Opening a new form in Google Forms is the first step to creating a quiz. From there, go to Settings and enable “Make this a quiz” to unlock automatic grading, point allocation, and answer keys. You can add multiple-choice, checkbox, or short-answer questions, customize the design, and share the quiz through a link or email.
Steps to Create a Quiz Form in WordPress (Using MetForm) #
- Install and Activate MetForm: From your WordPress dashboard, install and activate the MetForm plugin (and Elementor, if it’s not already installed).
- Create a New Form: Go to MetForm → Forms → Add New, give your form a name, and open it with the Elementor editor.
- Enable Quiz Mode: In the form settings, enable the Quiz Form option. This activates quiz-specific features like scoring and result calculation.
- Add Quiz Questions: Drag and drop form fields such as Radio, Checkbox, or Select for quiz questions.
- Add your question text as the field label
- Set the correct answer
- Assign points for each question
- Configure Quiz Settings: Customize total score calculation, result display, and whether users can see correct/incorrect answers after submission.
- Design the Quiz Layout: Use Elementor controls to style the quiz—adjust spacing, colors, typography, and progress indicators for a better user experience.
- Set Submission Actions: Choose what happens after the quiz is submitted, such as showing results, displaying a message, or redirecting users to another page.
- Publish and Embed the Quiz: Publish the form and embed it on any page or post using the MetForm block or shortcode.
This documentation will show you how to create a quiz form using the MetForm pro. Check the details.
Quiz Form with MetForm #
Follow the Video Screen-cast:
Or follow the step-by-step process:
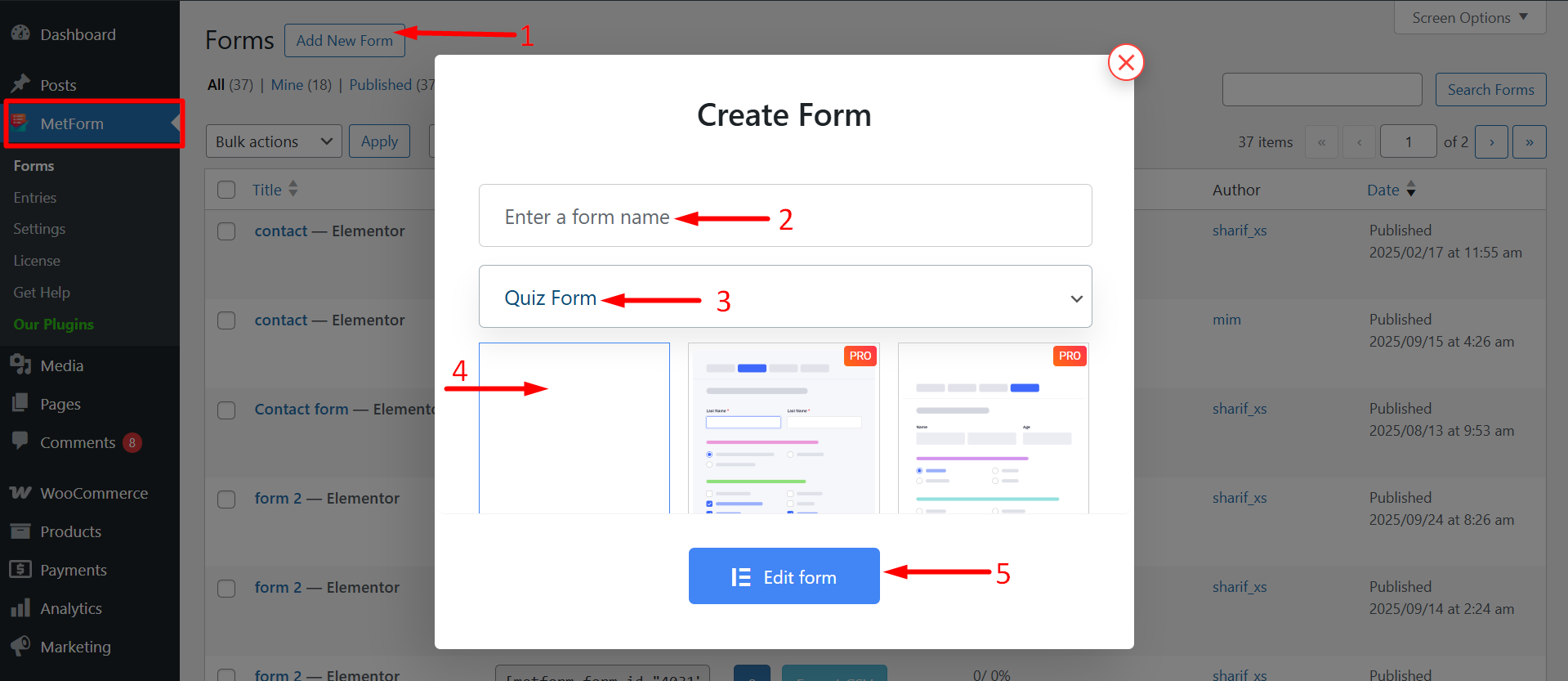
Firstly, you have to create a quiz form to use the feature. It is simple from your Dashboard. Access to-Dashboard and go to MetForm:
- Click on the Add New button.
- A Pop Up will be appeared, Write Form Name
- Select Form Type: Quiz form
- You’ll see a few nice quiz form templates; choose one. Or, you can create one from scratch.
