Choose Icon #
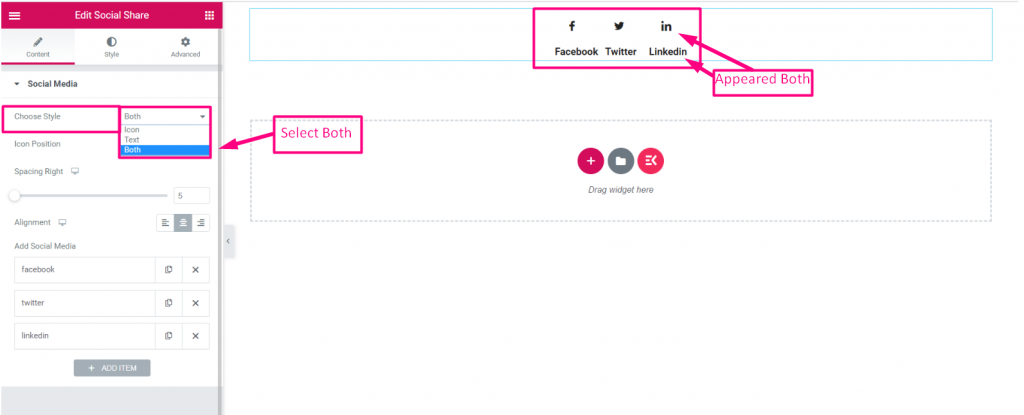
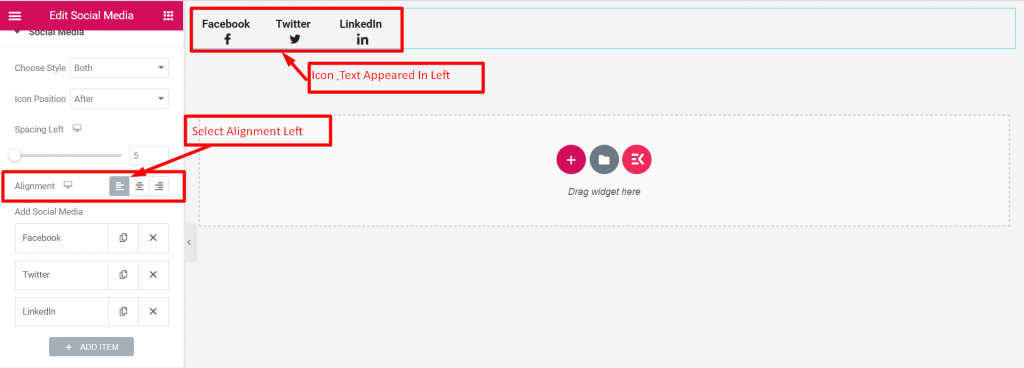
Choose Style: Icon, Text or you can select Both

Choose Style #
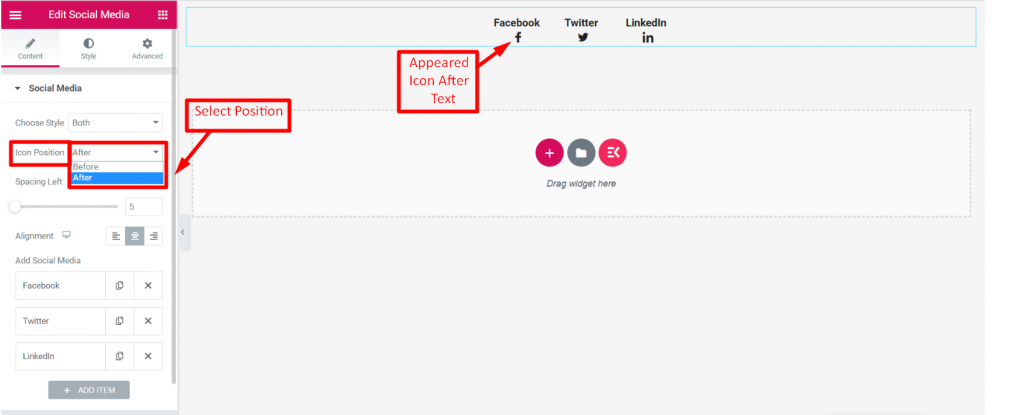
Select Icon Position Before or After Text

