Want to create a responsive and fully-functional contact form with just one click? MetForm contact form is the best solution.
Metform is an elementor form builder plugin. You can create and customize 30+ templates and 40+ input styles including contact forms.
Besides, MetForm offers 3 styles of contact form templates with the full opportunity to accomplish any type of customization. And, you can insert the form to the contact page by just placing the ID and get a clean as well as elegant look!
✨✨Requirement:
👉👉Elementor: Download Elementor Plugin
👉👉MetForm: Download MetForm Plugin
Default Elements of MetForm Contact Form #
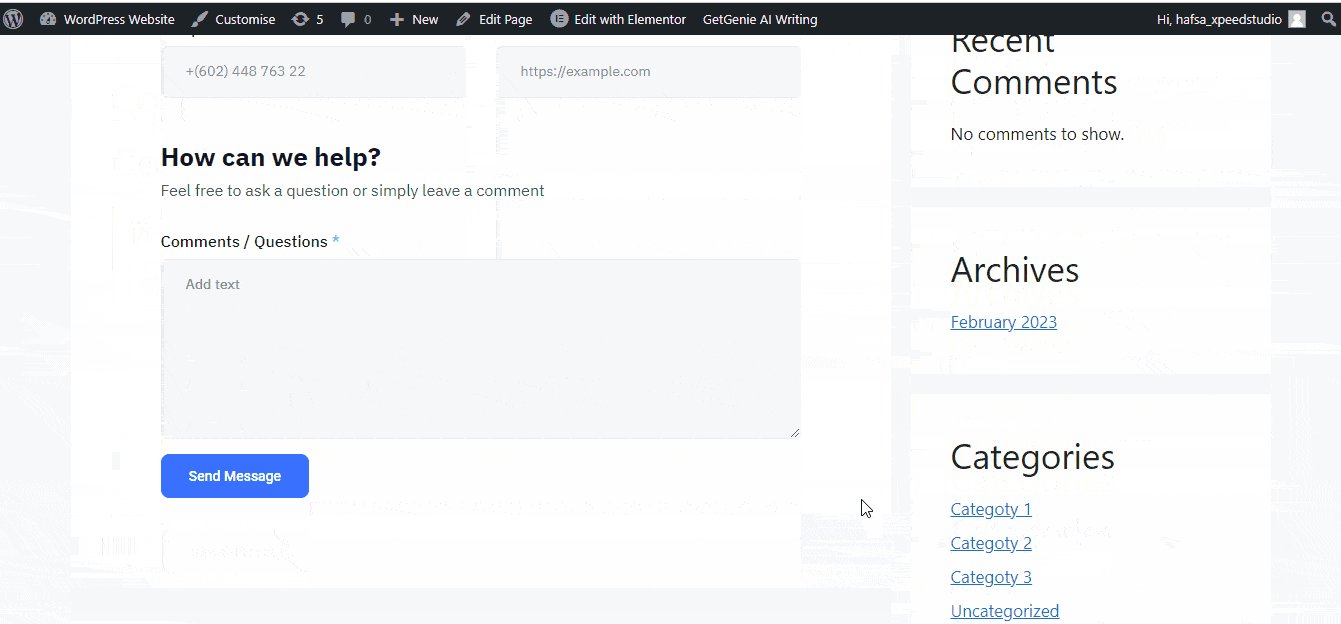
- First Name
- Last Name
- Email Address
- Subject
- Telephone
- Website
- How can we help (text field)
- Your Location
- Comments/Questions
- reCHATCHA
- Send Message Button
How to Create a Contact Form Using MetForm #
Step 1: Create a New Form #
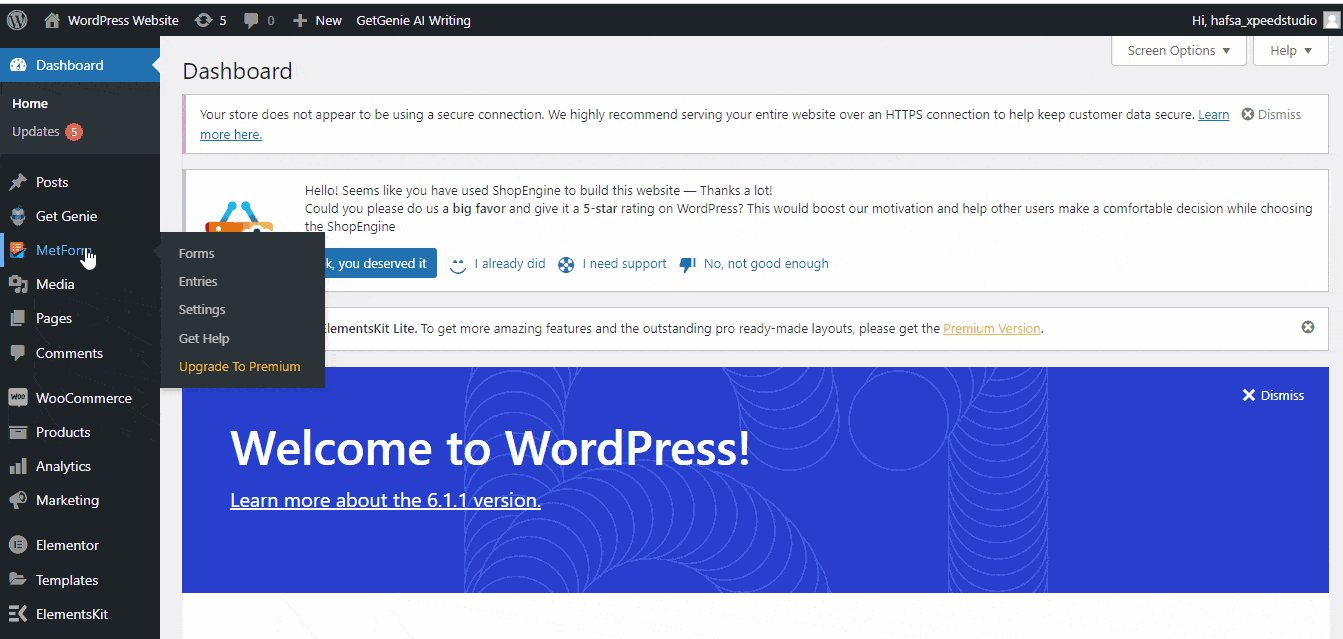
- Login to your WordPress dashboard
- Hover over MetForm – > click “forms”
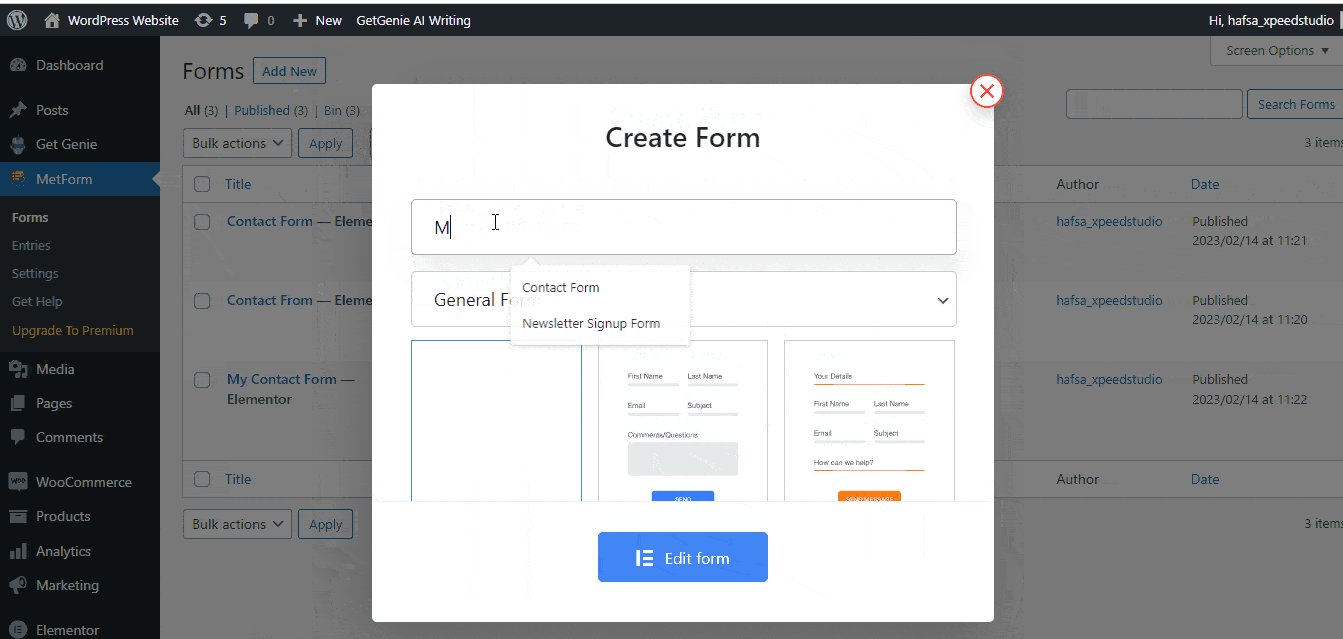
- Click on “Add New”
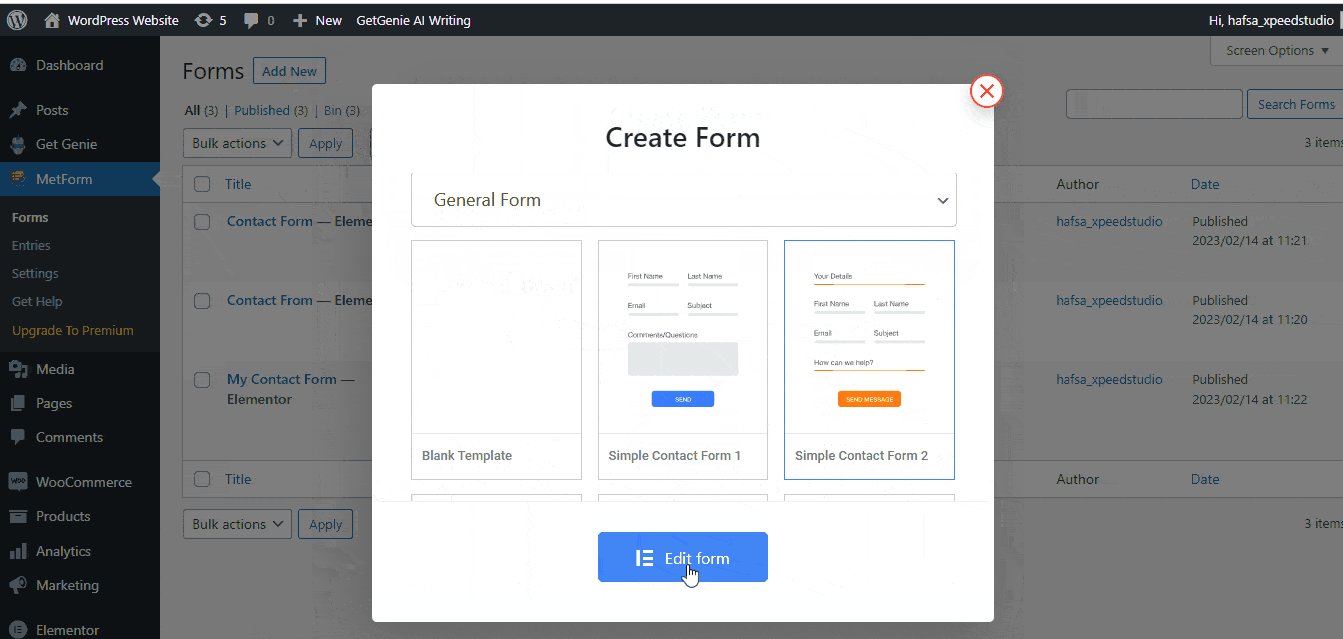
- Enter the form name and select any of them from 3 styles of the contact form
- Click on “Edit Form”
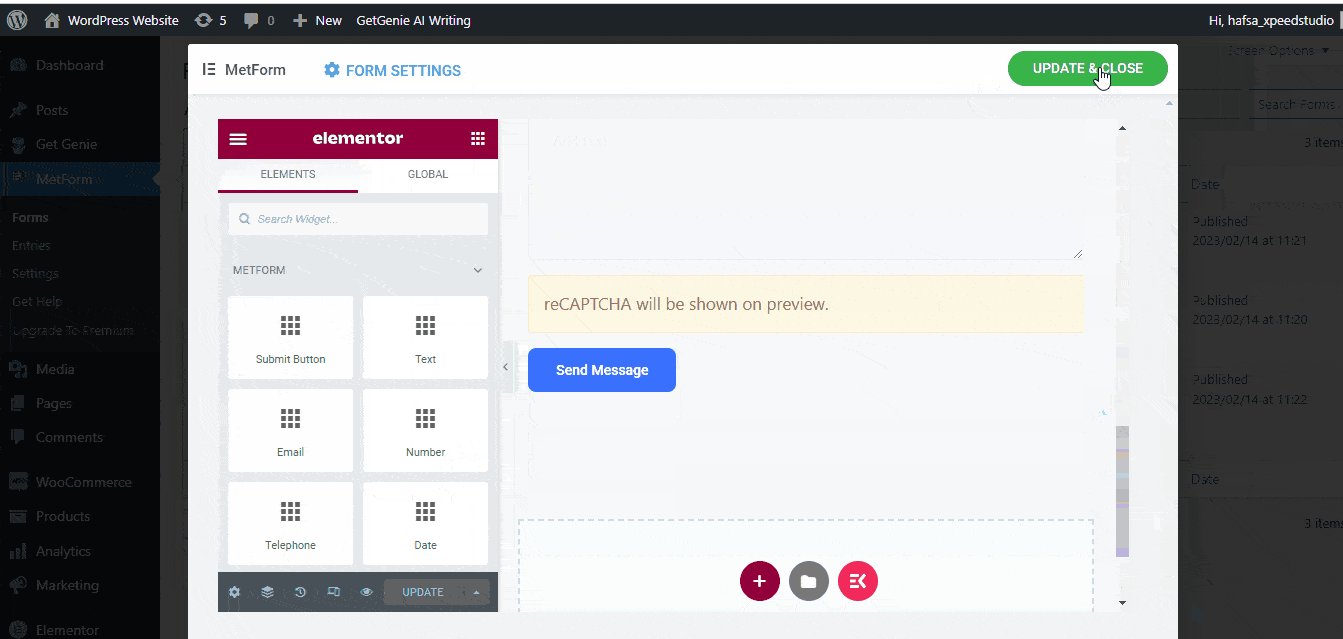
- You can see the form template
- Click on “Update & Close”

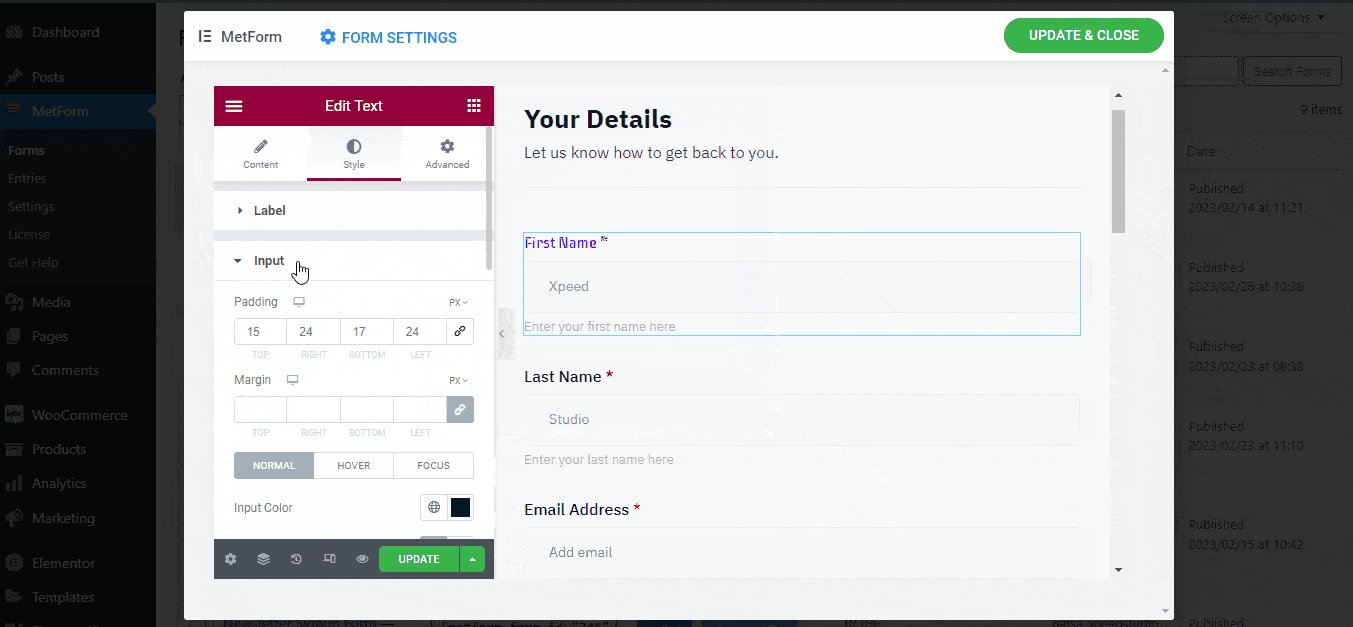
Step 2: Customize the Selected Form #
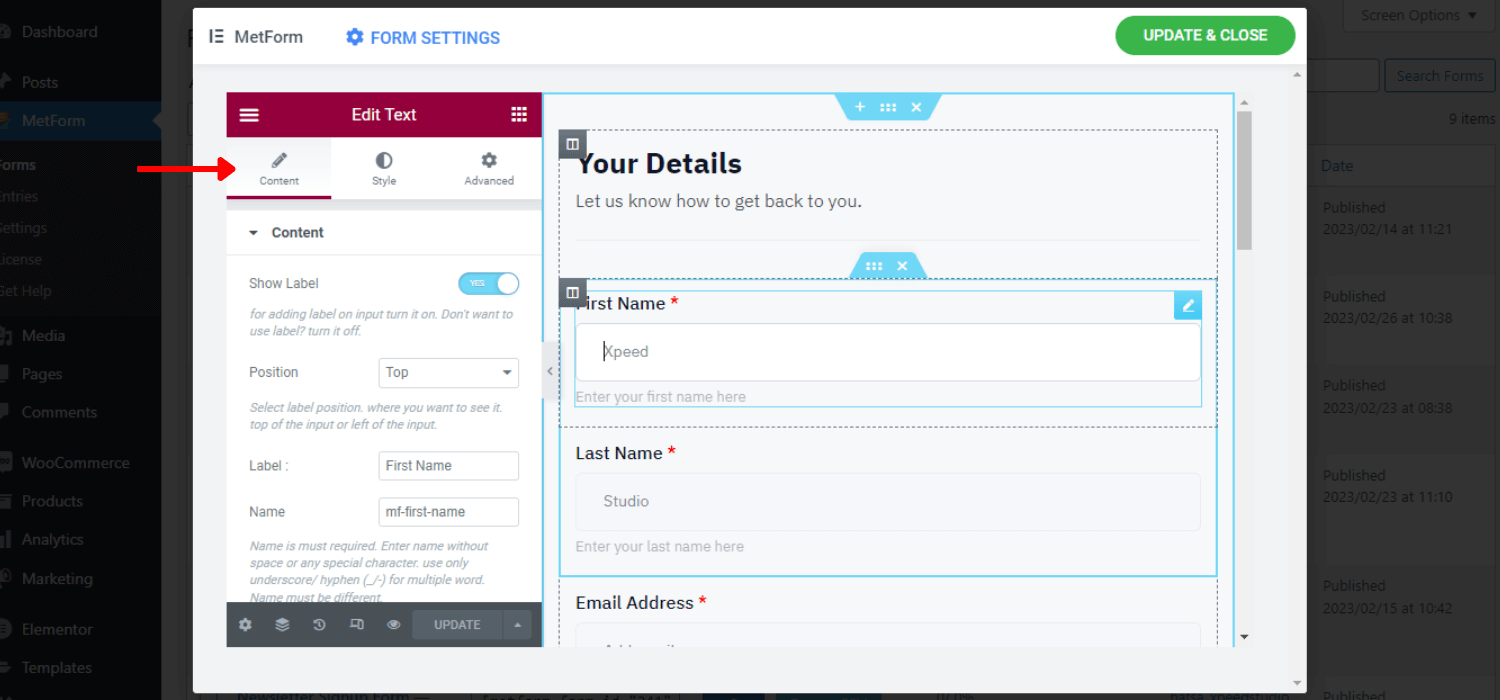
You can see the 3 customization options on the left side.
Content #
- Can show/hide the label
- Select a position for left or top
- Change the input field name and label
- Change the placeholder
- Set the input field as required or optional
- Insert any URL

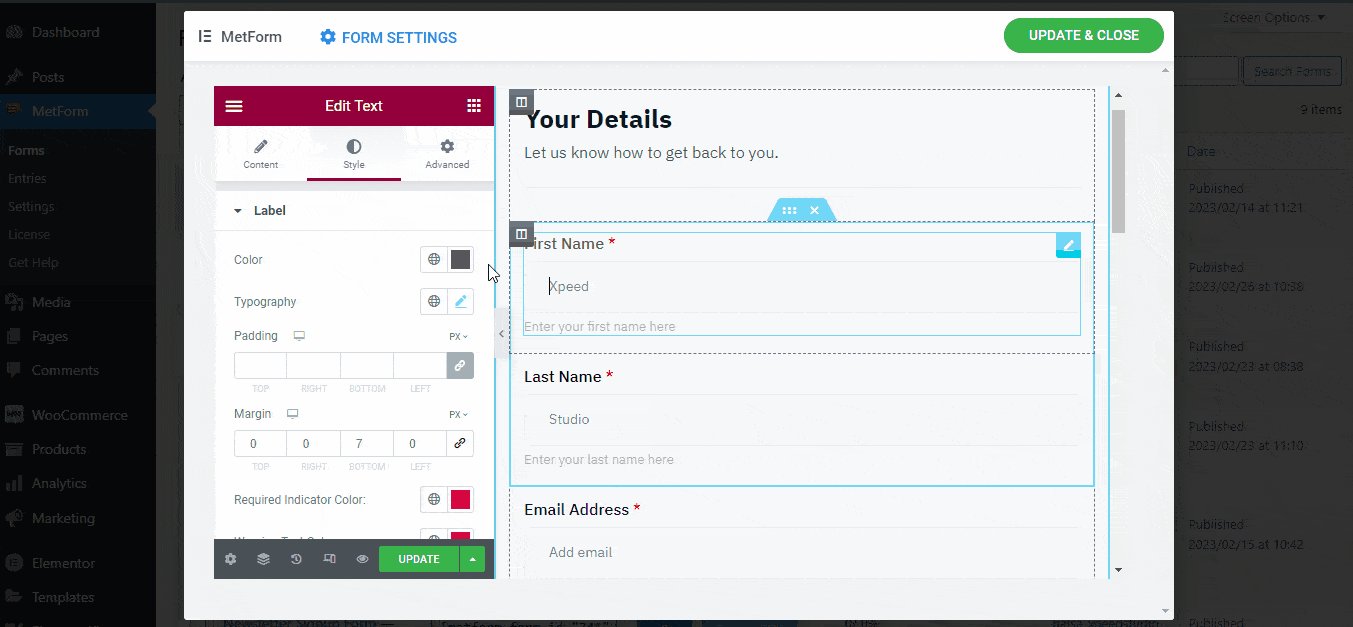
Style #
- Increase or decrease the width
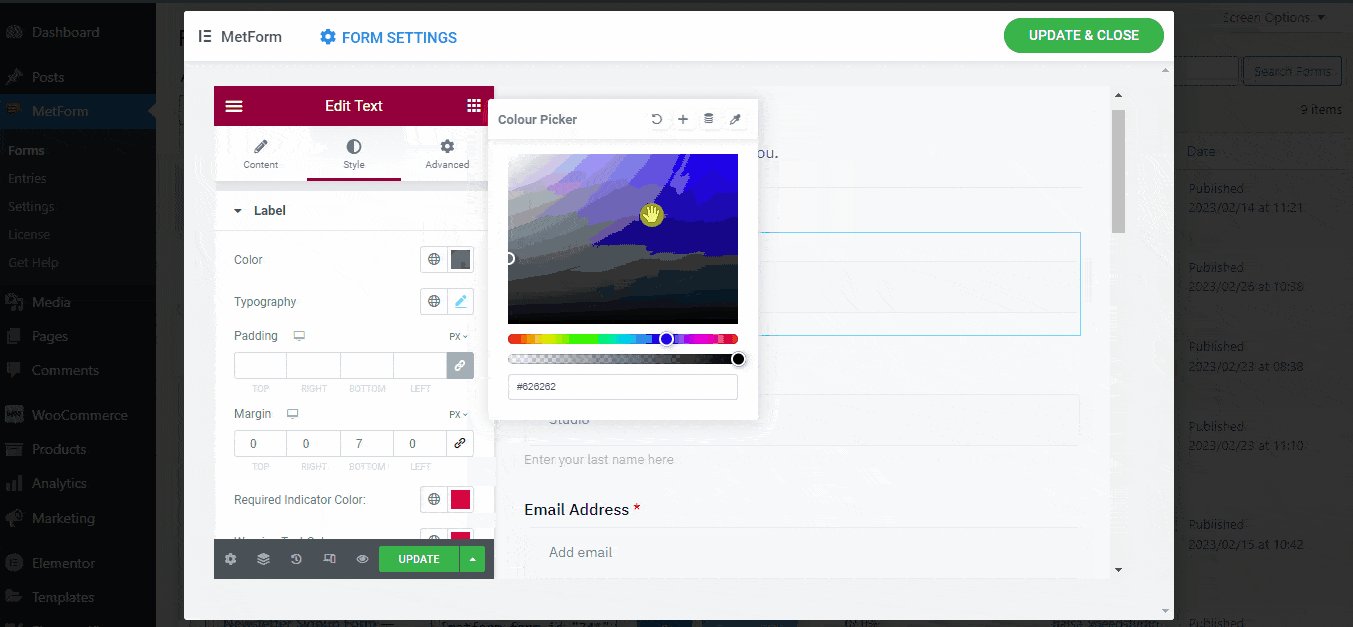
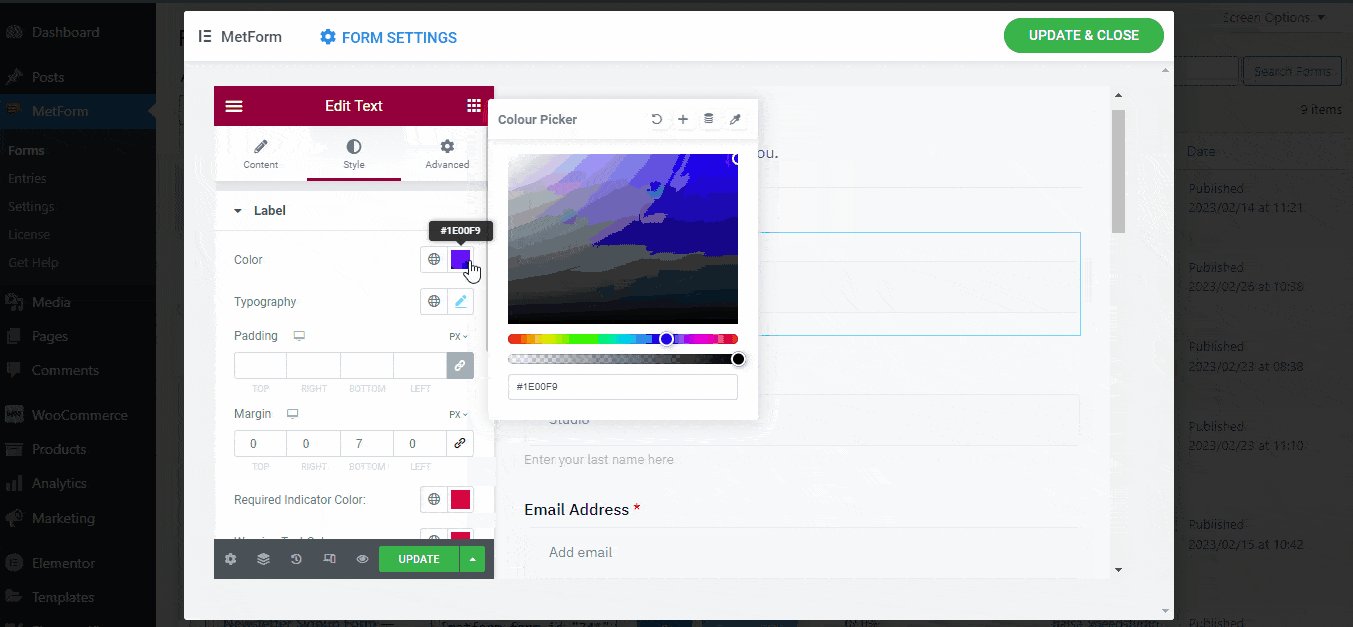
- Can use a custom font color and background color
- Change the typography
- Customize the padding, margin values
- Set custom warning color for required field
- Align the fields in left, center, justify, or right direction

Advanced #
- Can add a border
- Use attributes and transformations
- Check the responsiveness on different devices
- Add custom CSS for customized form style
✨✨ Want to add custom CSS?
👉👉 Here is the easy 4 way to add Custom CSS in Elementor
- You can add and edit any elements of Elementor in the contact form template
- In addition, you can also integrate reCAPTCHA with the contact form.
🙌🙌Want to use reCAPTCHA?
👉👉Check this blog for how to integrate recaptcha in MetForm?
How to Insert MetForm Contact Form Template to Pages? #
You can insert the MetForm contact form template on any page in 2 ways. You can either use Elementor or simply copy and paste the form shortcode on the page.
Insert MetForm Contact Form via Elementor #
Create a new page or open an existing page and “Edit with Elementor”
- Search for the “MetForm” widget
- Drag and drop the widget onto the page
- Click on “Edit Form”
- Select the form name
- Click on Save & Close
- Tap on “Update”

Note: You can edit the template from here as well as create a new form too.
Insert MetForm Contact Form using Shortcode #
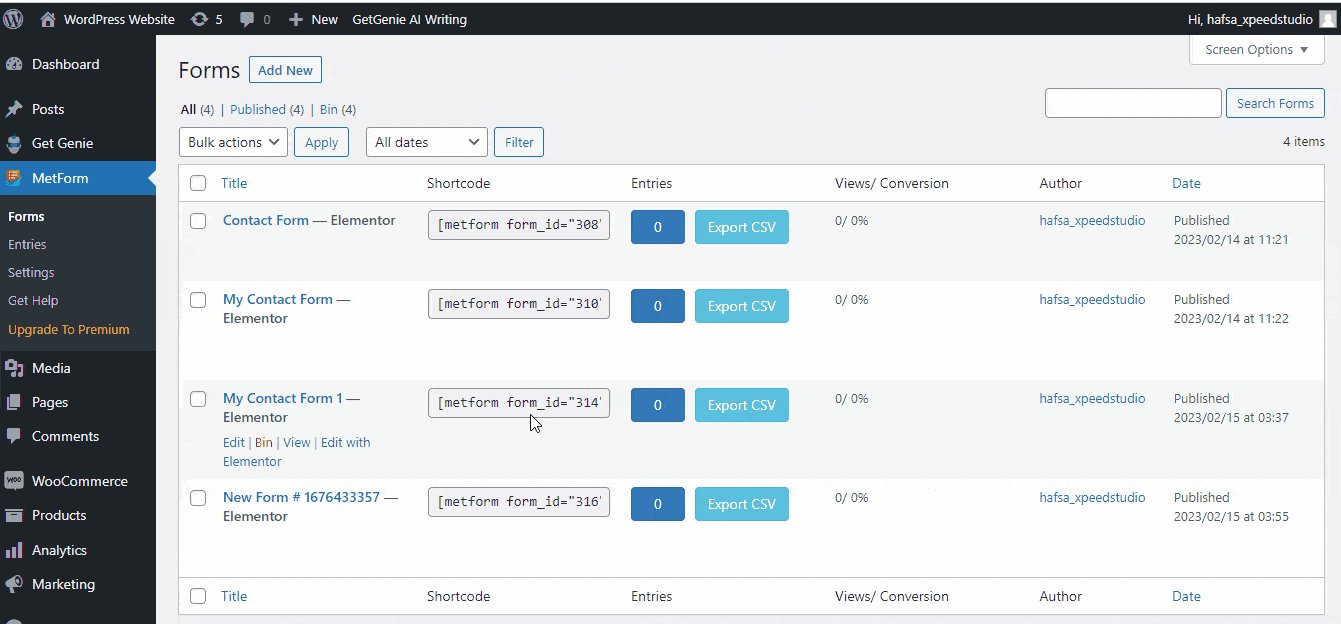
First, go to the “forms” of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- Copy the form shortcode
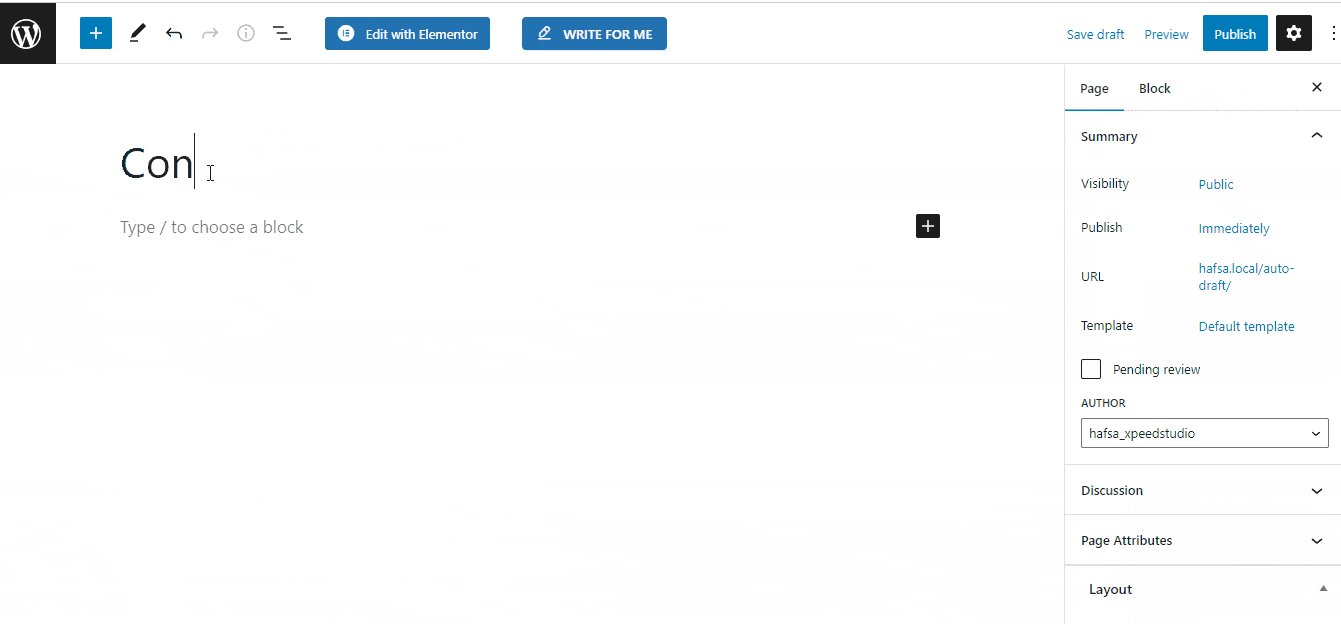
- Create a new page
- Or, open the existing contact page and click on “Edit”
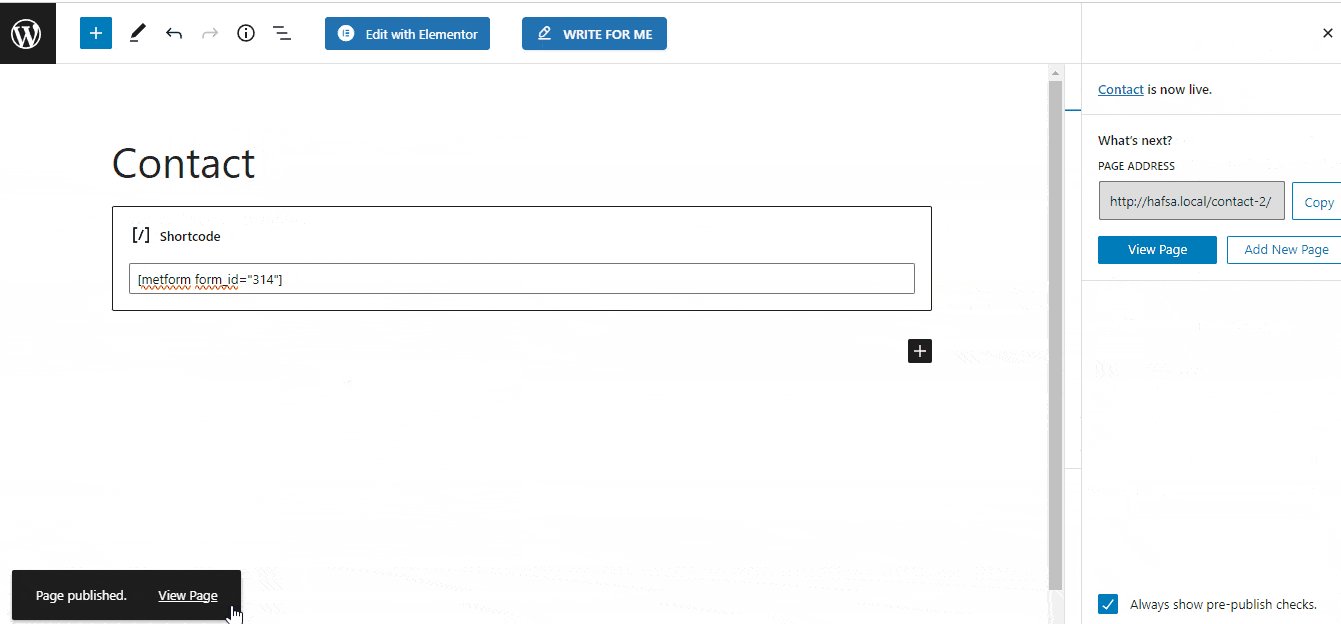
- Paste the form shortcode on the page you want to insert the form
- Click on “Publish”