In Gutenberg, you can build a global header footer for your entire site. The Full Site Editor (FSE) brings the Gutenberg header footer builder feature to WordPress.
You need to have a WordPress block theme installed on your website to enable the full site editing feature and build a custom header footer with Gutenberg.
Required: #
How to build custom header footer with Gutenberg for WordPress #
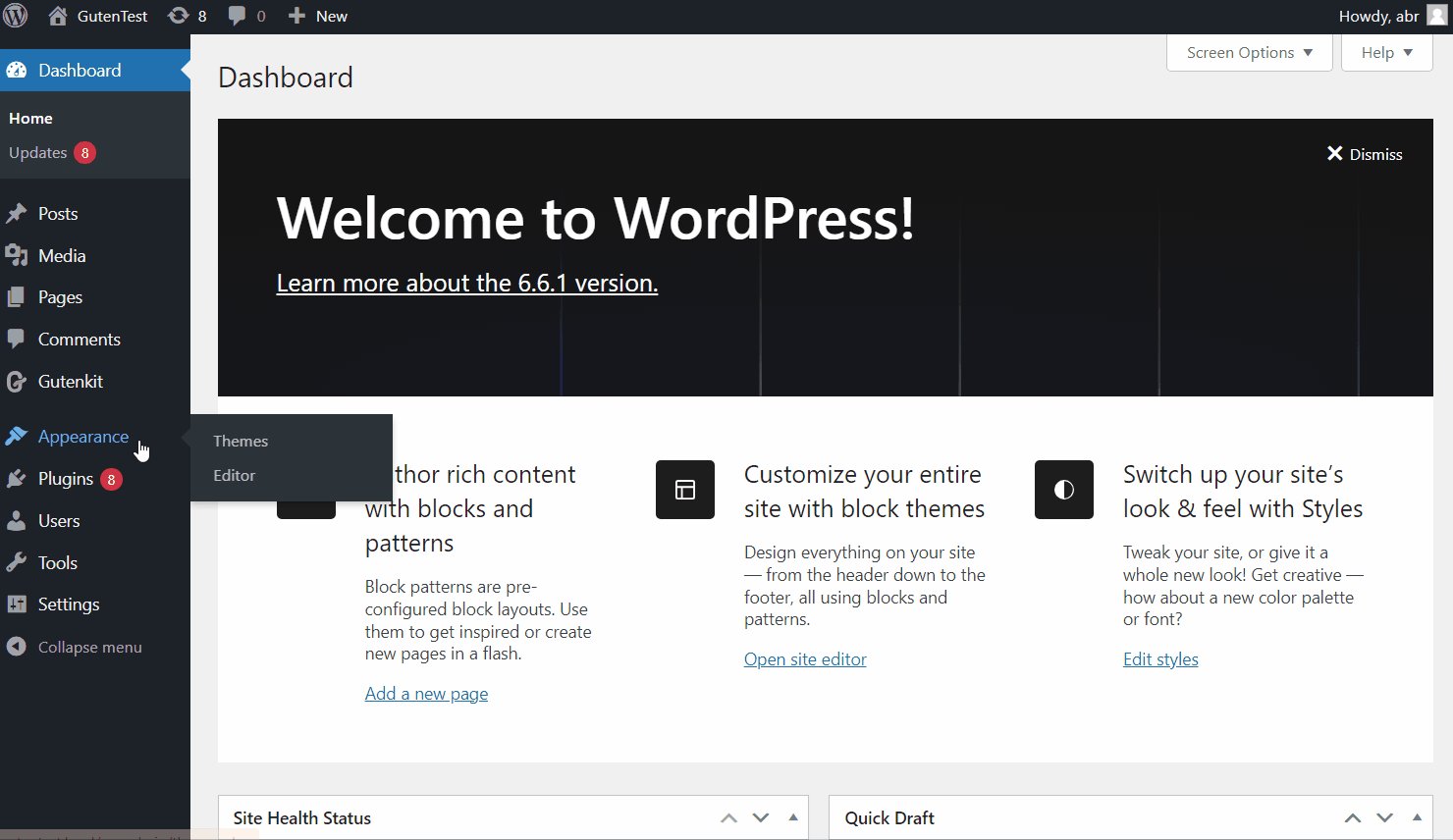
After installing the block theme, go to your WordPress and navigate to:
Appearance > Editor
