Sticky content aims to attract and hold visitors’ attention. GutenKit has developed such a module named Sticky to design your WordPress content beautifully.
Let’s learn how the module works.
Using GutenKit Sticky #
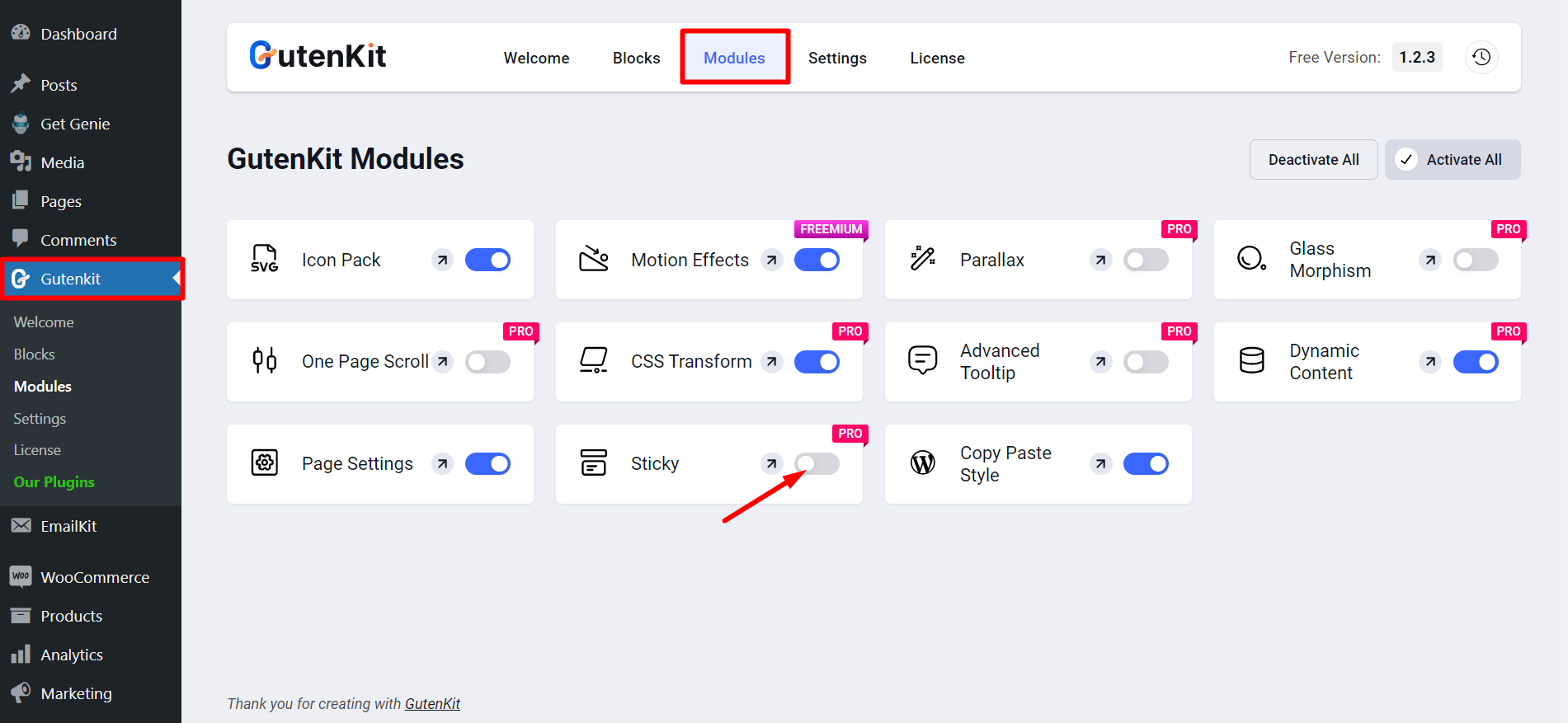
From your WordPress dashboard, go to Modules of GutenKit. Then, find Sticky module, turn it ON. The changes you have made will be saved automatically.

Using Sticky module #
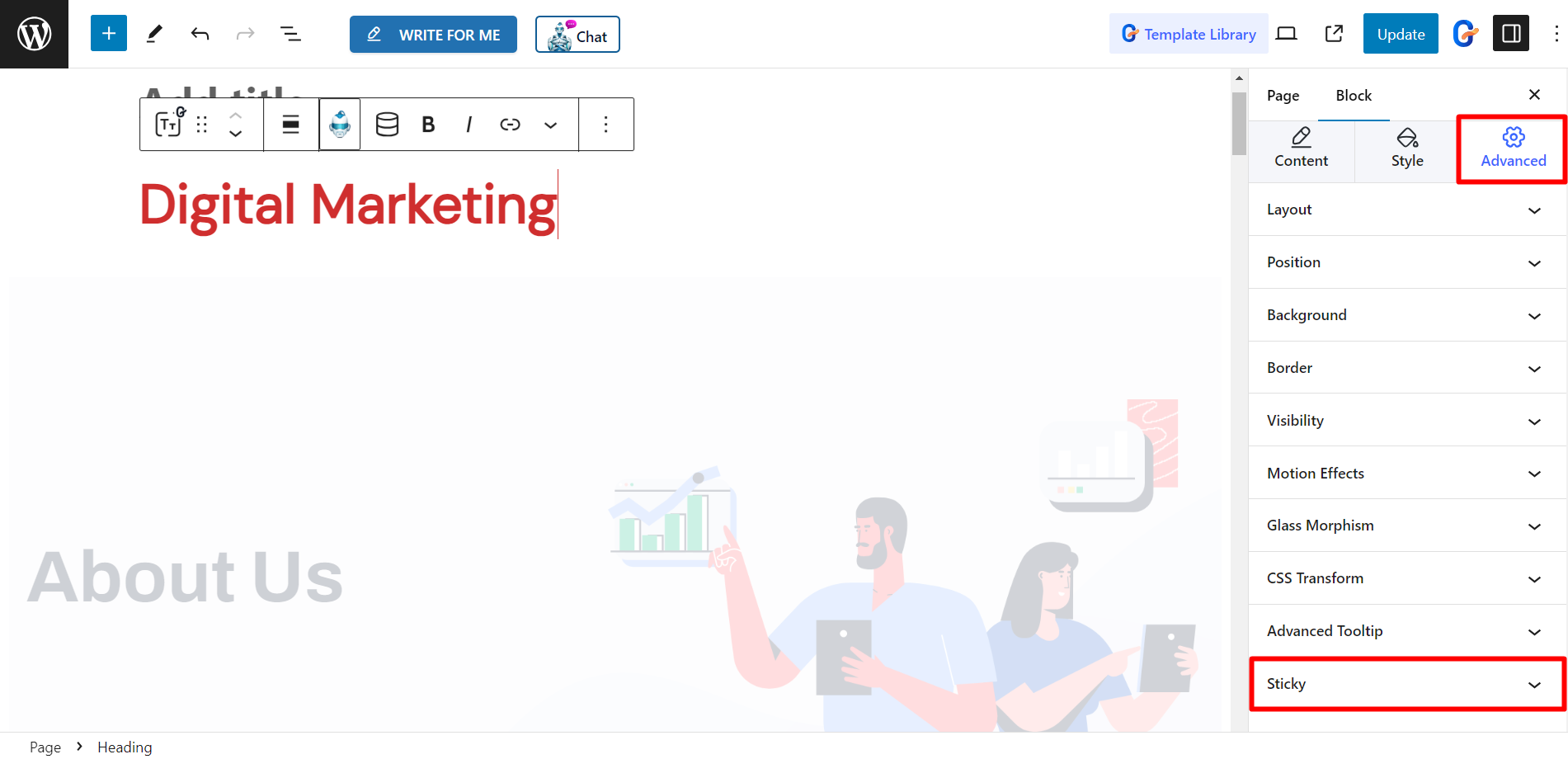
Open any page/post where you want to apply sticky content. Go to Advanced section and find Sticky module.

