The most flexible Form builder for Elementor- MetForm is the fastest way to build user-friendly contact forms with the highest number of functionalities. You can build visually captivating forms using the high-quality pre-built web design layouts that come with the drag-and-drop contact form builder.
MetForm plugin integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Required Plugins:
- Elementor: Download Plugin
- MetForm: Download Plugin
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
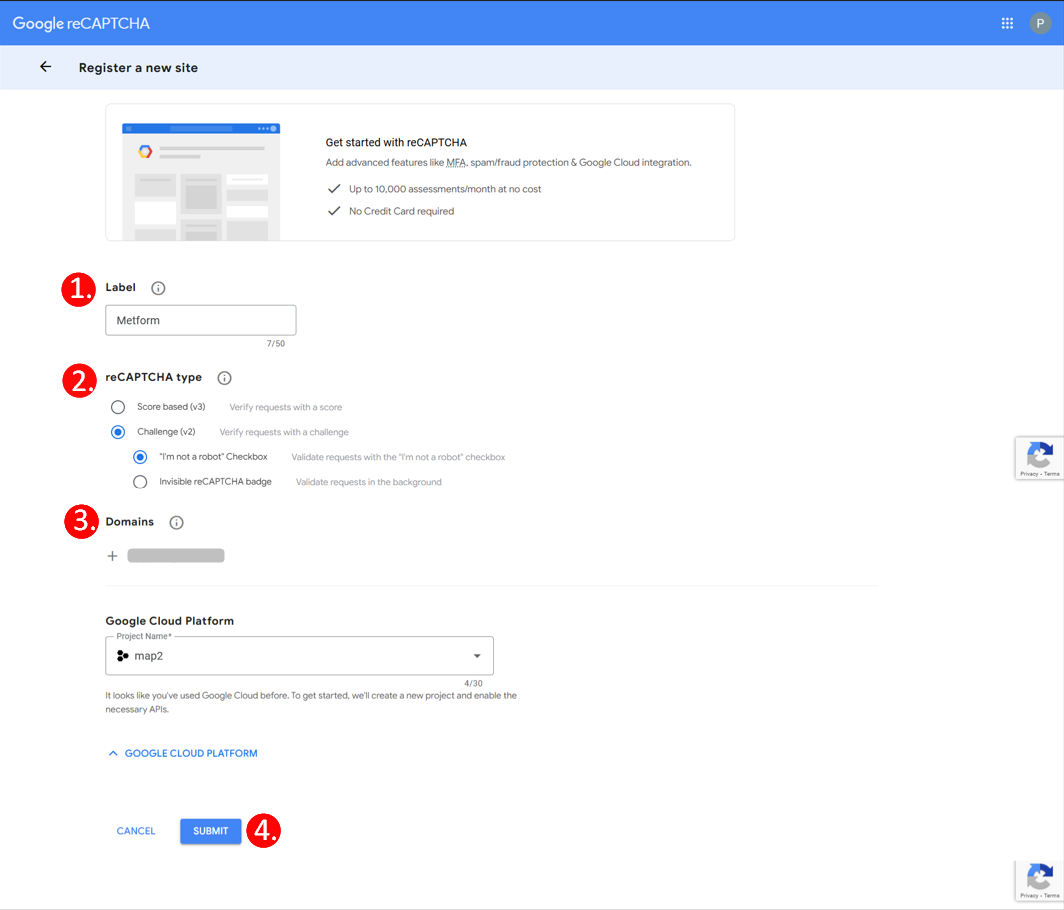
First, go to the Google reCAPTCHA page to create a new reCAPTCHA Site Key and Secret Key for your site. On the page:
- Type a Label for the site.
- Choose the reCAPTCHA type. Here we’ve chosen reCAPTCHA v2.
- Add the Domain of your site.
- Click Submit button.

