Den mest fleksible formularbygger til Elementor-MetForm er den hurtigste måde at bygge brugervenlige kontaktformularer med det højeste antal funktionaliteter. Du kan bygge visuelt fængslende formularer ved hjælp af de højkvalitets præbyggede webdesignlayouts, der følger med træk-og-slip kontaktformularbyggeren.
MetForm plugin integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
Se videoguiden om, hvordan du tilføjer betingede felter til Elementor-formularen
Trin-1: Generer reCAPTCHA (v2) webstedsnøgle og hemmelig nøgle fra Google #
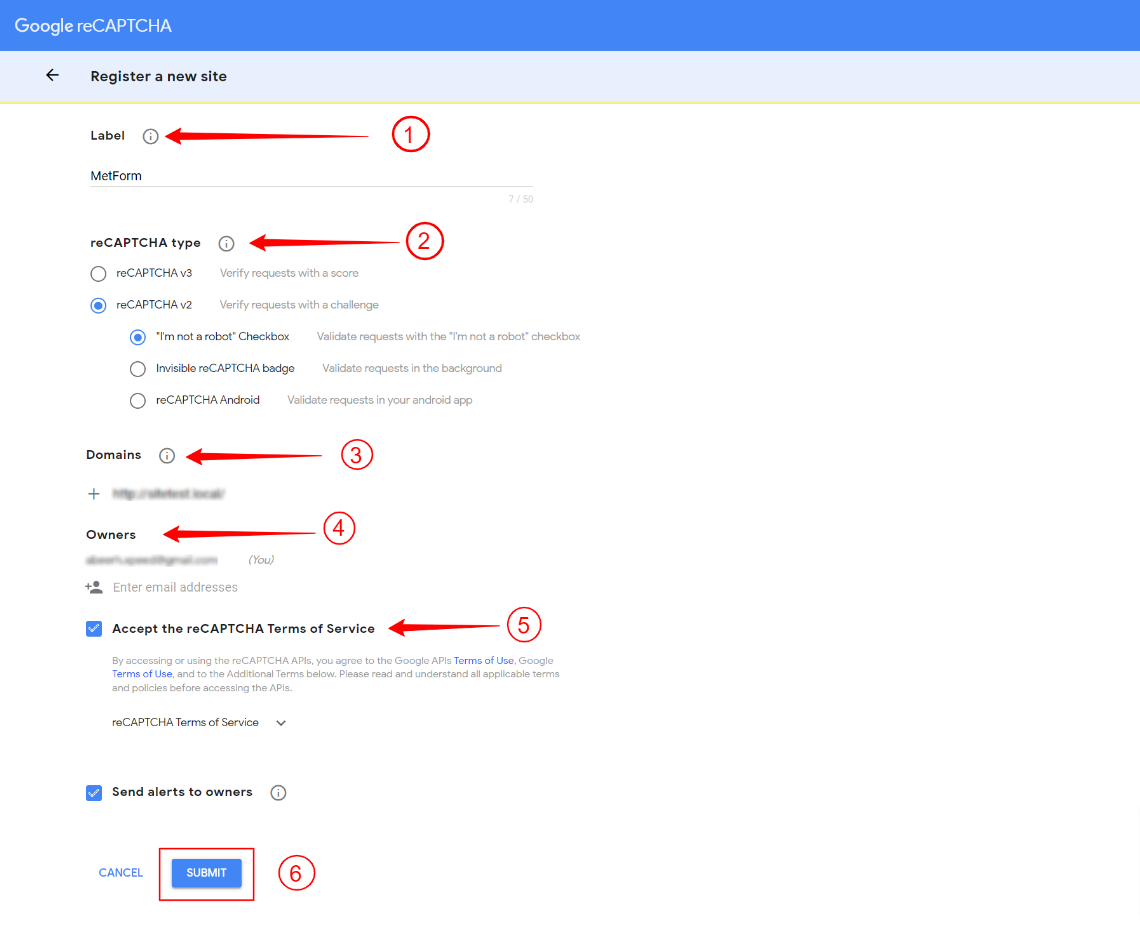
Gå først til Google reCAPTCHA-side for at oprette en ny reCAPTCHA-webstedsnøgle og hemmelig nøgle til dit websted. På siden:
1.1 Skriv a Etiket for webstedet.
1.2 Vælg reCAPTCHA type. Her har vi valgt reCAPTCHA v2.
1.3 Tilføj Domæne af dit websted.
1.4 Indtast din (ejers) email adresse.
1.5 Accepter reCAPTCHA Servicevilkår.
1.6 Klik Indsend knap.

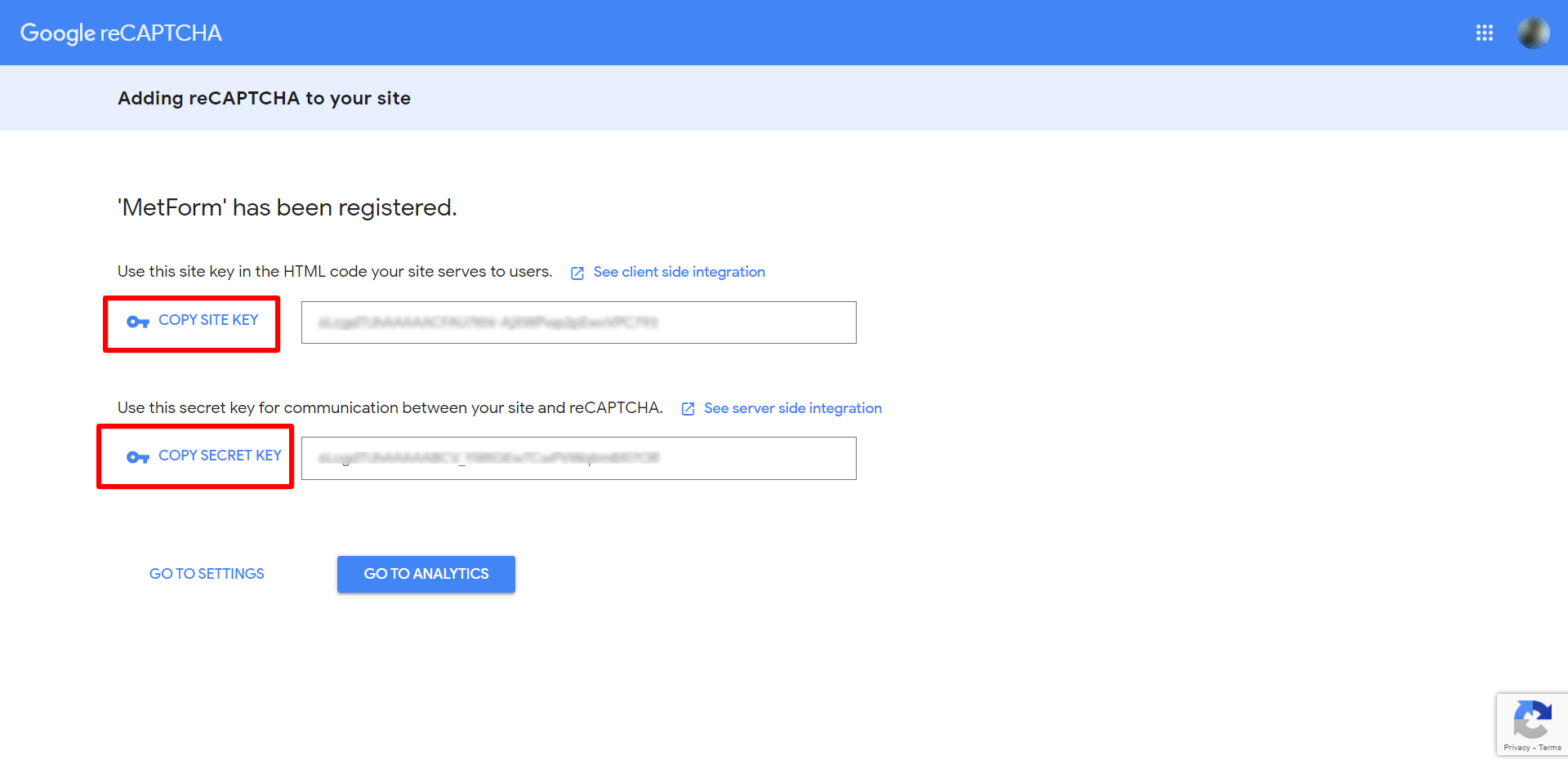
1.7 På næste side får du Site nøgle og Hemmelig nøgle til reCAPTCHA. Kopier dem til senere brug.

Trin-2: Tilføj reCAPTCHA til Metform #
