Overview #
The Back to Top Widget allows your visitors to quickly navigate to the top of the page. It will help the user go to the top of the page without scrolling. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to add & customize the Back to Top Widget.
Step#1: Add Back to Top Widget #
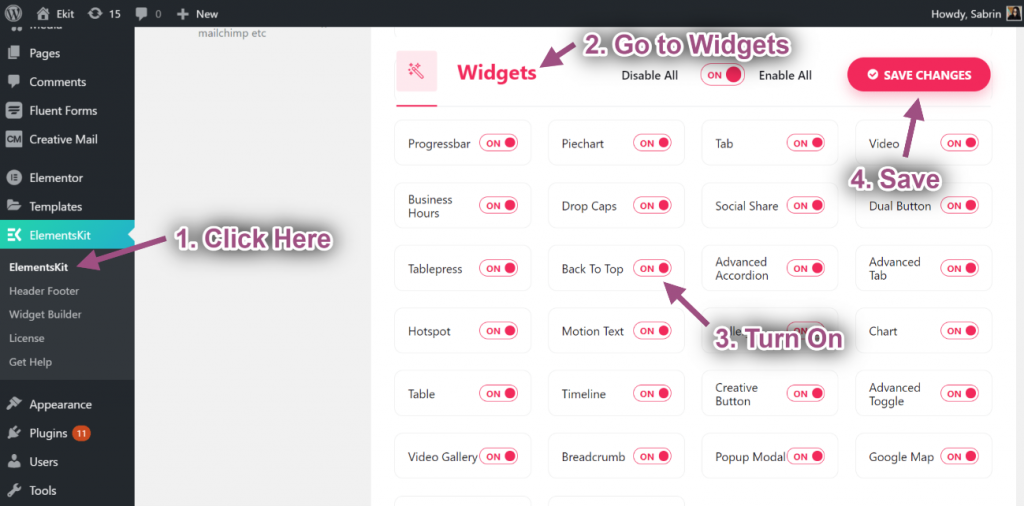
- Go to Elementskit-> Widgets-> Make sure that your Back to Top widget is active-> Save Changes.

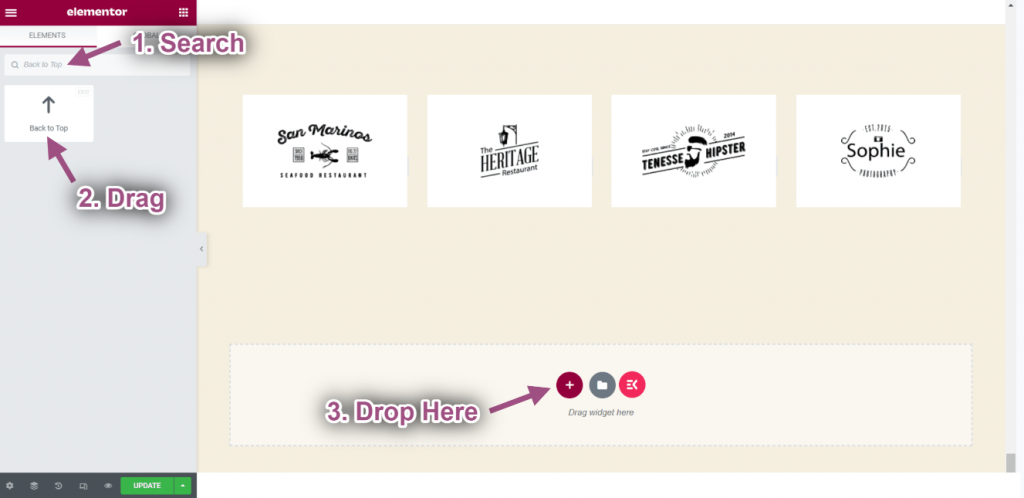
- Now search for Back to Top-> Drag the widget-> Drop on the selected area.

- Now click on the back to top icon and it will automatically go to the top of the page.

