The GutenKit Team section block showcases your entire team/group/organization concisely and decoratively anywhere on your website (used mostly on the about/team page as well as the homepage). You can even add a popup to give more information about a particular member. This Gutenberg block is equipped with versatile styling options.
Let’s learn how to create a team section on your Gutenberg website.
How to Create a Team Section on Gutenberg Website. #
Step 1: Add GutenKit Team Block #
Log in to your WordPress dashboard,
- Go to Pages > Add New Page or start editing an existing page with the block editor..
- Look for the “+” icon at the top of the editor screen. Click it.
- A block menu will appear, search for “GutenKit Team”.
- When you see it, click it or drag & drop it on the block editor screen.
Step 2: Add Team Member Info #
Team Member Content: #

- Select Style: 11+ team member layout styles available to choose from.
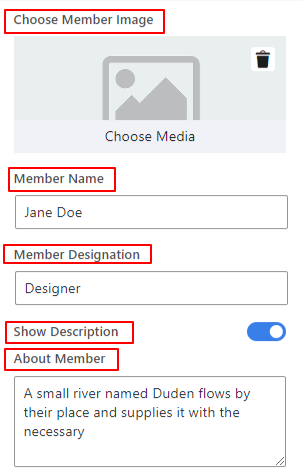
- Choose Member Image: Click the “+” icon to upload the team member image from the media library or device.
- Image Size: Select an image size from the dropdown of this field.
- Member Name: Type your team member name.
- Member Designation: Insert the designation of your team member.
- Show Description: Enable this toggle button to show a description of your team member.
- About Member: Write a short description of your team member.
Step 3: Insert Social Media Profiles #
The following settings allow you to embed your team member’s social media profiles into the Gutenberg website.
Social Profiles: #

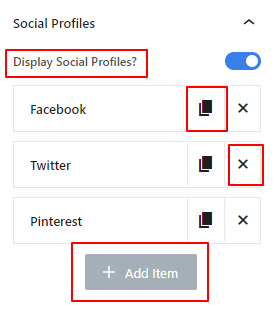
- Display Social Profiles: Insert the team member’s social profile. Disable the toggle button to don’t show any social profiles. This block automatically loads with three social profile items.
You can add additional items by clicking the “:+ Add Item” button or hit the “X” icon to delete one. Also, you can also copy an already customized item with the “Clone Item” button.
Next, click on any item to open up the settings:

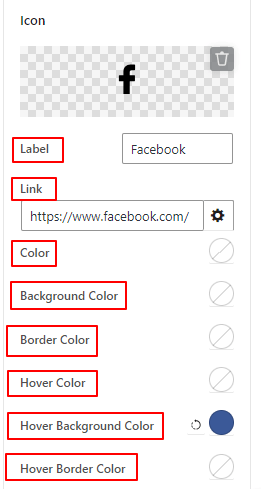
- Label: Enter the name of the social media channel.
- Link: Embed the link of your social profile.
- Open in a new tab: Check this box to open your social media site in a new browser tab.
- Color: Choose a color for the social media icon.
- Background Color: Pick a background color for the social media icon.
- Hover Color & Hover Background Color: Use these two settings to add color for the social media icon and background.
Step 4: Add a Popup #
From here, you can enable a popup that will appear with more details about the team member.
Popup: #

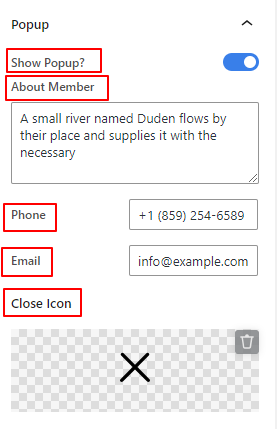
- Show Popup: Enable this button to show additional information about your team member in a popup when users click on the team member’s image.
- About Member: Write a short bio about the team member.
- Phone: Add team member phone number.
- Email: Insert the email of the team member.
- Close Icon: Add an icon from the library or upload your own one to close the popup.
Step 5: Style Text Content #
Content: #

- Alignment: Place the team profile to the left, center, or right.
- Background Type: Select between a solid color or gradient background type
- Box Shadow: Adore the team member section by applying shadow effects.
- Border & Border Radius: These settings give you control over the border color, width, style, roundness, etc.
- Content Padding: Add spaces around the content area.
- Padding: Add spaces around the team profile.
Image: #

- Size: Use the slider or give a custom value to adjust the size of your image.
- Margin: Control the spaces around the image of your team member.
- Box Shadow: Add shadow effects around the image.
- Box Shadow (Popup): Give a box shadow animation effects to the team member popup.
- Border: Use this setting area to define the border width, color, and style.
- Border Radius: Adjust the roundness of the border.
You will see the same setting options for the Name, Designation, and Description.

- Typography: Get all the typography-related controls like font family, size, weight, transform, style, decoration, letter spacing, word spacing, and many more.
- Color: Add your preferred text color.
- Hover Color: Choose a hover color for the text.
- Margin Bottom: Adjust the gap between the content types below. For example, define the gap between designation & description.
Social Profiles: #

- Icon SIze: Use this slider to adjust the social media icon size.
- Border Radius: Set the border radius of social icons.
- Margin: Define the gap between social media icons.
- Use Height Width: Enable this button to get height and width control of the social media icon.
Popup Modal: #
Within this setting area, you will get all the features to style the popup. Here, you will choose a background type. And, you will customize the Name, Designation, Description, Phone & Email.
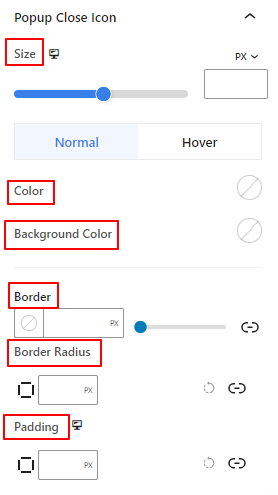
Popup Close Icon: #

Use this setting area to adjust the close icon size and its color, background color, padding, and all the border settings.
Step 6: Advanced Settings #
From the Advanced Settings tab, you can configure the Team Section block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Background: #

- Background: Choose a background option between solid color, gradient, or image.
Under the Hover option:
- Image: If you choose the image option it will open up the following options:
- Image: Choose an image from the media library or upload your own.
- Image Size: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Select the position of the 10 different options.
- Attachment: Specify the fixed or scroll background image relation with the rest of the browser screen.
- Repeat: Select an option to set sets how background images are repeated.
- Display Size: Select a display size from four different options.
- Transition Duration: Use the slider to adjust the background transition from Normal to hover state.
Border: #

- Border: Under this setting option, you will get border setting options like width, style, and color.
- Border Radius: Set the roundness of the border by entering a value.
- Box Shadow: Get all the settings like color, horizontal/vertical, blur, spread, and more to give shadow effects to the border.
Under the Hover Option:
- Transition Duration: You can add a value manually or use the slider to set the time for changing the border design on the hover state.
Visibility: #

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.
However, you can still see it in the editor view.
Advanced: #

- Block Name: Give a name to identify this block uniquely while linking or scripting to style the block.
- HTML Anchor: Add a URL to link a website page.
- Additional CSS Classes: Assign additional CSS Classes to the block which will let you style the block as you wish with custom CSS.
NB: You can add multiple classes separately with spaces.
That’s it! The above settings make it easy to set up an amazing team section on your WordPress website using the Gutenberg block editor.




