FluentCRM is a Self Hosted Email Marketing Automation Plugin for WordPress. This plugin lets you manage your leads and customers, email campaigns, and much more stuff. With the Fluent CRM Integration feature of MetForm, you can integration both the plugin and view MetForm’s data in FluentCRM.
Note: You need FluentCRM Pro and MetForm Pro to leverage this feature.
How to Integrate FluentCRM with MetForm #
Follow the 6 steps described below to integrate FluentCRM with MetForm.
Step 1: Create a New Contact List in FluentCRM #
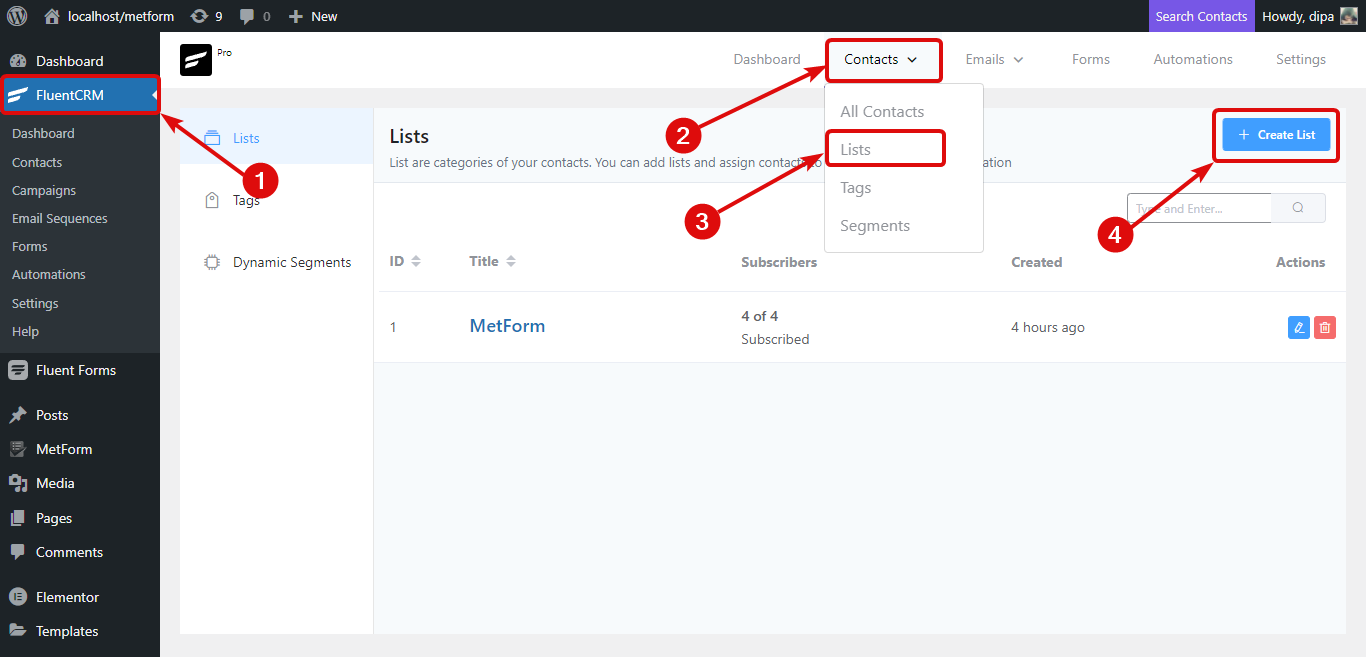
For this navigate to FluentCRM dashboard, then on the top menu hover on the Contacts, once you see the dropdown menu click on Lists. Once you go to the lists page, click on the +Create List button.

