Get Started #
By using Metform you can create any kind of Post. Create a new post on your WordPress site through form entries. You will get the Metform Submitted Data in your Post and it will create a New Post after each submission automatically. Choose any Custom Post Type, Select Author, Title, Content, Featured Image, Add a new custom field from our settings. You can select your form field for each category from the drop-down.
These following steps below described how to create any kind of post using MetForm:
Create Form #
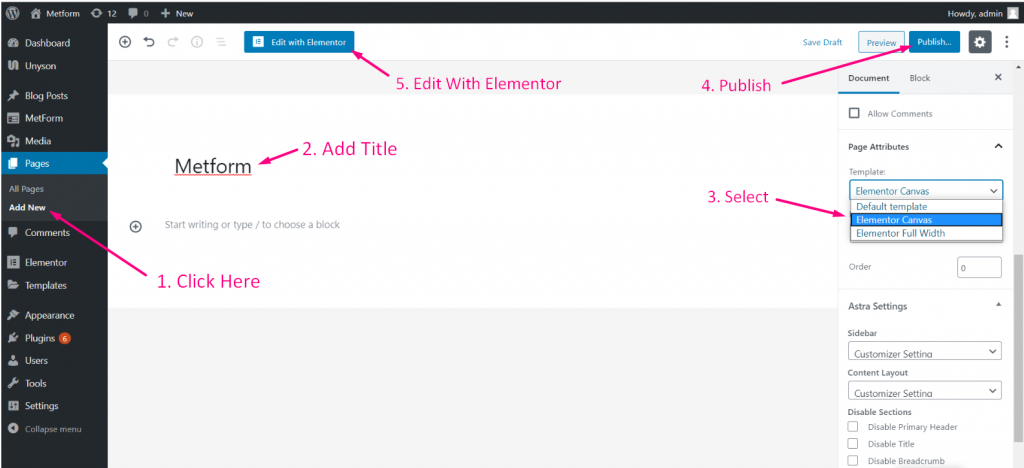
Step=>1: Go to Dashboard=> Pages=> Add new=>
- Add Page Title
- Select Template Elementor Canvas
- Click on Publish
- Edit with Elementor

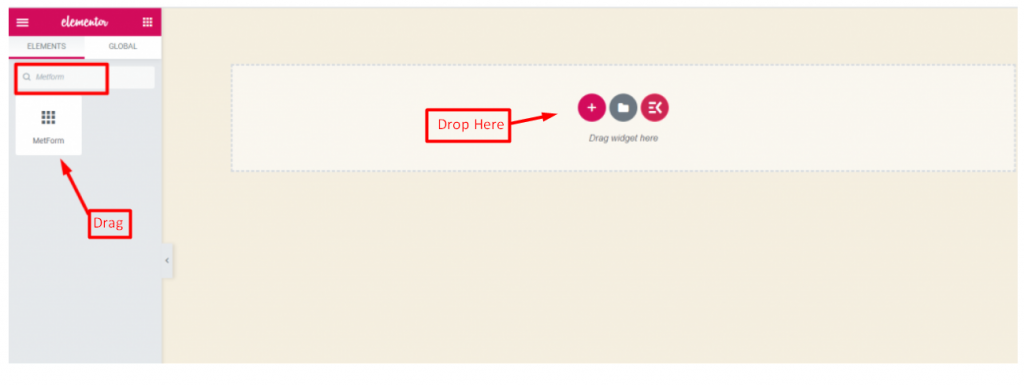
- Step=>2: Search For Metform=> Drag and Drop

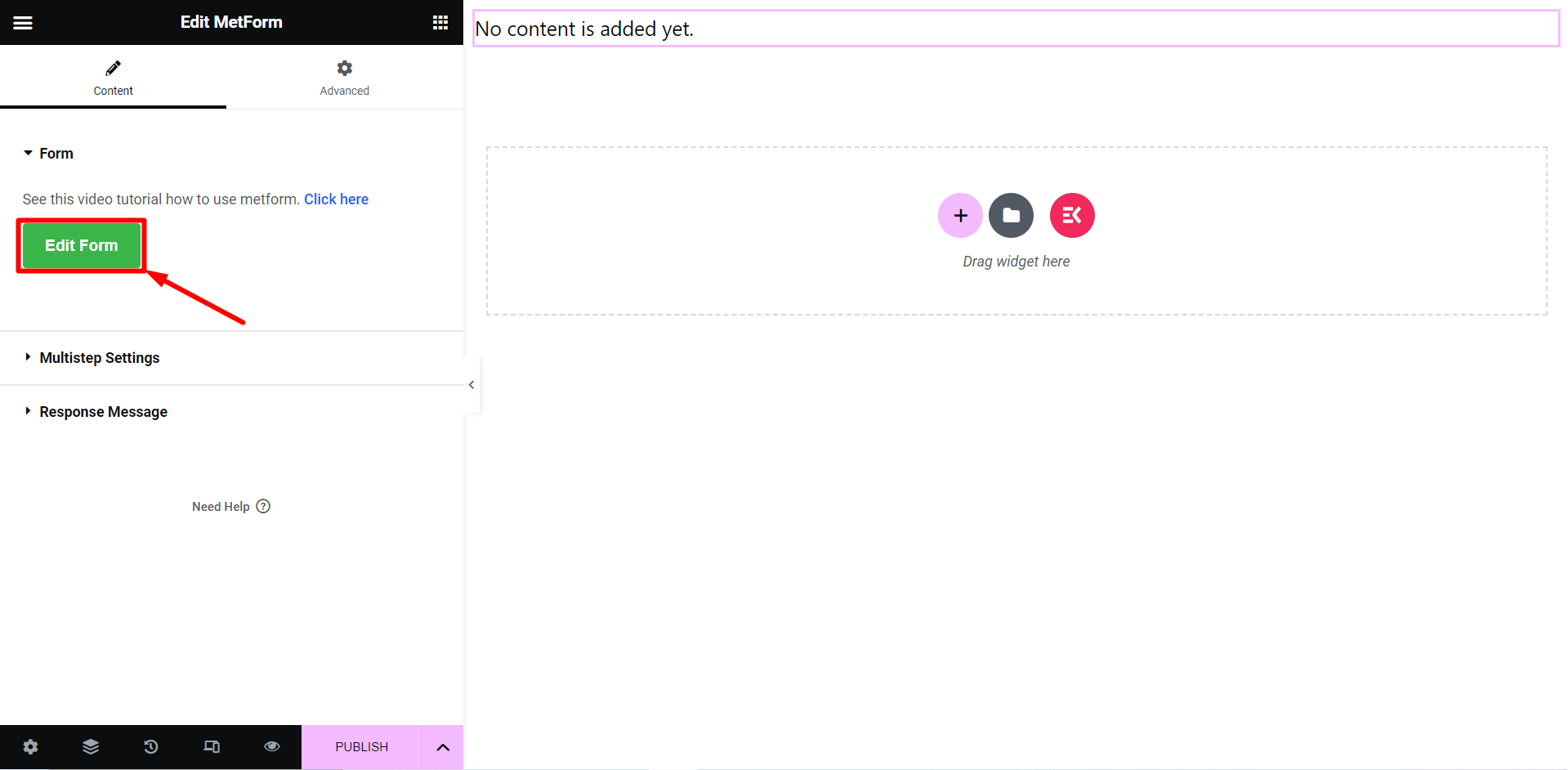
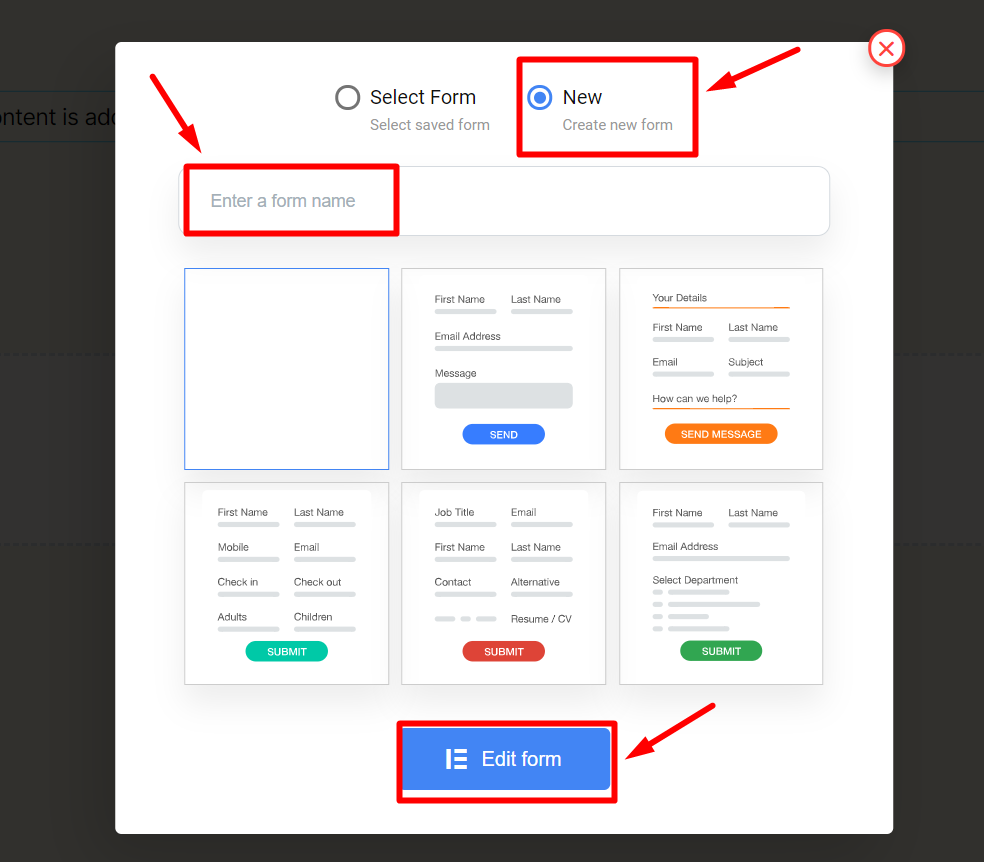
- Step=>3: Click the button to edit the form

- Step=>4: Or you can select New=> Enter your Form Name=> Click on Edit Form

Step=>5:
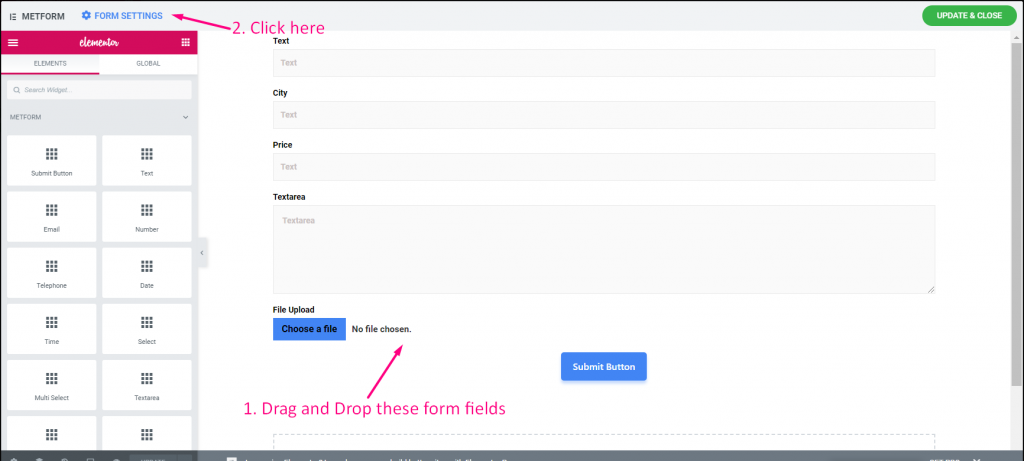
- Drag & Drop your desired input form fields
- Click on Form Settings

Set Form Field with MetForm #
Step=>1:
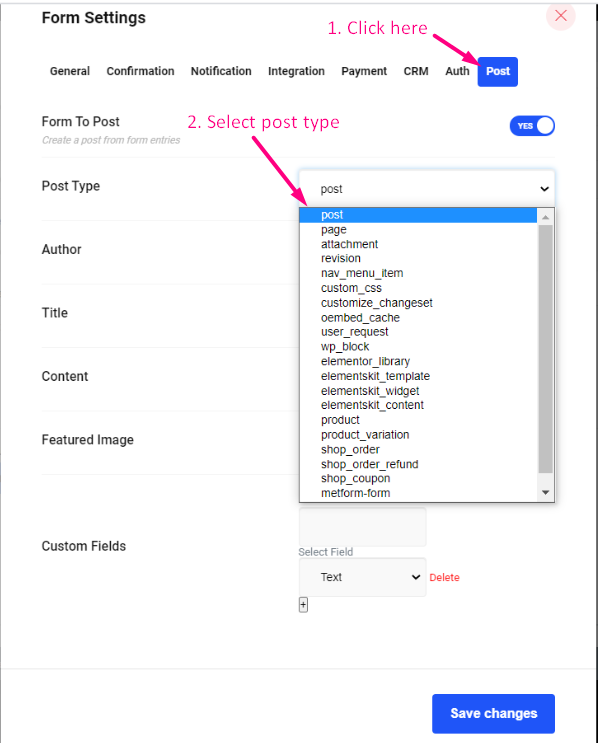
- Go to the post tab
- Select any custom post type available in WordPress from the Drop-Down. For Ex: Post

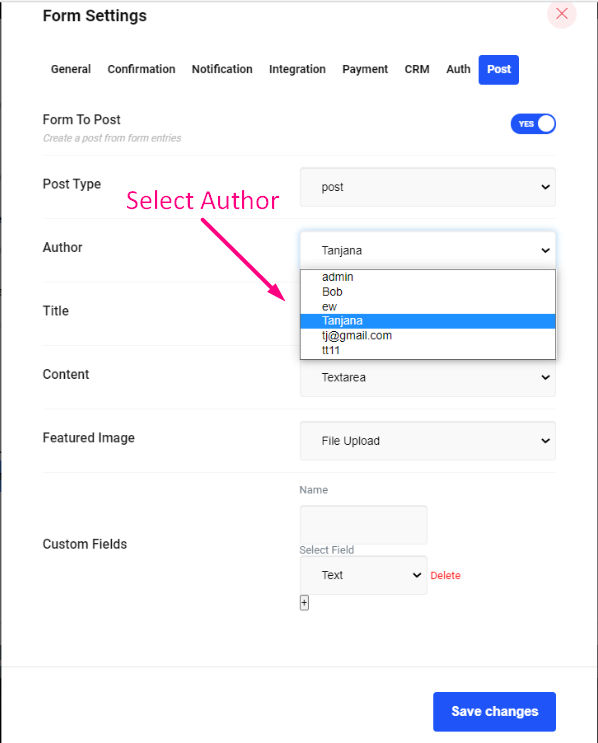
- Step=>2: Choose your Post Author Name (WordPress author name will appear here) from the Drop-Down. For Ex: Tanjana

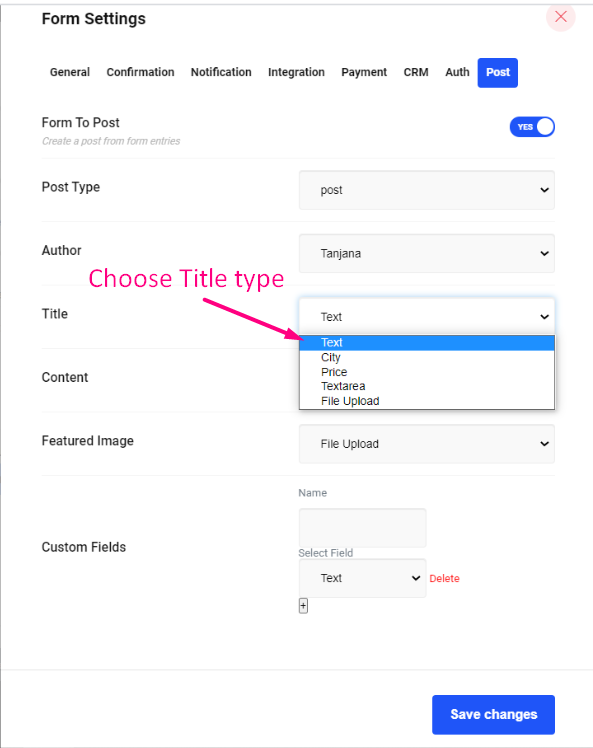
Step=>3: Choose your Title Type (Your created form input field will appear here) from the Drop-Down. For Ex: Text

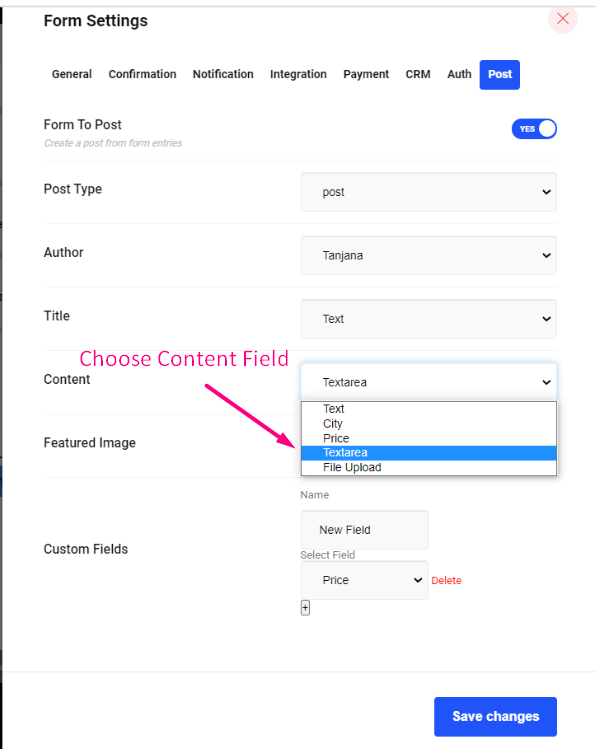
Step=>4: Choose your Content Type (Your created form input field will appear here) from the Drop-Down. For Ex: Textarea

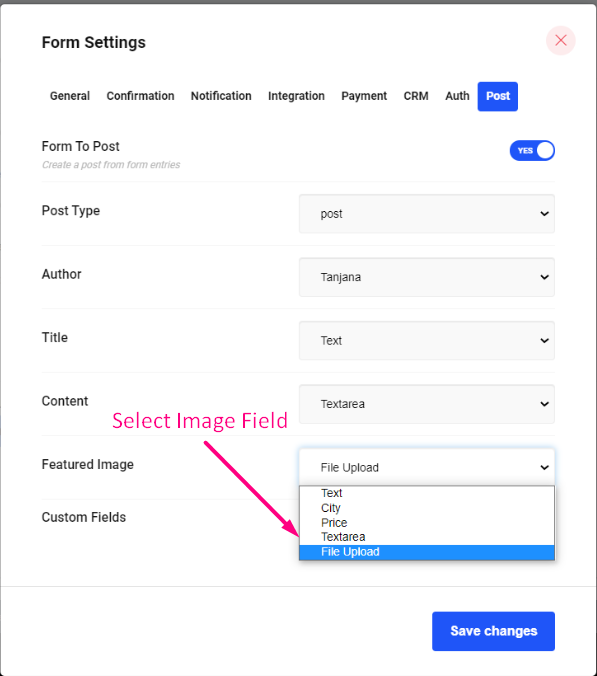
Step=>5: Choose your Featured Image Type (Your created form input field will appear here) from the Drop-Down. For Ex: File Upload

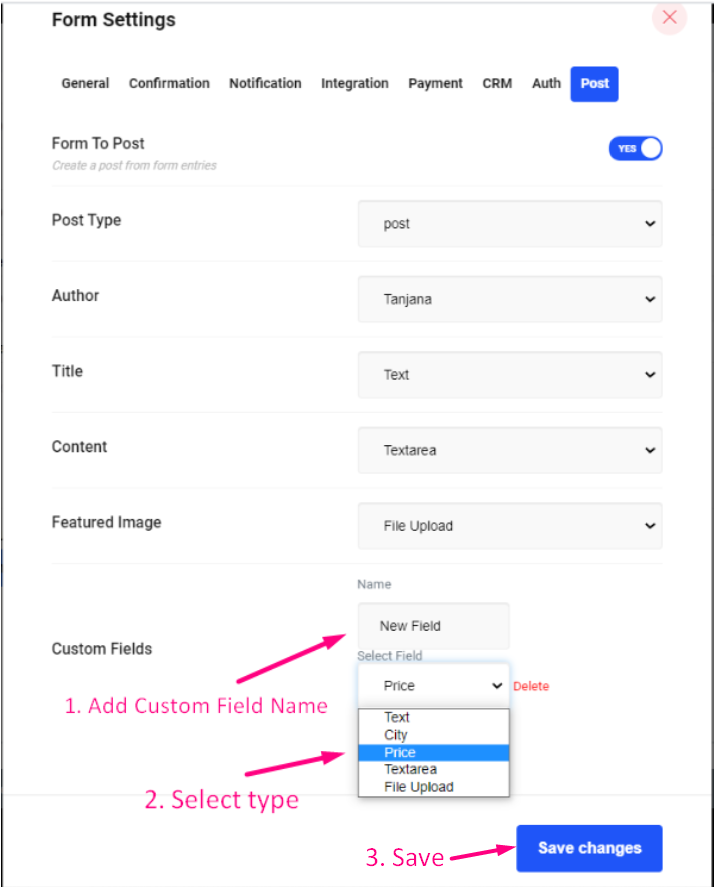
Step=>6: Add any Custom Field from here
- Add Custom Field Name
- Choose your Custom Field Type(Your created form input field will appear here) from the Drop-Down. For Ex: Price

Site View #
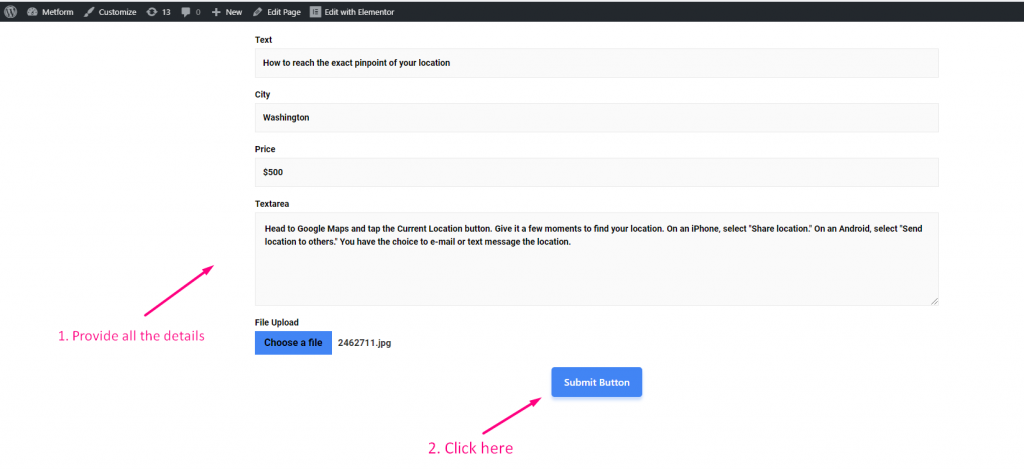
Step=>1: Now go to the site=> Fill the form=> Click on Submit Button

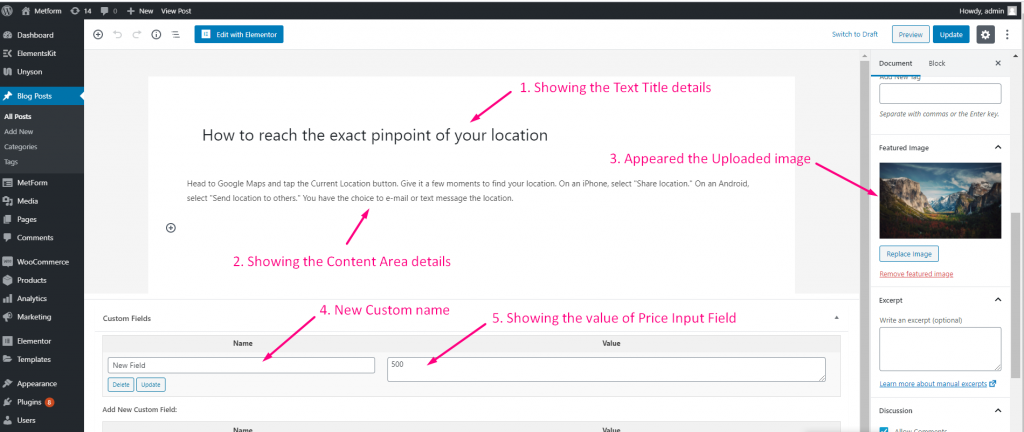
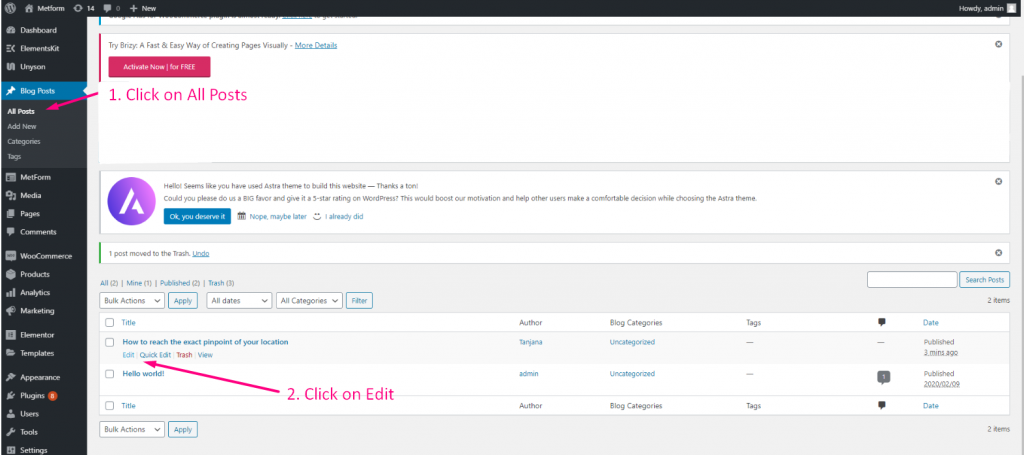
Step=>2: You can see your Post is automatically created=> Click on Edit

Step=>3:
- Showing the Text Title Details you have provided when filled the form
- Showing the Text Area details you have given
- Appear the Feature Image you have uploaded
- New Custom Name appeared
- Showing the new custom Price Input Field data