This Gallery widget of ElementsKit will let you show Elementor WooCommerce product images on your website. You can even customize the Elementor product gallery with this Elementor Gallery widget. Besides, adding an Elementor photo gallery widget for website won’t take more than a few minutes.
How to create gallery in WordPress? you can add a WooCommerce product gallery slider without plugin but that would be hard for non-coders. Since you need to code to add this Elementor gallery. That’s why creating a gallery with ElementsKit is the easiest way.
How to Create Gallery in WordPress #
Page or content you want to edit > Edit with Elementor > Widgets > ElementsKit > Gallery

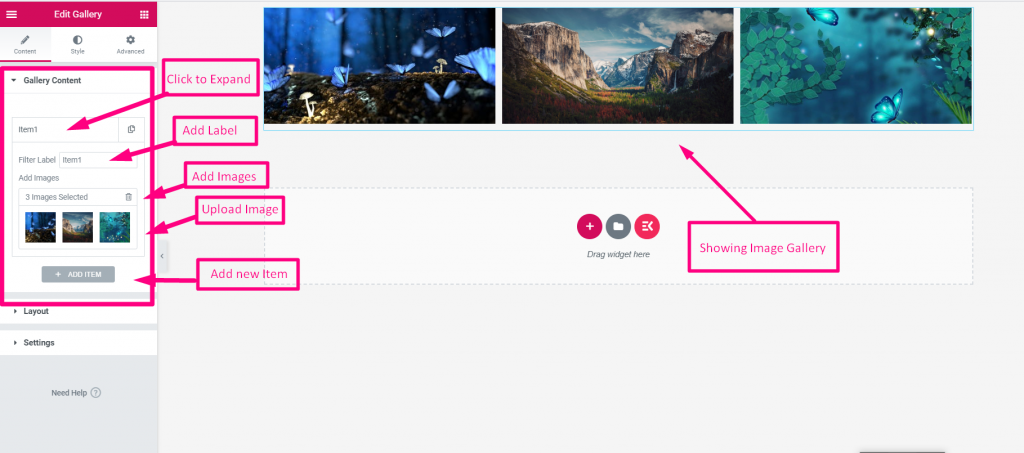
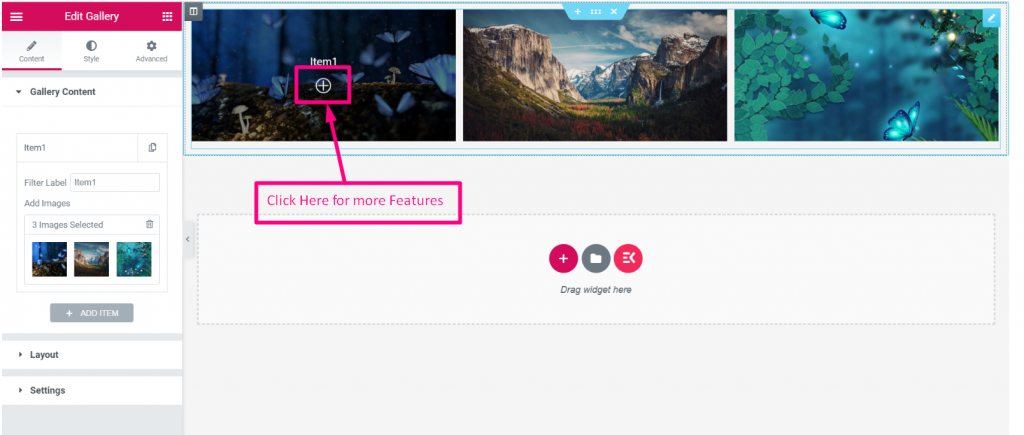
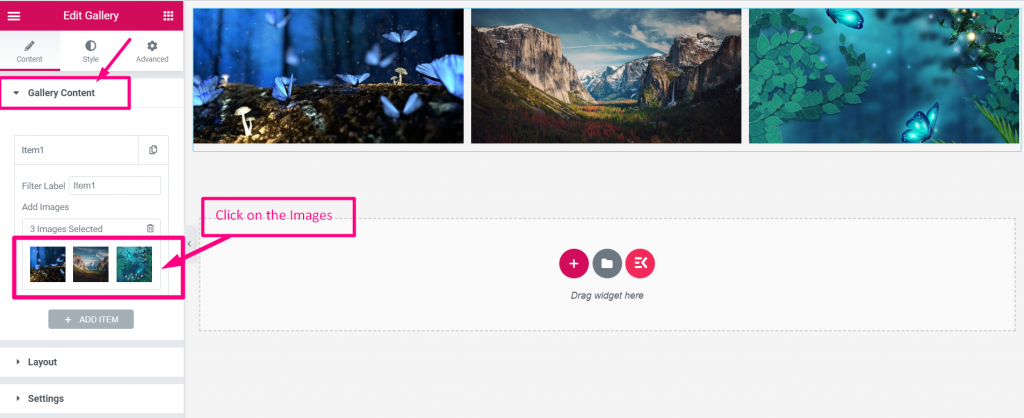
1. Gallery Content #
- Click the content to expand
- Add Label
- Add Images
- Upload Image
- Add New Item