Sticky module controls #
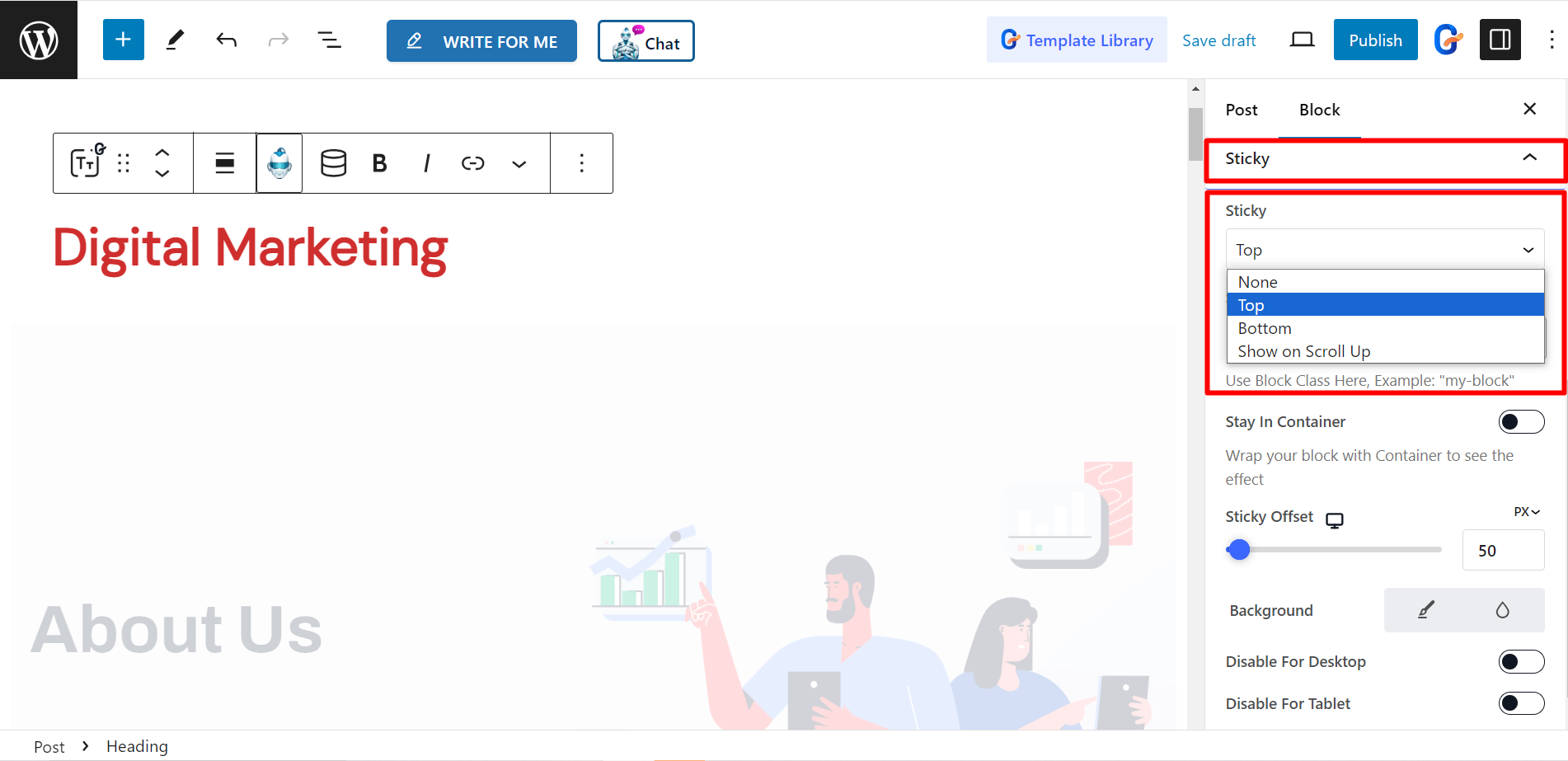
You can set sticky at the Top, Bottom and Show on Scroll Up.

Sticky at the Top #
It allows you to set the sticky to the Top position of the page/post.

