Want to start email marketing? Newsletter Signup Form is the first step to beginning an email marketing approach.
To create an efficient and functional WordPress newsletter signup form, MetForm can help. MetForm is a complete form builder for Elementor. You can make forms by dragging and dropping without a single line of code.
It can gather email subscribers to send them the latest product and services through the Newsletter Signup Form. Also, you can send valuable ideas or industry news, upcoming product updates as well as offer discounts and coupons to your potential customers.
✨✨ Requirement:
👉👉Elementor: Download Elementor Plugin
👉👉MetForm – Download Metform
👉👉MetForm Pro: Download MetForm Plugin
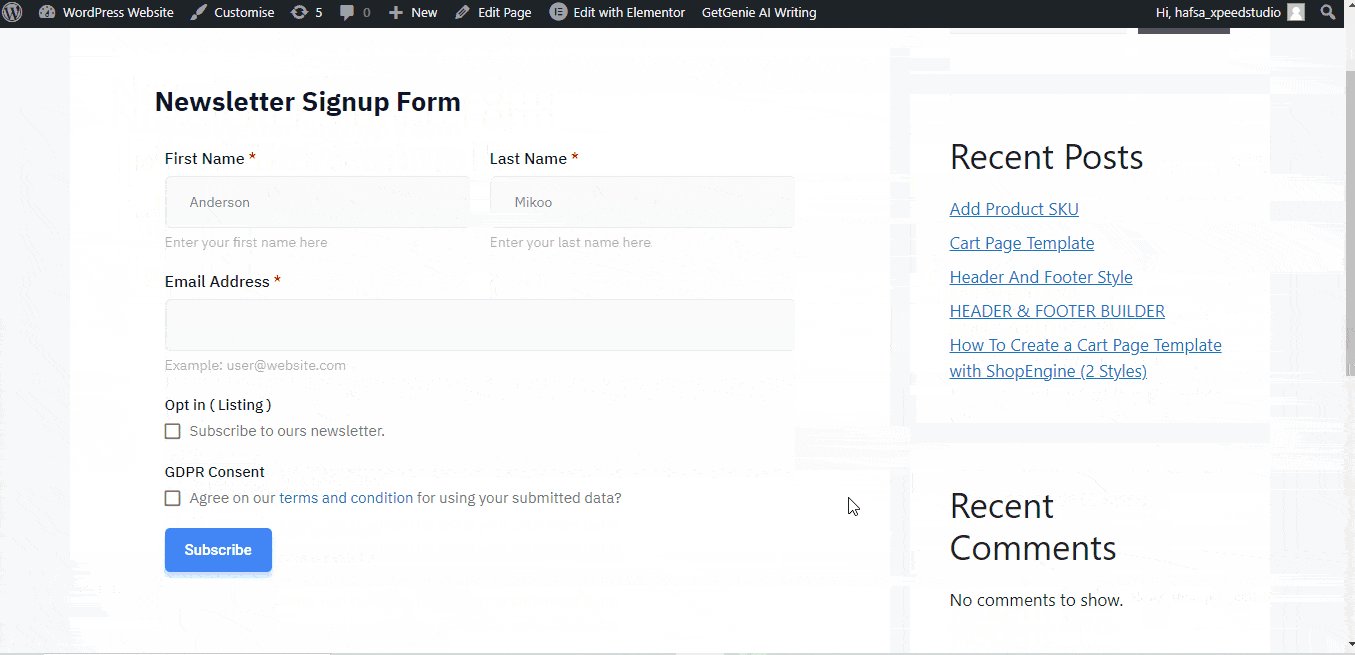
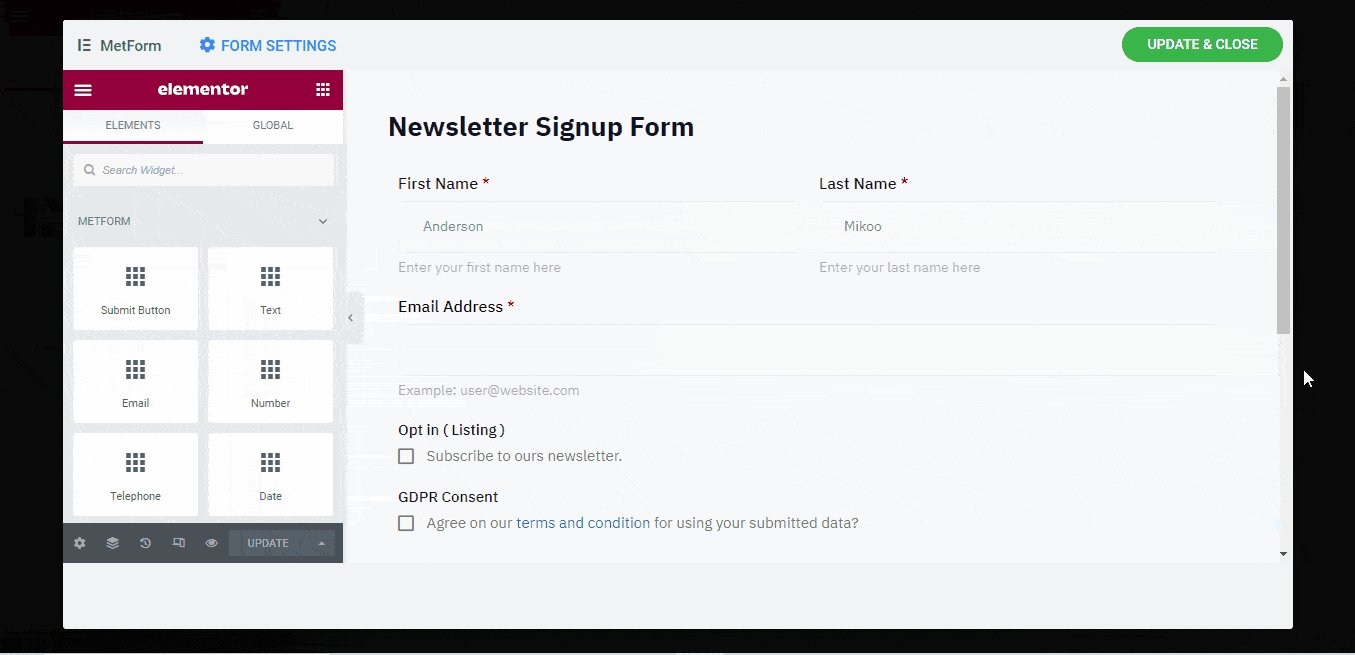
Default Elements of MetForm Newsletter Signup Form #
- First Name
- Last Name
- Email Address
- Checkbox 1 (Subscribe to our newsletter)
- Checkbox 2 (Agree on our terms and condition for using your submitted data)