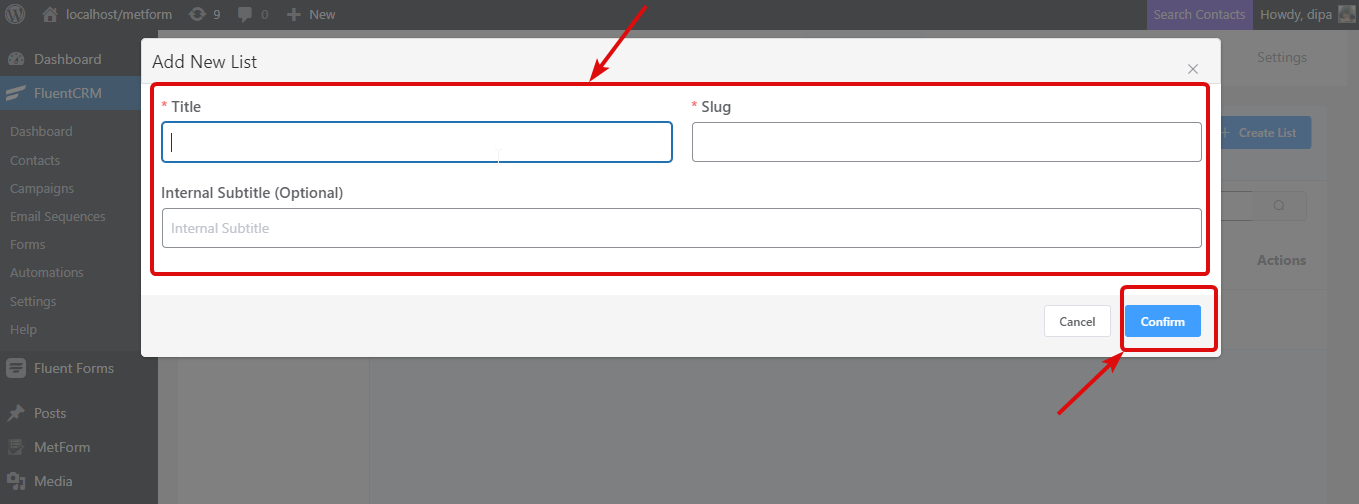
Now give a title, the system will automatically take the title as a slug. Internal Subtitle is optional, you can provide it if you want. After filling out the information click on Confirm

Step 2: Copy Incoming Webhooks #
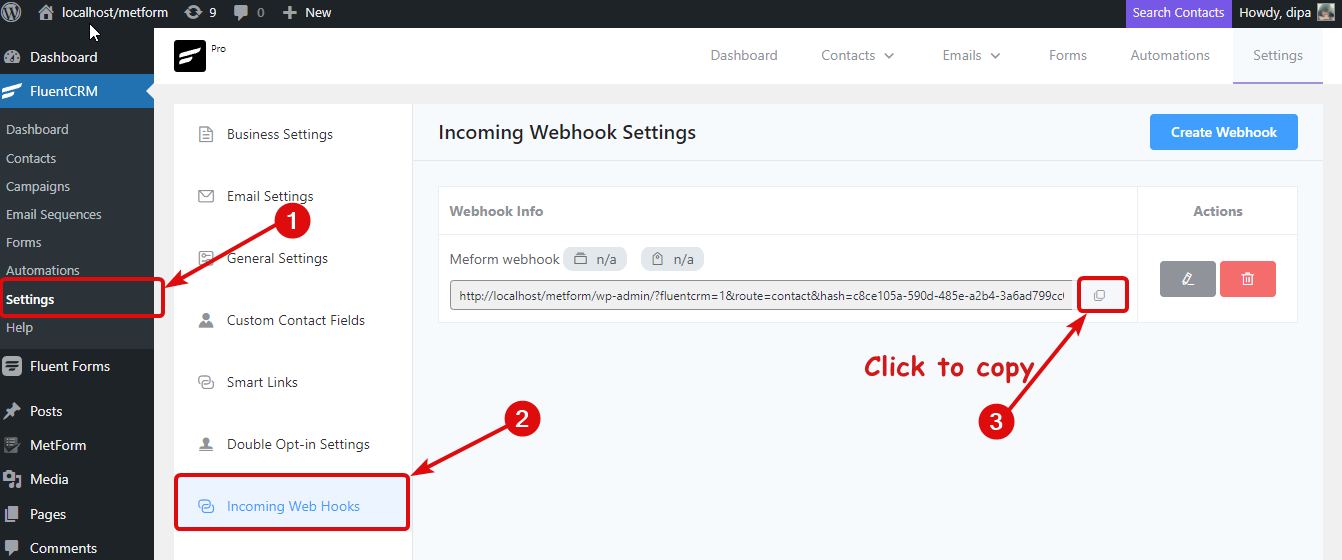
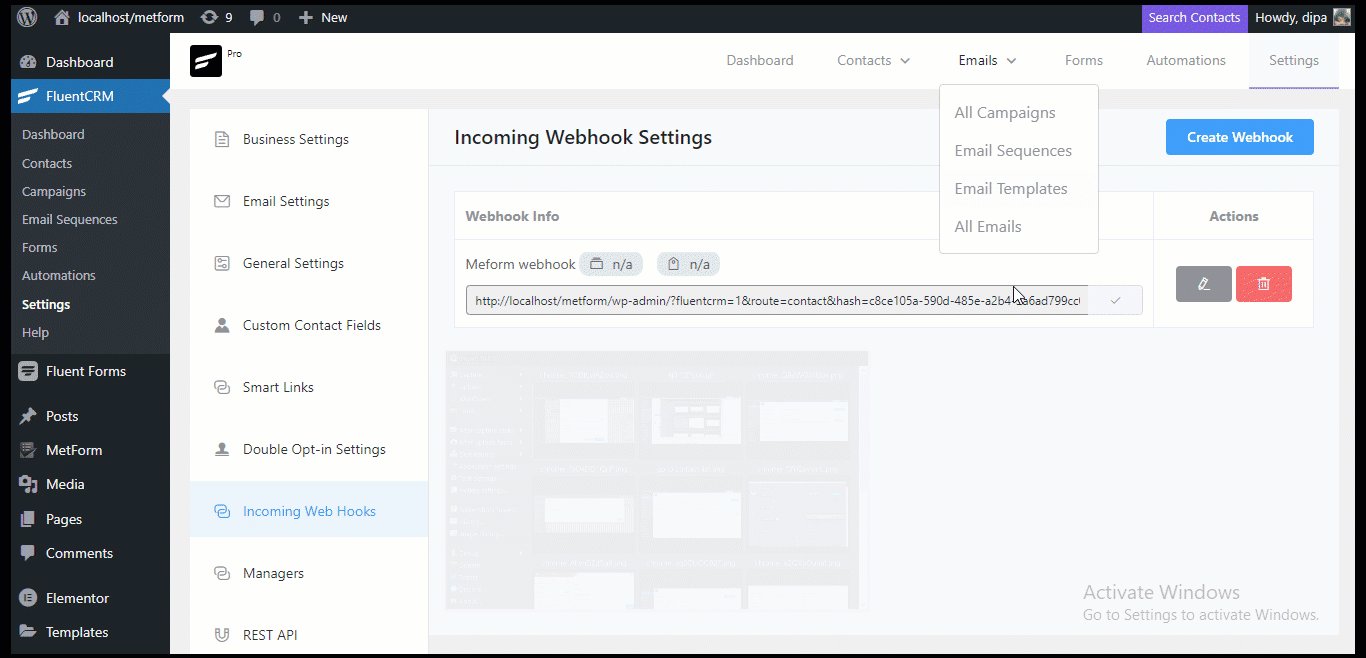
Now from the FluentCRM menu, navigate to Settings ⇒ Incoming WebHooks and copy the webhooks.