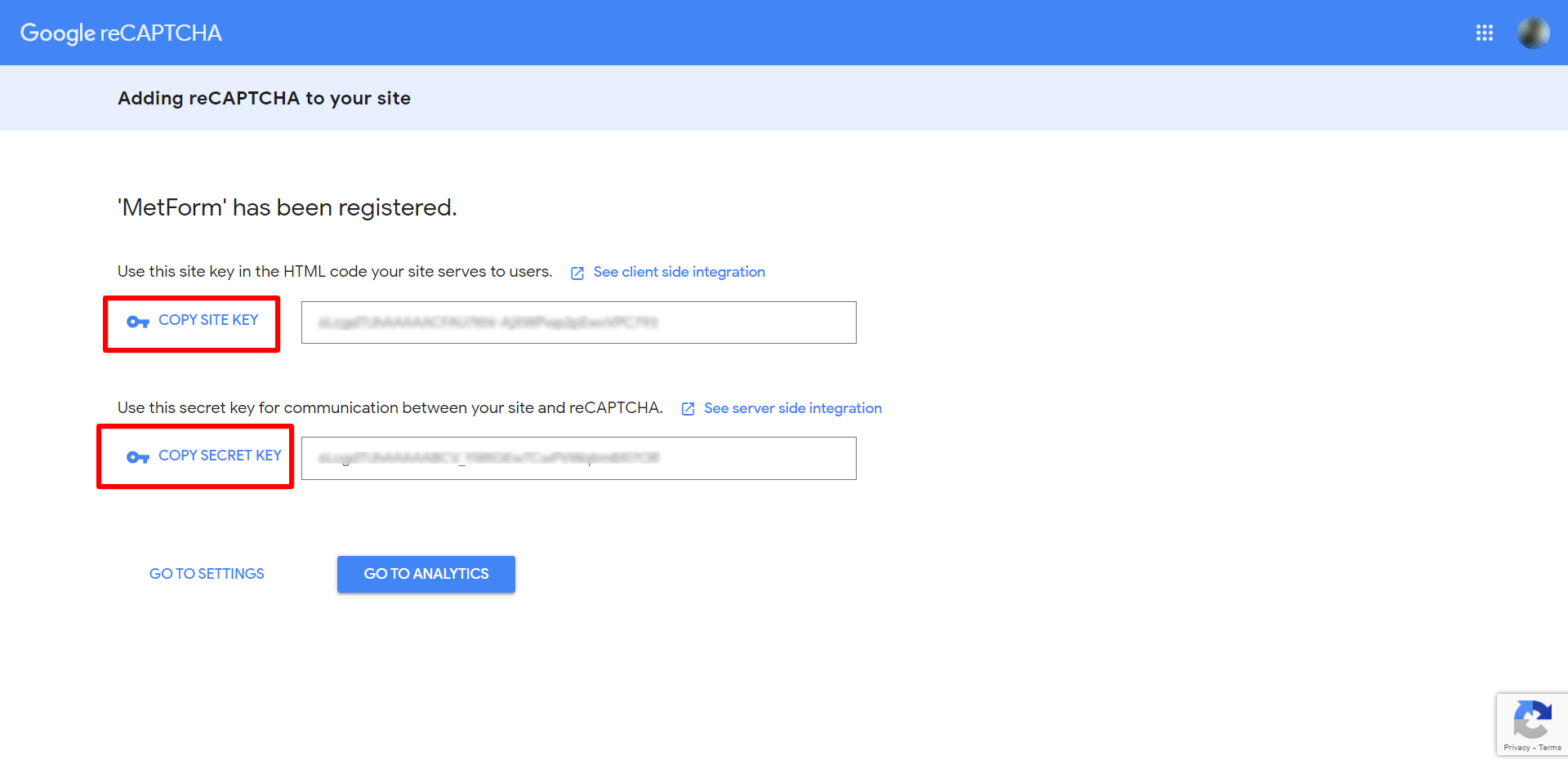
5. On the next page, you will get the Site Key and Secret Key for reCAPTCHA. Copy them for later use.

Step 2: Enable reCAPTCHA for WordPress #
To add reCAPTCHA to Metform:
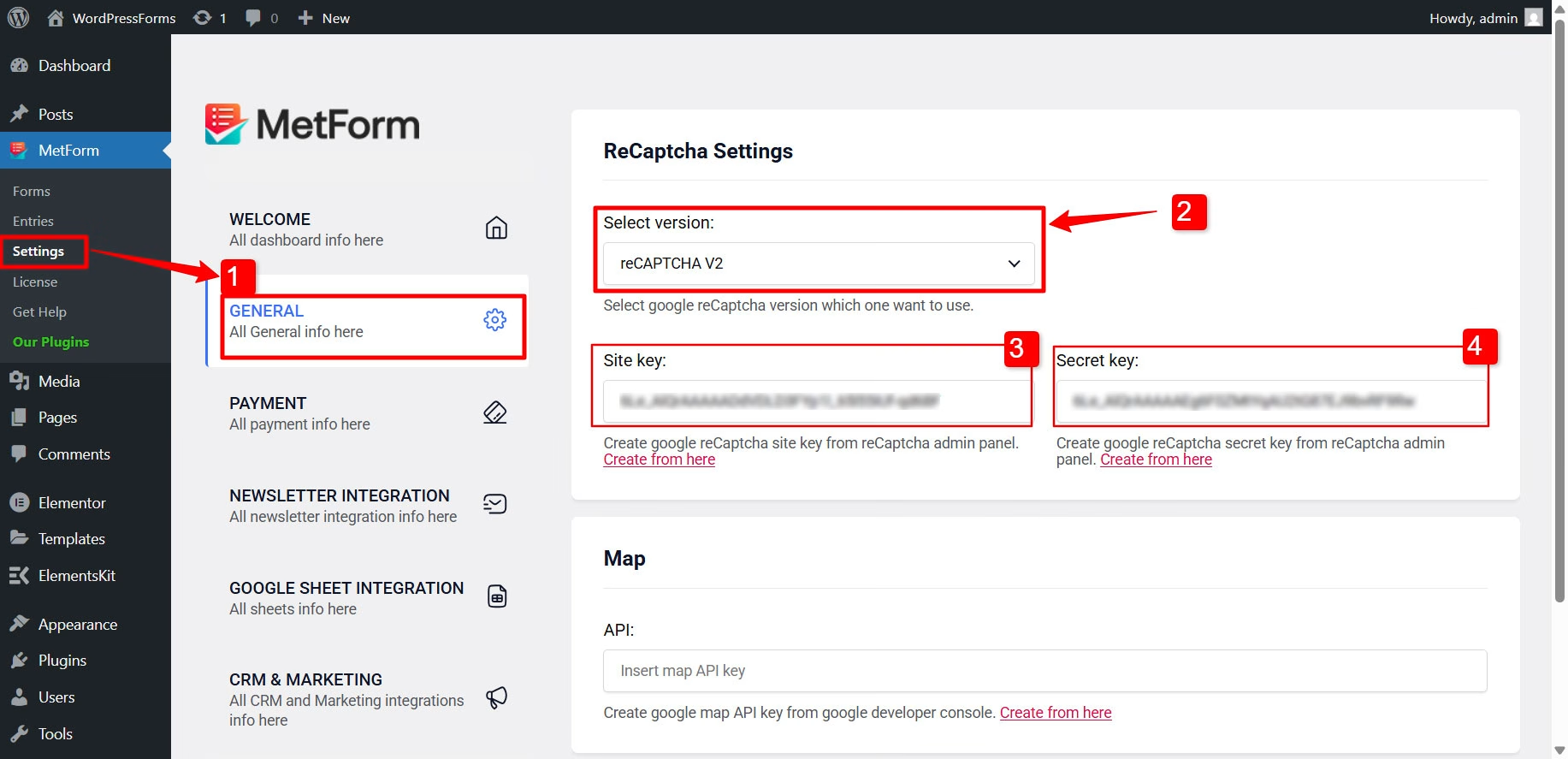
- Navigate to Metform > Settings > General from your WordPress dashboard.
- Under the reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Enter the Site Key that your have generated earlier.
- Then, enter ther Secret Key that your have generated along with.
- Scroll down in the page and click the Save Changes button.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
To add the reCAPTCHA on a form:
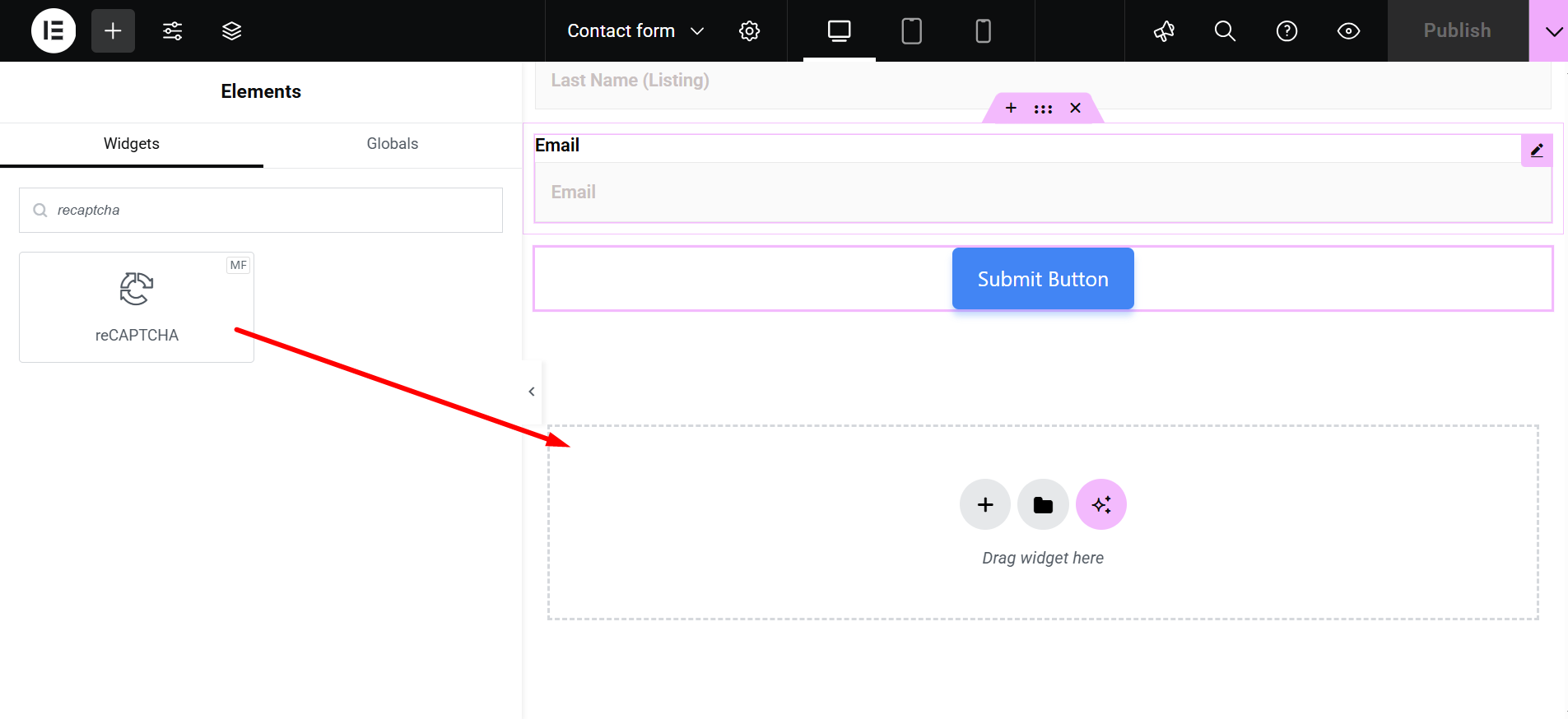
- Create a new form or open a form with Elementor editor.
- Find the reCAPTCHA widget from the editor panel. Then drag it into the design.

Note- Two of the MetForm demos are designed with reCaptcha fields. Those are Simple contact form 1 and Simple contact form 2. For a blank demo or another demo, you have to drag and drop the reCaptcha widget and then work with it.
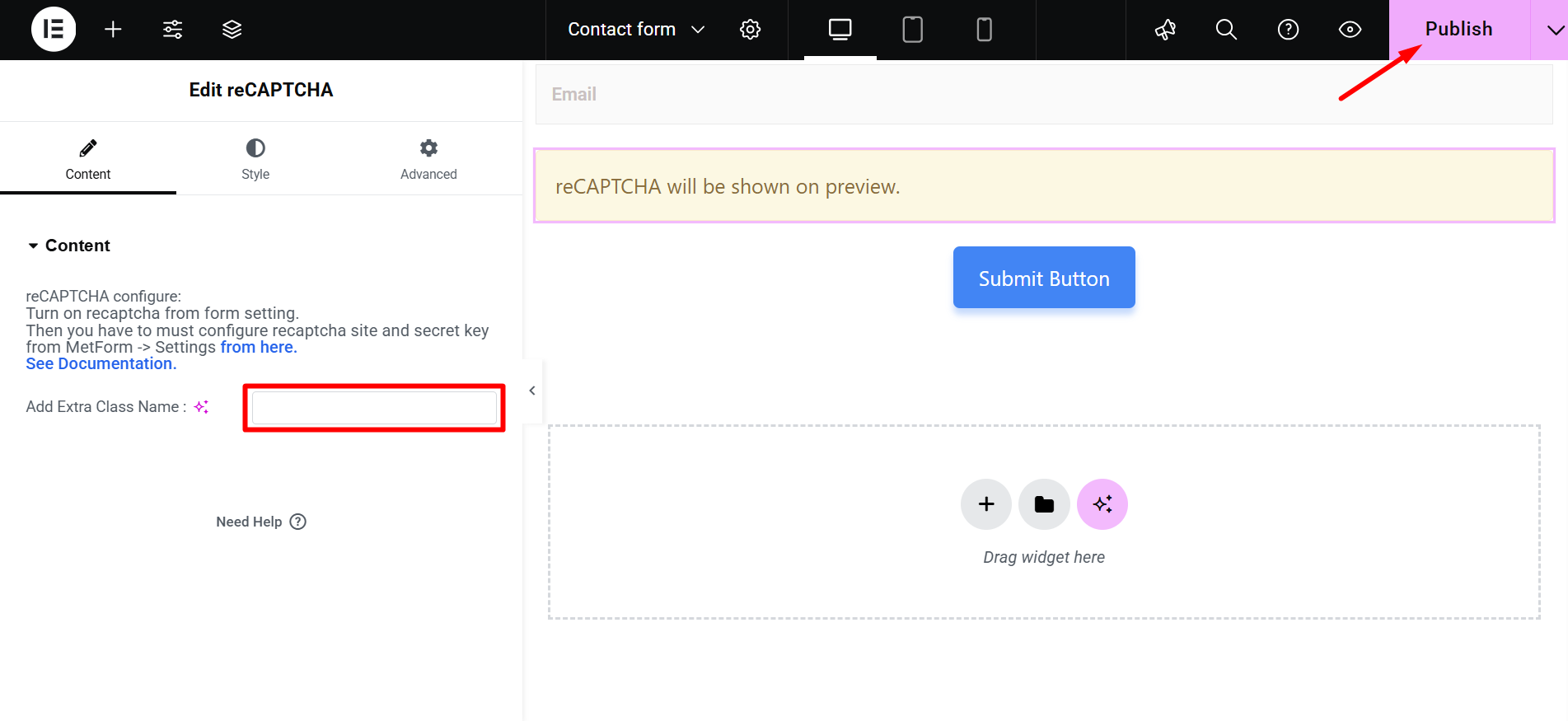
3. Add Extra Class Name, where you can add a new class to the wrapper of the Recaptcha then you will be able to add custom CSS / JS to the class.
4. Click the Update button to finalize the process.

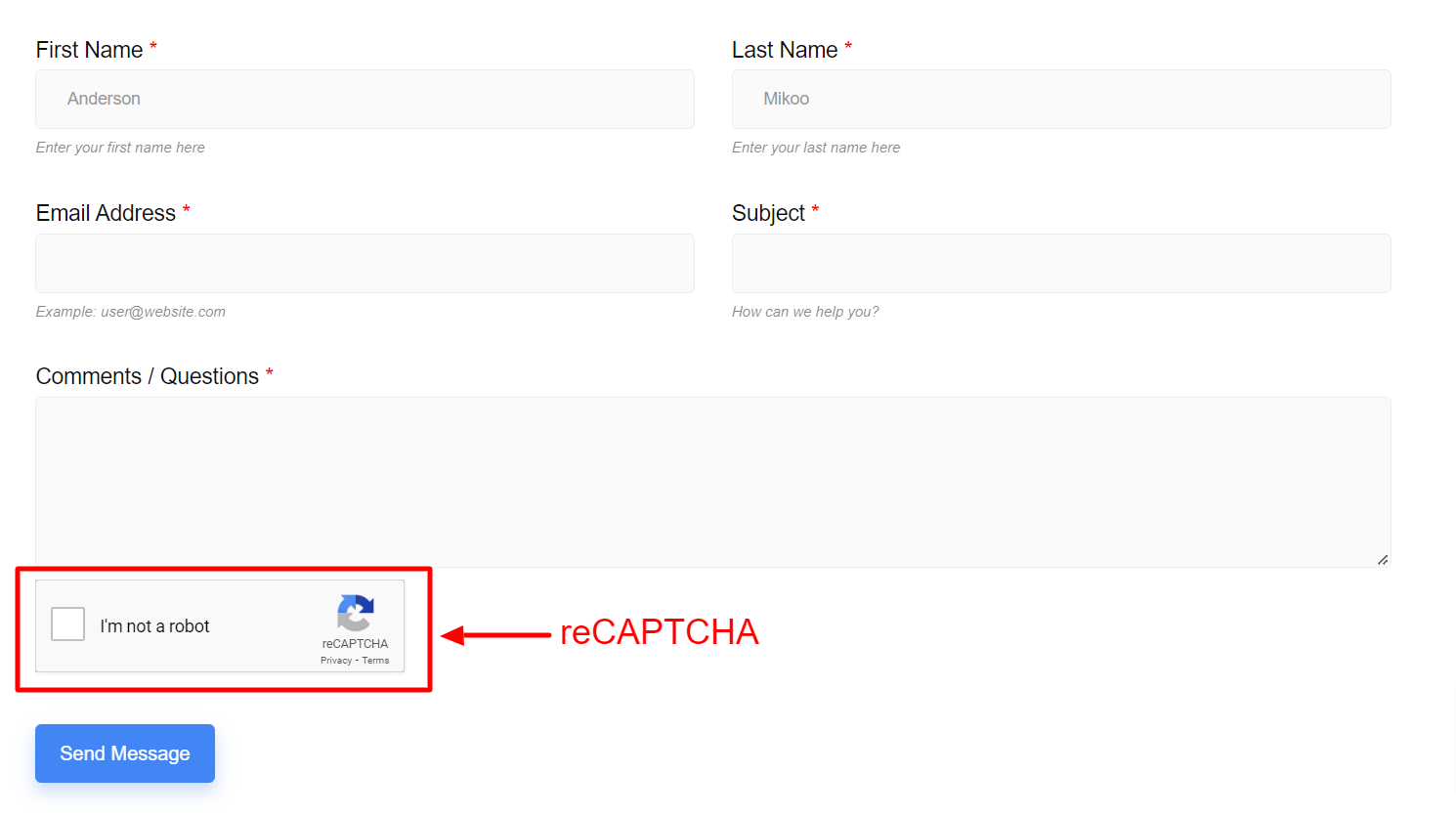
5. Finally, see the preview of reCAPTCHA on the preview page.
[Note: reCAPTCHA preview is not available in the editor. reCAPTCHA will be shown on the preview page.]

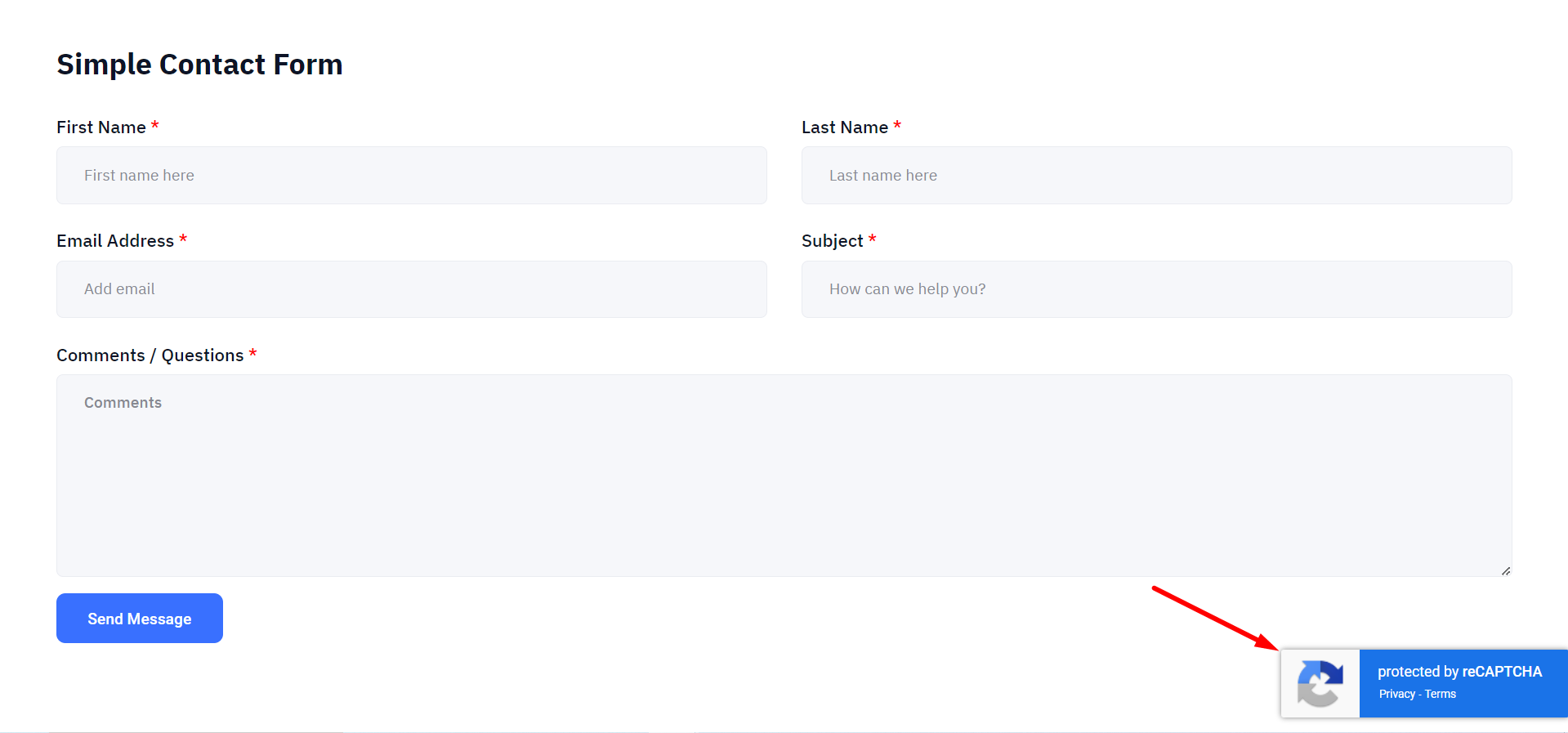
Applying reCAPTCHA (v3) #
To apply reCAPTCHA v3 you have to start from Step-1. Begin by generating the two keys for v3. Next, move to Step-2, select v3, and copy-paste the keys.
Check the form preview now –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