- Subscribe Button
How to Create WordPress Newsletter Signup Form Using MetForm (3 Steps) #
Step 1: Create a New Form #
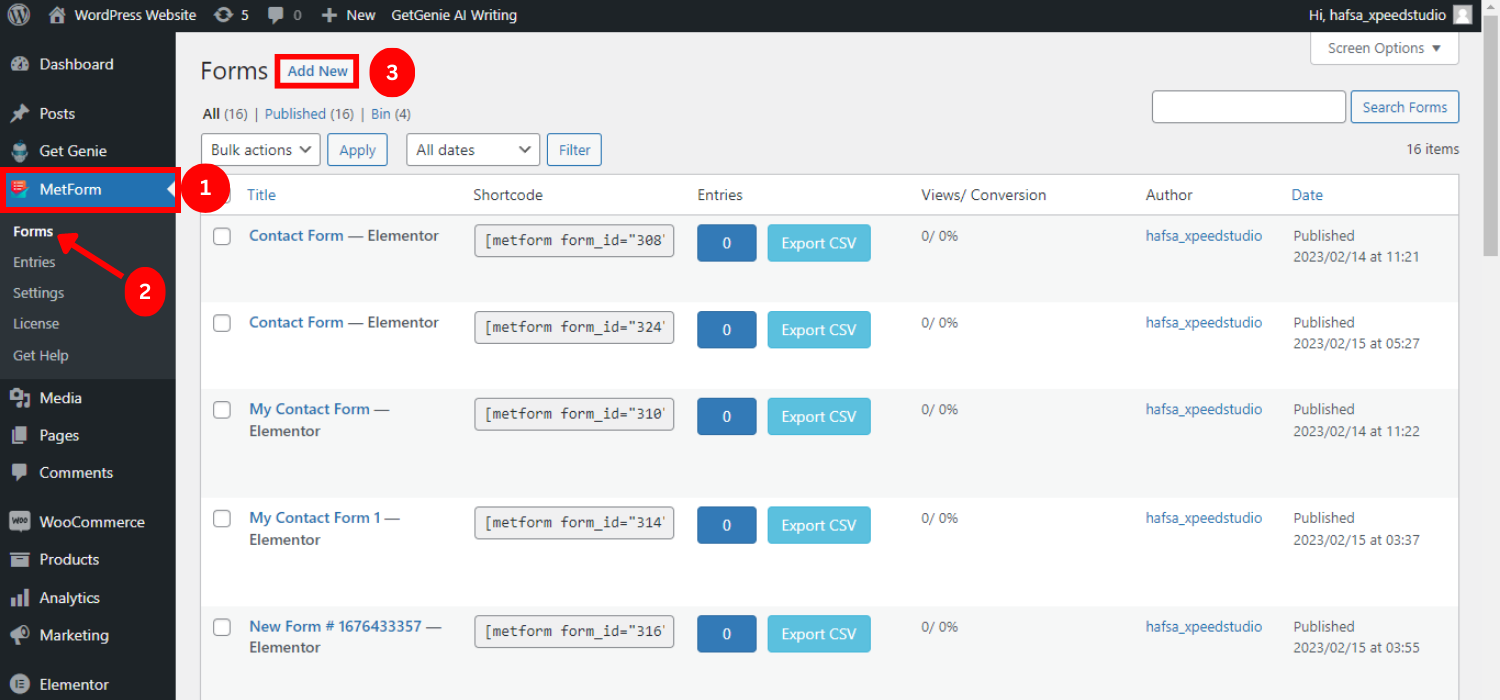
- Go to your WordPress dashboard
- Hover over the MetForm
- Click on forms
- Click on “Add new”

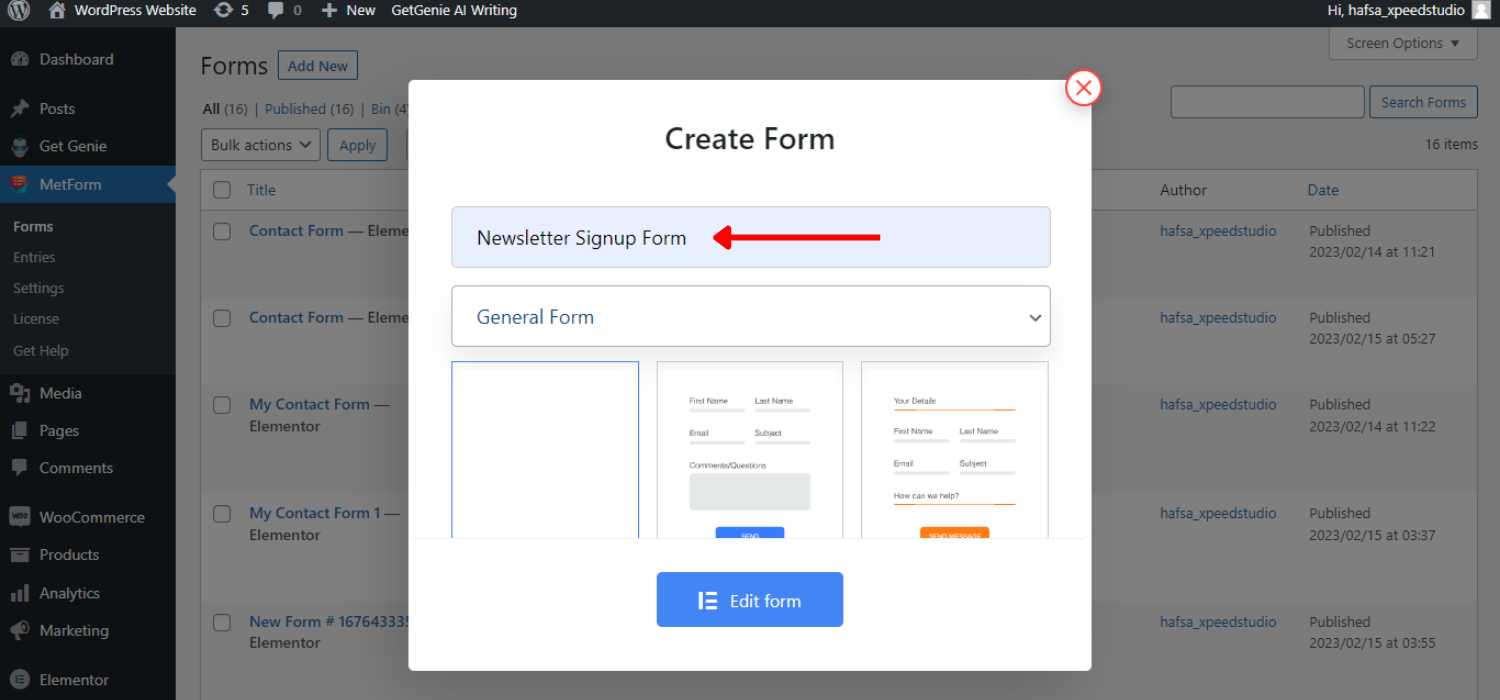
- Give the form name (try to keep the name meaningful for easy navigation)

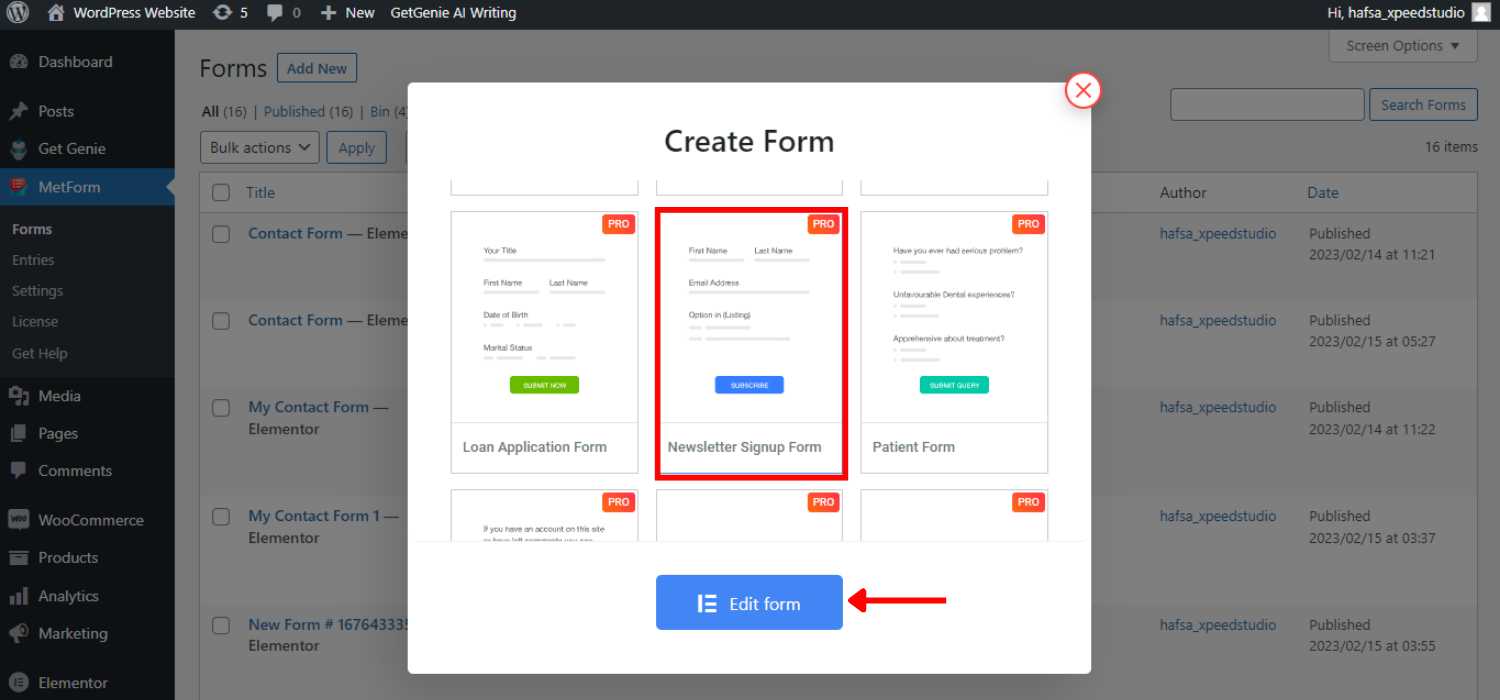
- Select the “Newsletter Signup Form”
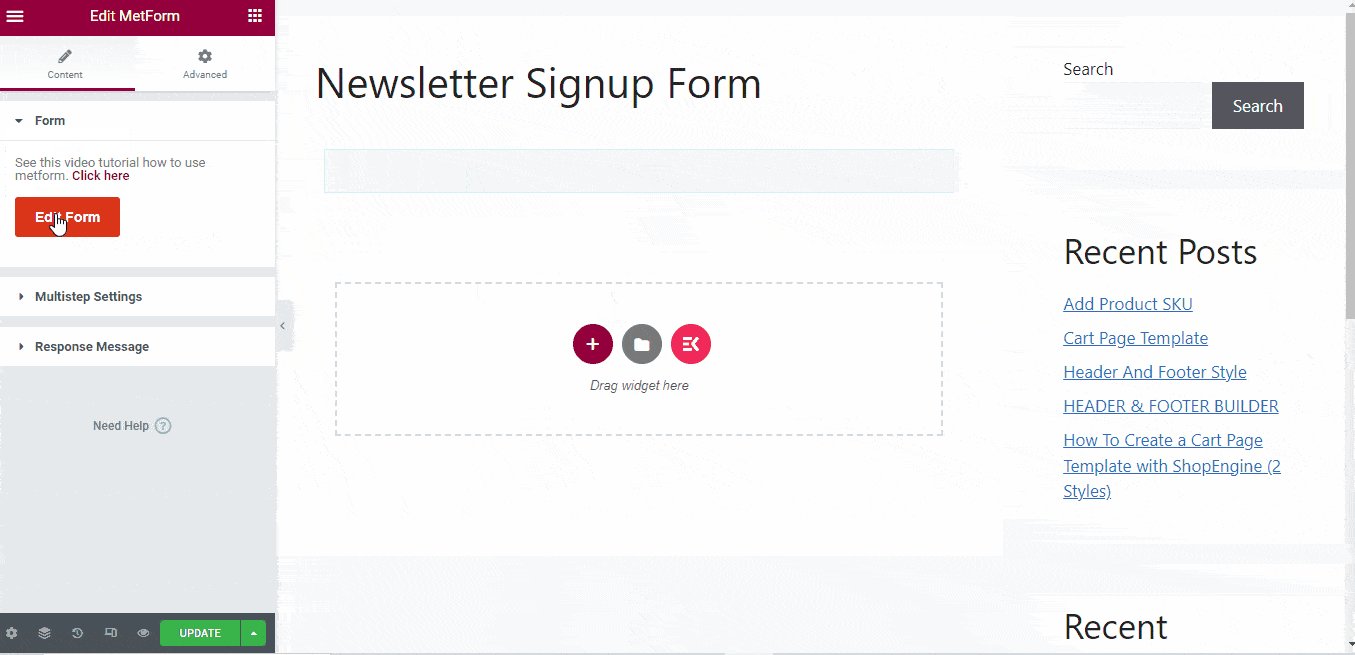