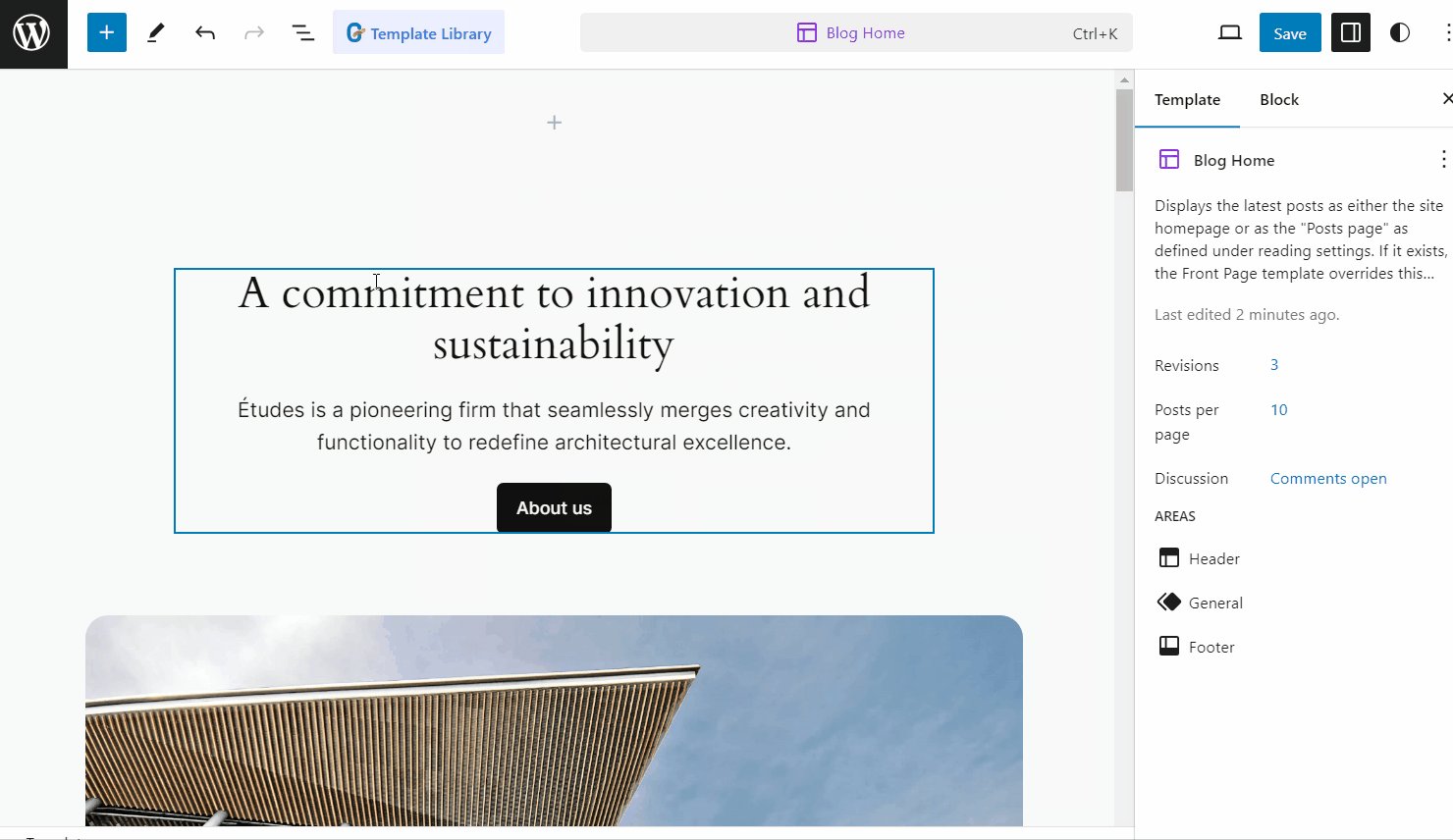
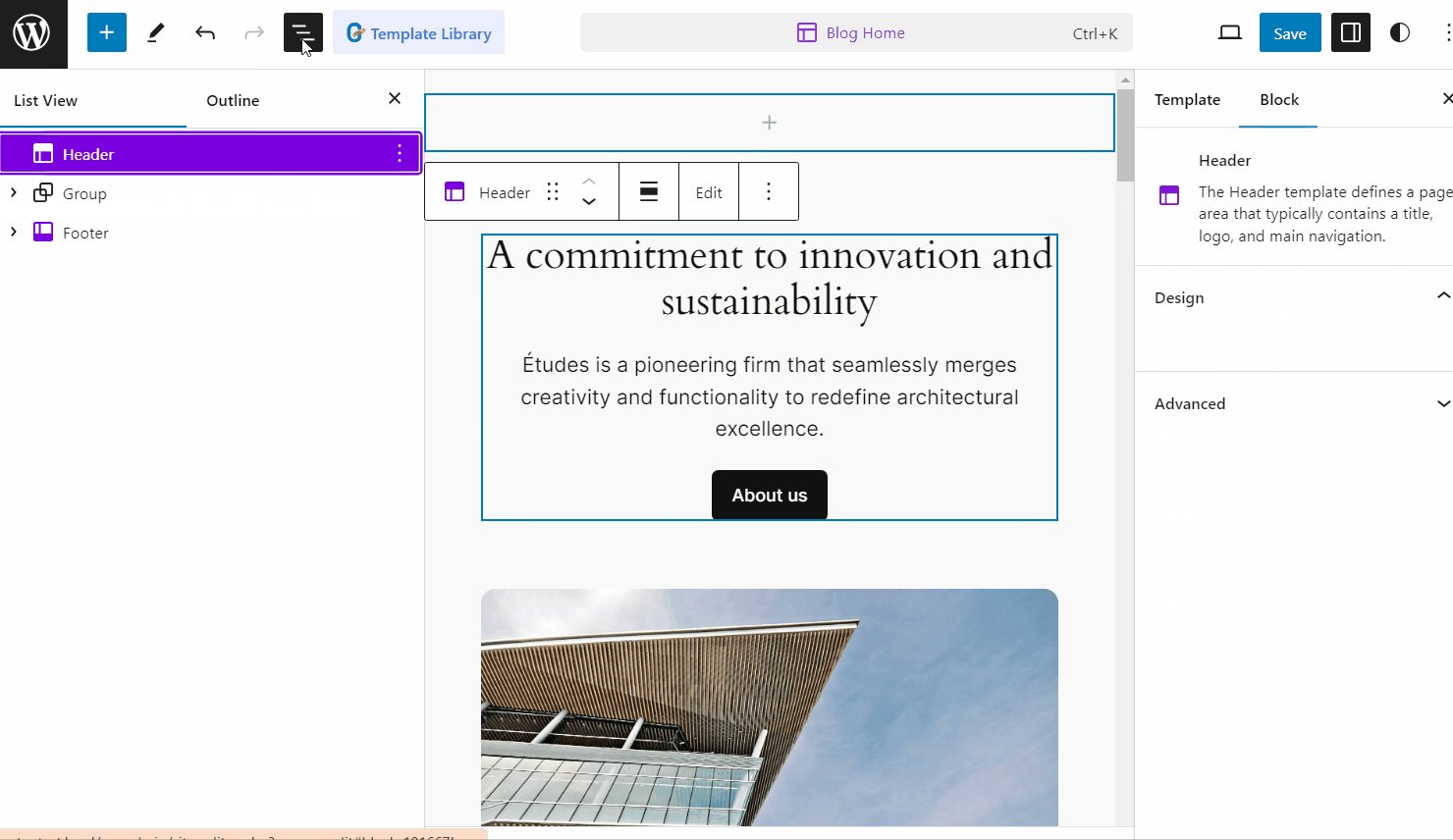
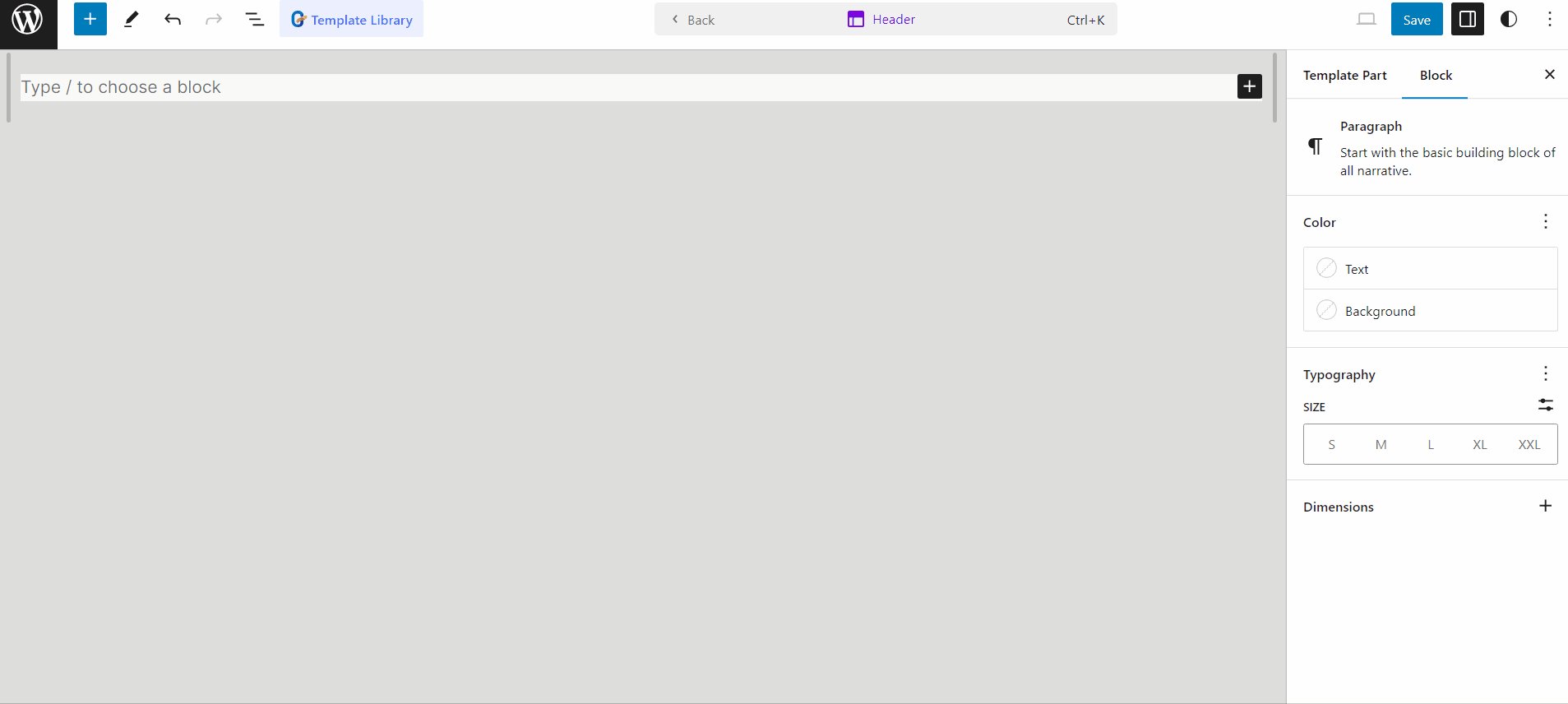
And you will enter the Full Site Editor. Click on the edit section and open the List view (hamburger icon) from the Top Toolbar.

