Adding map integration is an advantage for your website that will help you to find out your customer’s location. Now with MetForm, you can easily add google map location to your form.
Prerequisites: #
For Google Maps integration to your WordPress forms, you need to have the following plugins installed on your WordPress site:
- Elementor: Download Plugin
- MetForm Pro: Get the Plugin
👑 You need to have the MetForm Professional Plan to use this feature.
How to create a map integration #
It is a very helpful feature that will help you to know your customers or form submitters more. Through MetForm you can easily create map integration by adopting two steps. Let’s dive in for adding this integration.
Step 1: Generate and insert map API key. #
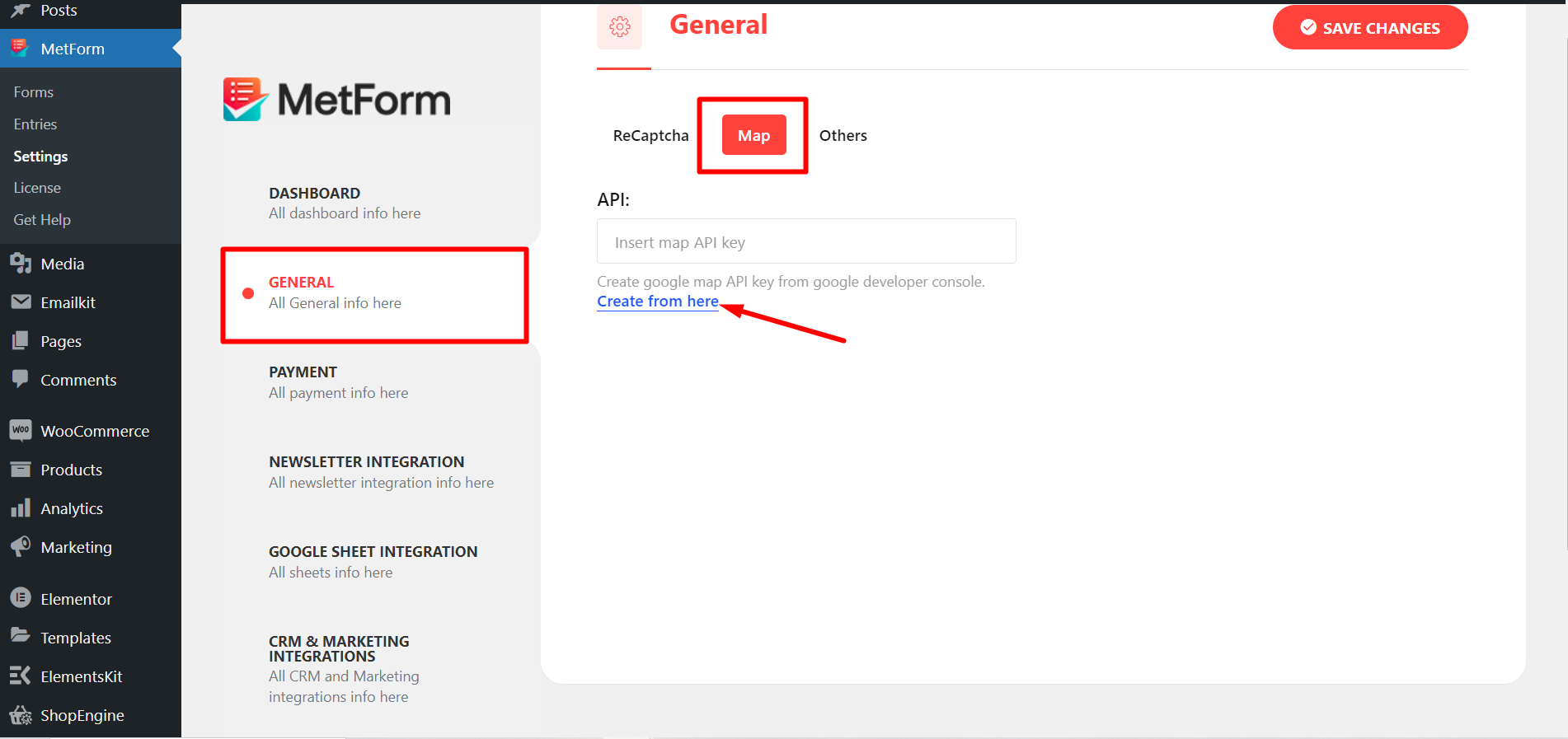
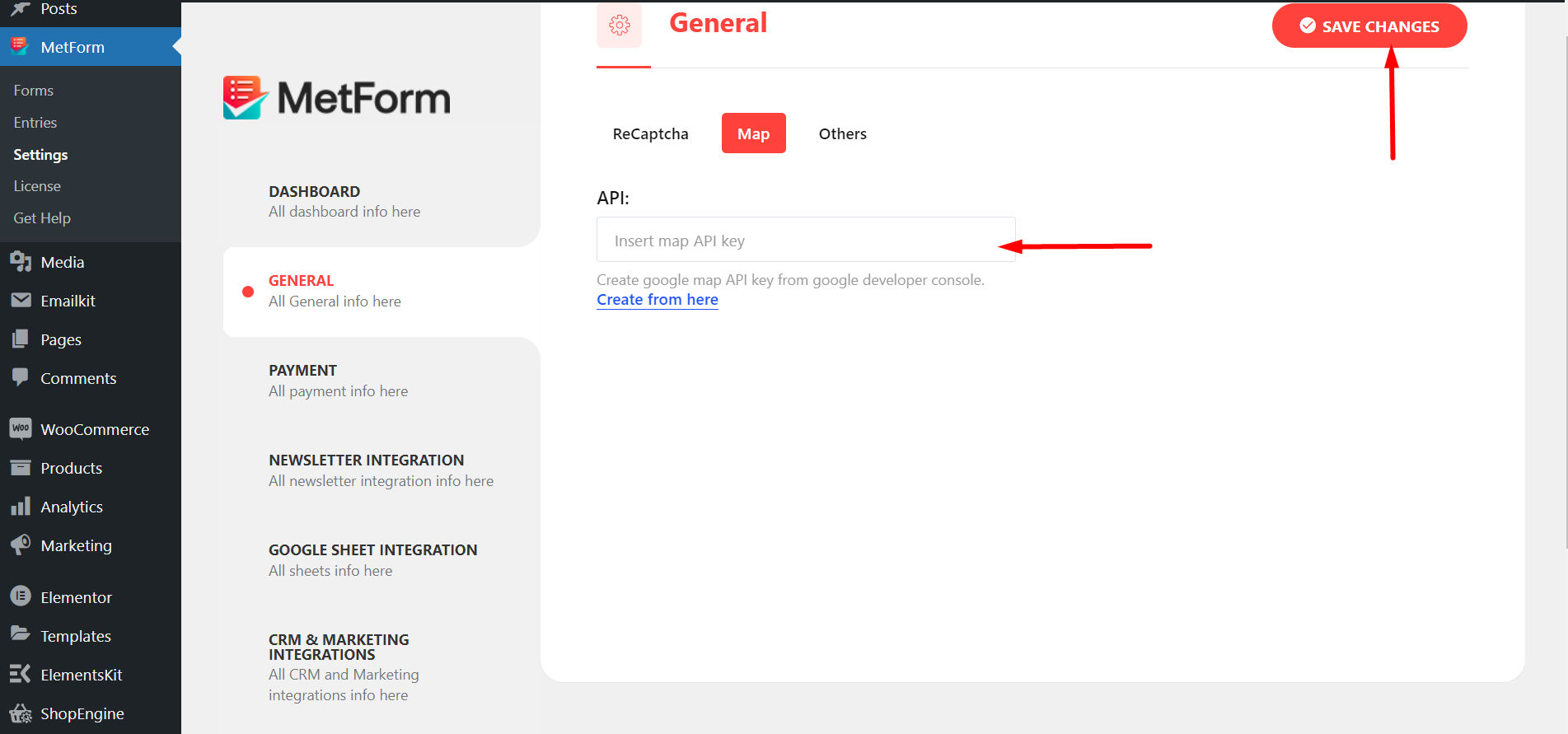
First, go to your admin dashboard then hover your mouse on MetForm and click settings.