- Click on “Edit Form”

Step 2: Customize the Form #
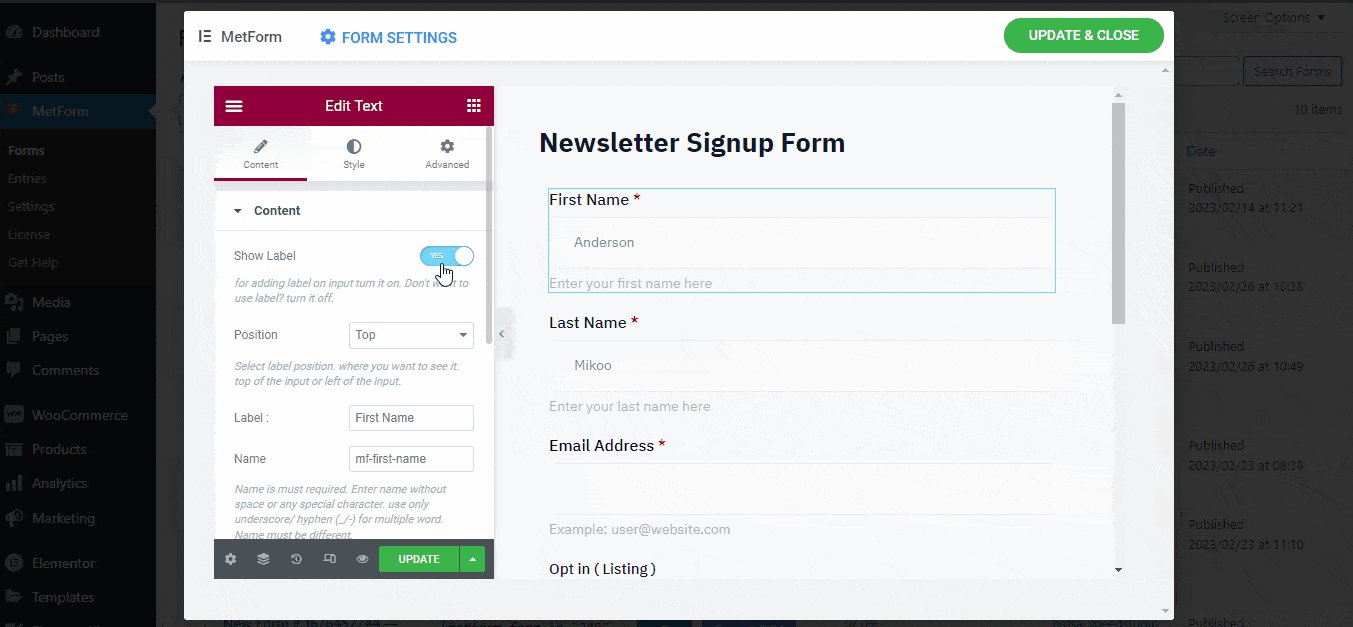
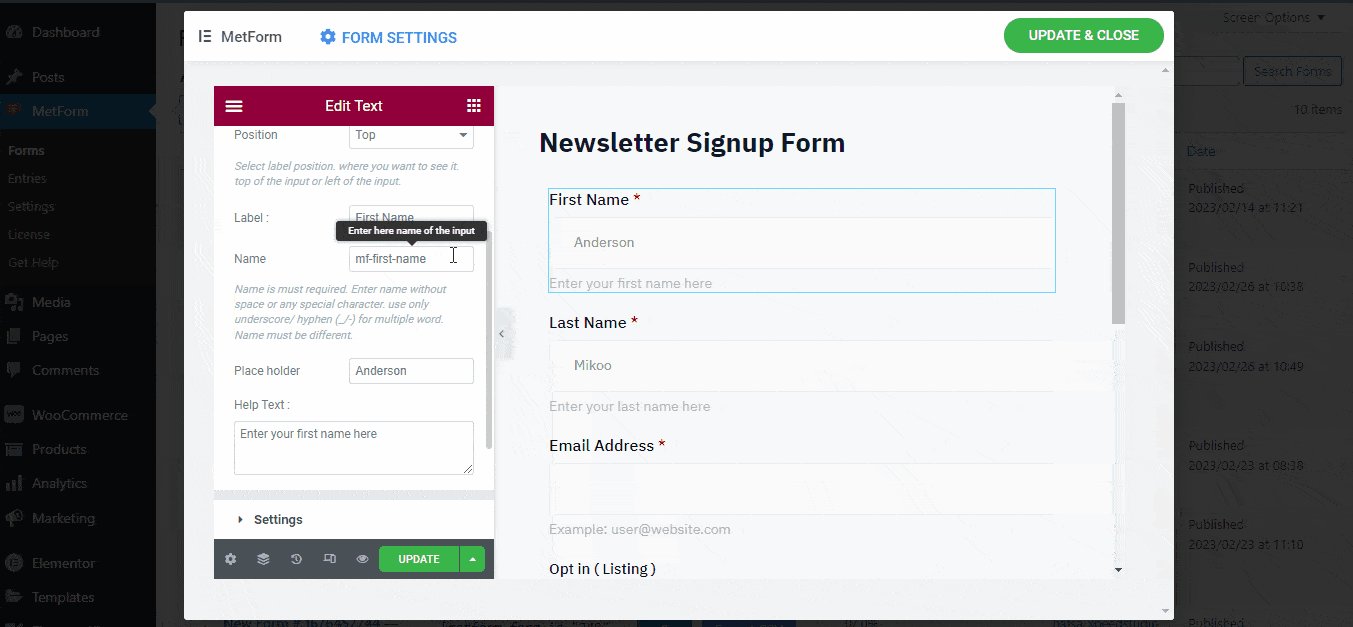
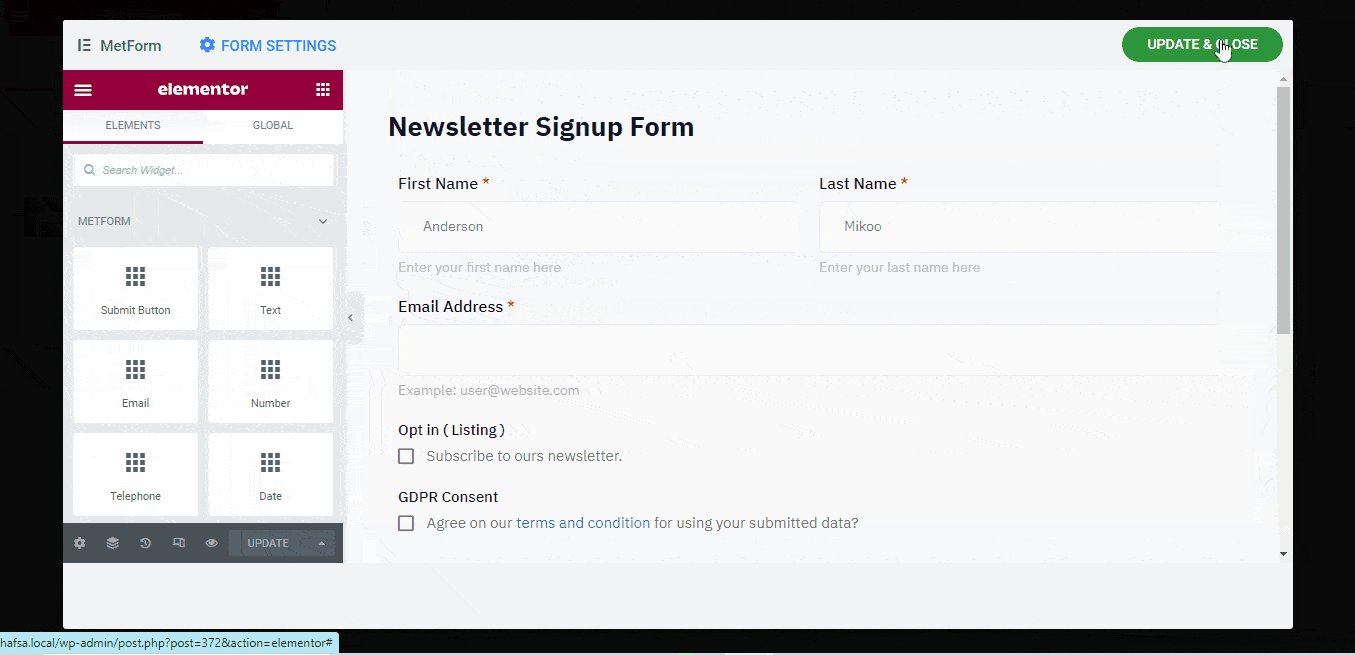
You can see the Elementor elements on the left side and the selected form on the right side. You can keep it as it is or customize it based on your requirements.
Besides, you can remove any element or add multiple features by dragging and dropping the elements of Elementor. Also, you can customize the content and styles of the input fields and buttons.