Build WordPress Header in Gutenberg #
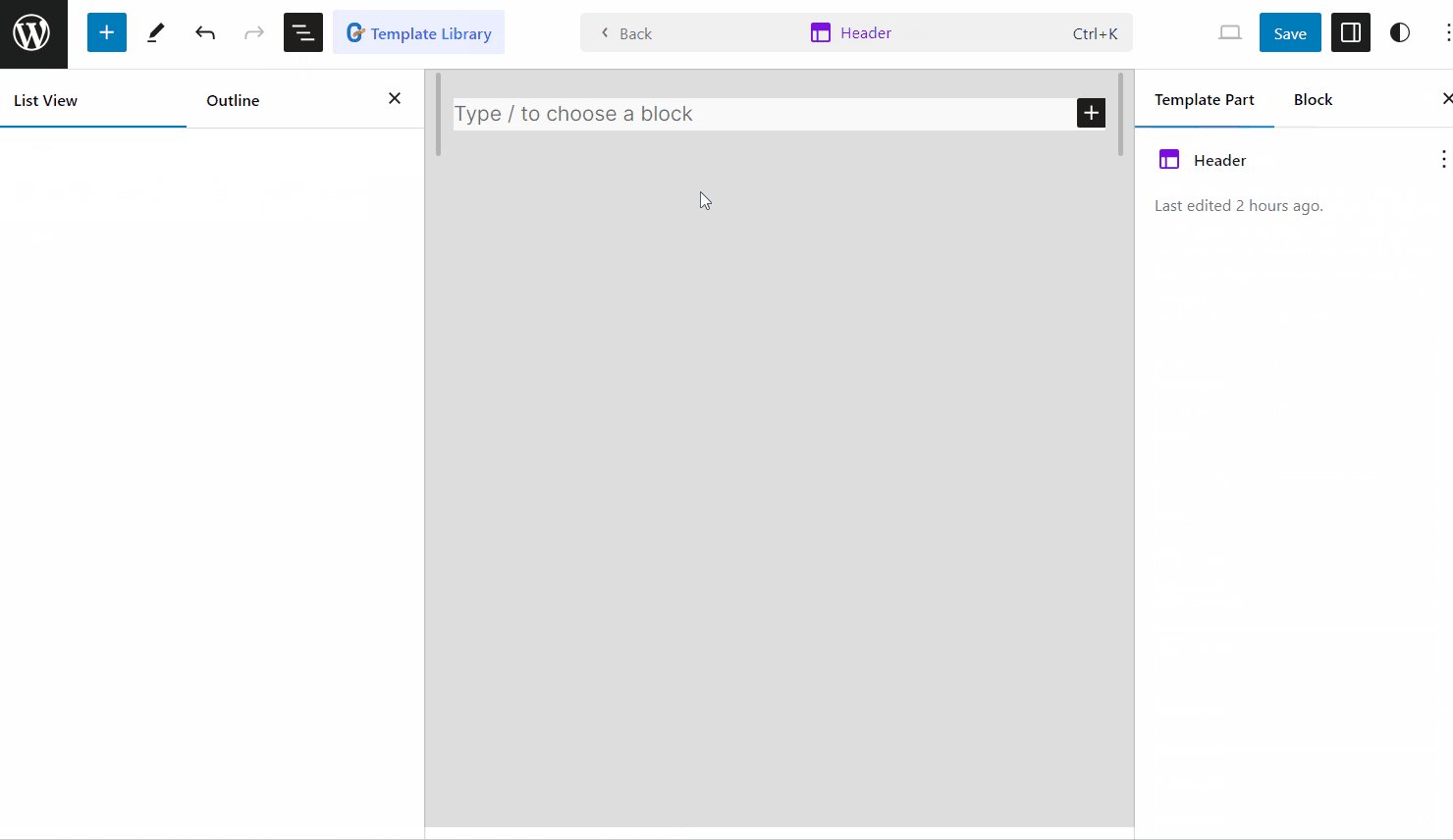
After that select the Header in the list view and you can use blocks to design your custom header.
Alternatively, you can also use the pre-designed patterns from GutenKit to streamline