By adding new items you can increase the number of images and see them in the gallery.
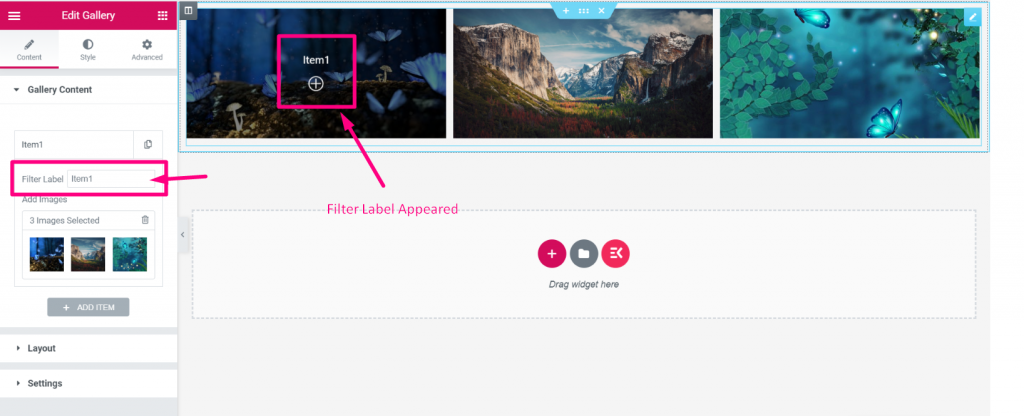
Filter Label- Add or edit Filter Label name to customize Elementor WooCommerce product gallery.

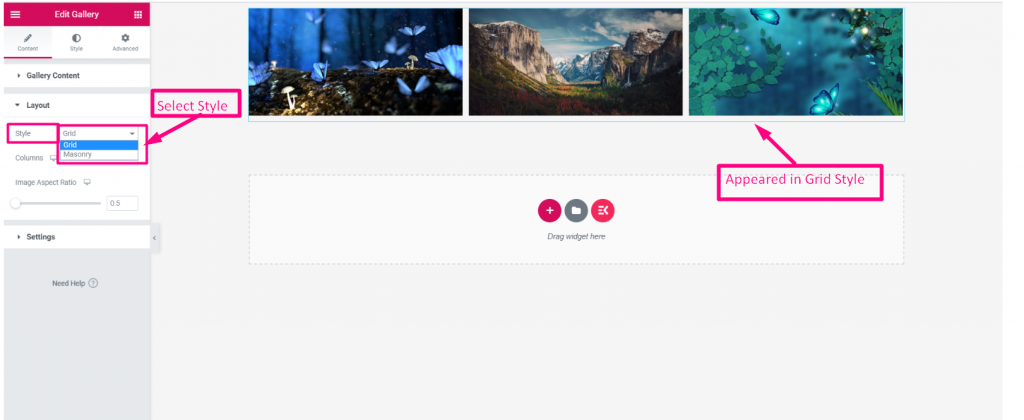
2. Layout #
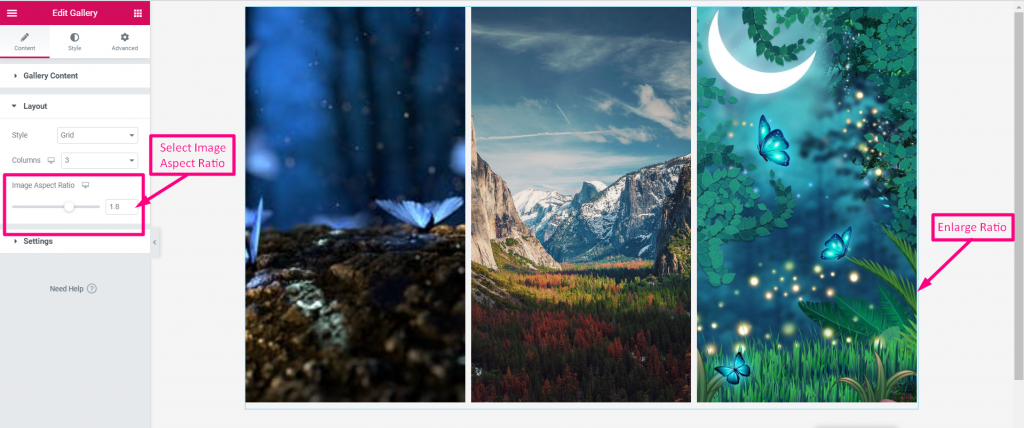
Style– In Layout section you can choose style Grid or Masonary. The image below shows how Grid Style presents the images as.

