I Gutenberg kan du bygga en global sidfot för hela din webbplats. Full Site Editor (FSE) tar med Gutenbergs sidfotsbyggarfunktion till WordPress.
You need to have a WordPress block theme installed on your website to enable the full site editing feature and build a custom header footer with Gutenberg.
Nödvändig: #
Hur man bygger anpassad sidfot med Gutenberg för WordPress #
Efter att ha installerat blocktemat, gå till din WordPress och navigera till:
Utseende > Redaktör
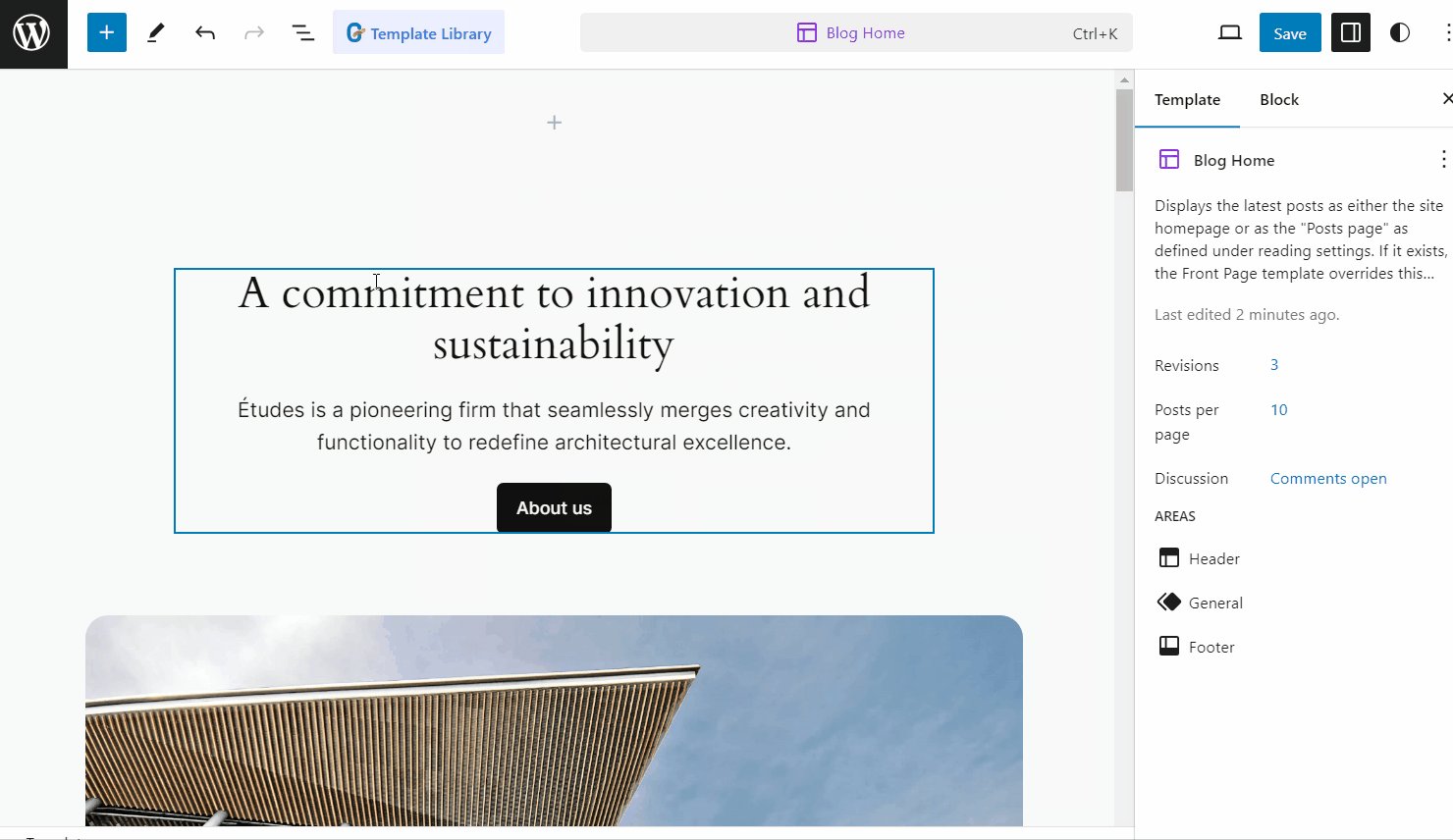
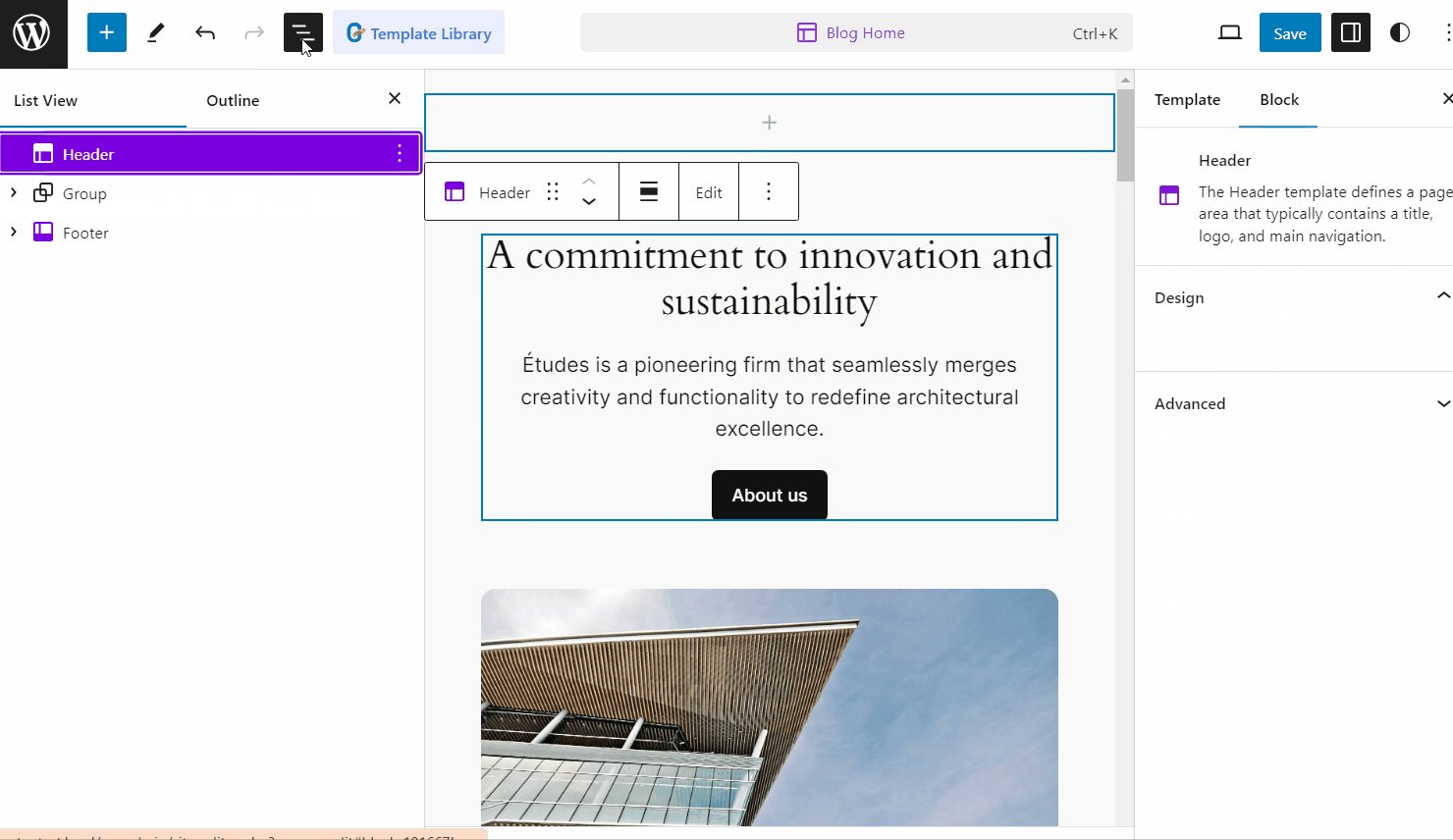
Och du kommer in i Full Site Editor. Klicka på