Star ratings are basically social proof that gives your visitors a quick peek at the quality of your products and services.
GutenKit comes with a WordPress star rating block that allows you to show customer and client reviews with a star-based rating system on your website.
Learn how to show star ratings on WordPress website using the GutenKit Rating block.
Prerequisite: #
To use the WordPress star rating block in Gutenberg, you need to have both GutenKit Lite and GutenKit Pro plugins installed on your WordPress site.
- GutenKit Lite (Free Version): Download Plugin
- GutenKit Pro: Get The Plugin
How to Show Star Rating in WordPress #
Using the GutenKit WordPress star rating block, you can configure the ratings with a rating scale, rating value, icon, and position; also customize rating icon styles including icon size, spacing, and colors.
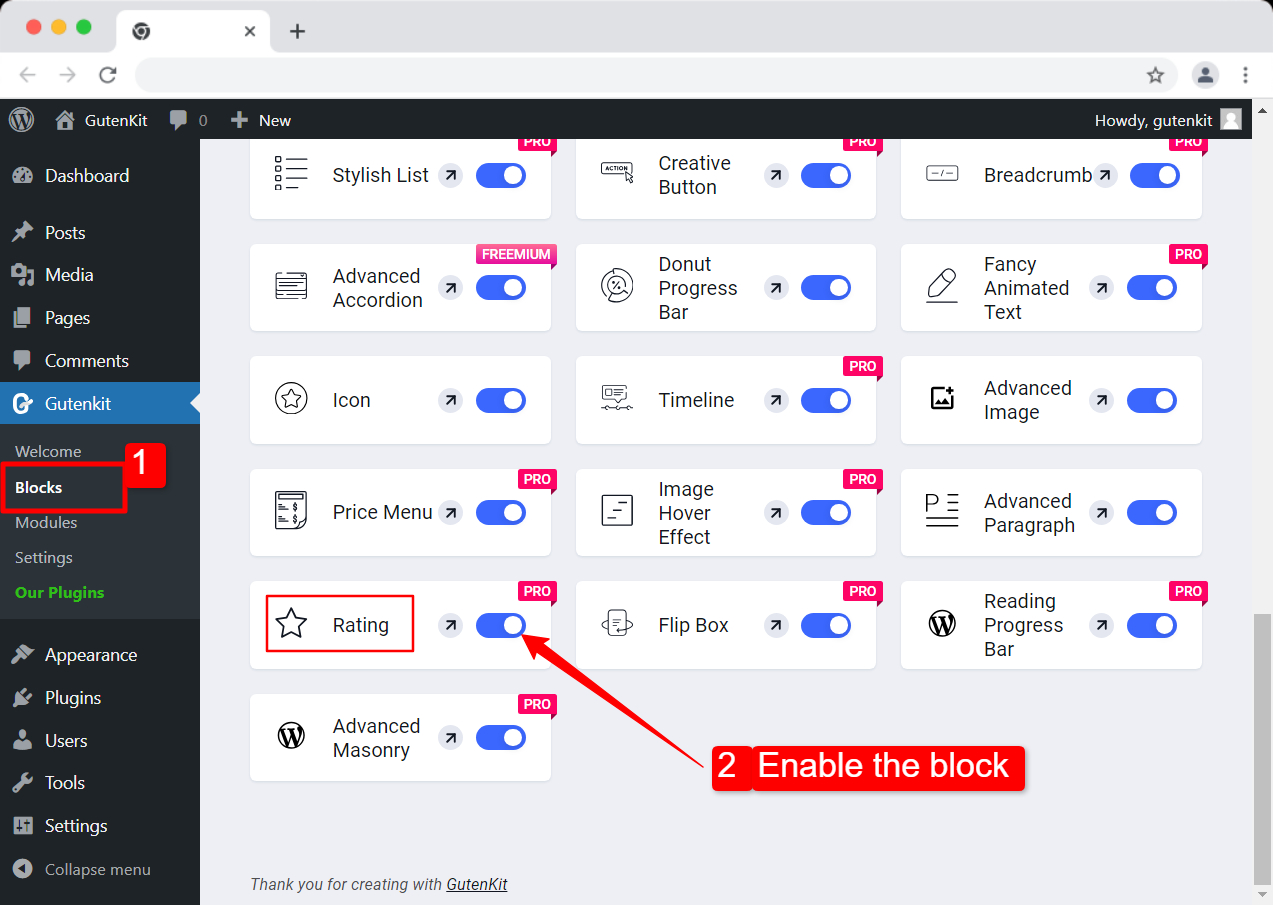
Step 1: Enable rating block #
To enable the star rating block, first log in to your WordPress site. From your WordPress dashboard:
- Navigate to GutenKit > Blocks and find Rating blocks from the list.
