Getting Started #
Showcase your Facebook reviews directly on your website. Leverage Facebook reviews as a powerful social proof and shows them on your website with our Facebook Review Widget. Here’s a comprehensive article to explain every method in detail.
Watch our video guide:
Or, just follow the step-by-step process:
Step=> 1: Adding Facebook Review #
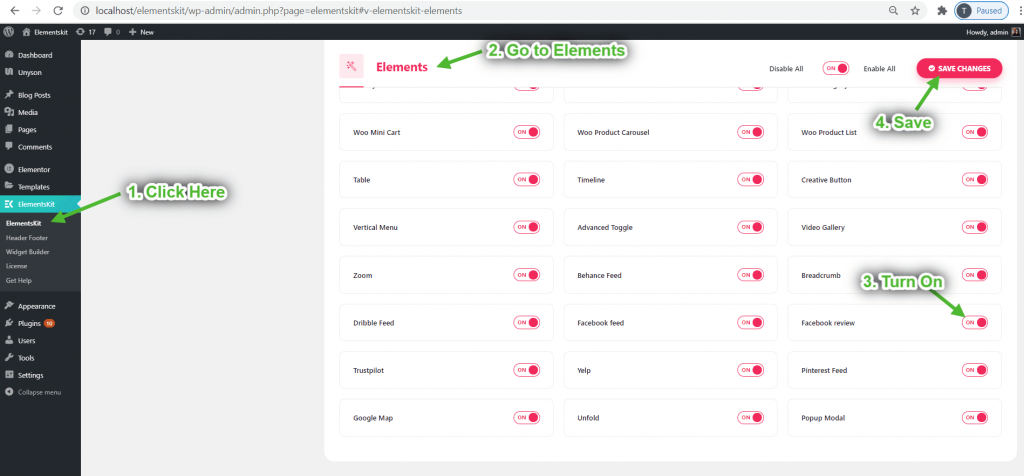
- Go to ElementsKit=> go to Elements=> Make sure to turn on Facebook Review=> Click on Save.

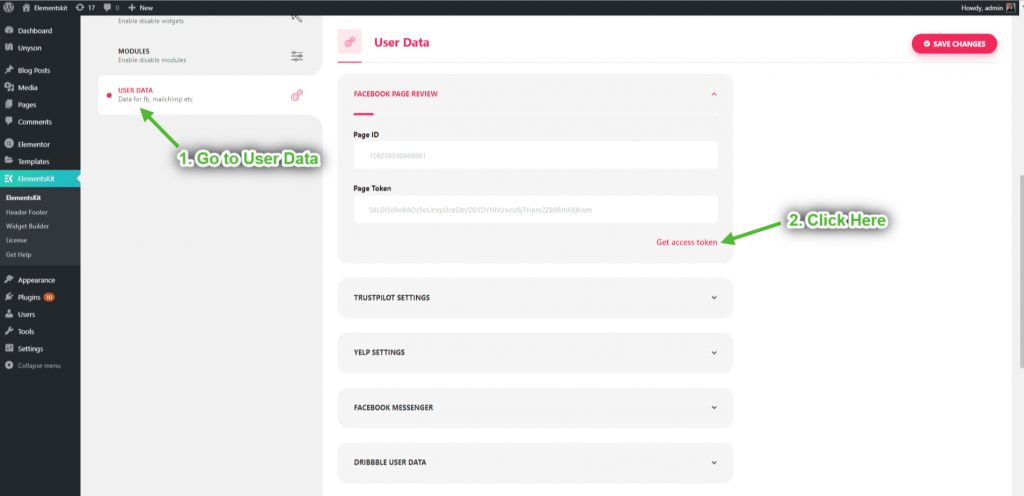
- Now go to User Data=> Facebook Page Review=> Click on Get Access Token.

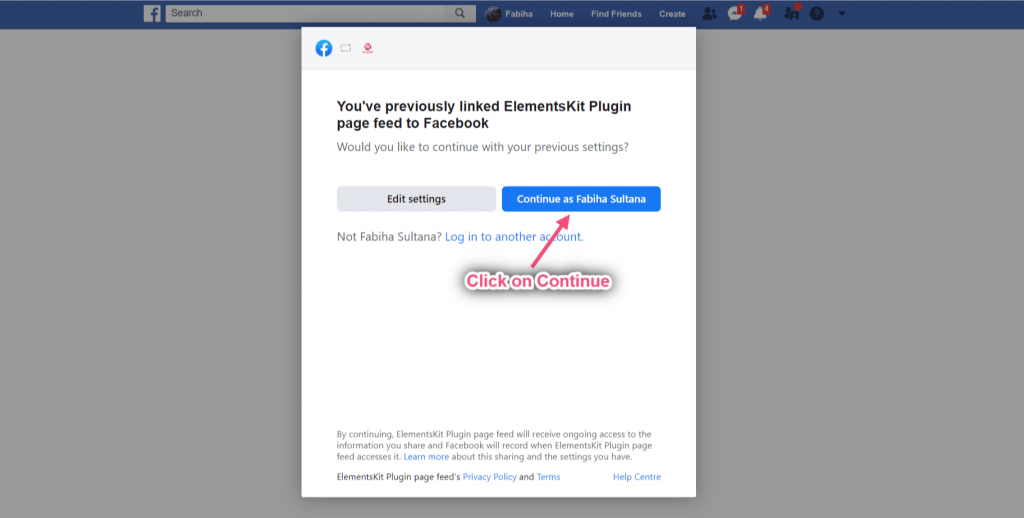
- Click on Continue.

