To create a collapsible content section to reveal more information on user interaction, GutenKit Unfold block can help you. It is great for detailed product descriptions, adding images, or hiding lengthy content.
Check out how the block works.
GutenKit Unfold Block #
Go to GutenKit from your dashboard -> Go to blocks -> Find Unfold -> Turn it ON

Search the block #
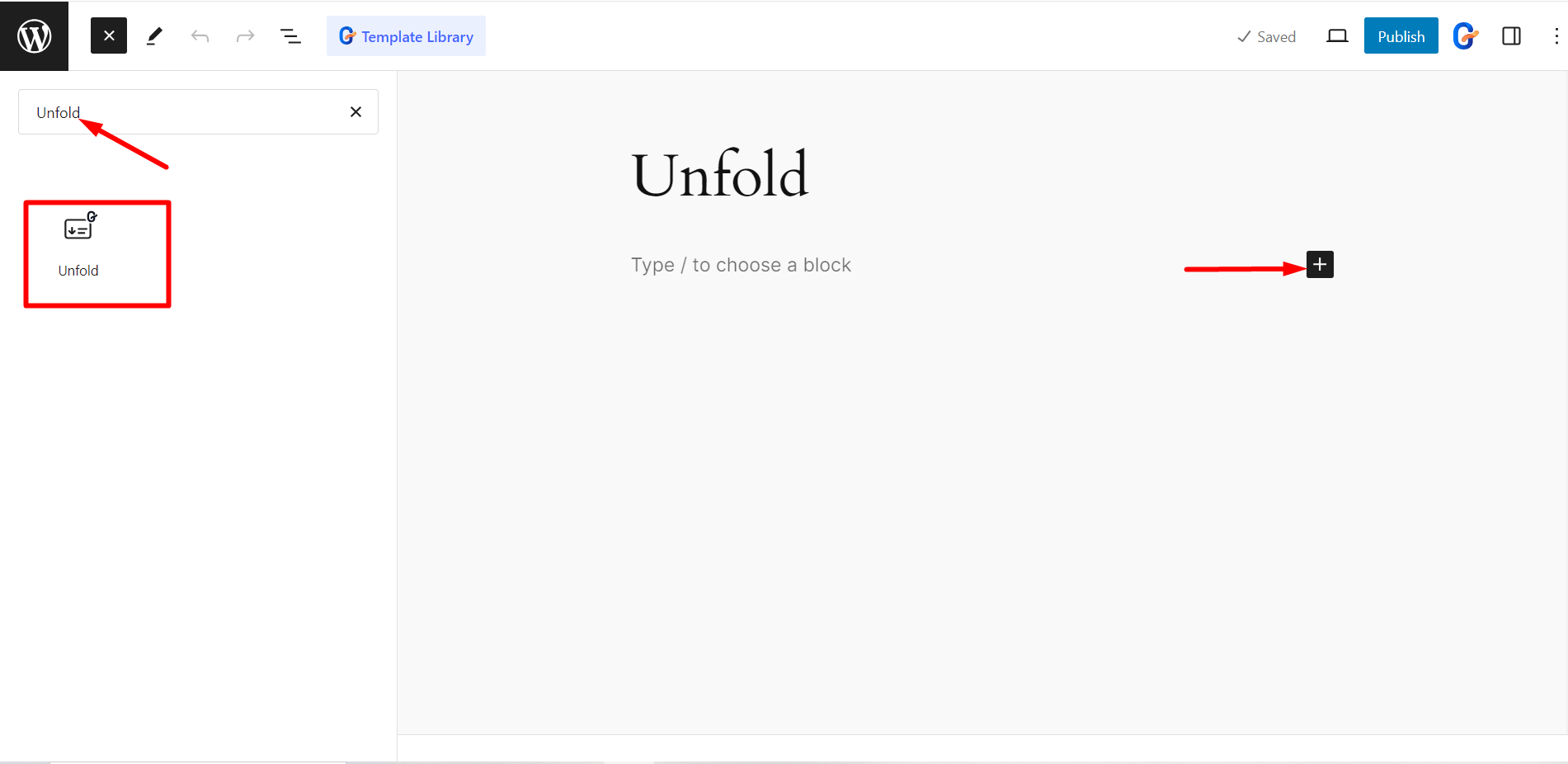
From your WordPress dashboard open the page/post where you want to use the Unfold block.