the process. To use the pre-designed patterns:
- Select Header in the editor.
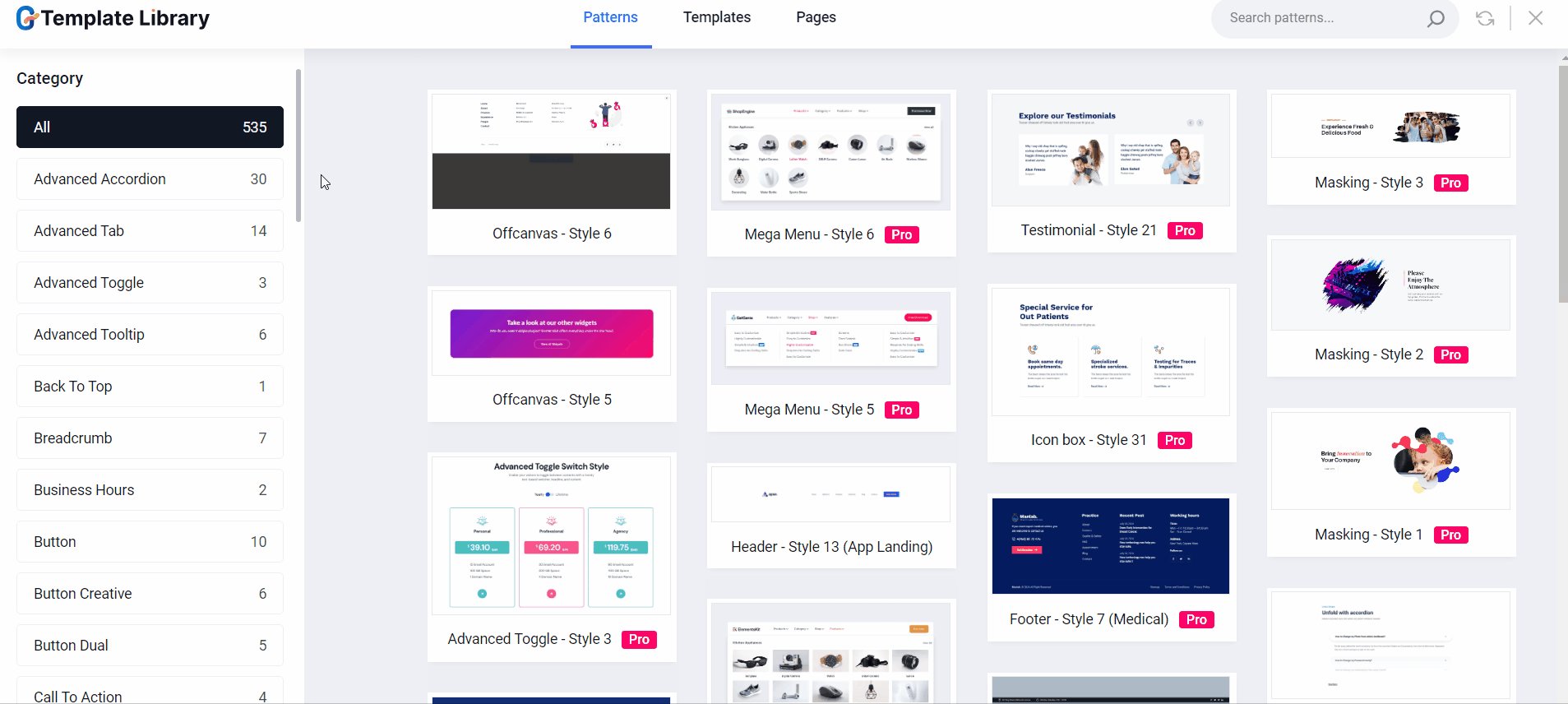
- Open the GutenKit Template Library.
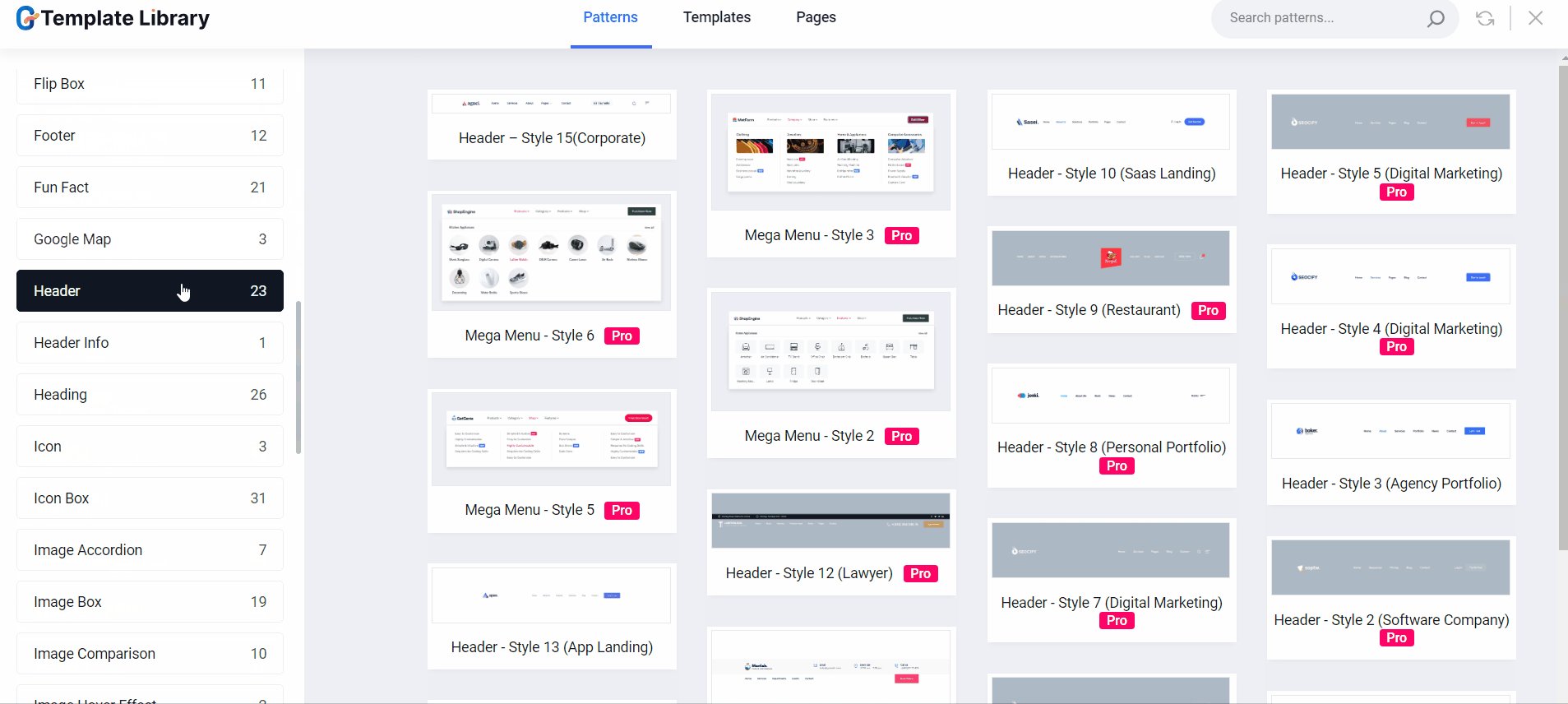
- Under the Patterns tab, scroll and find Headers patterns.