Step 3. Create a Form using MetForm and paste the webhook #
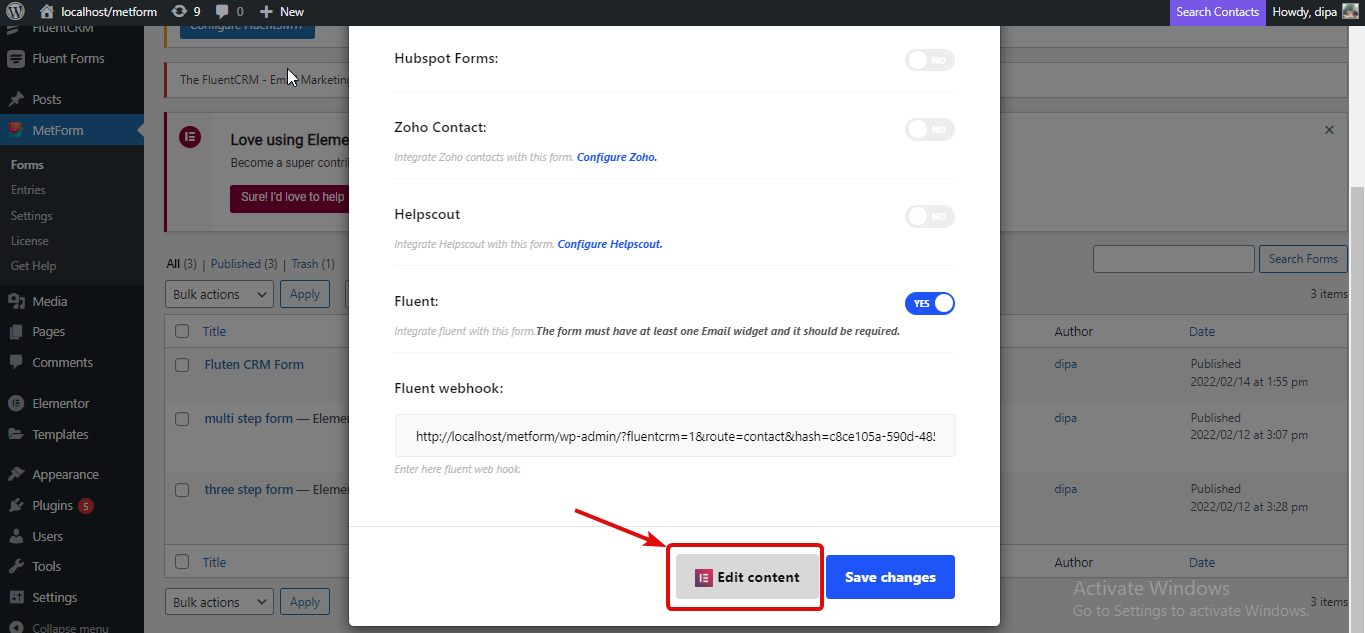
To create a new form using MetForm, navigate to MetForm ⇒ Forms and click on Add New. Once the window popups, give a title. Move to the CRM tab, turn on the Fluent option. And then paste the webhook value you had copied and click on save changes.