Then search and simply click/drag and drop the GutenKit Unfold block.

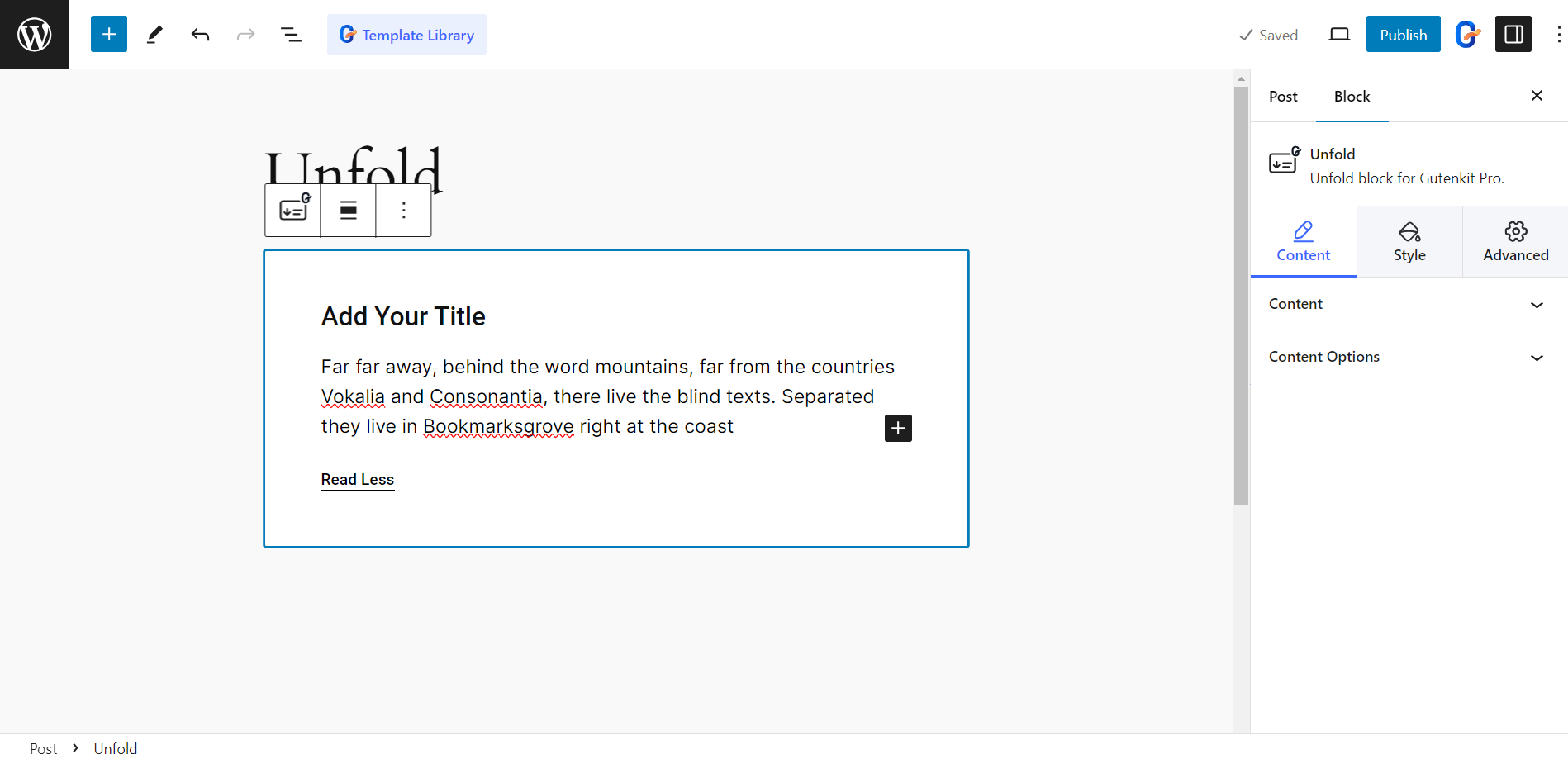
The block looks like this. You can also use a GutenKit unfold template from the library.

