Getting Started #
Present your Behance Portfolio on your website with Behance Feed Widget. Showcase your creative work that focuses on Animation, Photography, Web Design, Graphic Design, Illustration, etc. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to connect the Behance Feed.
Watch our video guide:
Or, just follow the step by step process:
Add Behance Feed Widget #
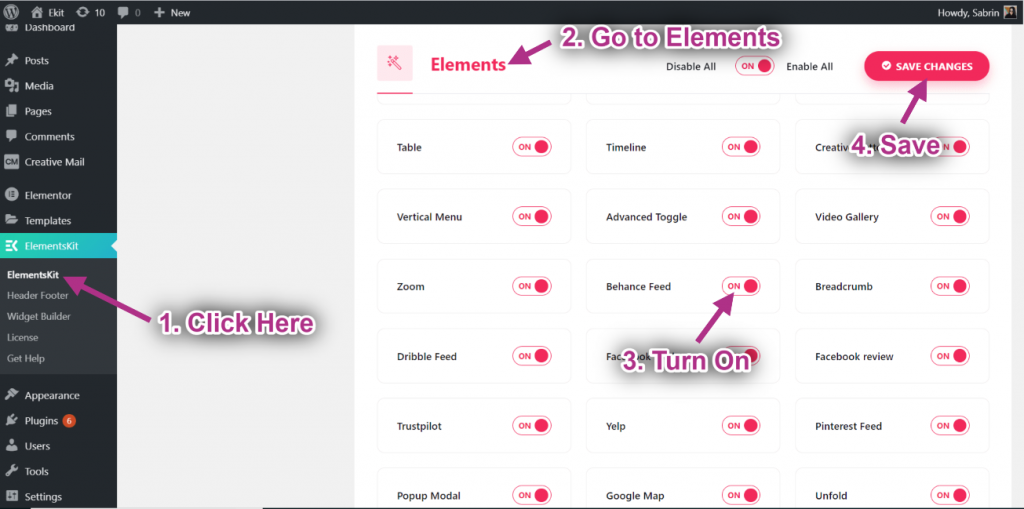
- Step=>1: Go to Elementskit-> Elements-> Make sure that your Behance Feed is Active-> Save