Step 4. Build your Form #
Now click on the Edit with Elementor option to build your form.

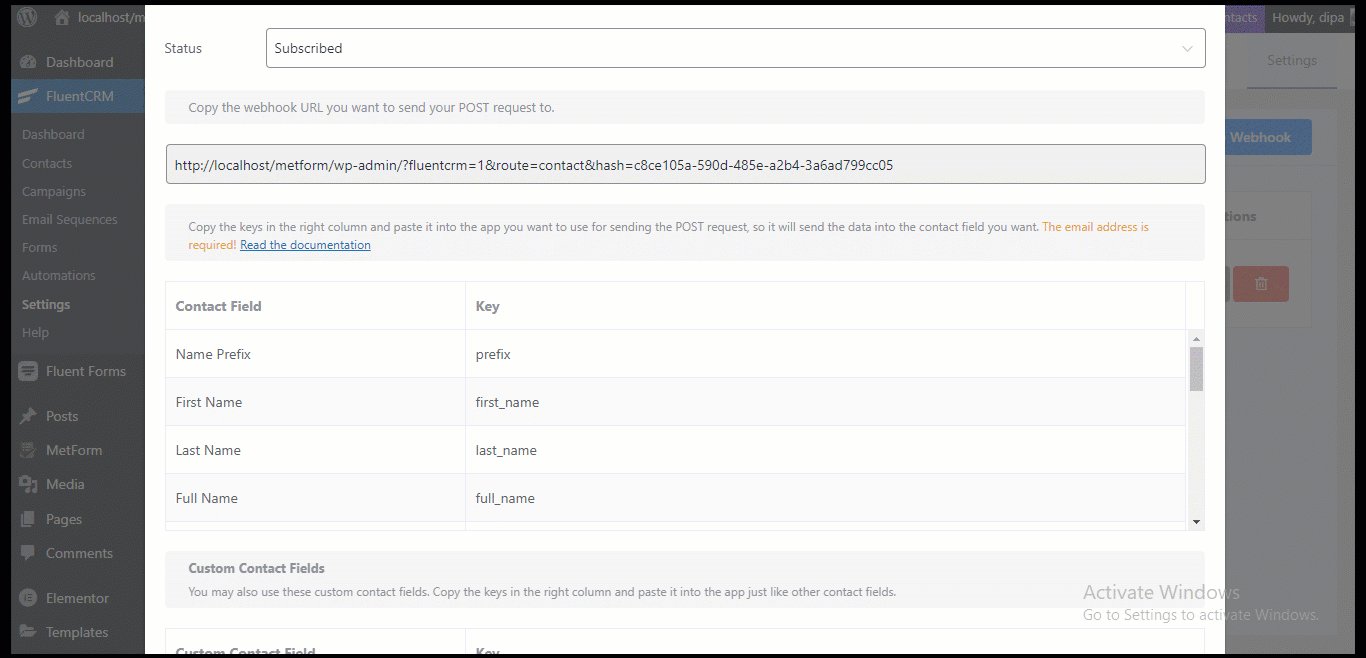
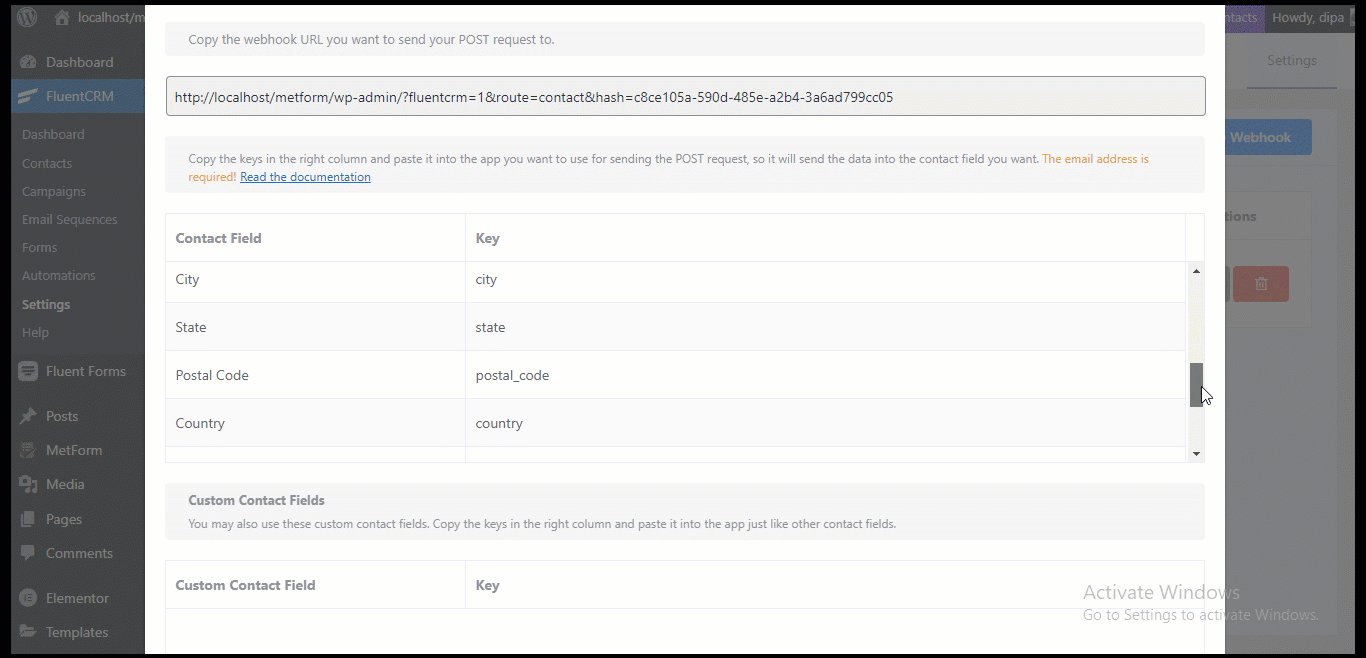
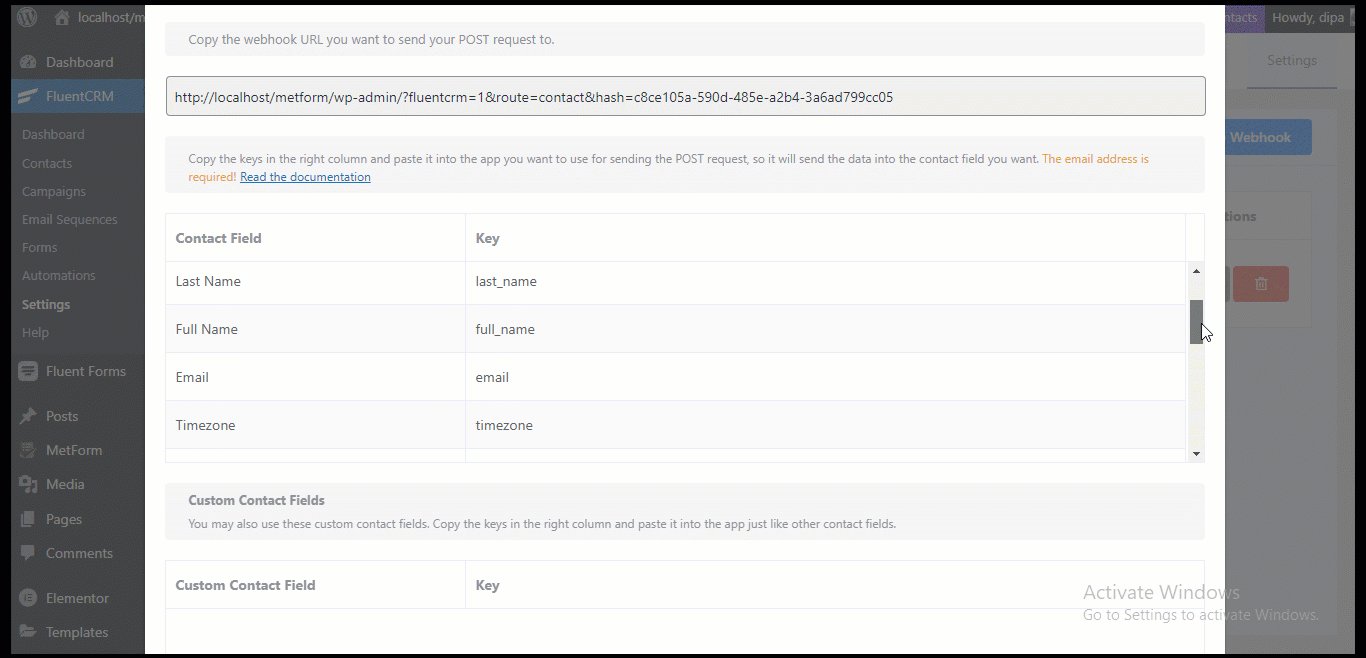
