Many of you are not concerned about the feedback form on your website. But adding a feedback form to your website can give you insights about your users. As a result, you will know if they are satisfied or not.
Metform offers a fully functional and customizable feedback form to add to your WordPress website to know the user experience. And then, you can apply their feedback to improve your product and service quality.
✨✨Requirements:
👉👉 Elementor: Download Elementor Plugin
👉👉 MetForm: Download MetForm Plugin
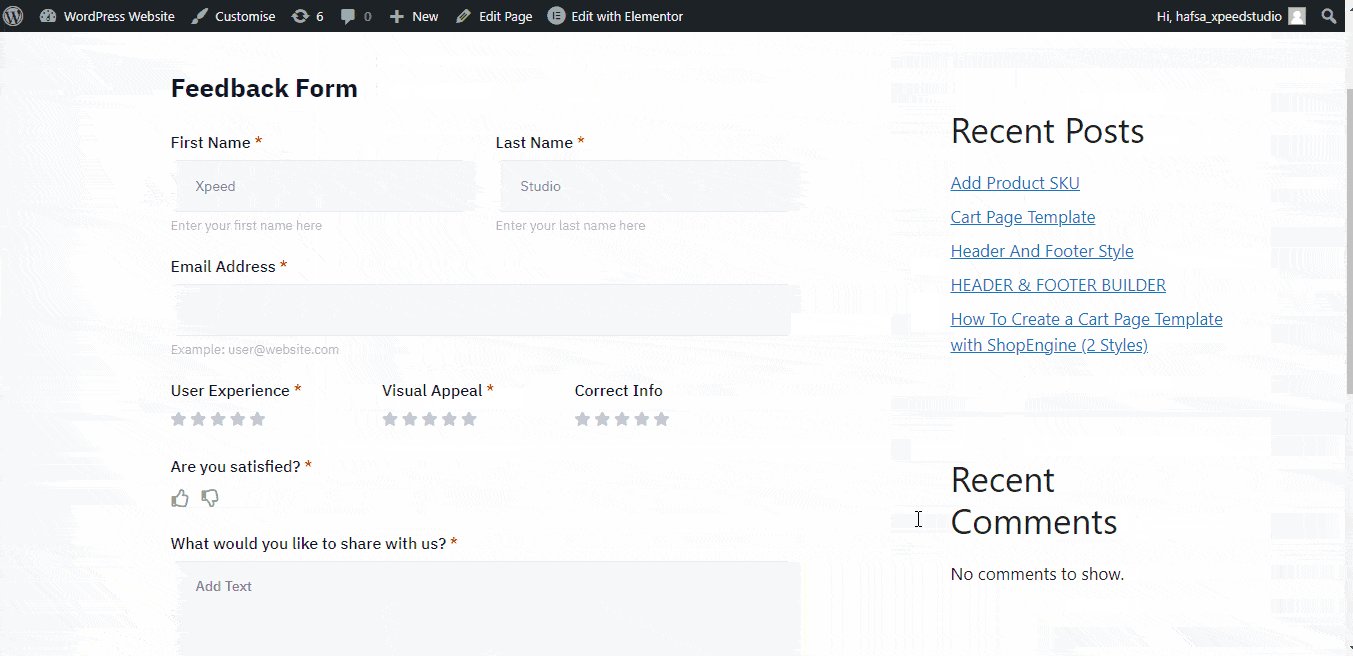
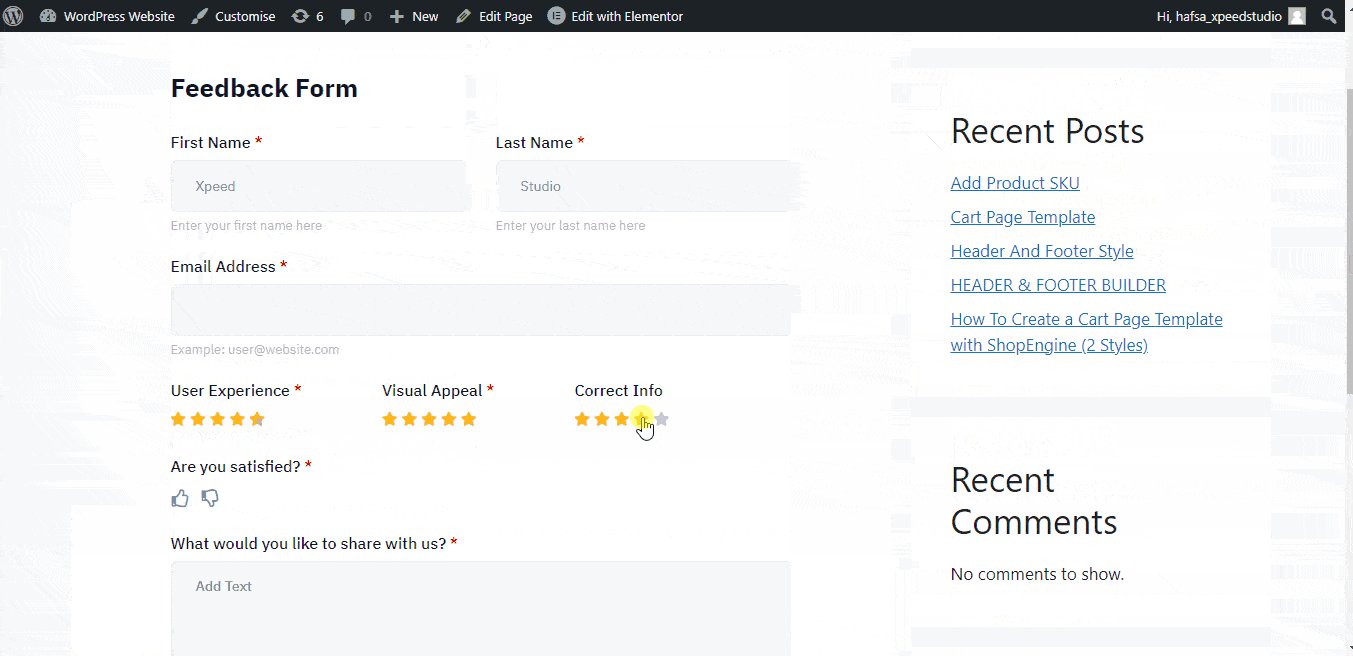
Default Elements of MetForm Feedback Form #
- First Name
- Last Name
- Email Address
- User Experience (Star rating)
- Visual Appeal (Star rating)
- Correct Info (Star rating)
- Are you satisfied (like/dislike options)
- Text box (What would you like to share with us)
- Send Message Button