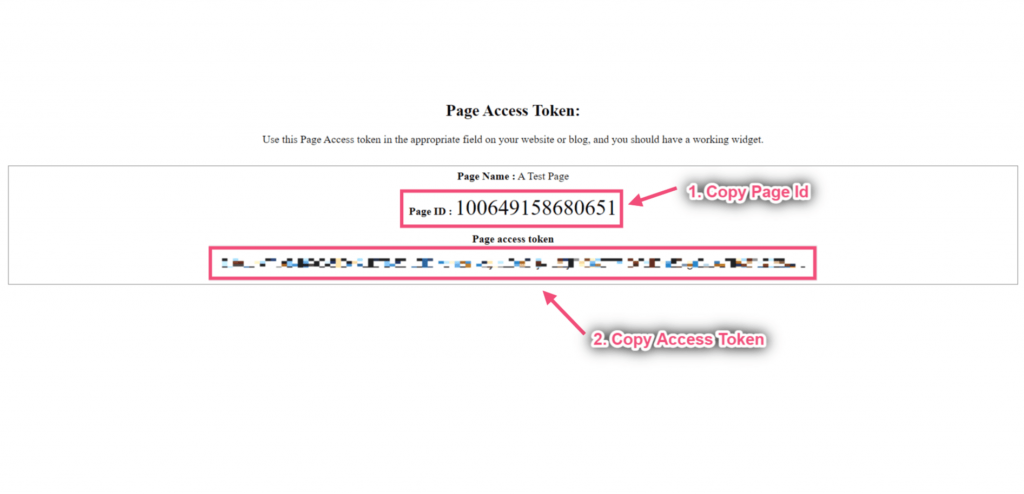
- Now Copy the Page ID and Access Token.

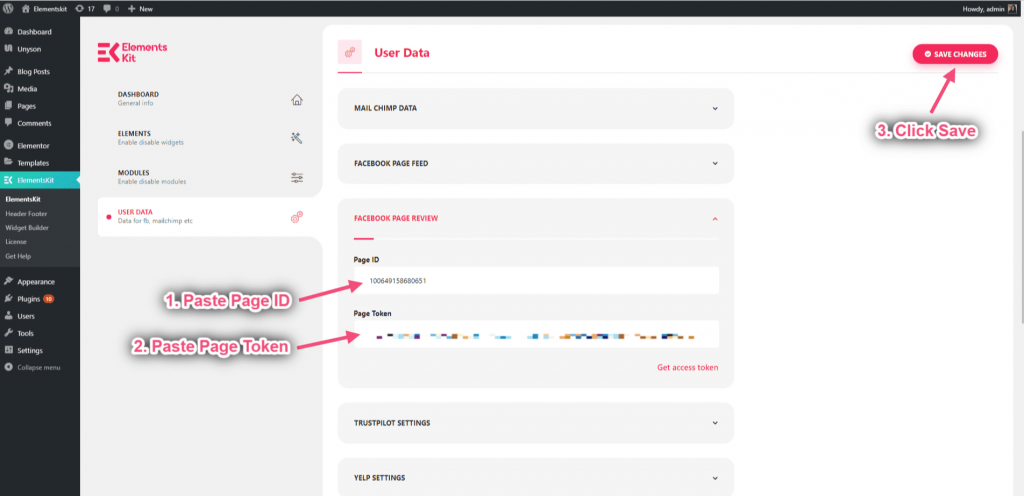
- Paste Your Page Id and Access Token=> Save Changes.

