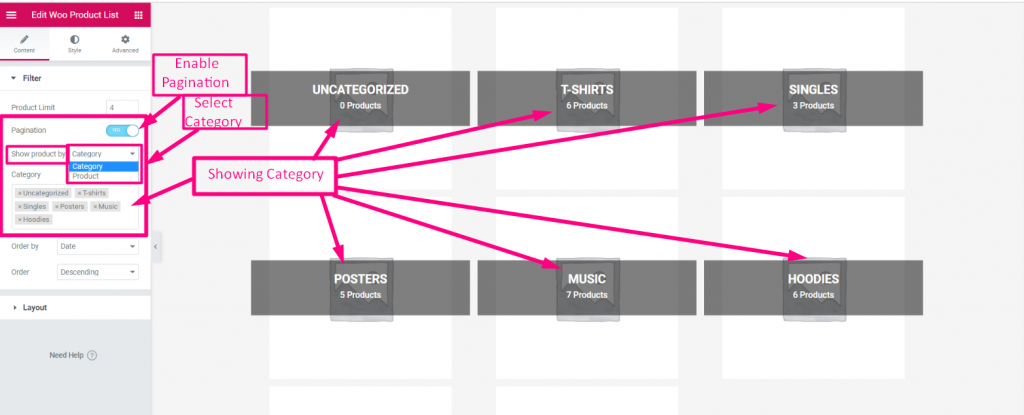
Show Product #
Show product by Category wise or Product wise

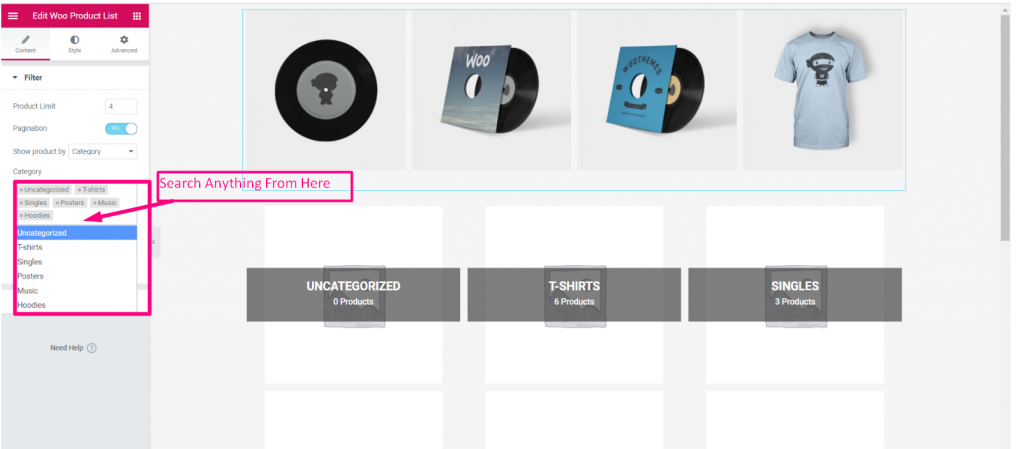
Search anything from Product and Category

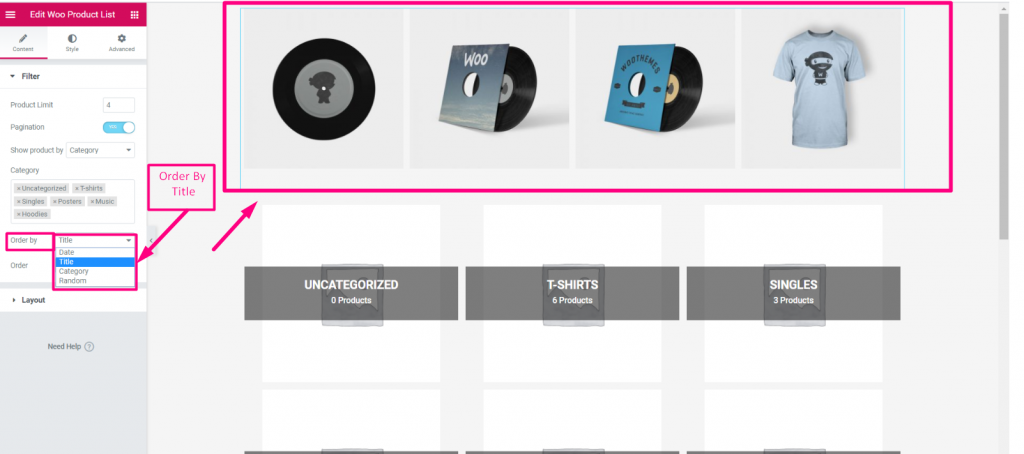
Order By #
Select Order By: Date, Title, Category or Random

