ElementsKit is the all-in-one addon for Elementor that comes with almost every element to help you build websites with all the customizable features. This includes options to use custom icons for Elementor design using ElementsKit’s Elementor Icon Pack module.
The Icon pack includes a bunch of well-crafted high-quality icons that can enhance your web design to a great extent. To use the icon pack go to ElementsKit module > enable the icon pack module and start using the custom icons.
Read this documentation to learn how to use the ElementsKit Icon Pack module for Elementor.
Step-1: Enable the ElemensKit Icon Pack module #
In order to use the icons from the ElementsKit icon pack, you need to enable the module. To enable,
- Login to your WordPress site.
- Navigate to ElementsKit > MODULES from your WordPress dashboard.
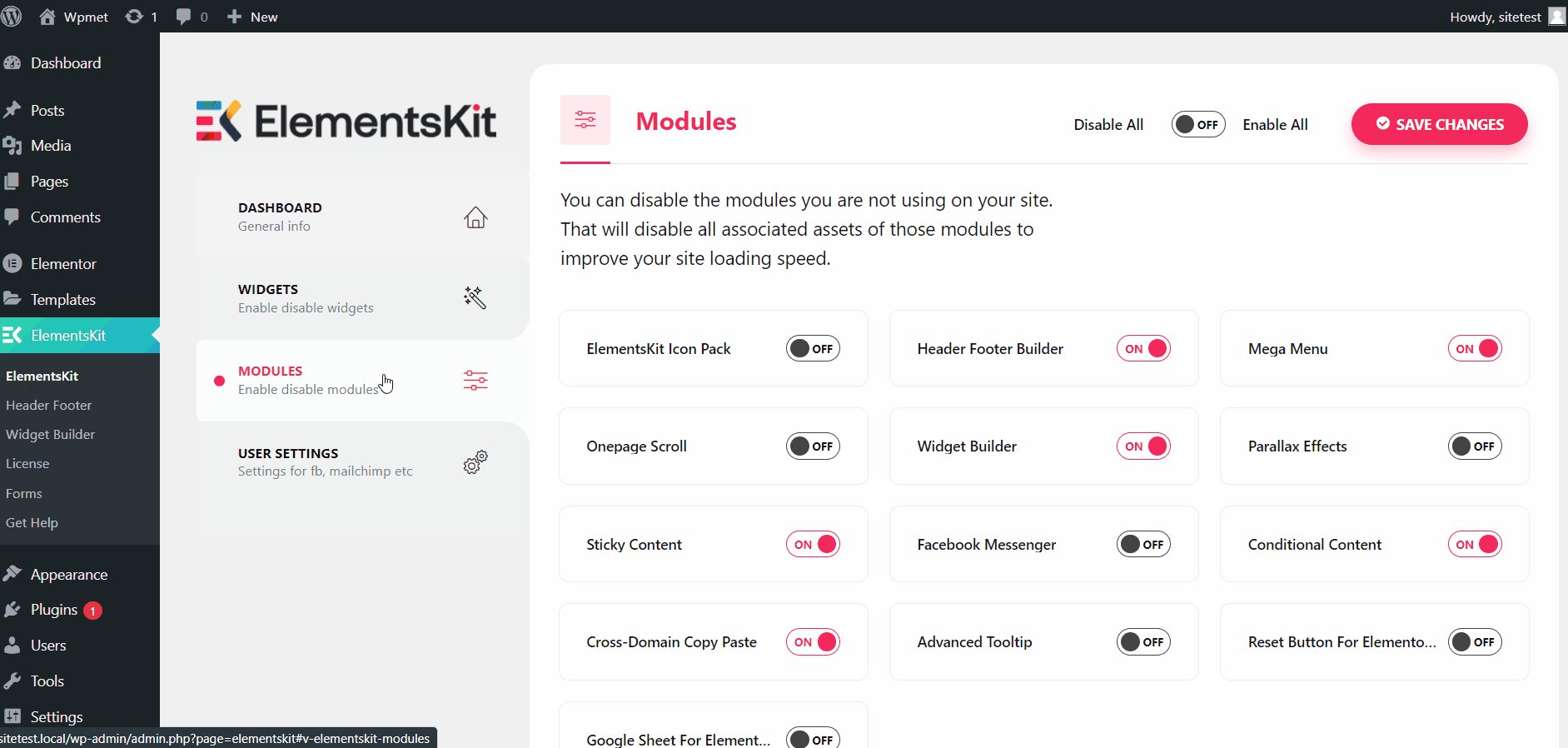
- Find the ElementsKit Icon Pack module.
