Stripe payment is a simple method to do your payments all in real-time and much more. MetForm has brought this famous method to target all your customers easily. So, add stripe to WordPress and enjoy more conversion.
Now, check out the documentation and add the demanded stripe payment gateway in just a few steps.
Get Started—Add Stripe to WordPress Form #
Choose your payment gateway like Stripe with Payment Method input field and make users payment policy easy.
Prerequisite: #
You must have the Stripe account to integrate the AWeber services into MetForm.
Plugins Required: #
- Elementor: Download Plugin
- MetForm Pro: Get the plugin
👑 You need to have the MetForm Professional Plan to use this feature.
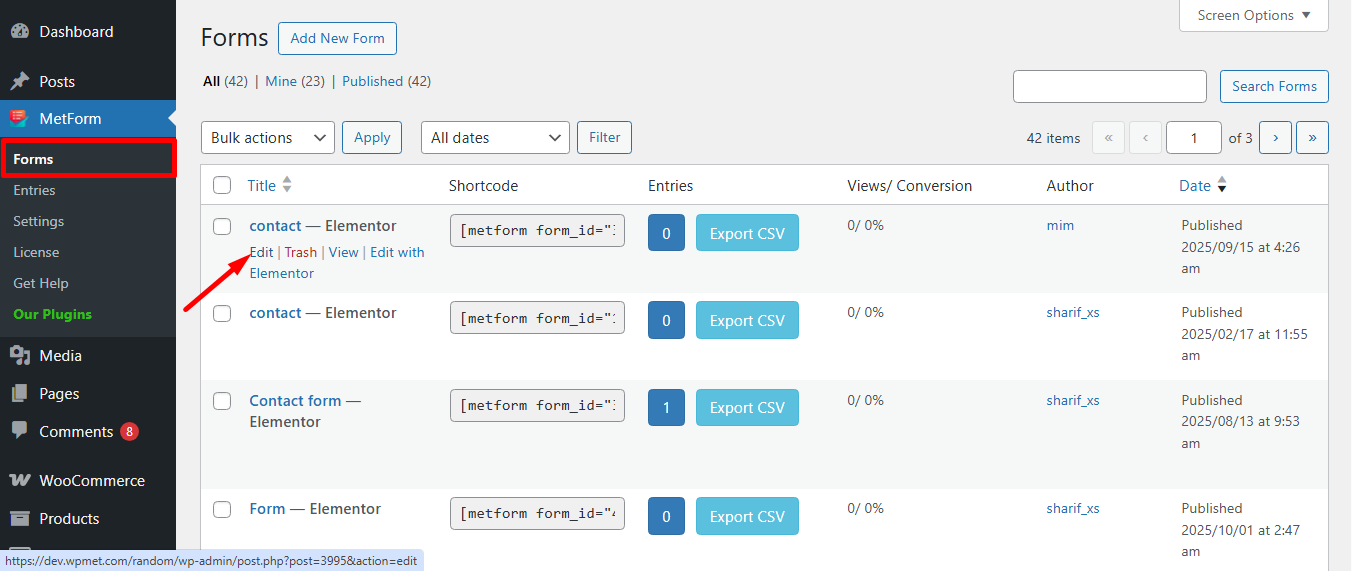
Step 1: Navigation to your Dashboard #
- Create new form or choose any form from the list
- lick on the edit option

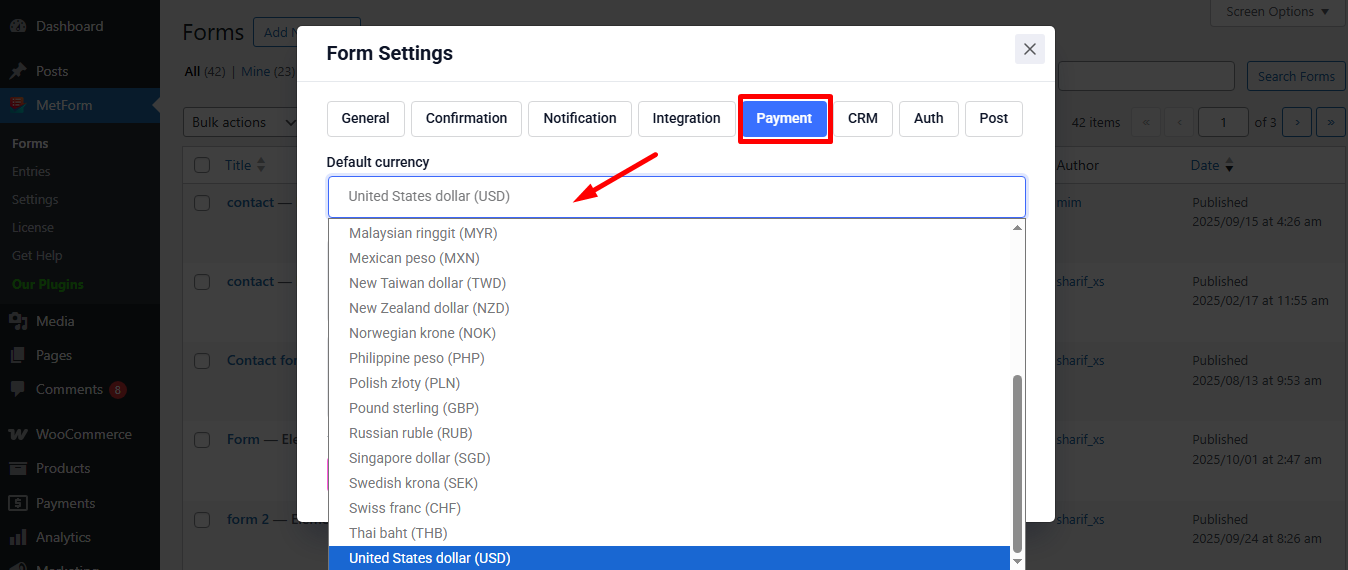
Go to the Payment tab. There are Dynamic currency options. The Dynamic currency feature allows people to make payments on your site via Stripe.