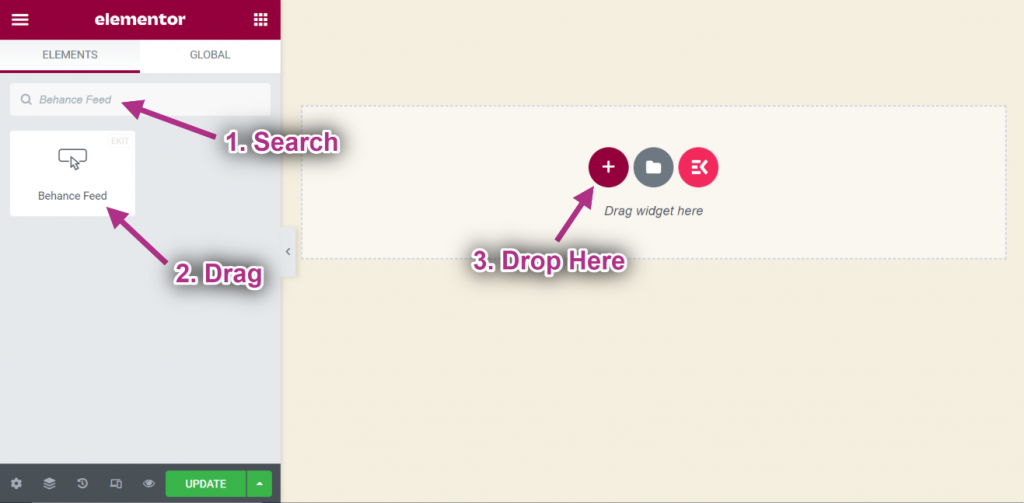
- Step=>2: Go to Elementor=> Search Behance Feed=> Just Drag and drop the field

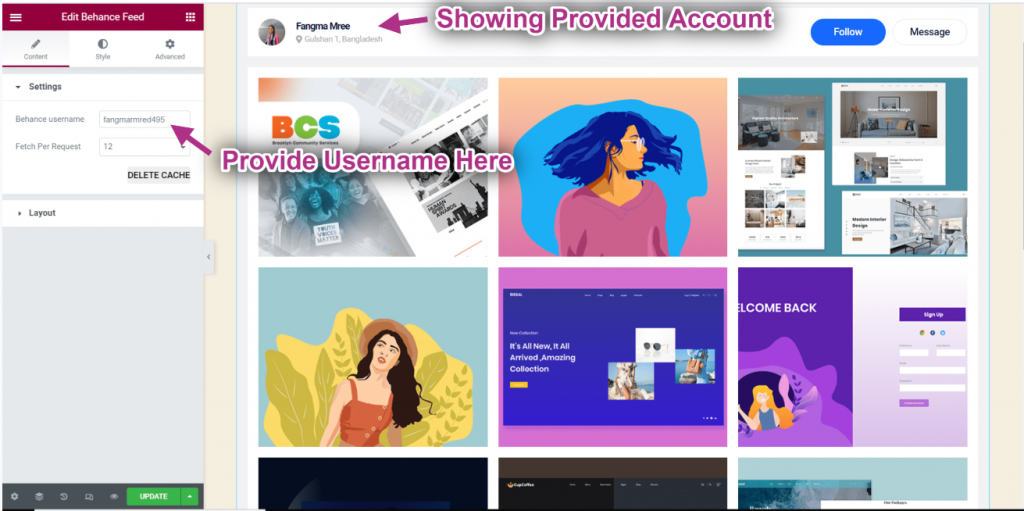
- Step=>3: Provide your Behance Username on the selected area.
- Now you can see your Behance post to your Behance feed widget.

Customize Behance Feed #
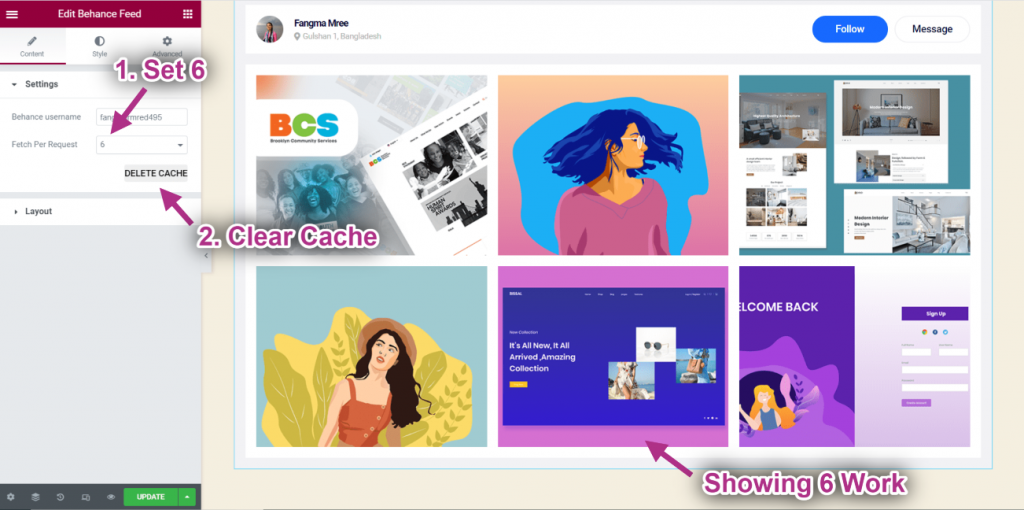
- Set Count: 6.
- Clear Cache: You can delete your previous data from here.
- Here you can see the 6 work is being fetched from Behance.

