Integrating a support form into your website is the most convenient way to enhance communication with the users directly. MetForm – a complete form builder for WordPress websites offers a fully ready and functional support form.
MetForm Support Form is also compatible with Elementor so you can customize it anytime. Besides, you will get 40+ default styles and customization options with the MetForm Support form.
Using this MetForm Support Form, you will receive queries from valid users and take the necessary steps to solve the issues as soon as possible.
✨✨Requirements:
👉👉Elementor: Download Elementor Plugin
👉👉MetForm: Download MetForm Plugin
Default Fields for MetForm Support Form #
- First Name
- Last Name
- Email Address
- Select Department (e.g. sales, customer support)
- Subject
- Comments/Message
- Attachment (Screenshot/ file)
- Submit button
How to Create Support Form Using MetForm ( 2 Ways) #
First Method: Create and Insert a New Support Form with Elementor #
First, create a new page or post or open an existing one with Elementor
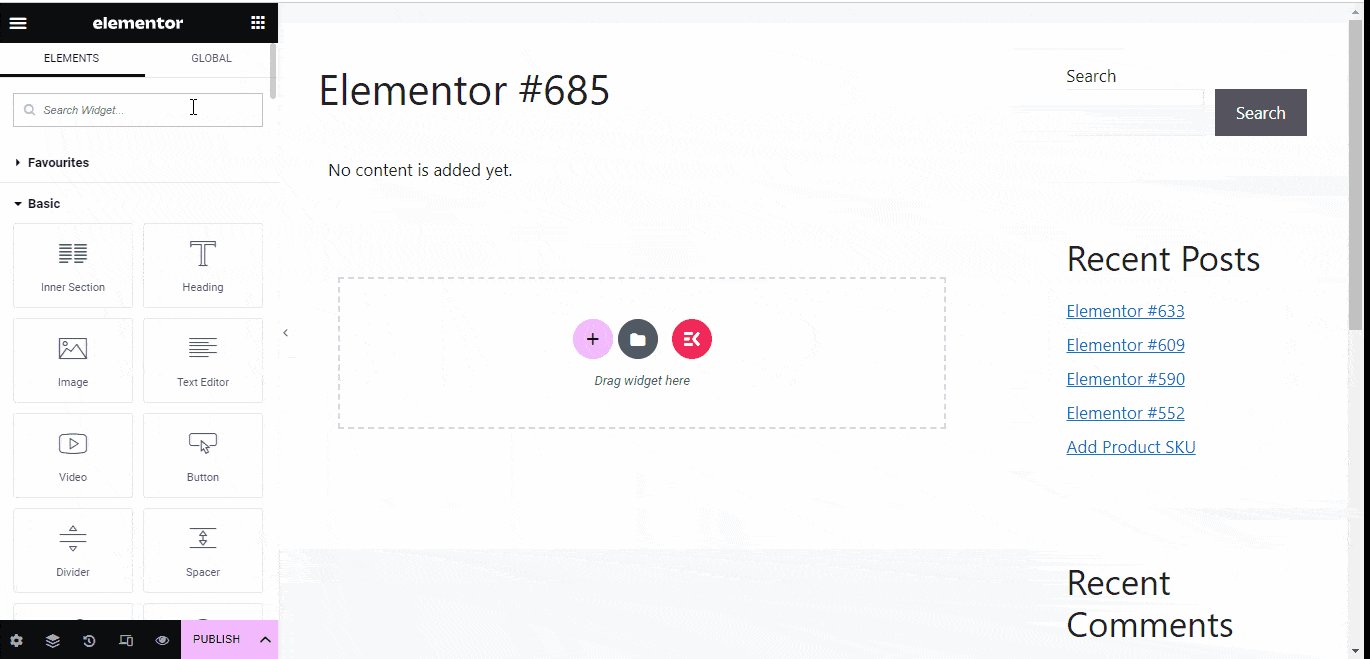
- Search the MetForm widget in the elements
- Drag and drop the widget inside the block
- Click on “Edit Form” from the left sidebar
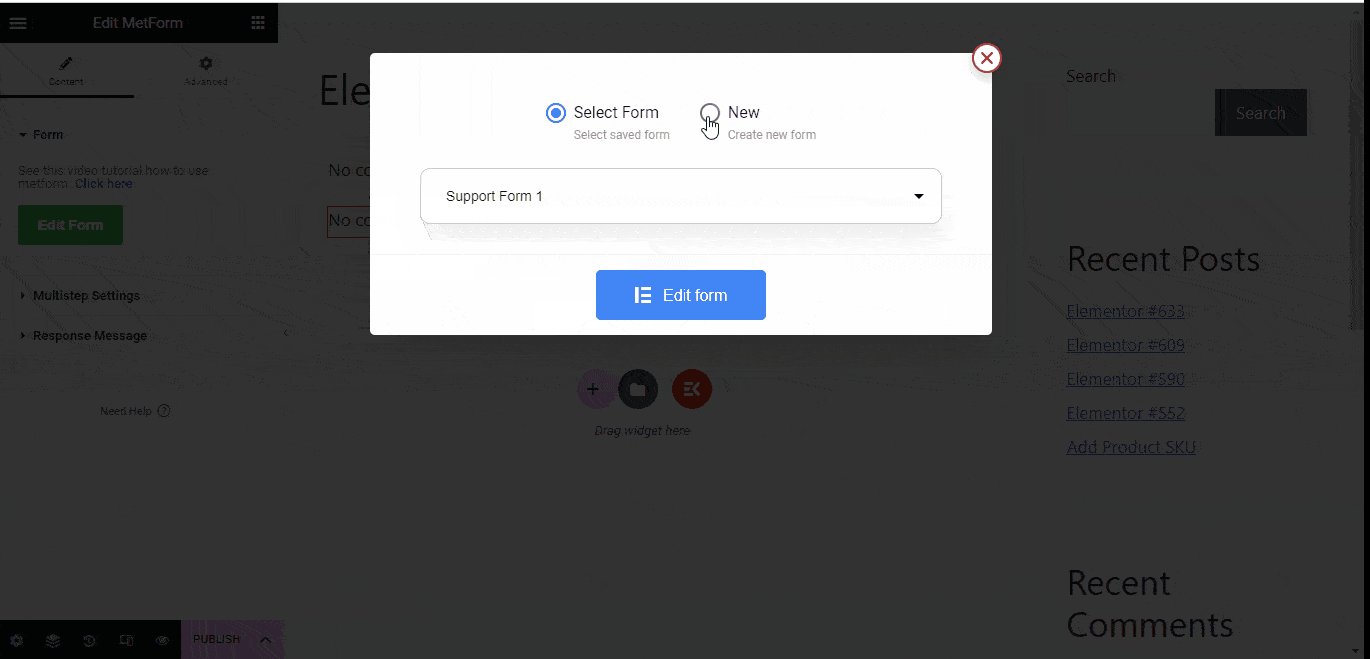
- Select “New” from the pop-up window
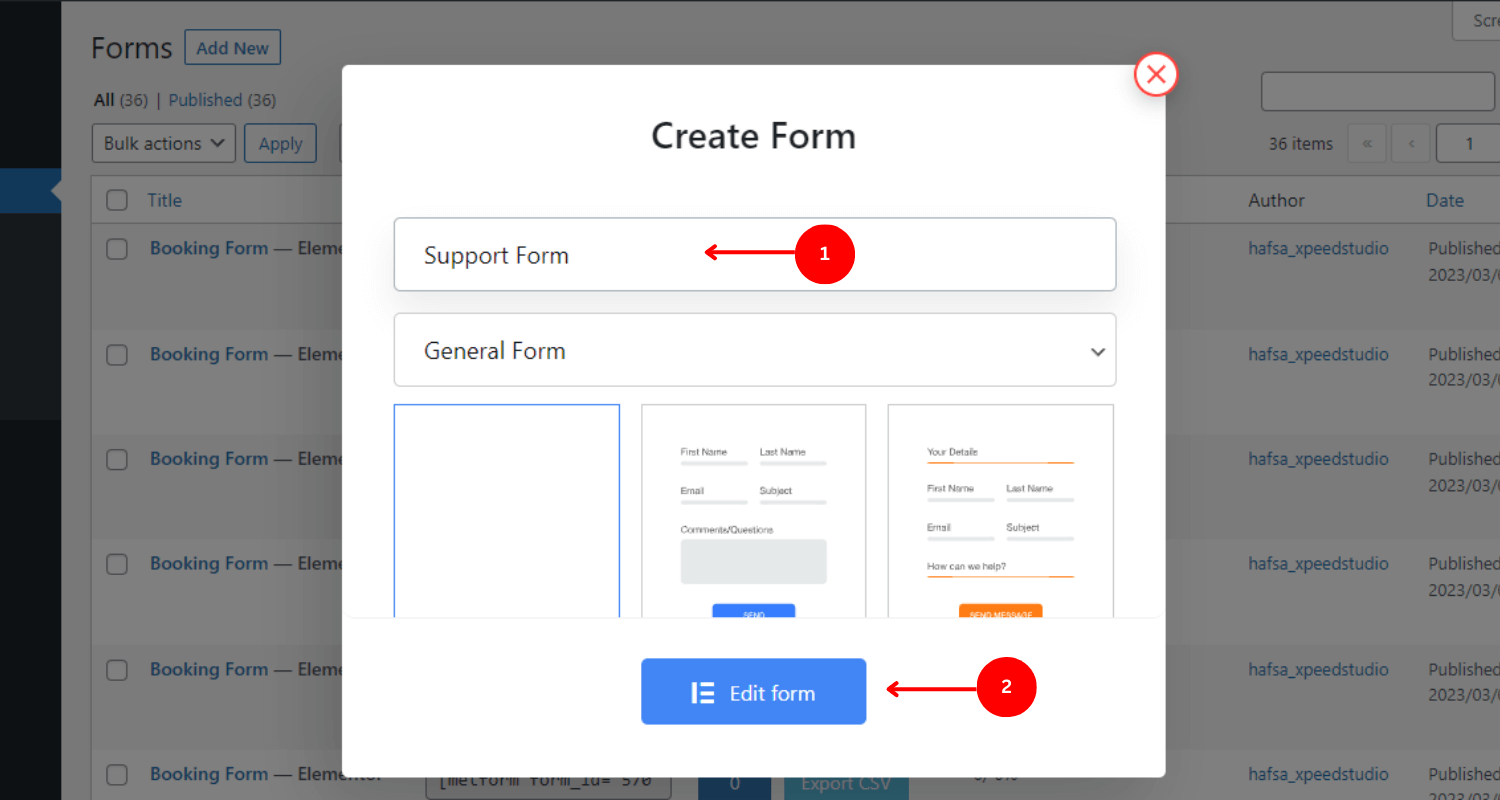
- Write a meaningful Form Name
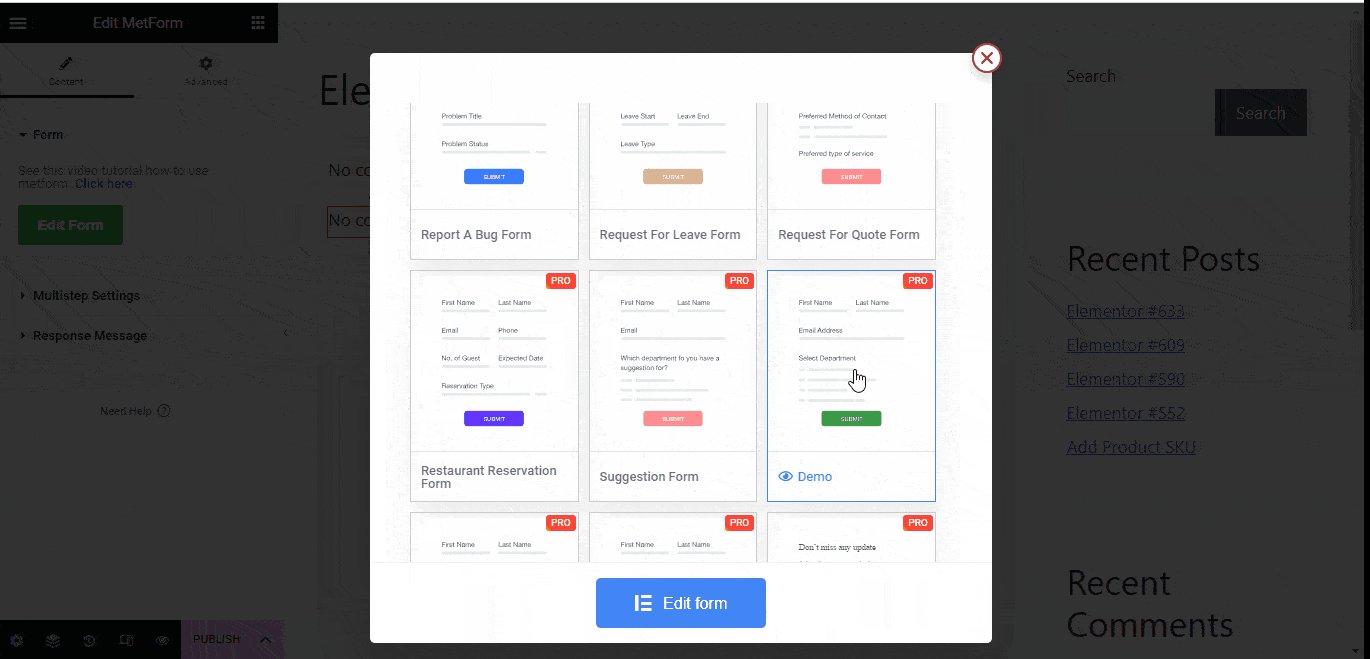
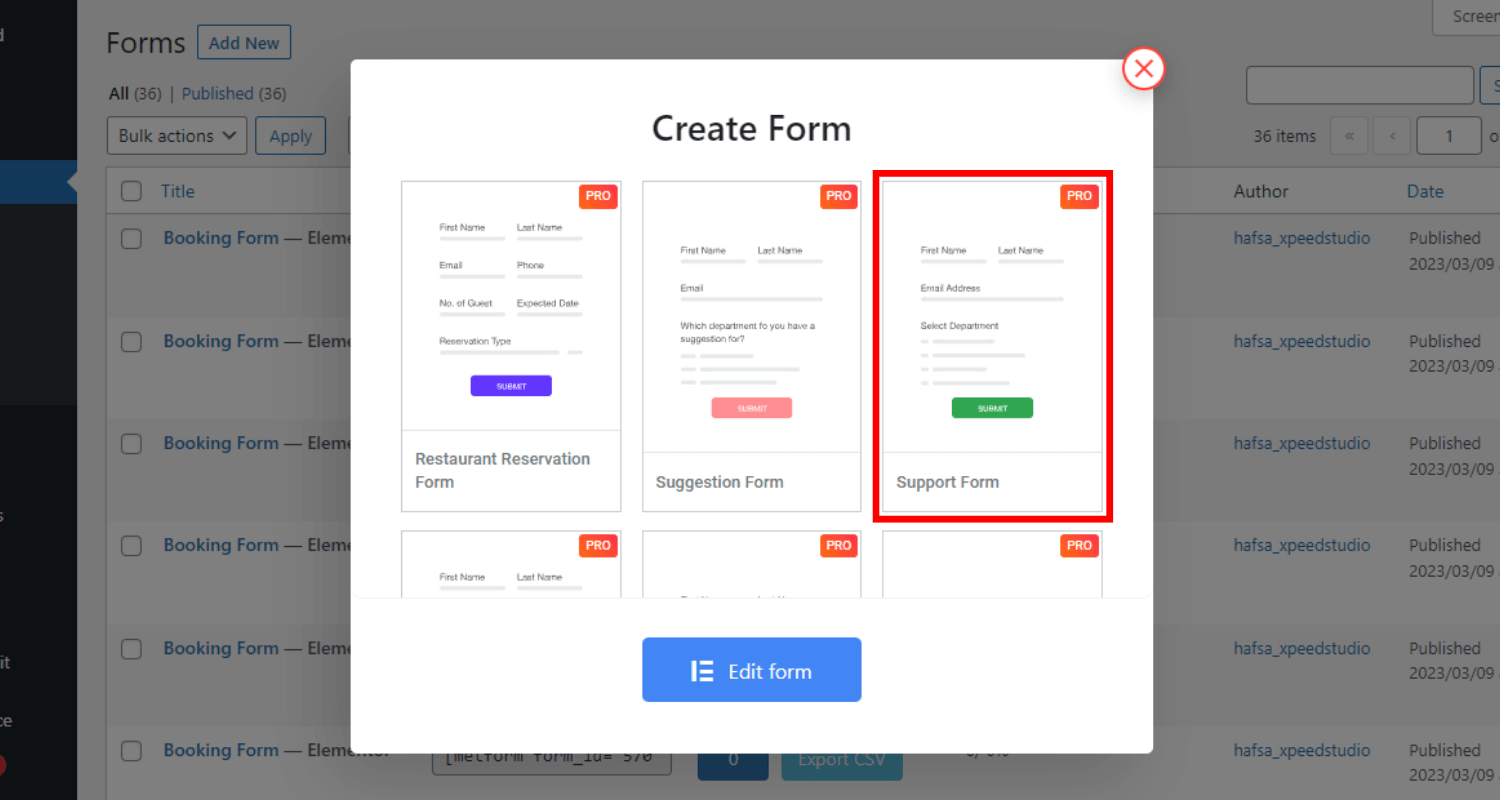
- Select the “Support Form”
- Click on “Edit Form” button to create custom form with WordPress support form builder.

