This block helps to presents events, milestones, or history in a clear sequential order. GutenKit Timeline block is easier for users to understand and design accordingly. You can utilize it as a visual timeline adding structure, and display any information engagingly.
Check the documentation and learn to use the GutenKit Timeline block.
How can you use Timeline block? #
Access to your WordPress dashboard –
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
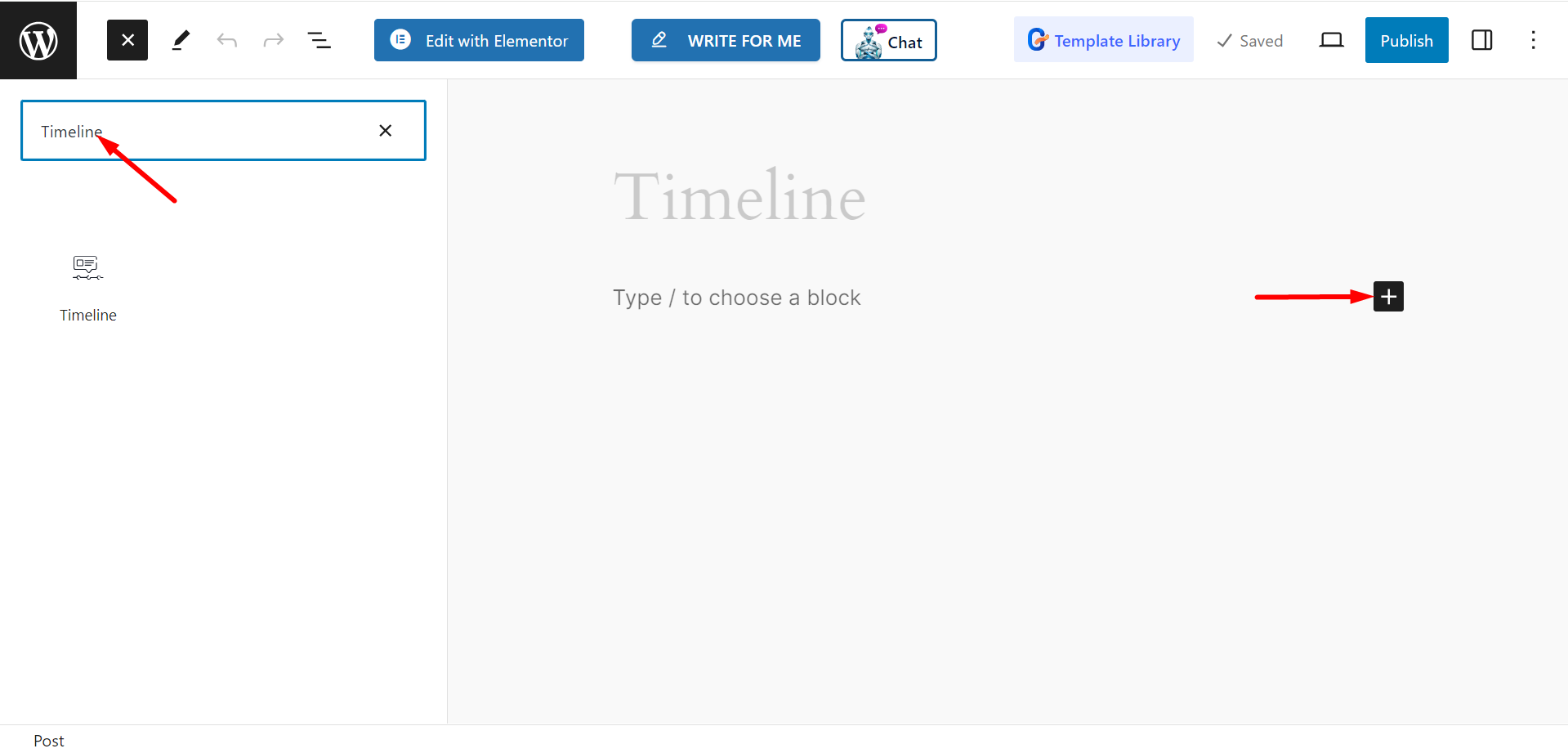
- Look for the “+” icon at the right side or top of the editor screen. Click it.
- A block menu will appear, search for “Timeline”.
- When you see it, click it or drag & drop it on the block editor screen.