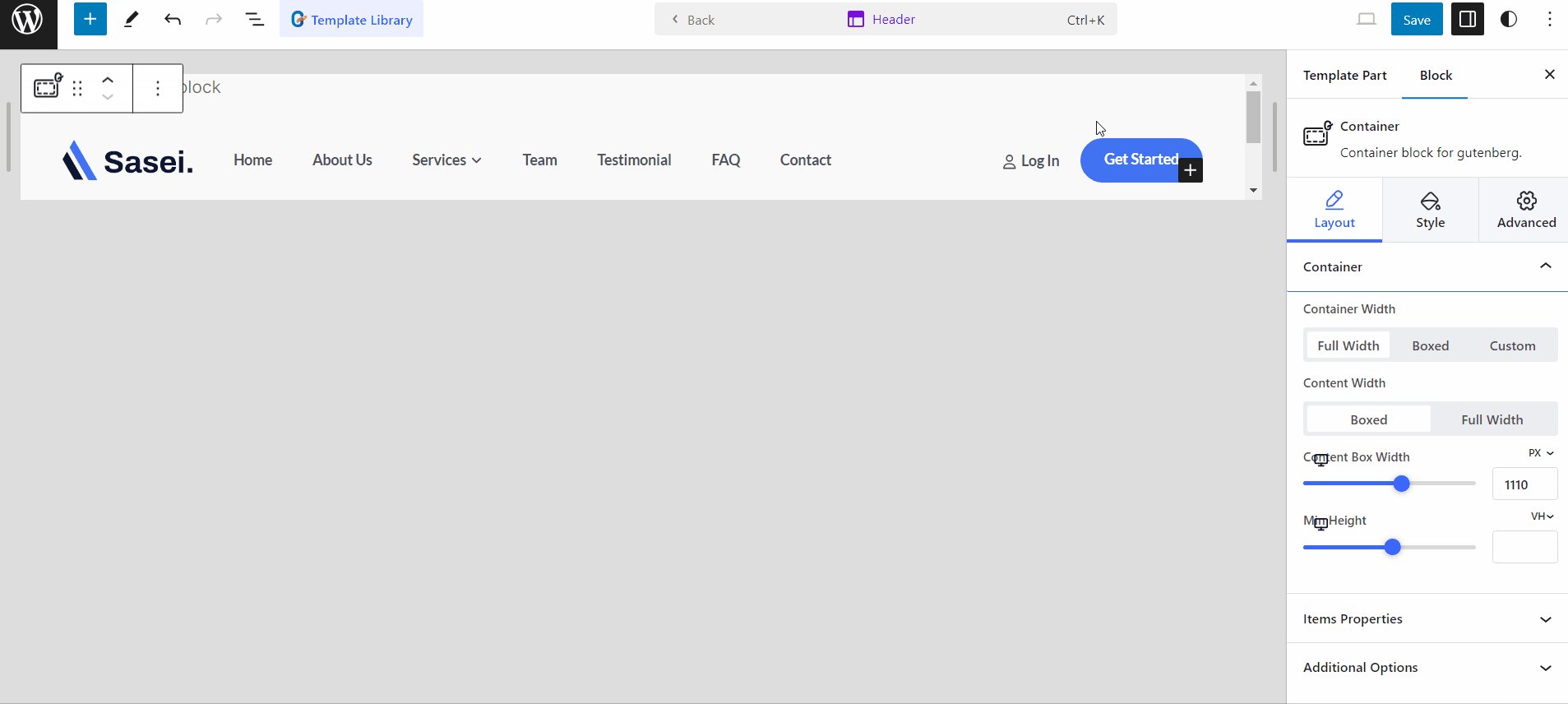
- After that, choose a pre-designed header pattern and import it to the page.

The header you have built here is a global header and will be available on your entire website unless you disable it for specific pages.