redigeringssektionen och öppna listvyn (hamburgerikon) från det övre verktygsfältet.

Bygg WordPress Header i Gutenberg #
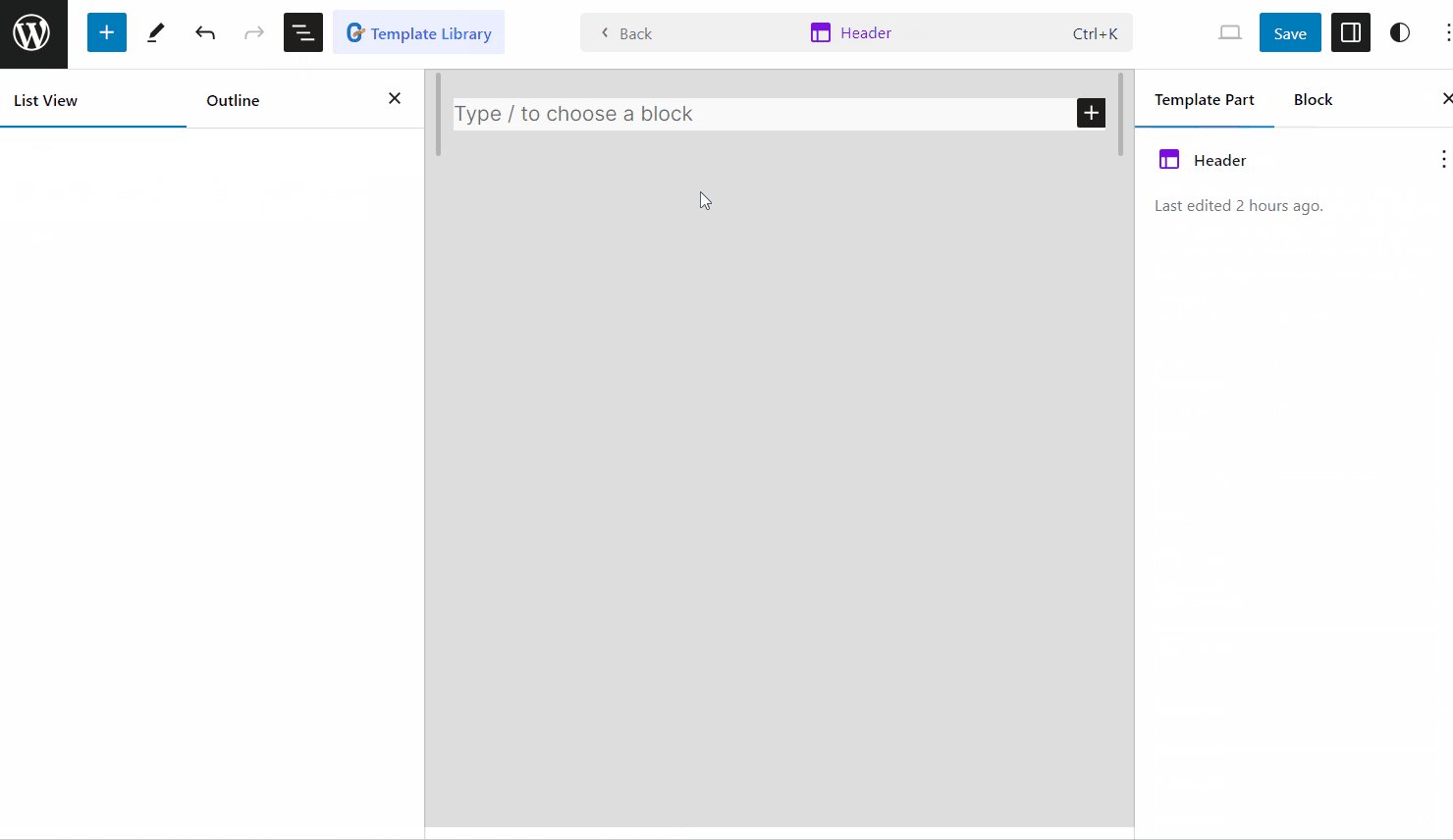
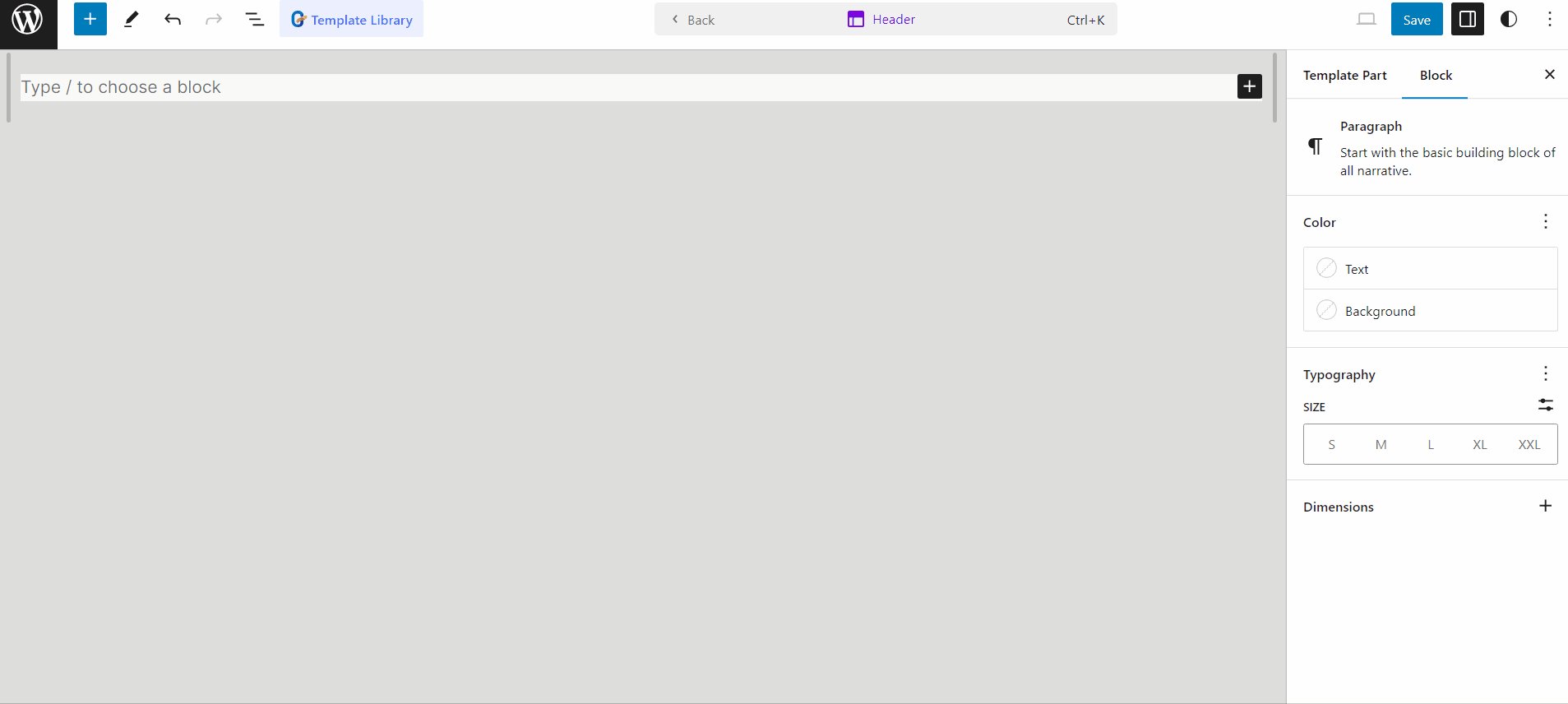
Efter det väljer du Rubrik i listvyn och du kan använda block för att designa din anpassade rubrik.