Step=> 2: Add Facebook Review Widget to Page #
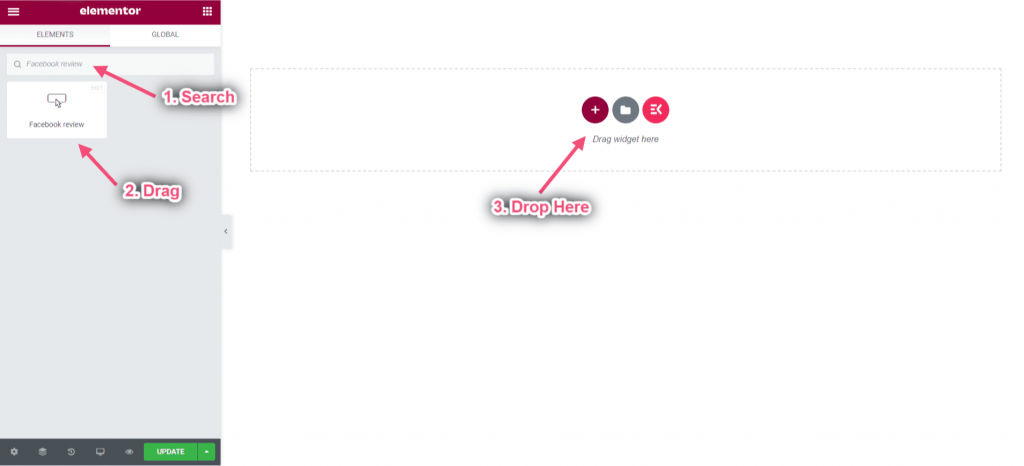
- Search for Facebook Review.
- Drag the widget.
- Drop on the selected area.

Step=> 3: Customize Overview Layout #
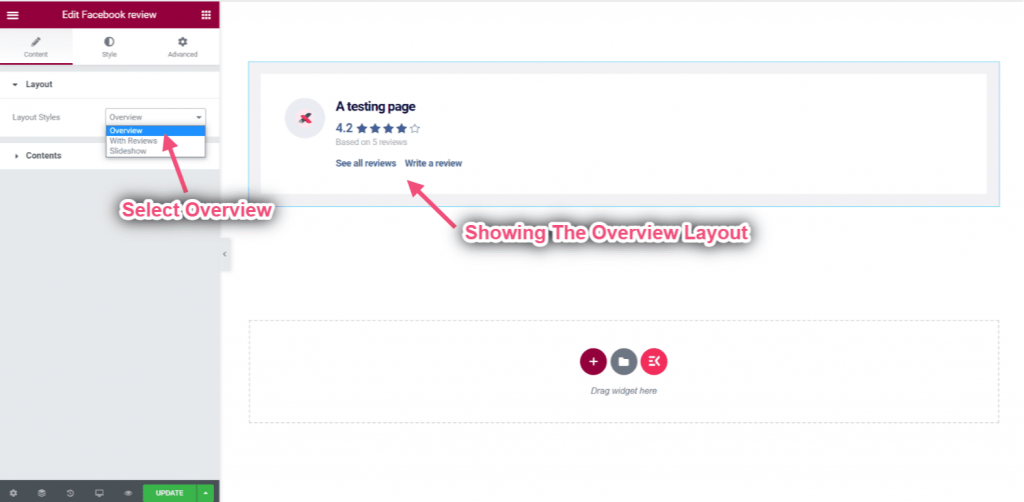
- Select your layout type Overview from the drop-down.
- Showing Overview Layout.

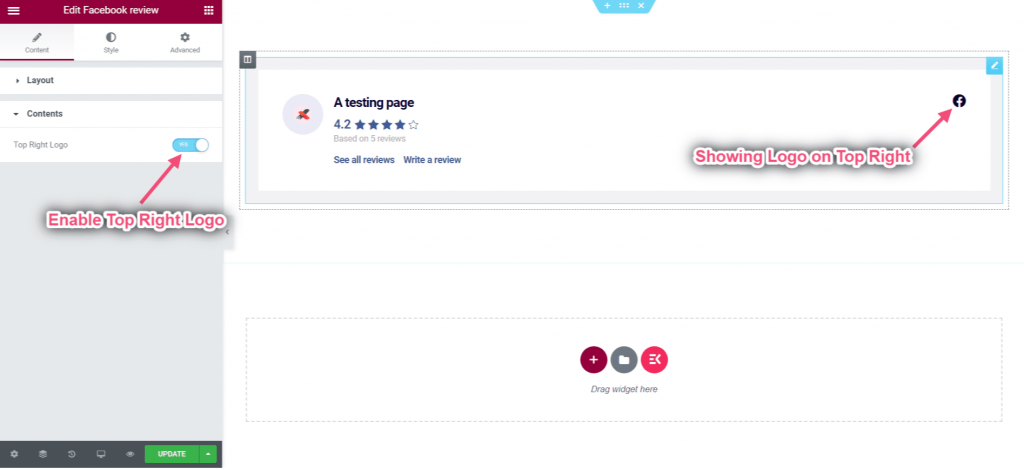
- Enable Right Logo.
- Showing Logo on the Top Right.