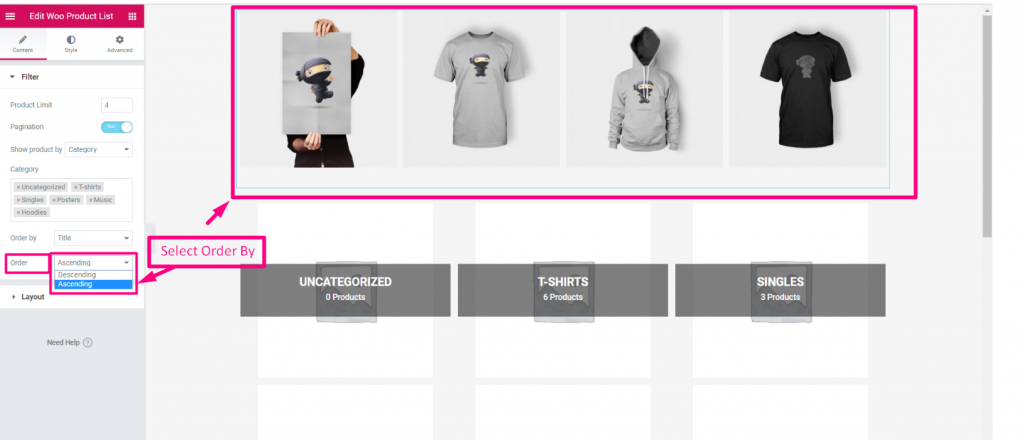
Order Format #
Show Oder in Ascending and Descending Order

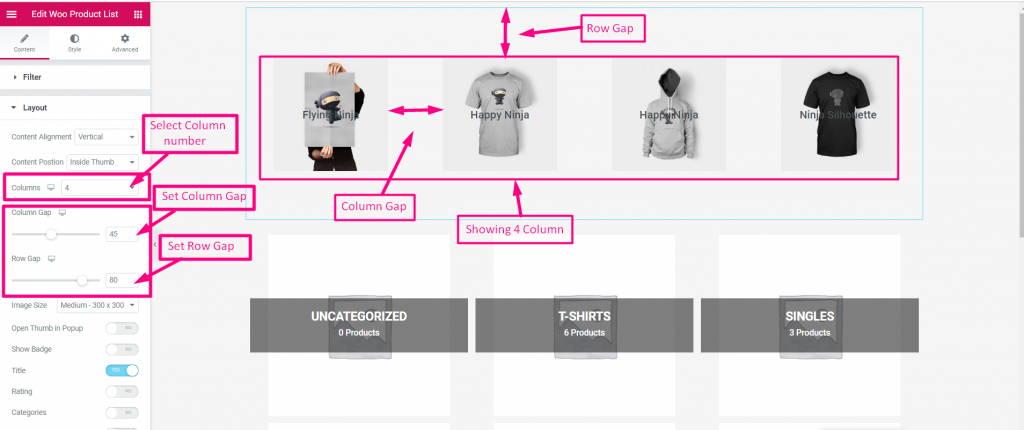
Layout #
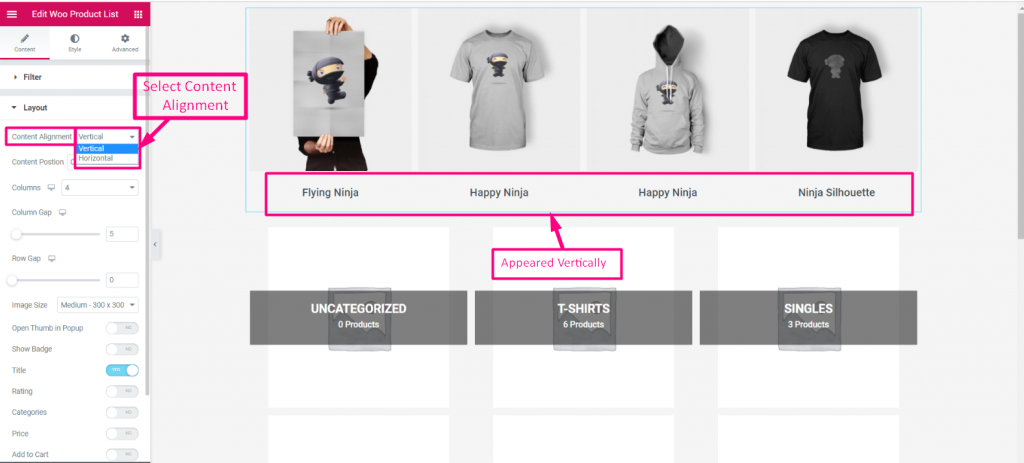
Content Alignment #
Select Content Alignment Vertical or Horizontal