Sticky Until on Top #
If you want to display sticky on Top until a specific section, you can set that section ID here.
Let’s make the Title (Digital Marketing) sticky until the About Us Section.
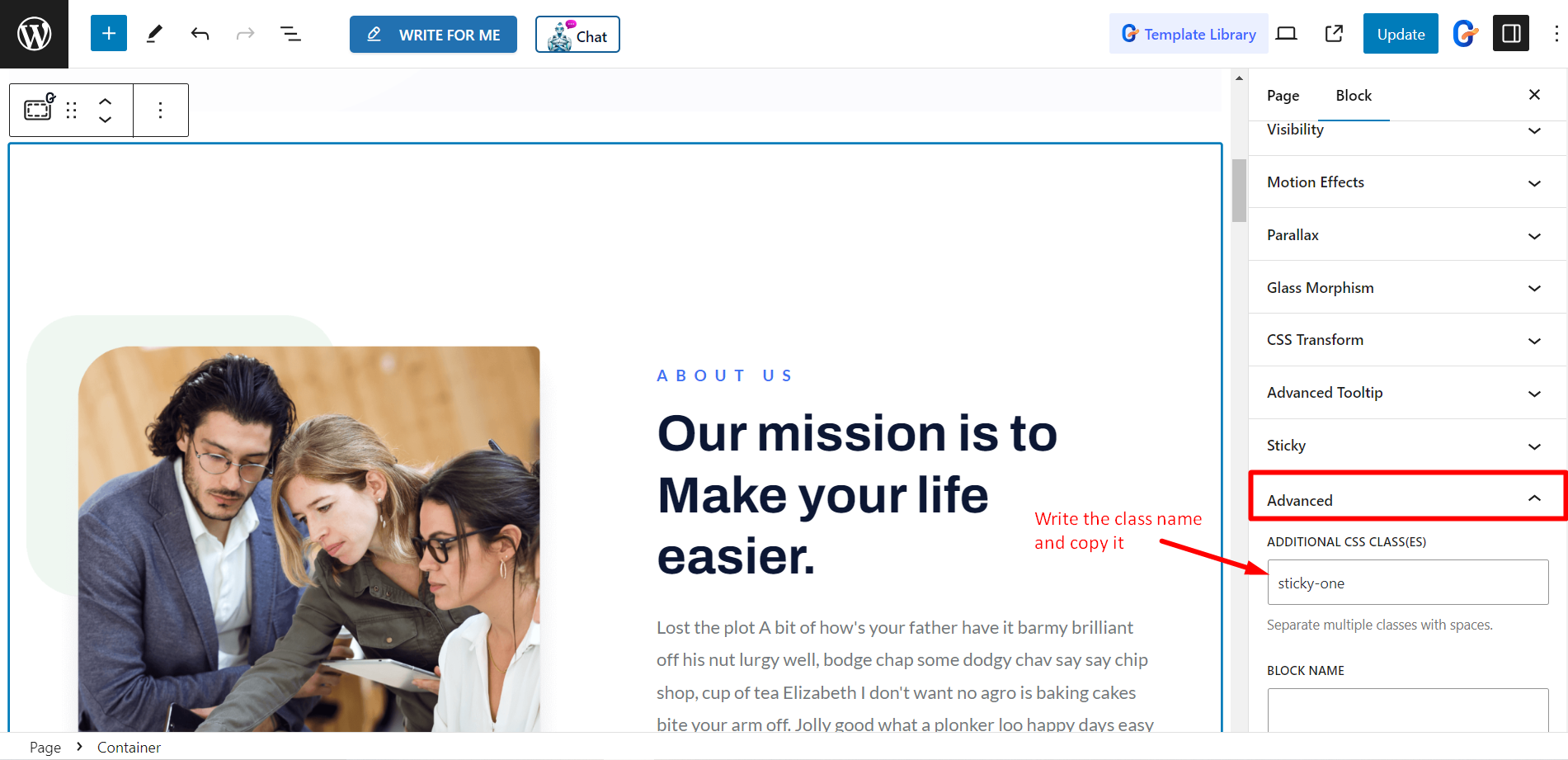
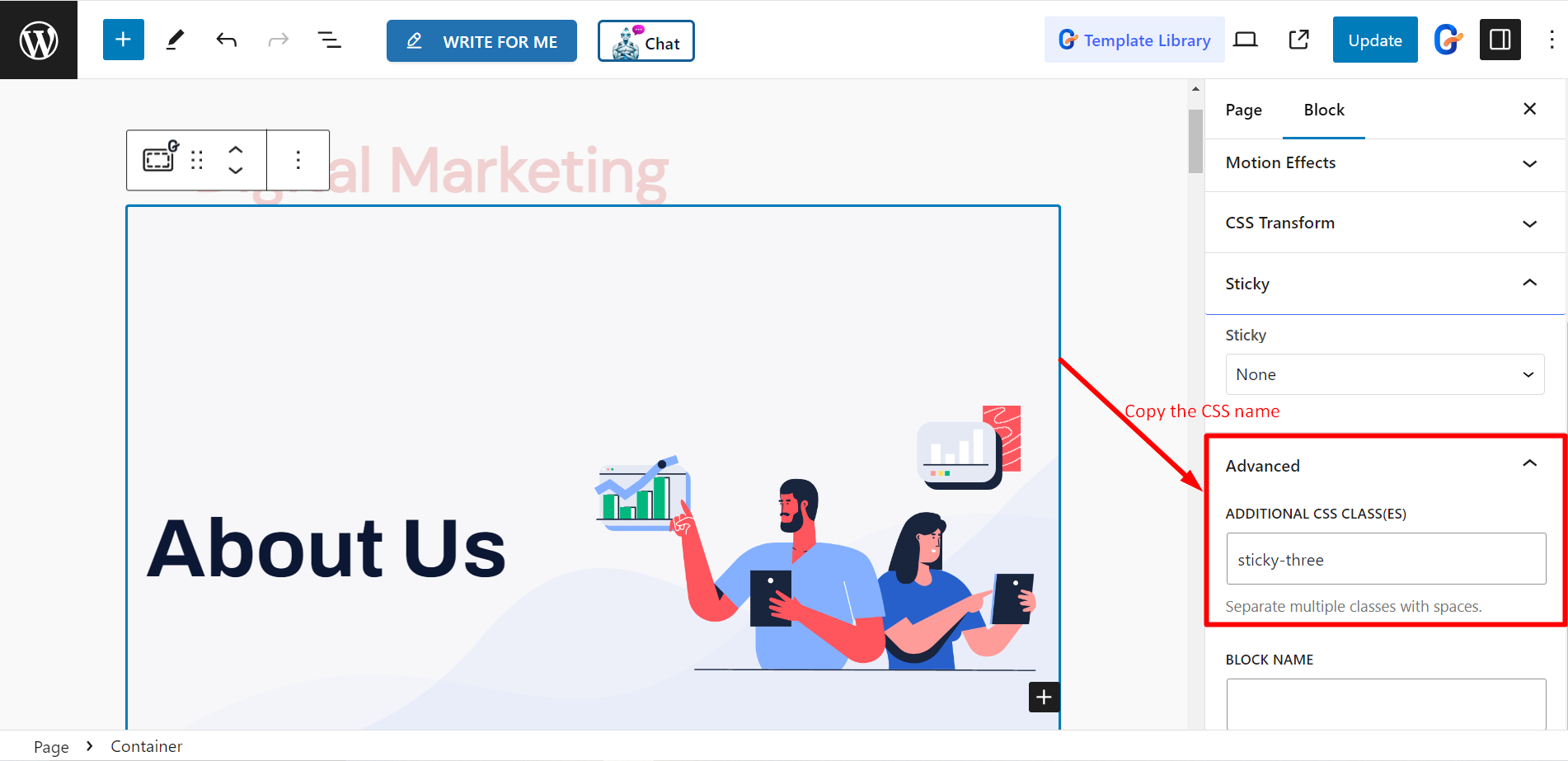
- Click About us section
- Find Advanced module
- Write a CSS class name and copy it

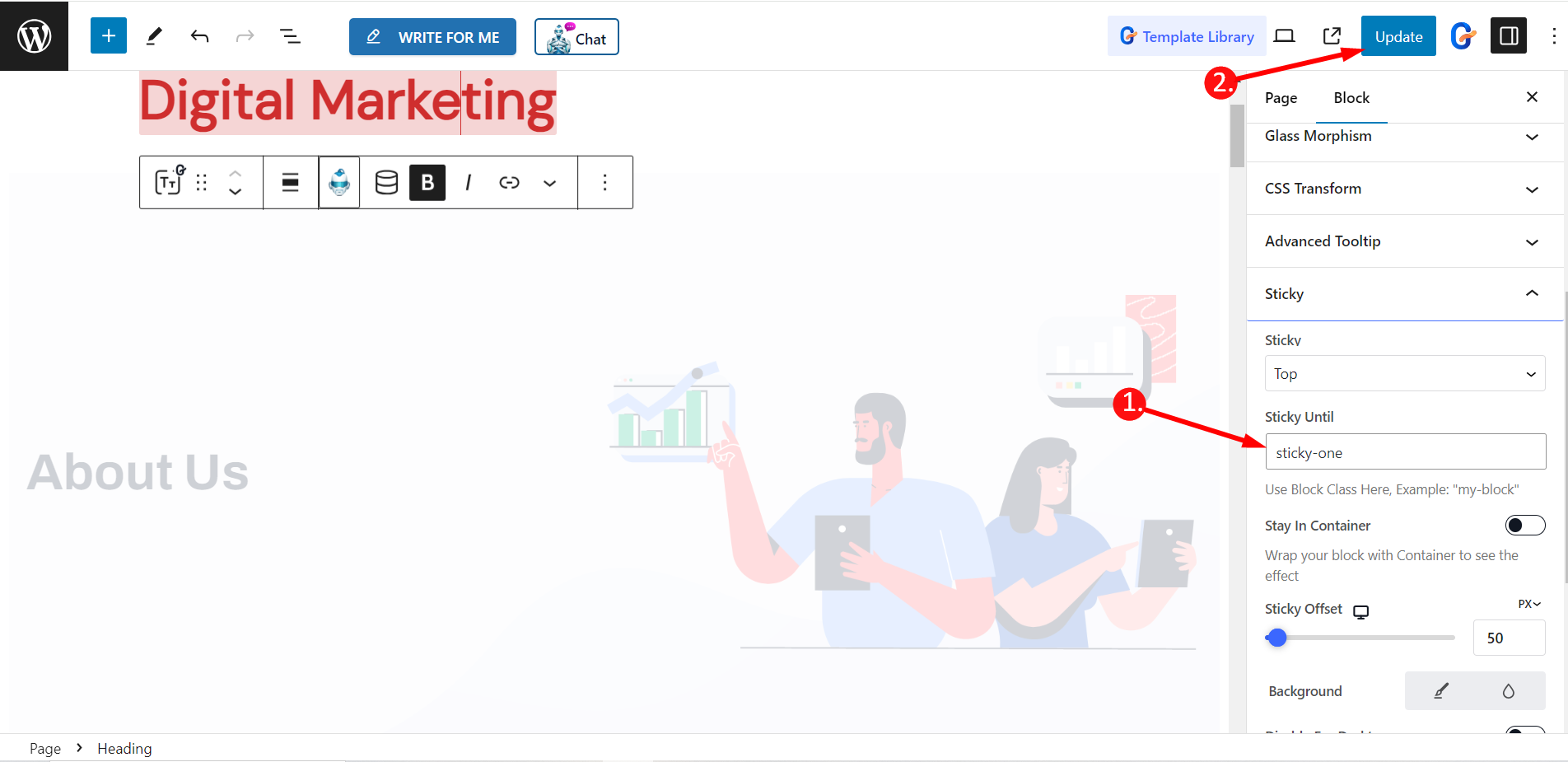
Now go to Title➔ Sticky➔ Sticky Until.
- Paste that about us section’s CSS class name into the Sticky Until field.
- Update the page/post

