In this documentation, you’ll learn to customize a Query Template of the GutenKit Query Builder builder block.
If you haven’t checked the Query Builder documentation yet, here it is 👉 Query Loop Builder.
Let’s start customizing a template.
Customizing Query Template #
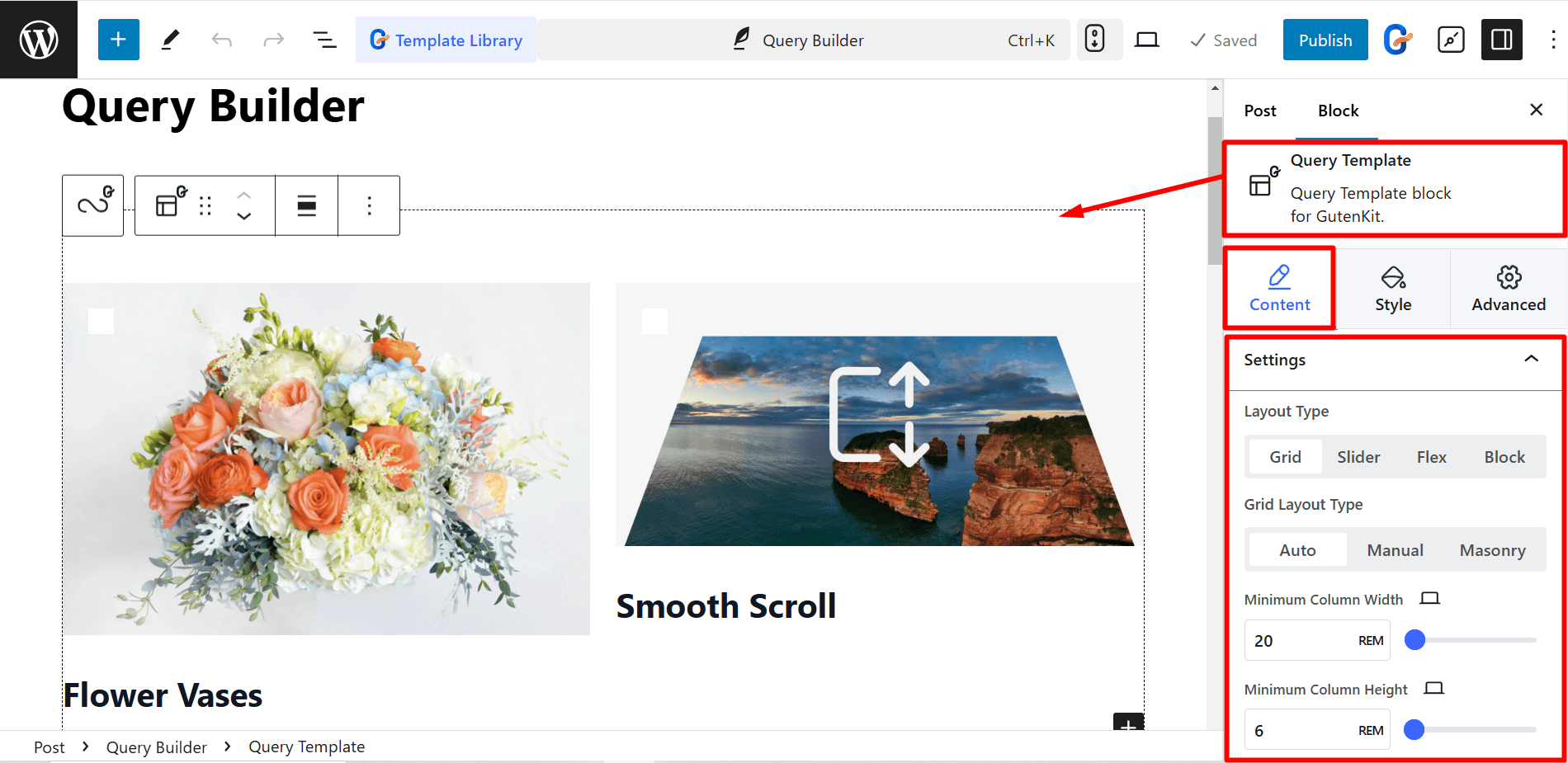
In the content part, you can adjust the settings option –
- Layout Type: From here, you can choose Grid, Slider, Flex, or Block layout.
- Grid Layout Type: Select Auto, Manual, or Masonry for grid-based layouts.