Alternatively, you can also use the pre-designed patterns from GutenKit to streamline the process. To use the pre-designed patterns:
- Välj Rubrik i redaktören.
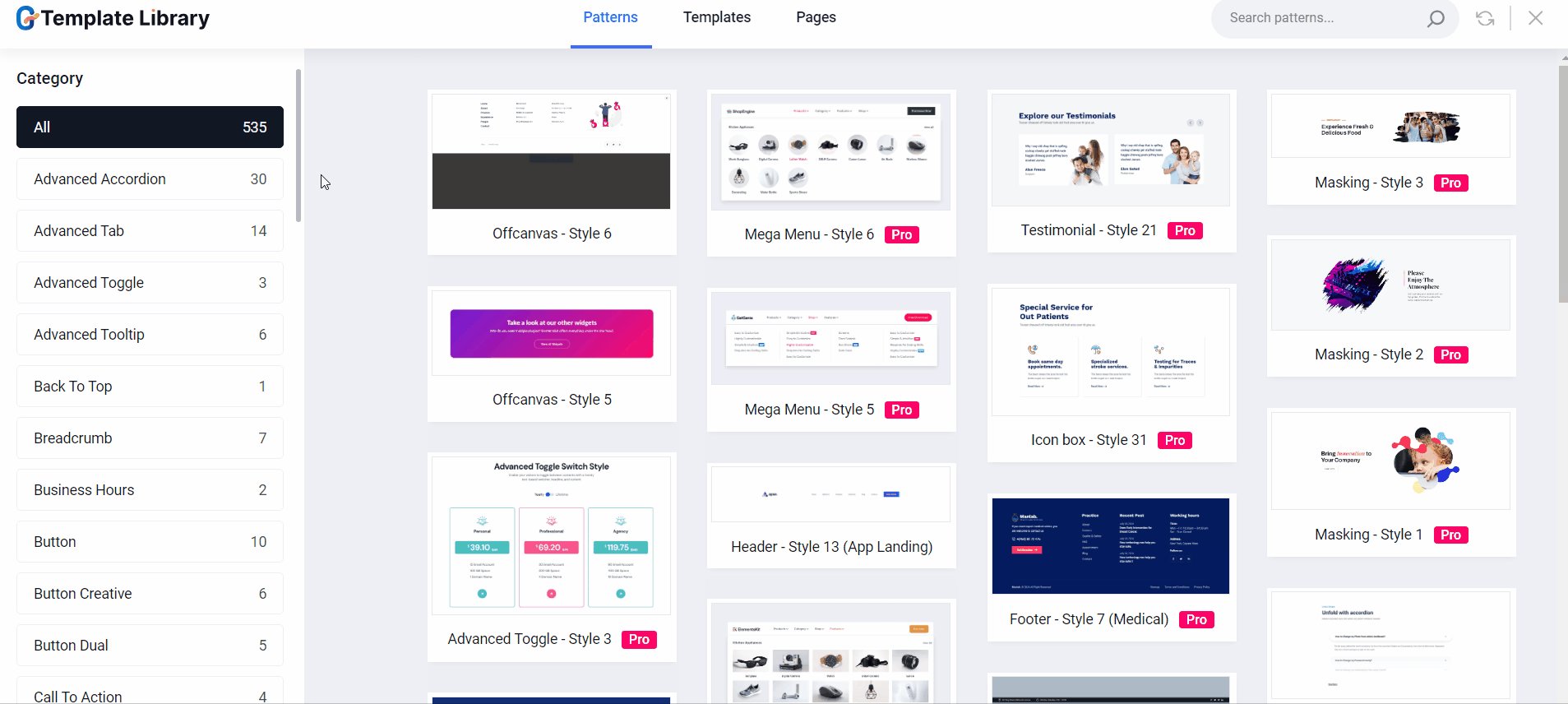
- Öppna GutenKit mallbibliotek.