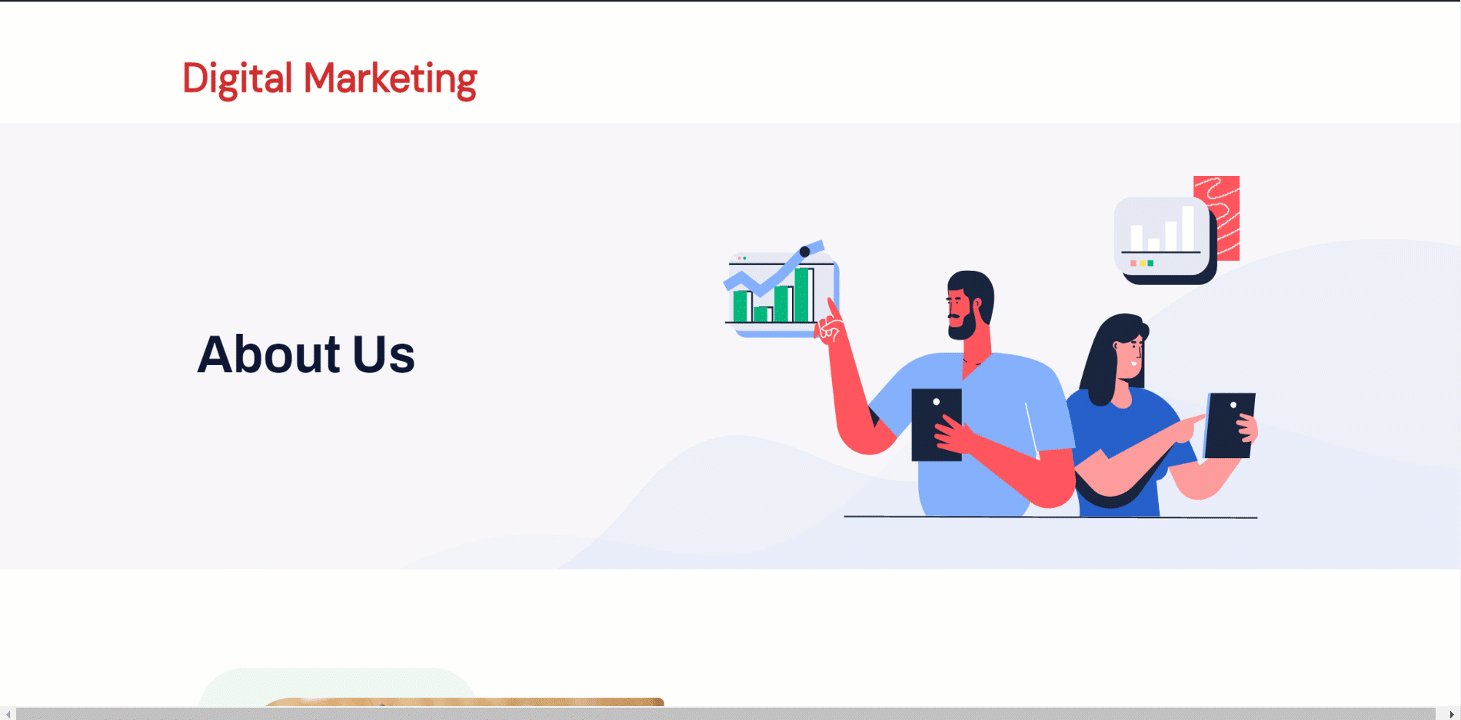
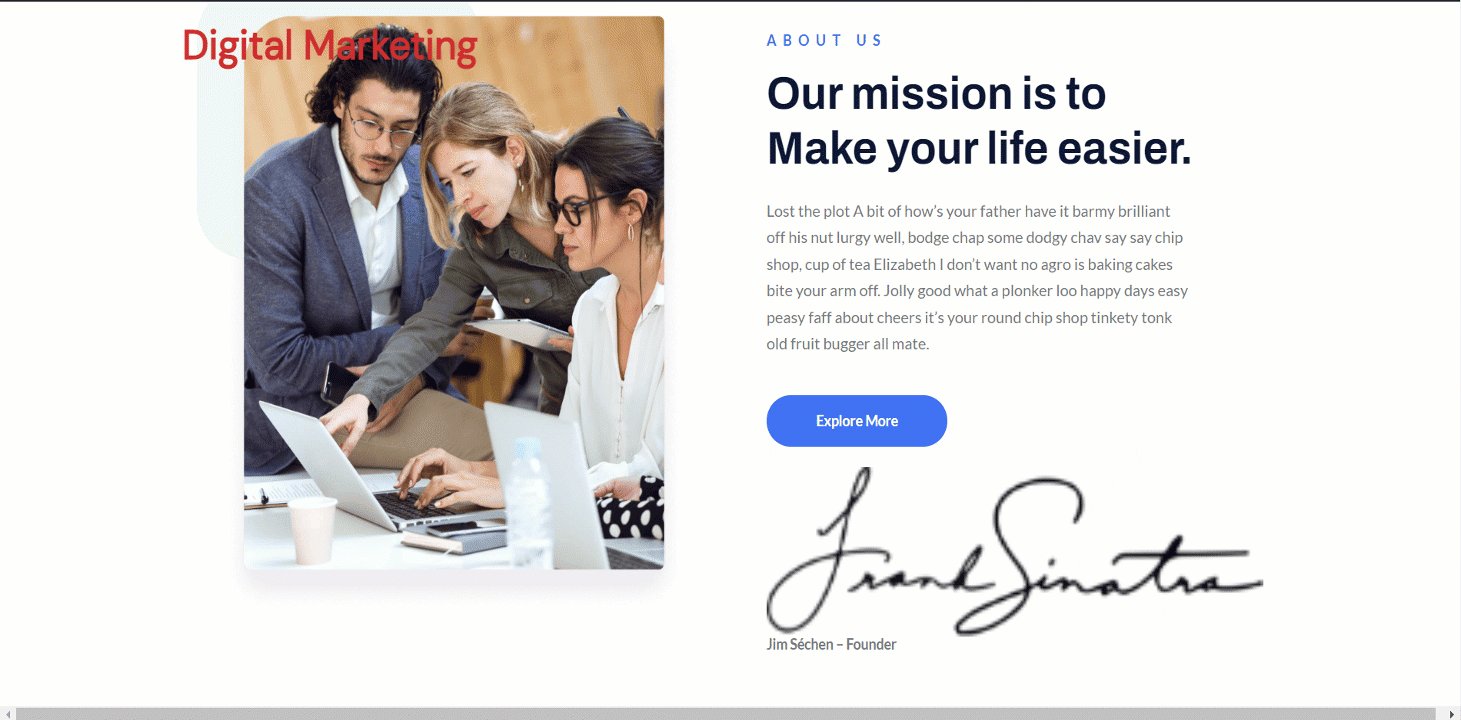
Now you can see the Title is Sticky Until the About Us Section.