After that, visit general -> map then, press the “create form here” link like the image.

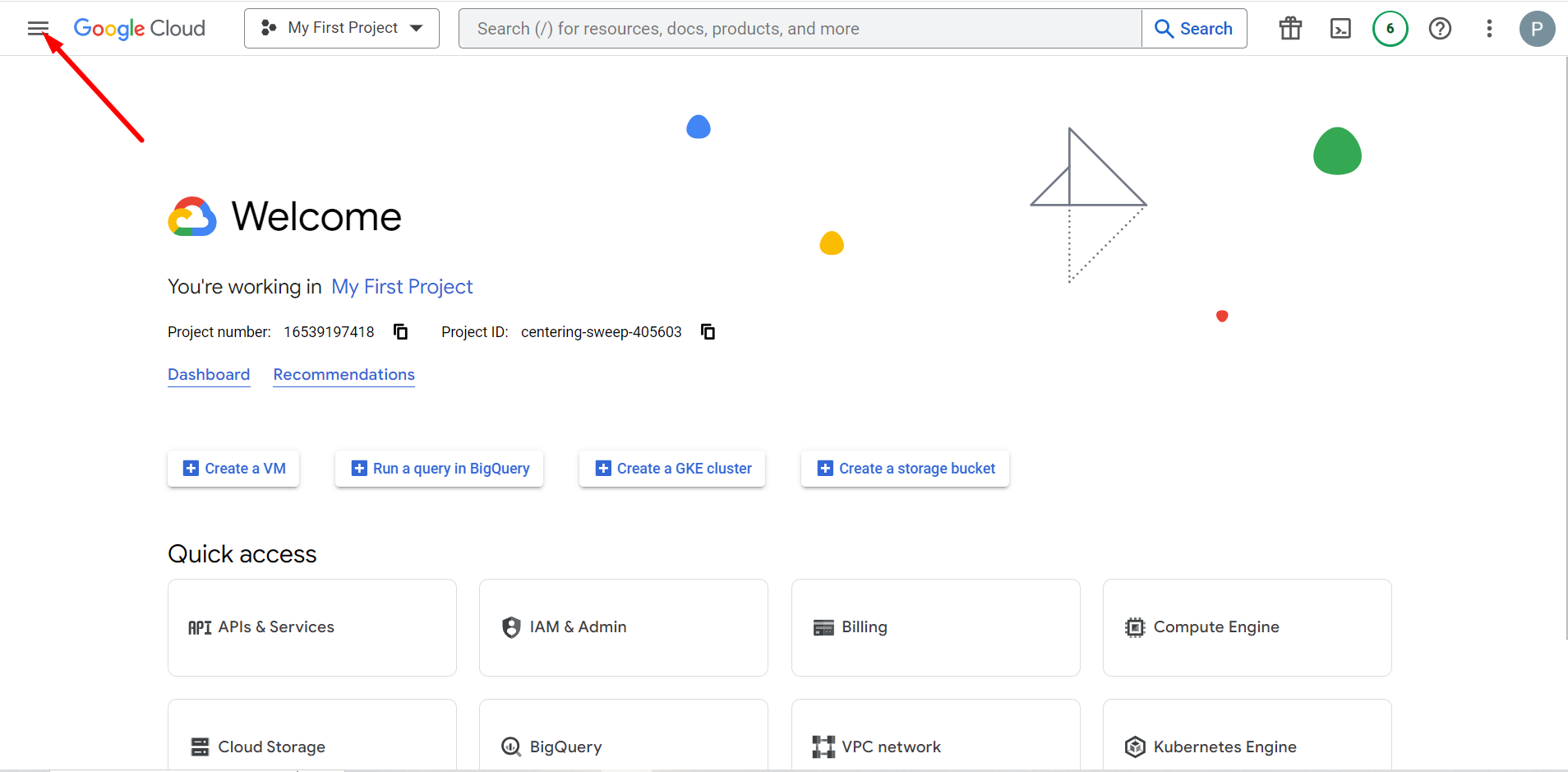
It will redirect you to the Google Cloud Platform from where you have to login or sign up.