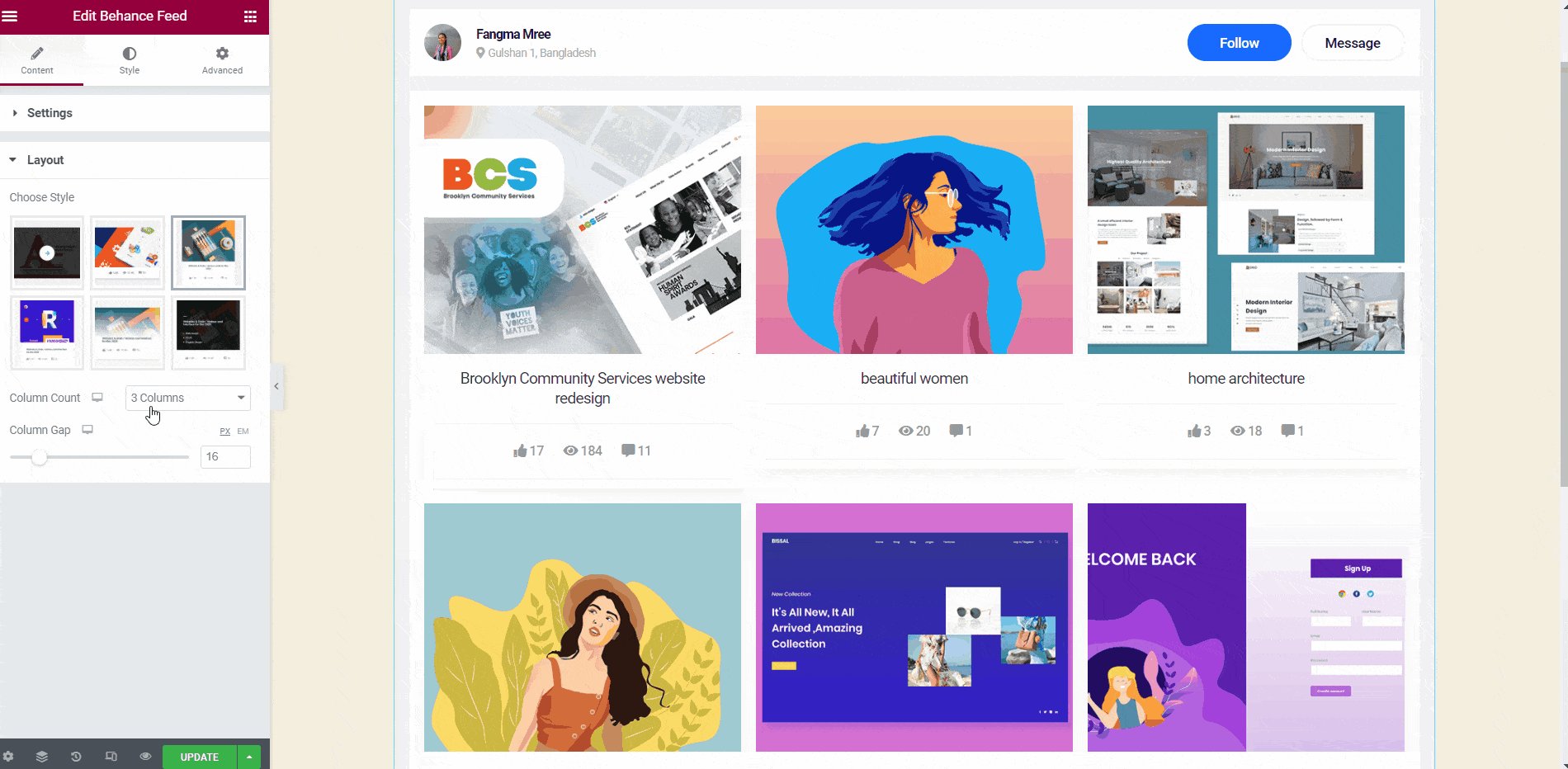
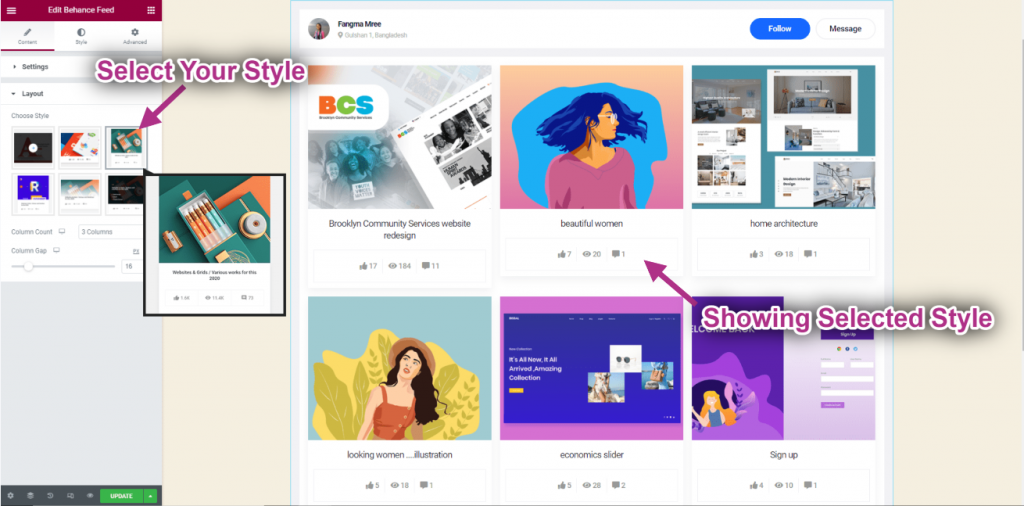
- Choose your Style from the Layout.