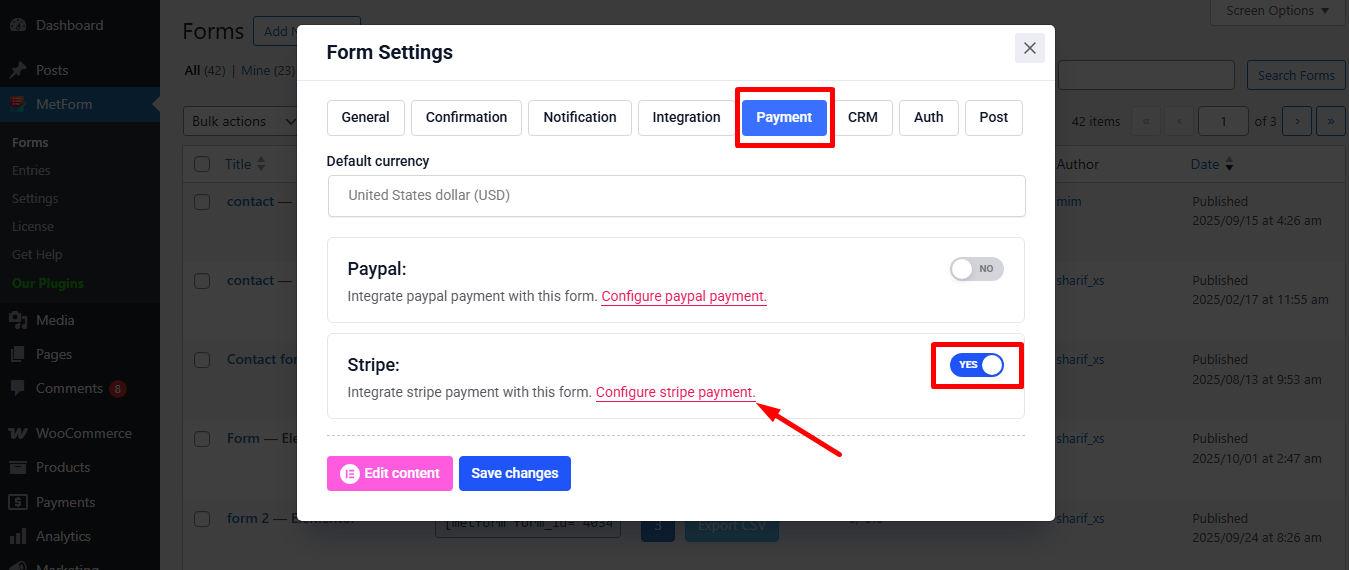
Now, enable the Stripe option and click on Configure Stripe Payment