- Edit Form

You can start editing now. Also, you will find Form settings, and Update & Close options here.
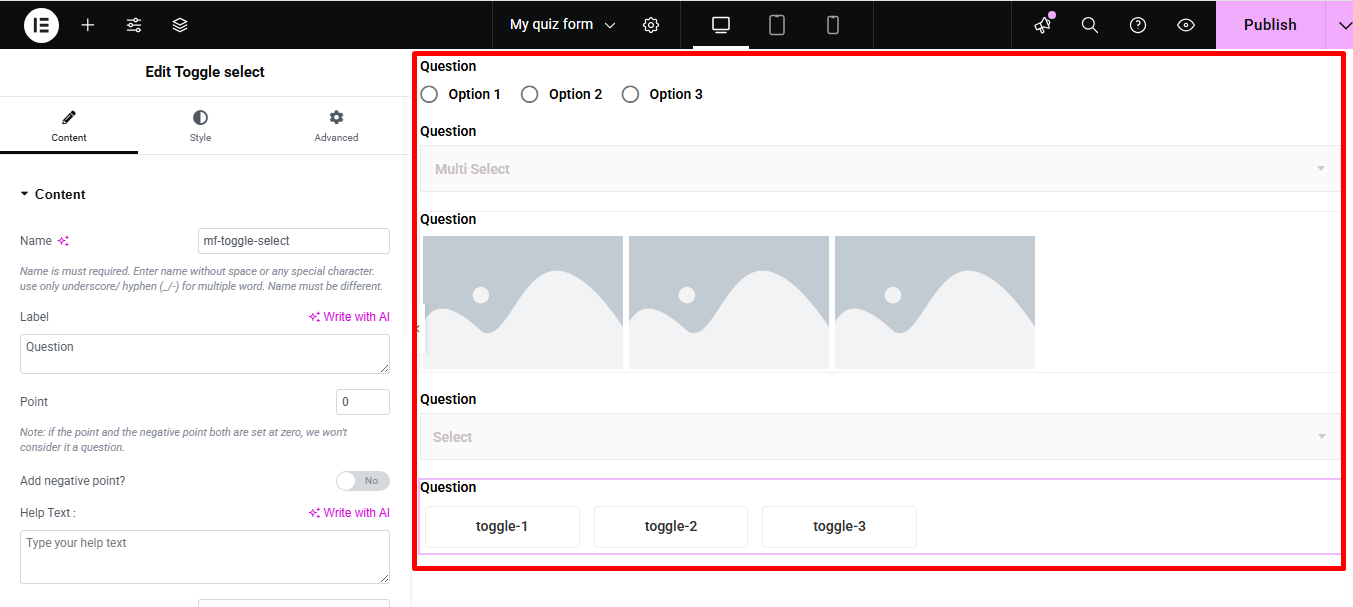
Field Types #
A quiz form usually requires a few standard options as well as widgets. To use MetForm quiz feature you will need 6 widgets- Text, Check box, Radio, Multi Select, Select, Image Select, and Toggle Select. Let’s take the widgets and learn to utilize the quiz feature.
Text #
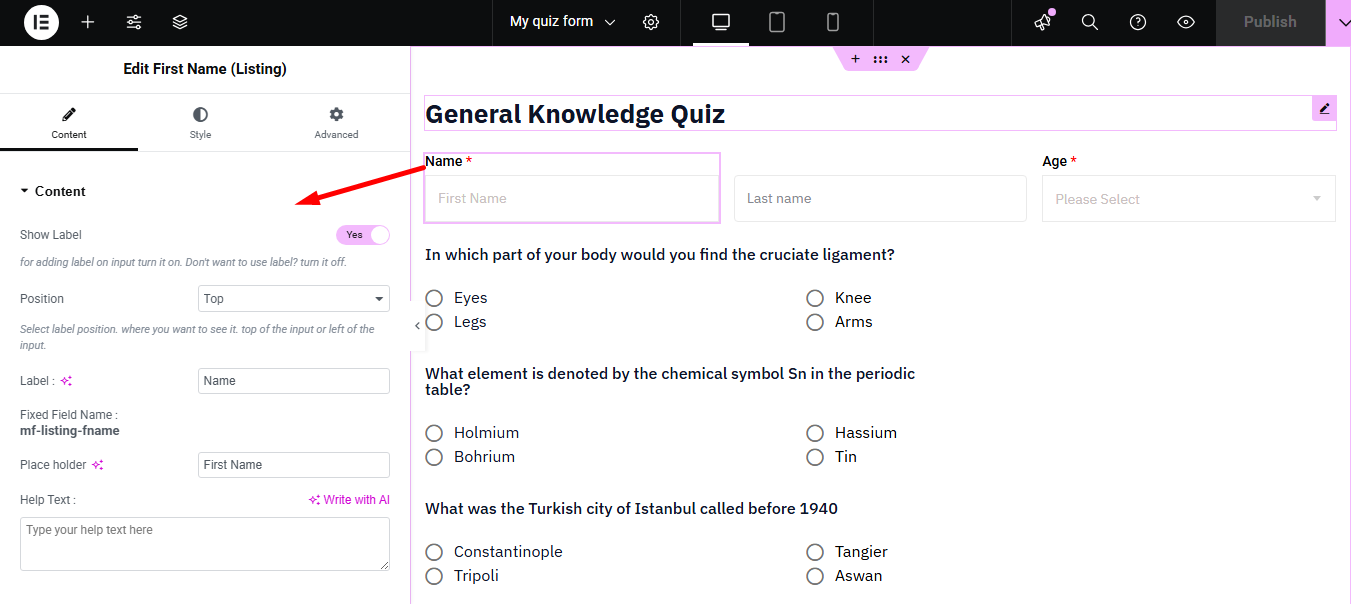
You can take one or more text fields and design the quiz form according to your preferences. Here you will get Content, Settings, and Conditional Logic parts to edit. For example, in the content section, the fields are:
- Name- Set any unique name following the given instruction under the field.