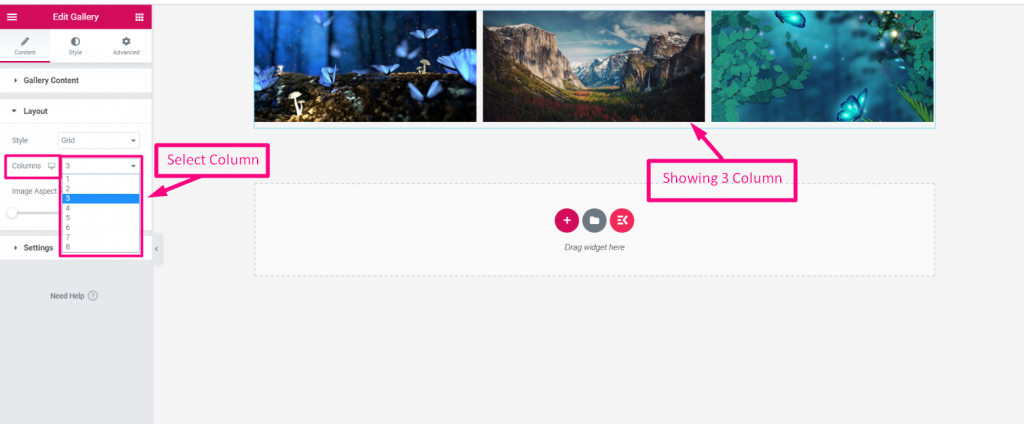
Select Column- Show image gallery in column wise. Here, you can also set column numbers according to your need.

Image Aspect Ratio– You can control your image aspect ratio accordingly. It is easy to set the image size with the Range slider from Layout.

3. Settings #
You can find all the other editing options here.
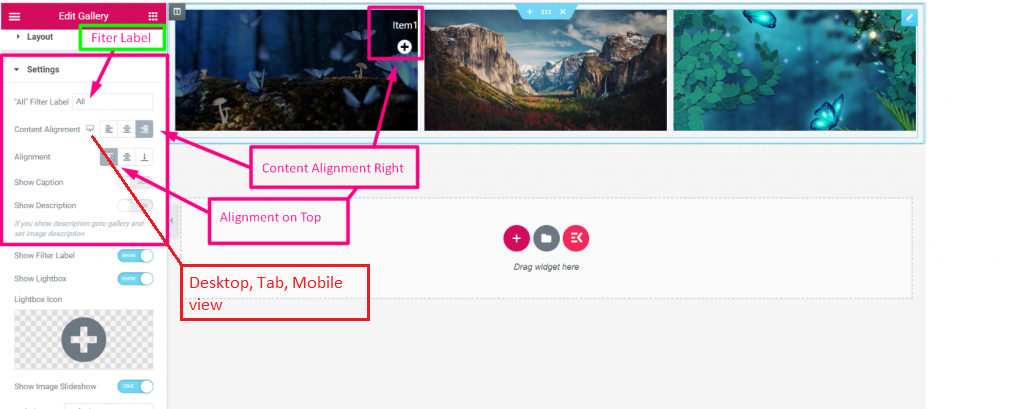
- ‘All’ Filter Label– Add All
- Content Alignment- Choose view for Desktop, Tab or Mobile. After that if you set Show Lightbox option as ‘Show’ then set its icon Left/Center/Right of the image
- Alignment– Set the icon Top/Center/Bottom of the Image