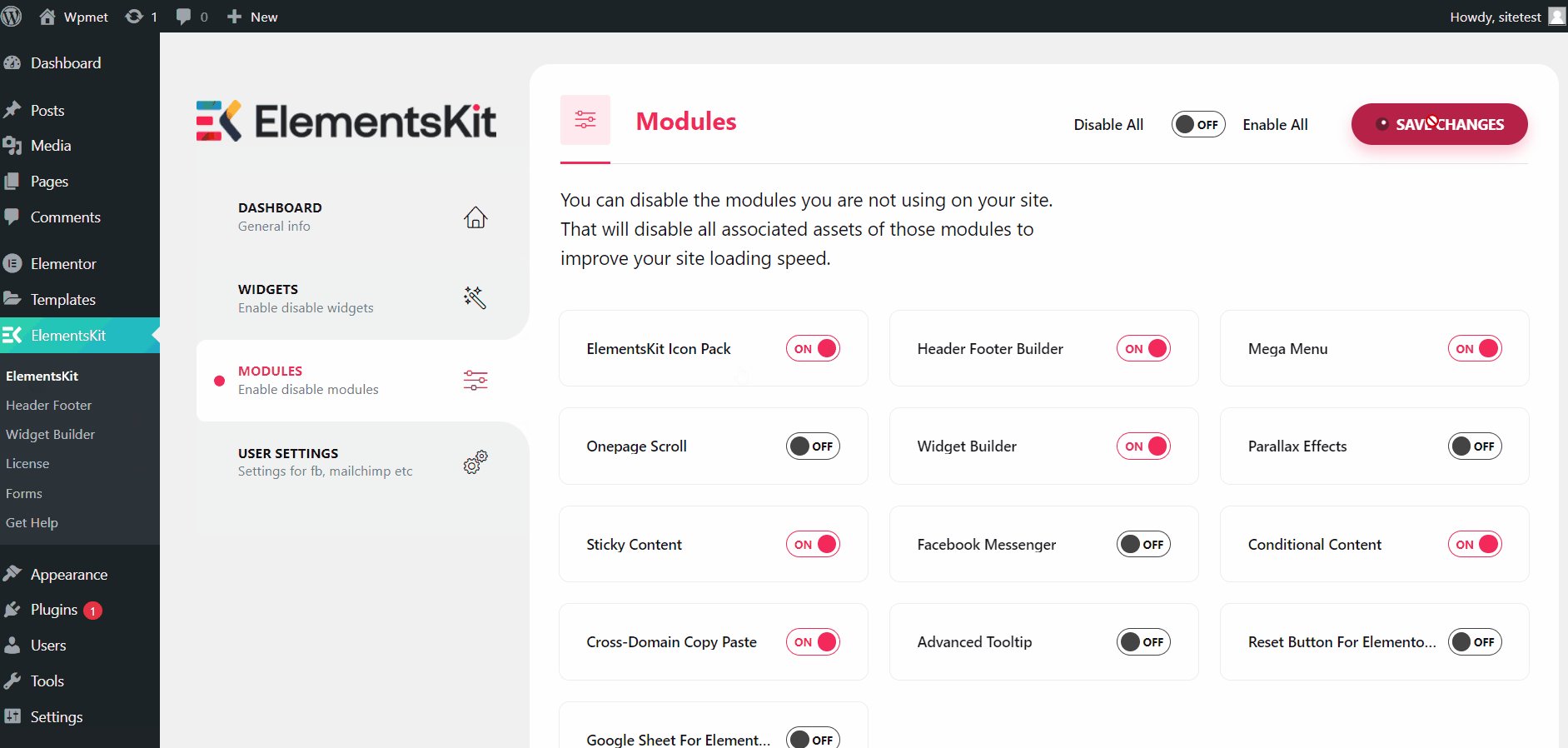
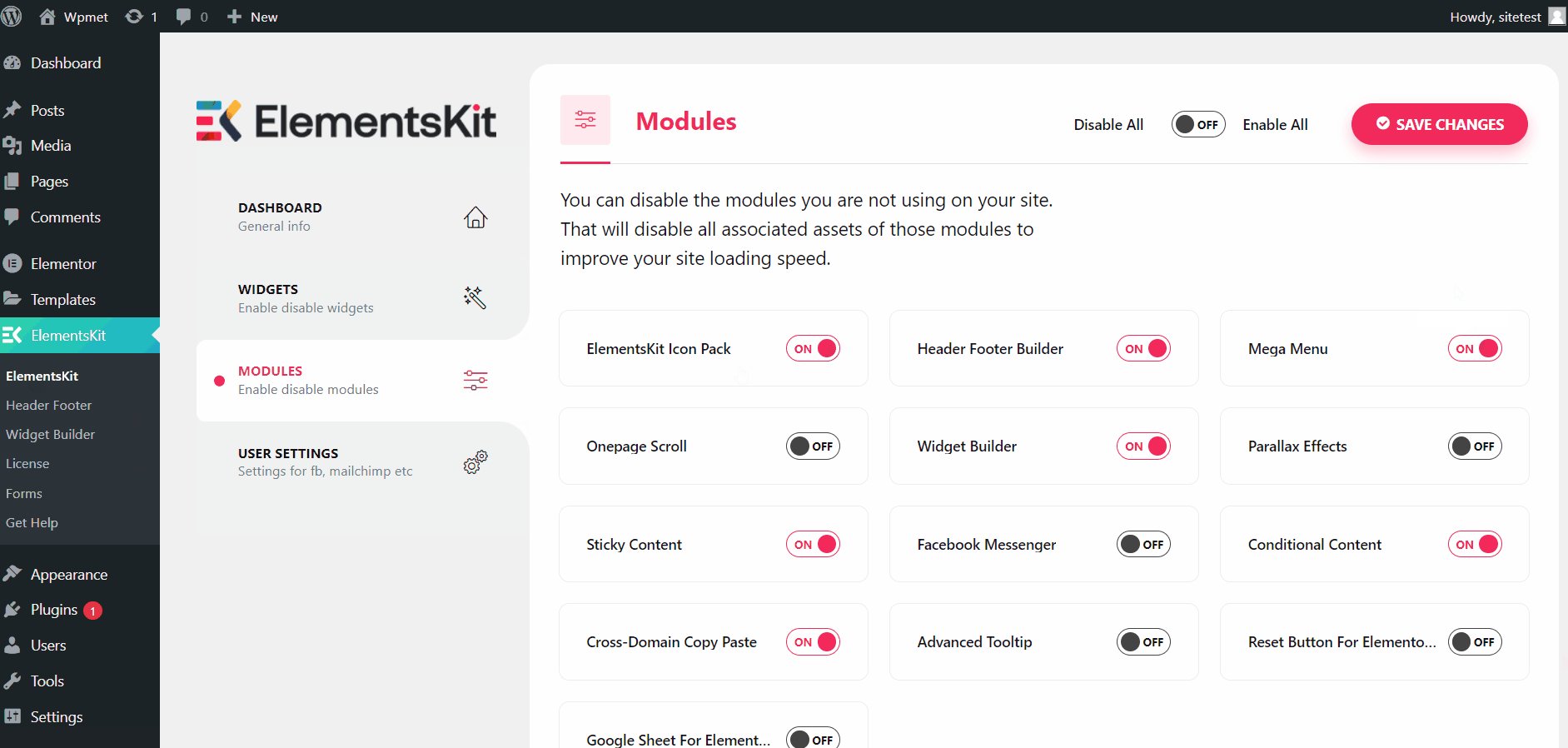
- Toggle the button to ON.
- Click on the SAVE CHANGES button at the top-right corner.