For at tilføje reCAPTCHA til Metform:
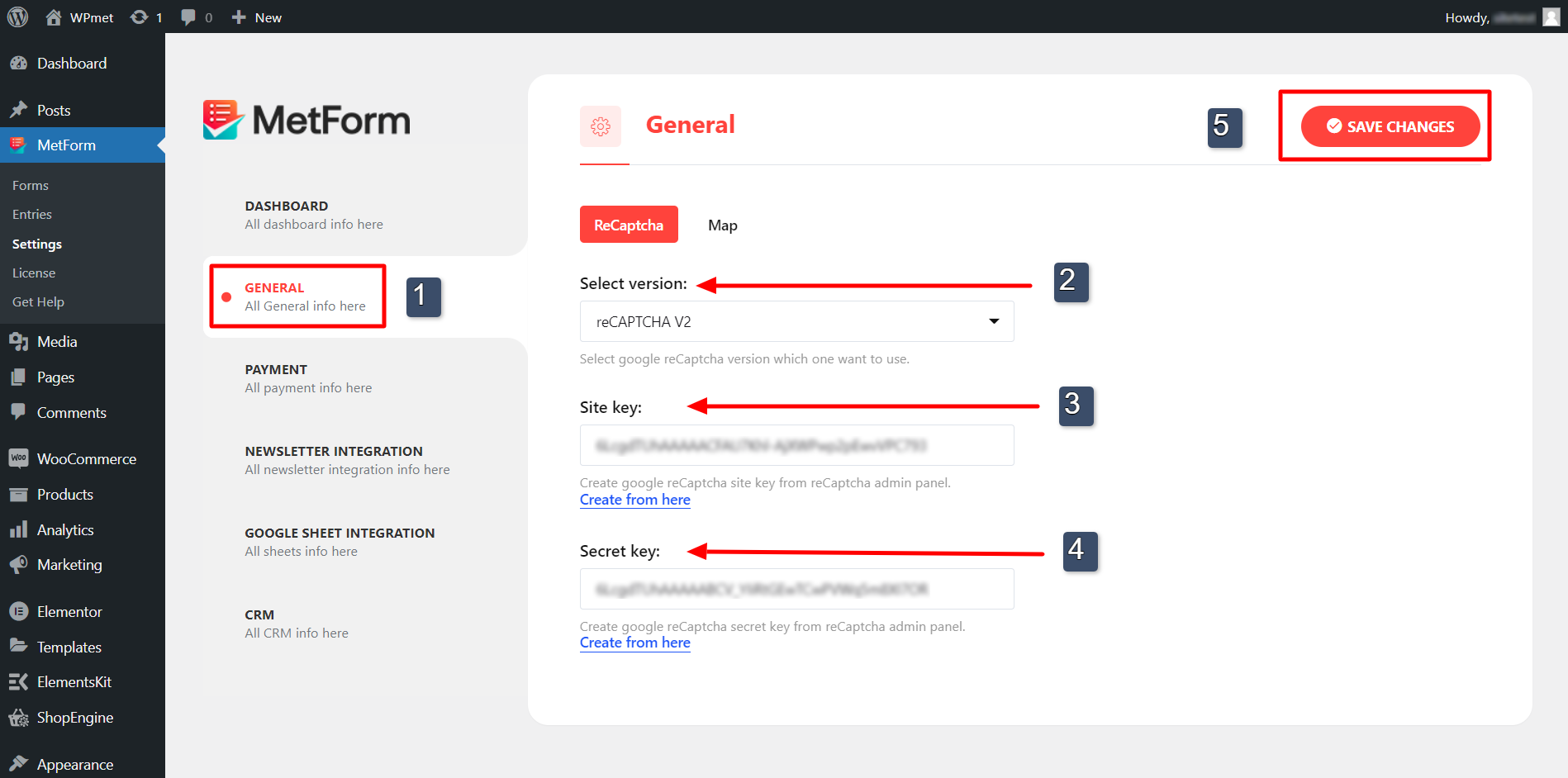
2.1 Naviger til Metform > Indstillinger > Generelt fra dit WordPress-dashboard.
2.2 Vælg reCAPTCHA version til "reCAPTCHA V2".
2.3 Kopiér og indsæt Site nøgle og Hemmelig nøgle ind i de respektive felter. Hvis du ikke har genereret nøglerne før, kan du gøre det nu ved at klikke Opret herfra under markerne.
2.4 Klik på Gem ændringer knappen i øverste højre hjørne.

Trin-3: Tilføj reCAPTCHA til en formular i Elementor #
Sådan tilføjer du reCAPTCHA på en formular:
3.1 Opret en ny formular, eller åbn en formular med Elementor editor.
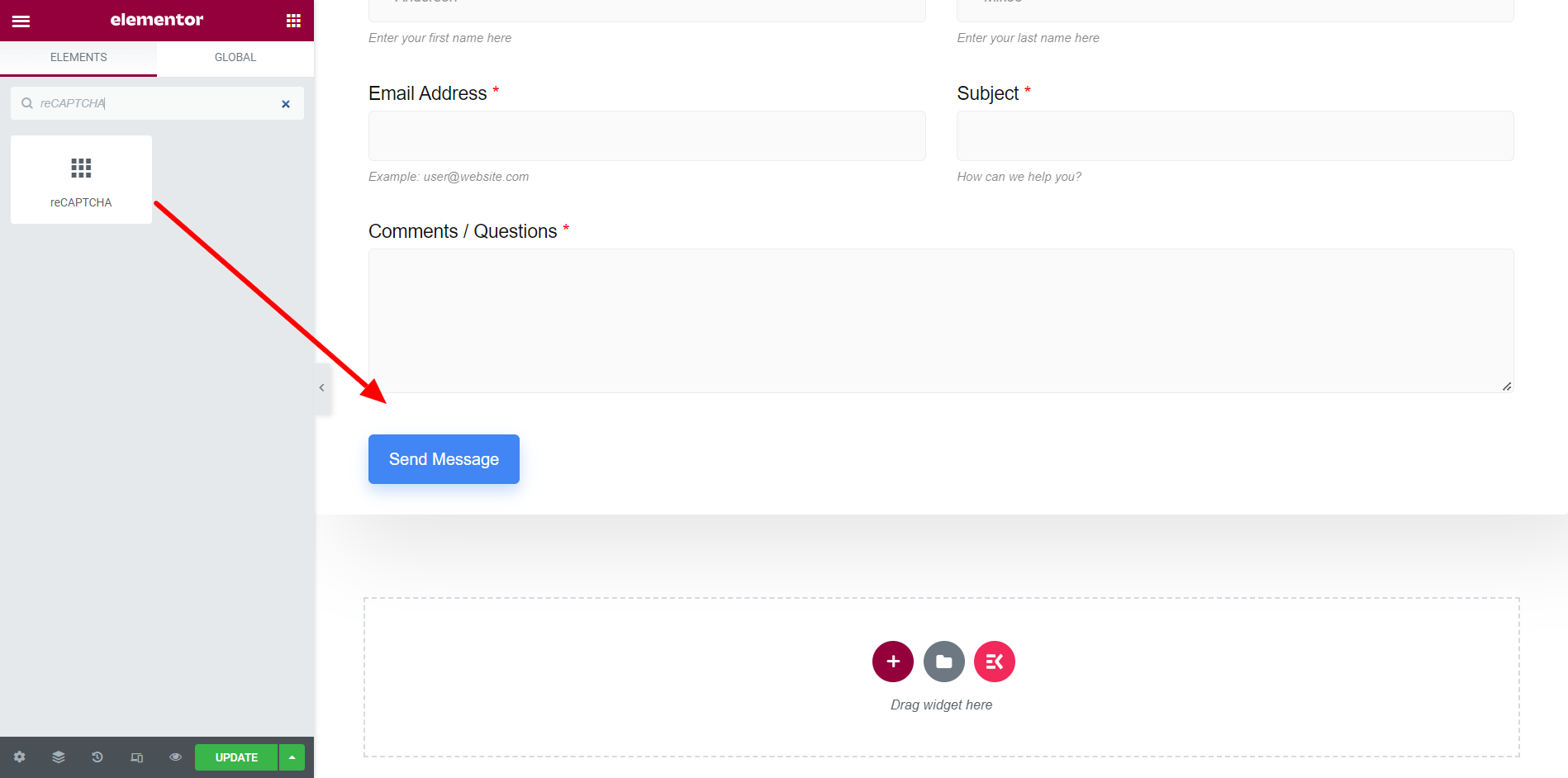
3.2 Find reCAPTCHA-widget fra redaktørpanelet. Træk det derefter ind i designet.

Bemærk- To af MetForm-demoerne er designet med reCaptcha-felter. Det er Simpel kontaktformular 1 og Simpel kontaktformular 2. For en tom demo eller en anden demo skal du trække og slippe reCaptcha-widgetten og derefter arbejde med den.