Now, you have to click the navigation menu.

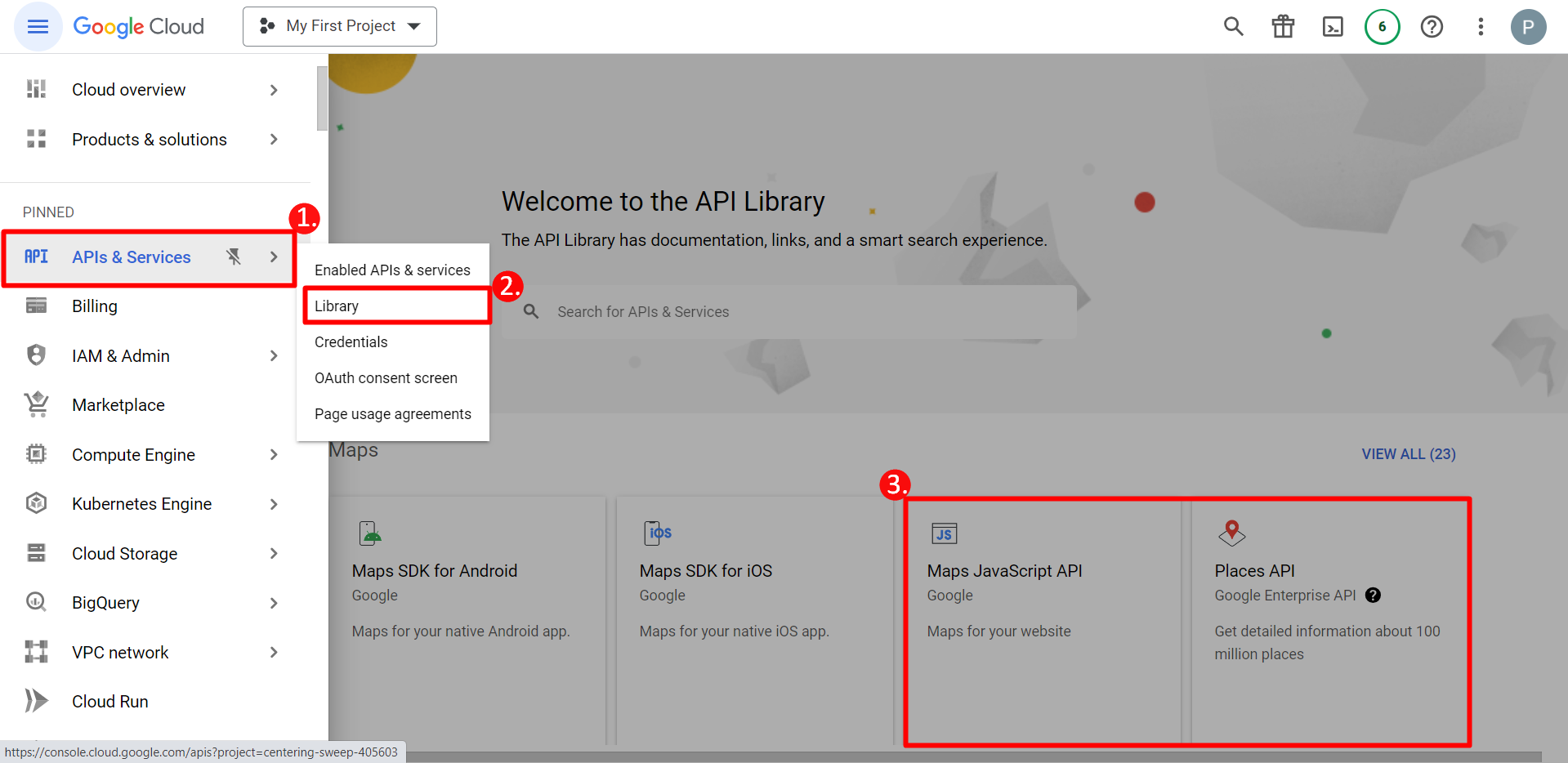