It’ll take you to the MetForm’s Settings page
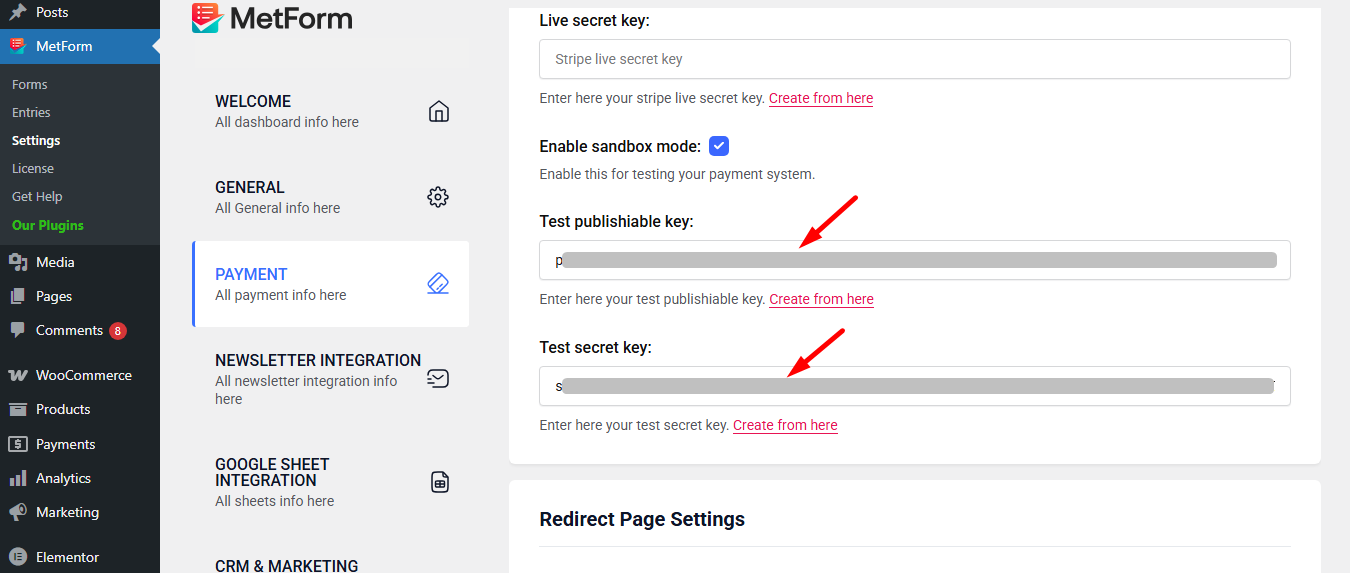
- Click On Payment: Stripe
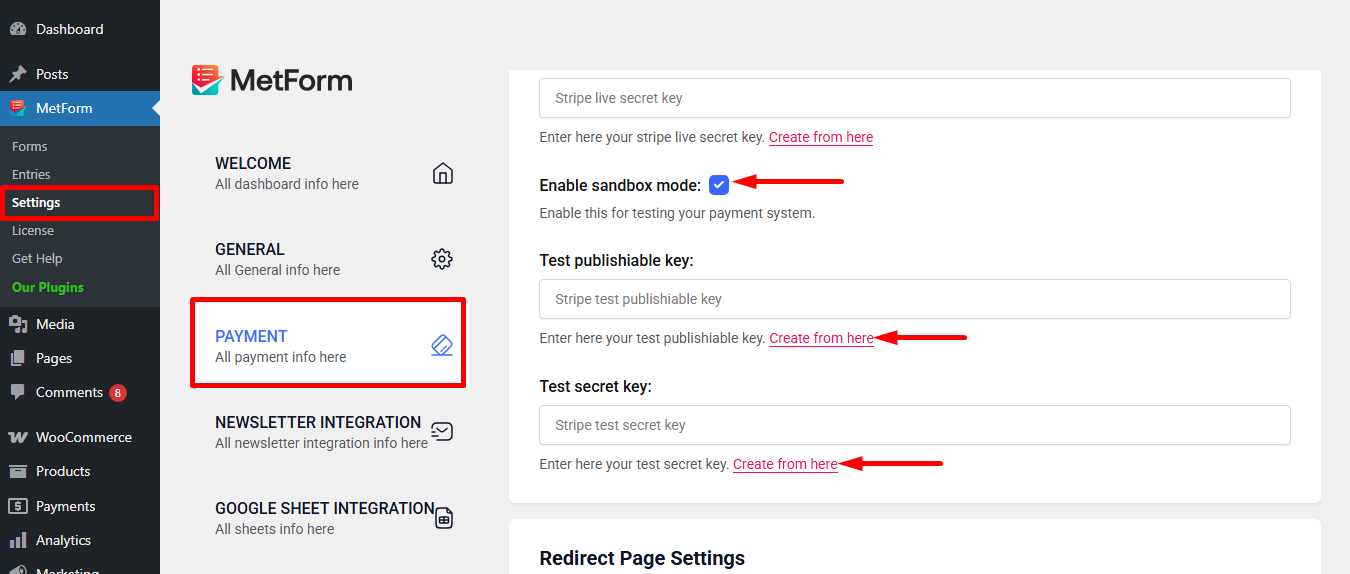
- Enable Stripe sandbox
- Click on the Selected Link to provide Test publishable key and Test secret key

Step 2: Get the Test secret key and Test publishable key #
To get Test secret key and Test publishable key Go to URL : https://dashboard.stripe.com/login
Create a Stripe Business account and log in with your created Stripe Email and Password

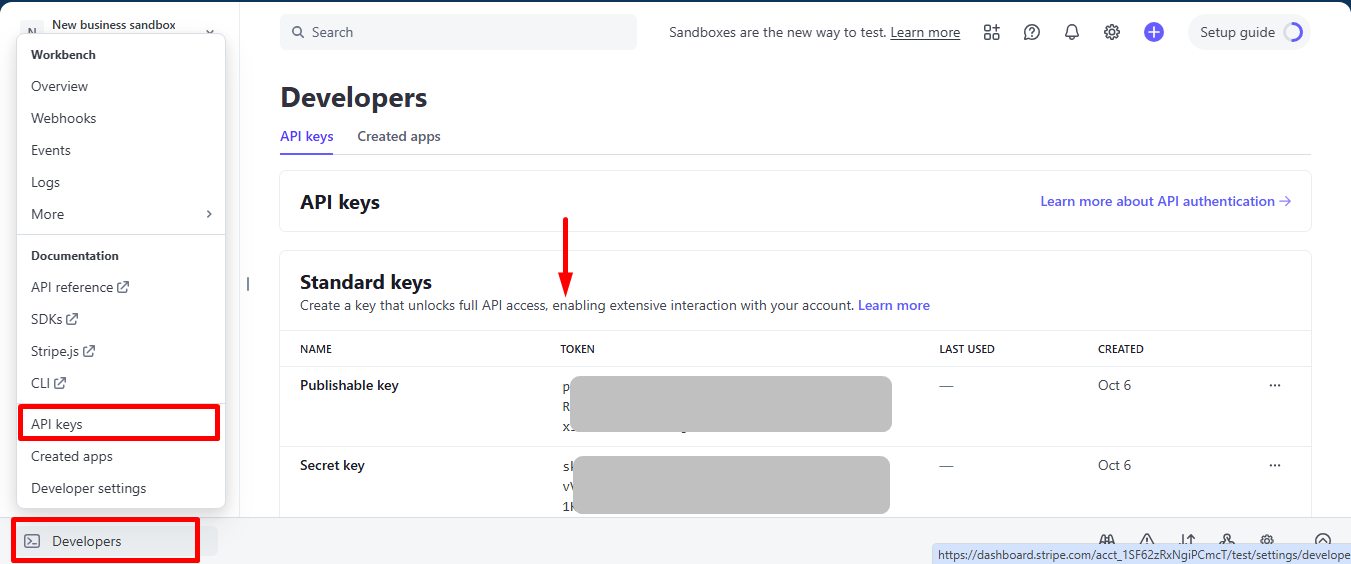
Next, access your Stripe dashboard, then navigate to Developers-> API keys

Now go back to Step 1, insert your copied Test publishable Key and Test secret Key
Don’t forget to scroll drown and click on the Save Changes button.