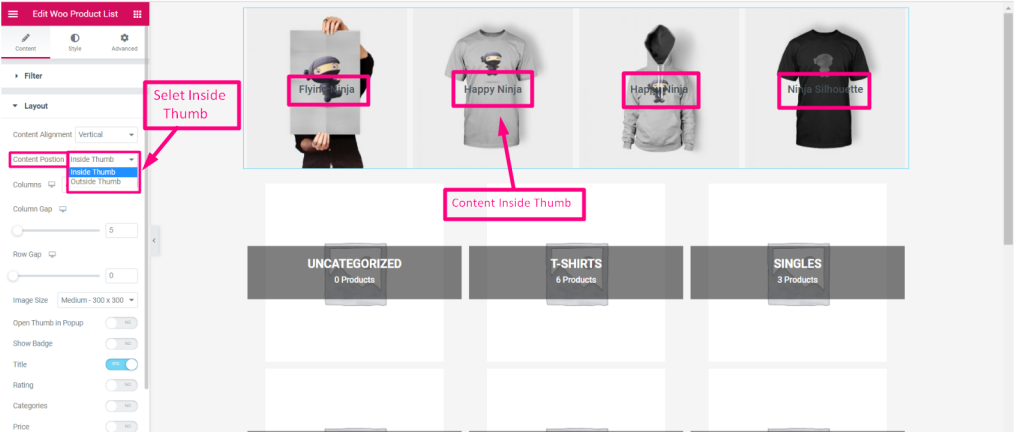
Content Position #
Select Content position Inside Thumb or Outside the Thumb

Column #
- Select column to show in how many column you want to show your Product
- Set Column Gap
- Set Row Gap

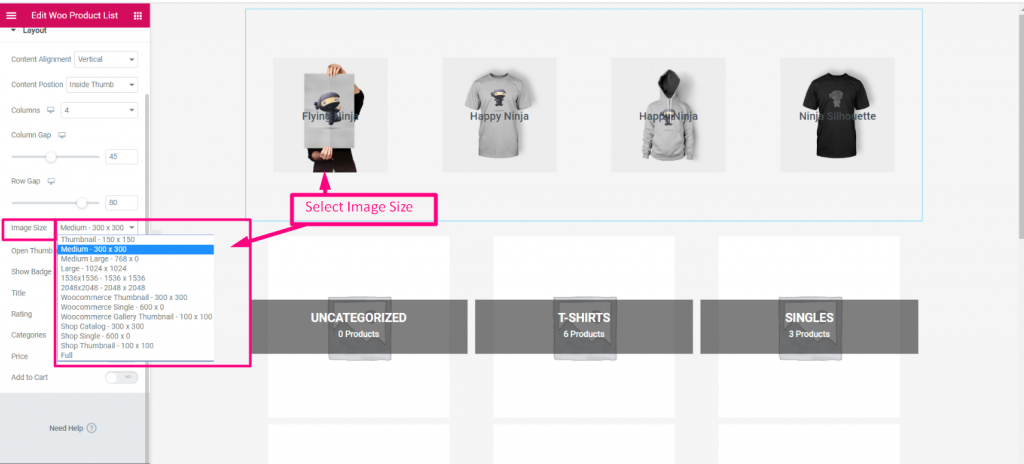
Image Size #
Select your image size from the Drop-Down