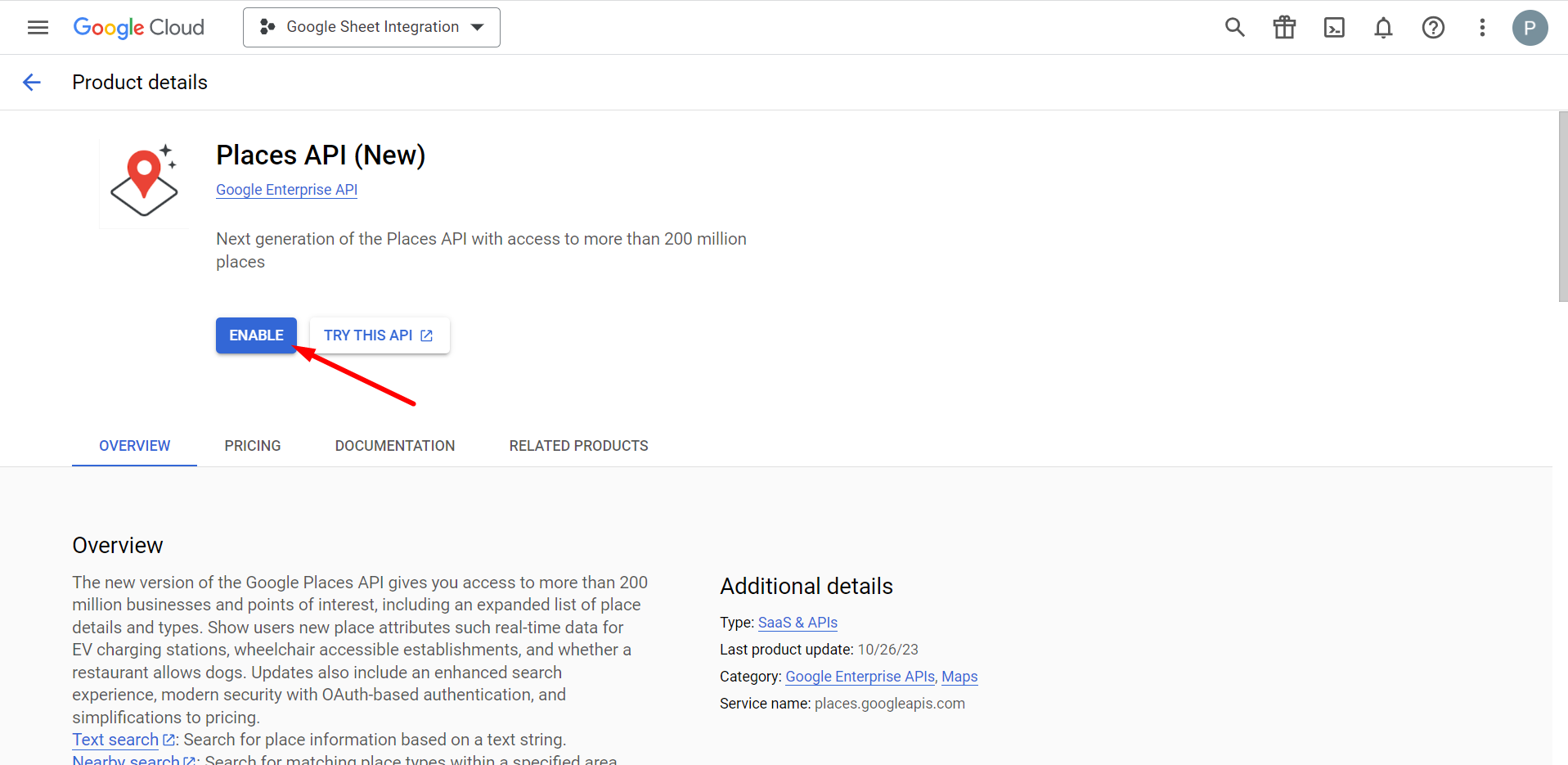
Find APIs & Services -> Go to Library -> Find Maps JavaScript API and Places API