Build WordPress Footer in Gutenberg #
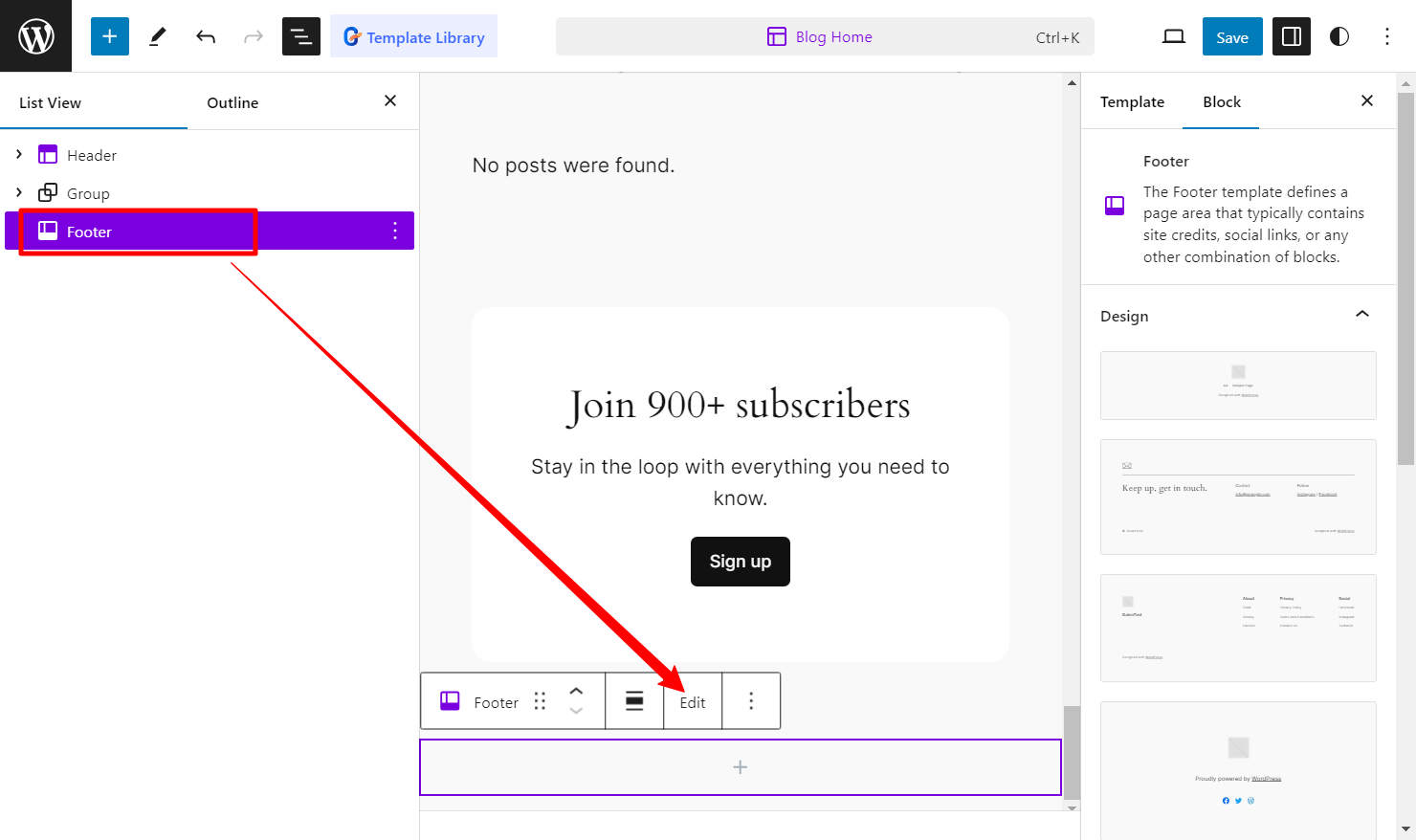
Now to create a global footer, select Footer in the List View, and similar to the header, use the Gutenberg blocks to design a custom footer for your website.
Just like headers, GutenKit has pre-designed patterns for Footers as well. Repeat the process of the header, but this time with footers.
- Select Footer in the editor.
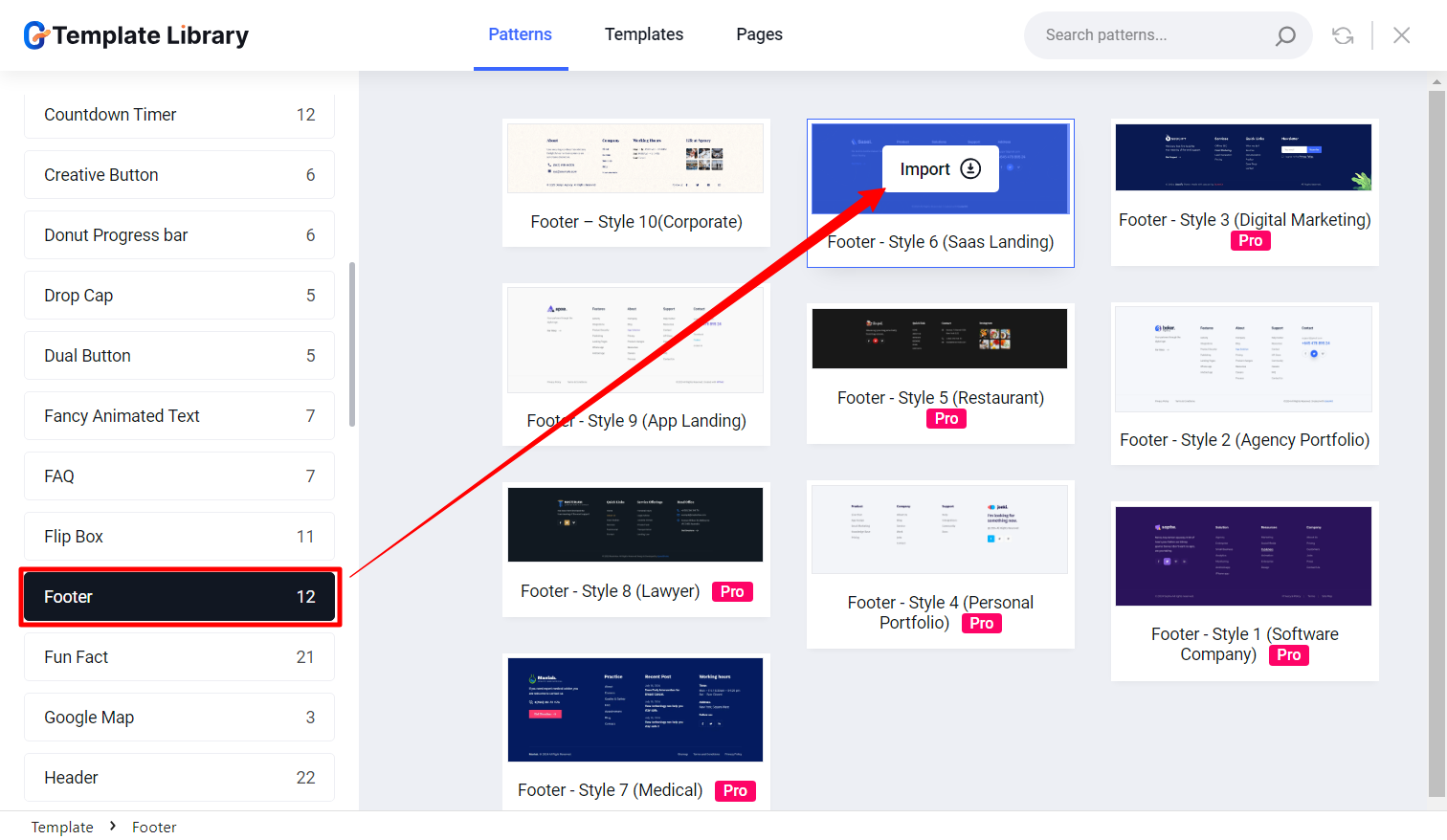
- Open GutenKit Template Library

- Under the Patterns tab, enter the Footer patterns.