How to Create a Feedback Form using MetForm #
Step 1: Create a New Form #
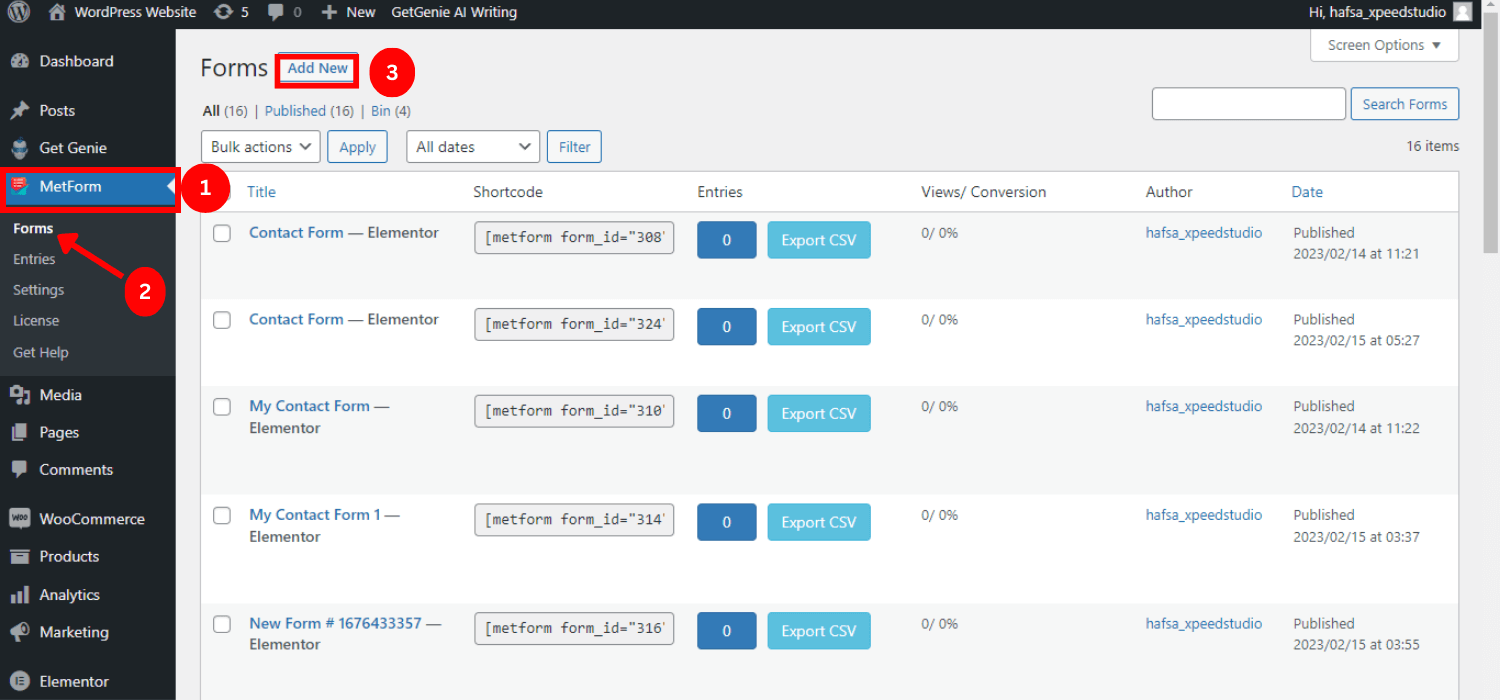
- Login to your WordPress dashboard
- Hover over on MetForm
- Click on forms
- Tap on “Add new”

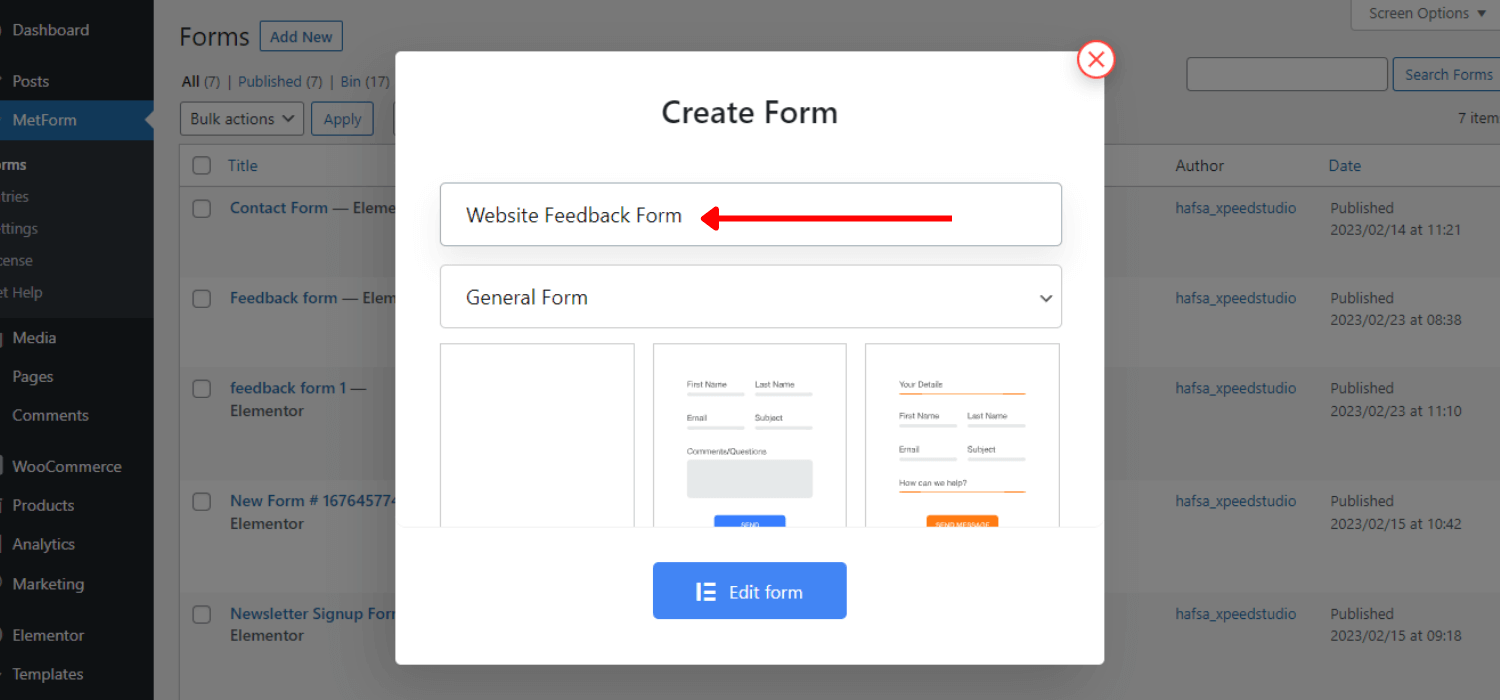
- Give the form name
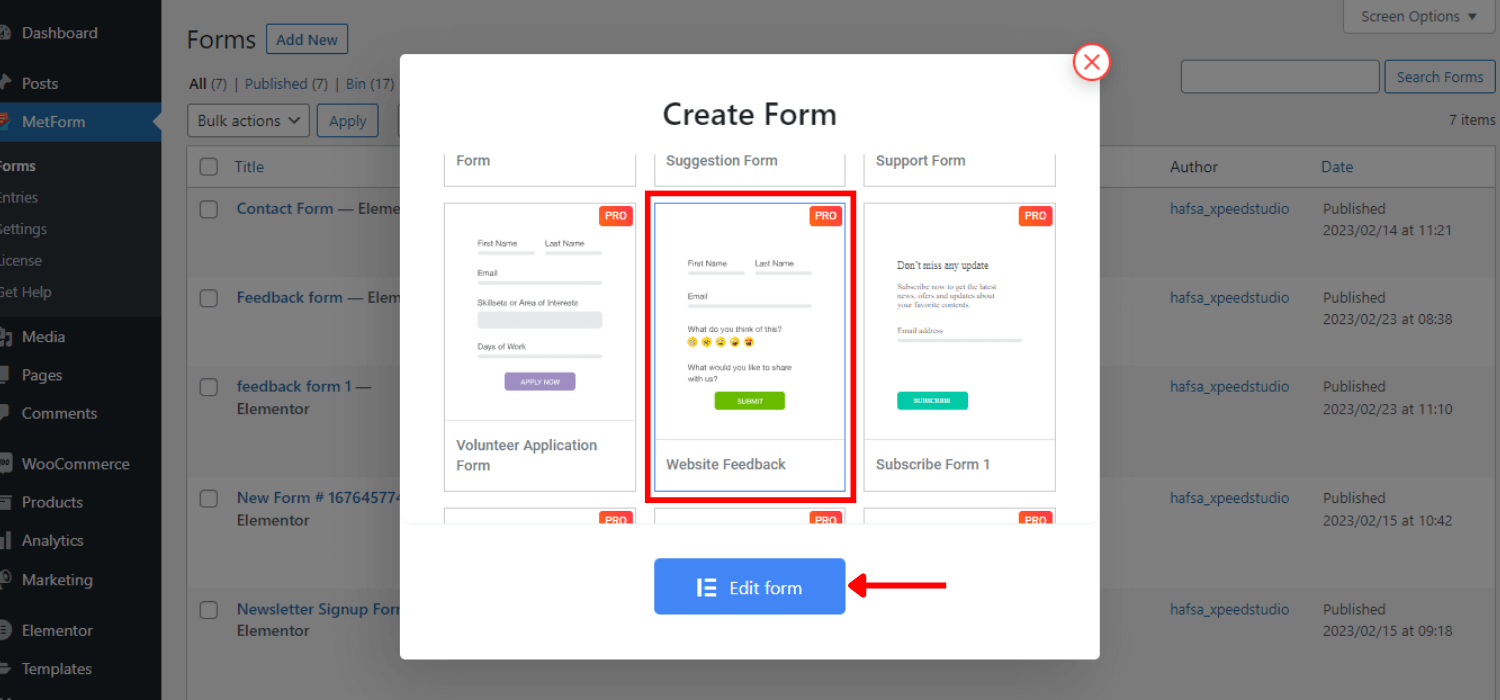
- Search for Feedback form

- Select the “Website Feedback Form”
- Click on “Edit Form” to add custom form with WordPress feedback form plugin.

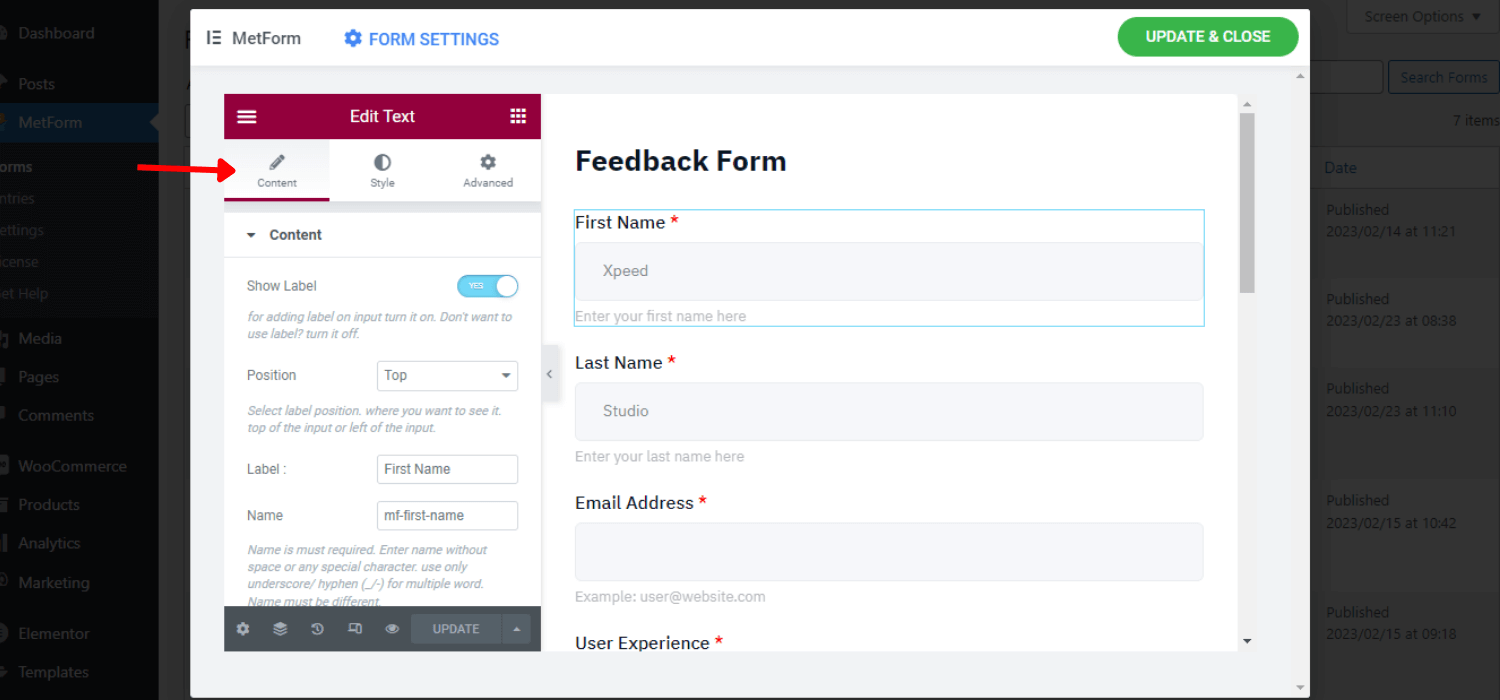
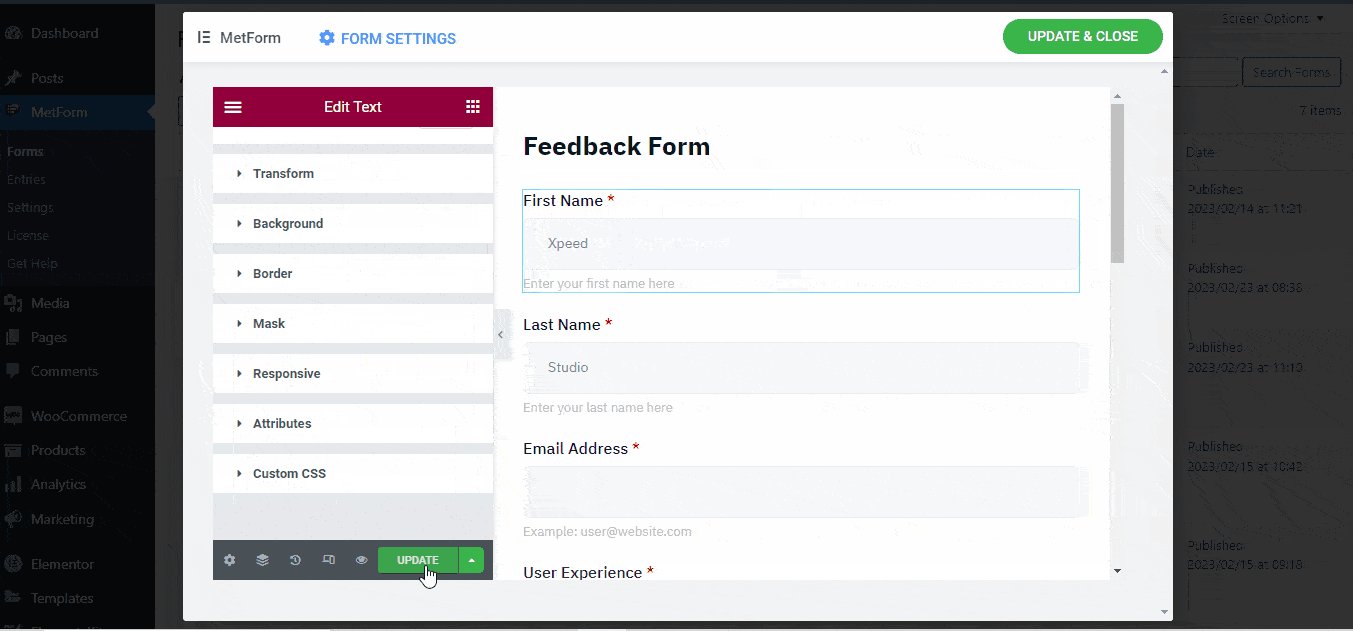
Step 2: Customize the Feedback Form #
You can keep the template as it is or customize it based on your requirements. You can add all other elements of Elementor as MetForm is fully compatible with Elementor.
However, you can get content, style, and advanced customization options to control the properties of the input fields.
Content Customization #
- Can change the placeholder text
- Change the Label of the input text
- Insert help text
- Turn on/off the required property
- Set the validation type
- Set the warning message

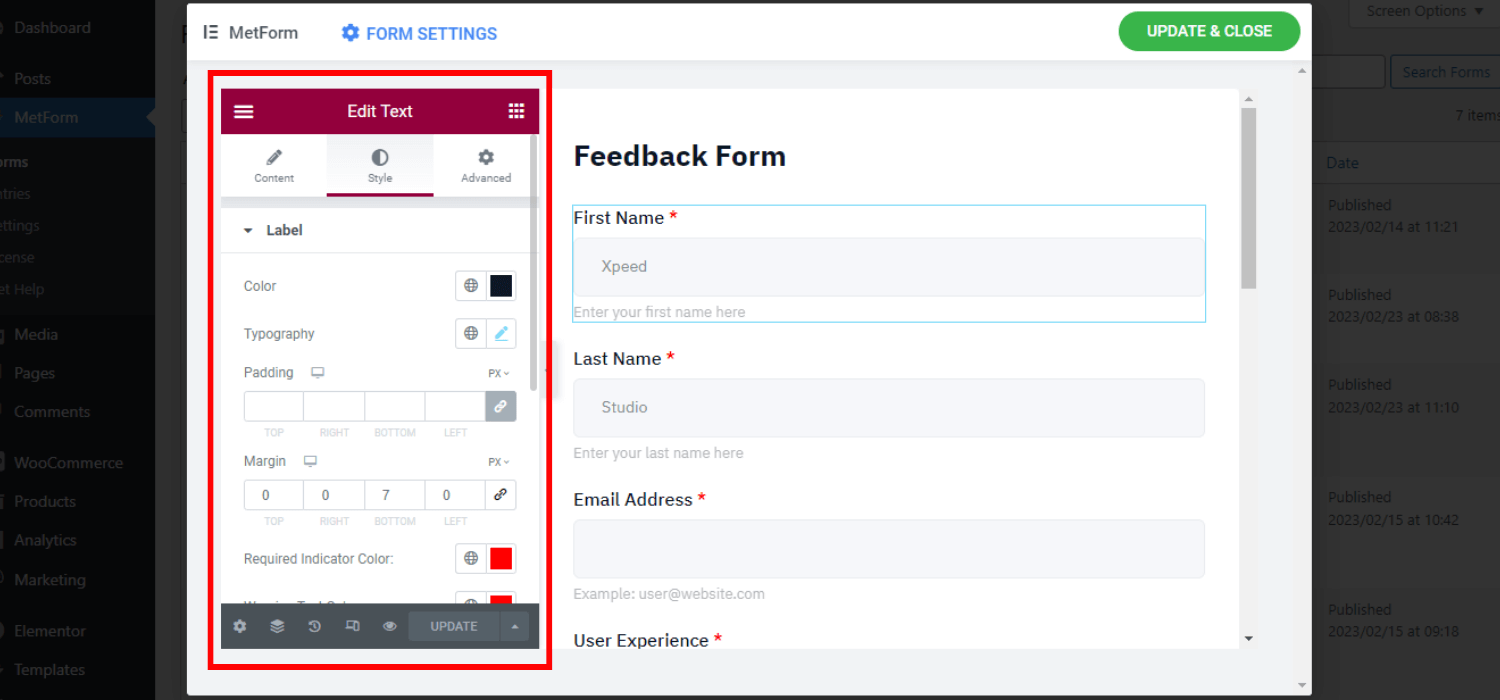
Style Customization #
- Can customize the color, typography, padding, margin
- Set the required indicator color,
- Customize the warning text color and typography
- Insert image for input field
- Set the border, border color, radius
- Change the placeholder and help text color and typography

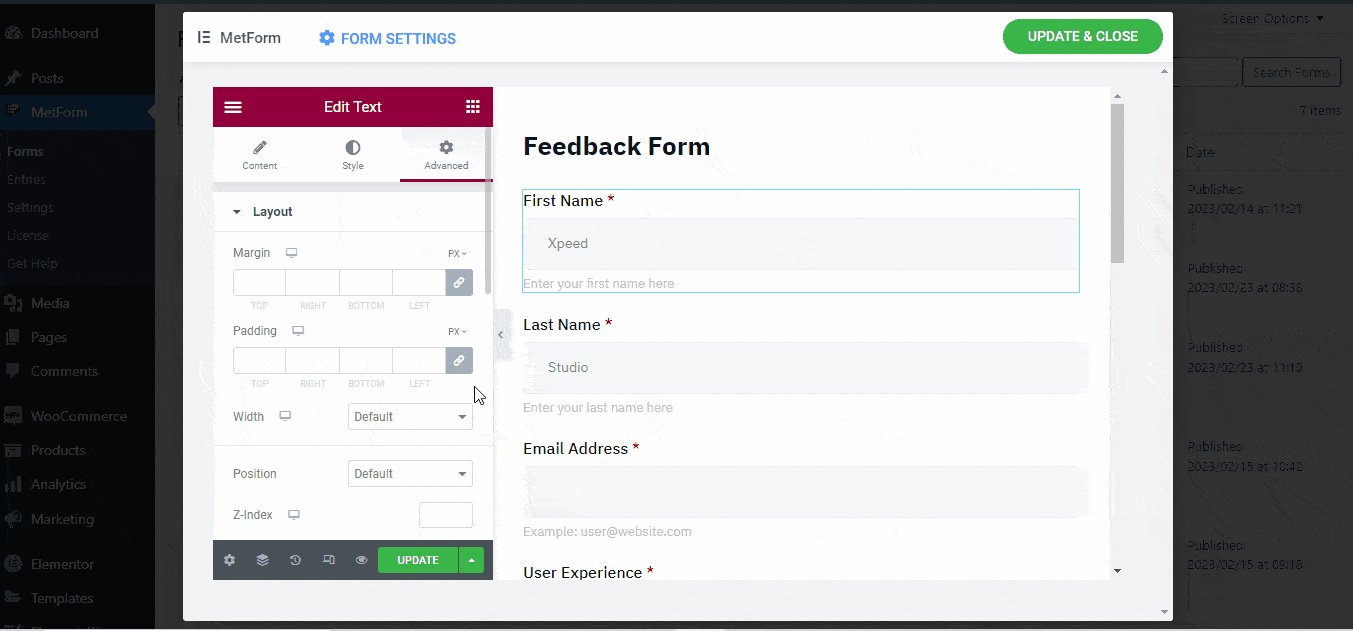
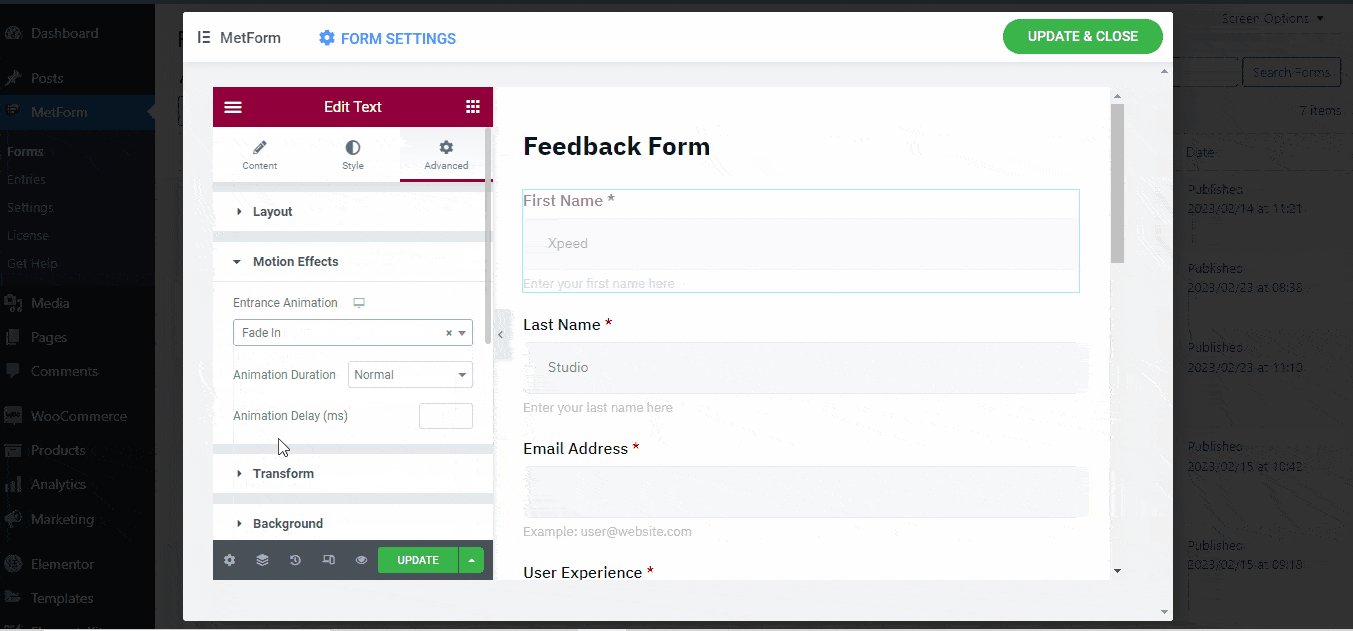
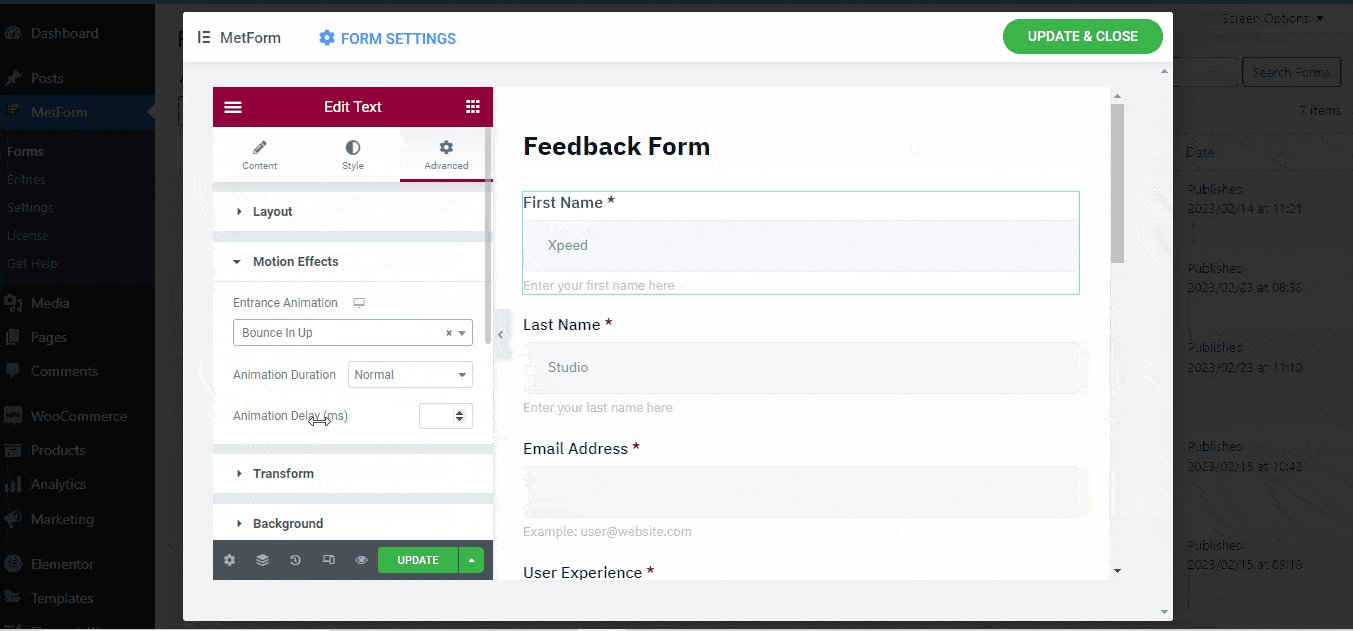
Advanced Customization #
- Customize the whole layout’s margin, padding, width, and position
- Set various motion effects for the input fields
- Change the background color and image
- Insert additional CSS code and many more

Step 3: Insert the Form into Pages/Post #
You can insert the feedback form directly from Elementor or use the shortcode.
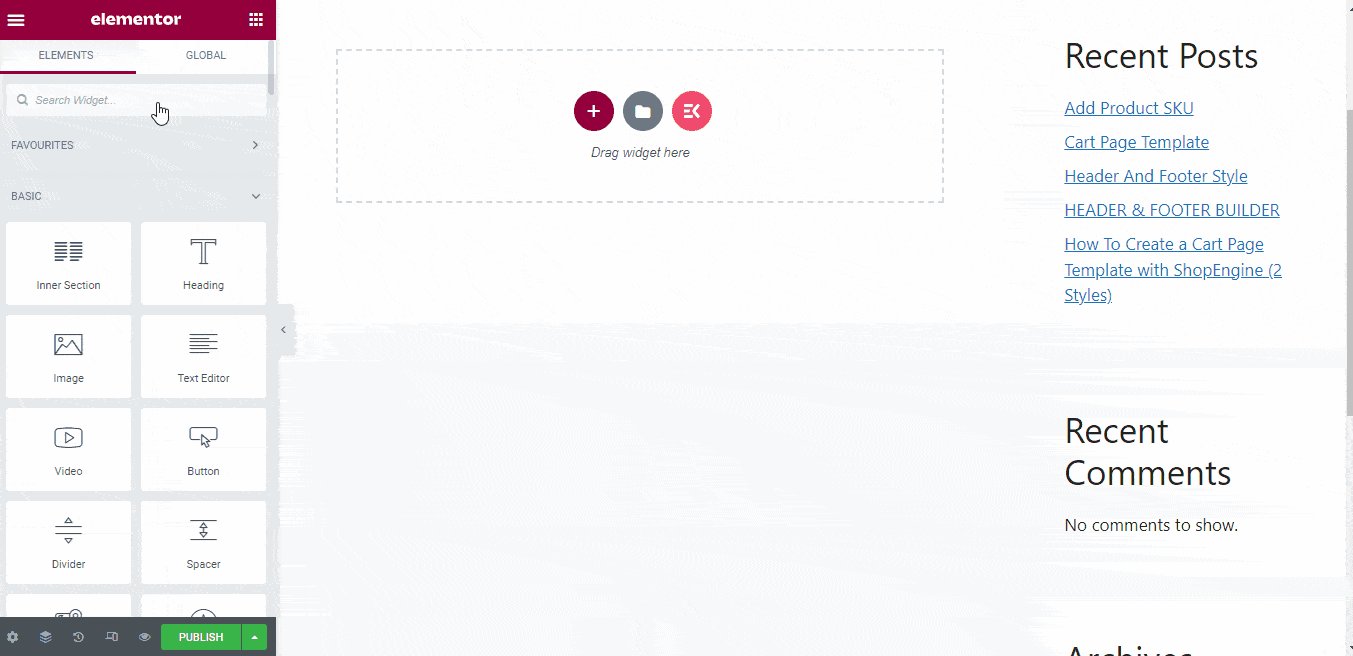
Insert Feedback Form using Elementor #
- Create a new page or open the page by “Edit with Elementor”
- Choose a block
- Search for the “MetForm” widget among Elementor elements
- Drag and drop the MetForm widget into the selected block
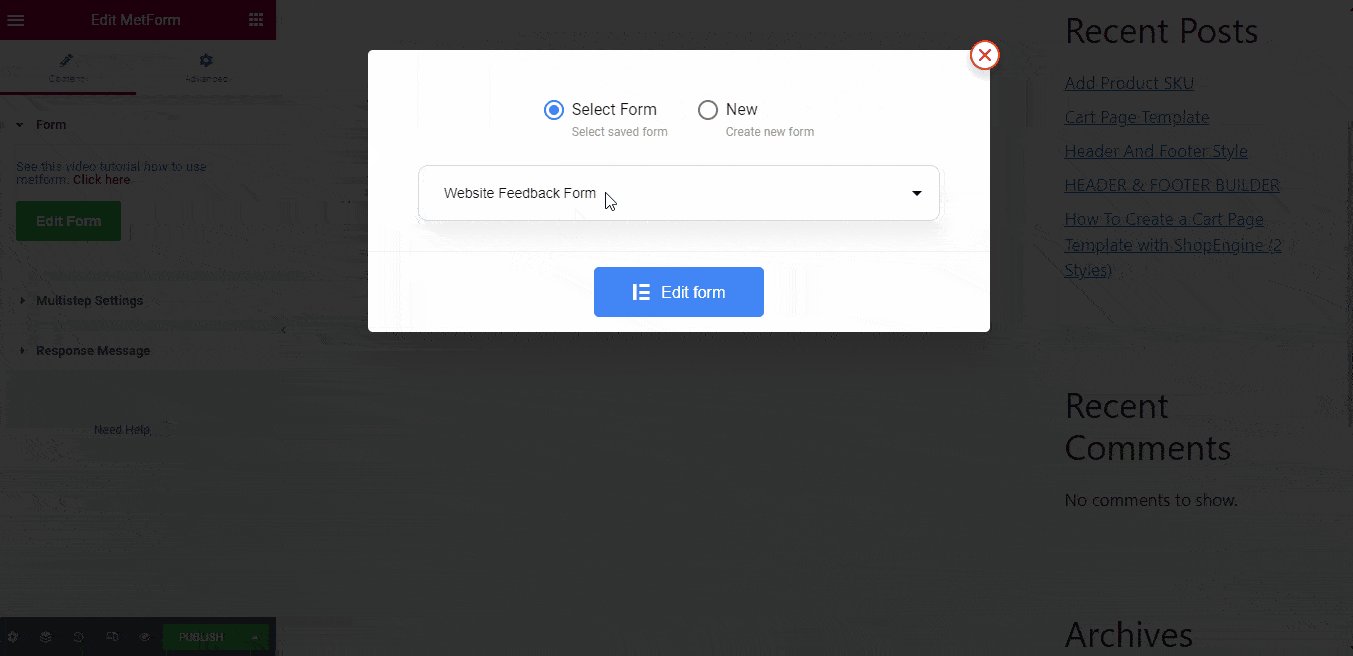
- Click on “Edit Form”
- Choose the form name
- Tap on “Save & Close”
- Click on “Publish”

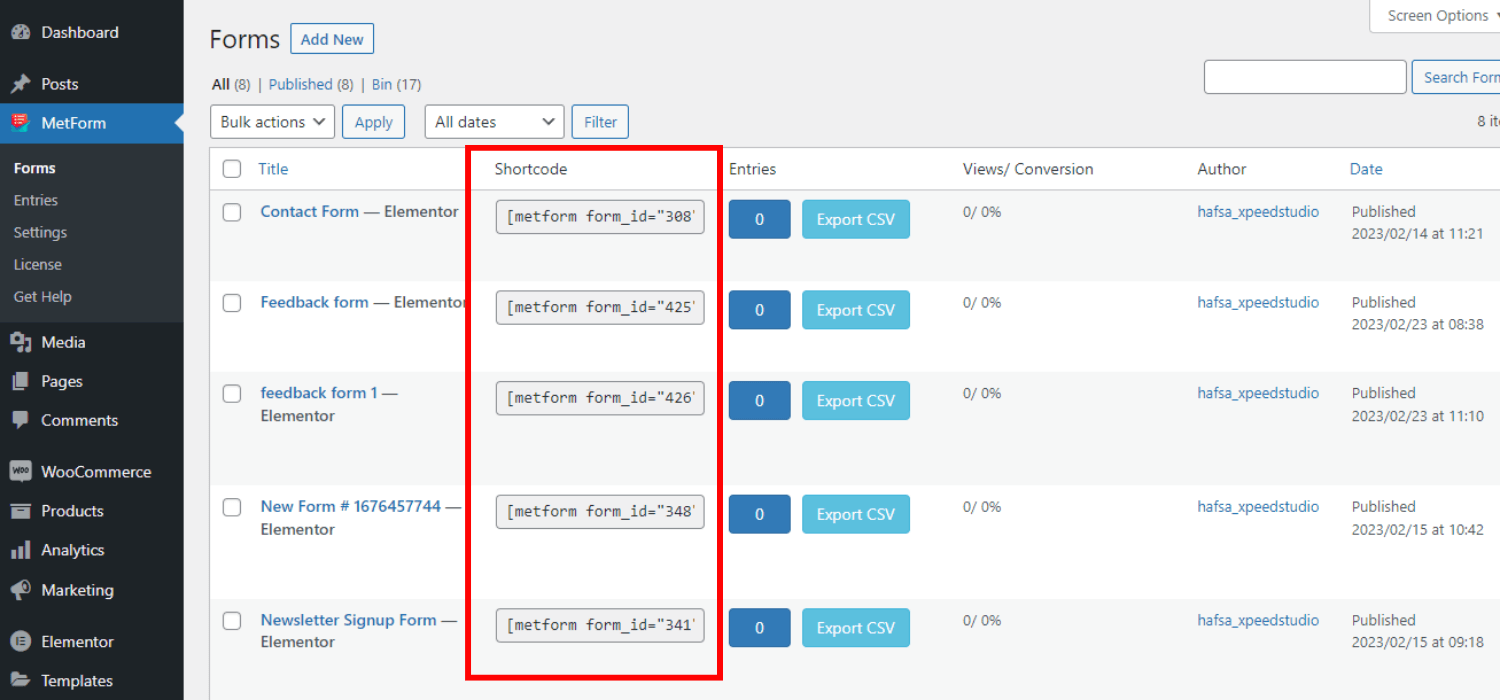
Insert Feedback Form using Shortcode #
- Go to the WordPress dashboard
- Select MetForm -> forms
- You can see the unique shortcodes associated with the feedback forms
- Copy the shortcode of your preferable form

- Paste the shortcode on the page/post
- Click on “Publish”