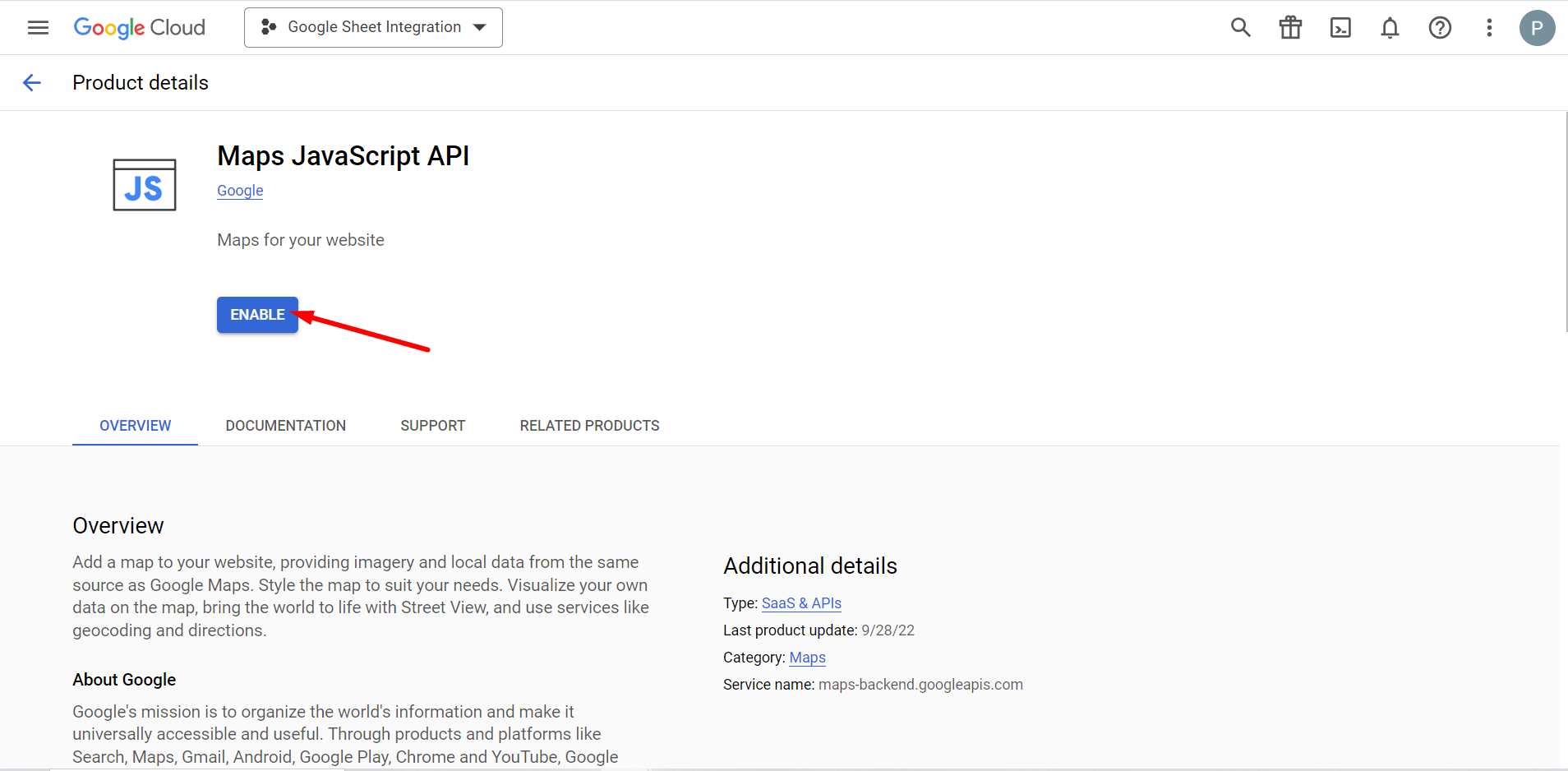
Next, you have to click JavaScript API and enable it.