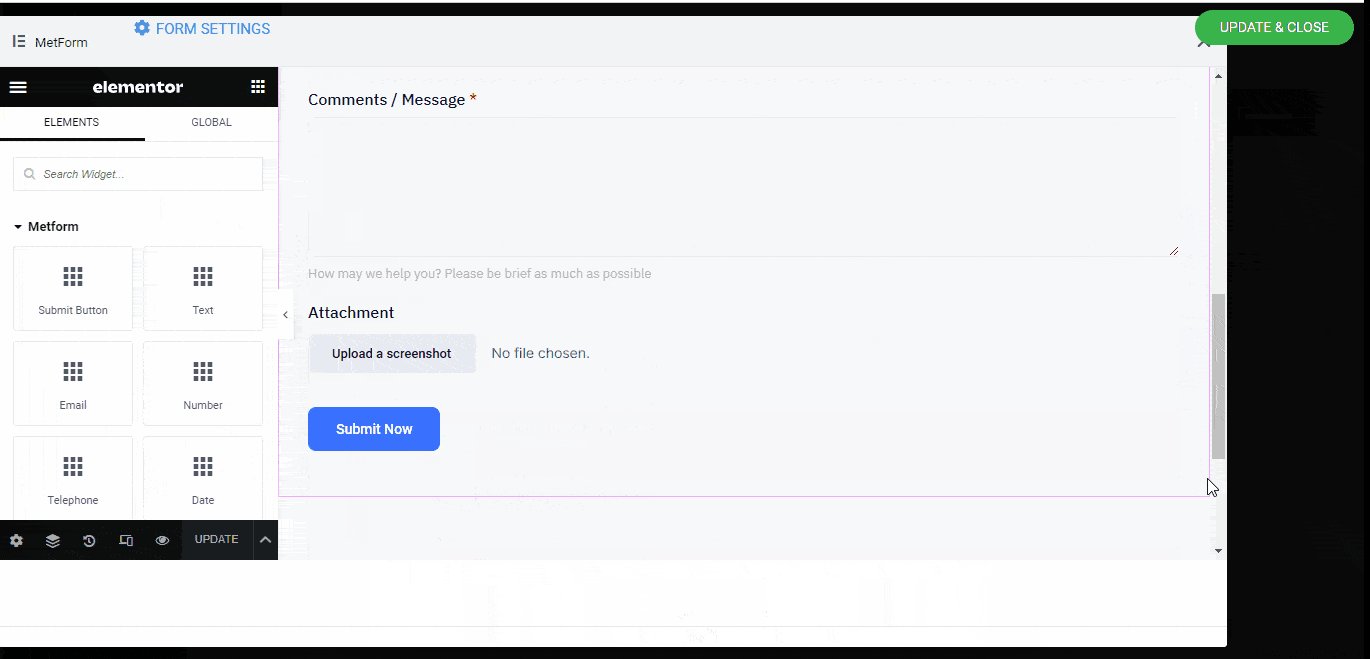
- Customize the form elements or keep it as it is
- Click on “Update & Close”
- Click on “Publish”
Second Method: Choose the Support Form Template & Insert it into the Page/Post #
Another way to add the MetForm support form to the WordPress website is to choose the form template first, then navigate and insert the form inside the webpage.
Step 1: Create a New Support Form #
- Navigate MetForm -> forms
- Click on “Add new”
- Select “Support Form”

- Write the form Name
- Click on “Edit Form”

Step 2: Insert the Support Form #
You can insert a support form in your WordPress website in 2 ways. You can weather add the form directly from Elementor or use the shortcodes associated with the form.