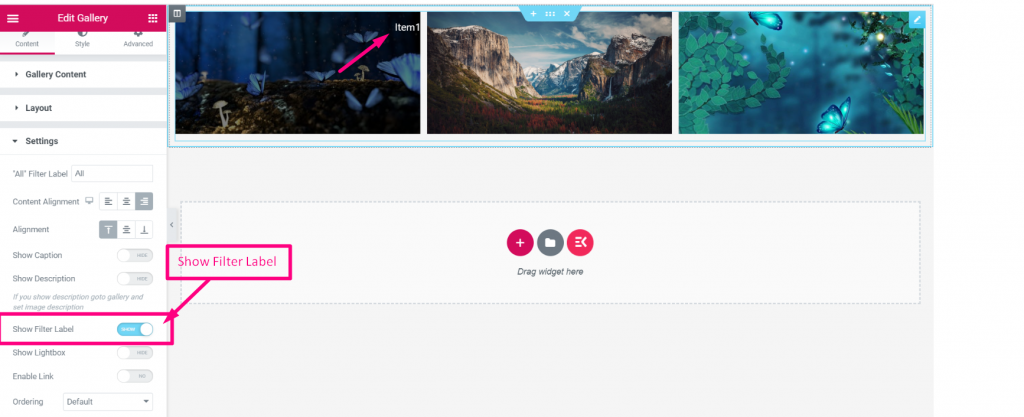
Show Filter Label– To show label name you have to enable it to ‘Show’. And you will see your given label name.

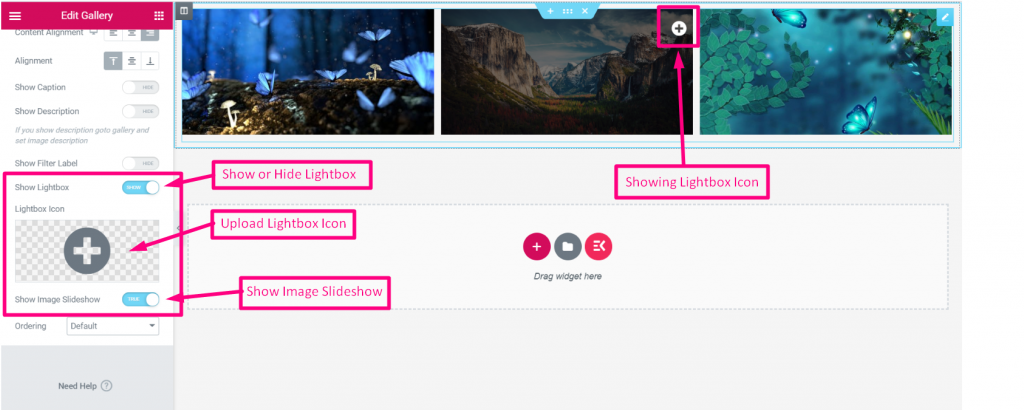
Show LightBox–
- Show or Hide Lightbox
- If you set ‘Show’ then Upload Light Box Icon according to your choice
- Show Image Slideshow– Set TRUE or FALSE according to your choice

Again, after selecting icon, you will see it on the image to view more features. And if you choose TRUE for Show Image Slideshow it will present slide show.
And, you can align the icon as we described in the Content Alignment and Alignment.

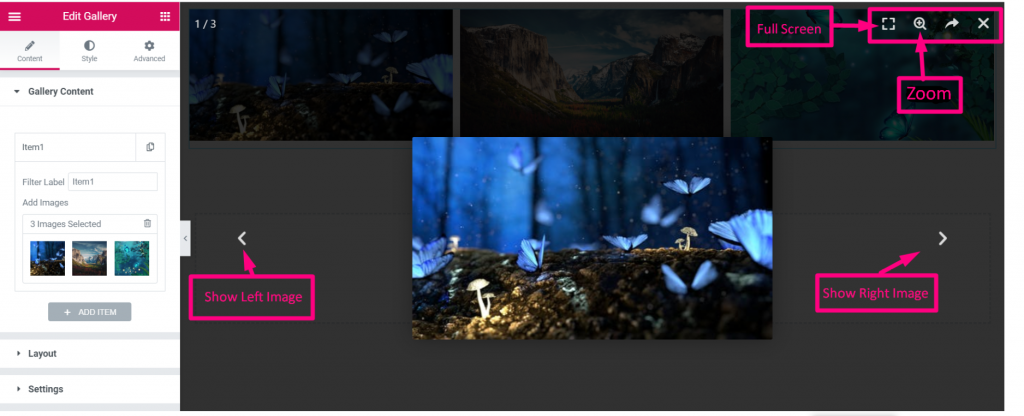
- Clicking the icon will allow you to see the page in Full screen
- Zoom in the image
- Click on the Right Icon to show right side image
- Click on the Left Icon to show left side image