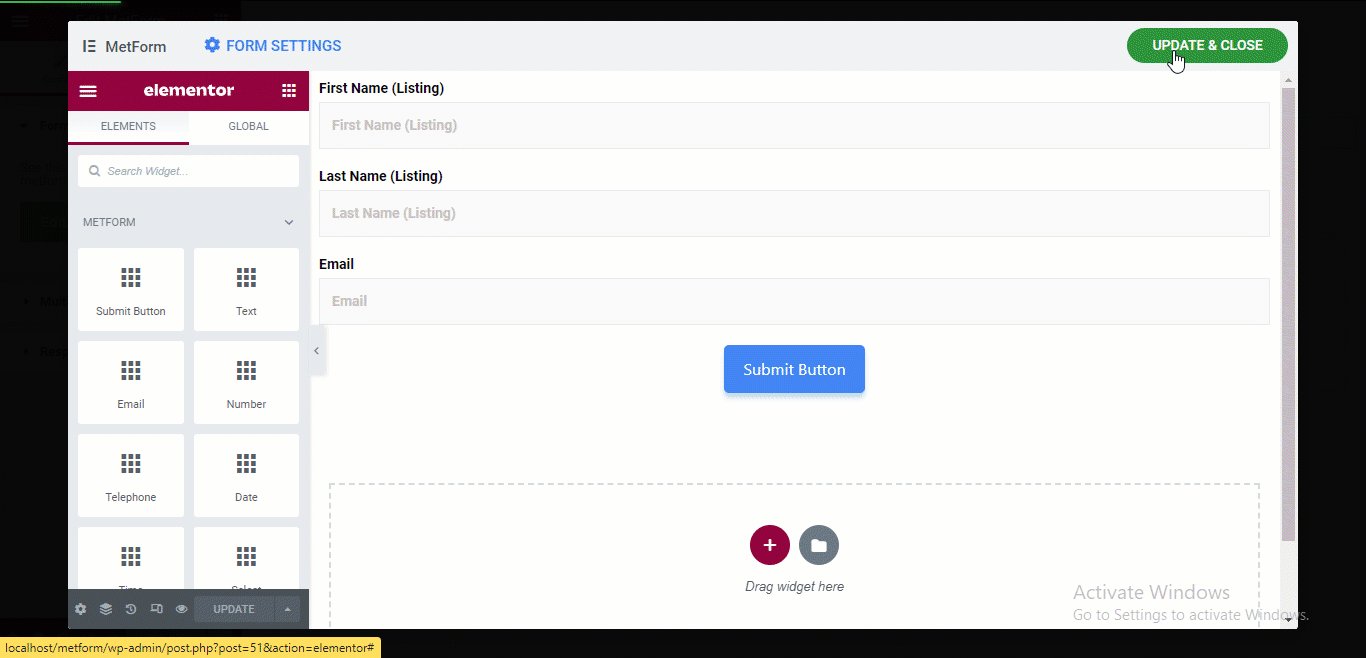
Now build your form using the MetForm fields. However, you need to make sure you rename the fields as the key that FluentCRM provides for each Contact form. You will find the key from FluentCRM ⇒ Settings ⇒ Incoming Webhooks and click on the Edit Icon. Once the window opens scroll down a little bit to find the key of each available contact field.