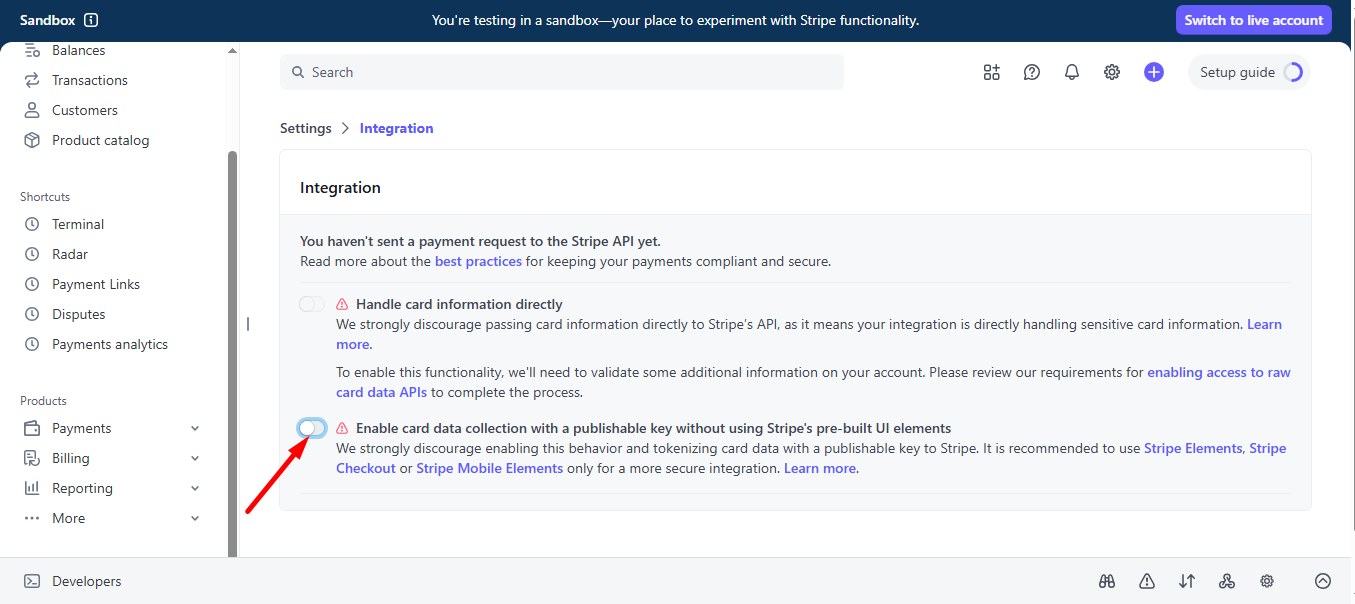
Now, go to integrations from stripe’s dashboard.
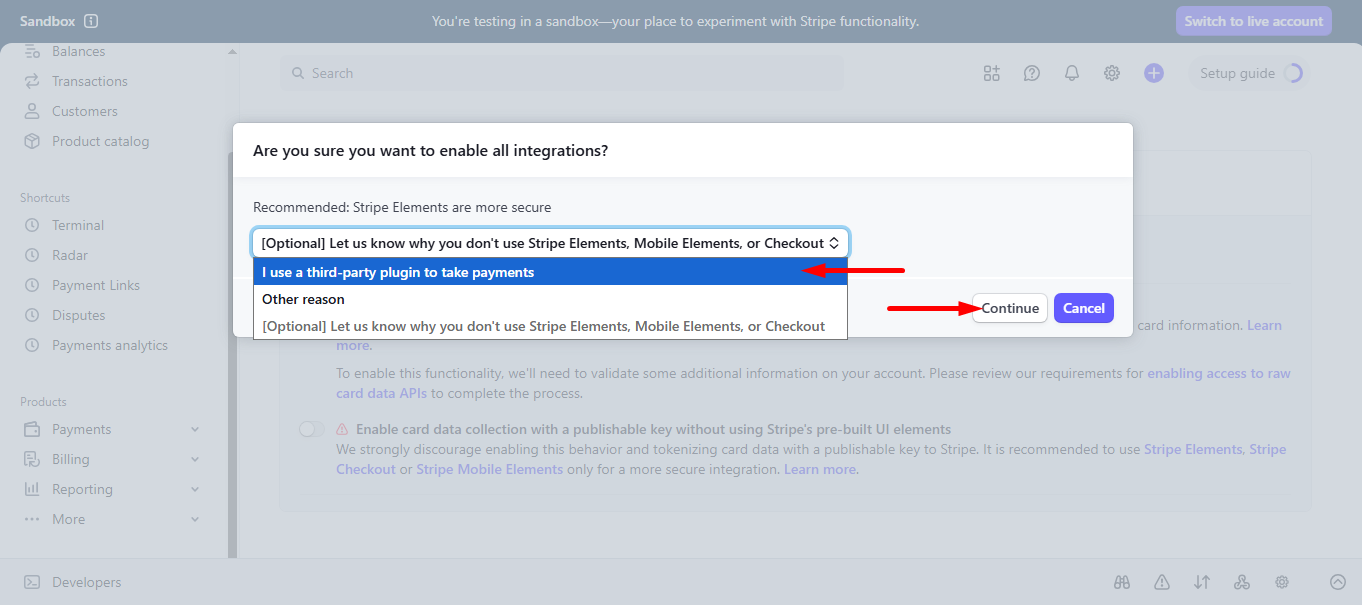
Here, you have to Enable card data collection with a publishable key without using Stripe’s pre-built UI elements.