Customizing the Content Part #
Let’s see the options for customizations:
Content #
- Title: Write the title text in the box for the unfold section.
- Expand Button Text: Insert text for the expand button.
- Collapse Button Text: Add button text for the collapse button.
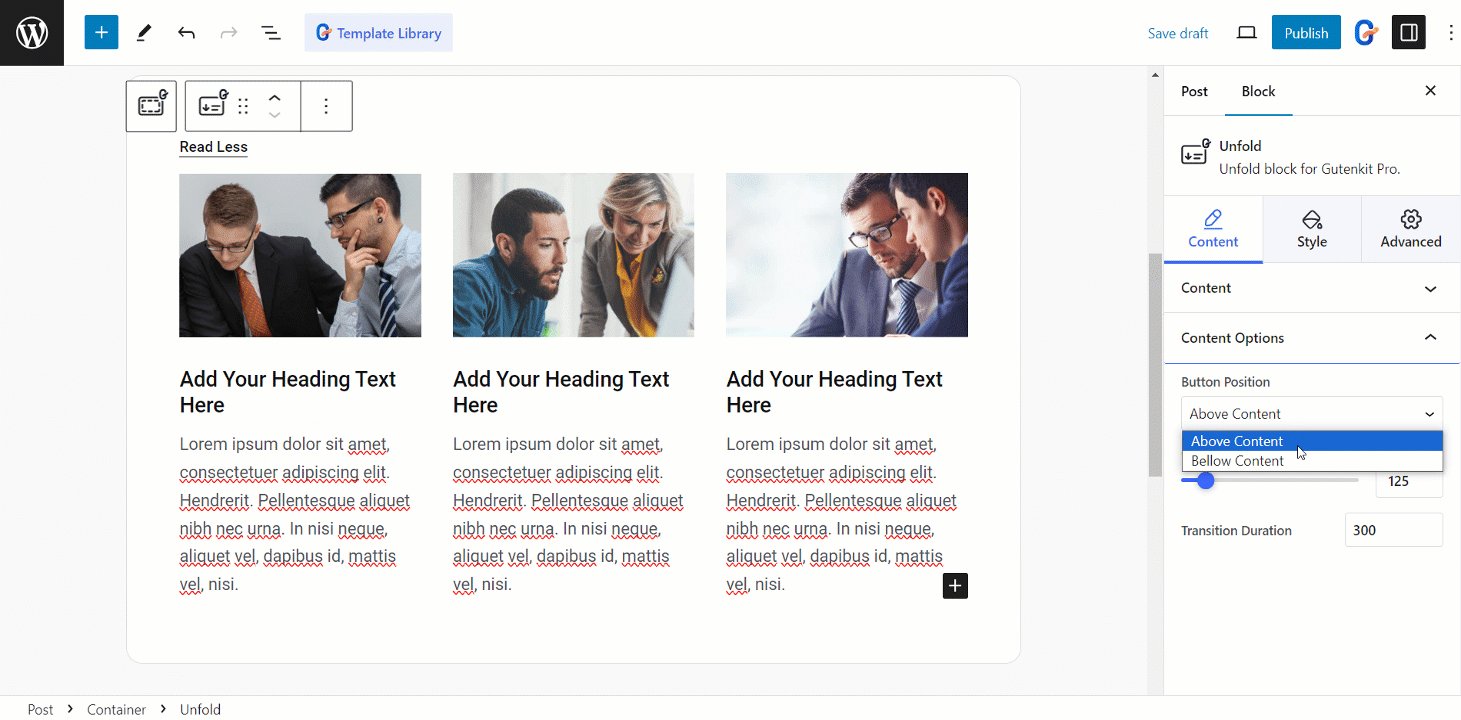