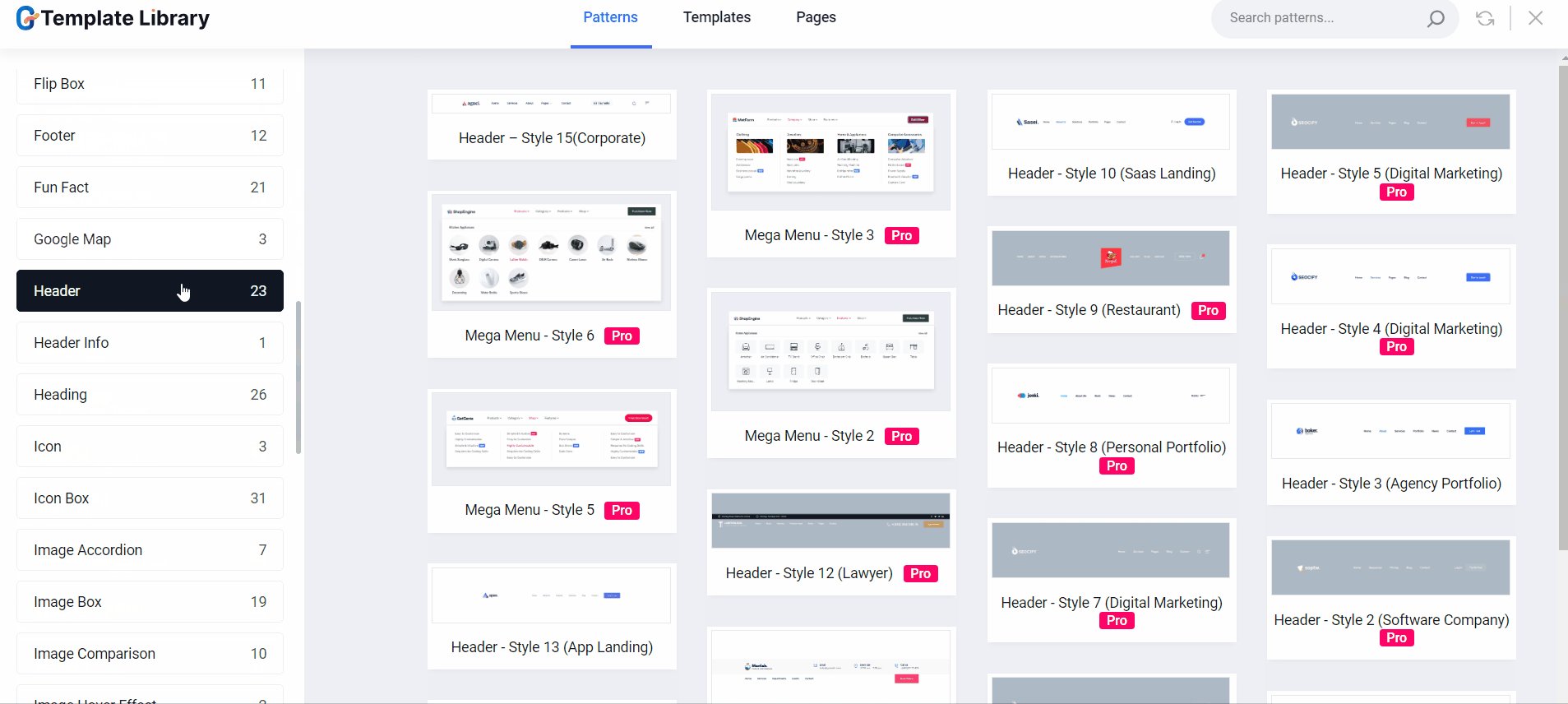
- Under fliken Mönster bläddrar du och hittar Rubriker mönster.
