GutenKit blocks for Gutenberg support WordPress Global Color Scheme. That means you can use WordPress global colors on GutenKit blocks.
You can add custom colors in the Gutenberg color palette and use them in customizing GutenKit blocks.
While designing a website maintaining color consistency is a big concern. So you can use the WordPress Global color scheme and use custom colors in GutenKit blocks customization.
How to Use WordPress Global Colors in GutenKit Blocks #
Using global color vividly involves two major steps. Firstly, you have to add the custom colors in the Gutenberg color palette. Then you can use them to customize GutenKit blocks.
Step 1: Add custom colors to Gutenberg color palette #
You can add custom colors in the Gutenberg color palette from the site editor. For that, log in to your WordPress dashboard. Then,
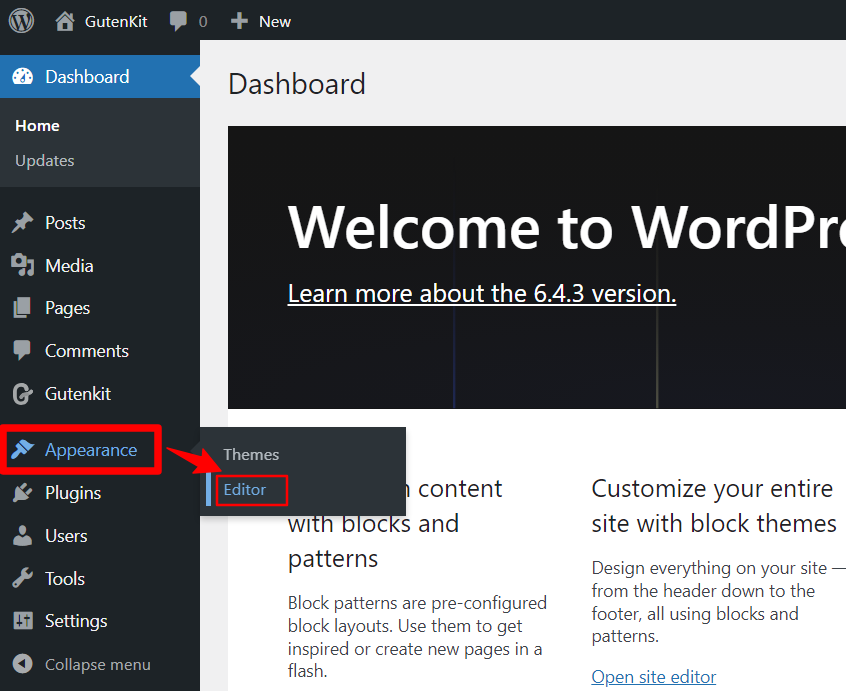
- Go to Appearance> Editor to open the WordPress site editor.

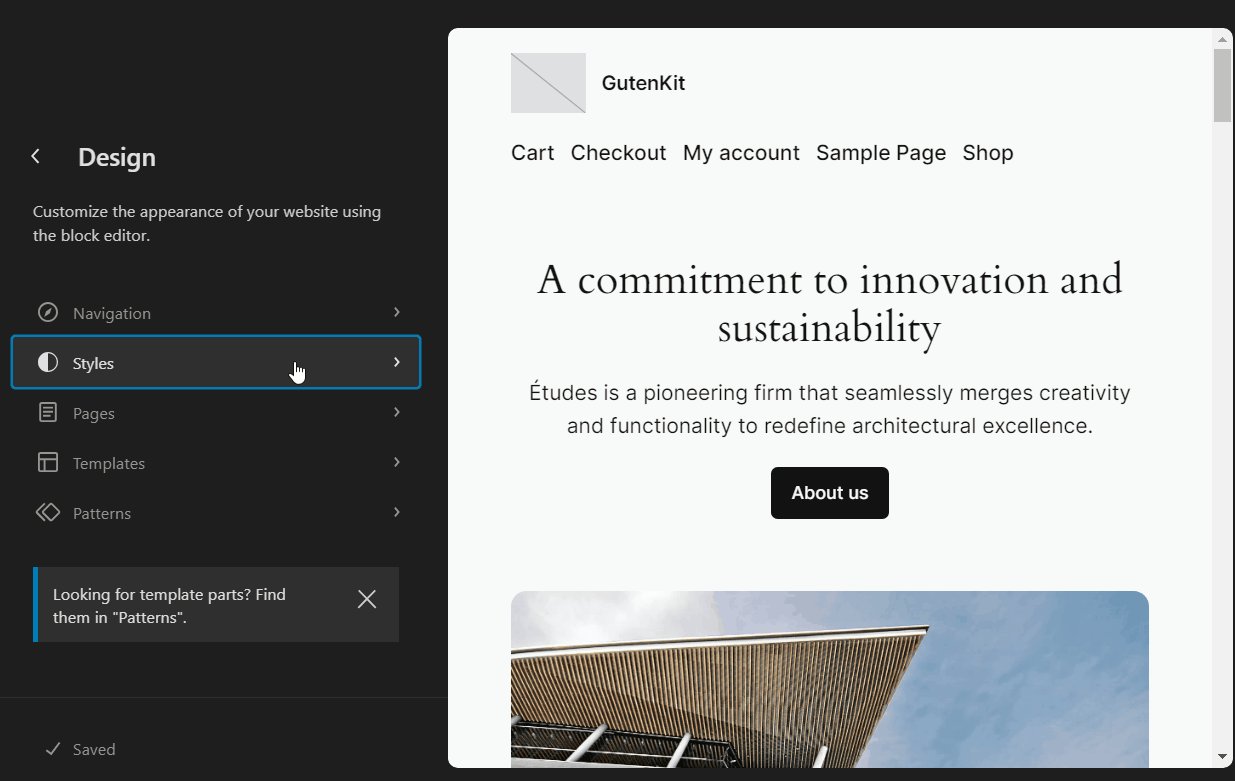
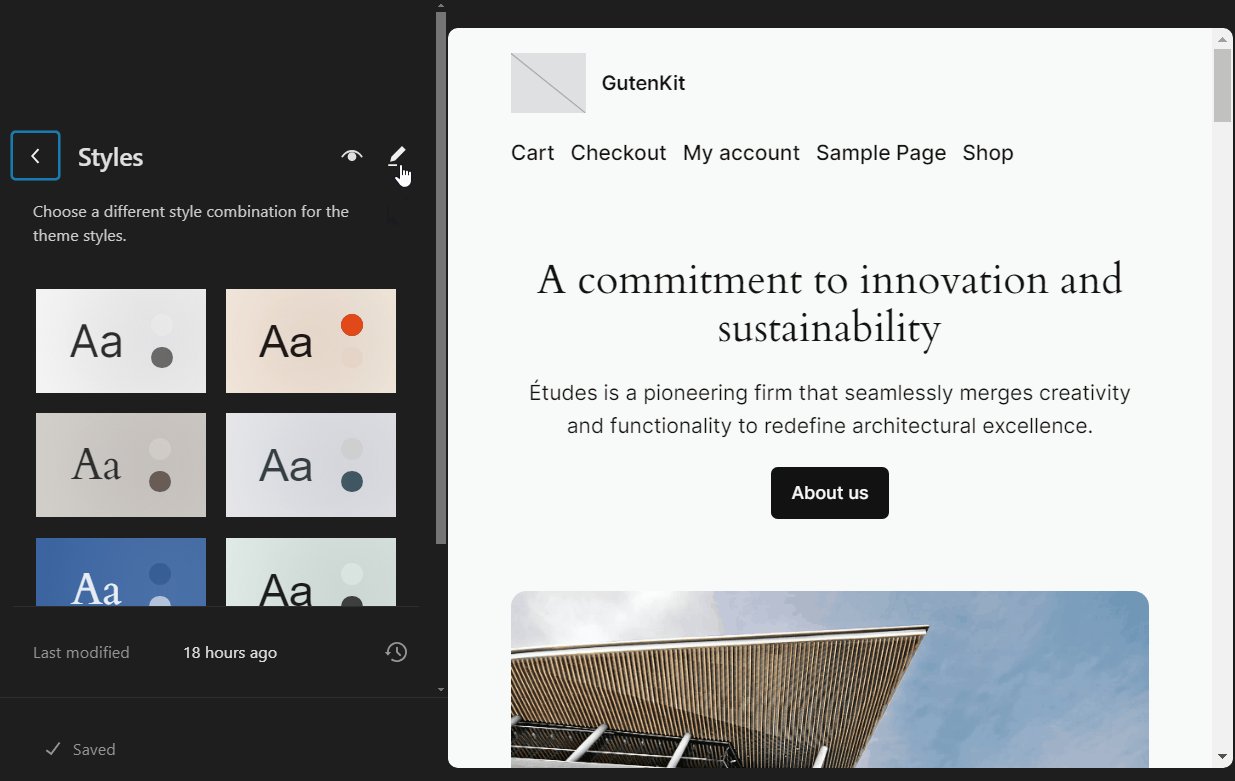
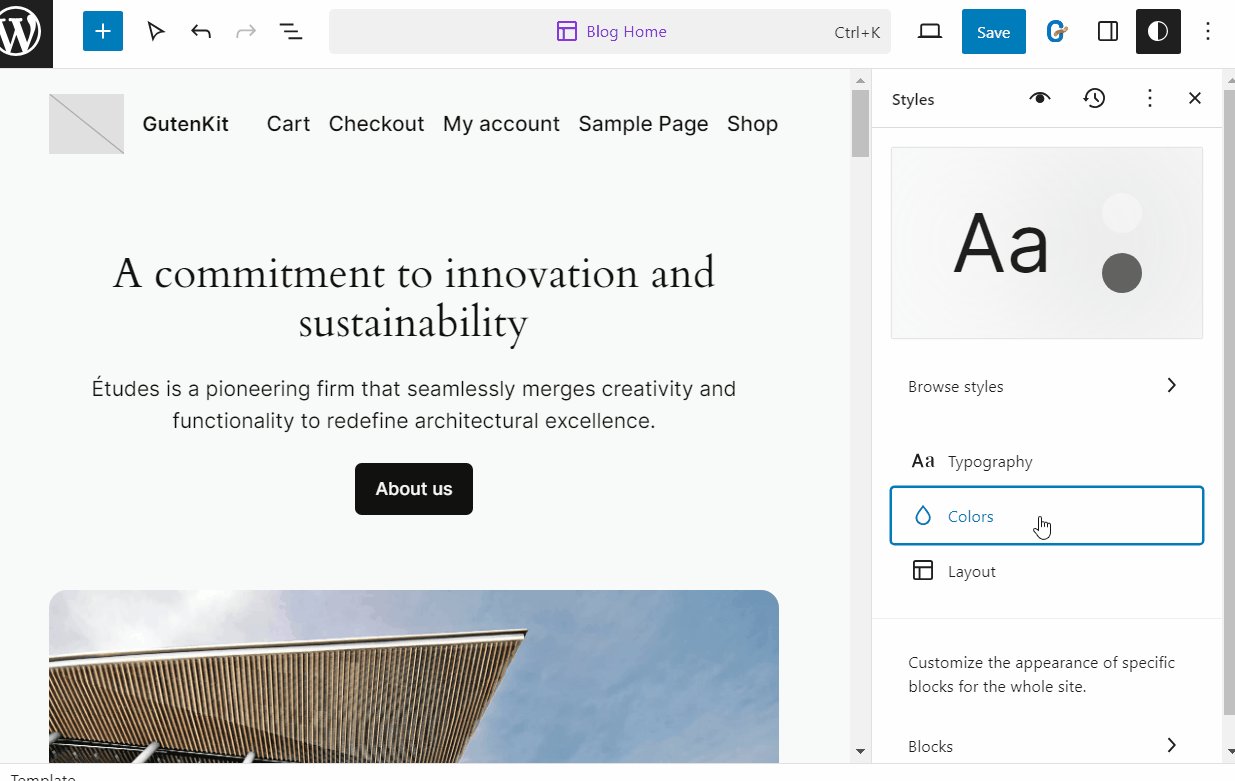
- Then navigate through Styles > Edit ( 📝) to customize the website’s global styles.