- Label- Write a label name here; actually, it is a quiz question. For example, if you write What is your country name? It will display here.
- Point- You have to set a mark or point for that quiz question.
- Add answer for the question?– Toggle YES, you have to set the answer for the question. If you don’t set any answer then the system will be unable to detect the correct answer.
- Answer- Write the answer if you have set the above button to YES.
- Add negative point?– You can add a negative point for a wrong answer if you wish.
- Placeholder- Write anything to display at the place. For instance, if you write Text, the user will understand that he has to write texts here.
- Help Text- This field provides hints or instructions for any question for users’ benefit.

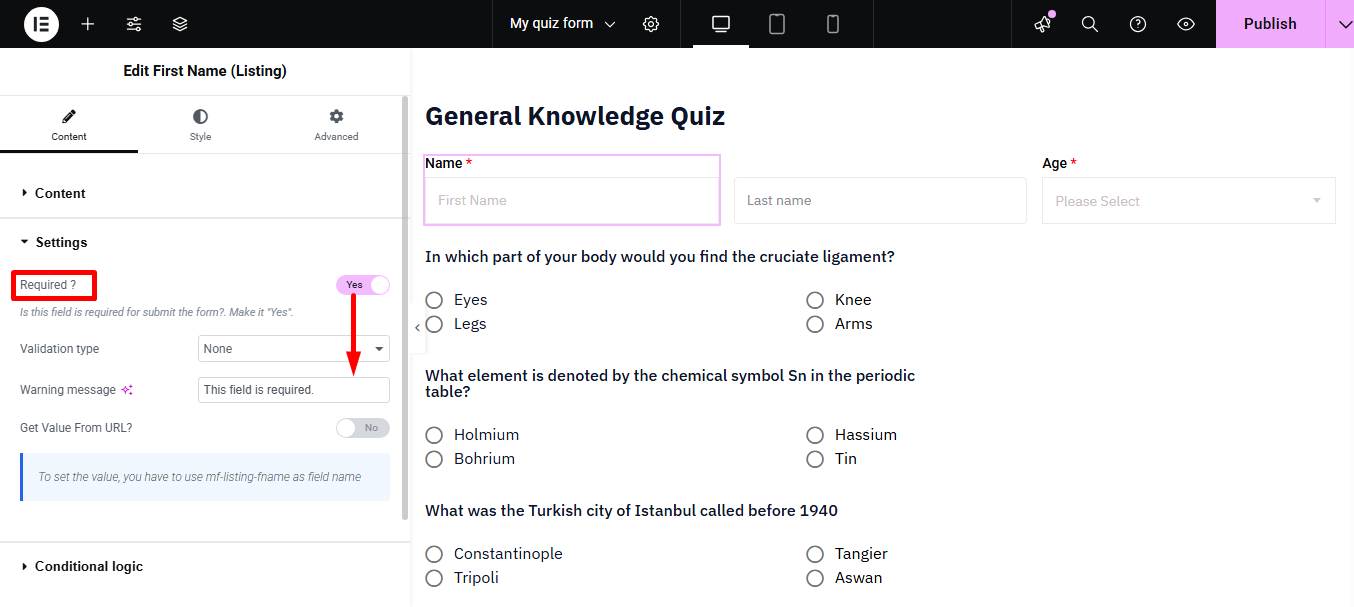
In the Settings section, the customization options are-
- Required?– If you think the Text Field is mandatory, set it as YES. The user must fill up or touch the option.
- Warning message- If the field is mandatory, then set here a warning message. For instance- This field is required.
- Validation type- You can set validation by character or word length and expression length. And based on your settings, you can adjust the related small fields accordingly.

- Get Value From URL?- This is known as the auto-populate field. This feature of MetForm lets you change the URL to add default values for the fields like Check box, Switch, Radio, etc.. And, the website visitors will find those fields as an enabled condition.
- Conditional Logic- You can enable this option if you want to set AND or OR condition for any choice, and SHOW or HIDE any option.
Check this detailed documentation to get a clear understanding of the Get Value From URL? field.
