El bloque Comparación de imágenes le permite comparar fácilmente dos imágenes una al lado de la otra. Esto puede resultar útil para diversos fines, como mostrar fotos de antes y después, comparar productos o demostrar los efectos de la edición.
Echemos un vistazo a la documentación.
¿Cómo puedes utilizar el bloque de comparación de imágenes? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
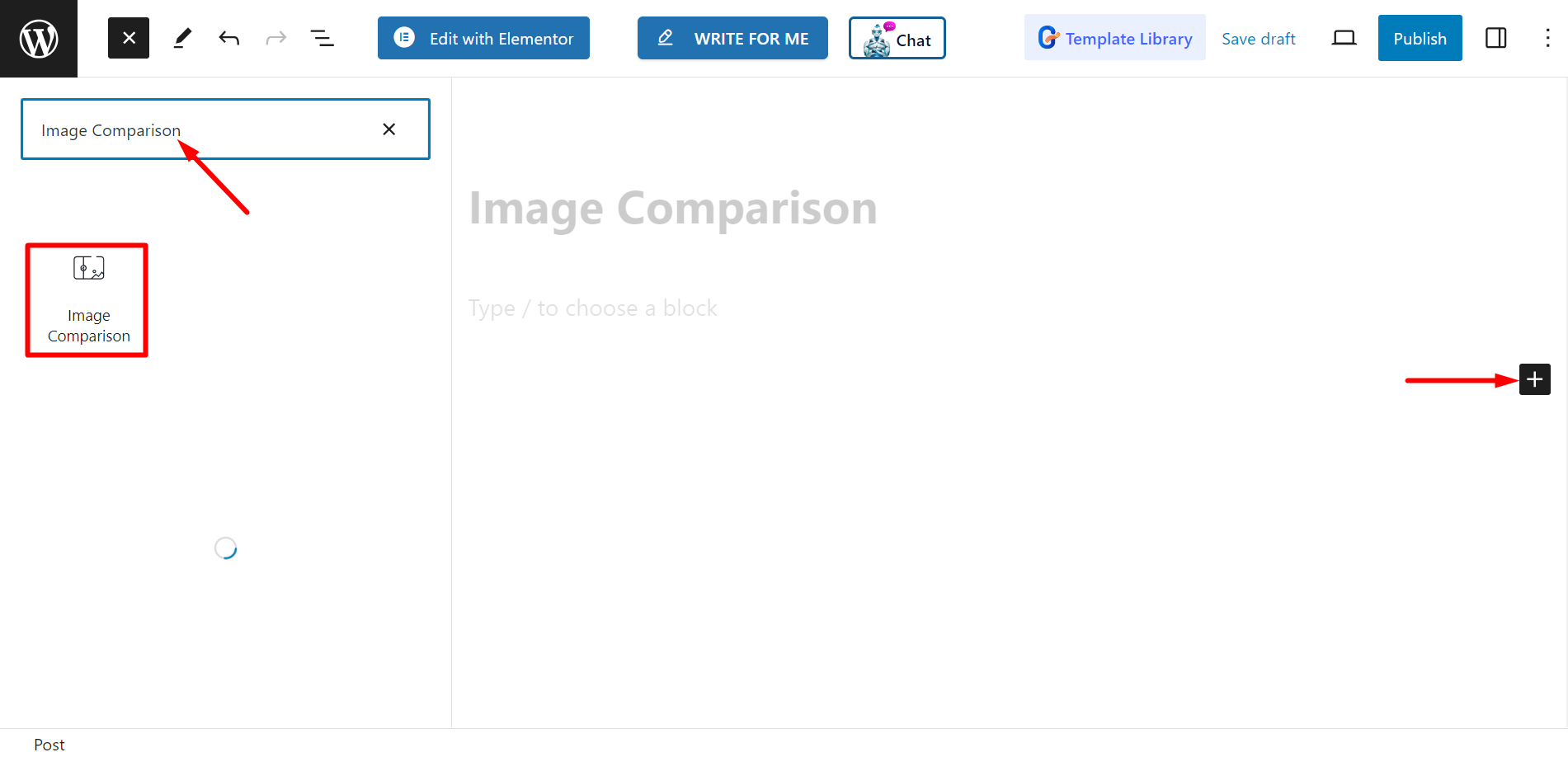