- Minimum Column Width: It lets you set the minimum width for columns in the grid layout.
- Minimum Column Height: Set the minimum height for rows in the grid layout.
- Row Gap: Here, you can adjust the spacing between rows in the grid layout.
- Column Gap: Adjust the spacing between columns in the grid layout.

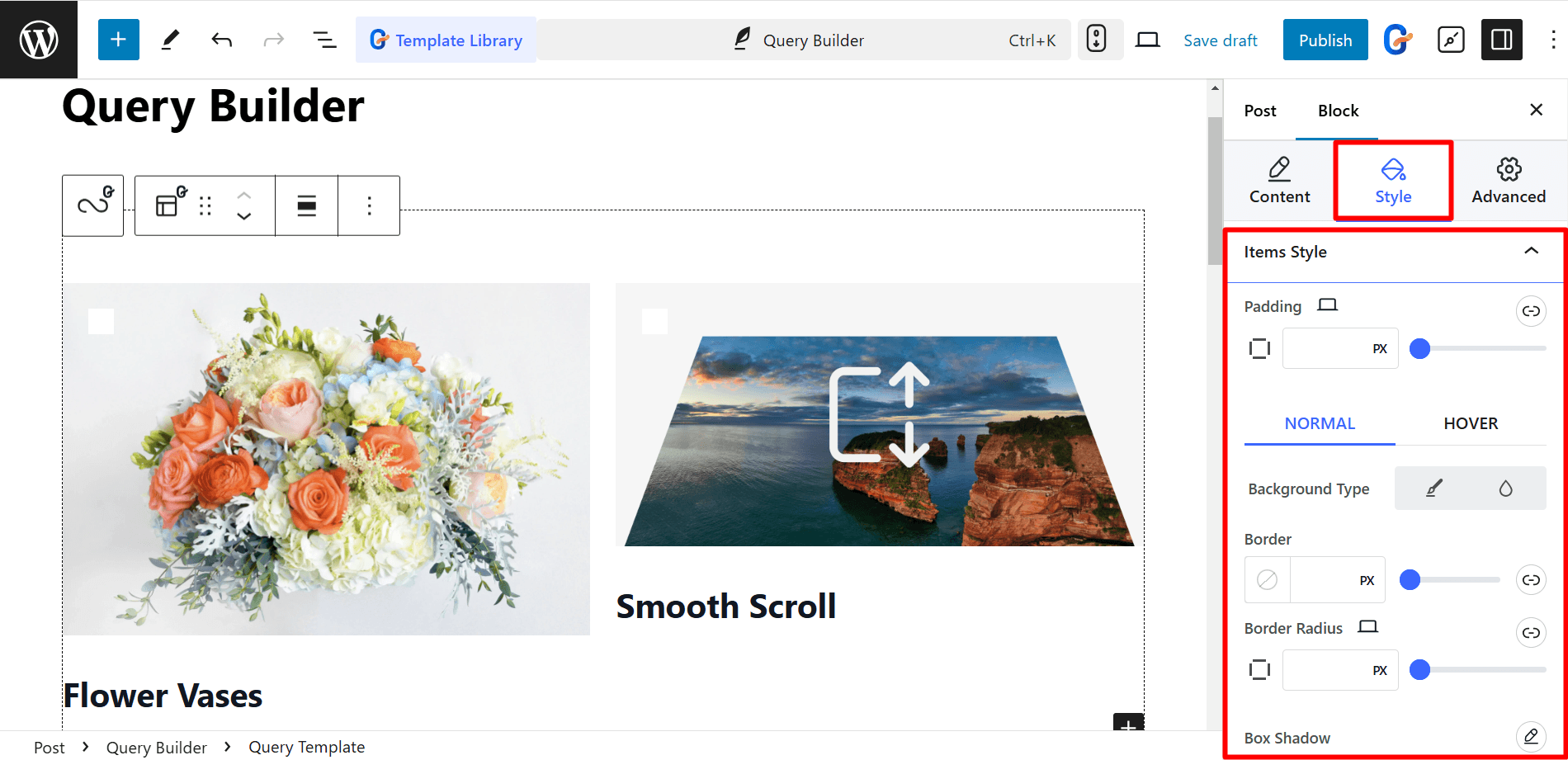
In the style section, you’ll find adjusting options for Padding, Background Type, Border, Border Radius, and Box Shadow. Utilizing these controls you can style your query template based on your preferences.