Content Options #
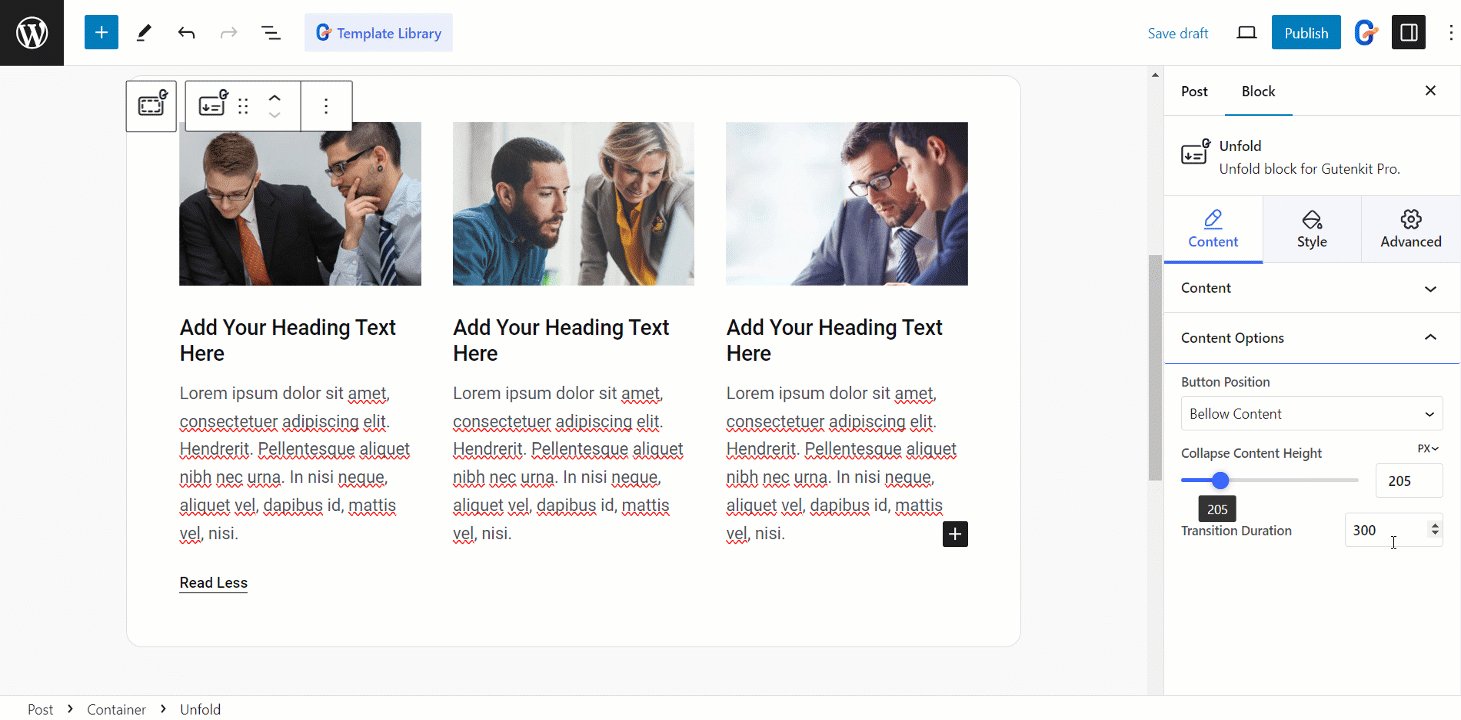
- Button Position: Show the button below or above the content.
- Collapse Content Height: Use the slider to set the height of the collapsed content area.
- Transition Duration: Set the speed of unfolding content.