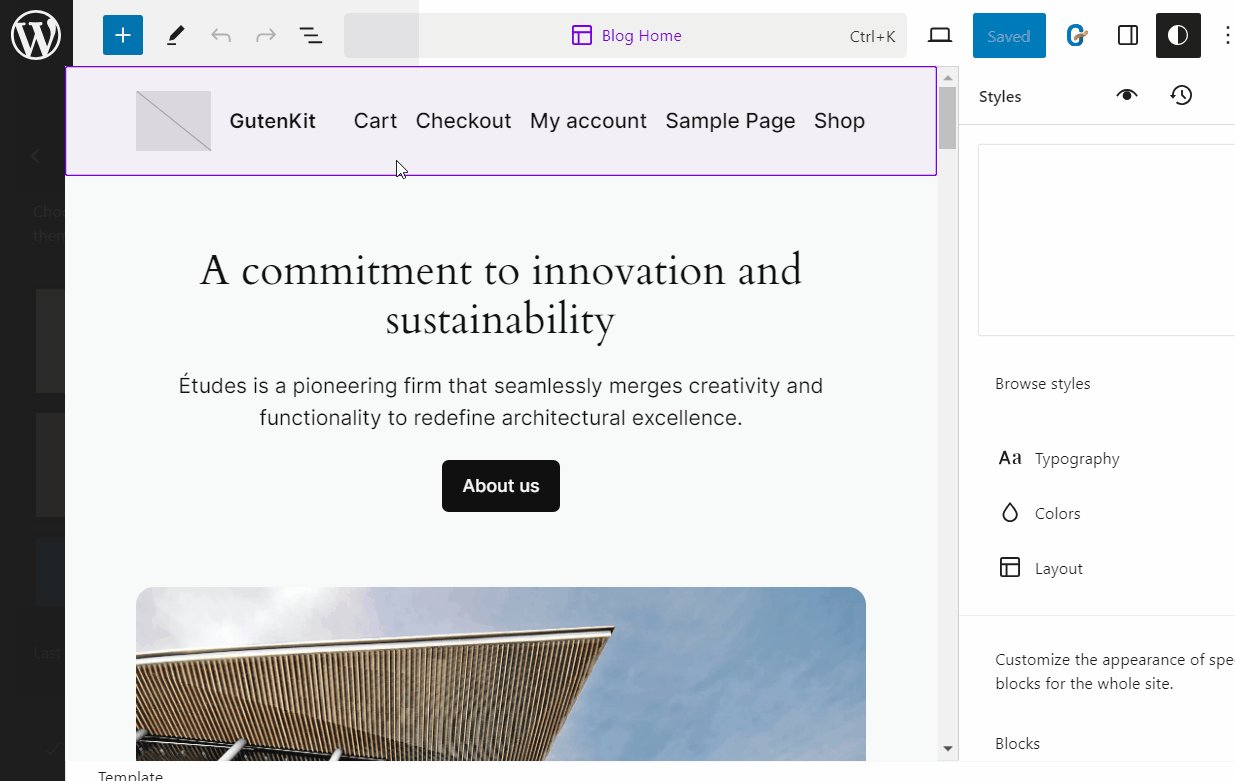
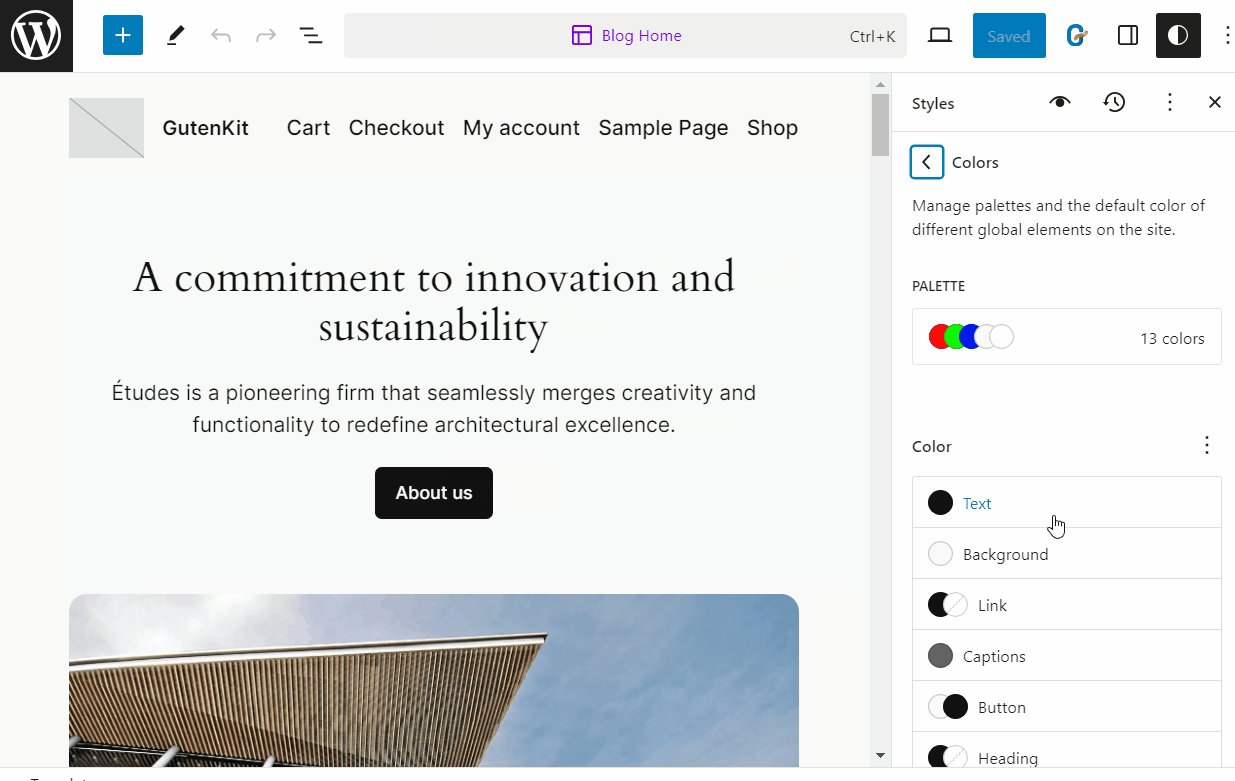