Step-2: Use icons from ElemensKit Icon pack #
Now that you have activated the icon pack module, you can use Elementor icons from the ElementsKit icon pack in your web design. To use the icons,
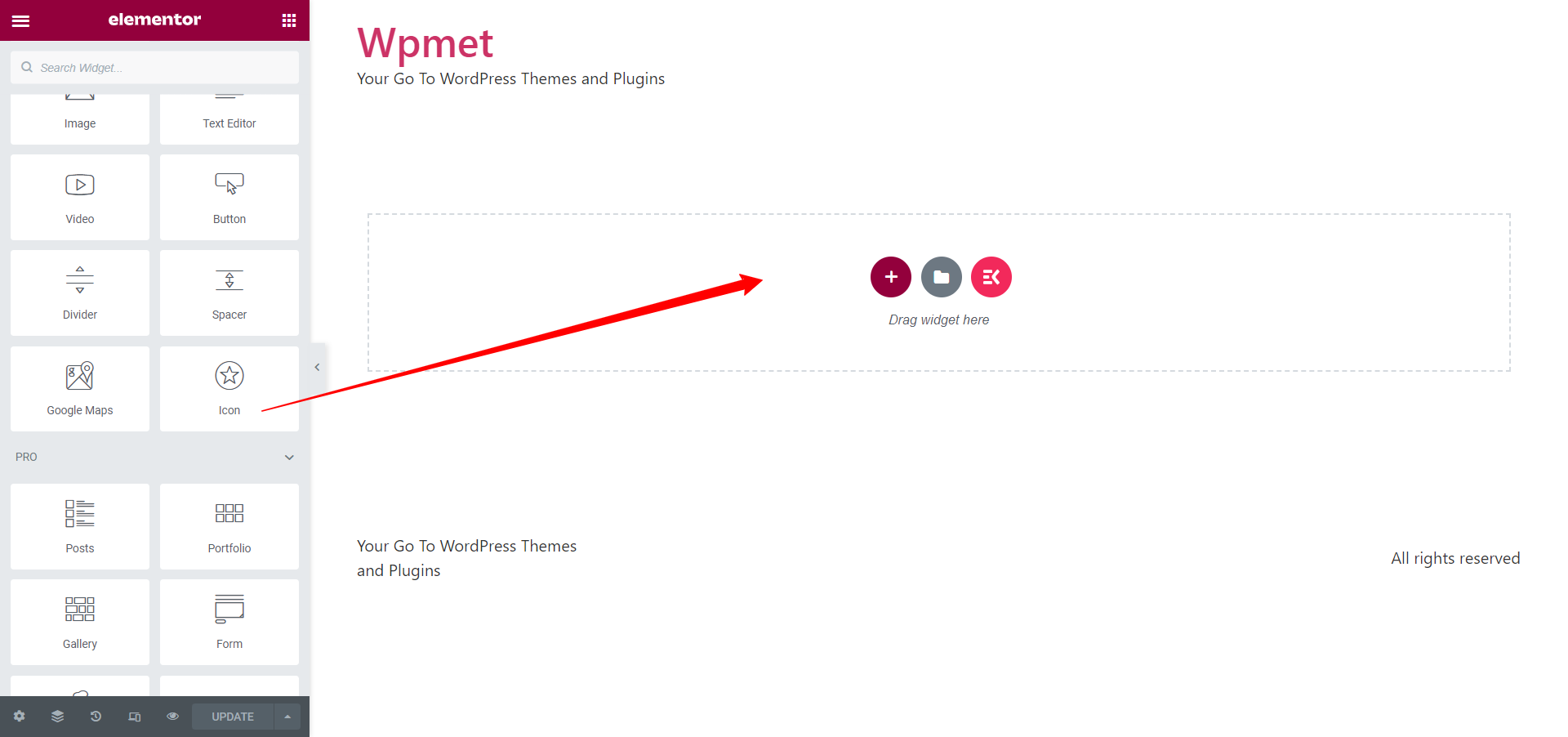
- Open the Elementor editor.
- Choose a widget that includes the option to add icons and drag & drop it into the design. Here we have used the Elementor Icon widget.