Content Customization #
- You can show or hide the label
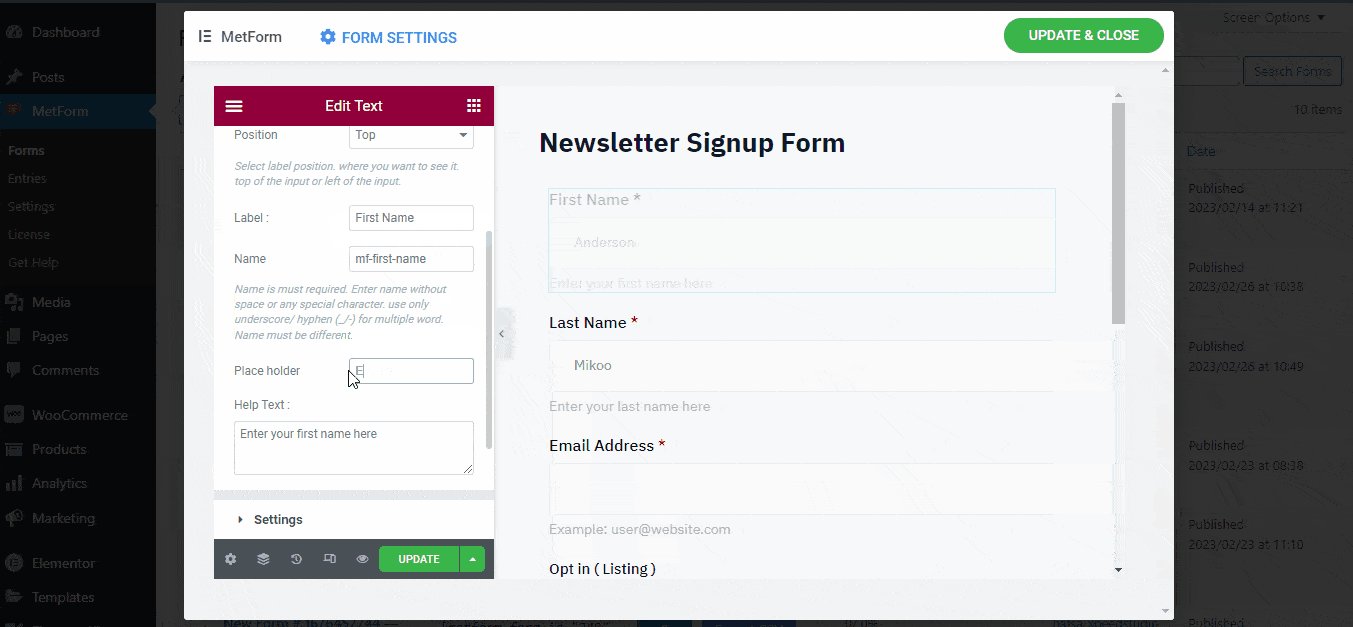
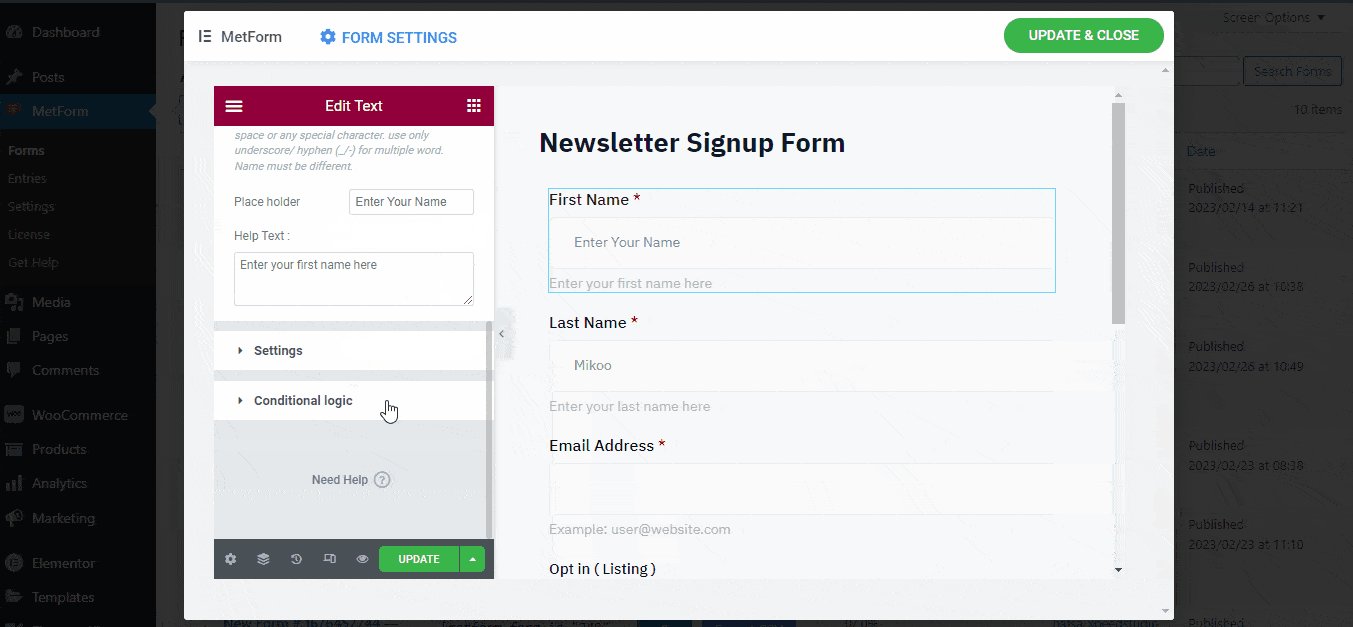
- Change the placeholder text
- Set the position at the top or left
- Set warning for required input fields

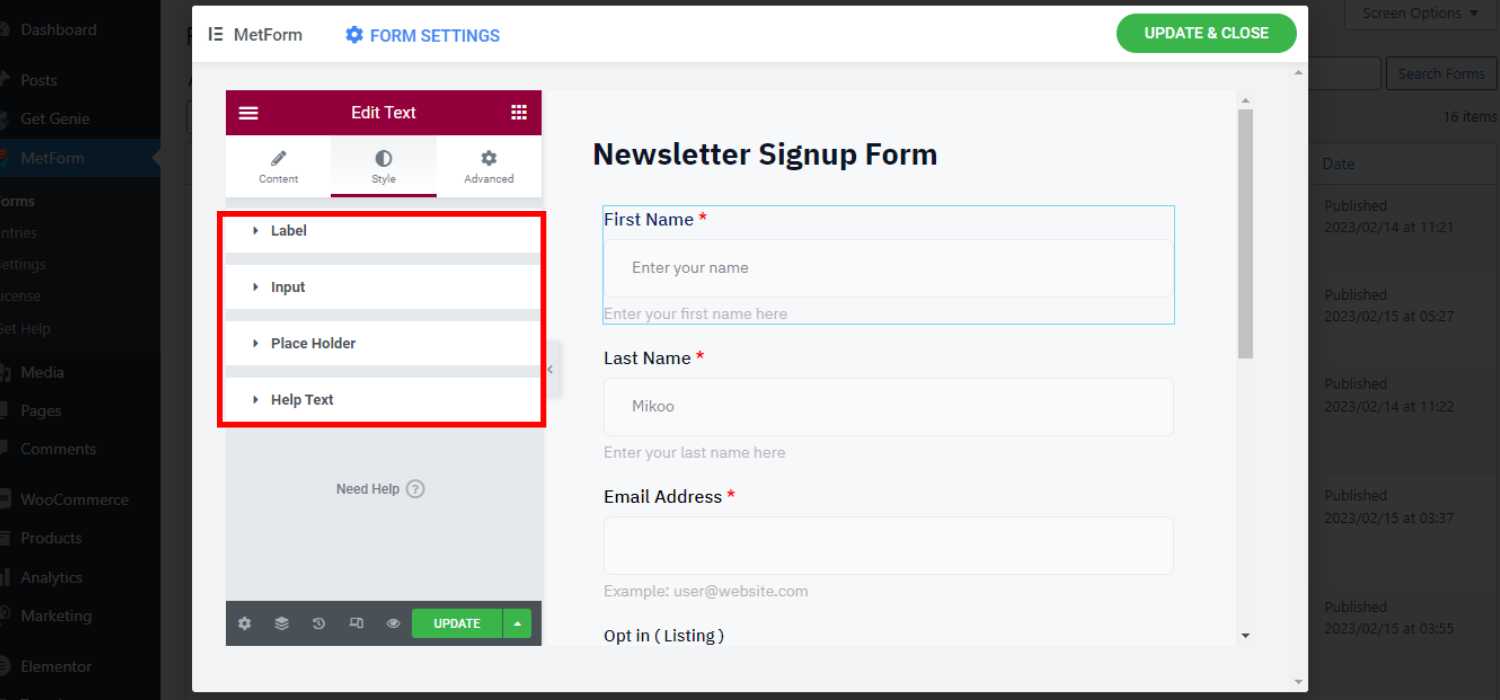
Style Customization #
- Can customize the label color, warning text color, and indicator color
- Can set the input padding, margin, background, border & typography
- Customize the padding, color, and typography of placeholders and help text

Advanced Customization #
- You can set custom width, padding, margin, position, and background for the form layout
- Also can insert custom CSS code for extra feature addition
👉👉Check the blog to know the 4 way to add Custom CSS in Elementor
Step 3: Insert the Form into Pages #
The next step is to insert the newsletter signup form template in the page or post to showcase it on your website. You can insert the Newsletter signup form in 2 ways.