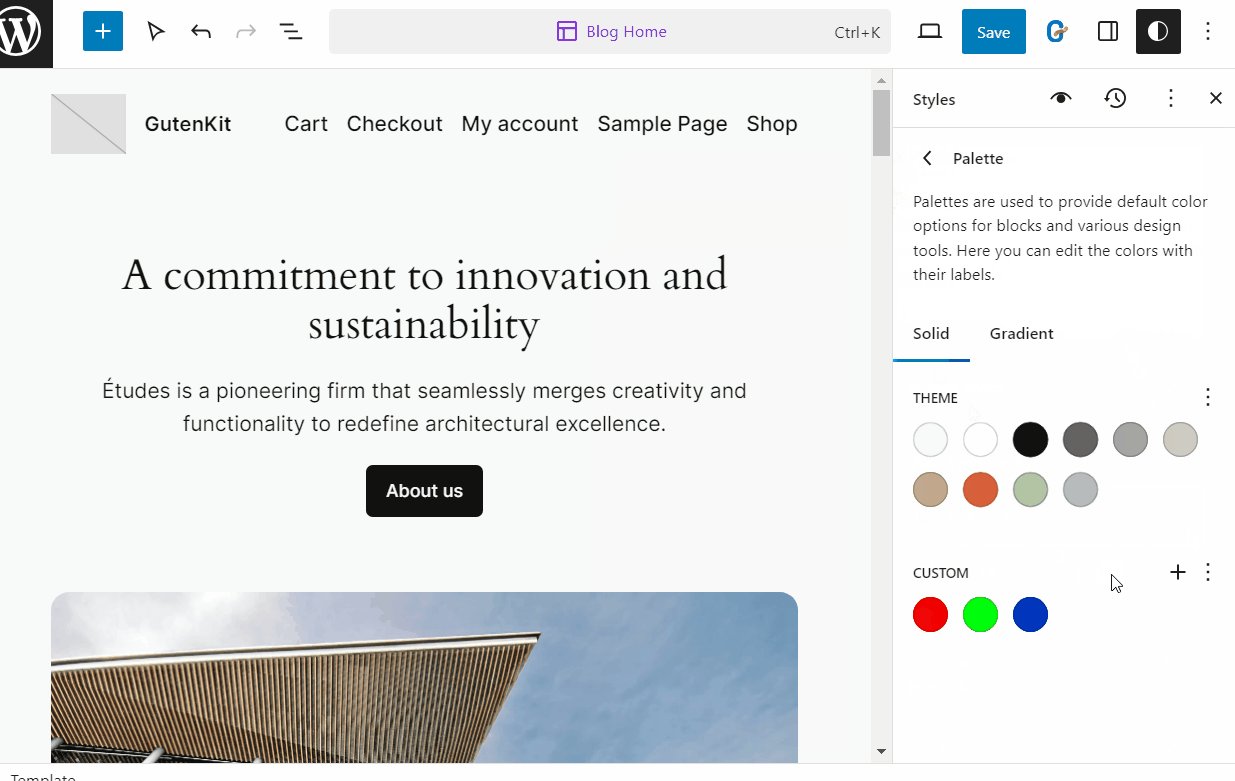
- In the editor, navigate through Colors > Palette.
