Make your important content readable to the user with Accordion Elementor Widget on your pages without scrolling down
Customize Accordion #
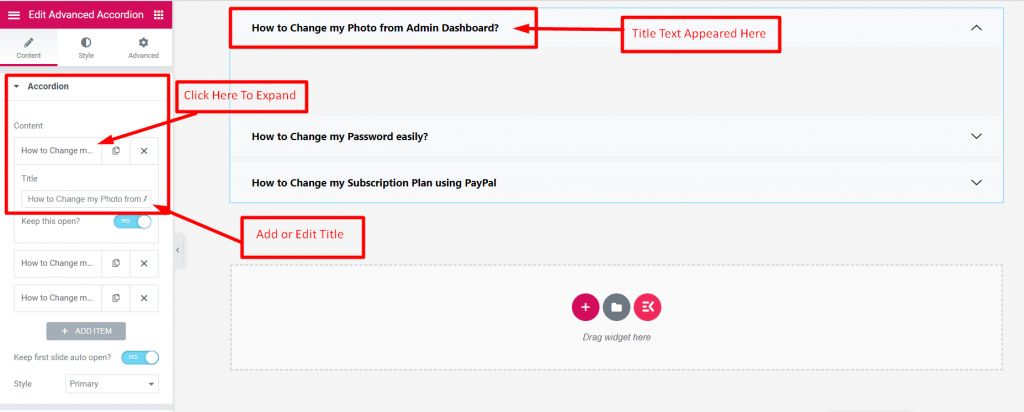
Content #
- Click On the Content to Expand
- Add or Edit Title

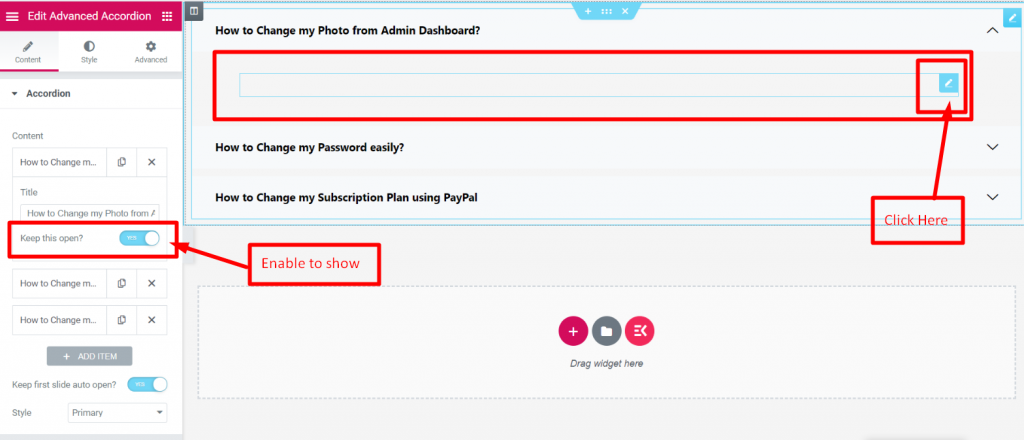
Add any Widget like Image text anything after the Title
- Enable “Keep this open” toggle
- Click on the Icon to add any widget