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Comparación de imágenes”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

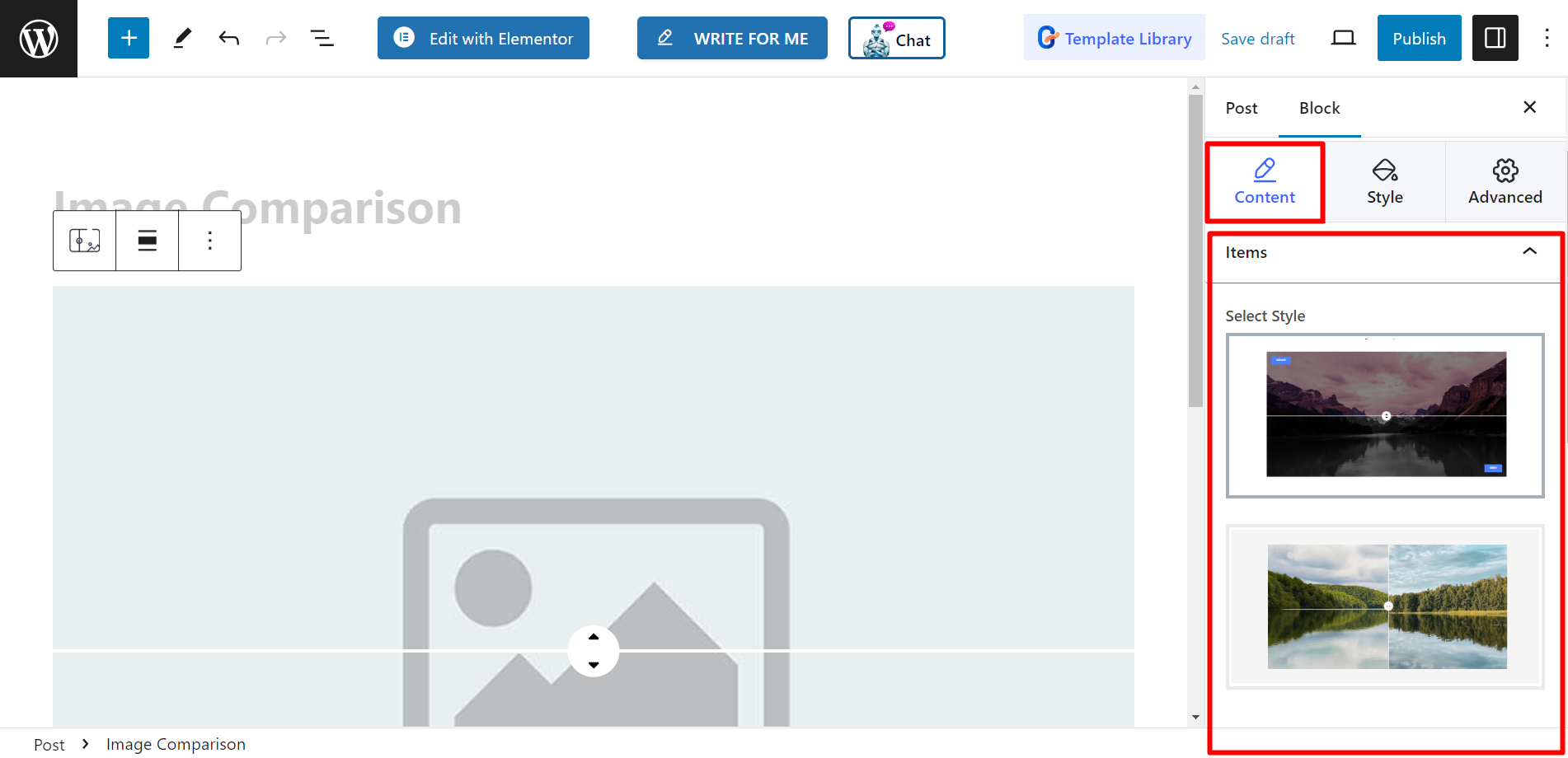
Editar parte del contenido #
Seleccionar estilos – Hay dos estilos, puedes elegir el que prefieras.
Después de esto, tienes que configurar las imágenes antes y después.
Ajustes - Aquí puedes ajustar la barra de desplazamiento. También hay opciones de estilo de etiqueta, que son
activo, flotar y ninguno.