Check Box #
Using this widget, you can set the answer choice options for the users. It has the same fields as Text Field and has three extra options:
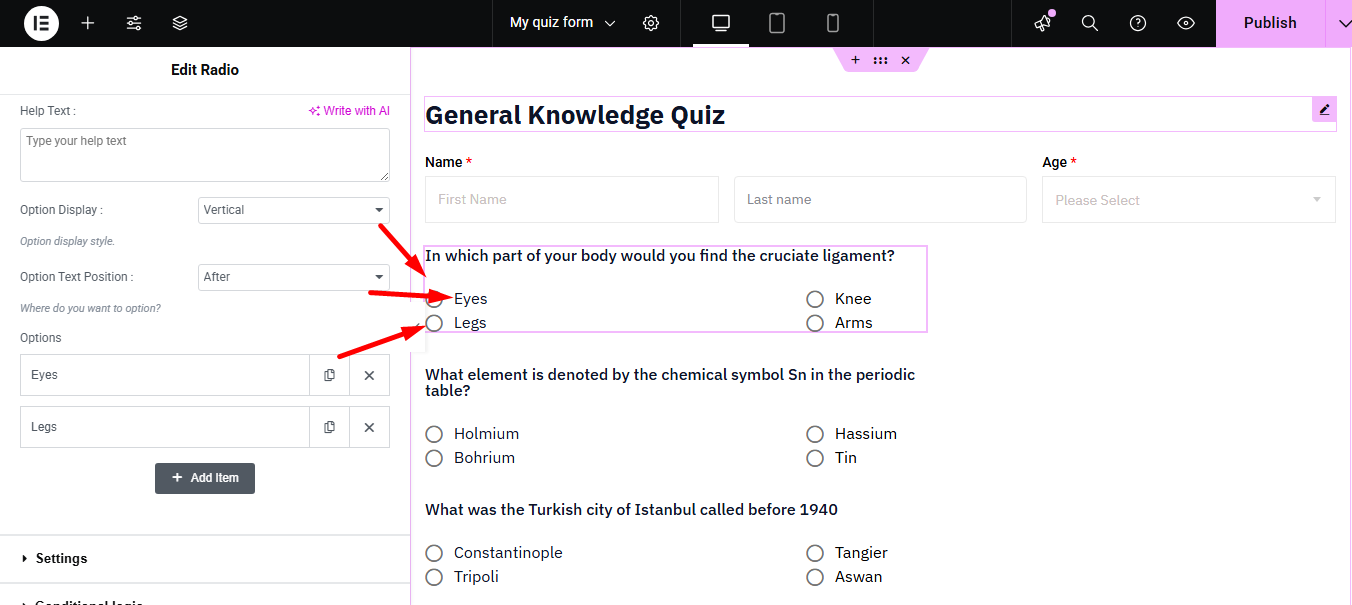
- Option Display- There are choices to show the box Vertically or Horizontally.
- Option Text Position- You can keep the text before or after the box.
- Options- You can give the user as well as quiz participants multiple options if necessary.

The benefit of the check box is that, a user can choose more than one option.
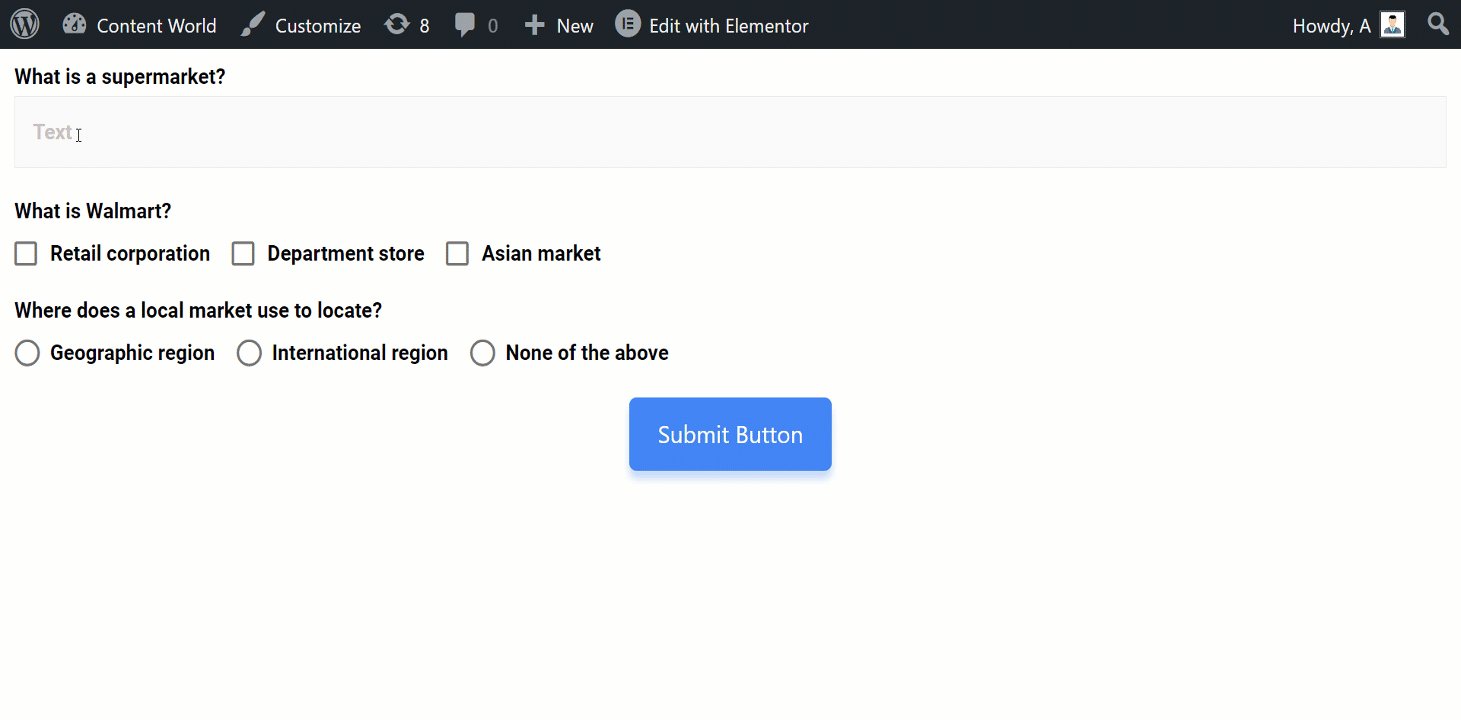
A quiz form may also include options such as Radio, Multi Select, Select, Image Select, and Toggle Select. These options’ Content, Settings, and Conditional Logic are all the same as Checkbox. You can customize each option according to your preferences. A quiz form use to has a Submit Button also.