For both ways, create a new page/post or open the existing page/post.
Insert Newsletter Signup Form by Elementor #
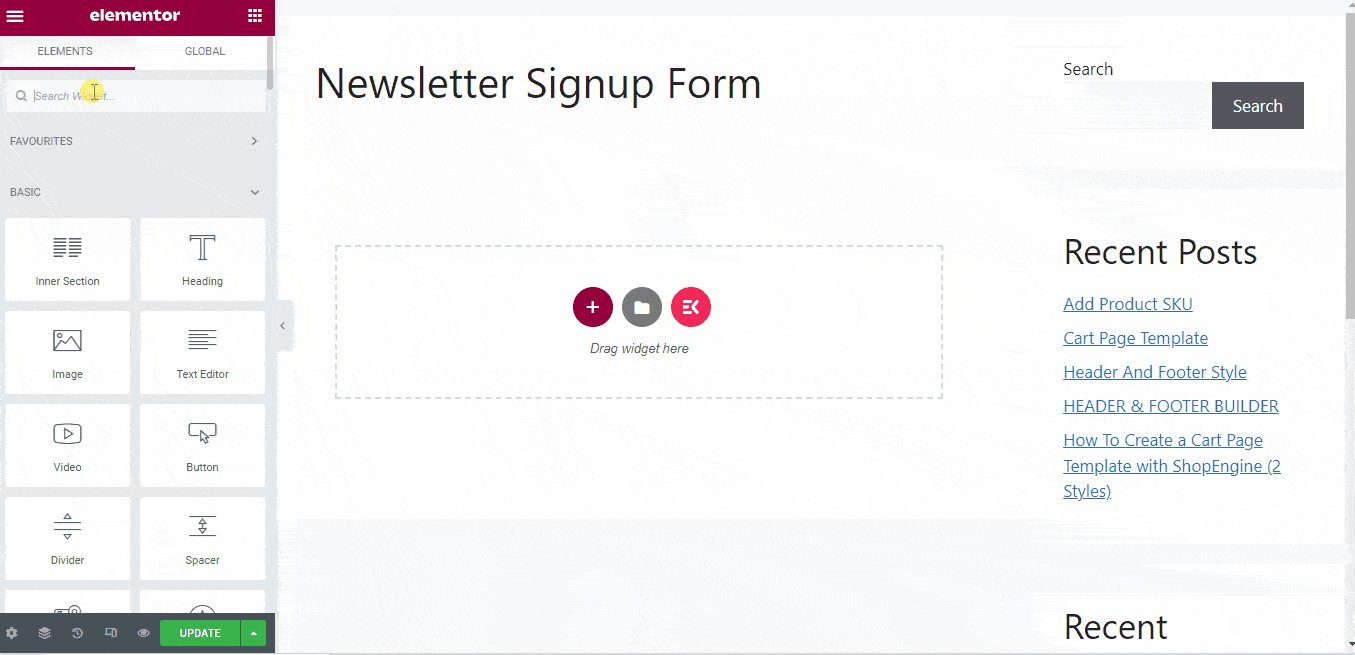
- Open the page by “Edit with Elementor”
- Select the Elementor block
- Search for the “MetForm” widget
- Drag and drop the MetForm widget onto the page
- Tap on “Edit Form”
- Choose the form
- Click on “Save & Close”
- Click on “Update”