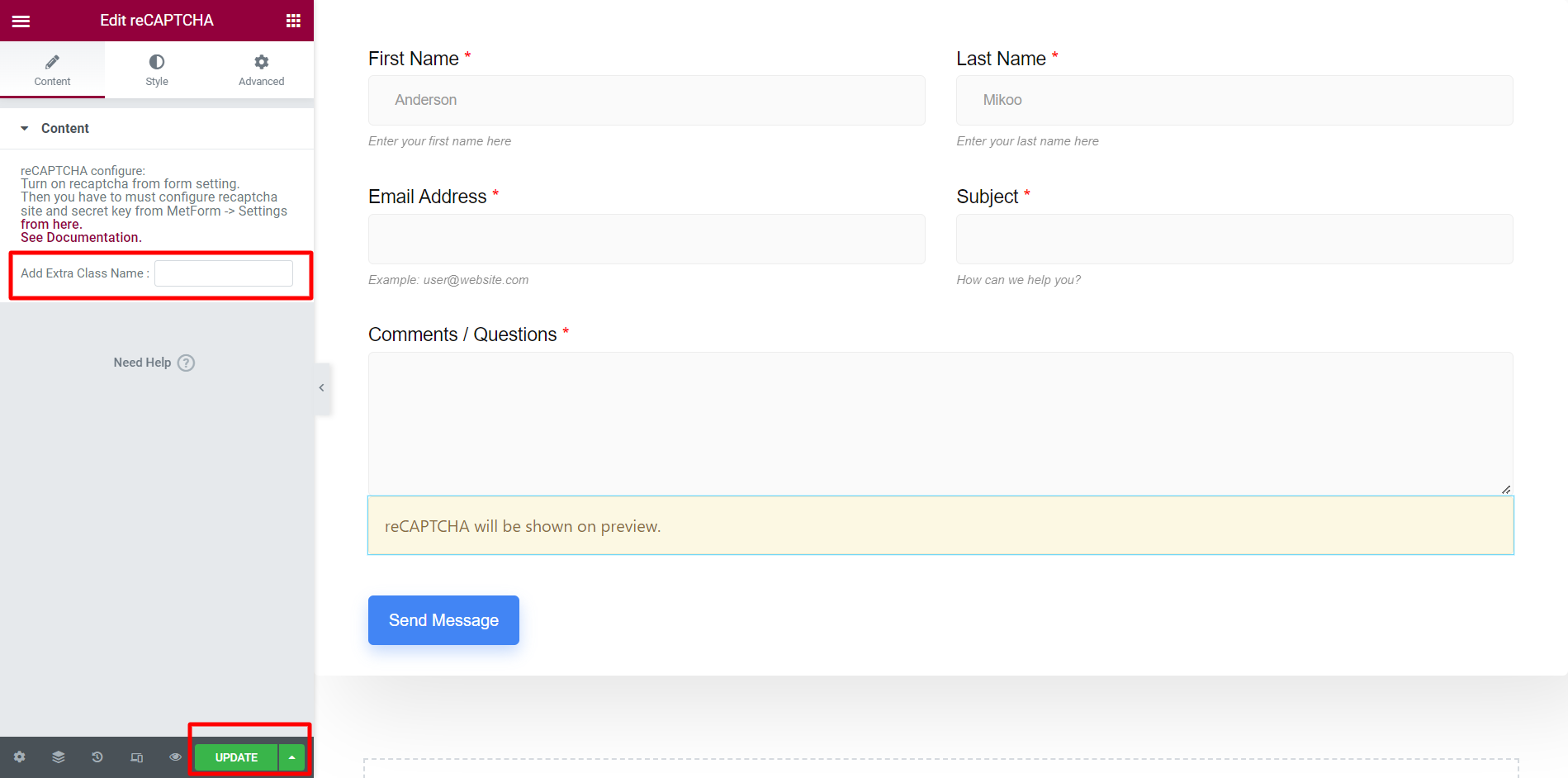
3.3 Tilføj ekstra klassenavn, hvor du kan tilføje en ny klasse til indpakningen af Recaptcha'en, så vil du være i stand til at tilføje tilpasset CSS / JS til klassen.
3.4 Klik på Opdatering knappen for at afslutte processen.

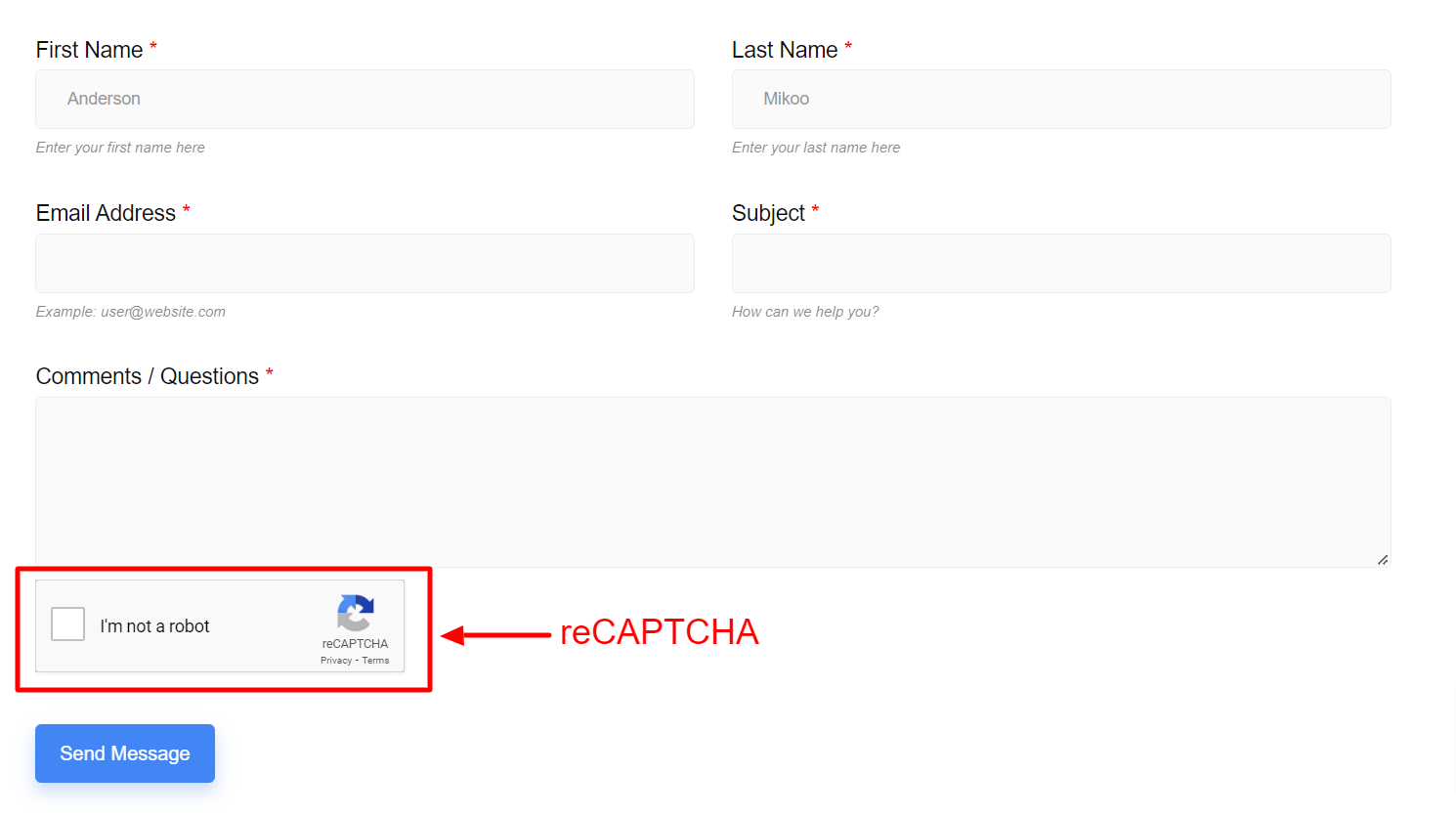
3.5 Se endelig forhåndsvisningen af reCAPTCHA på forhåndsvisningsside.
[Bemærk: preview af reCAPTCHA er ikke tilgængelig i editoren. reCAPTCHA vil blive vist på forhåndsvisningssiden.]