Select I use a third-party plugin to take payments and continue.

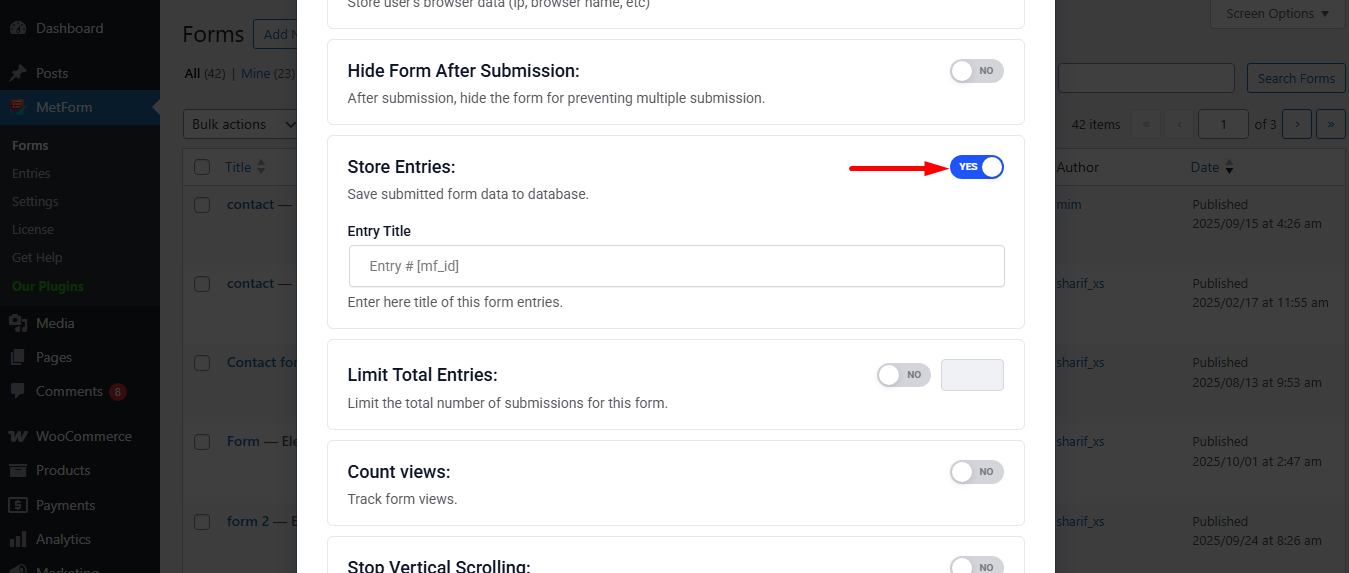
Step 3: Go to form settings #
click on the edit option of your form to access Form Settings. Enable Store Entries option and save the changes.