✅✅Insert the Support Form with Elementor
- Create a new or existing page or post with Elementor.
- Search the MetForm widget among Elementor elements
- Drag and drop it inside the block of the page/post
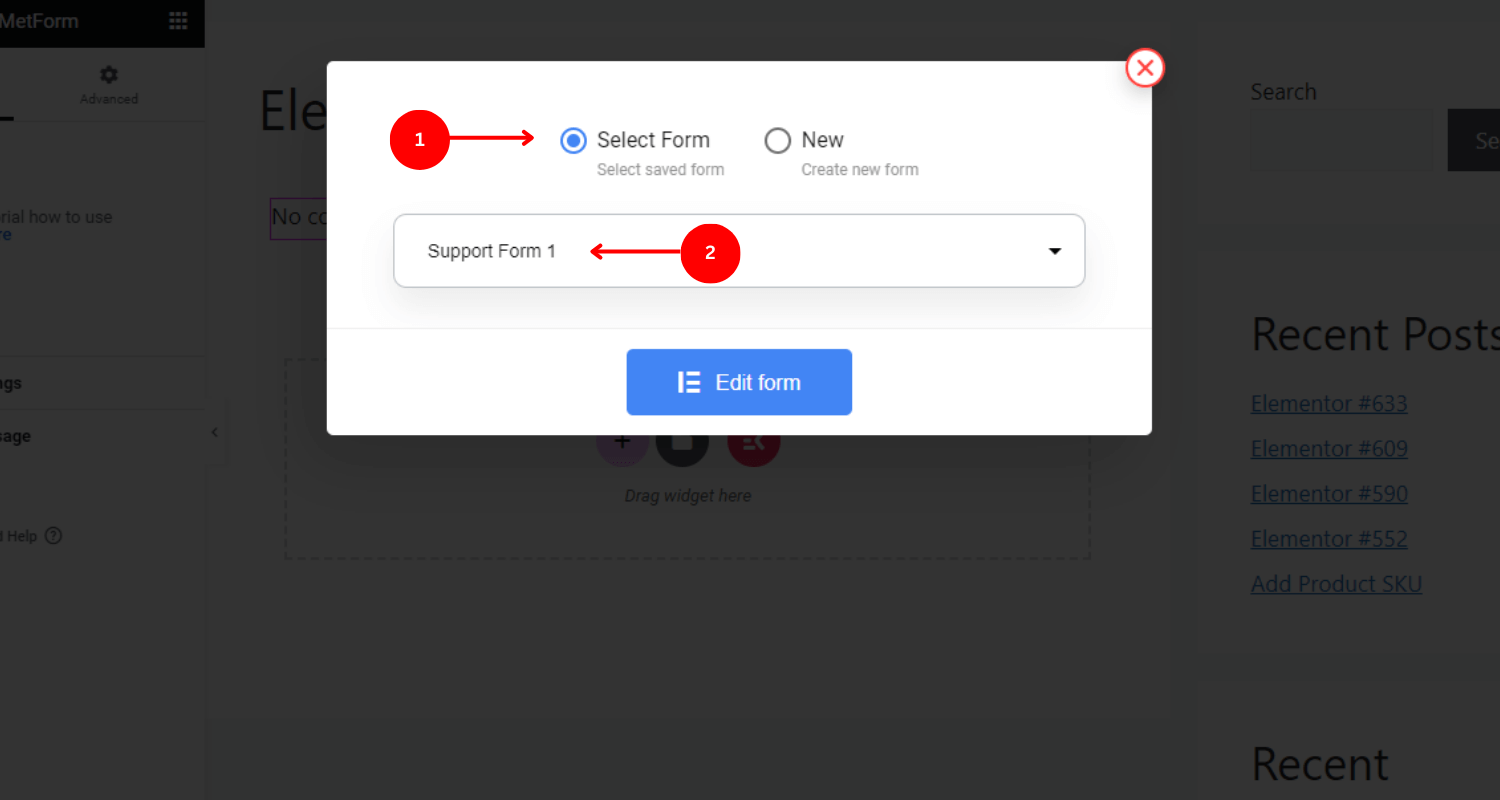
- Click on the “Edit form” on the left bar
- Choose the form name

- Click on “Edit form”
- Click on Save & Close
- Click on update to live support form built with MetForm, the best WordPress form plugin.
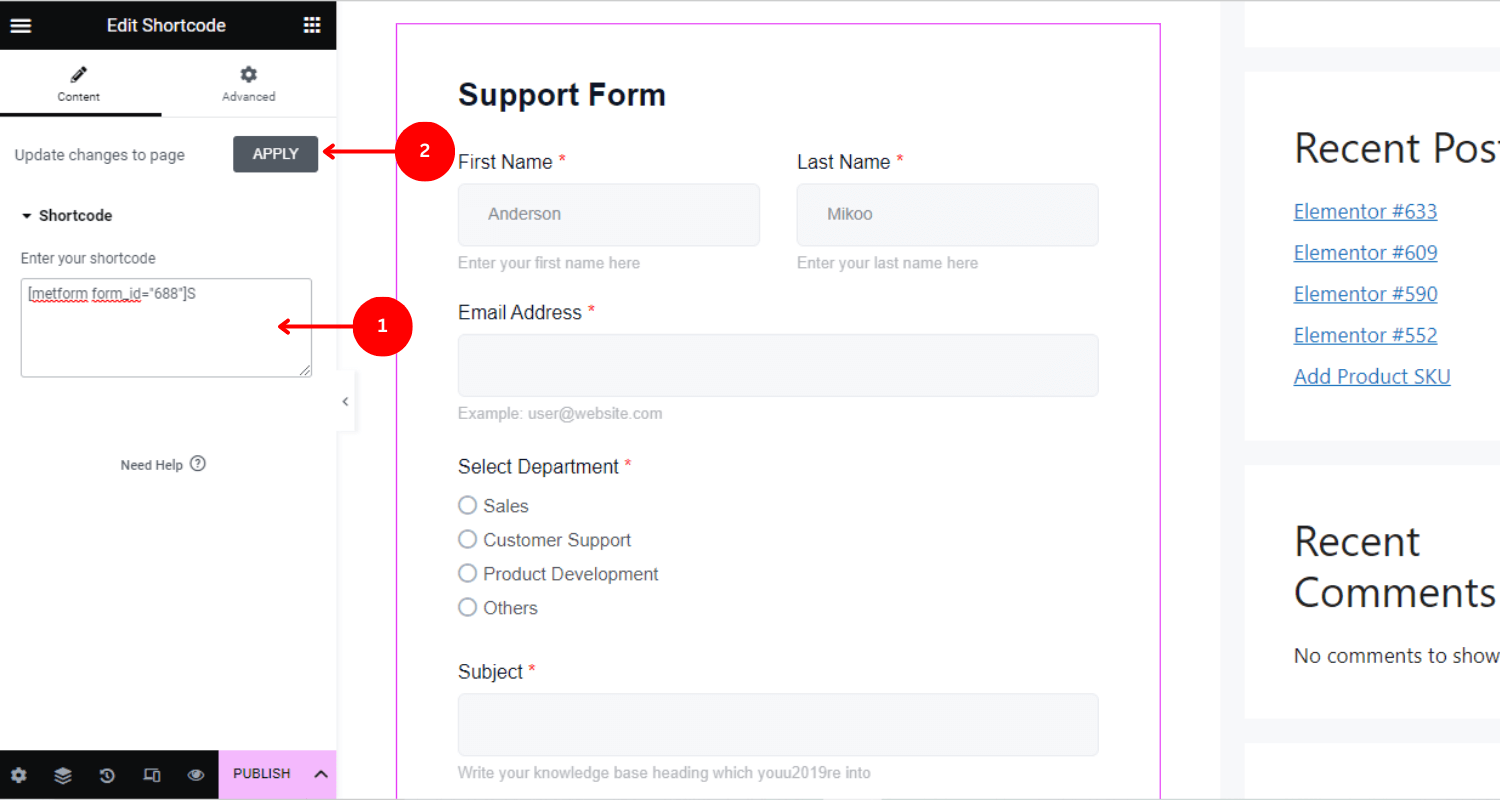
✅✅Insert the Support Form using Shortcode
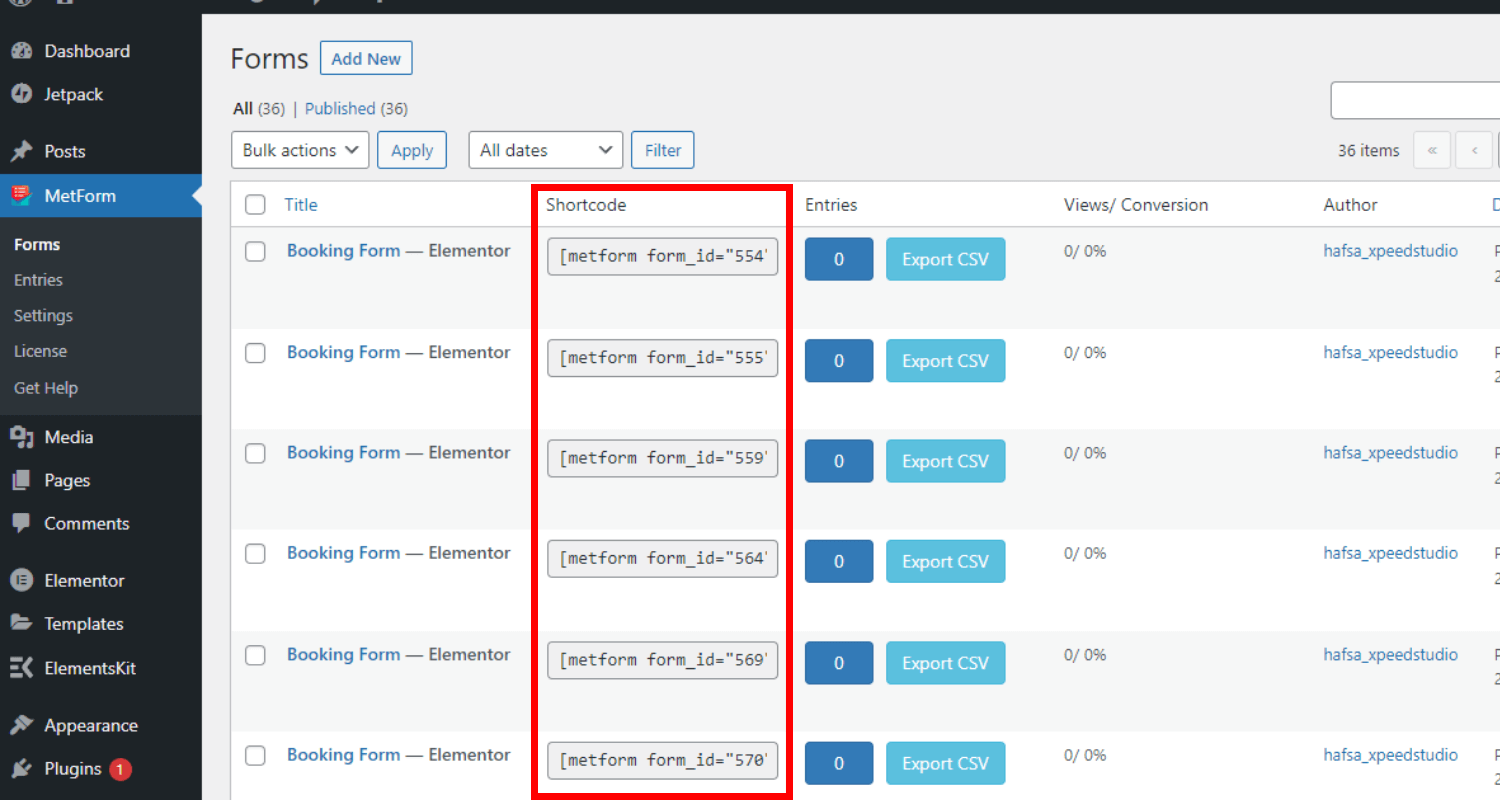
To get the shortcodes, navigate MetForm-> Forms. You can see the form list along with the names and unique shortcodes.

1. Copy & Paste the Shortcode into the block
- Copy the shortcode of the Support Form
- Paste the shortcode in the page/post where you want to add the form
- Click on “Apply”
- Click on “Publish”
2. Use the Shortcode Widget
- Create a new page or open a page/post with Elementor
- Search “Shortcode widget”
- Drag and drop the widget in the block
- Paste the form shortcode at the left side’s shortcode filed
- Click on “Publish”

Customize the MetForm Support Form Template #
All elements of the MetForm support form are completely customizable. You can add, remove or modify the text fields, buttons, or the entire layout using the 3 customizations (content, style, and advanced) settings.