Insert Newsletter Signup Form using Shortcode #
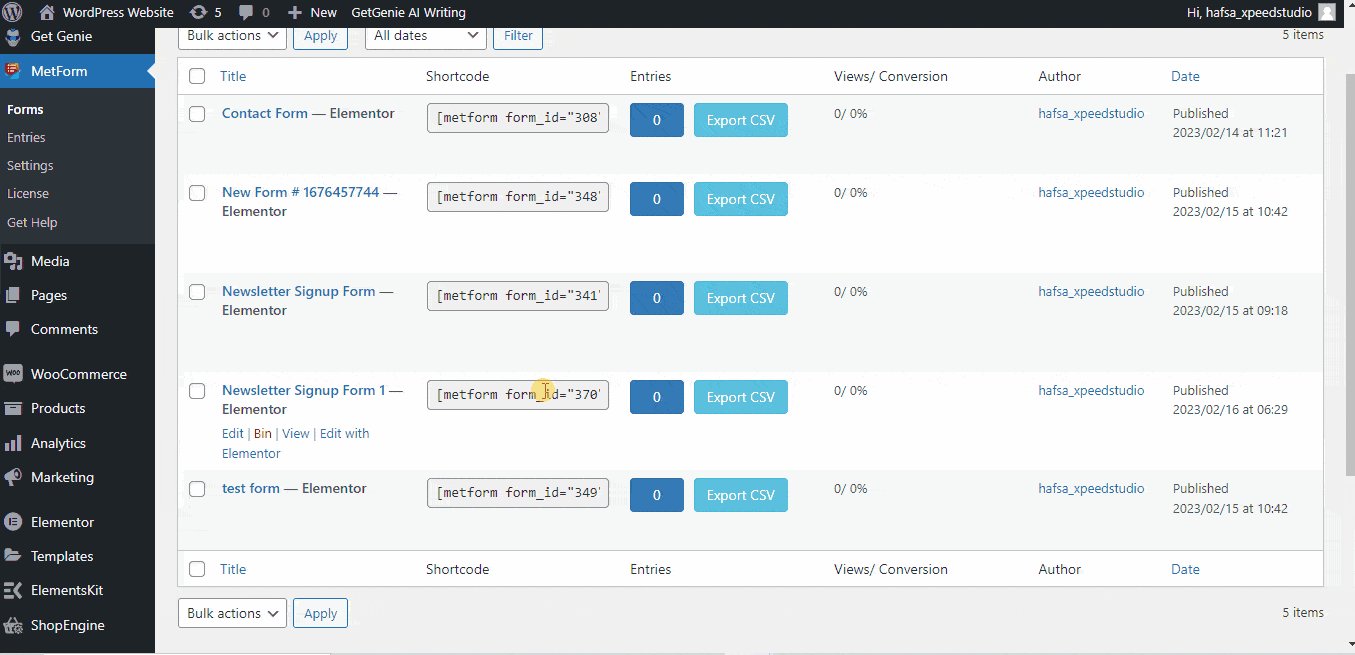
- Go to the MetForm -> forms . You can see all forms here associated with a unique shortcode
- Copy the created newsletter signup form shortcode
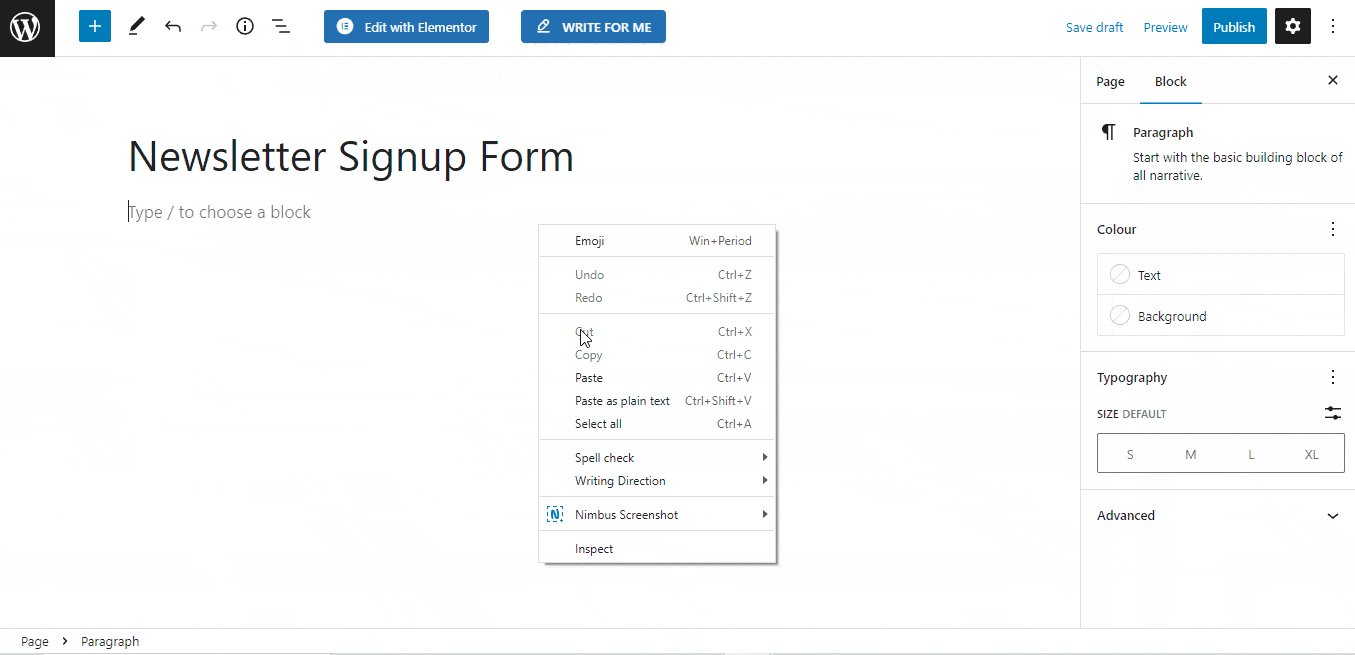
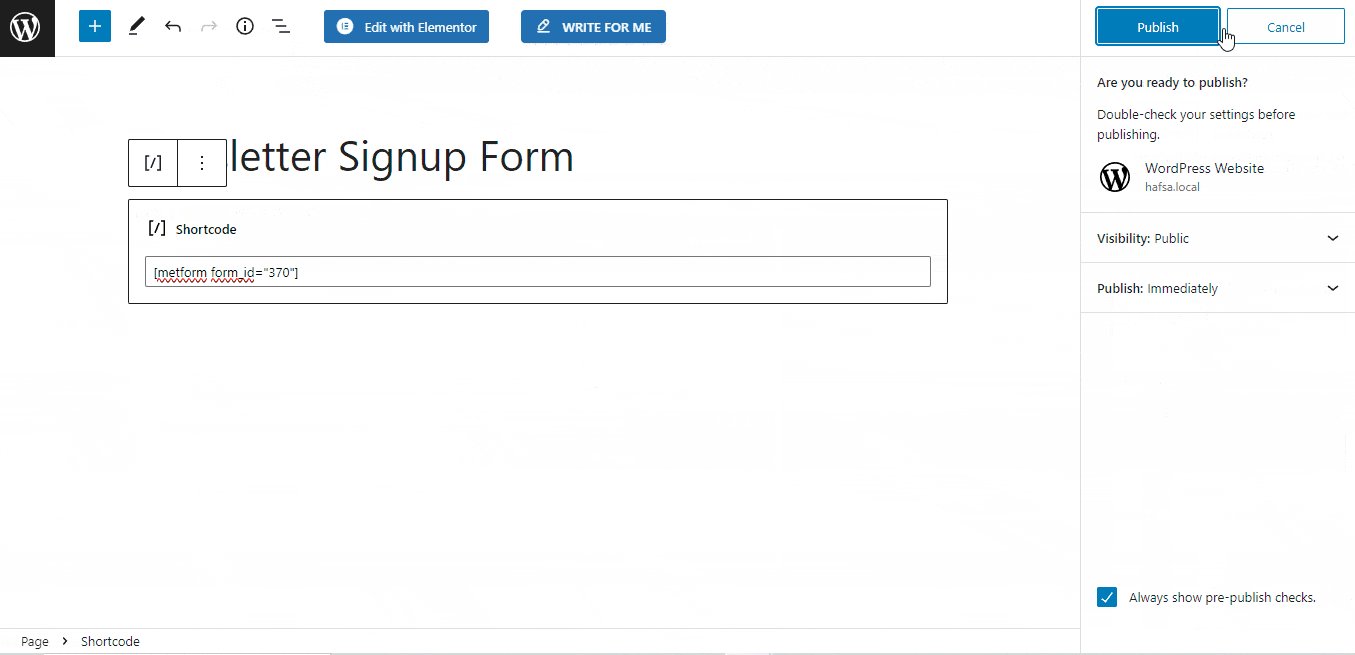
- Paste the shortcode on your desirable page
- Click on “Publish” to live your WordPress newsletter signup form.