Note: You must have an email field on your contact form. You can use the First Name and Last Name form field of MetForm just it is without changing the name.
Search for the widget you want to use, then drag and drop on the page. Depending on the field you choose rename the field using the key of the Webhooks. I am going to use, Email, First name, and Last name for this tutorial. Once you are done building your form, click on update to save.

Step 5. Add the created Form to your page #
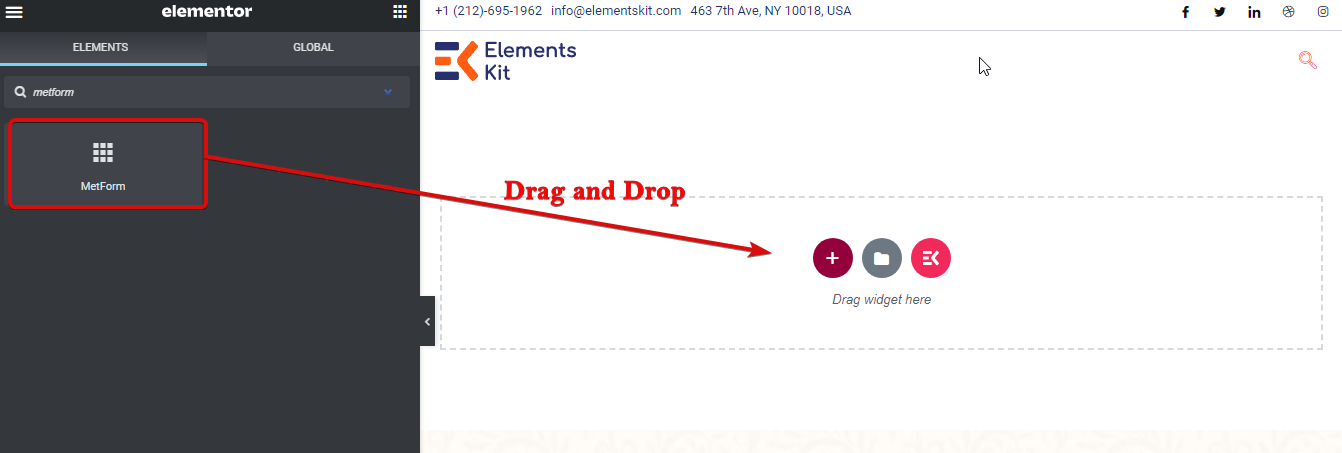