Editing Content Part #
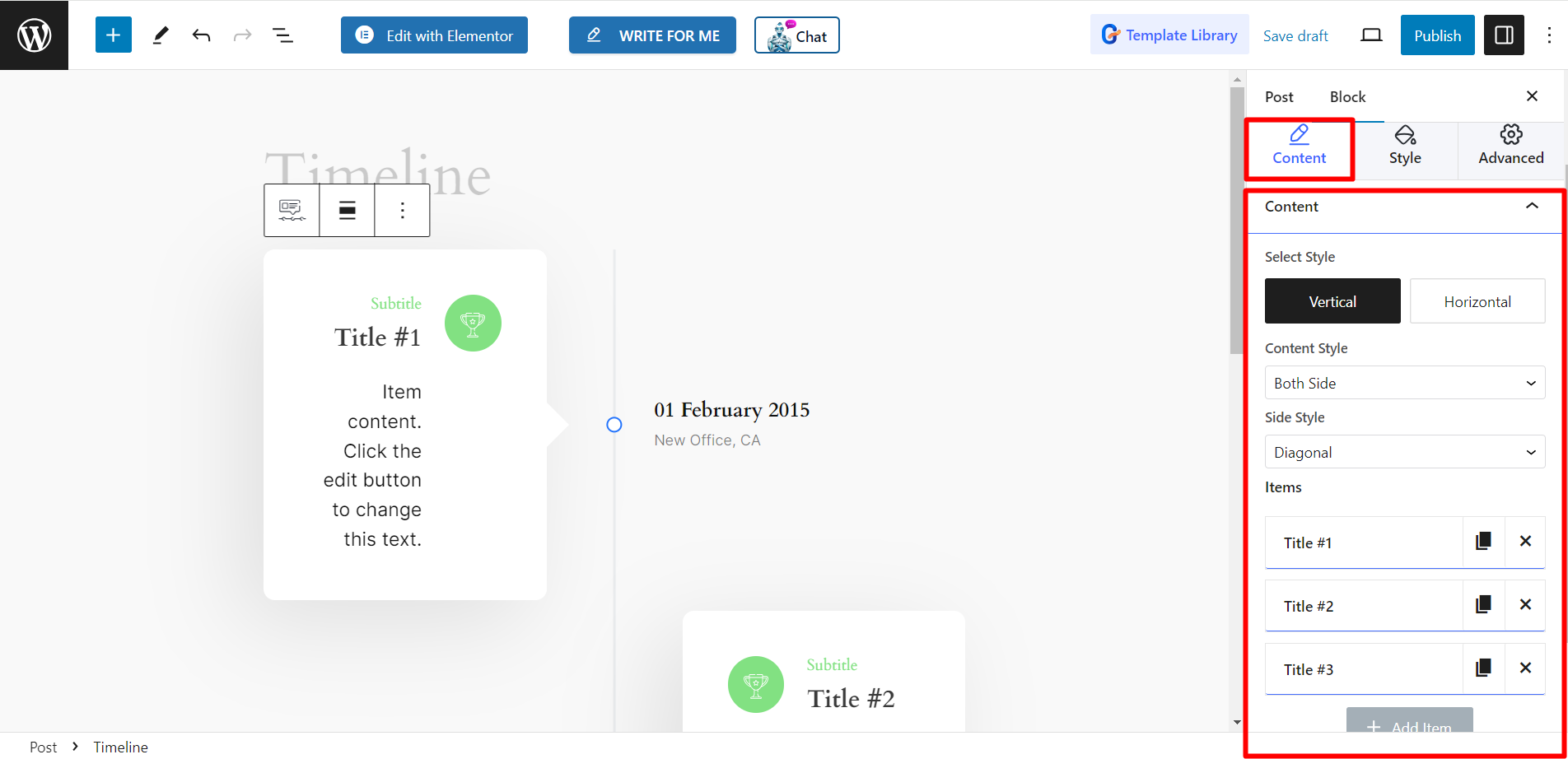
Content – Within this section, you can set all the things related to your Timeline content.
- Select Style: The two styles are – Vertical and Horizontal. Click on the styles and you will see the looks.
- Content Style: Here the two options are –
- Both Side: You can display the content in both side.
- Same Side: You can display the content in same side.
- Side Style: The two styles are – Diagonal and Single. Side styles
- Items: Add items as much as you need and delete items based on the preferences.