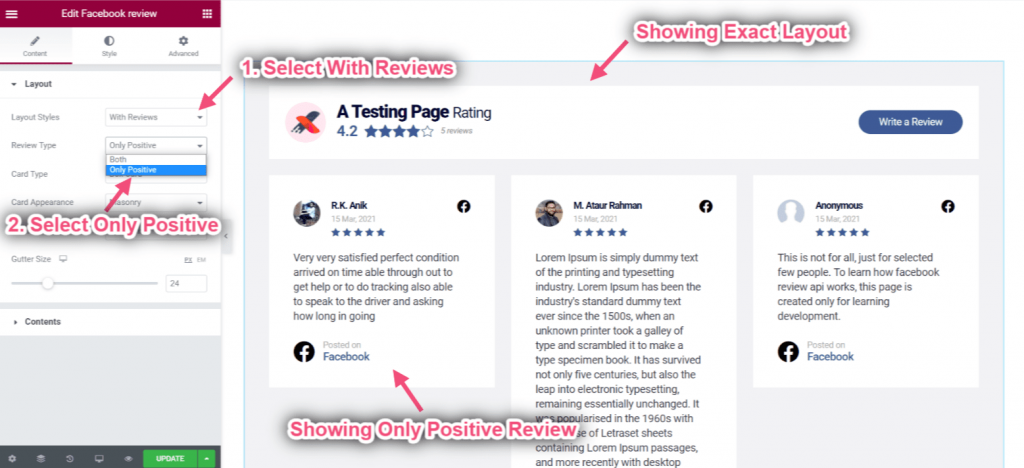
Step=> 4: Customize With Reviews Layout #
- Select With Reviews.
- Select Only Positive.
- Showing the exact layout with positive reviews only.

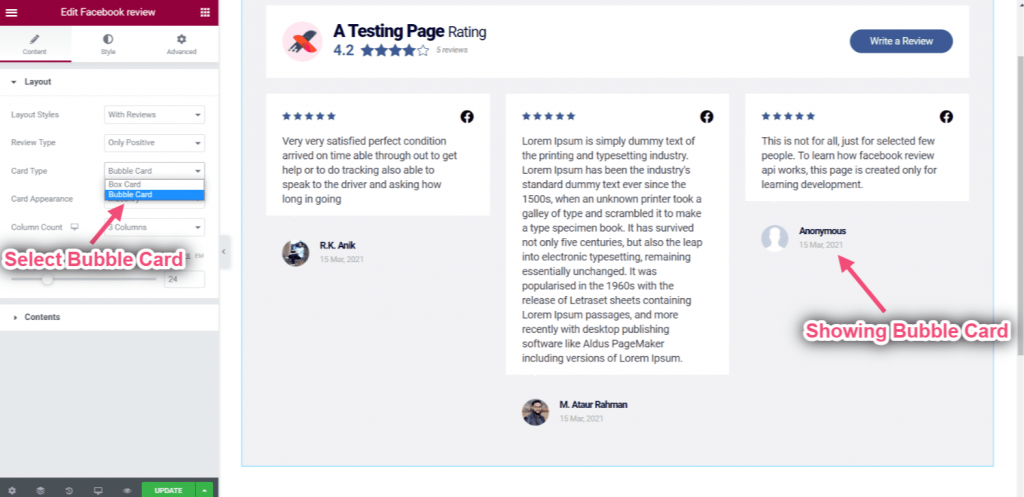
- Select Bubble Card from the drop-down.
- Showing Bubble Card.

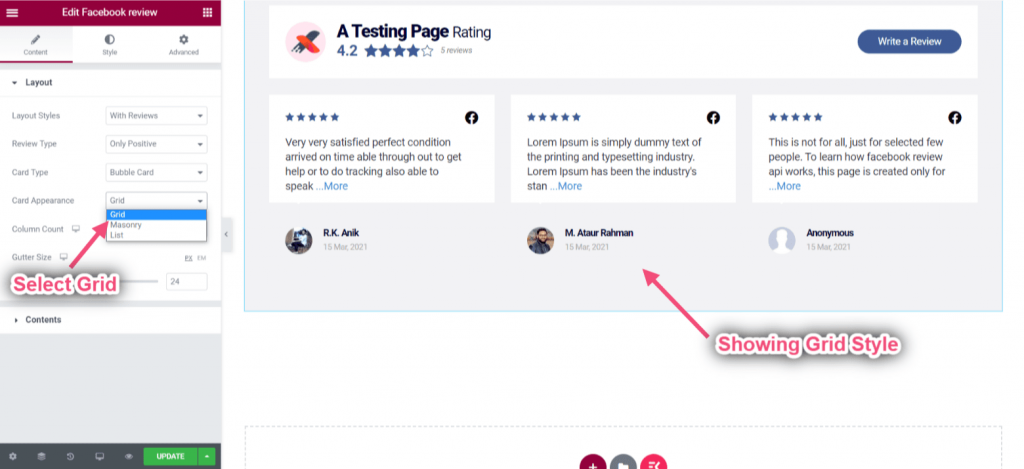
- Select your layout type Grid from the drop-down.
- Showing Grid Layout.