No, go to the page where you want to add the form on the Edit with Elementor mode. Now search for MetForm and drag and drop on the page.

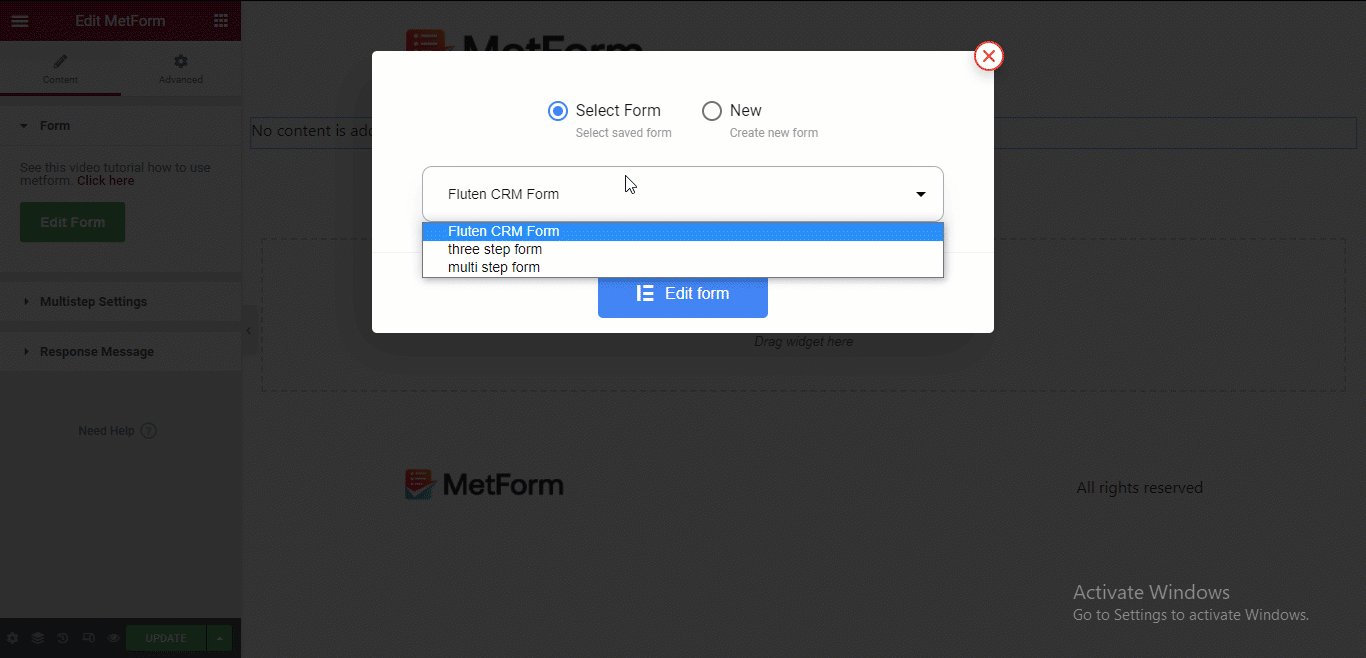
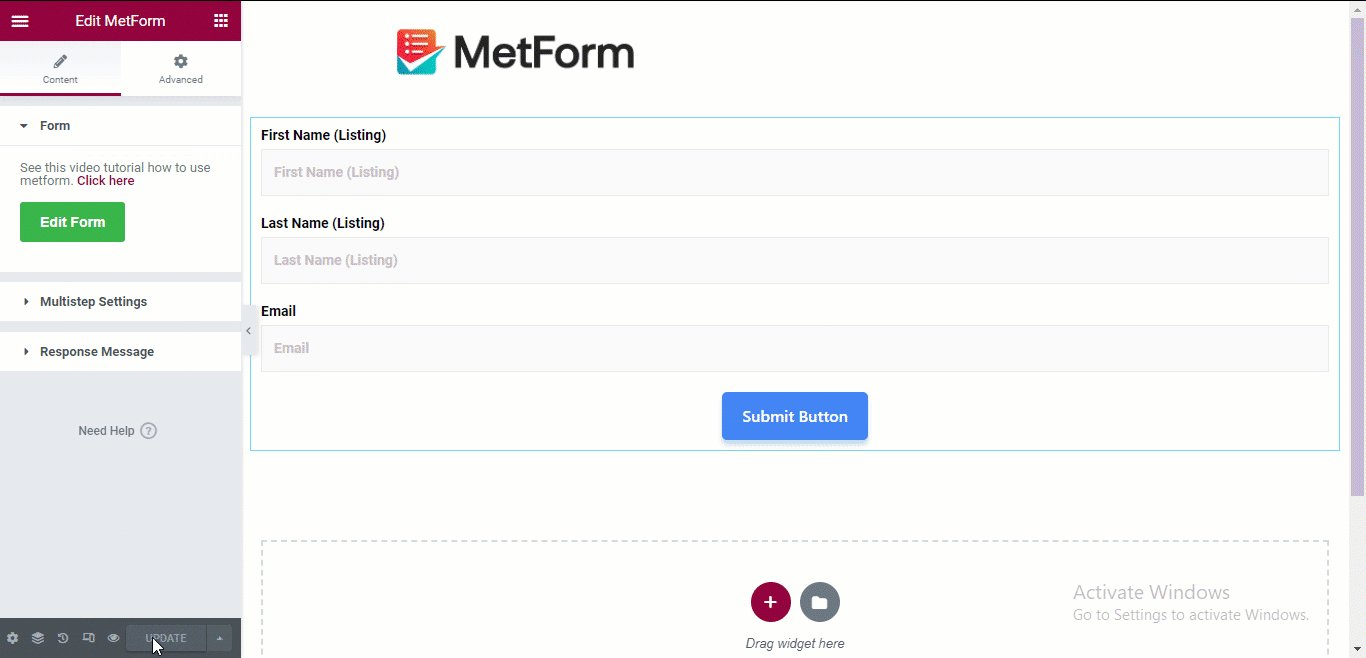
To choose the Form you just created, click on the Edit Form on the left side. Then choose the form from the dropdown and click on Edit Form and then finally click on Update and Close.

Step 6. Update and See the Final results #
Now click on the Update button on the page below to see the final results. Now if you submit a form using the MetForm, you should see the same entries on the FluentCRM Contacts as well MetForm entries.