Like JavaScript, you need to enable places API. After that, generate an API key from Credential. If you don’t know how to create this API key then read this documentation regarding JavaScript API.

After creating the map API key, enter that key in the API box and press the save changes button.

Learn more about the general settings of MetForm.
Step 2: Add a new form to integrate with the map. #
After entering your API key, you need to create a form.
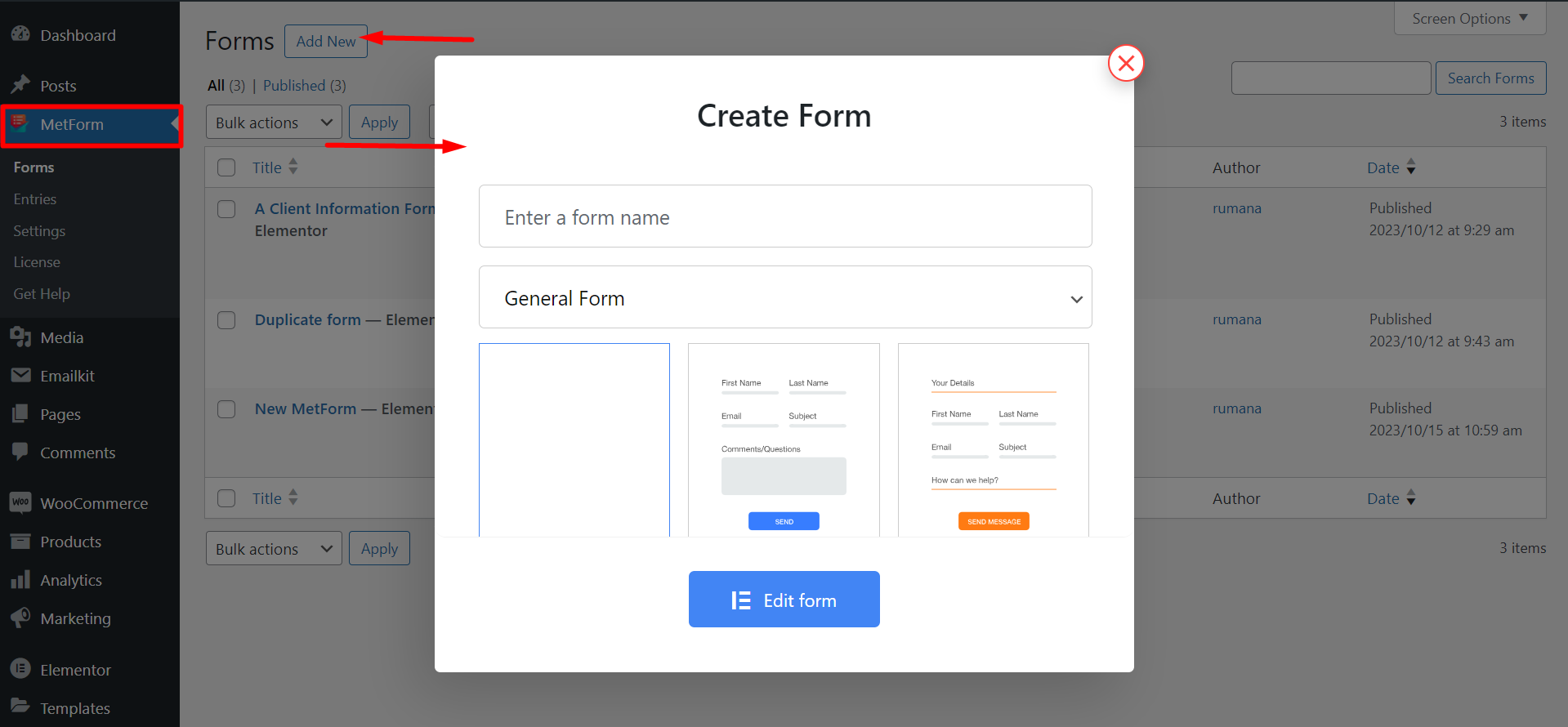
To do it, go to Forms -> Add New. A popup from settings will open up after clicking the Add New button.