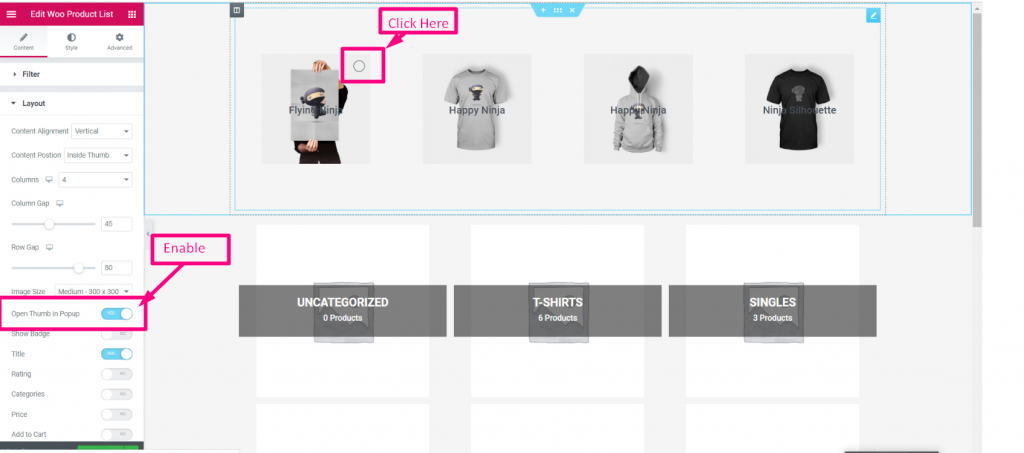
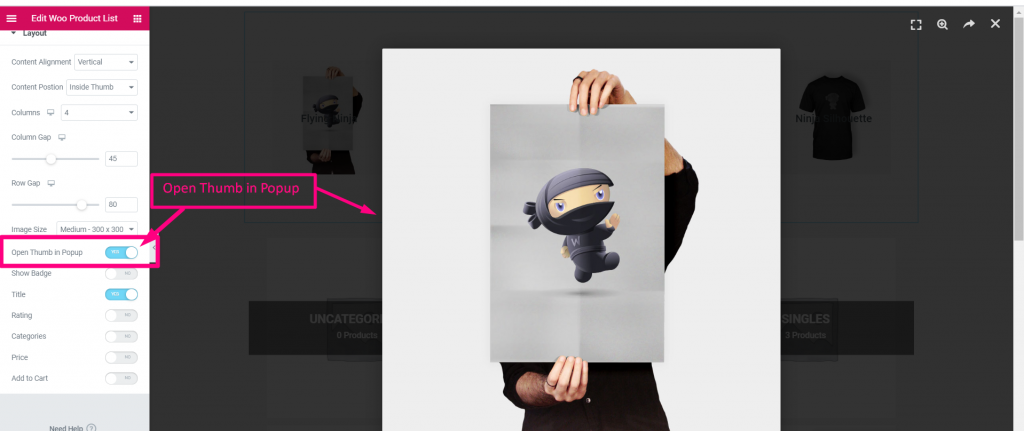
Open Thumb in the Popup #
Click on the Circle to show popup

You can see the Popup Appeared Accordingly

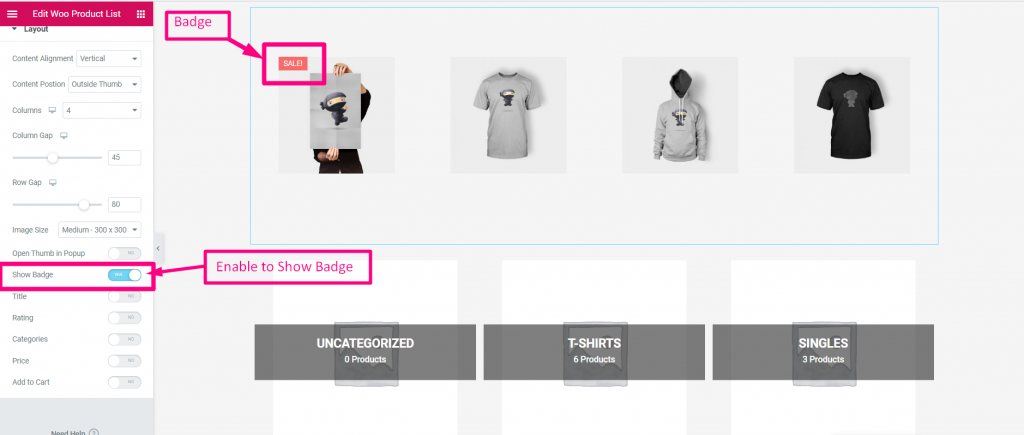
Show Badge #
Enable toggle to show the badge on the Image

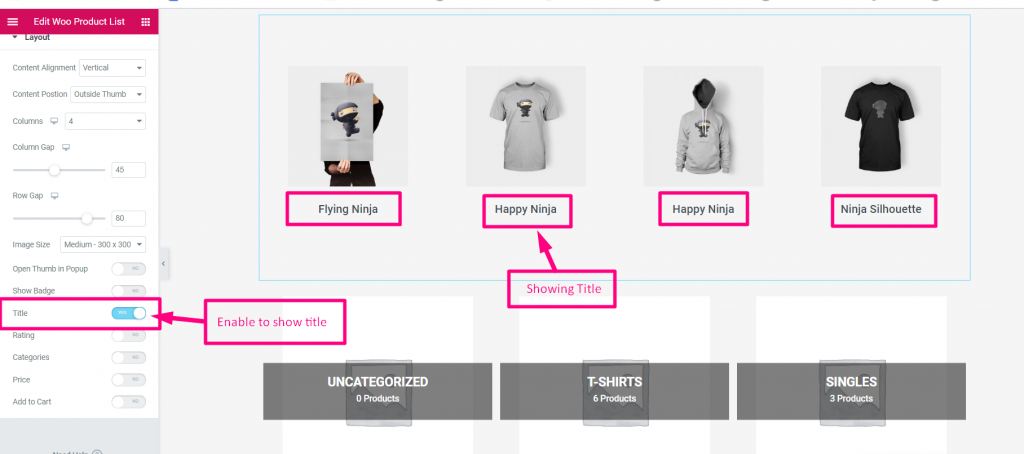
Title #
Enable Title to show Product image Title

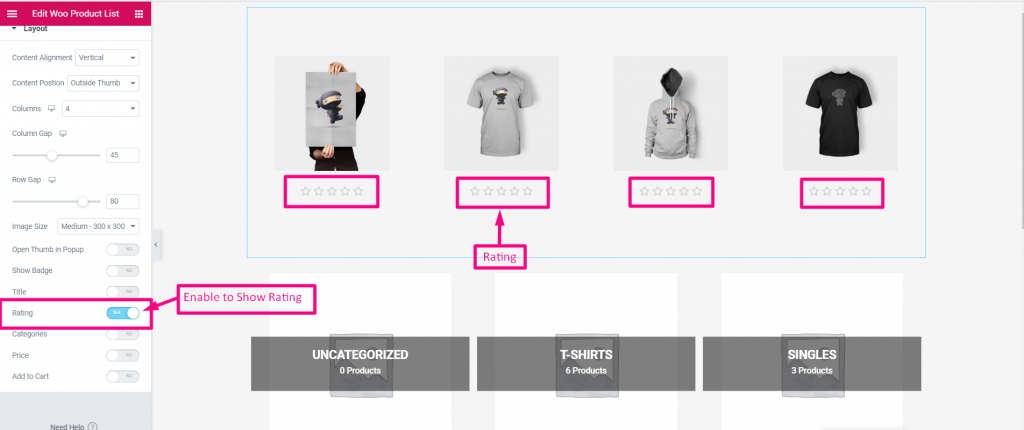
Rating #
Enable Rating to show Product Rating