Step#2: Customize Back to Top #
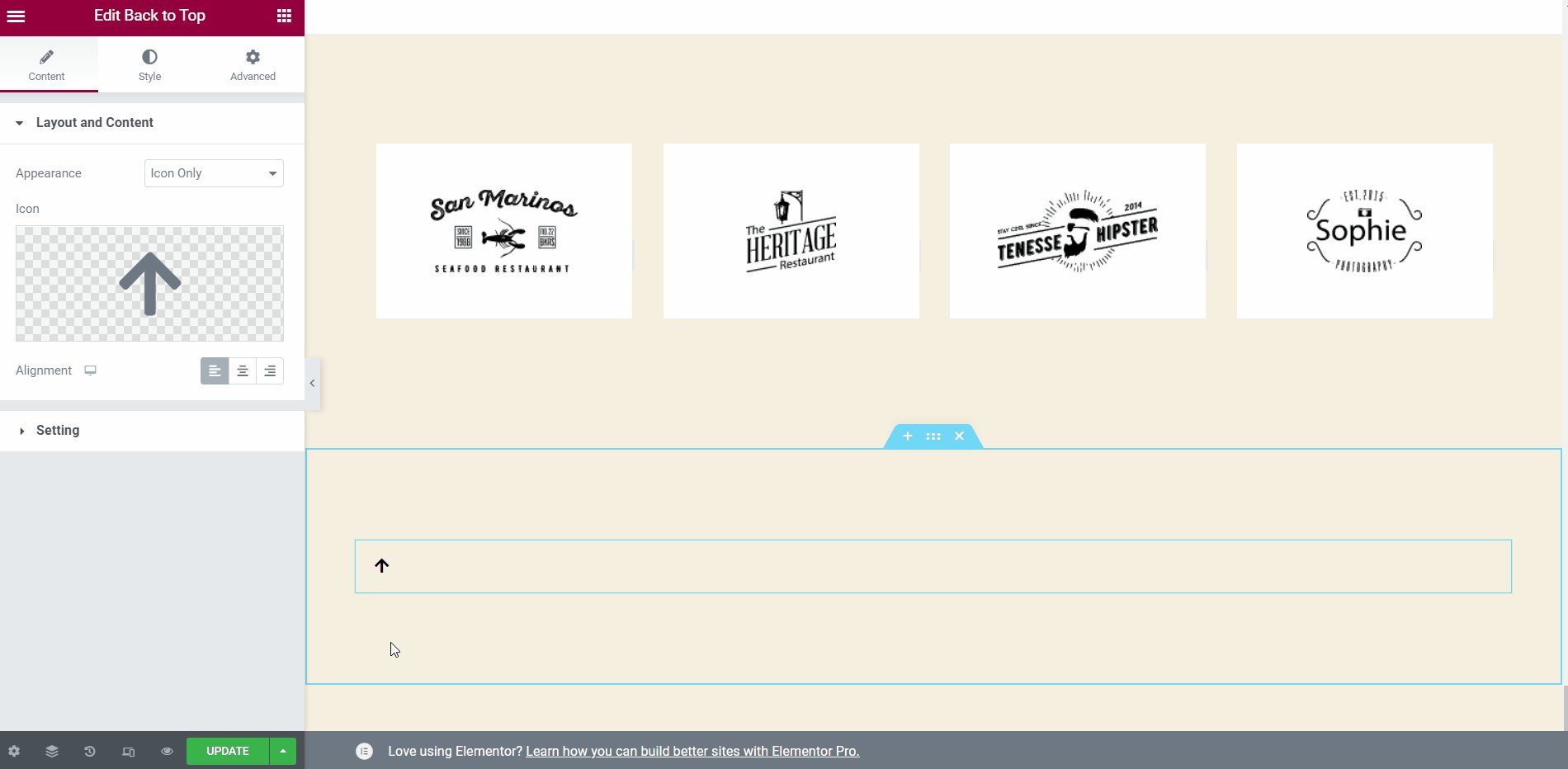
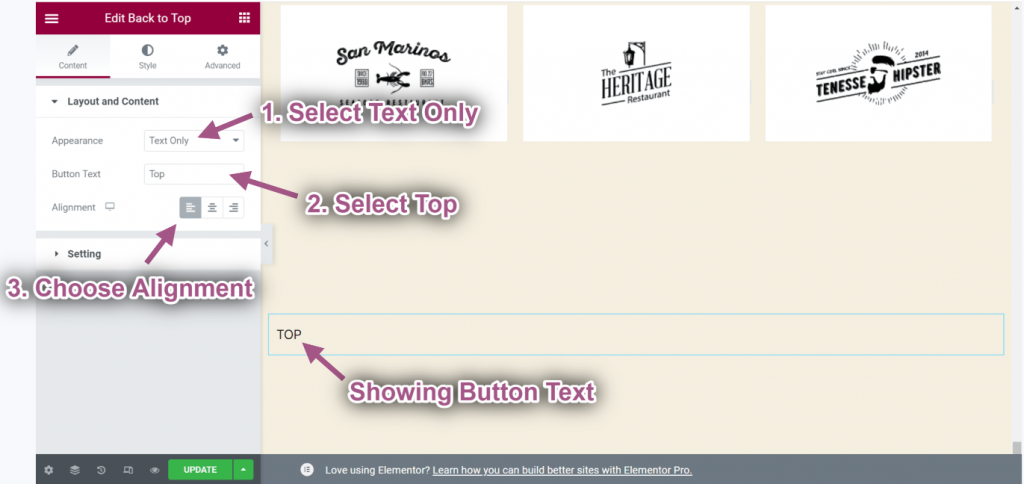
Layout and Content
- Select appearance: Text only. You can select Icon Only or Progress Indicator.