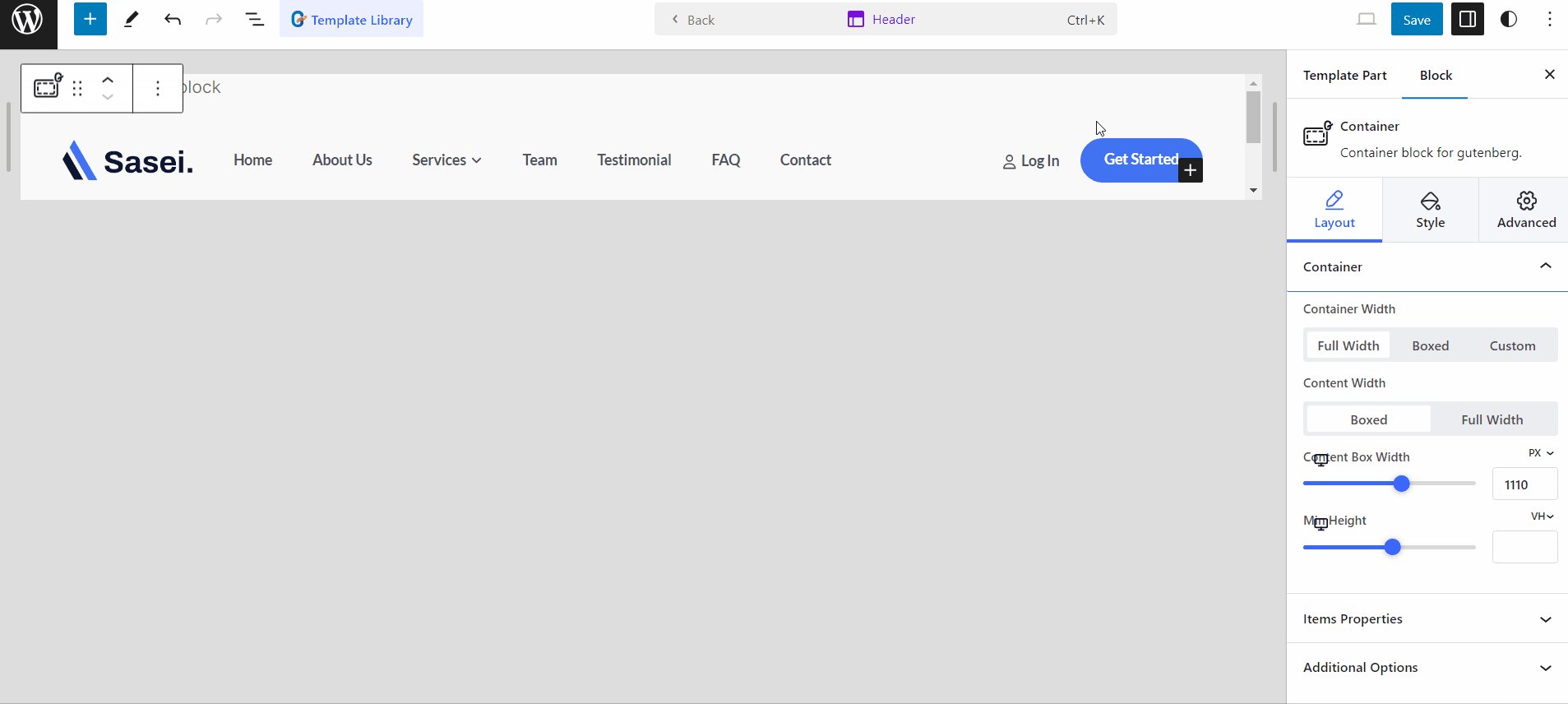
- Därefter väljer du ett fördesignat rubrikmönster och importerar det till sidan.

Rubriken du har byggt här är en global rubrik och kommer att vara tillgänglig på hela din webbplats om du inte inaktiverar den för specifika sidor.
Bygg WordPress-sidfot i Gutenberg #
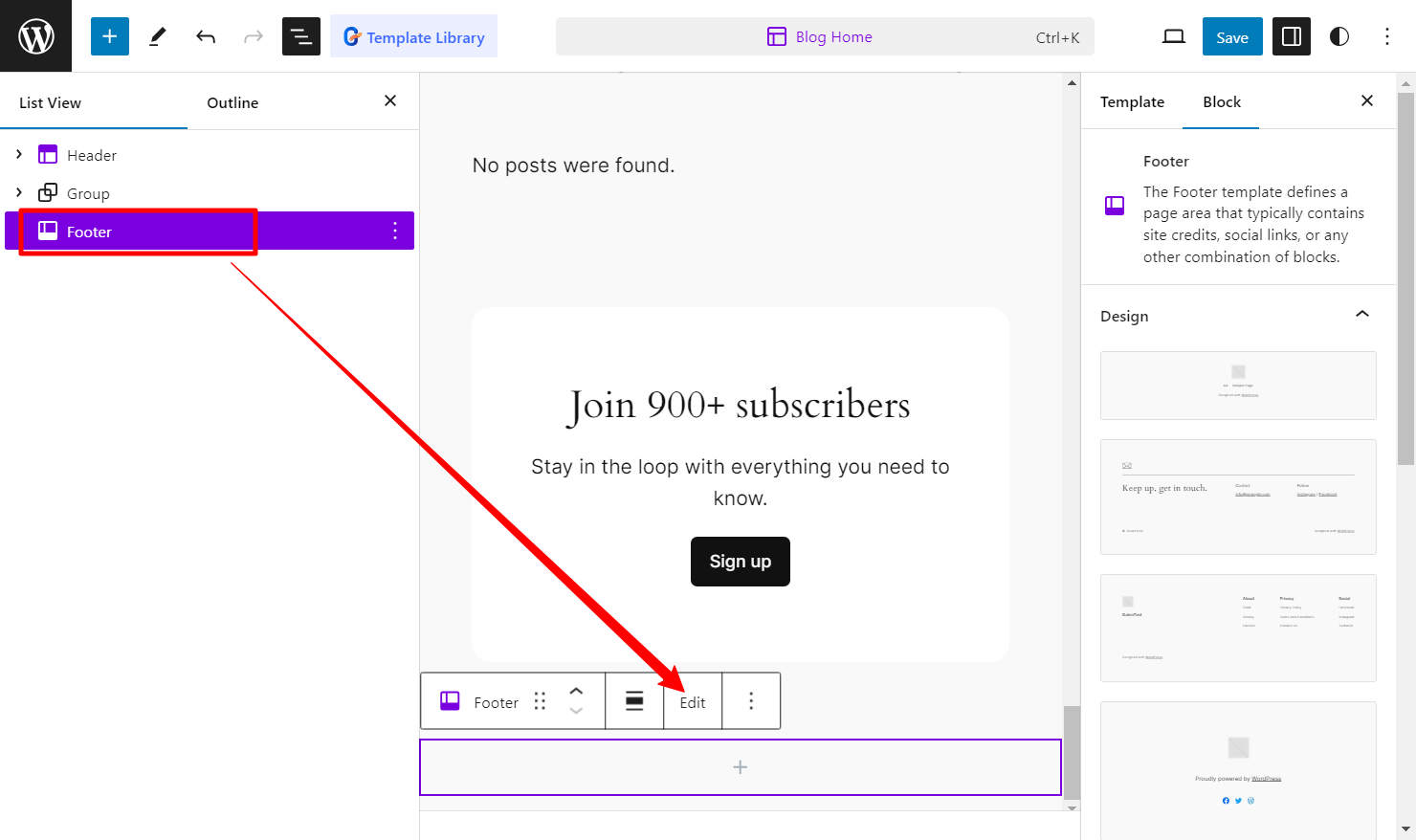