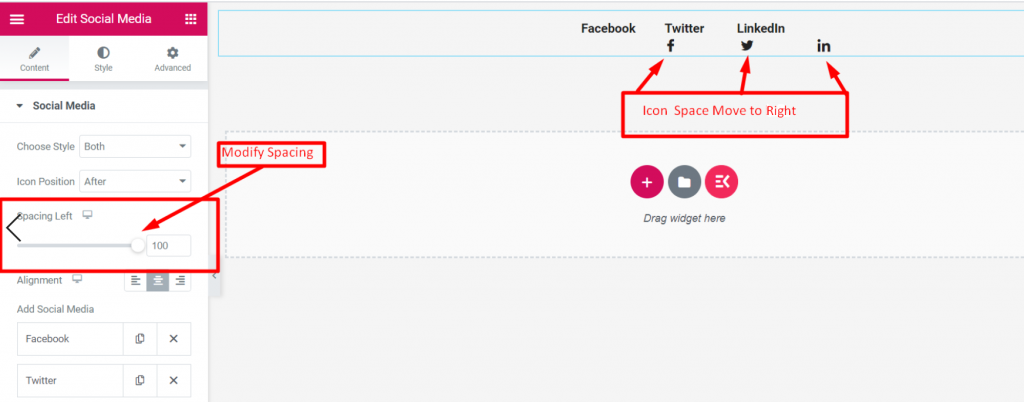
Spacing Left #
Drag the icon space left to right

Alignment #
Select Alignment position Left, Center or Right

Social Media Content #
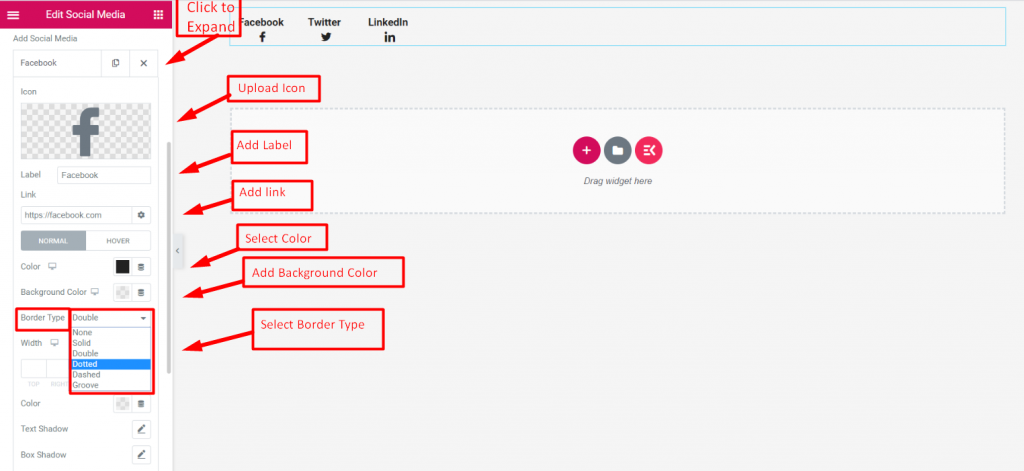
- Click on the Content to expand
- Add Icon
- Upload Icon From Library
- Add Label
- Provide Social Link
- Customize Icon for both normal and hover
- Add Background color
- Add Border Type: Solid, Doubled, Dotted, Dashed, Groove

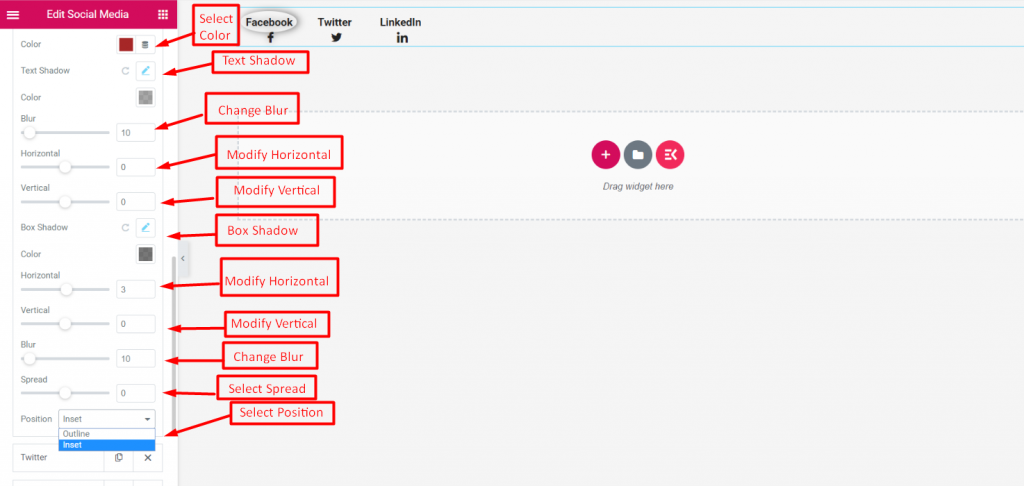
- Select Color
- Select Text Shadow: Blur, Horizontal, Vertical
- Select Box Shadow: Horizontal, Vertical, Blur, Spread
- Select position: Outline or Inset