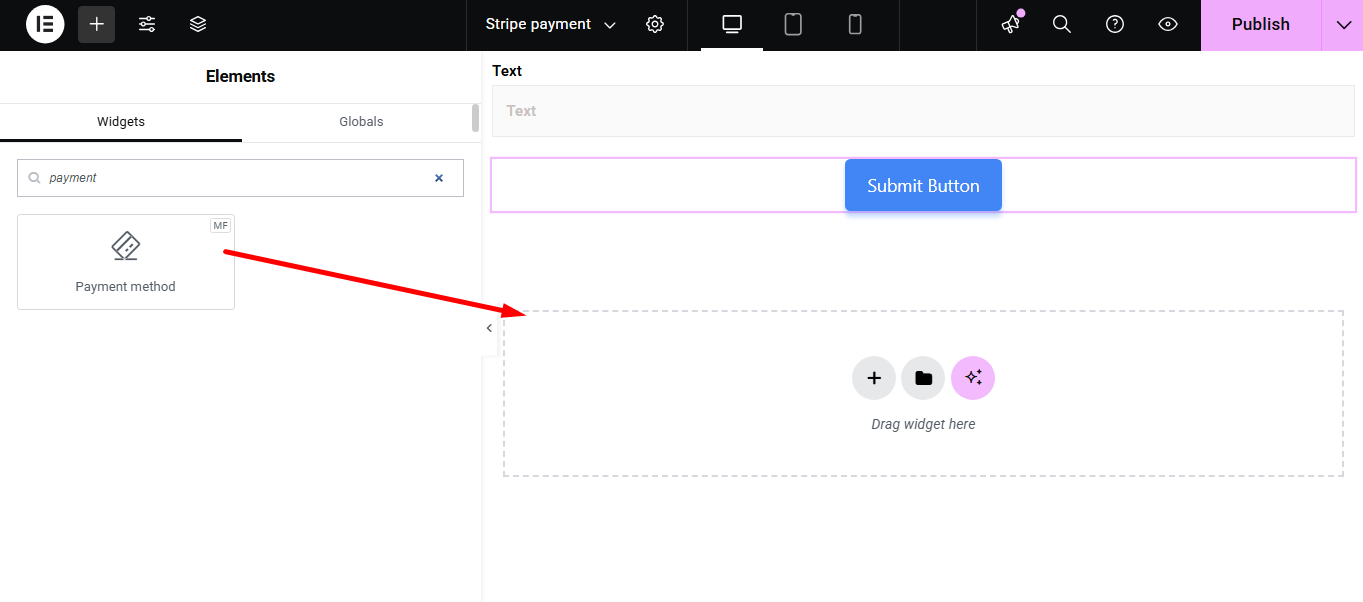
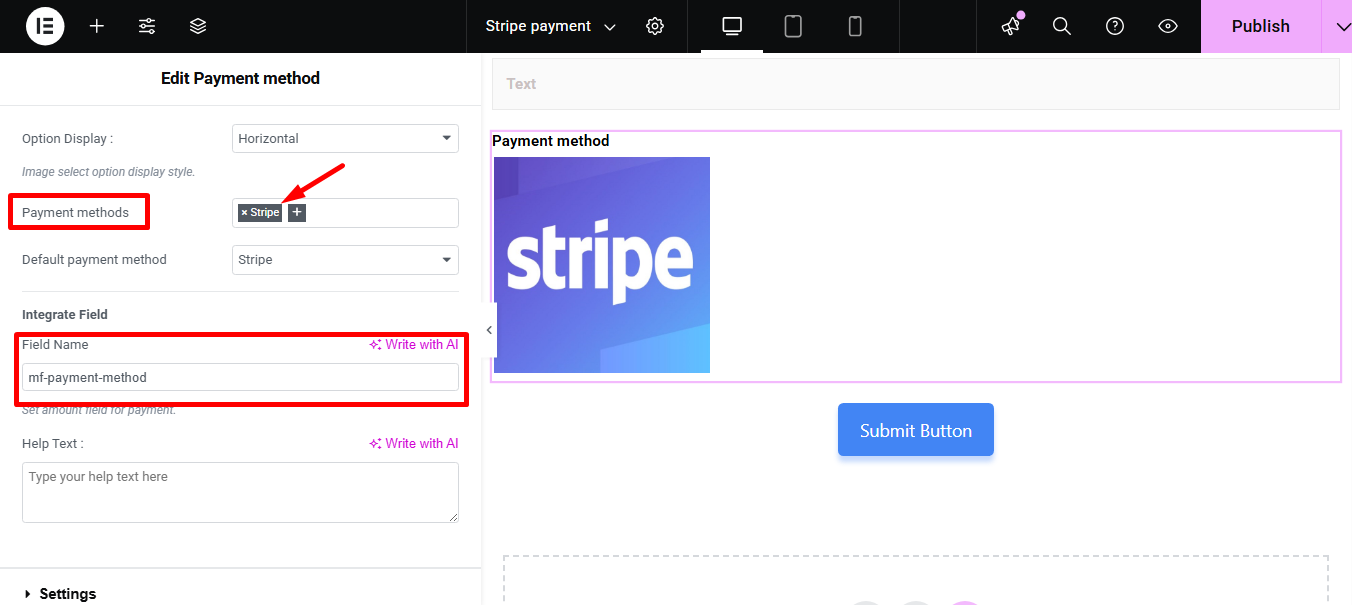
Search and drag and drop Metform payment method widget.
However, you’ll need a Text Field and Submit Button in the form.

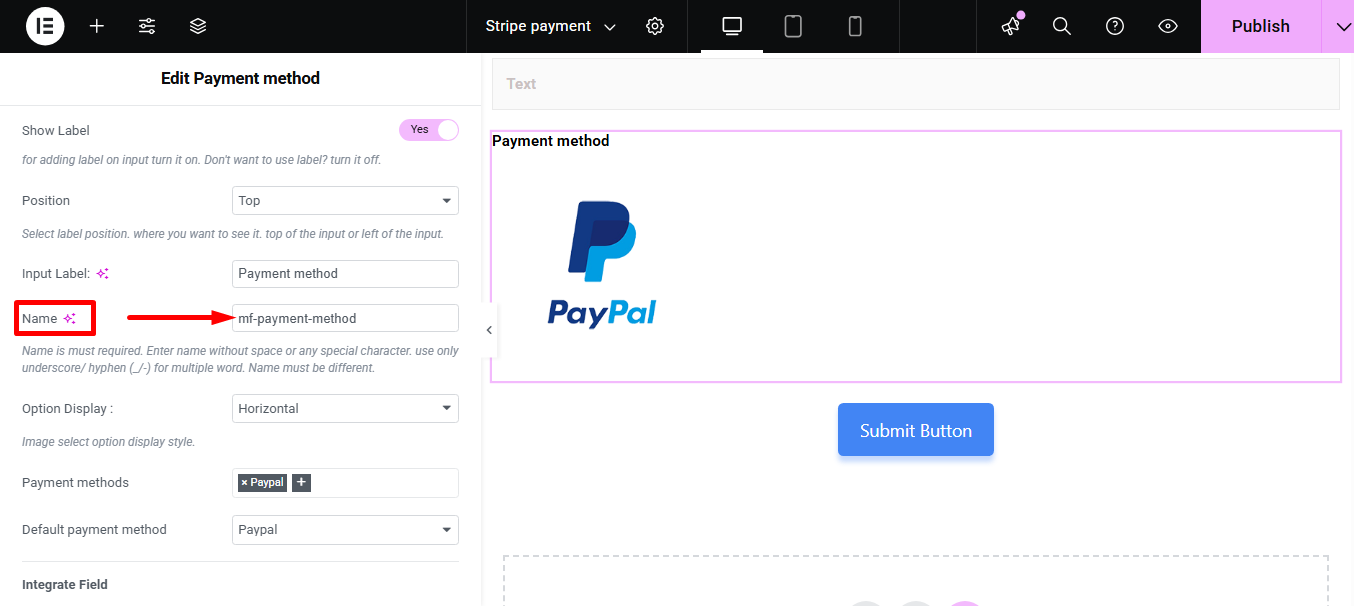
Now copy the selected Name: mf-payment-method