Note- There is no option to select multiple answers for Radio and Select widgets.
However, as you saw, the editing options have predefine correct answers, set points, and negative marks setting alternatives.
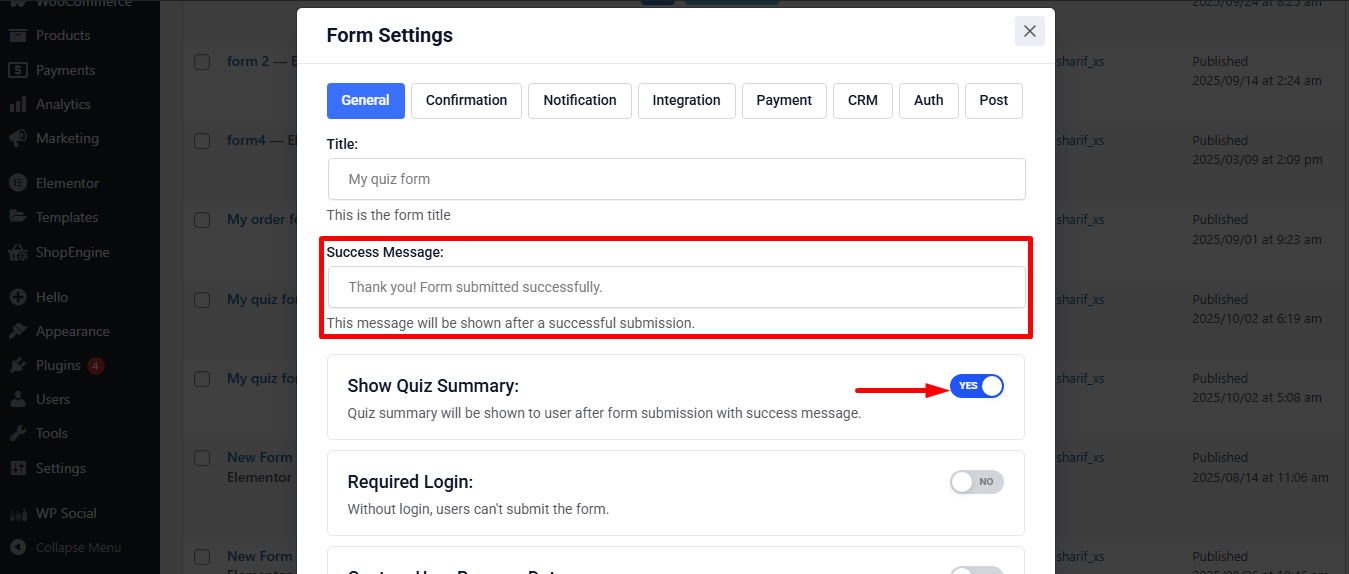
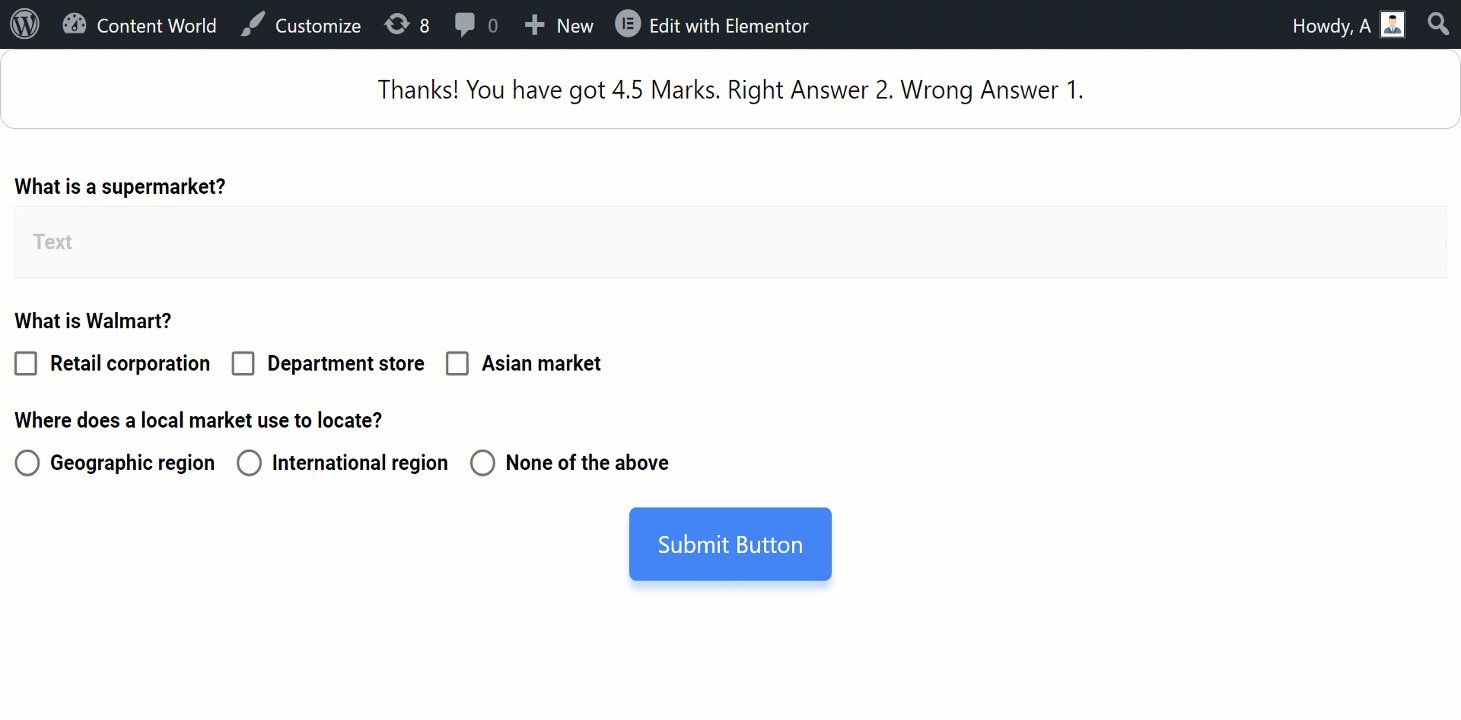
Again, after submitting the form, it will give you a Thank you message along with the result instantly. Before that, make sure you have written the Success Message, and enabled the Show Quiz Summary options from the From settings.

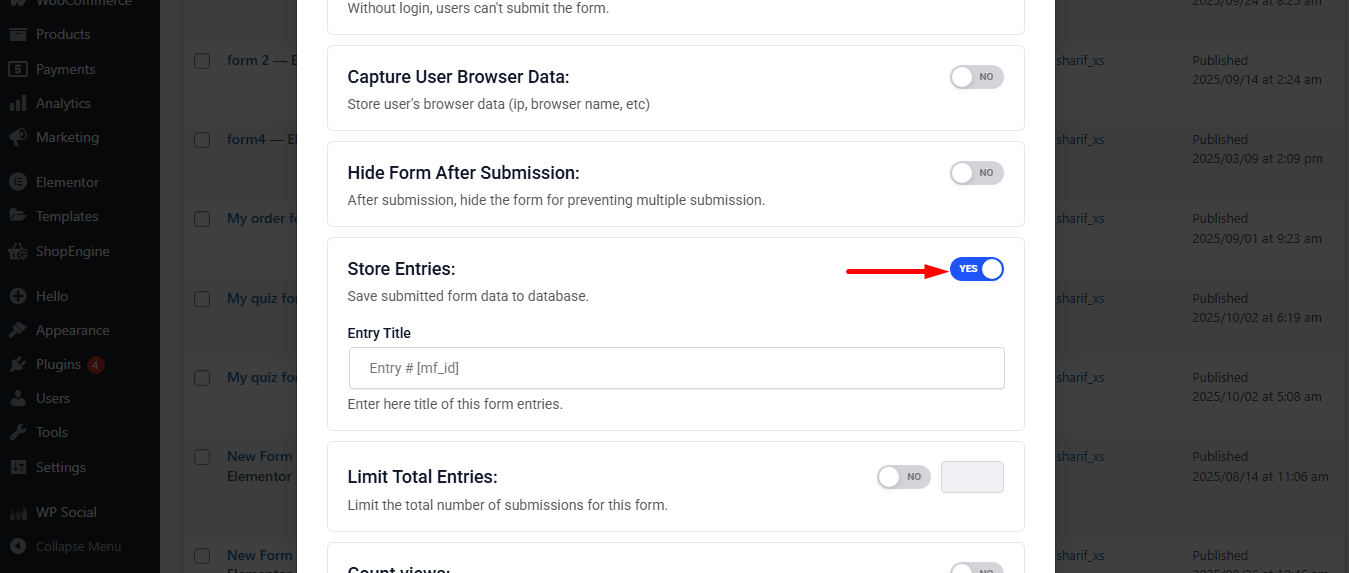
Again, if you forget to enable Store Entries, you will not find any quiz data stored in the form’s entry history. Do it from the From settings.

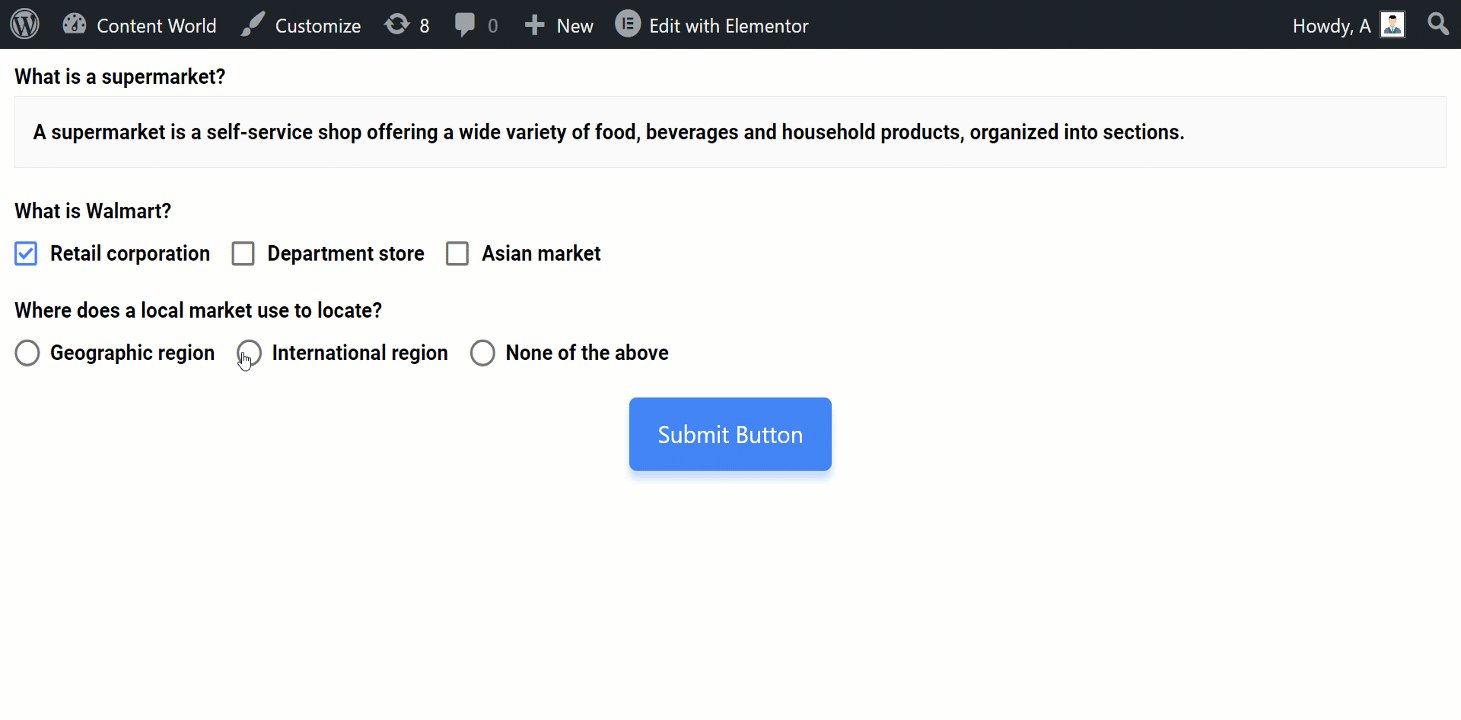
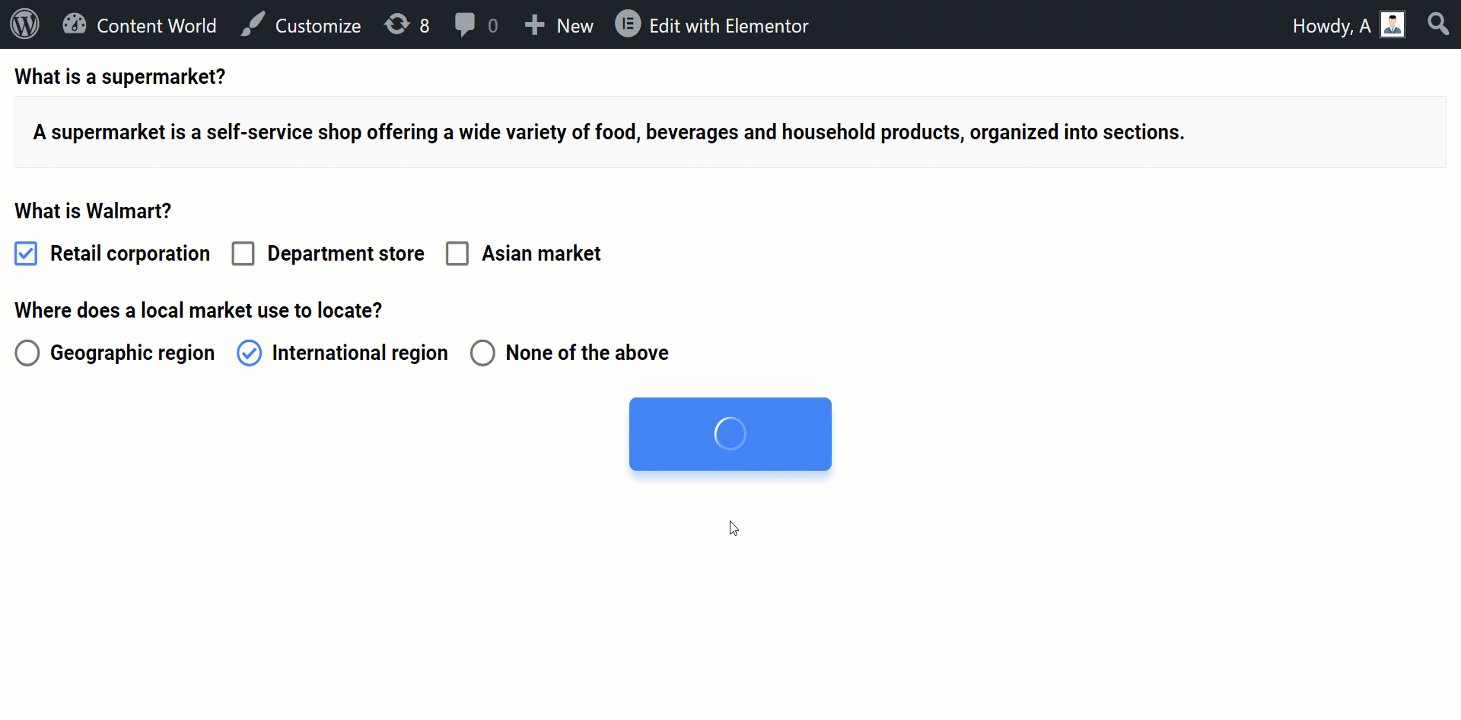
We have prepared an example by customizing three form editors. Remember that it will only work from the frontend. And, if you don’t predefine answers for each of the 7 widgets the system will not detect any answer and return 0 mark.