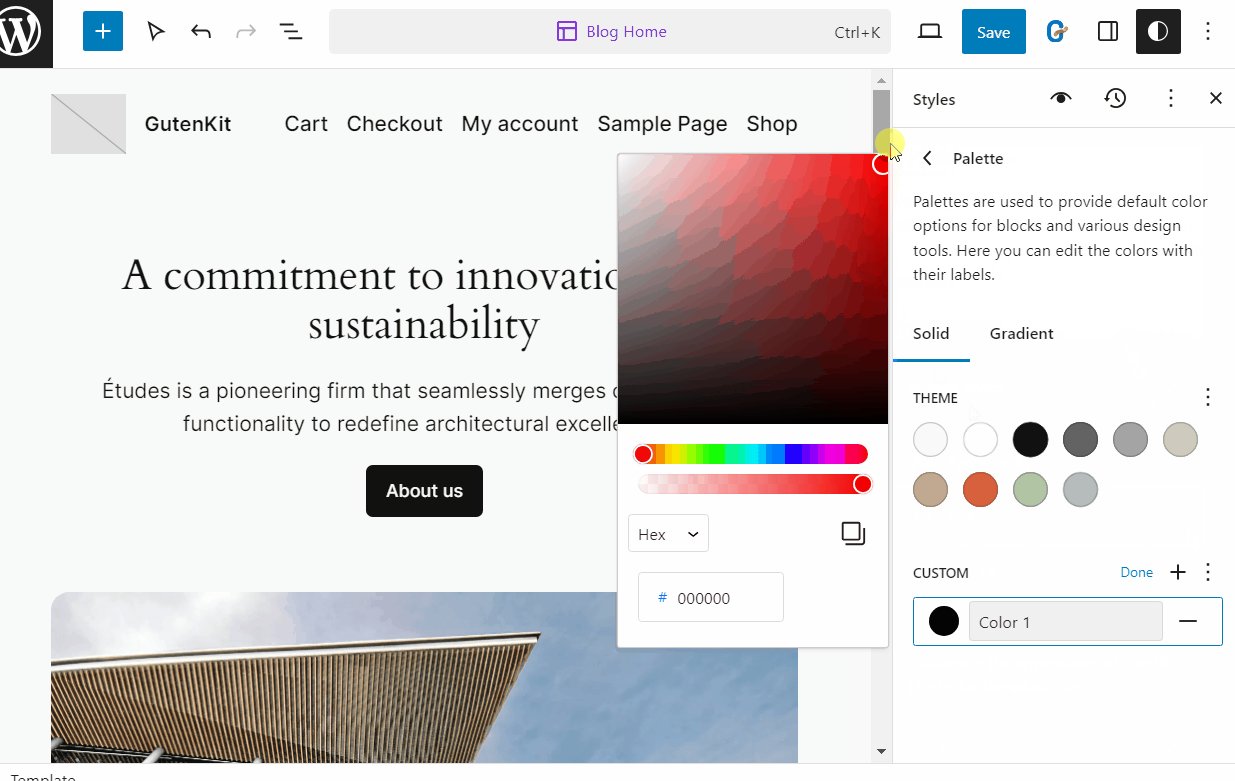
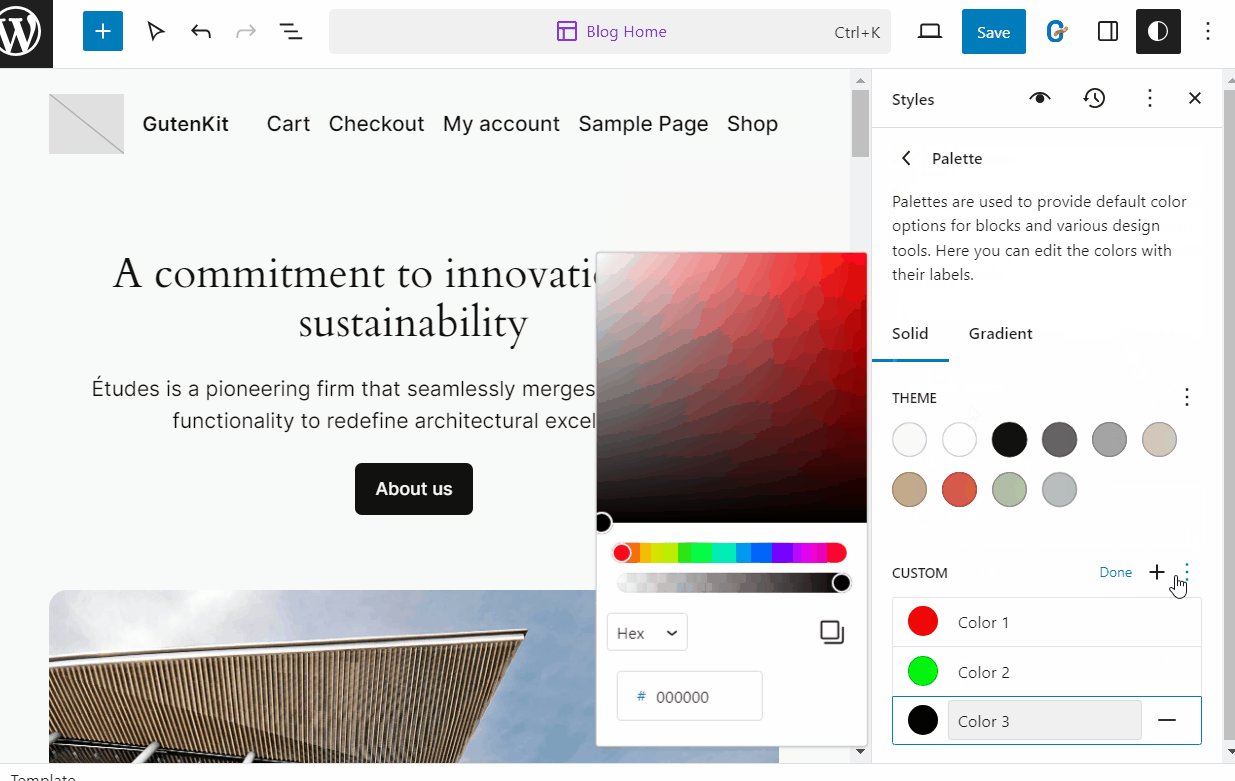
- Now add custom global colors under the Custom section by clicking the + (plus) button.