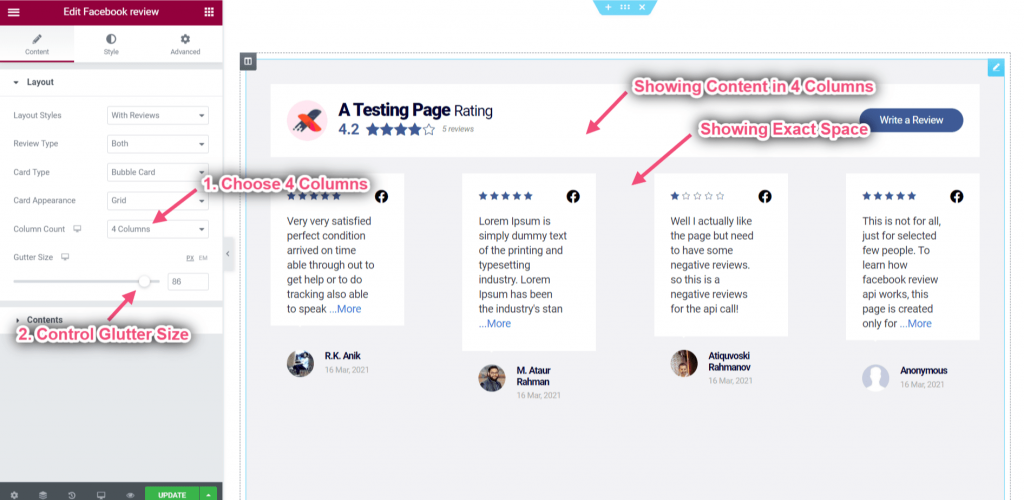
- Choose Column Count: 4 columns.
- Control Gutter Size=> Ex: 86.
- You can see reviews in 4 columns with exact spacing.

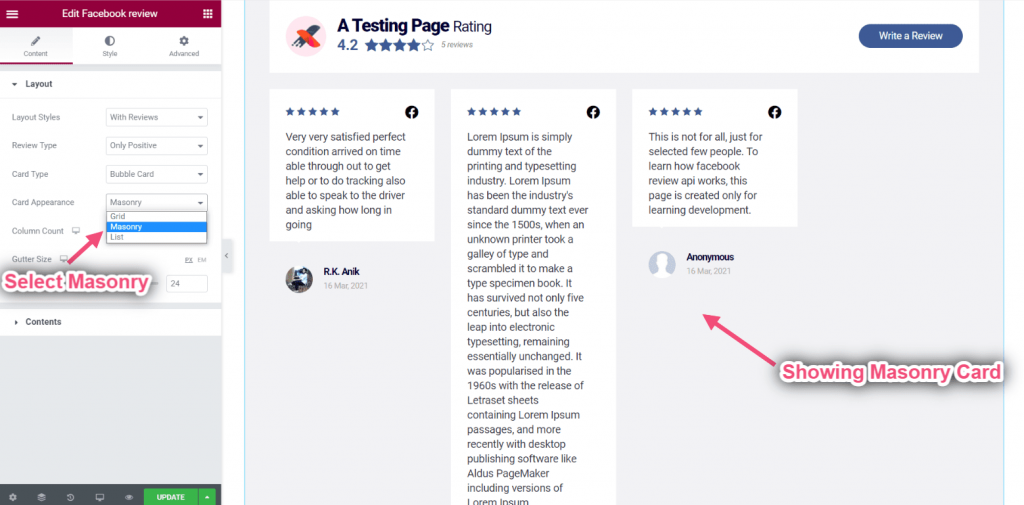
- Choose Layout: Masonry.
- You can see your selected style appeared accordingly.