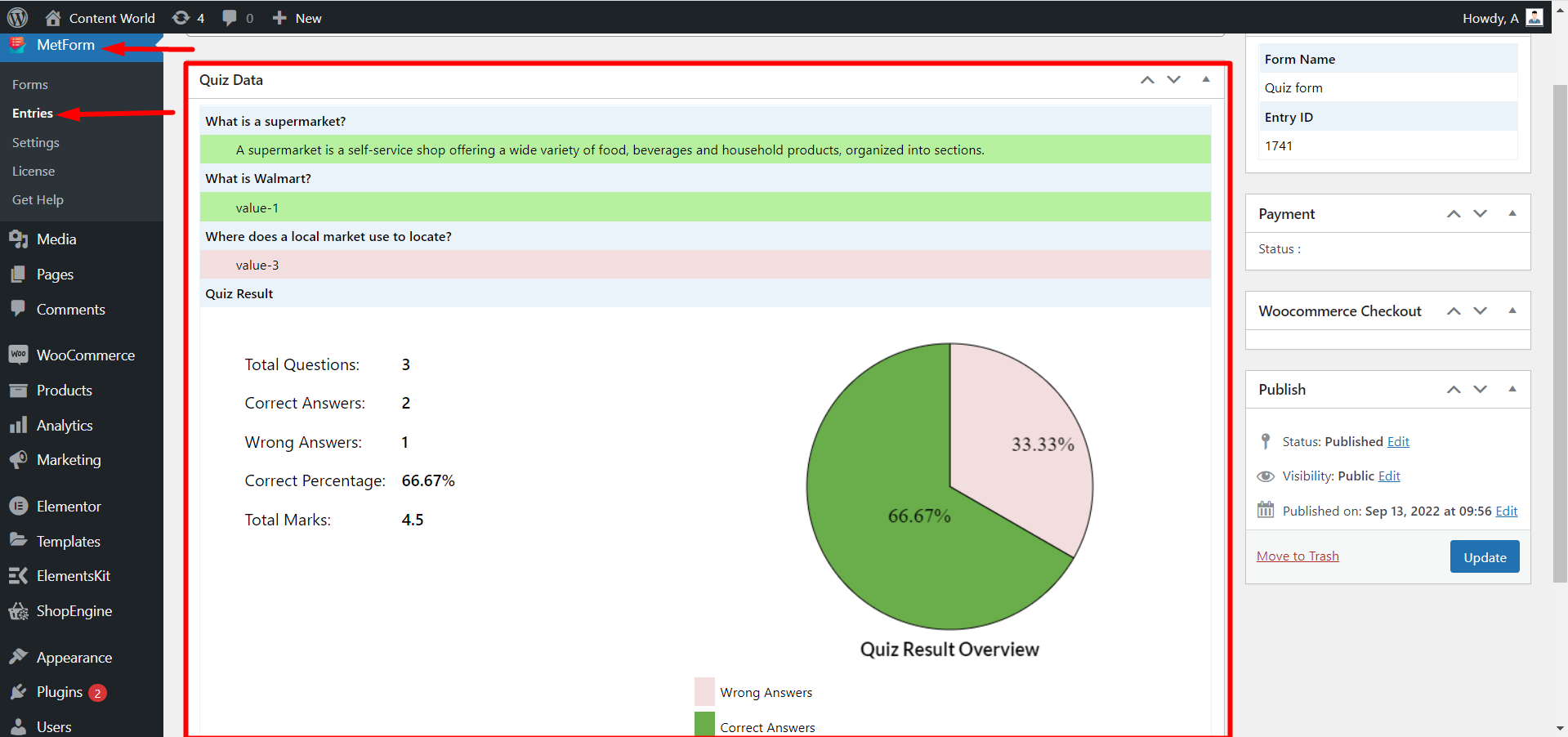
To check the quiz data and result in the overview, go to Dashboard -> MetForm -> Find Entries -> Find your quiz form and click view. Here is our result after submitting the form according to the above recipe-

The MetForm quiz feature gives you all the customization options you need to make a beautiful quiz form. It is not complex and saves time efficiently while ensuring a standard form structure.