- Enable the block by turning on the toggle button.

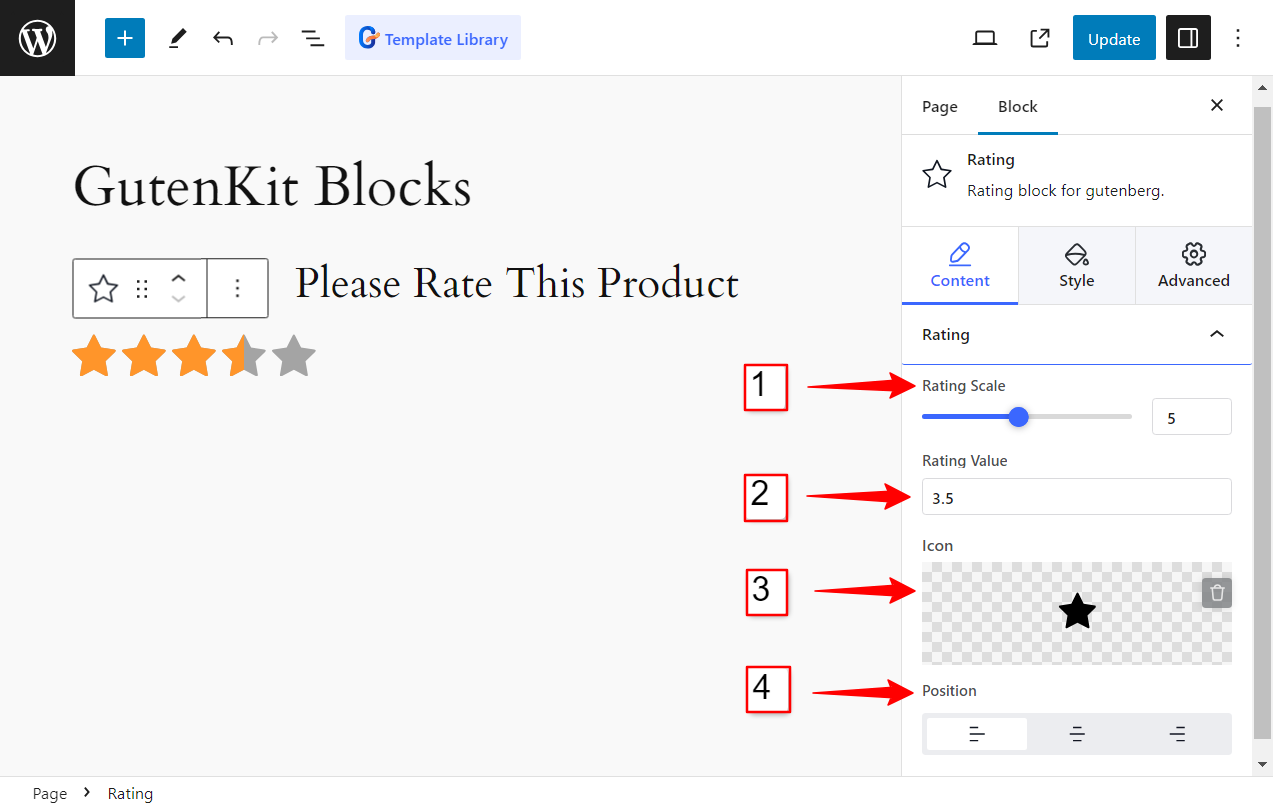
Step 2: Configure star rating in WordPress #
- Rating Scale: Set the scale for the star rating. For example, if you set the rating scale to 5, the rating on the website will be displayed on a scale of 1 to 5 stars.
- Rating Value: This is the rating for a product, service, or experience. Example: if you set the star rating value to 3.5, on a scale of 5 stars, this means it is rated 3.5 out of 5 stars.
- Icon: Choose an icon to show the star rating on your WordPress site. You can choose any icon from the extensive icon library of GutenKit that comes with 900+ inline SVG font icons.
- Position: You can set the horizontal position (alignment) of the WordPress star rating block on your webpage. Set the position to Right, Left, or Center.