Moreover, a Query Loop template allows you to edit images, excerpts, titles, dates, add more content, and so on.
Editing featured image #
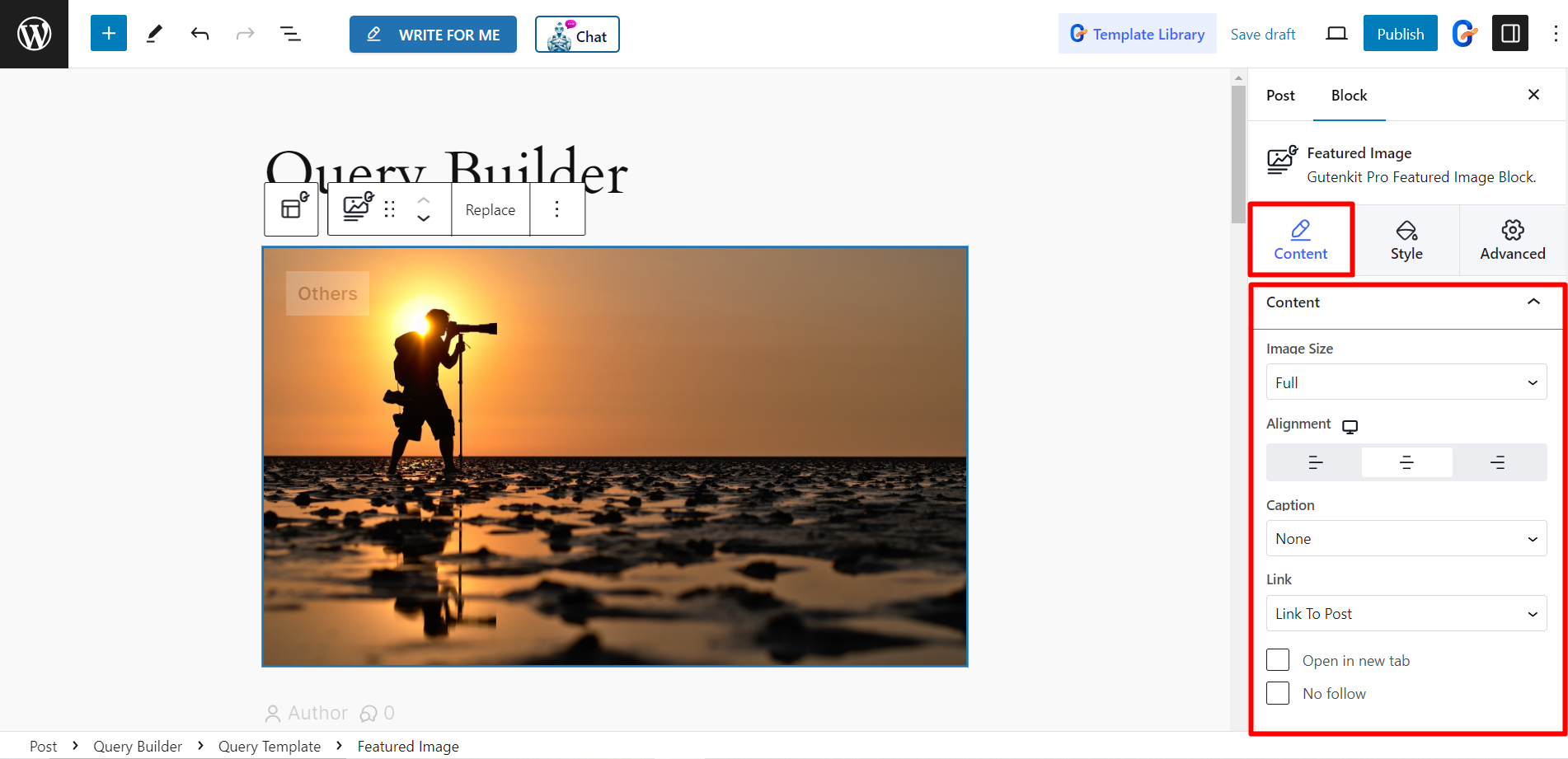
Under the Content part, you’ll see –
There are options to adjust Image Size, Alignment, and Caption. Also you can put Link to the image.
The Link options are –
- Link To Post – If you select this option, you can also check mark Open in new tab and No follow boxes for the link.