Sticky at the Bottom #
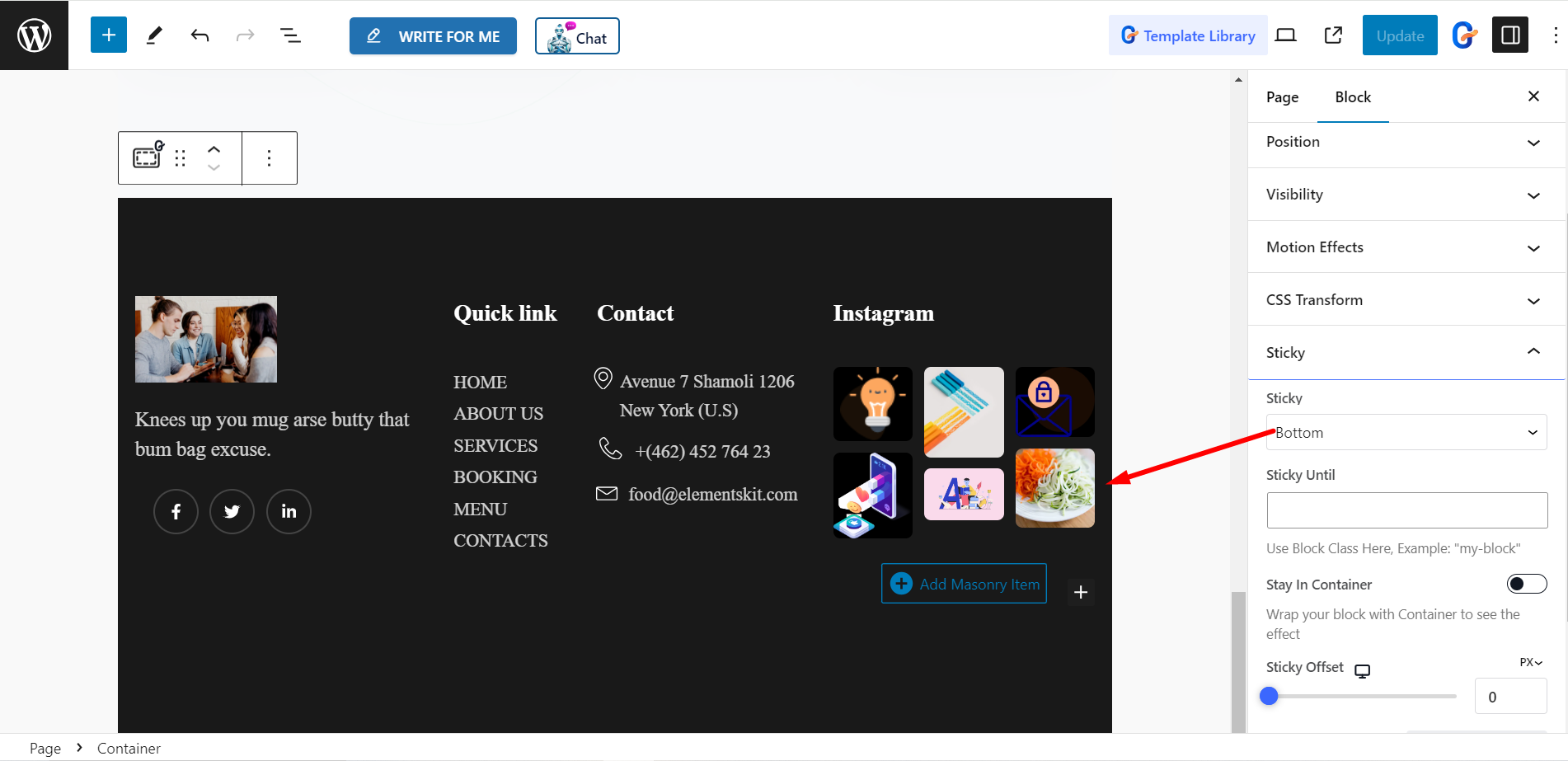
To set the sticky to the Bottom position of the page/post, choose Bottom from sticky options and update the page/post.

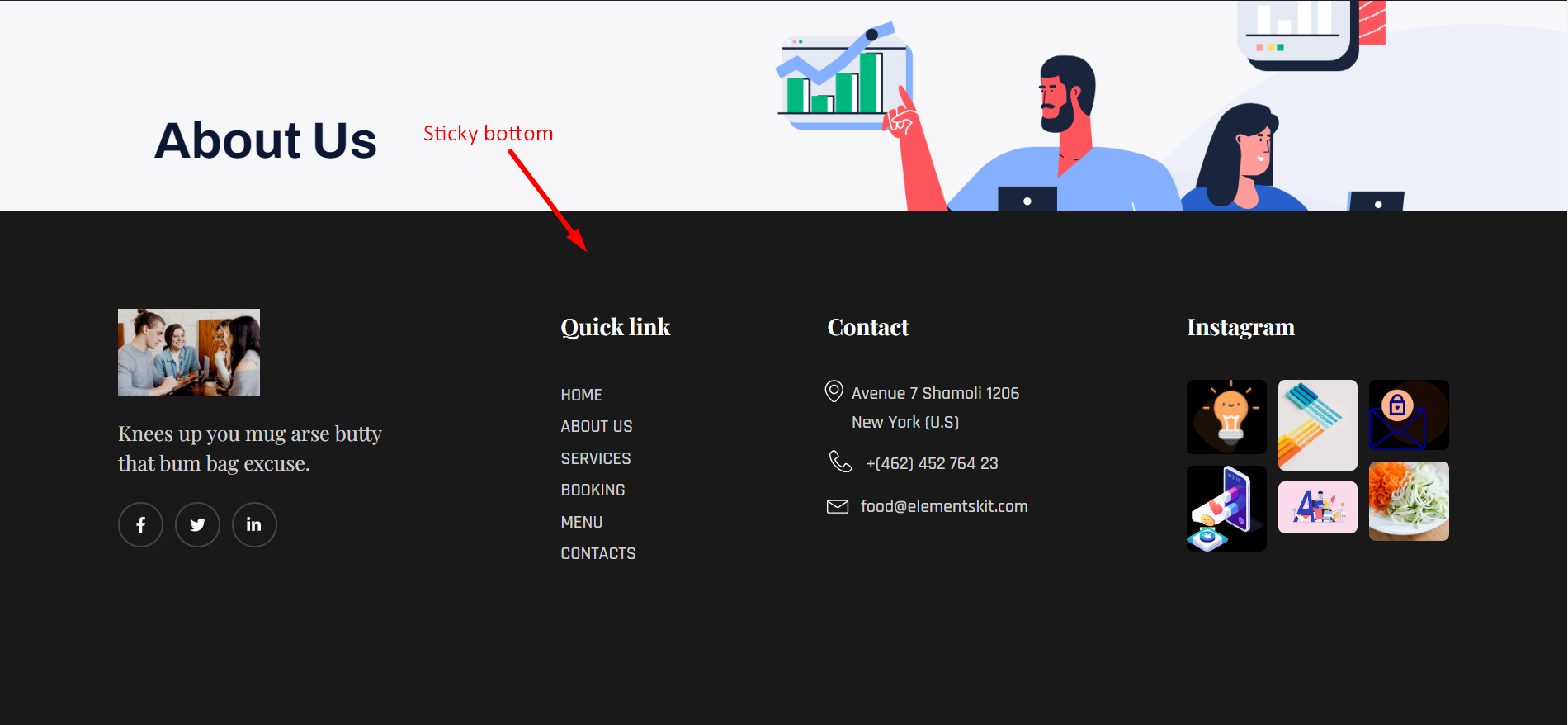
The bottom is sticky now.