För att skapa en global sidfot, välj sidfot i listvyn, och liknande sidhuvudet, använd Gutenberg-blocken för att designa en anpassad sidfot för din webbplats.
Precis som sidhuvuden har GutenKit fördesignade mönster för sidfot också. Upprepa processen för sidhuvudet, men den här gången med sidfötter.
- Välj Sidfot i redigeraren.
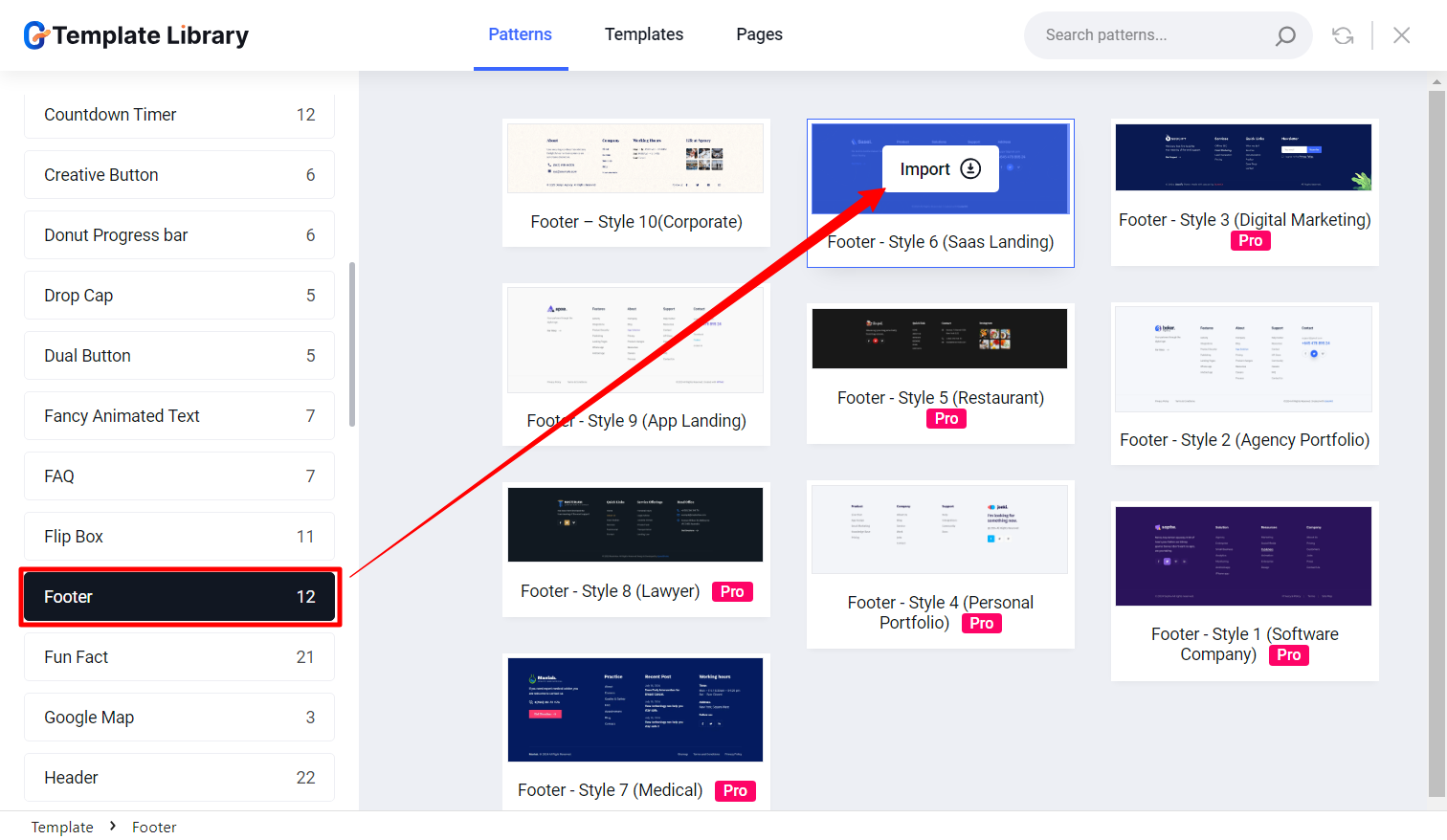
- Öppna GutenKit mallbibliotek

- Under fliken Mönster anger du sidfotsmönster.