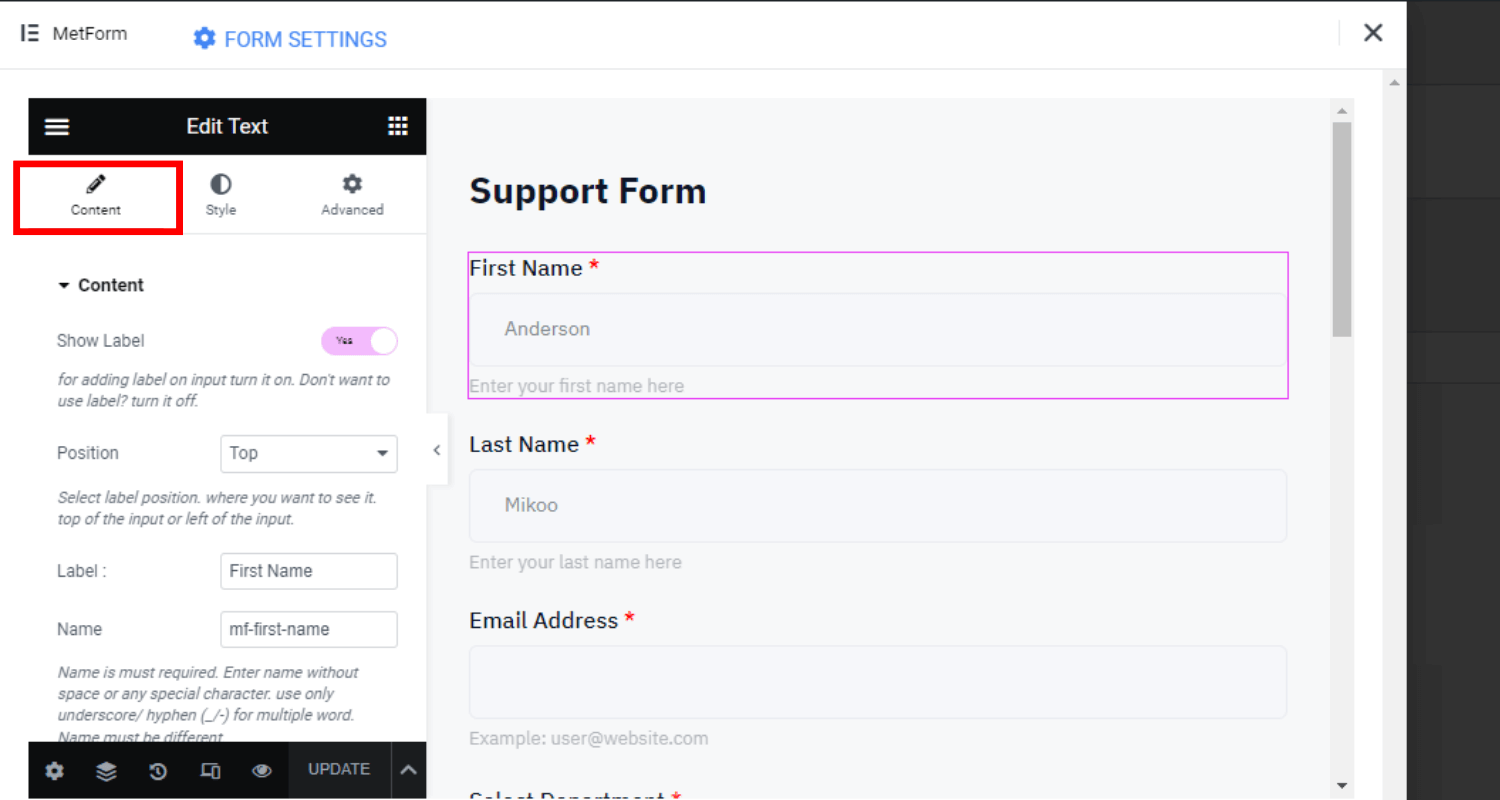
Content Customization #
- Hide/show the input field label
- Customize the position for left or top
- Change the field name
- Modify the label text
- Set/remove the placeholder
- Add help text
- Set validation type (e.g. by character length, word length)
- Add required or optional information field
- Get value from URL
- Apply conditional logic

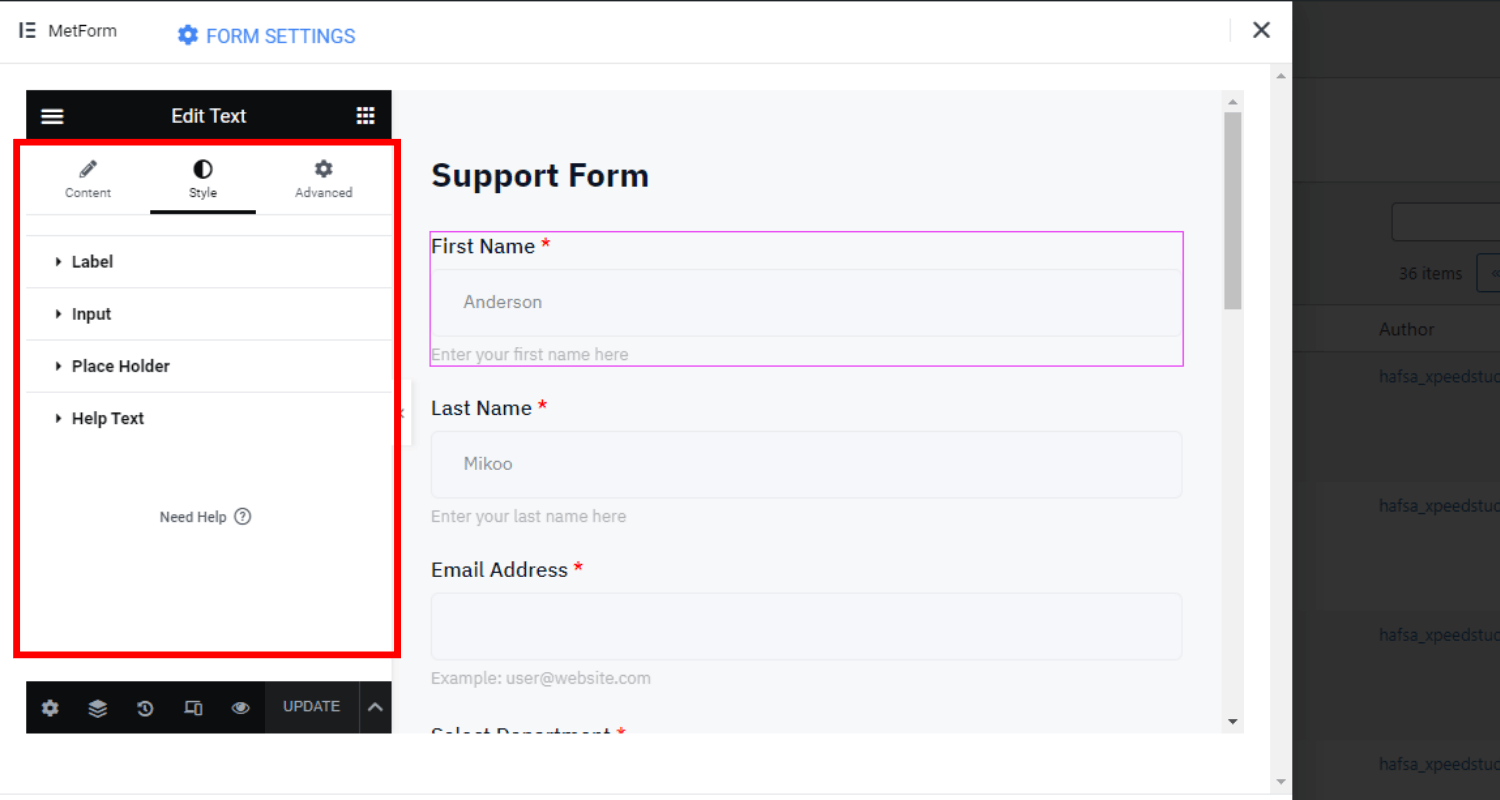
Style Customization #
You can customize the properties of the label, input field, placeholder, and help text from the style customization setting.