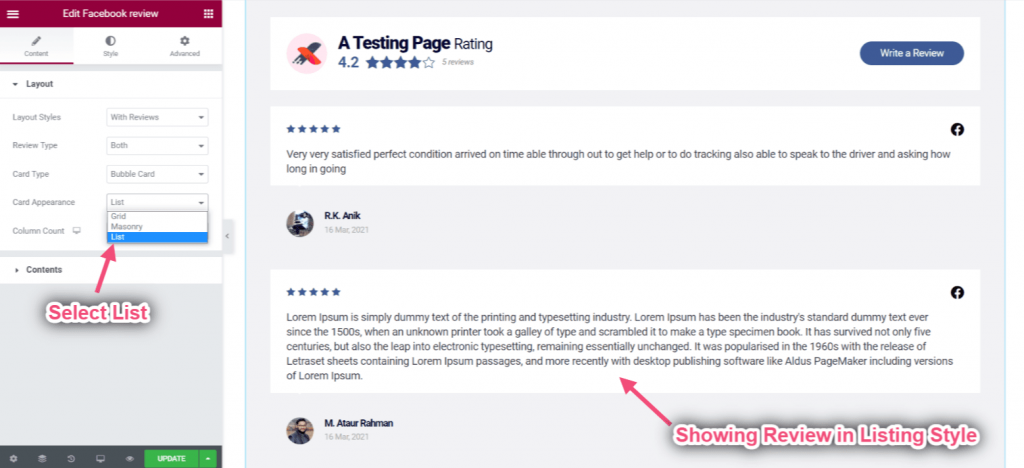
- Choose Card Appearance: List.
- You can see Reviews showing in the listing style.

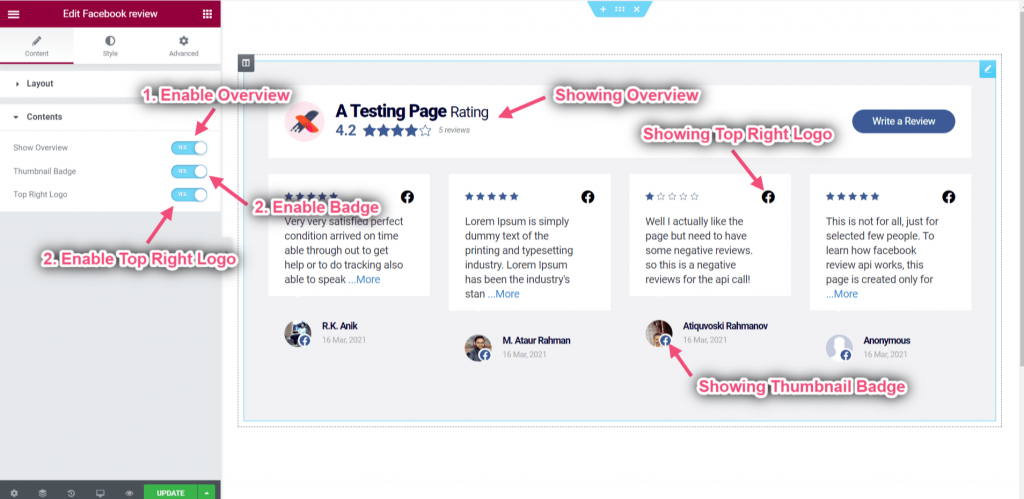
- Enable Overview.
- Enable Thumbnail Badge.
- Enable Top Right Logo.
- You can see the overview section.
- Showing badge on the thumbnail.
- Showing Facebook Logo on the Top Right.

Step=> 4: Customize Slideshow Layout #
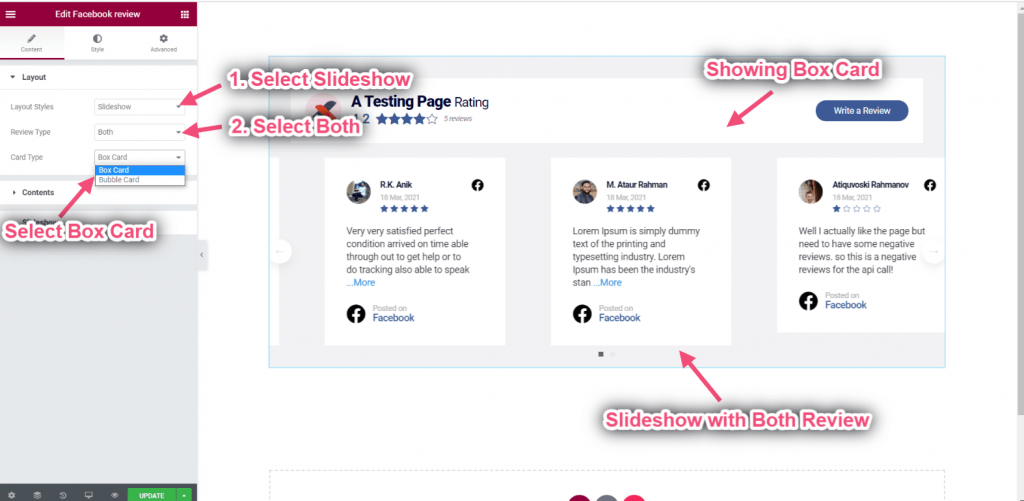
- Choose Layout: Slideshow.
- Select Review Type: Both.
- Select Card Type: Box Card.
- Showing the slideshow layout.
- Showing box card with both positive & negative reviews.