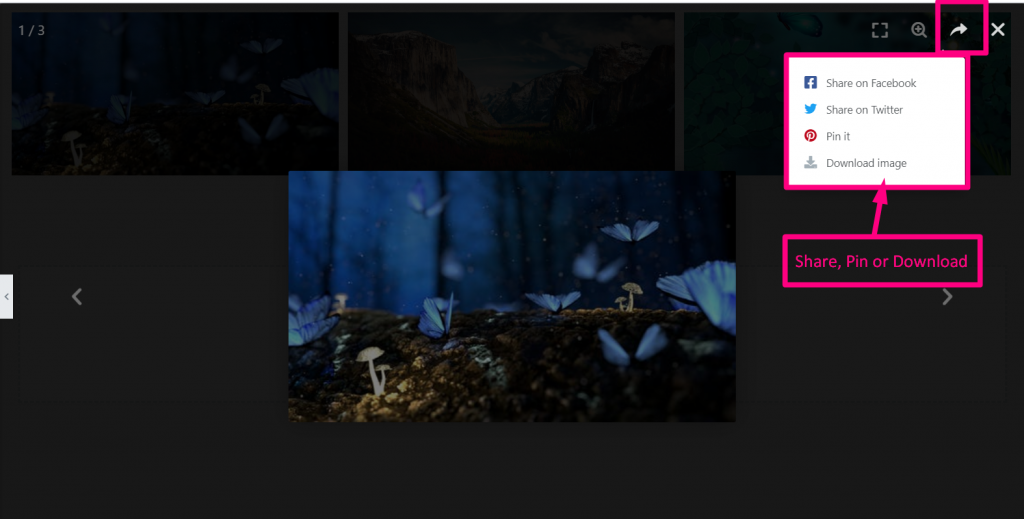
You can share the image on Facebook, Twitter. Pin it or download the image.

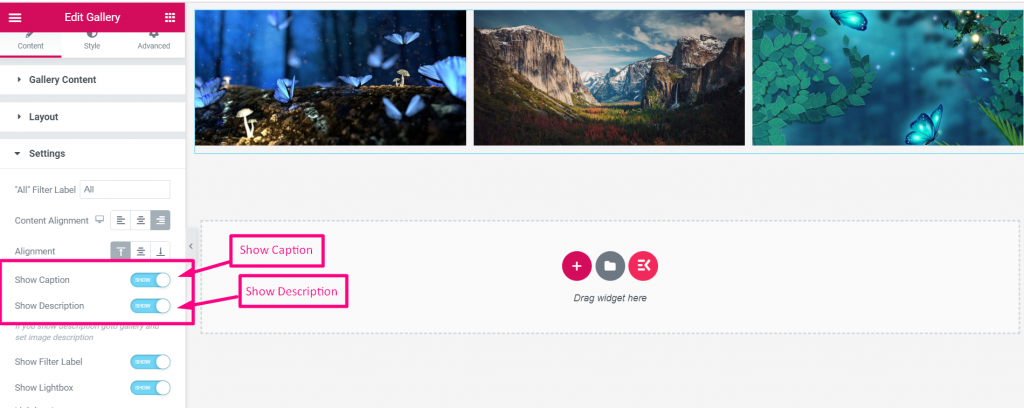
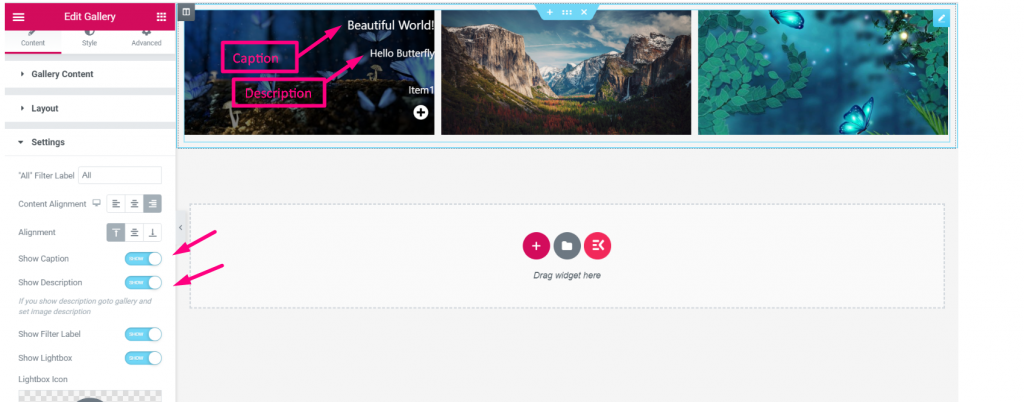
Show Caption and Description– In the Settings Section you can Show/ Hide option for Caption and Description.