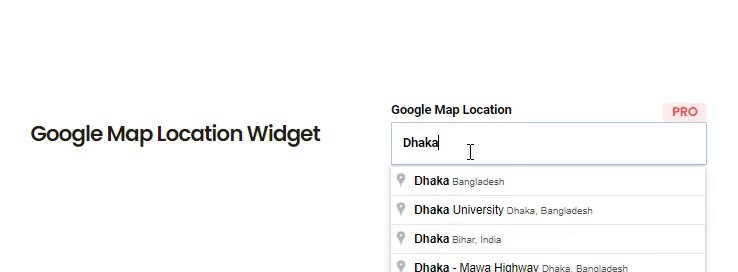
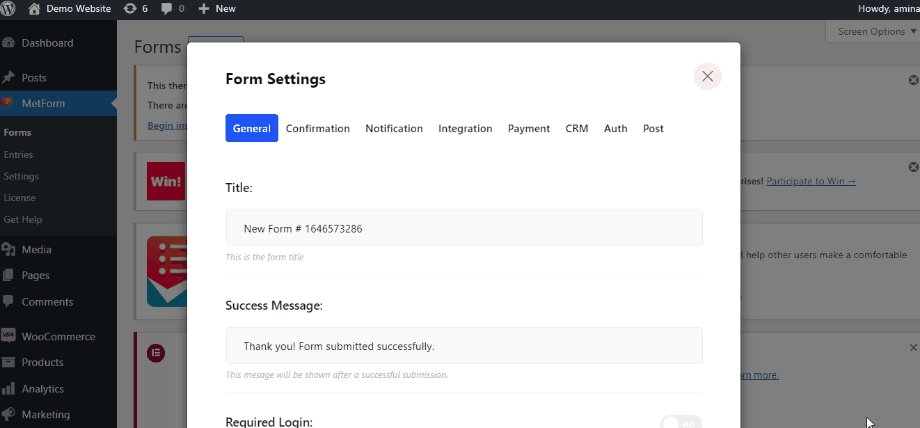
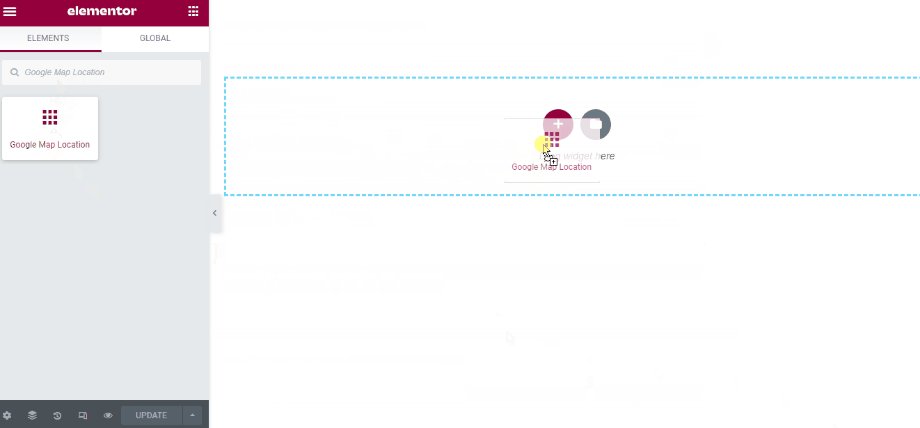
You need to go to General section from the settings -> choose the title for your form -> click the edit content button. This will redirect you to the Elementor dashboard from where you need to drag and drop the google map location widget like the below gif.

Here is the final look of map integration: