Den mest flexibla formulärbyggaren för Elementor-MetForm är det snabbaste sättet att bygga användarvänliga kontaktformulär med det högsta antalet funktioner. Du kan skapa visuellt fängslande formulär med hjälp av de högkvalitativa förbyggda webbdesignlayouterna som följer med dra-och-släpp kontaktformulärbyggaren.
MetForm plugin integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
Se videoguiden om hur du lägger till villkorliga fält i Elementor-formuläret
Steg-1: Generera reCAPTCHA (v2) webbplatsnyckel och hemlig nyckel från Google #
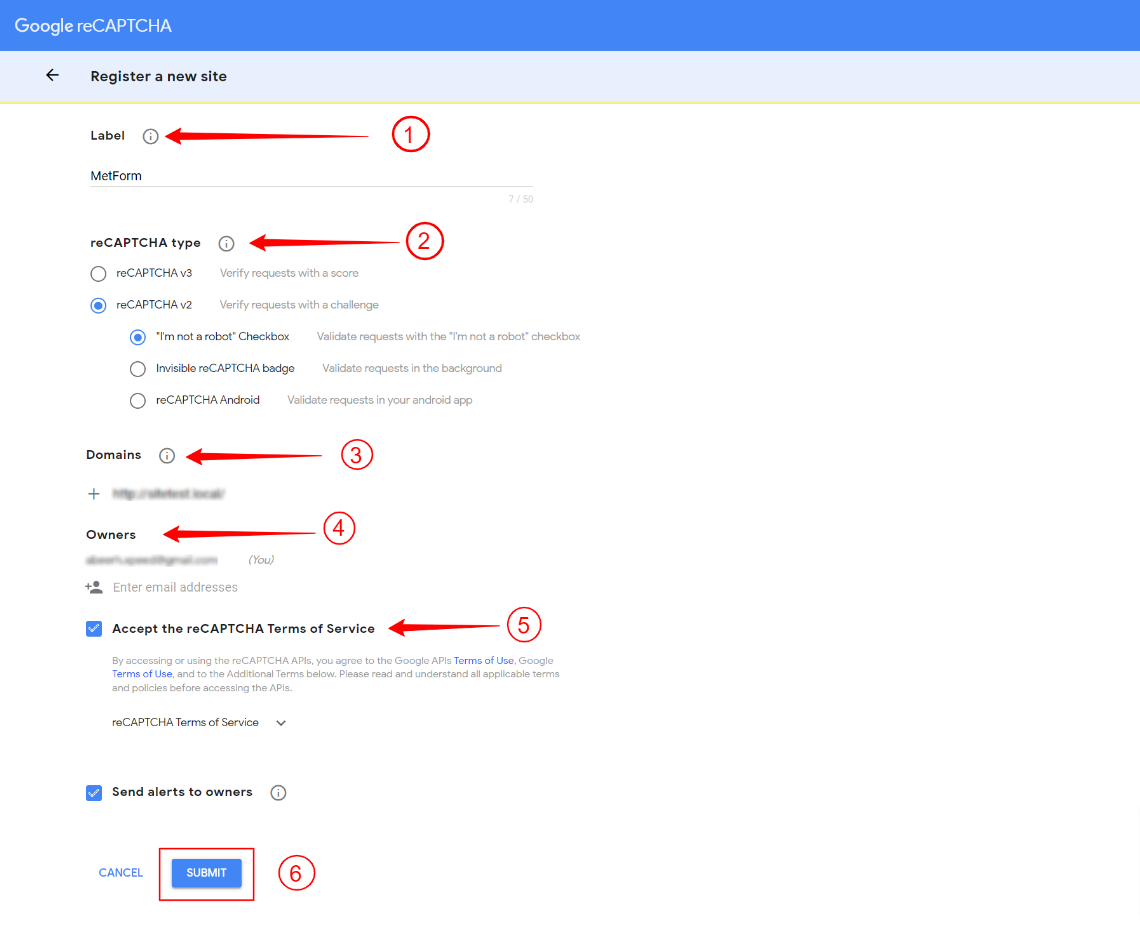
Gå först till Google reCAPTCHA-sida för att skapa en ny reCAPTCHA webbplatsnyckel och hemlig nyckel för din webbplats. På sidan:
1.1 Skriv a Märka för webbplatsen.
1.2 Välj typ reCAPTCHA. Här har vi valt reCAPTCHA v2.
1.3 Lägg till Domän av din webbplats.
1.4 Ange din (ägarens) e-postadress.
1.5 Acceptera reCAPTCHA användarvillkor.
1.6 Klicka Skicka in knapp.

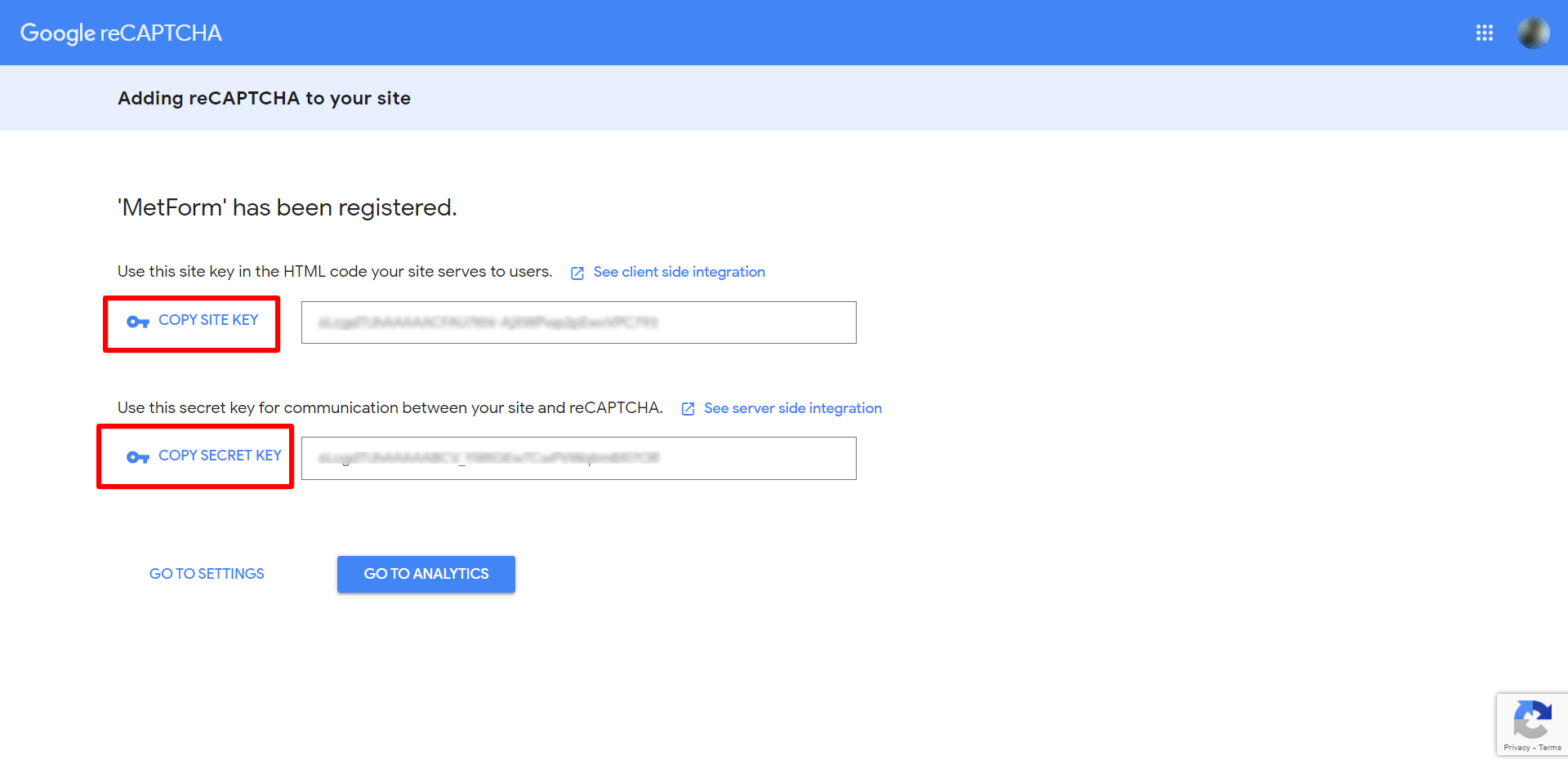
1.7 På nästa sida får du Webbplatsnyckel och Hemlig nyckel för reCAPTCHA. Kopiera dem för senare användning.

Steg-2: Lägg till reCAPTCHA till Metform #
Så här lägger du till reCAPTCHA till Metform:
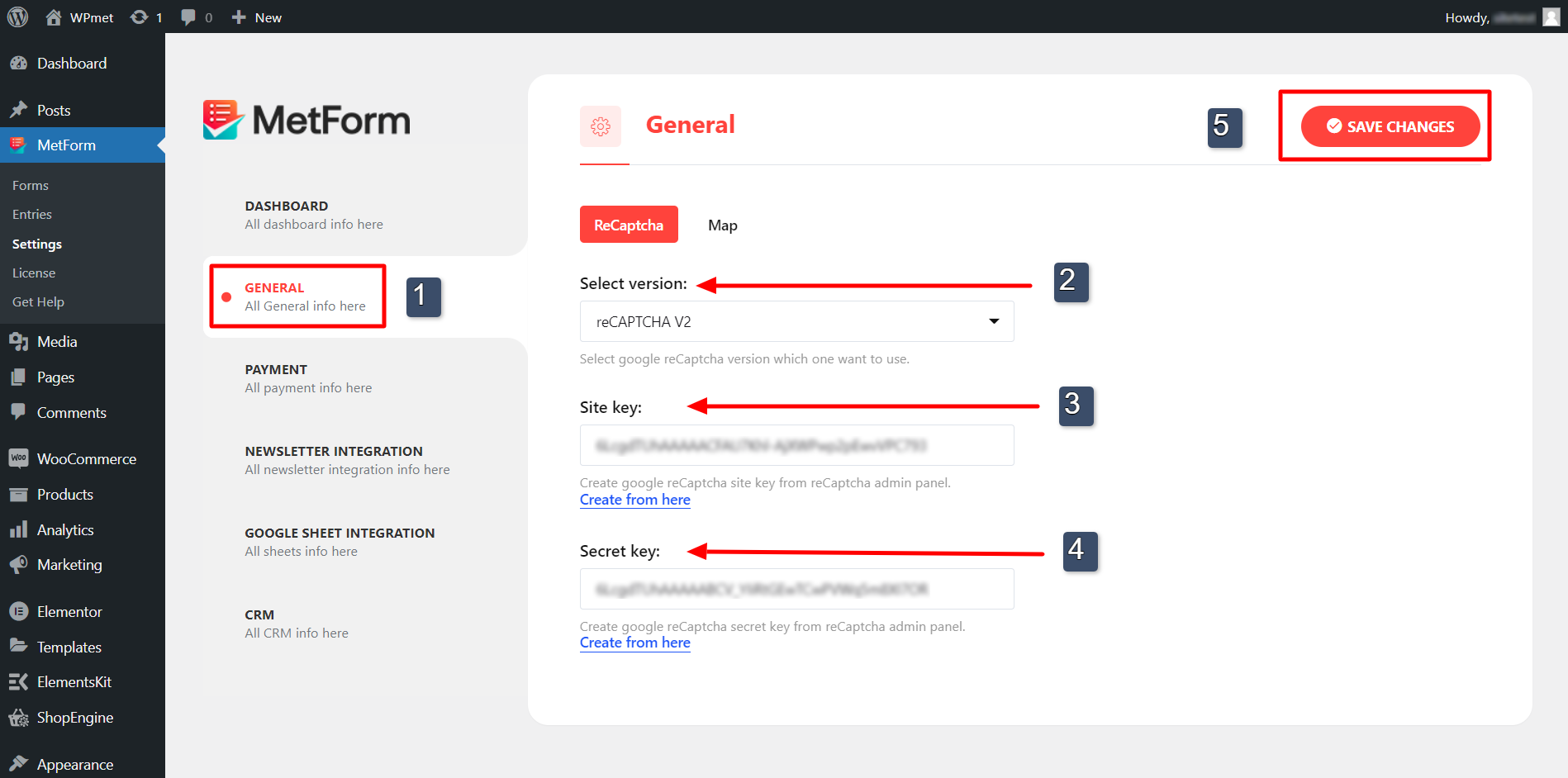
2.1 Navigera till Metform > Inställningar > Allmänt från din WordPress-instrumentpanel.
2.2 Välj reCAPTCHA version till "reCAPTCHA V2".
2.3 Kopiera och klistra in Webbplatsnyckel och Hemlig nyckel in i respektive fält. Om du inte skapade nycklarna tidigare kan du göra det nu genom att klicka Skapa härifrån under fälten.
2.4 Klicka på Spara ändringar knappen i det övre högra hörnet.

Steg-3: Lägg till reCAPTCHA till ett formulär i Elementor #
Så här lägger du till reCAPTCHA på ett formulär:
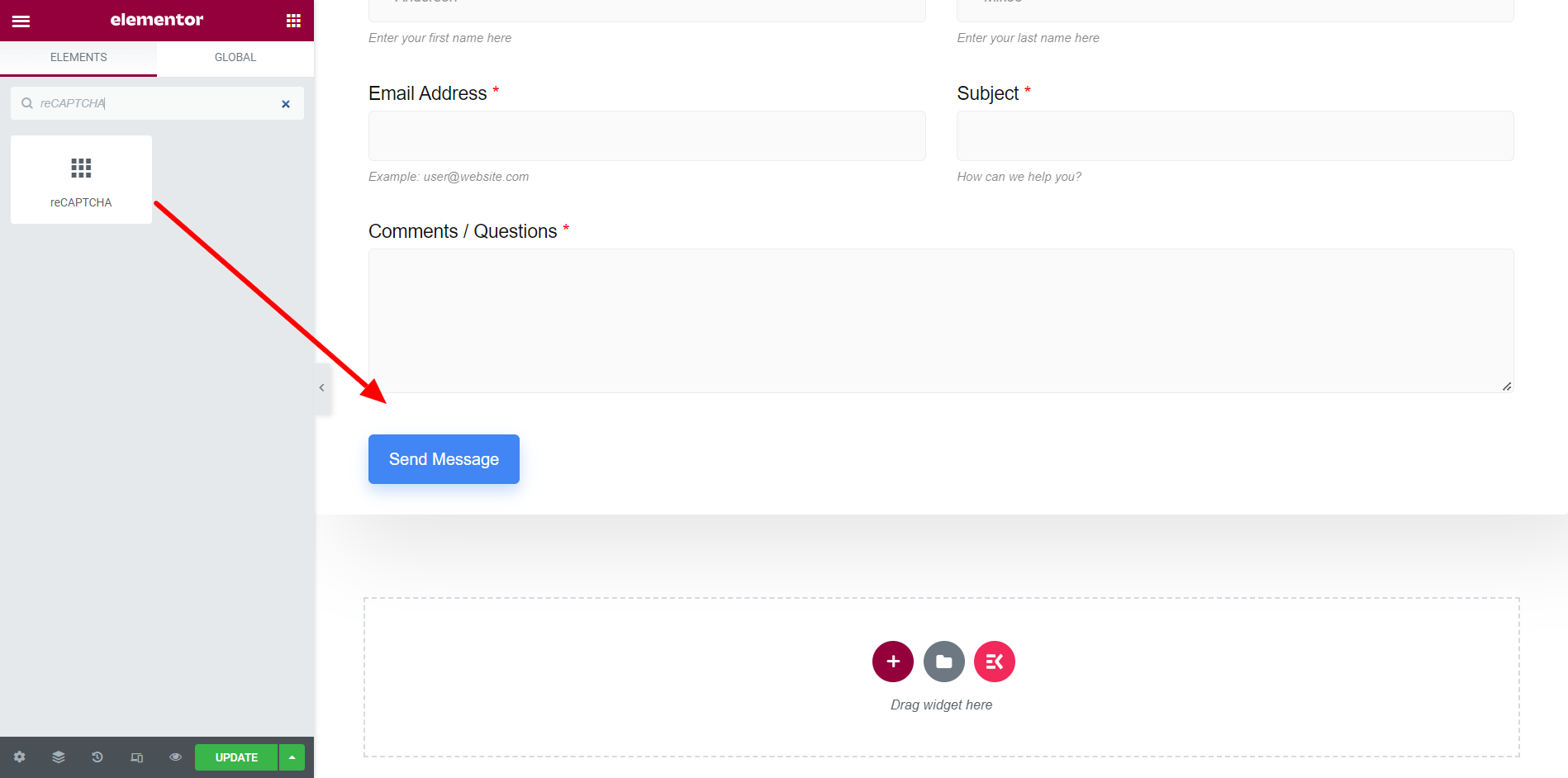
3.1 Skapa ett nytt formulär eller öppna ett formulär med Elementor-redigeraren.
3.2 Hitta reCAPTCHA-widget från redaktörspanelen. Dra den sedan in i designen.

Notera- Två av MetForm-demos är designade med reCaptcha-fält. Dessa är Simple contact form 1 och Simple contact form 2. För en tom demo eller en annan demo måste du dra och släppa reCaptcha-widgeten och sedan arbeta med den.
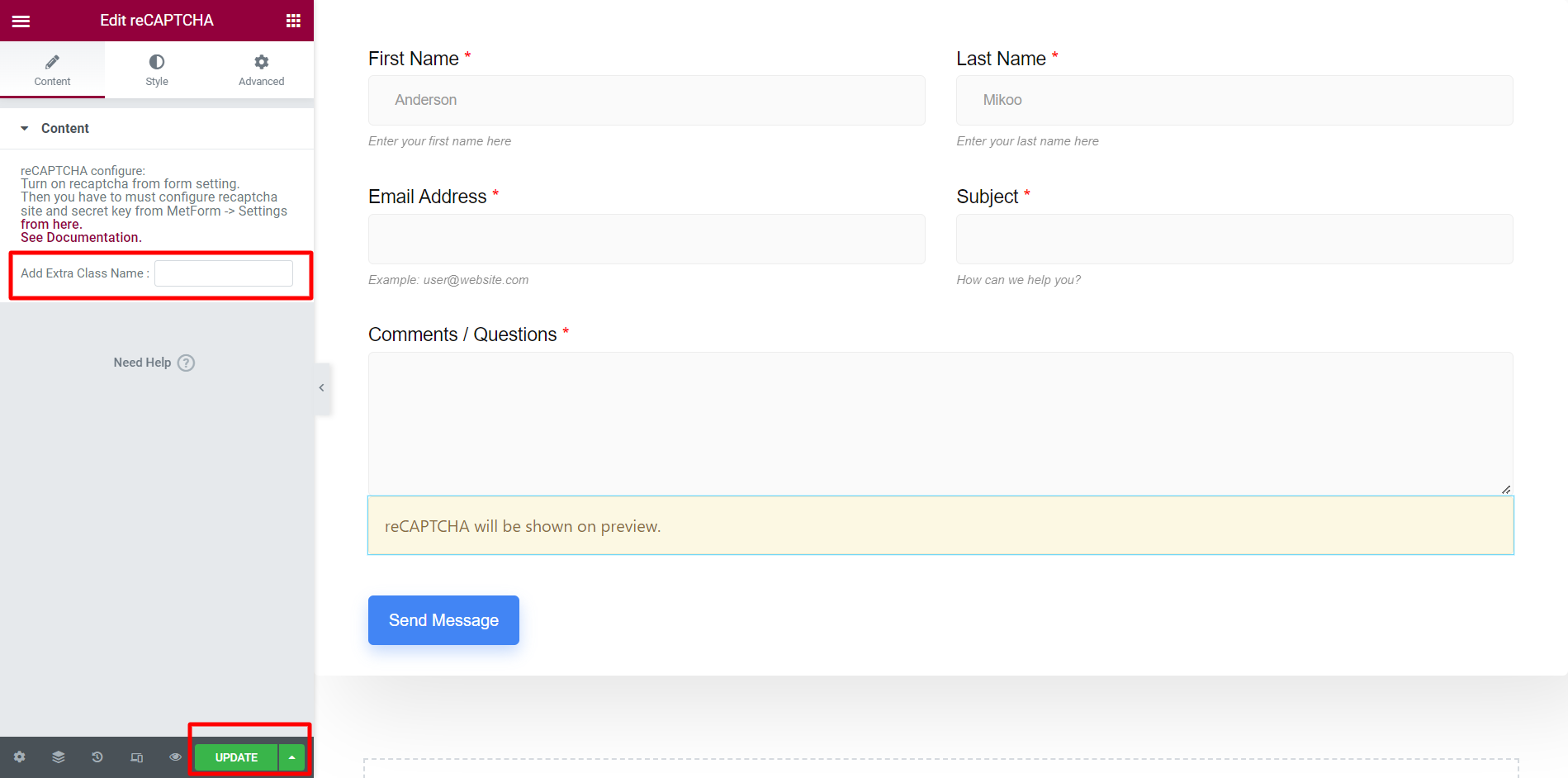
3.3 Lägg till extra klassnamn, där du kan lägga till en ny klass till omslaget för Recaptcha så kommer du att kunna lägga till anpassad CSS / JS till klassen.
3.4 Klicka på Uppdatering knappen för att slutföra processen.

3.5 Slutligen, se förhandsvisningen av reCAPTCHA på förhandsgranskningssida.
[Obs: reCAPTCHA-förhandsgranskningen är inte tillgänglig i redigeraren. reCAPTCHA kommer att visas på förhandsgranskningssidan.]

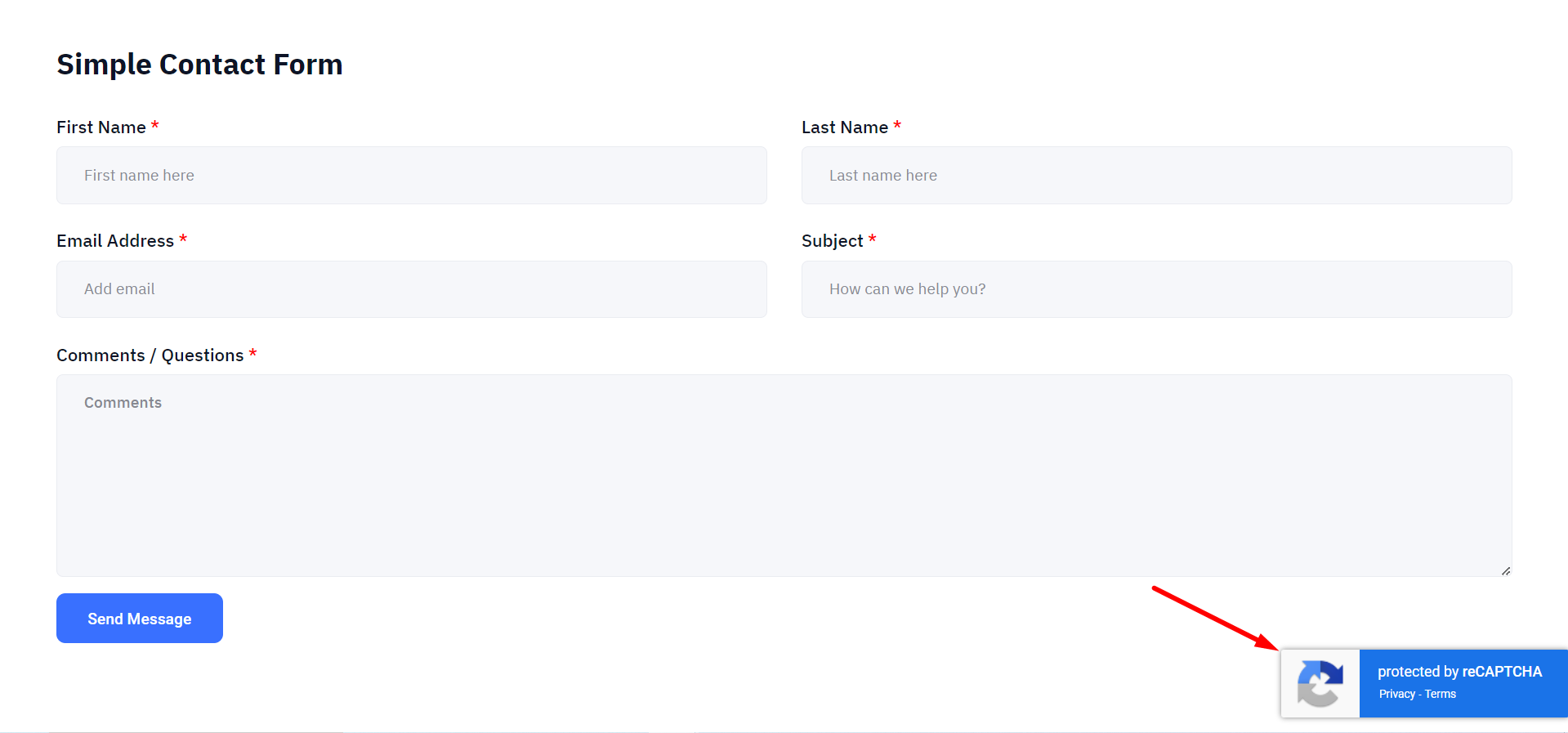
Använder reCAPTCHA (v3) #
För att tillämpa reCAPTCHA v3 måste du börja från steg-1. Börja med att generera de två nycklarna för v3. Gå sedan till steg-2, välj v3 och kopiera och klistra in nycklarna.