- You can see your selected style showing.

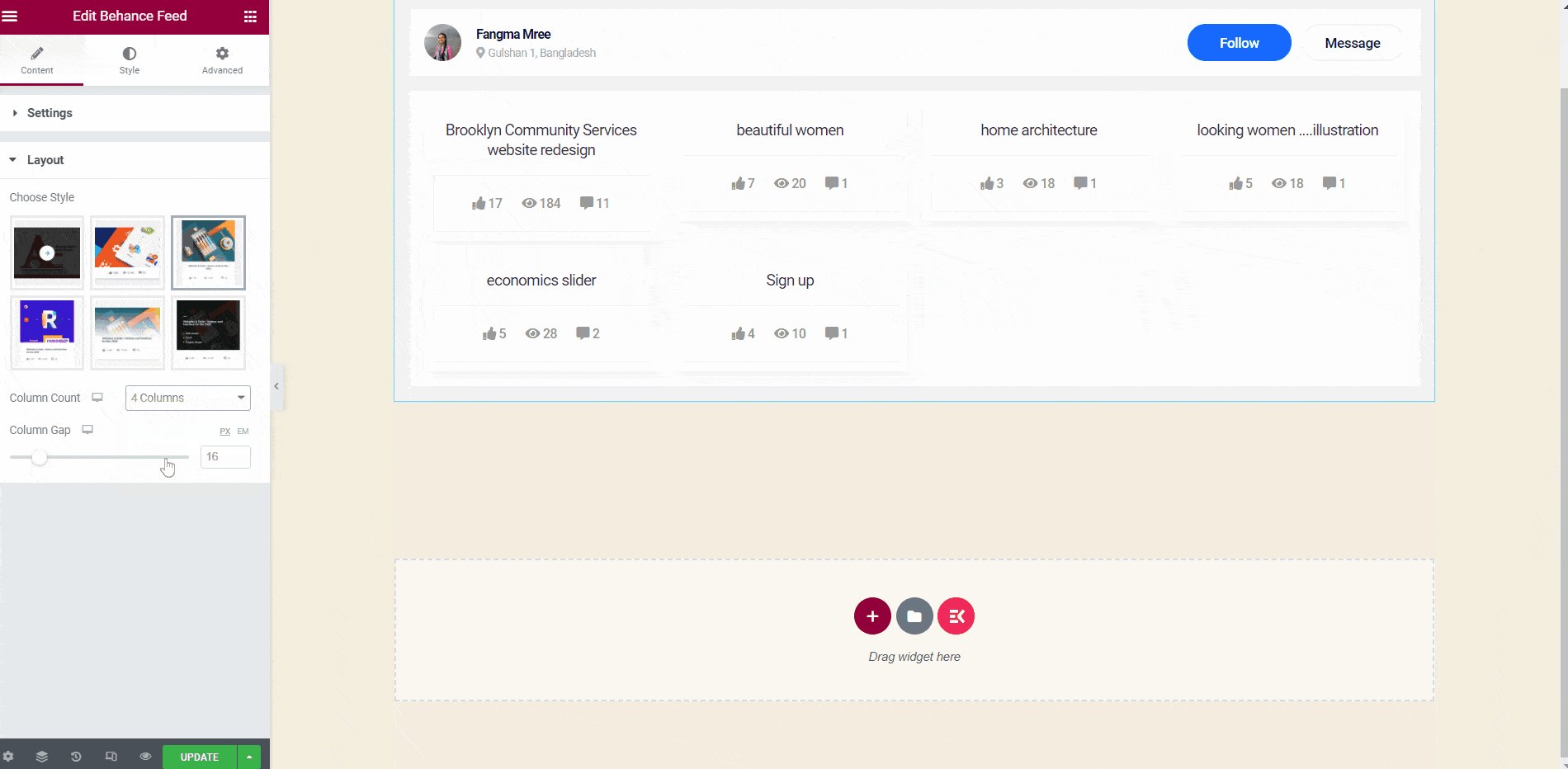
- Set Column: 2.