- Add or Edit Button Text.
- Choose Alignment: Left, Center, or Right.

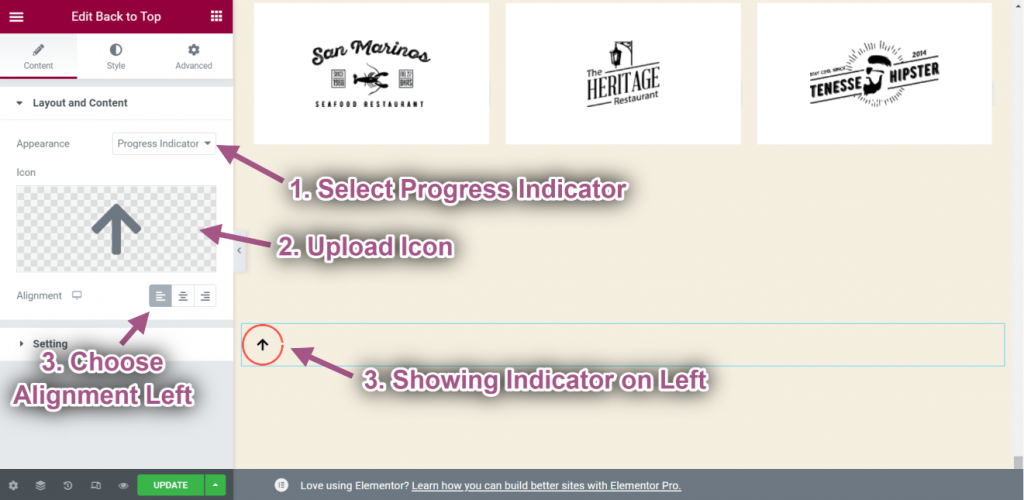
- Select Progress Indicator.
- Upload Icon.
- You can see the progress indicator is showing.