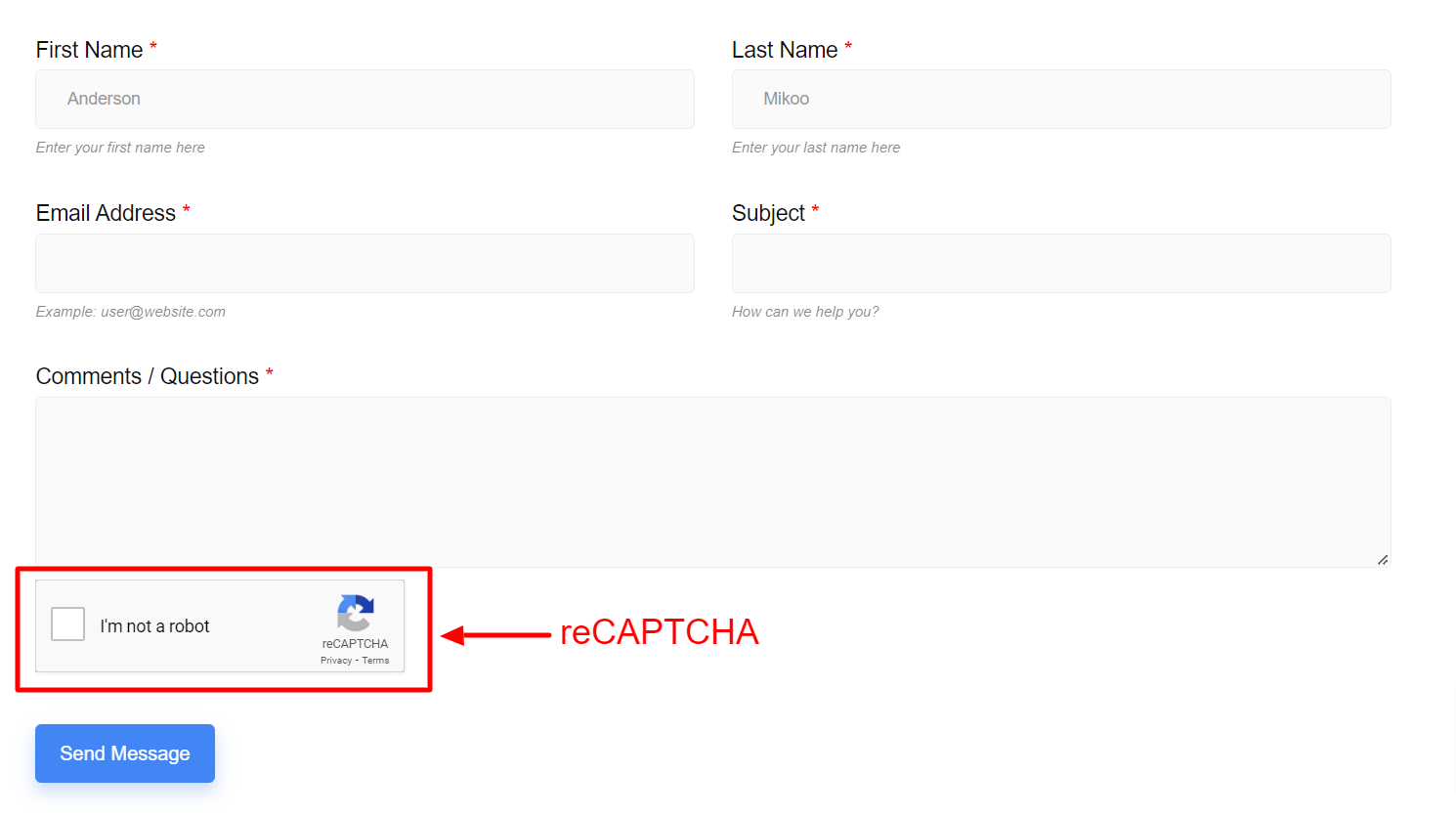
Kontrollera formulärförhandsgranskningen nu –

Genom att följa stegen ovan kan du enkelt integrera reCAPTCHA på Elementor med hjälp av MetForm reCAPTCHA WordPress-plugin.