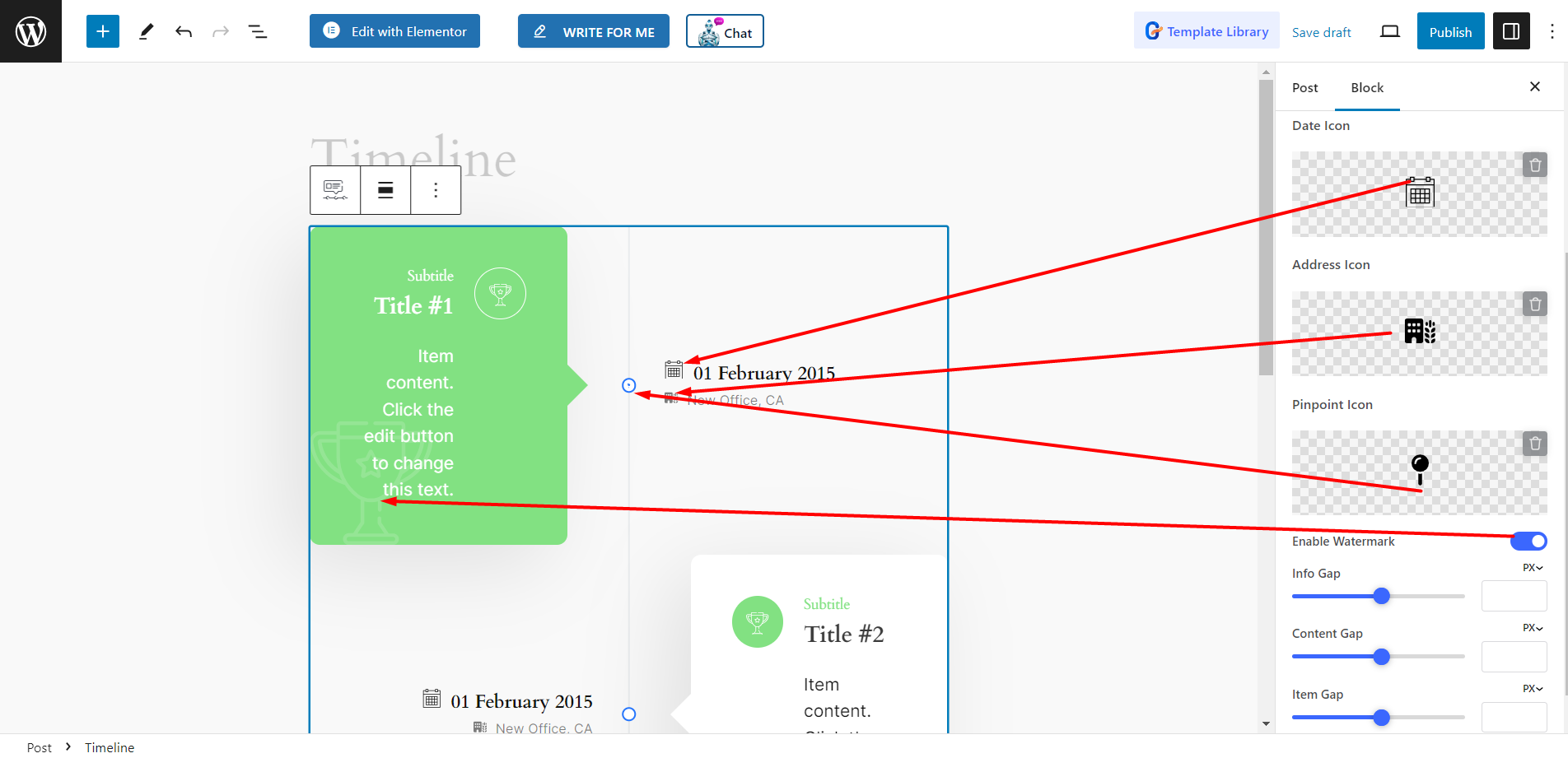
Settings – This option consists of –
- Setting Icons: There are options to set icons for Date, Address, and Pinpoint.
- Enable Watermark: To make the timeline beautiful you can use watermark effect by enabling the button.
- Adjusting Gaps: To adjust Info gap, Content gap, and Item gap, there are different bars.