Sticky Until on Bottom #
If you want to display any footer/bottom sticky until a specific section, you can set that section ID here.
Let’s make our current page’s Footer sticky until the Meet the Team Section. However, you can use GutenKit’s any template, pattern, or page to arrange your pages and posts.
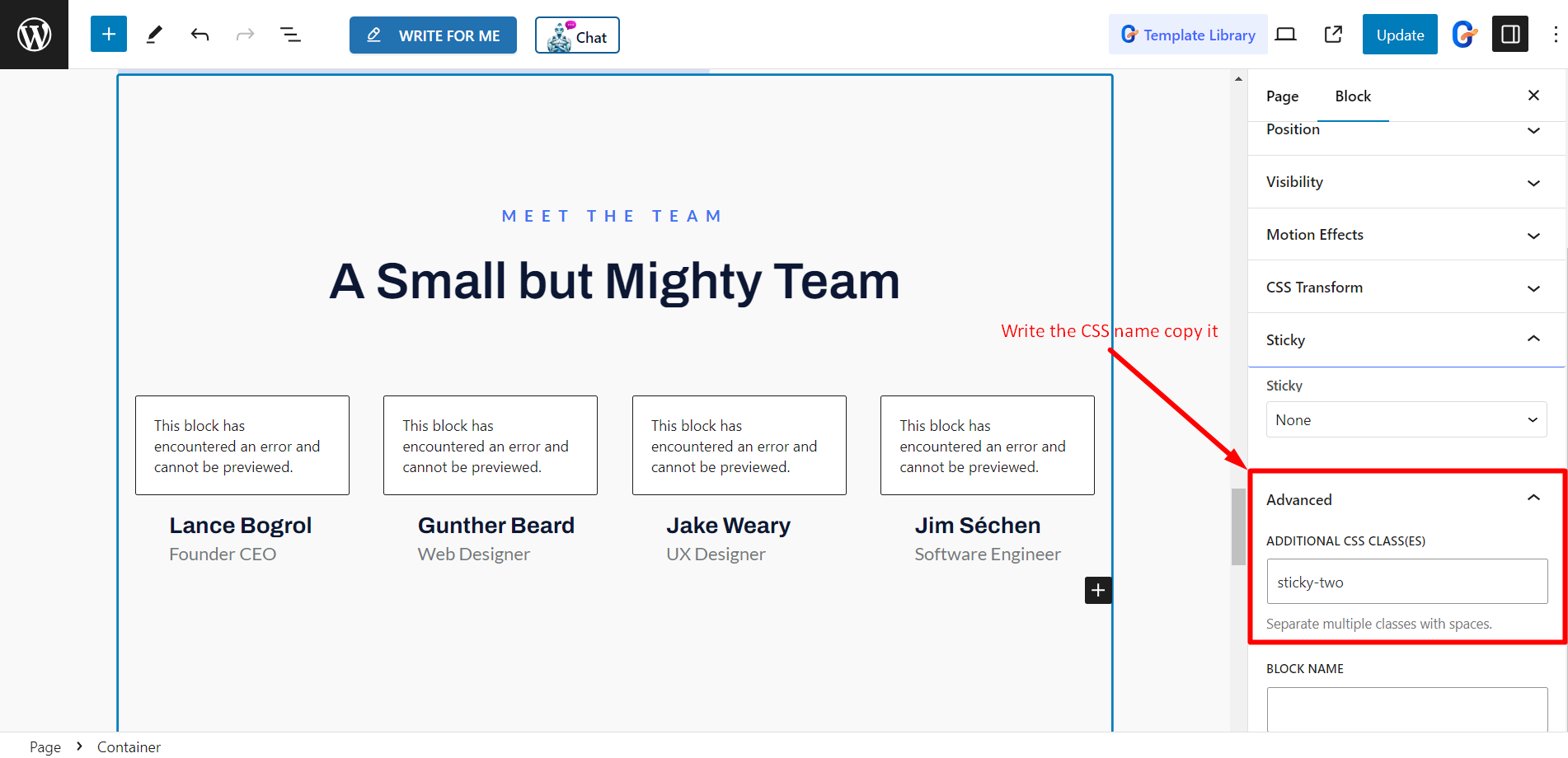
- Click Meet the Team section
- Find Advanced module
- Write a CSS class name and copy it