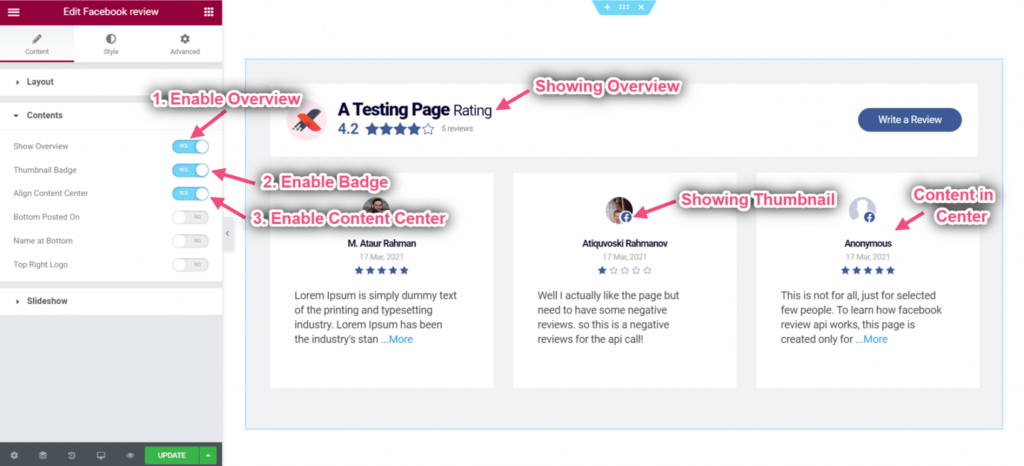
- Enable Overview.
- Enable Thumbnail Badge.
- Enable Content Center.
- You can see the overview that appeared on the top.
- Showing badge on the thumbnail.
- You can see the content appeared on the center.

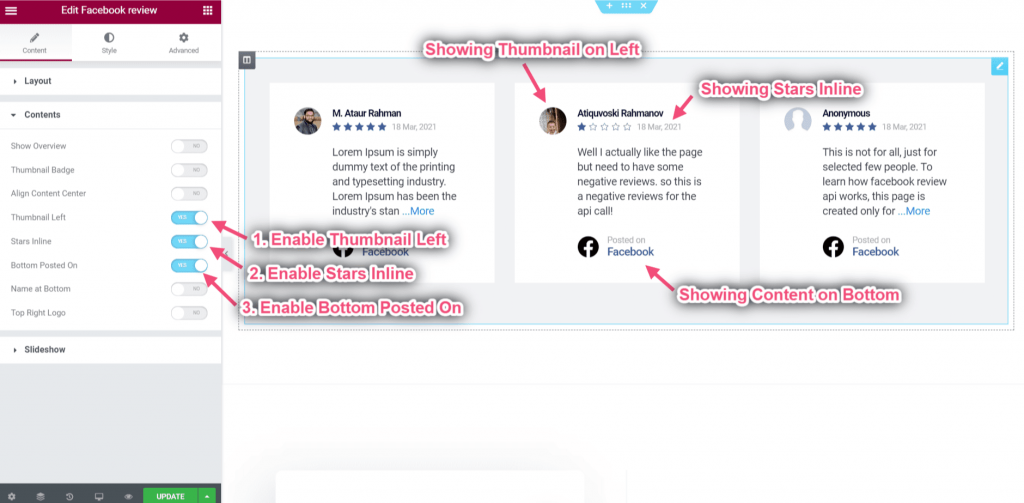
- Enable Thumbnail Left.
- Enable Stars Inline.
- Enable Bottom Posted On.
- Showing Thumbnail on the Left Side.
- You can see the stars showing inline.
- The posted content appears at the bottom of the box.

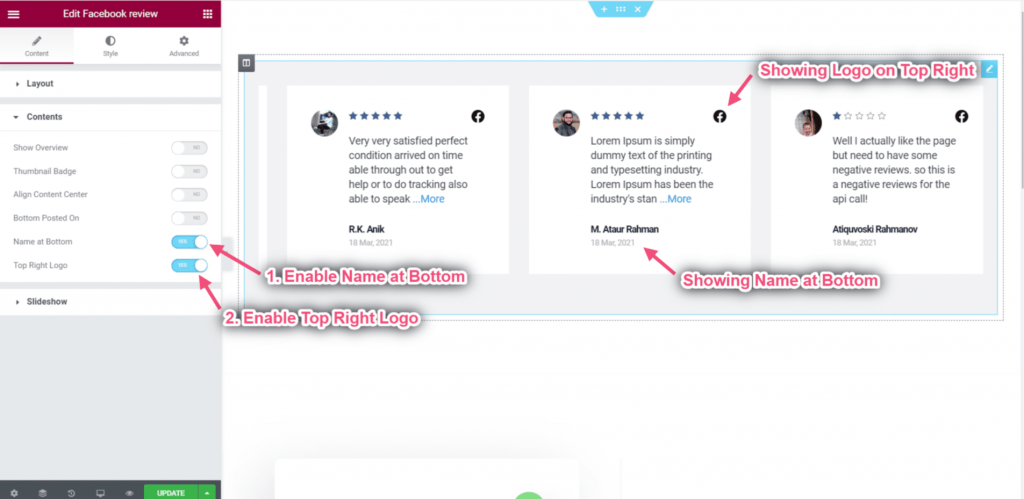
- Enable name at the bottom.
- Enable Top Right Logo.
- Showing Logo on Top Right and Name at the Bottom.