- Välj och importera ett mönster du gillar.

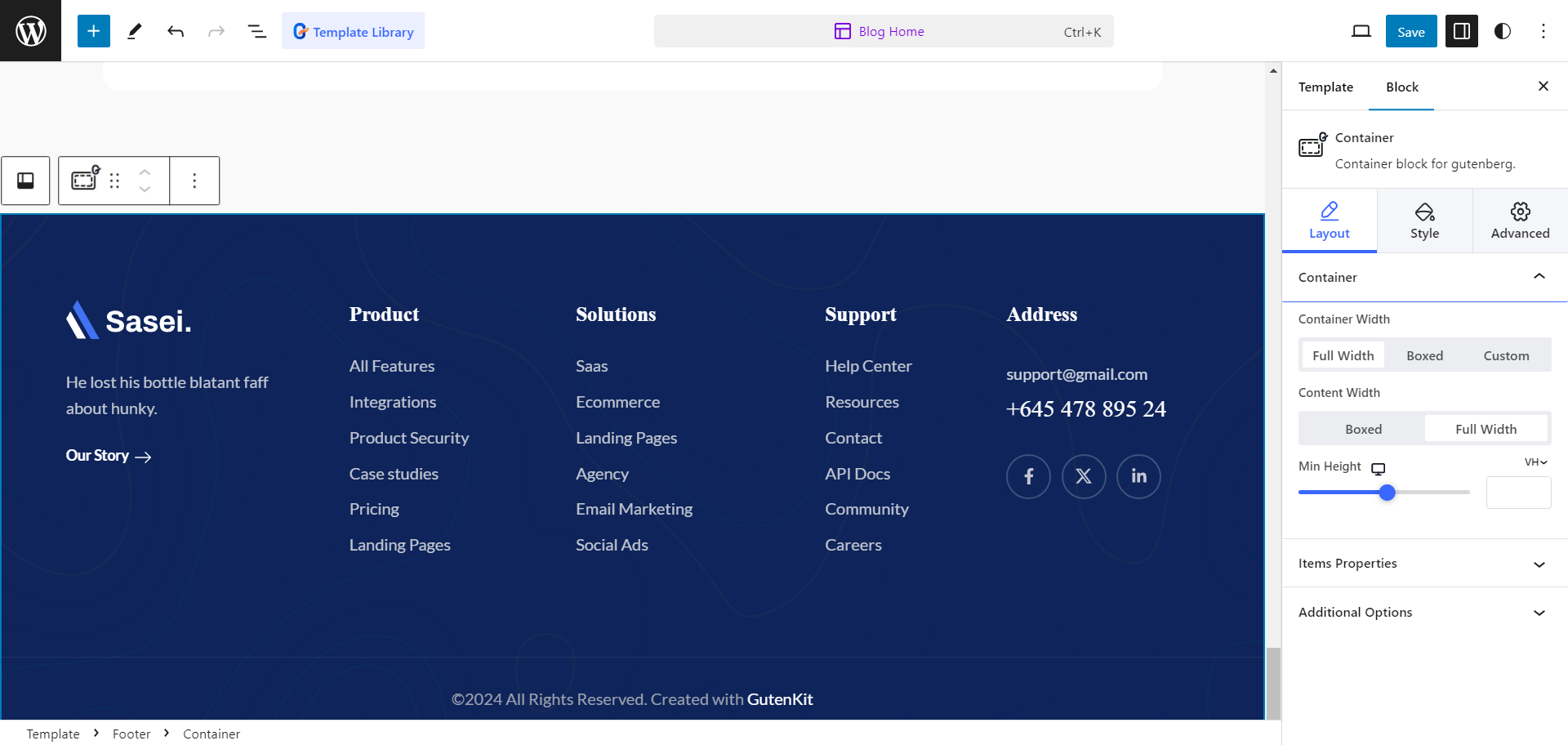
As this is a global Footer, it will be shown on all of your website pages, including headers and footers.

GutenKit medföljer 500+ ready designs to help you build professional-looking websites in minutes. Also, it offers 68+ blocks, 18+ modules, and tons of advanced features for the block editor. Install GutenKit and experience the page builder features in your website built with Gutenberg.