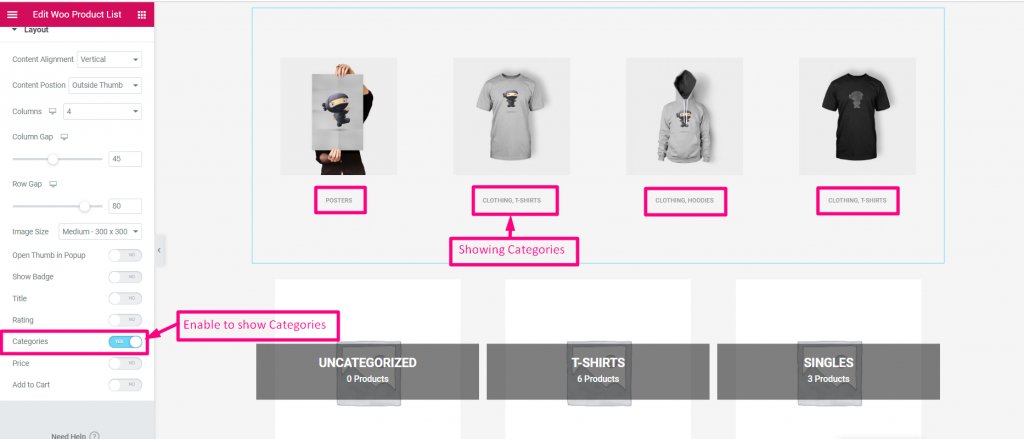
Categories #
Enable Categories to show Product image Categories

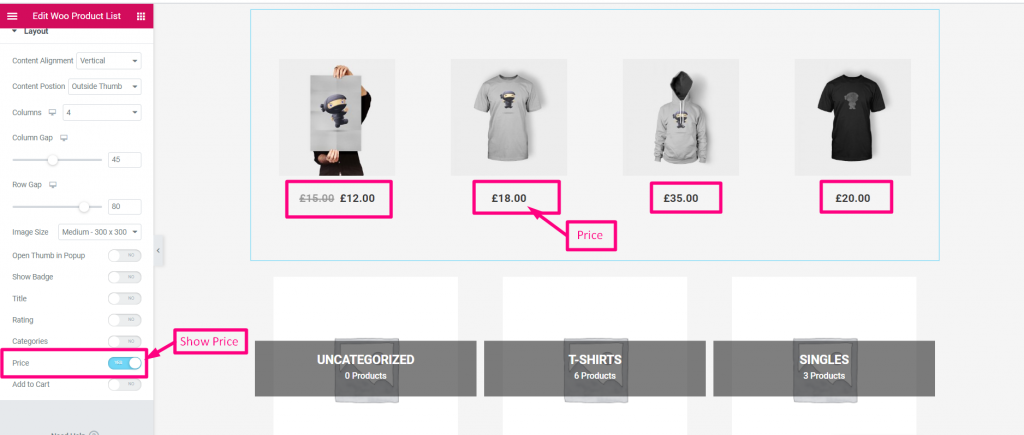
Price #
Enable Price to show exact Product Price

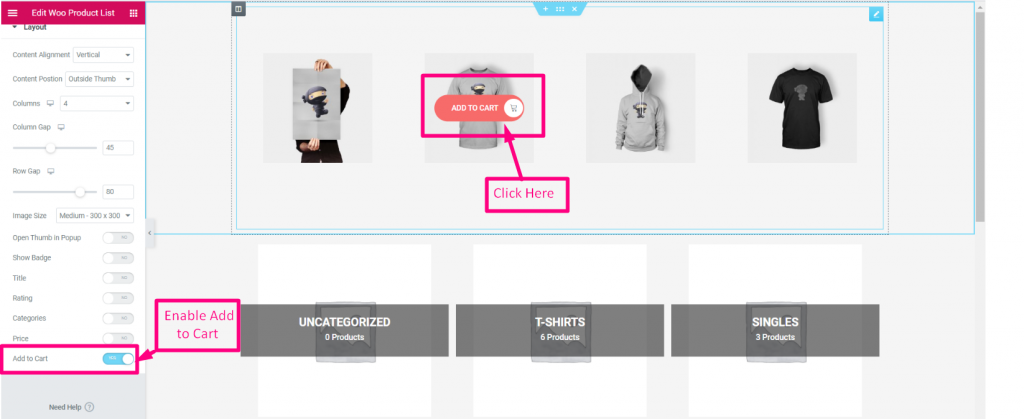
Add to Cart #
Enable Add to Cart to provide Add to Cart option in the product image