Además, puedes controlar la eliminación de superposiciones, mover el control deslizante al pasar el mouse y hacer clic para mover.

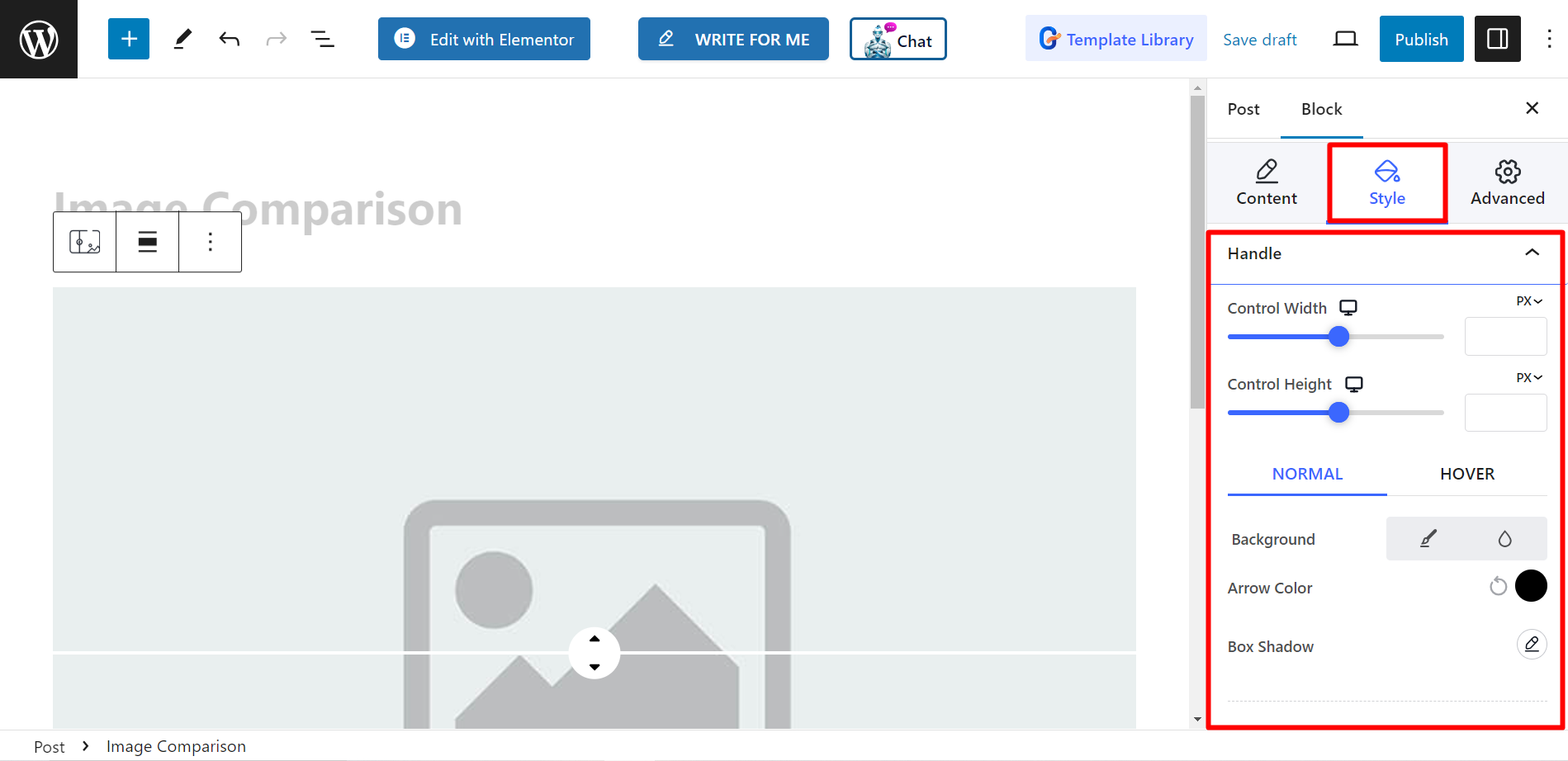
Estilo #
Aquí, dentro de la Opción de manija, puede diseñar el ancho y la altura del control, usar opciones de fondo, color de flecha, sombra del cuadro, etc. para NORMAL y
HOVER y también ajuste el divisor de manija.