Sticky Show on Scroll Up #
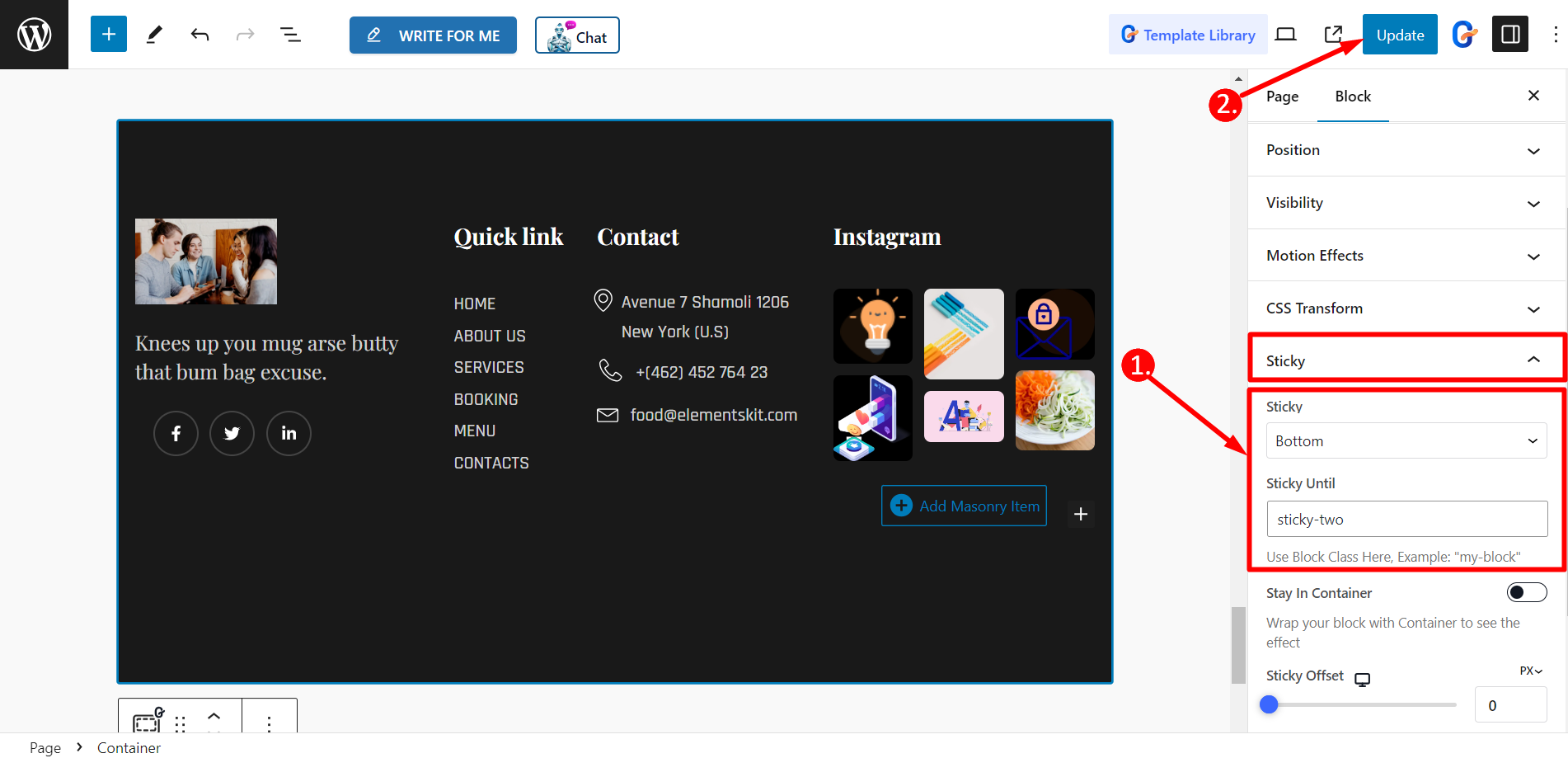
Now go to Footer➔ Sticky➔ Sticky Until.
- Paste that Meet the Team section’s CSS class name into the Sticky Until field.
- Update the page/post

Now you can see the Footer is Sticky until the Meet the Team section.

Sticky Until Show on Scroll Up #
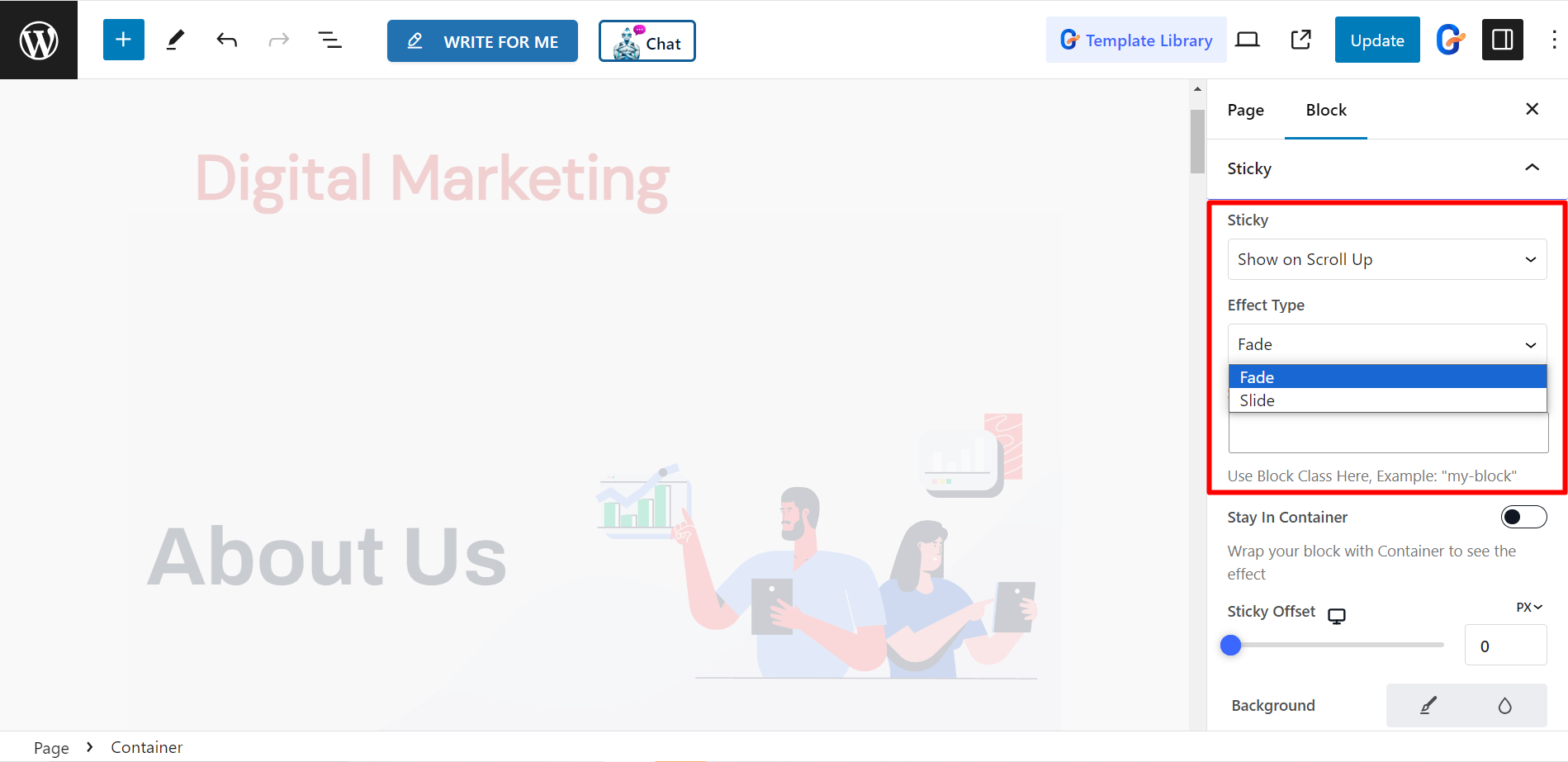
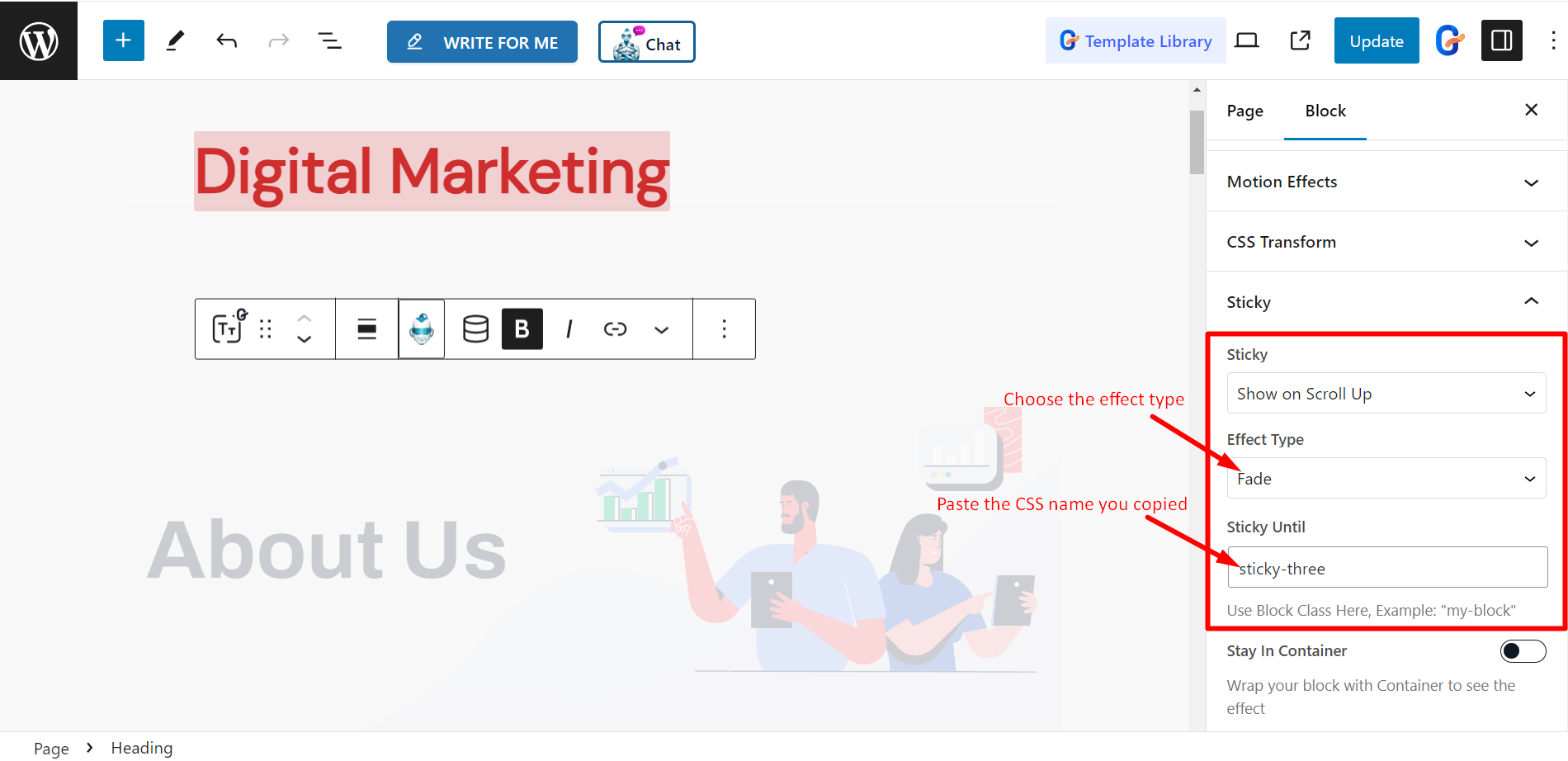
With this option, you can stick any section when you scroll up. The Effect types are Fade and Slide.