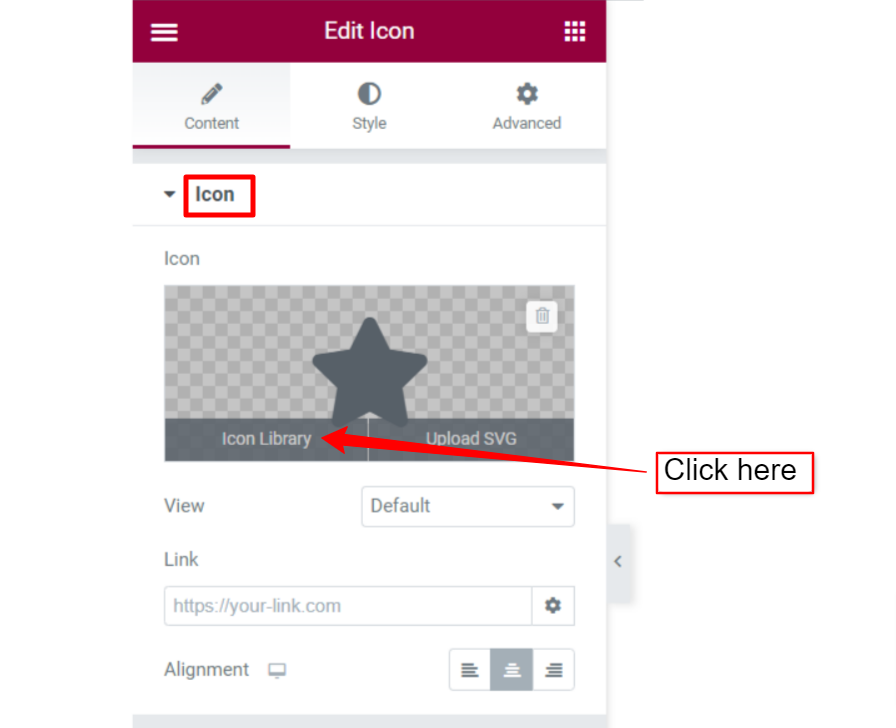
- Go to the Icon option on the editor. Click on the icon to open the Elementor Icon Library.

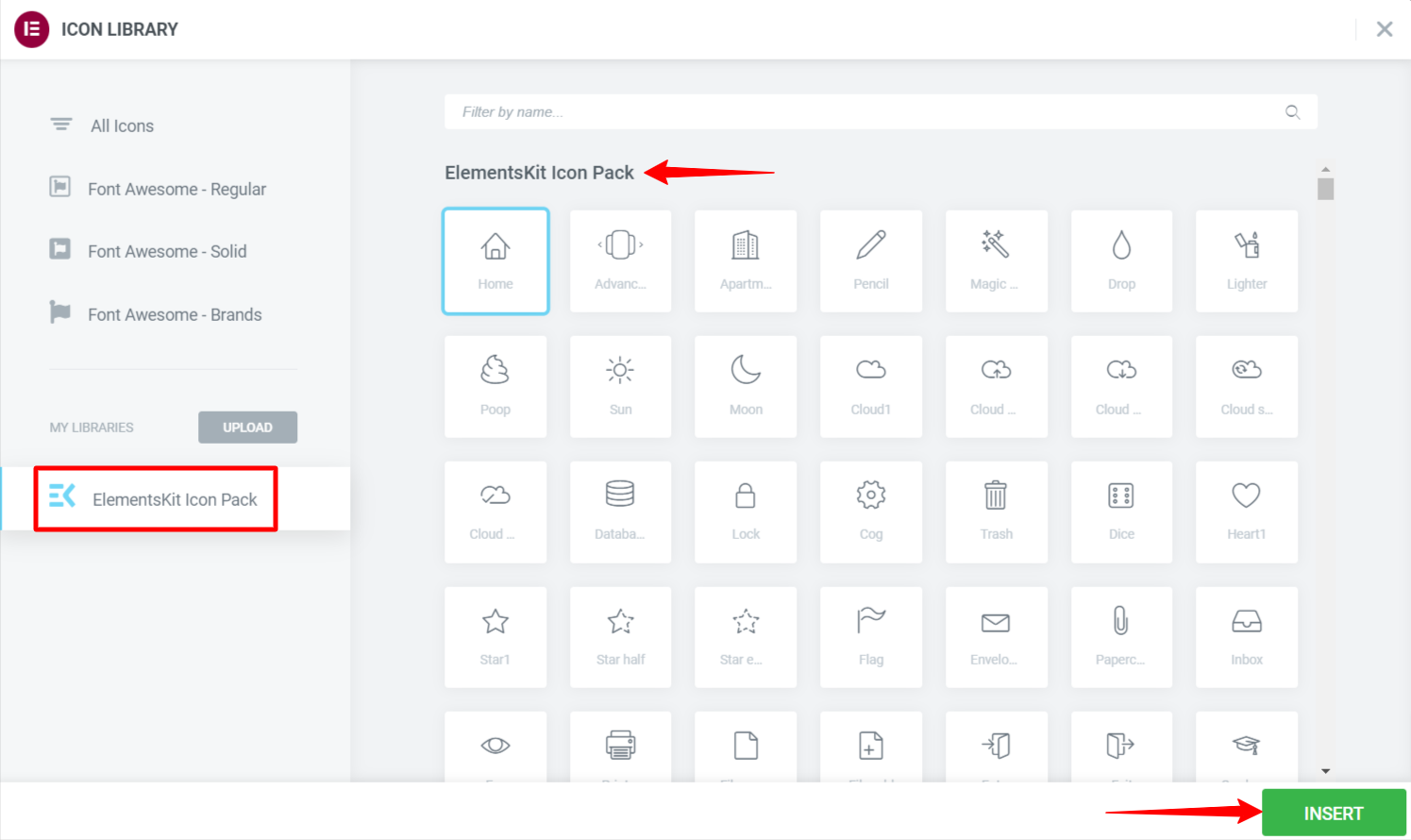
- On the Icon Library, click on ElementsKit Icon Pack and choose an icon from there.
- Then, click on the INSERT button.

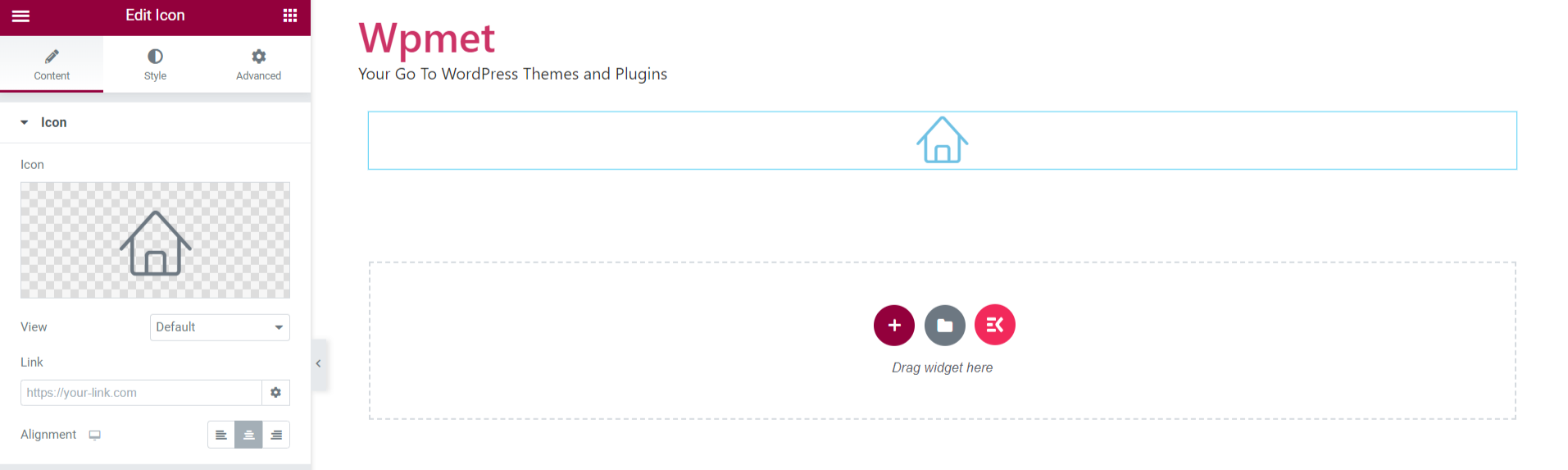
Finally, you have an icon added to your web design. You can use more of these well-crafted icons in your designs using ElementsKit’s Elementor Icon Pack.

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “Add Icon” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
This Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.