- Select your Payment Method Stripe
- Paste the copied name in the Integrate Field

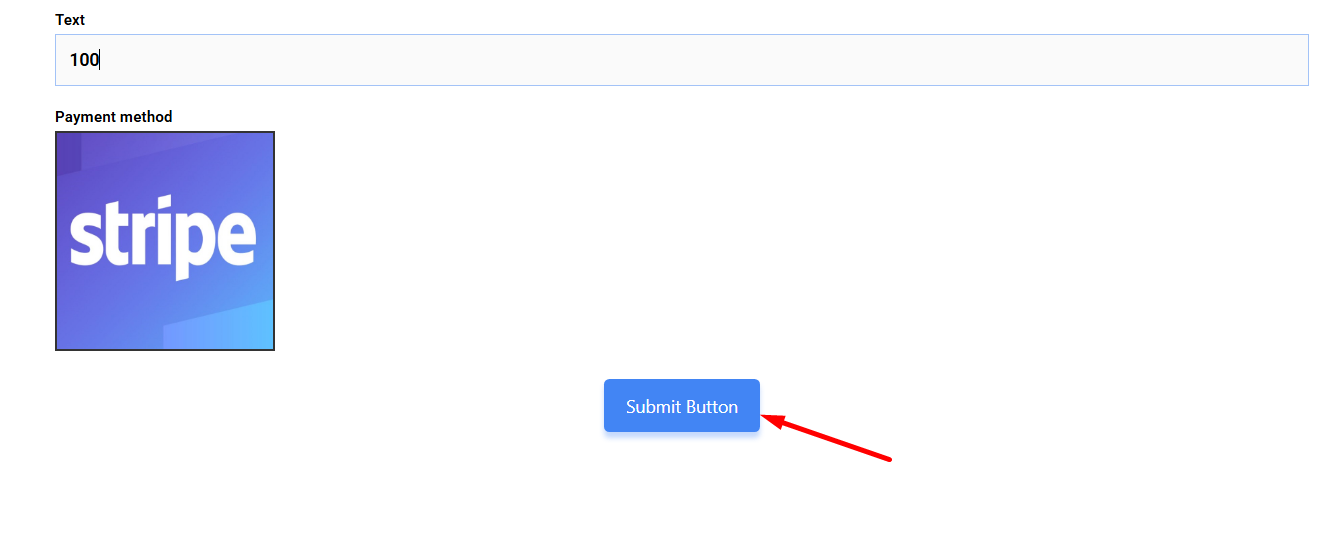
Provide Amount and Click On the Submit Button

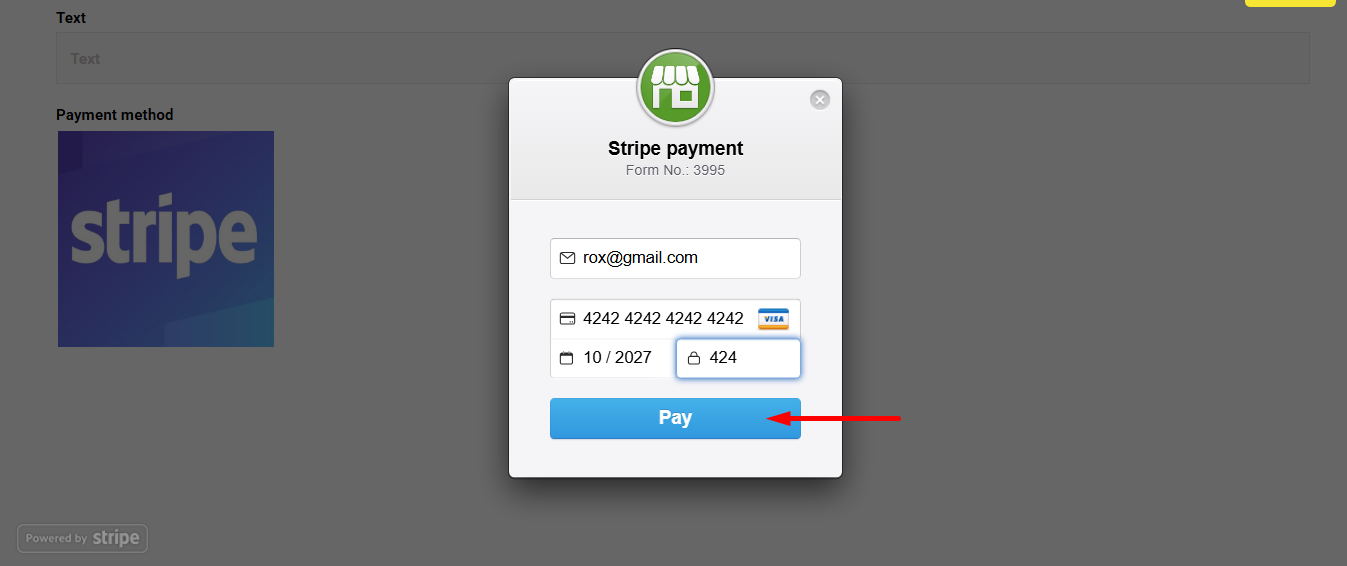
Next, you have to fill the stripe payment form. So,provide stripe email, card no., date, and CVC.
Click on the Pay button. Here, you will see the amount based on the currency you set earlier.

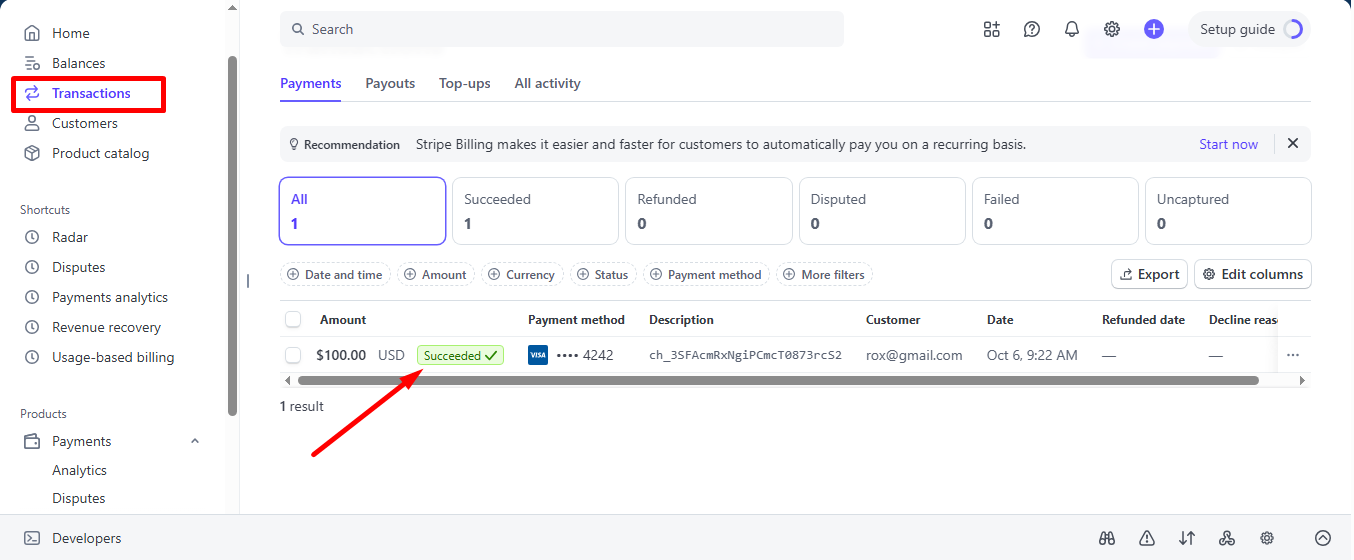
You can see the transaction appeared in the Stripe Dashboard Payment Section

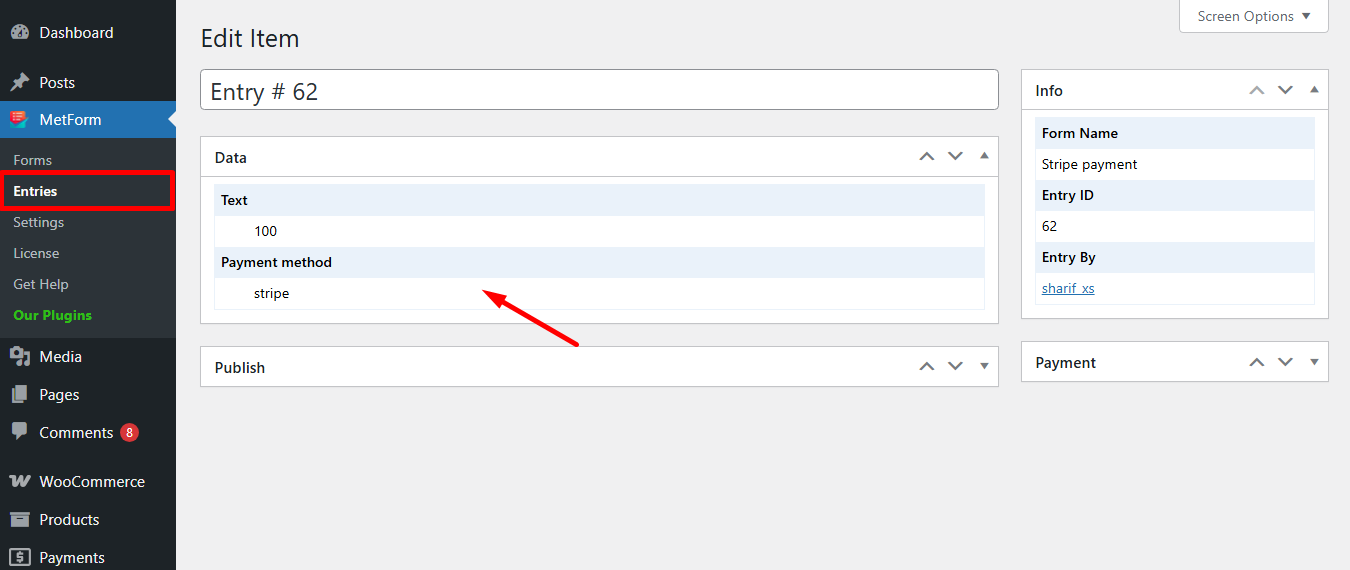
You can also View it from the Admin Panel: Metform=> Entries

Stripe creates customer with payment method that is simple to follow. And, you have learned how effortless it is to add with MetForm. So, start designing your Stripe payment gateway now.