✨✨Label
- Modify the typography, color
- Customize the padding and margin value
✨✨Input
- Set custom padding and margin
- Customize input color (normal, hover, focus)
- Customize the background color and type
- Include background image
- Set border style (e.g. none, solid, double)
- Customize the border width and radius
- Set box-shadow and custom color
✨✨Placeholder
- Customize the typography
- Change the placeholder text color
✨✨Help Text
- Modify the typography and color
- Set custom padding value

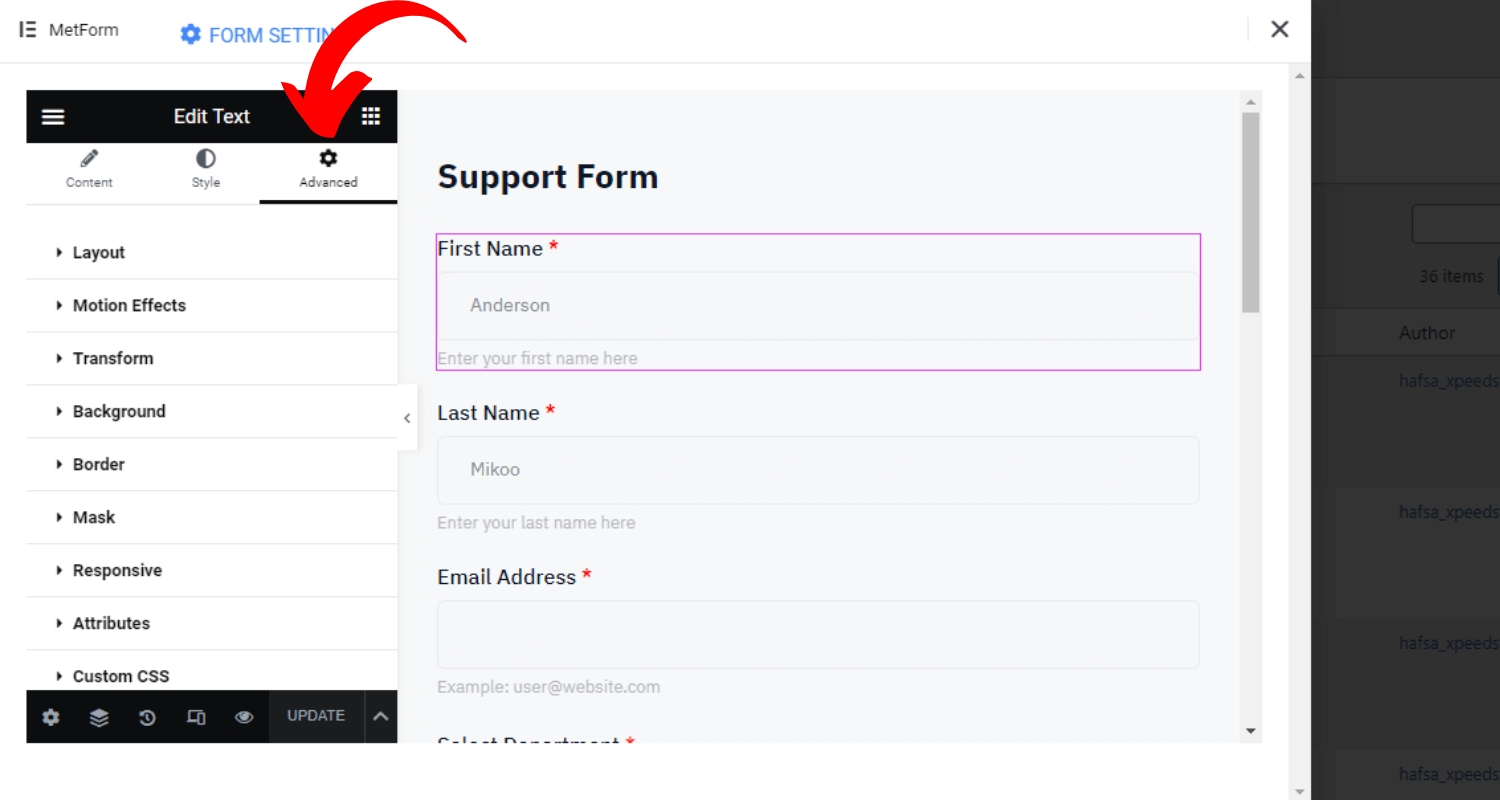
Advanced Customization Settings #
- Modify the width, margin, padding, position, and z-index of the whole layout
- Set various motion effects for input fields (e.g. fade in, fade out, zoom in)
- Customize the background type and color of the layout
- Set the border, mask, and device responsiveness
- Add attributes and custom CSS

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.