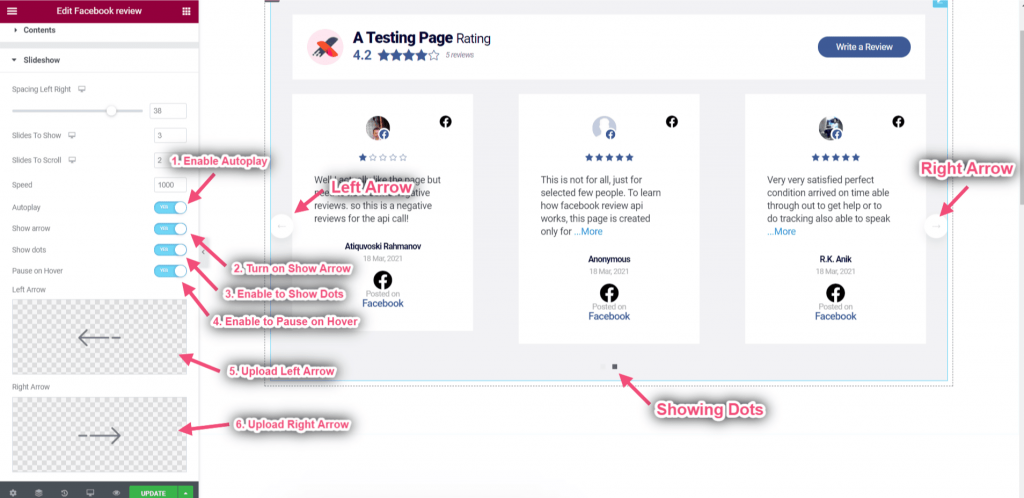
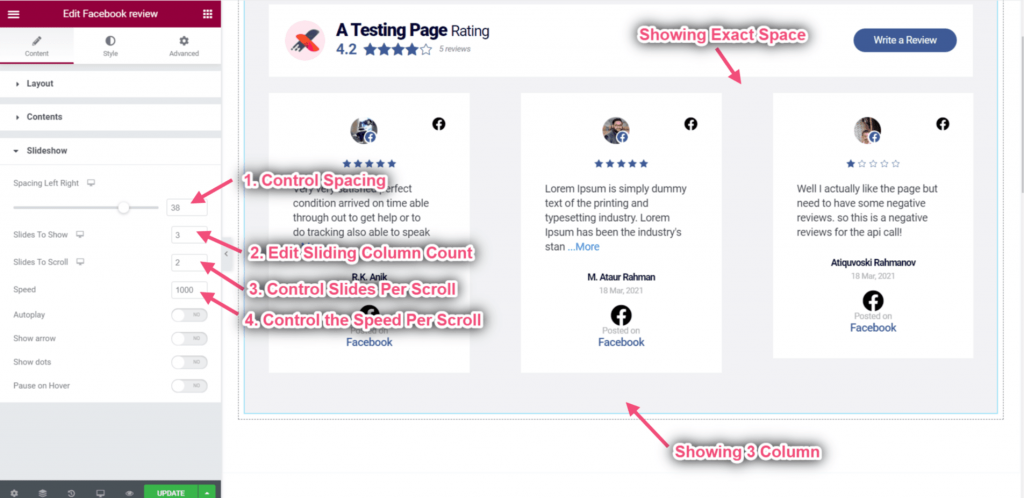
- Control Spacing: Adjust the spacing between the reviews from left to right.
- Add Slide To Show: How many reviews will display per slide. For Ex-> Showing 3 reviews per slide.
- Control Slides Per Scroll: How many reviews will be dispatched after every sliding.
- Adjust Speed Per Scroll: How much time it will take per sliding.
- You can see the exact space showing in the 3 columns.

- Enable Autoplay: Slide reviews will automatically play one after another or back-to-back.
- Enable to Show Arrow: Allow your site visitors to move through the slides by clicking them.
- Enable to Show Dots: Indicate how many images are in the slider and also to use as a navigation.
- Enable to Pause Slide on Hover: Pauses the slide when the mouse pointer enters the box.
- Upload Left & Right Arrow: You can upload your left & right arrows from here.
- You can see the left & right arrow appeared with dots.