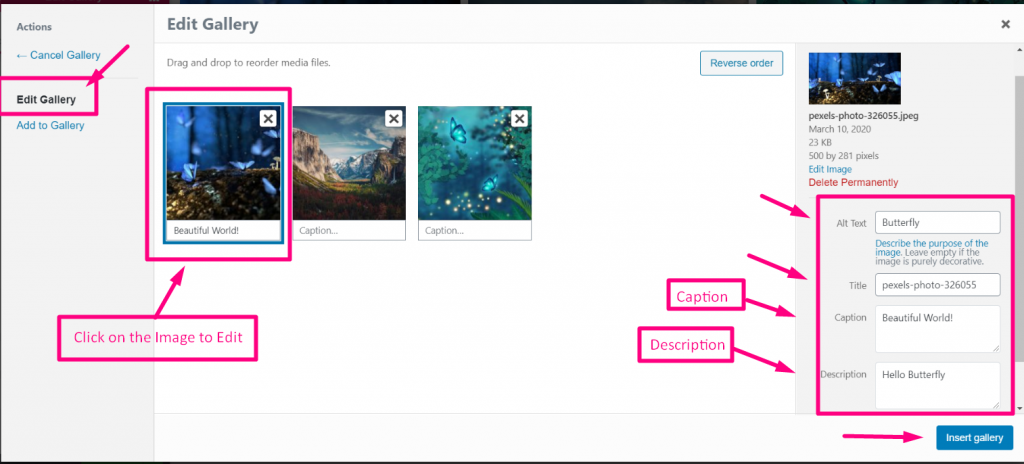
Now, Go to the Gallery Content again if you want to write and show any image Caption and Description.

Click on the uploaded image to show Caption and Description
- Go to Edit Gallery > Click on the image to edit
- Write Caption
- Write Description
- Click Insert gallery

Finally, you can see the image Caption and Description appear on the Image now.

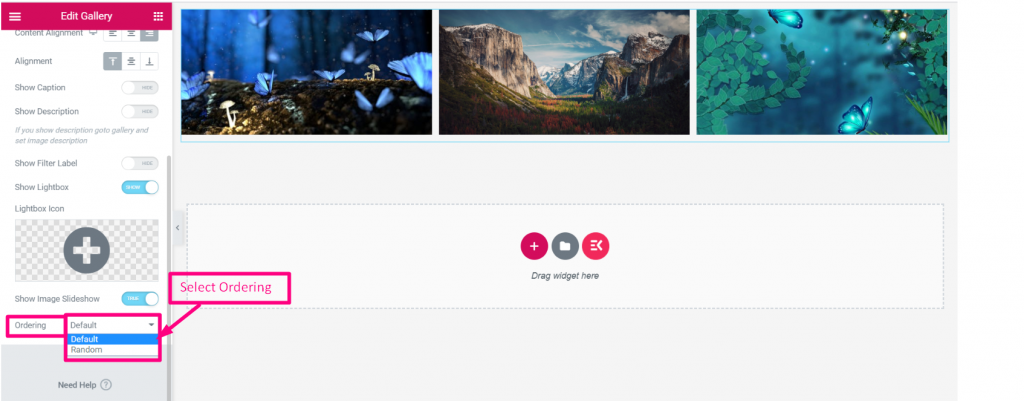
Show Ordering- From Setting Section select Ordering Default or Random to edit the position of the Elementor WooCommerce product gallery images.

ElementsKit is a popularly used plugin for the WordPress gallery widget. Hope, this documentation educates you about the ElementsKit widgets’ simple systems. And you also understand the importance of the photo gallery widget for website.