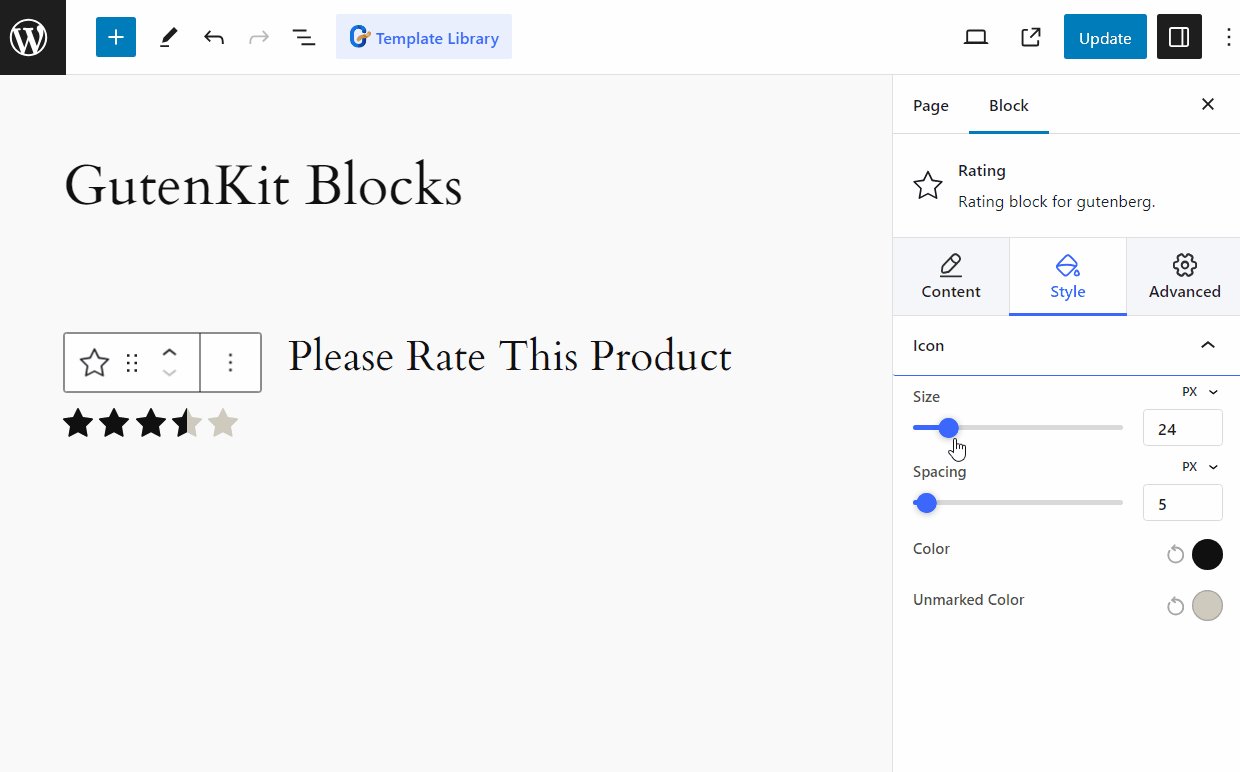
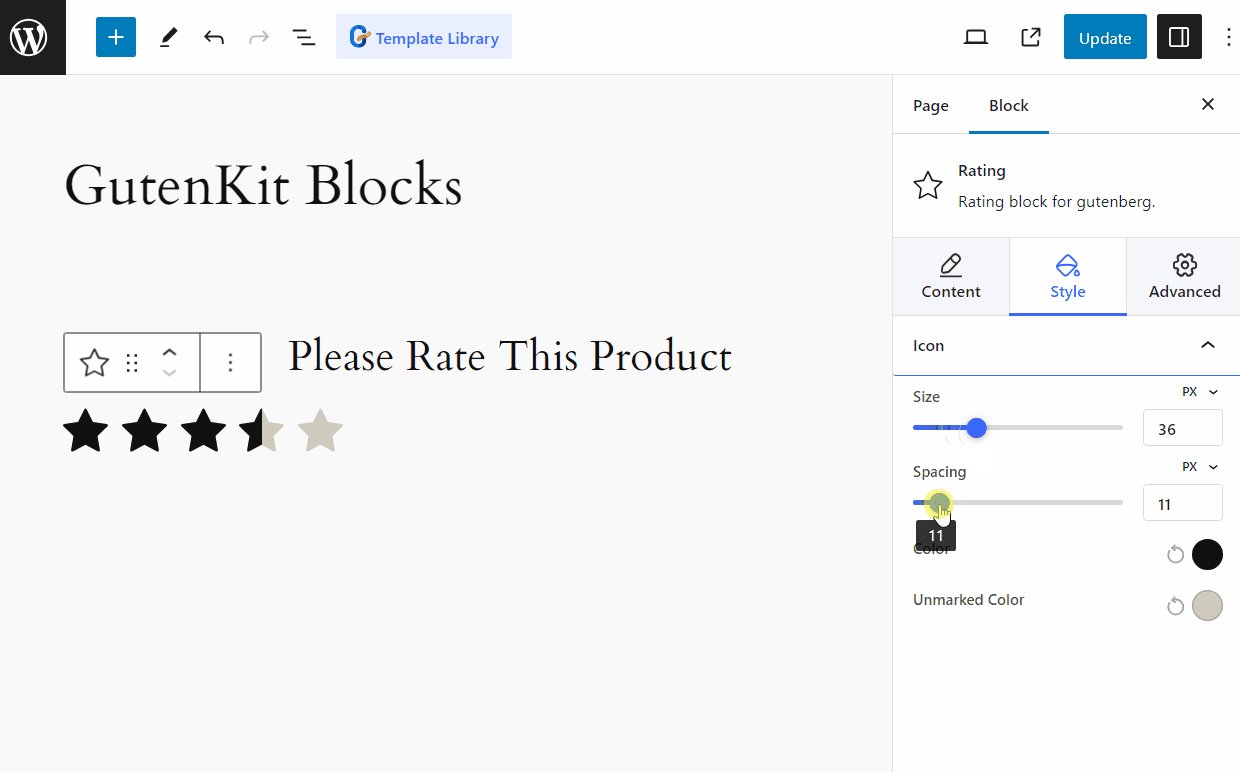
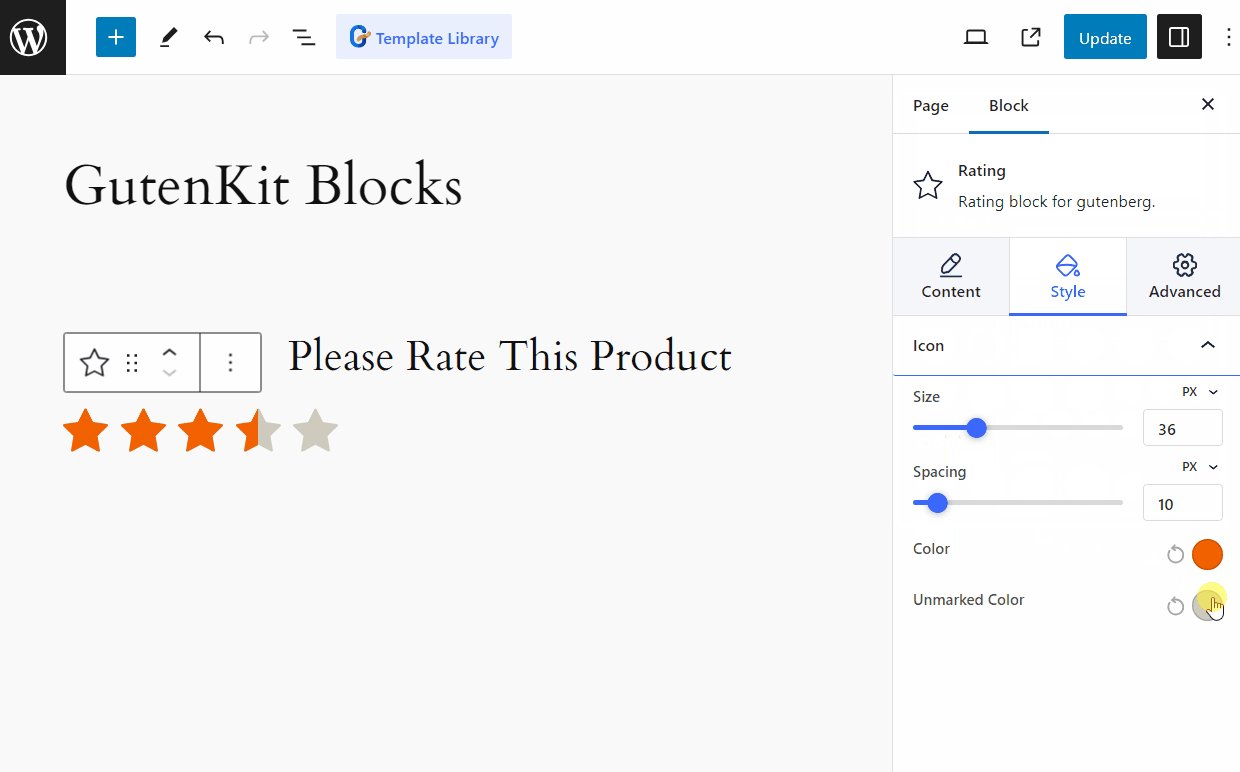
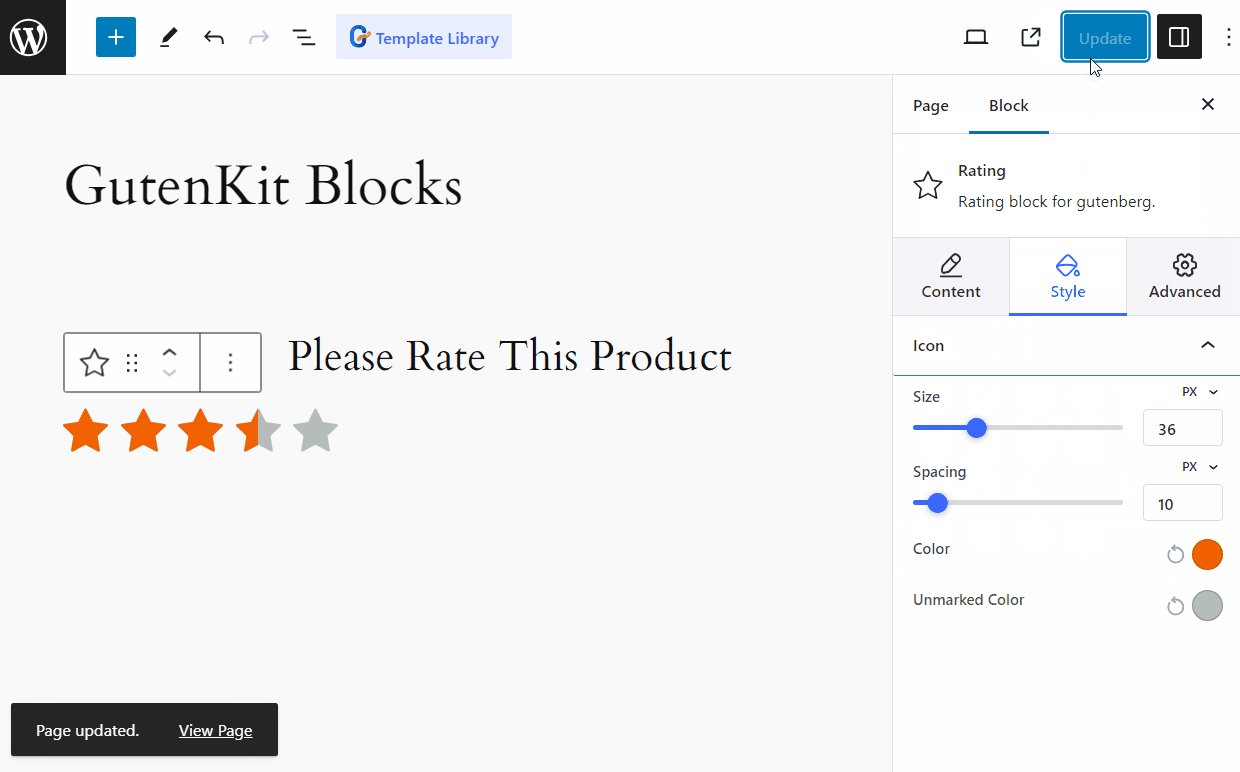
Step 3: Customize the WordPress star rating icon #
- Size: Set the star icon size to adjust it to your web design.
- Spacing: Adjust the spacing in between star icons.
- Color: Set the color of the active rating. For example: If you set the Rating Value to 3.5 stars, the three-and-a-half star will be set to this color.
- Unmarked Color: Color for the remaining star icons after rating. For example, if you rate 3.5 out of 5 stars, the remaining one and a half stars will be set to unmarked color.

Like global color palette compatibility, GutenKit comes with tons more advanced features for block editor that bring the page builder features into your website built with Gutenberg.