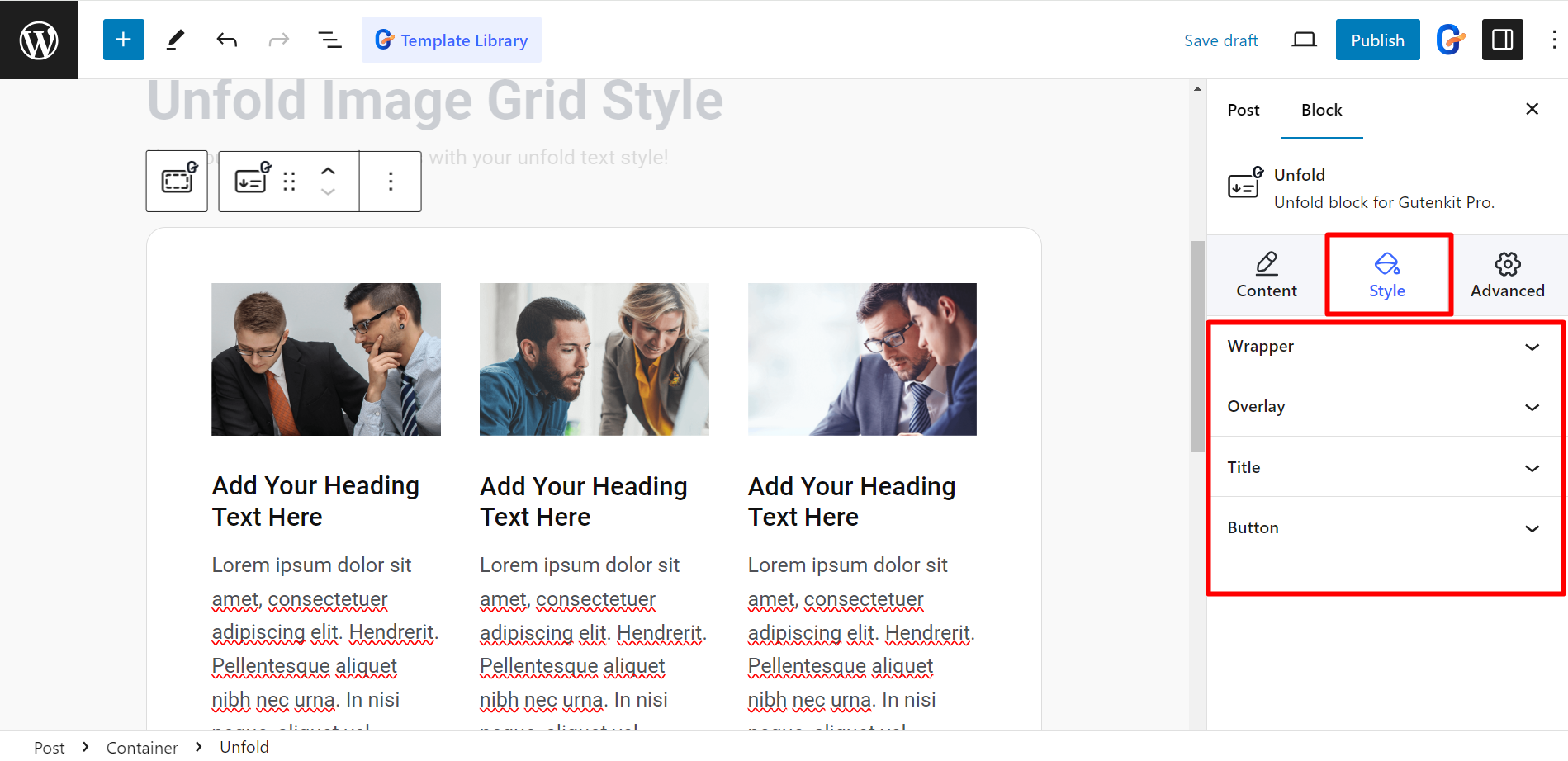
Editing Style #
- Wrapper: The wrapper styling options are Text Alignment, Width, Text Color, Background Type, Border, Border Radious, Padding, Margin, Typography, and Box Shadow.