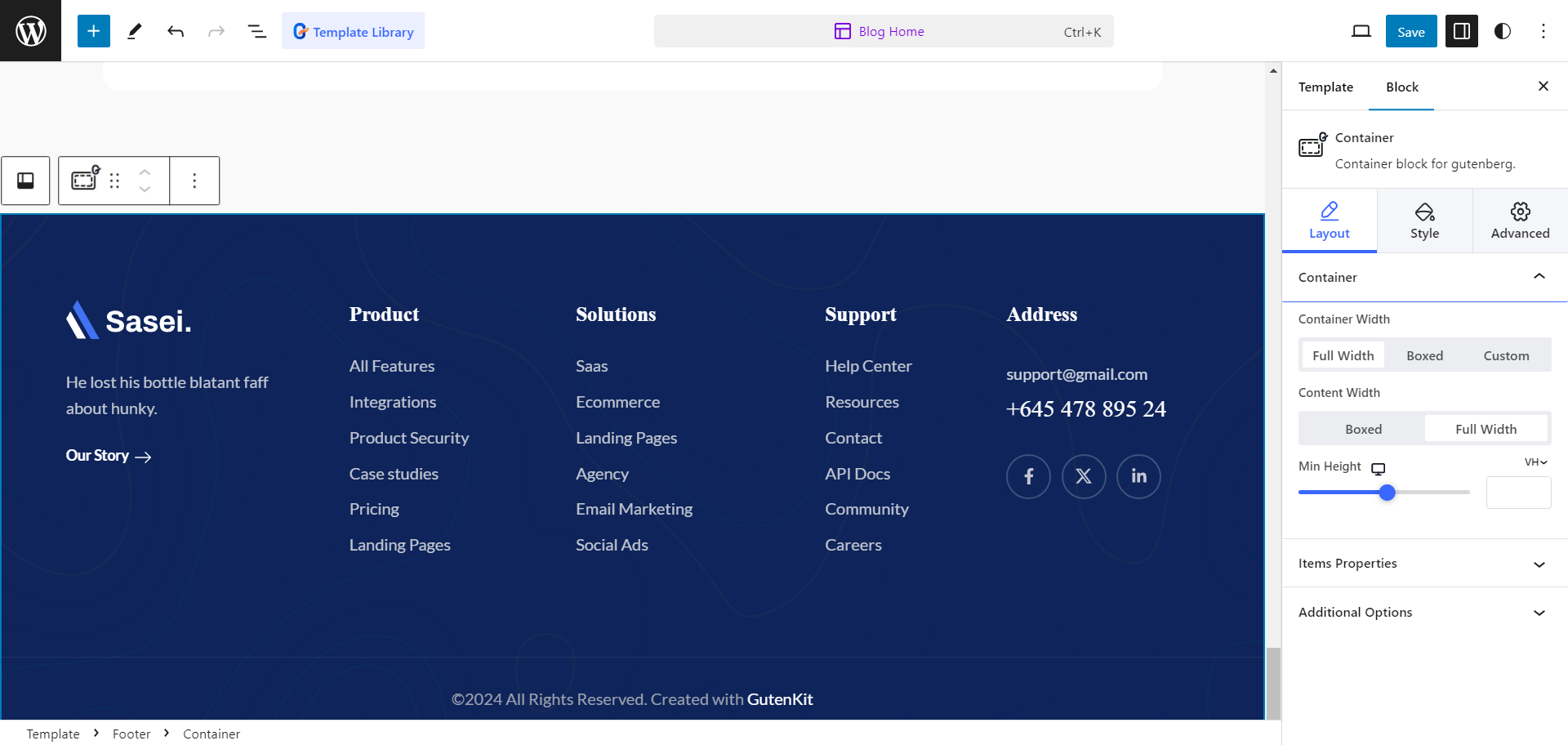
- Choose and import a pattern you like.

As this is a global Footer, it will be shown on all of your website pages, including headers and footers.

GutenKit comes with 500+ ready designs to help you build professional-looking websites in minutes. Also, it offers 68+ blocks, 18+ modules, and tons of advanced features for the block editor. Install GutenKit and experience the page builder features in your website built with Gutenberg.