Let’s make the title (Digital Marketing) sticky until the first section (About Us).

Move to Header➔ Sticky➔ Sticky Until.
Now, Choose any effect type ➔ paste the first section (About Us)’s CSS class name into the Sticky Until field ➔
and update the page/post.

Now you can see the Title Sticky until the first section (About Us).

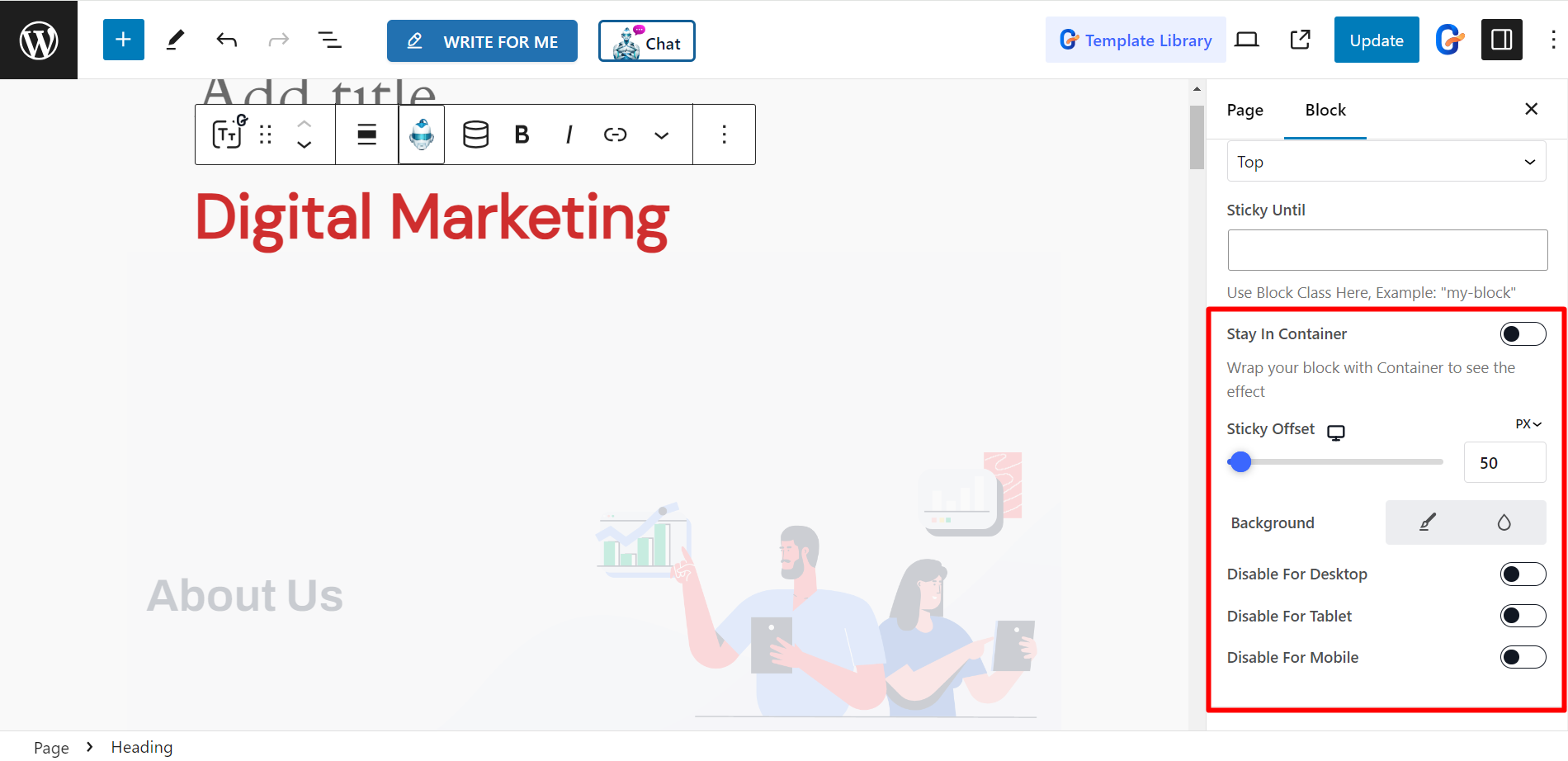
Other controls #
- Stay In Container – If you want to wrap your block with container to see the effect, you can enable this option.
- Sticky Offset – To set the accurate position, you can adjust the sticky offset using the bar.
- Background – Set the background as per your preferences.
Moreover, there are options to disable sticky for any devices. The options are – Disable For Desktop, Disable For Tablet, and Disable For Mobile.