- Overlay: Customize the Over Color, Color, and Overlay Height of the overlay.
- Title: Adjust Margin, Alignment, Typography, and Text Color of the title.
- Button: Here, you’ll get options to change Padding, Alignment, Typography, Text Shadow, Text Color, Background Type, Border, Border Radious, Box Shadow.

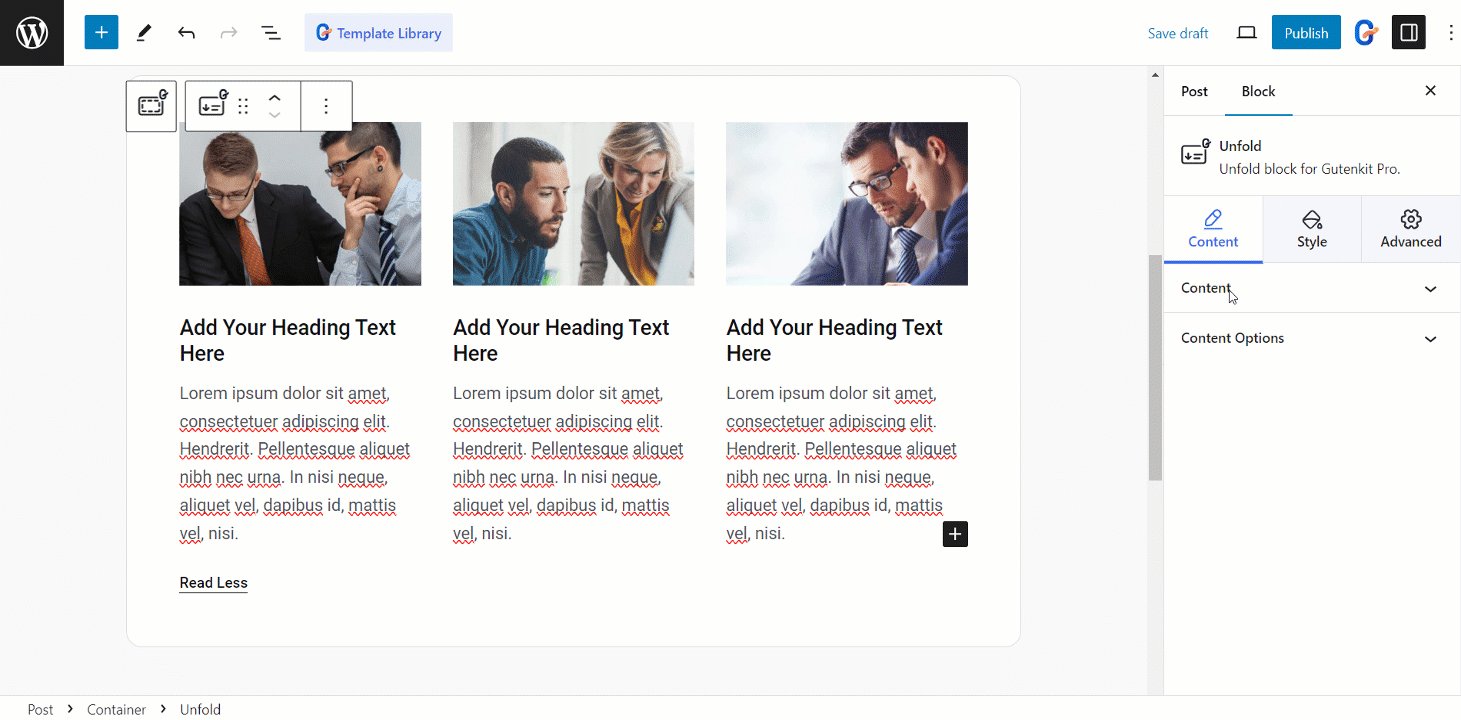
Final Output #
Here is an example –