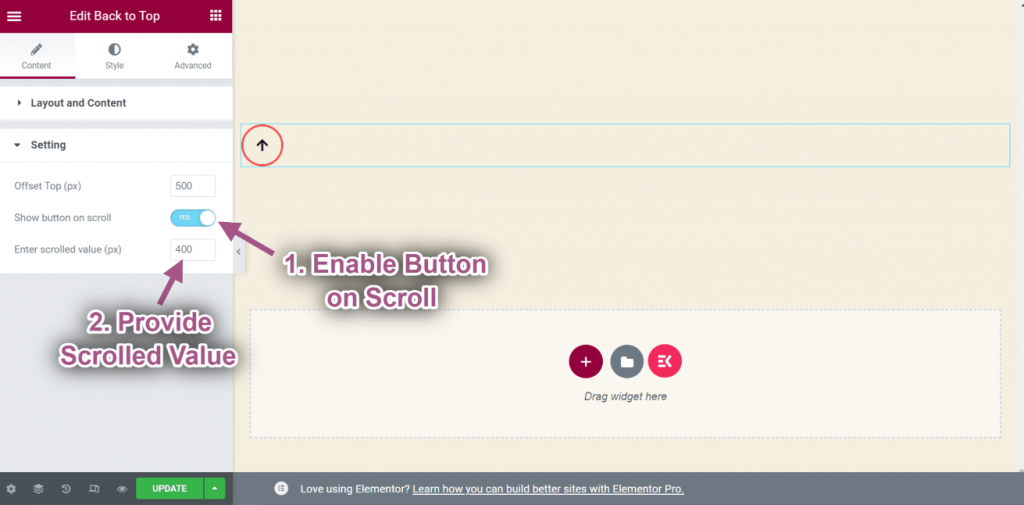
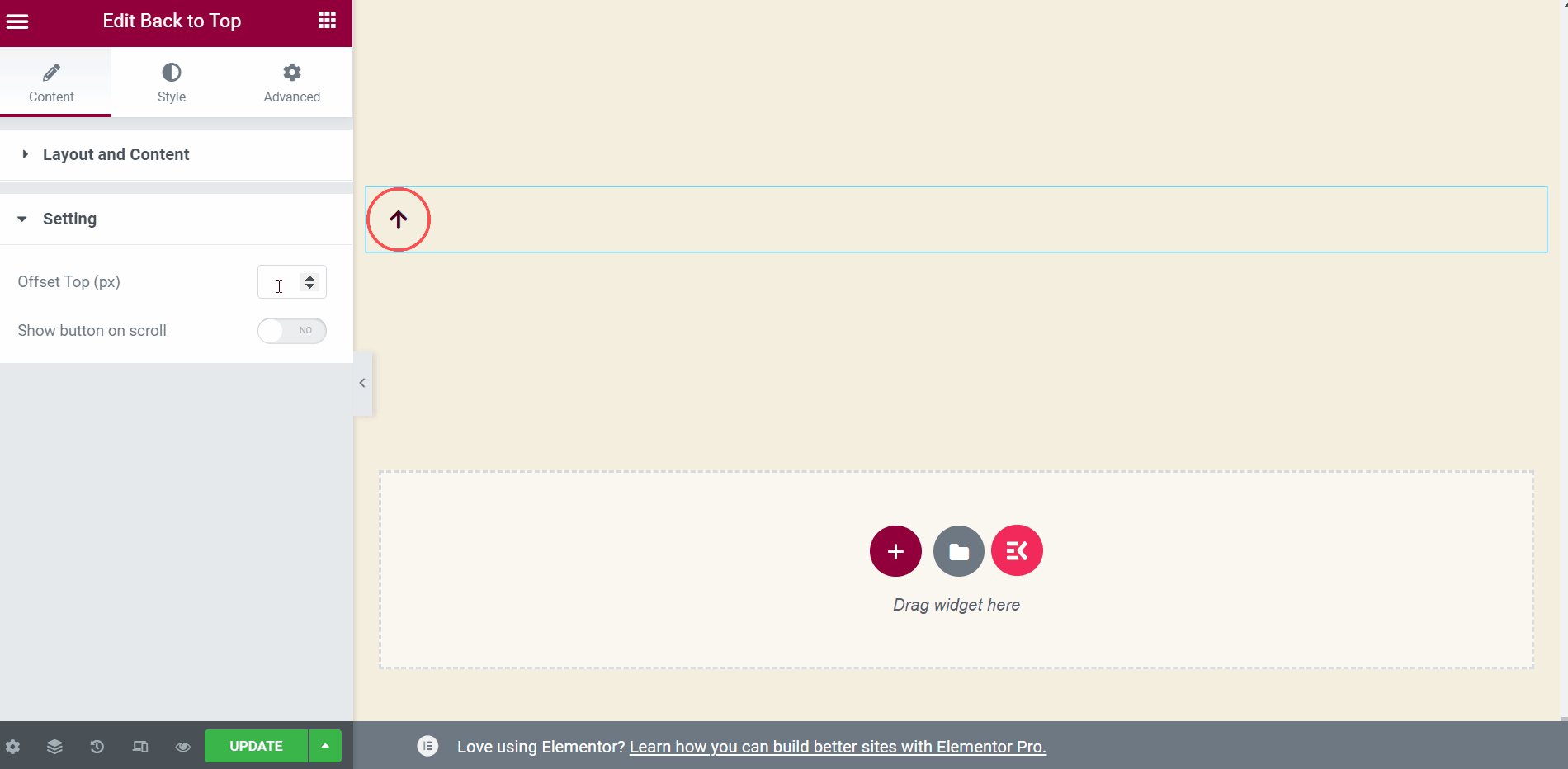
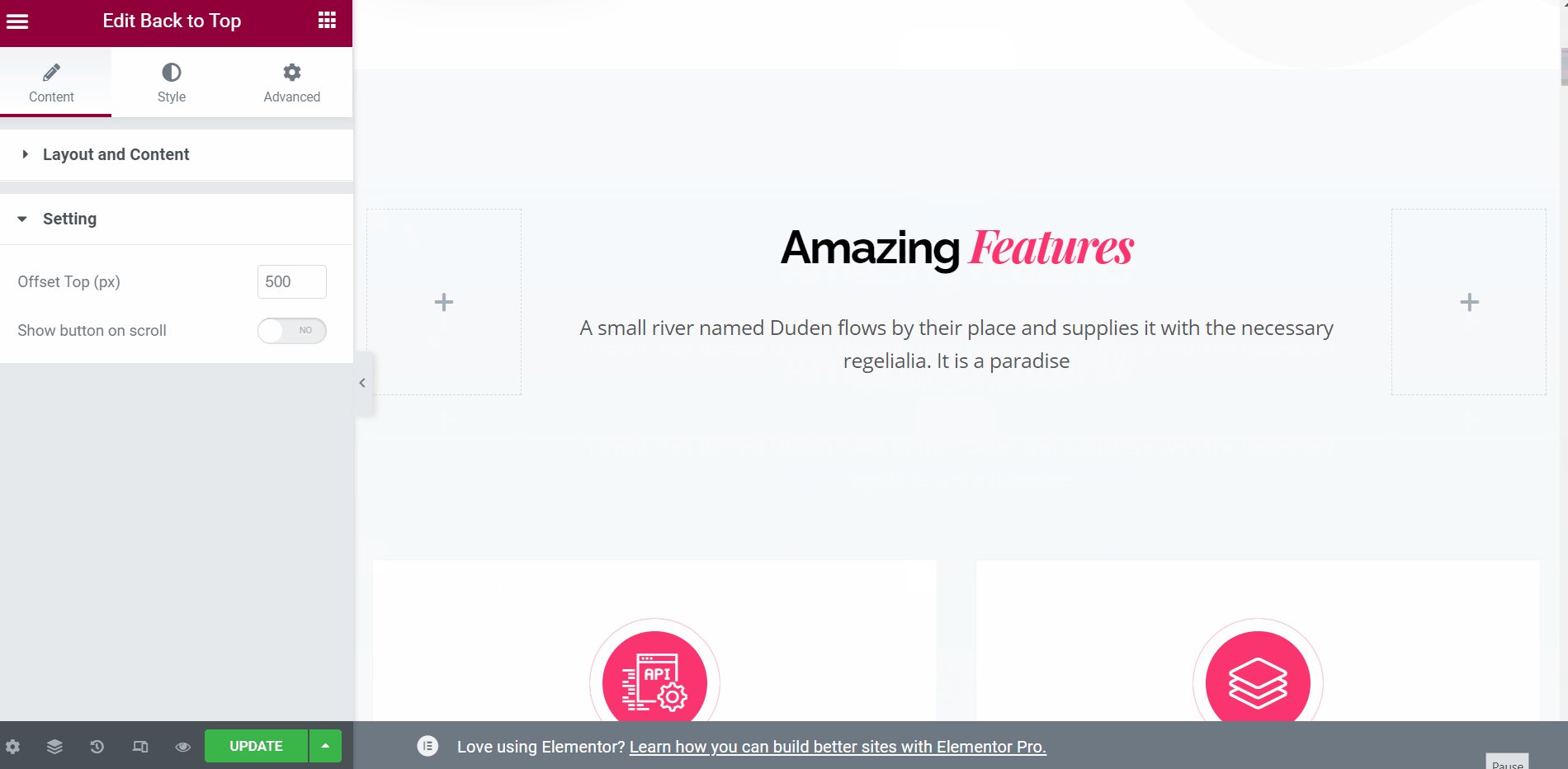
Settings