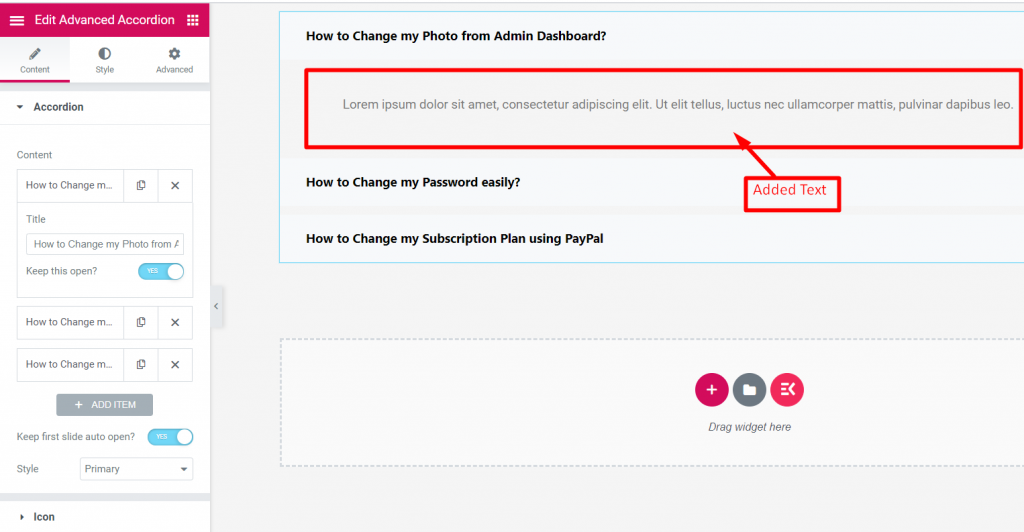
Search your desired widget and drop

Edit the text and click update

Close the window and text will appear accordingly

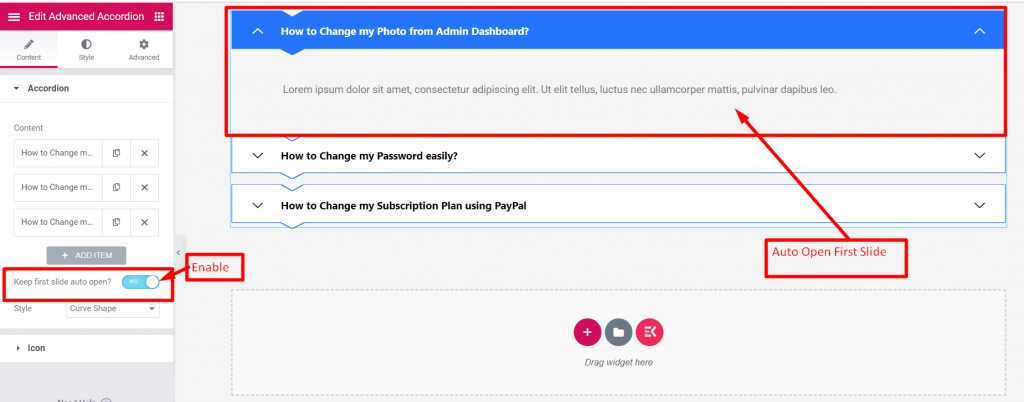
Auto Open #

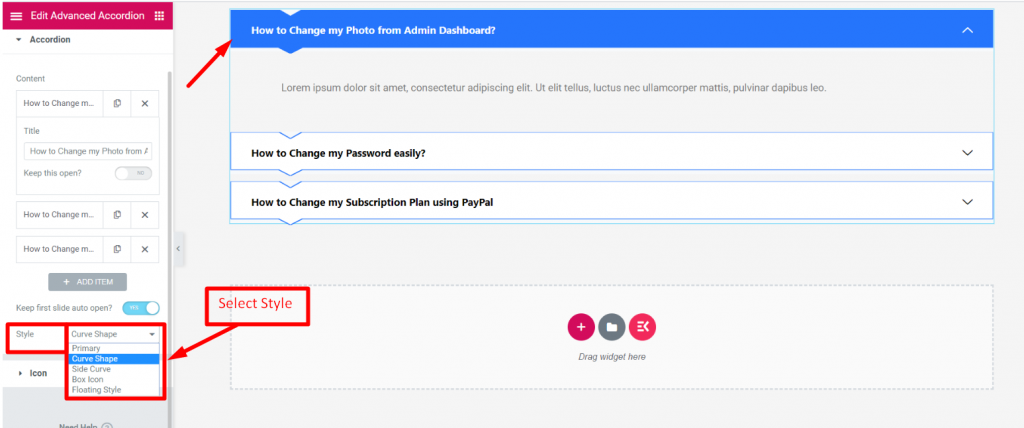
Add Style #
Select style: Primary, Curve Shape, Side Curve, Box, Icon, Floating Style

Enable to Keep first slide auto open
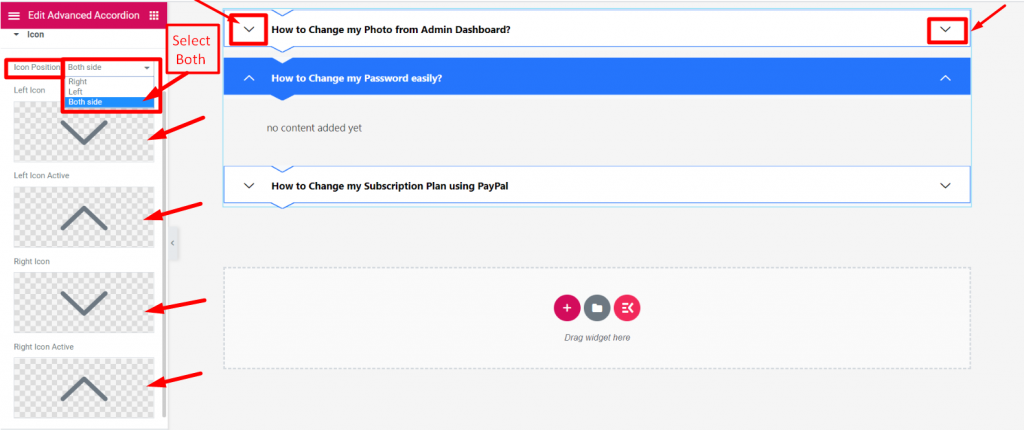
Icon #
Icon Position #
- Select Icon Position: Right, Left or Both
- Upload Icon from library