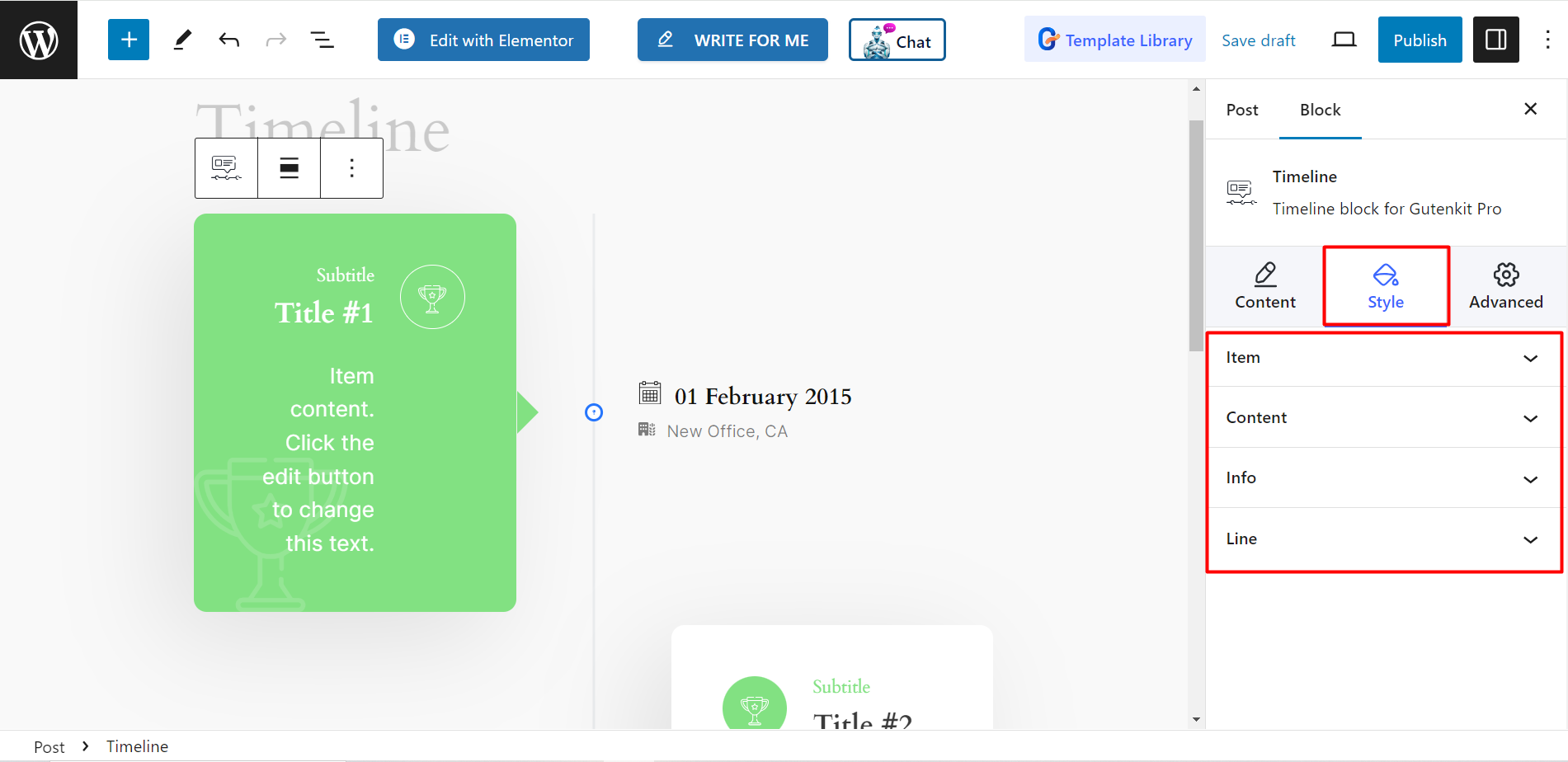
Style #
- Items: The option lets you adjust the items’ padding, border radius, shadow, color and so on.
- Content: To change the titles’ and subtitle’s style, you can adjust the typography, margin, subtitle, etc. according to your choices.
- Info: To design the date and address parts, you will get options to adjust typography, icon size, margin, etc.
- Line: To style the line and pinpoint, you can change pinpoint size, icon size, box shadow, line color, width, and other related things here.

The steps are simple to follow! Now, try yourself and design beautiful timelines.