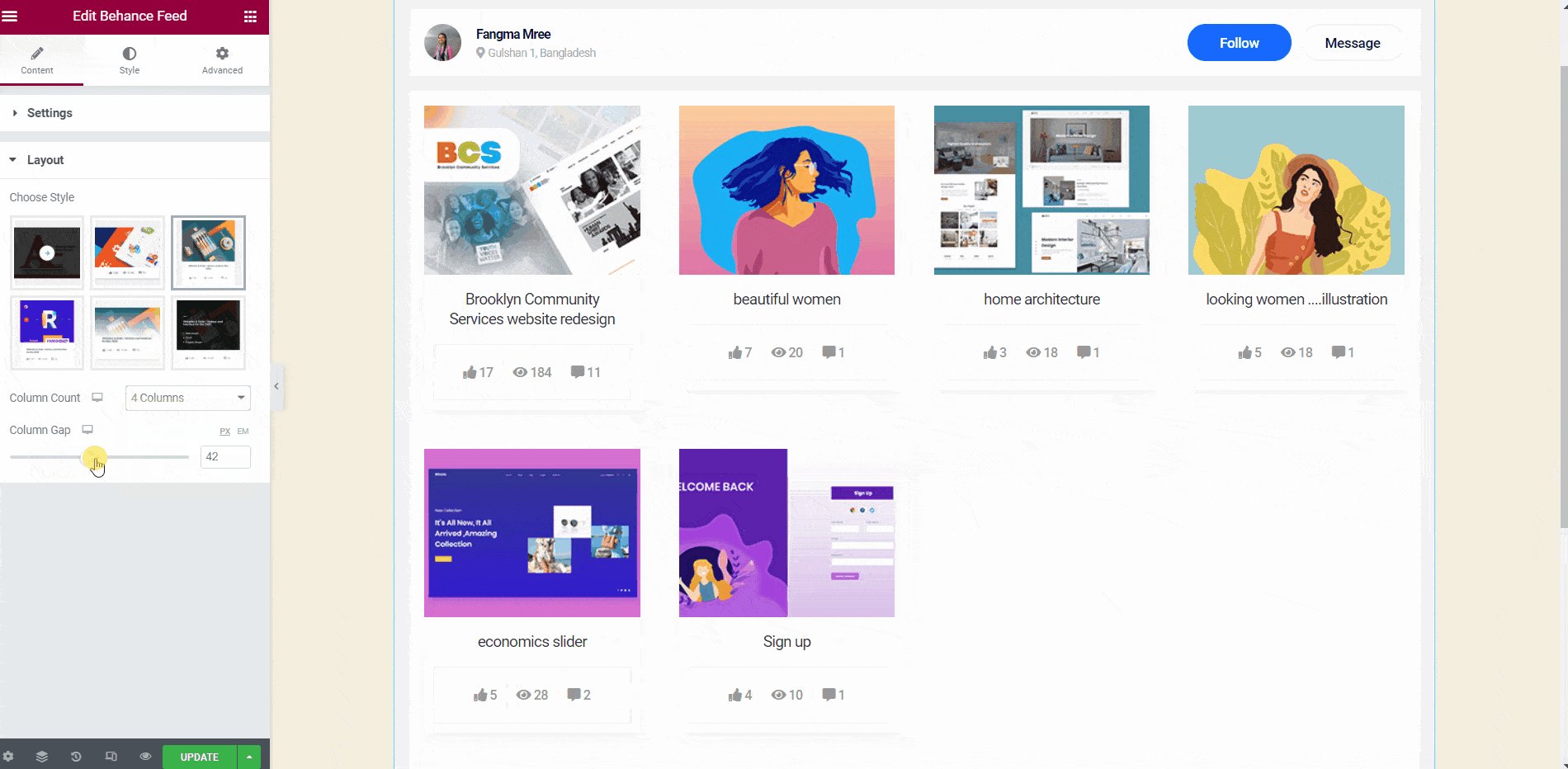
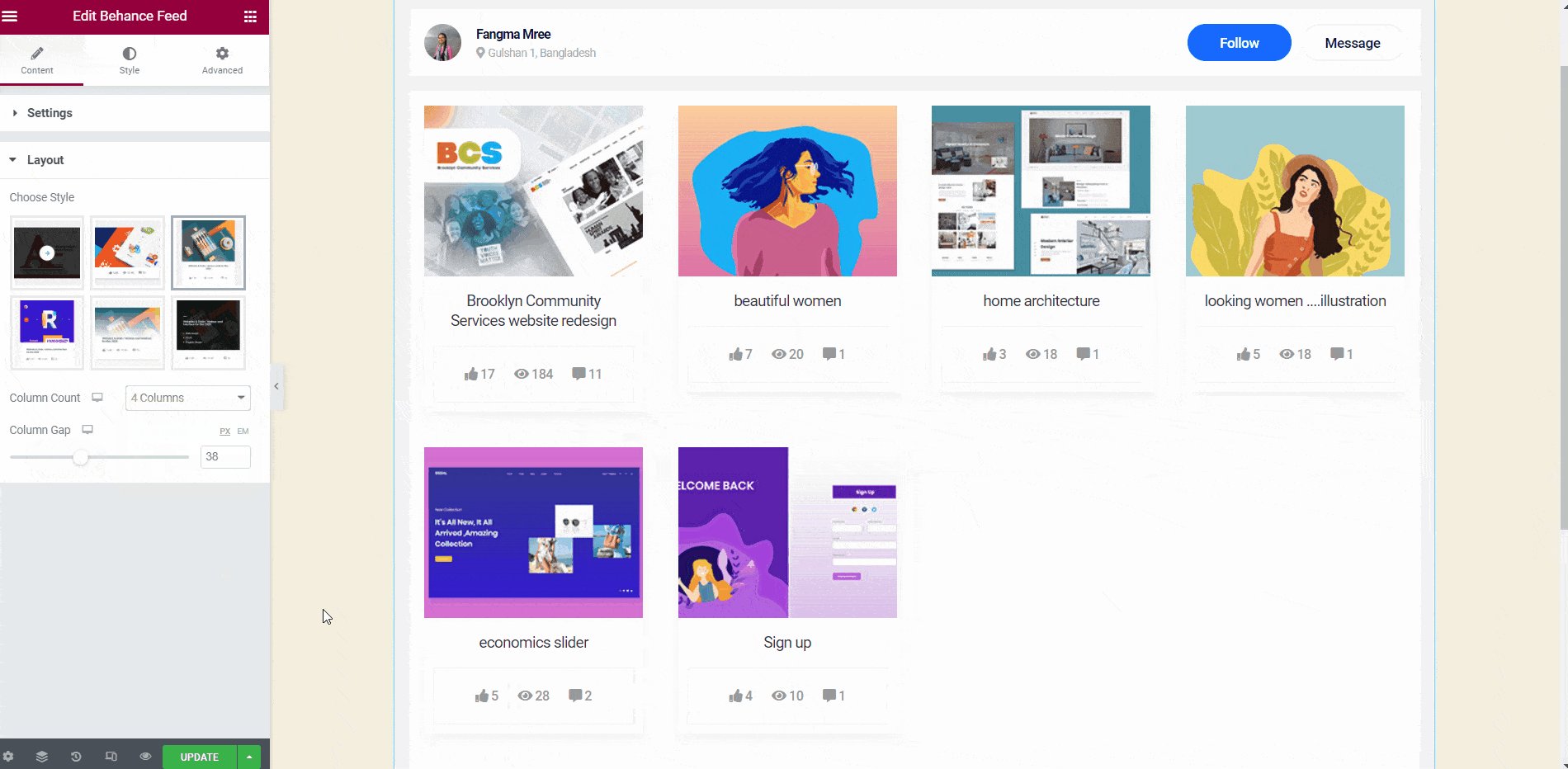
- Control Column Gap.
- Shots are showing in 2 columns.