- Custom URL – Here you can insert your preferred URL.
- Media File – For this option you can Enable Lightbox option.

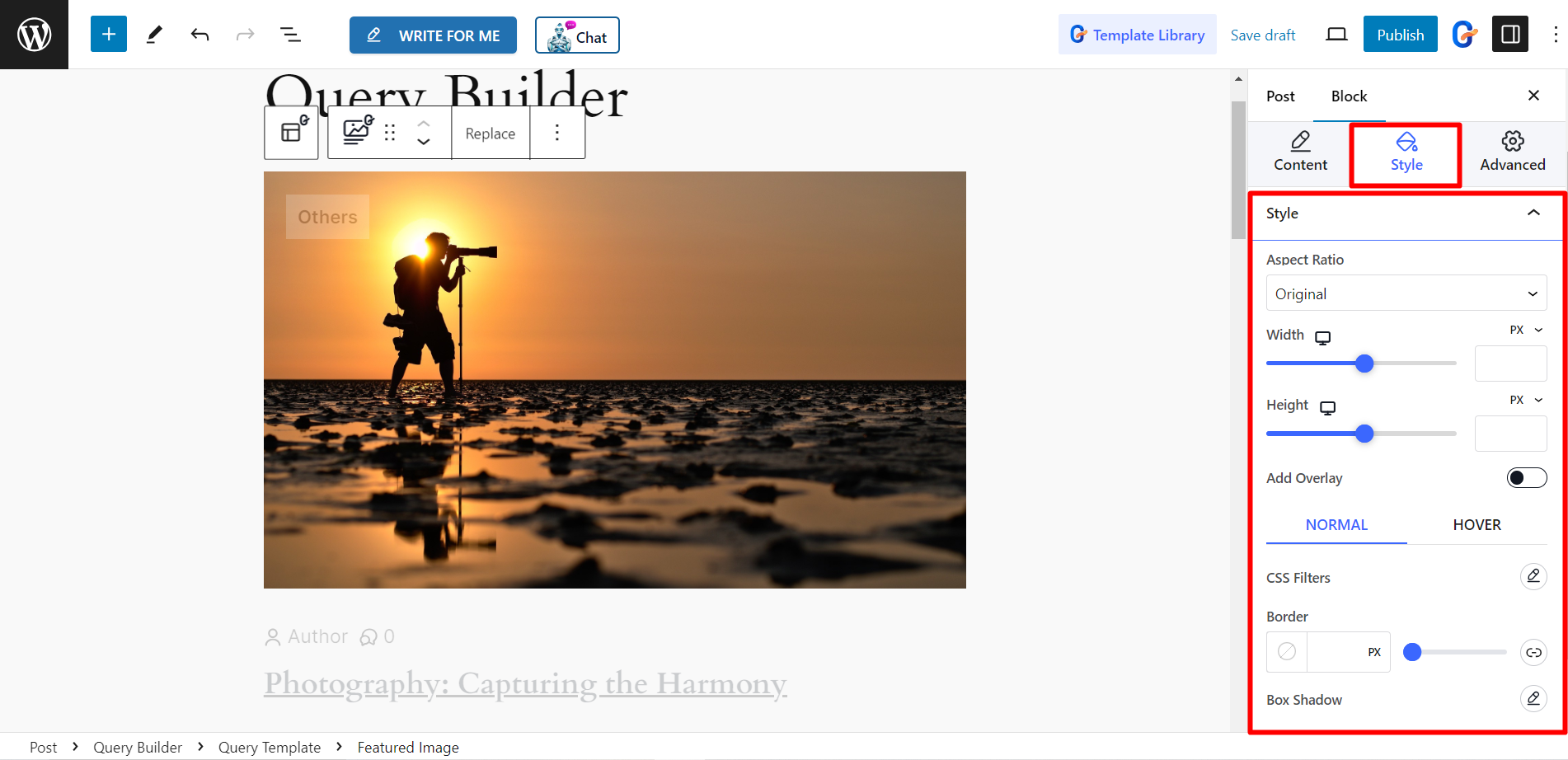
In the Style tab, there are options to change Aspect Ratio, Width, Height, Add Overlay, CSS Filters, Border, Box Shadow and Border Radius.