- After adding custom colors, click on the done button.
- Finally, click on the Save button.

You have added custom global colors in the Gutenberg color palette.
Step 2: Use custom global colors in block customization #
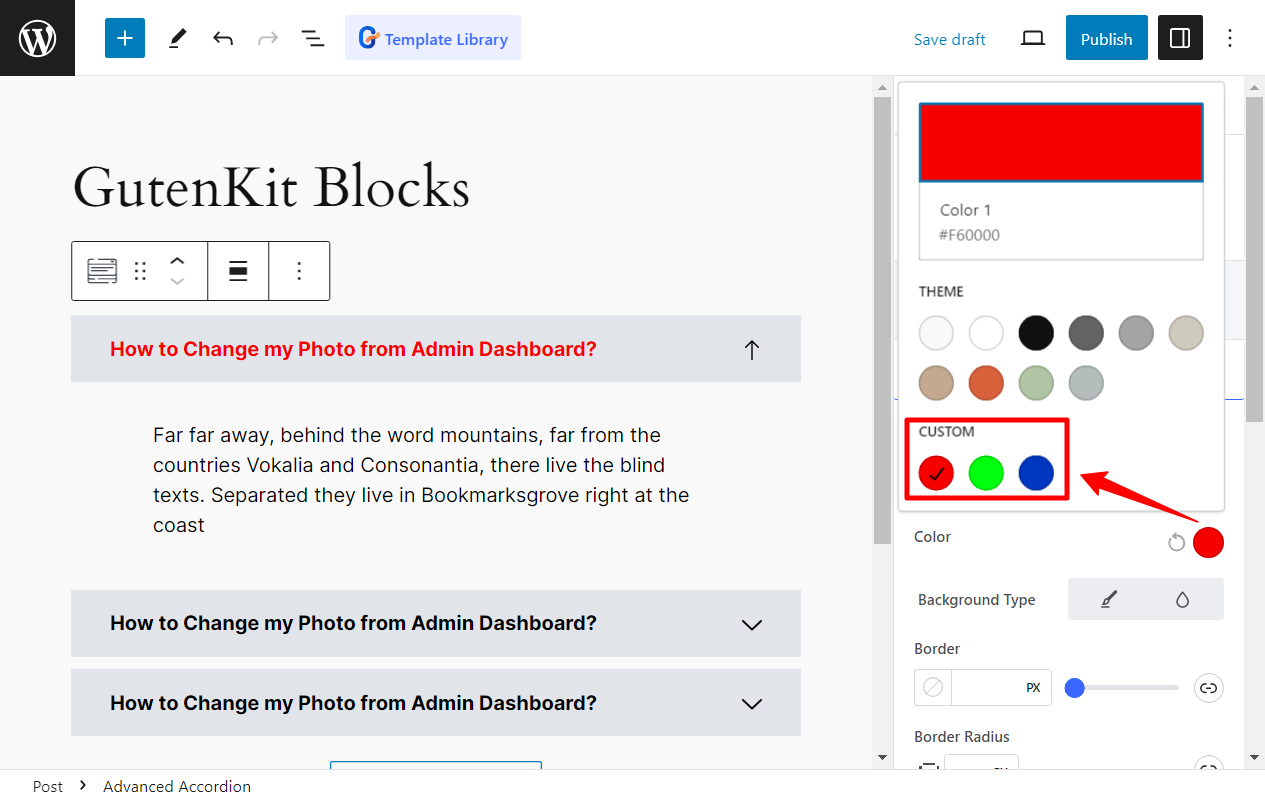
Now open a post or page in the WordPress block editor. In the block editor, if you have GutenKit installed in your WordPress site, you can use the custom global colors to customize block appearance for any GutenKit blocks.
While customizing the GutenKit block, under the color options, you will find the custom global colors you added in the site editor. Use those colors and save your time in designing websites.

Like global color palette compatibility, GutenKit comes with tons more advanced features for block editor that bring the page builder features into your website built with Gutenberg.