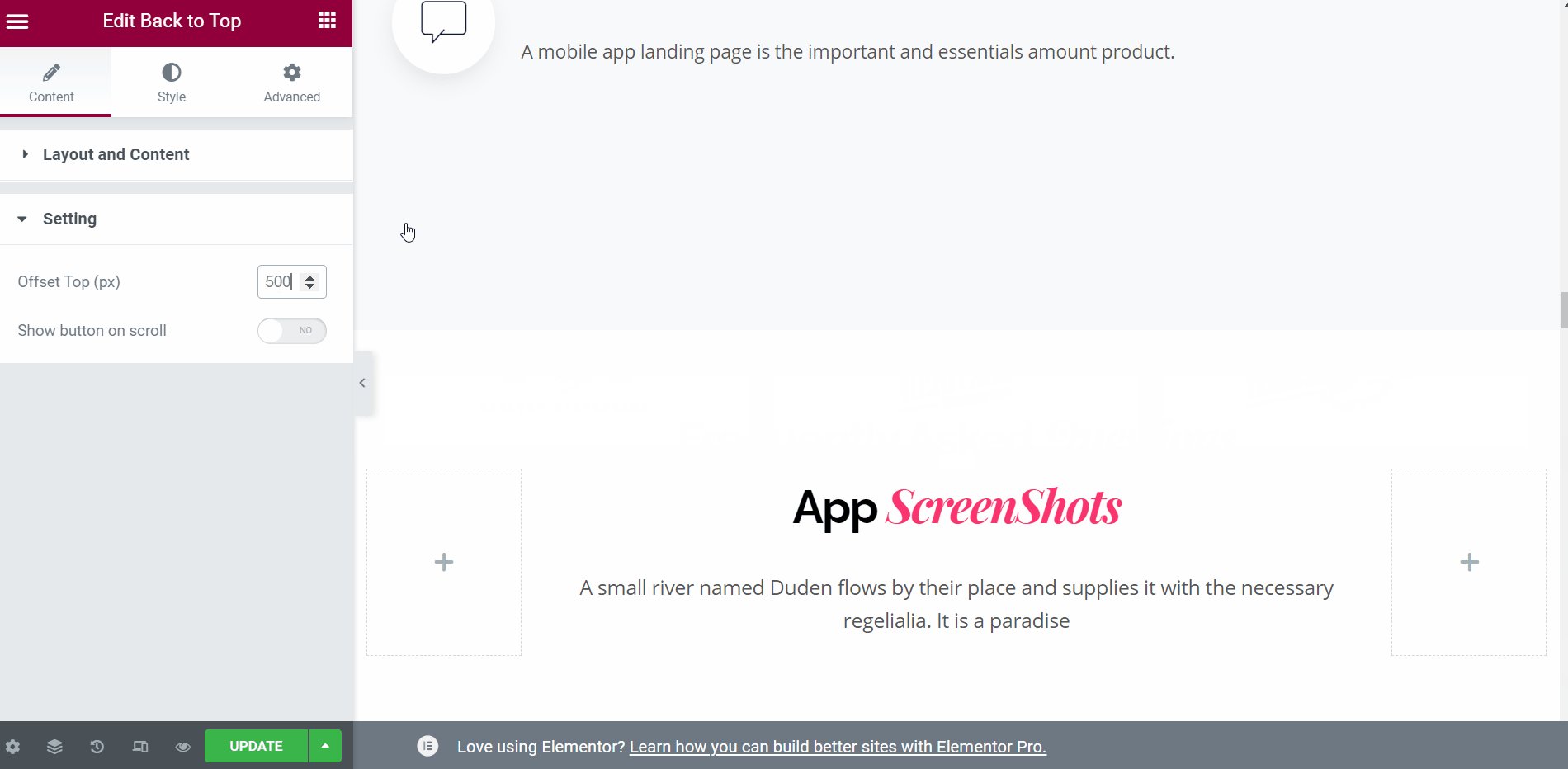
- Provide Offset Top: 500px
- If you click on the icon it will move to the top of the section after 500px.

- Enable Button on Scroll.
- Provide Scrolled Value.
- The button will display when you scroll up to 400px.