Anvender reCAPTCHA (v3) #
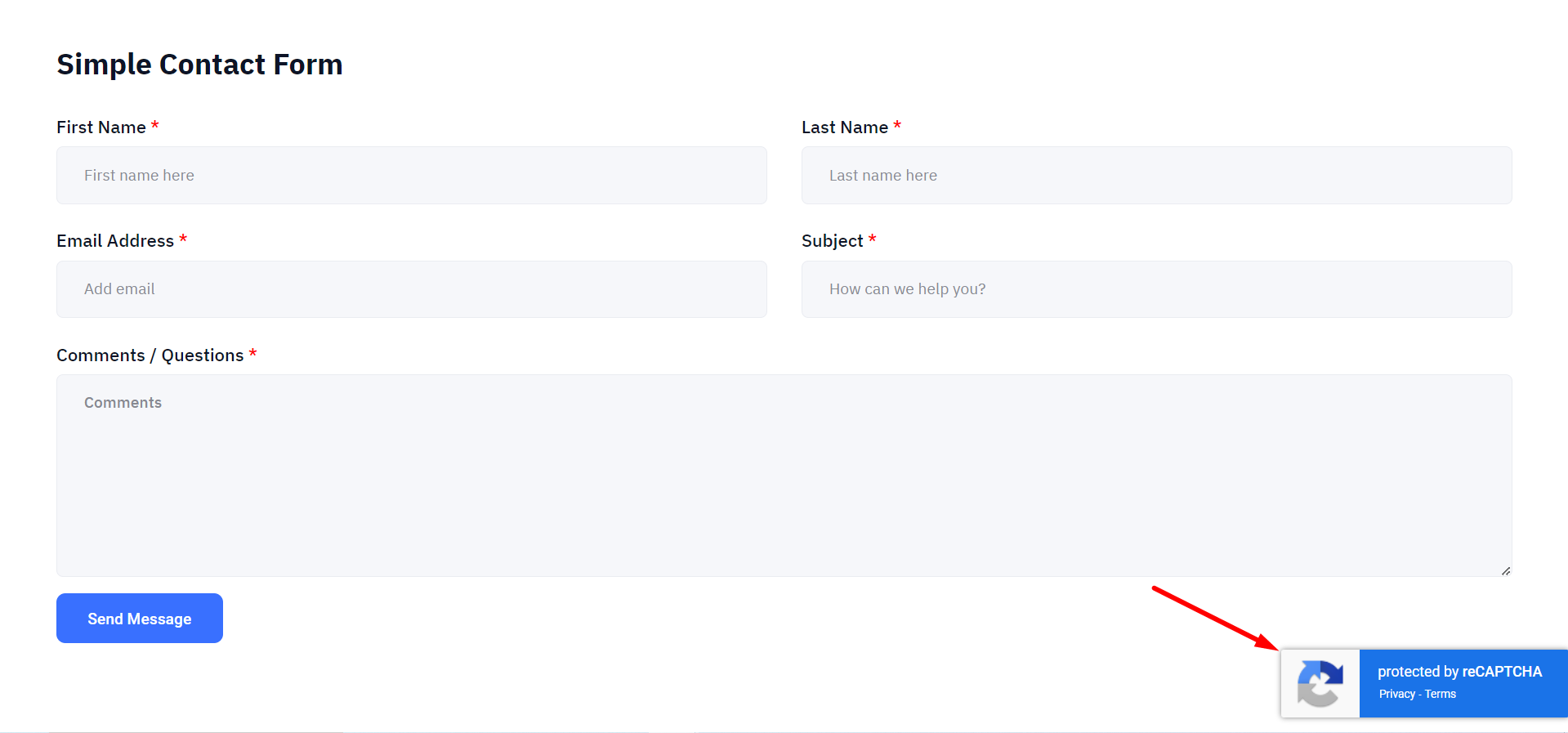
For at anvende reCAPTCHA v3 skal du starte fra Trin-1. Begynd med at generere de to nøgler til v3. Gå derefter til trin-2, vælg v3, og copy-paste tasterne.
Tjek formularens forhåndsvisning nu –

Ved at følge ovenstående trin kan du nemt integrere reCAPTCHA på Elementor ved hjælp af MetForm reCAPTCHA WordPress plugin.