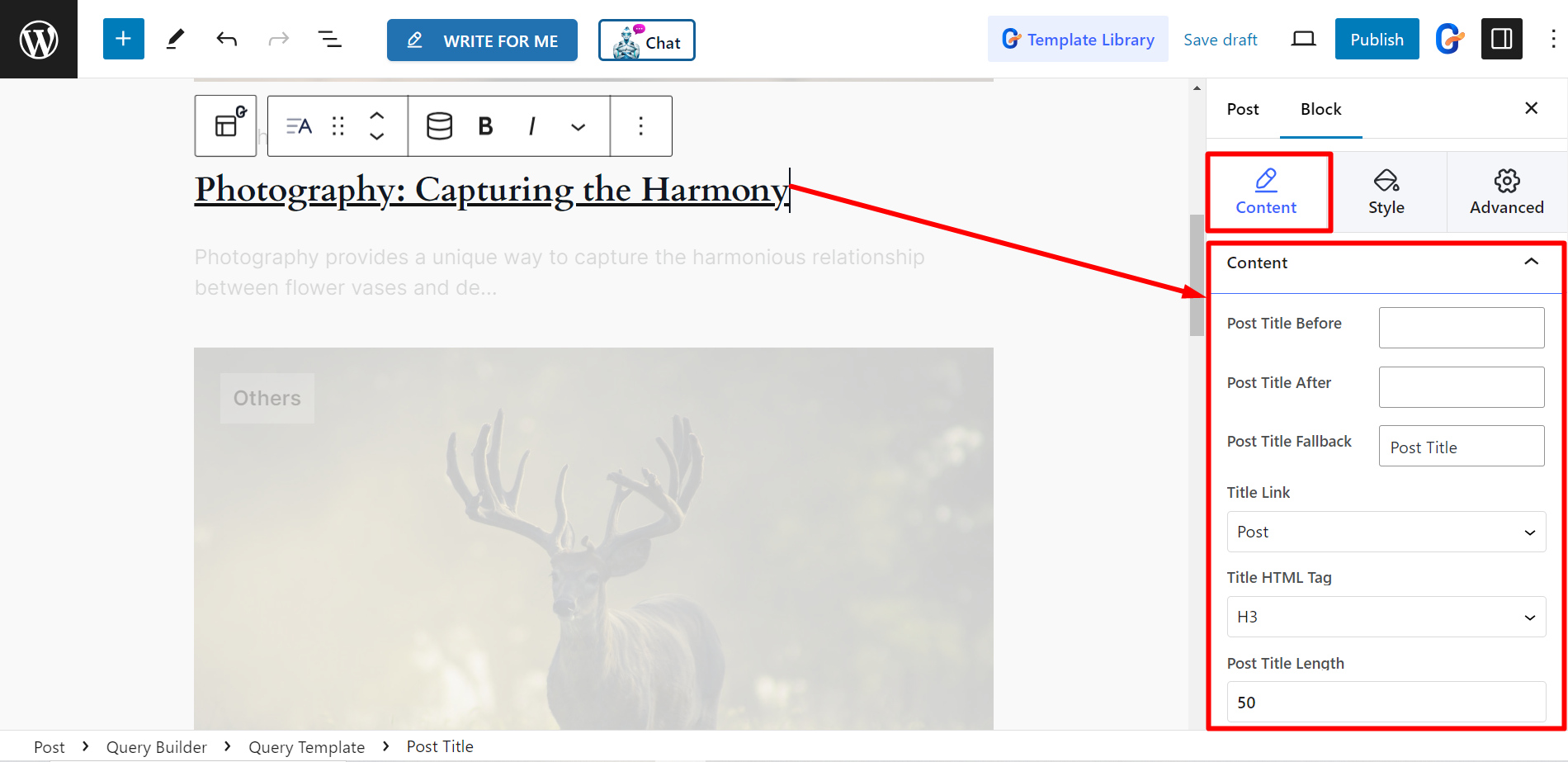
Editing post title #
- Post Title Before – Lets you add custom text that appears before the actual post title.
- Post Title After – Lets you add custom text that appears after the actual post title.
- Post Title Fallback: Provides a default title to display if the post itself has no title.
- Title Link: Controls whether the title is clickable and if so, where it links to (usually the full post).
- Title HTML Tag: Allows you to choose the type of HTML heading tag (H1, H2, etc.) used for the title, affecting its visual importance.
- Post Title Length: Sets a maximum character limit for the post title, ensuring it doesn’t become too long.

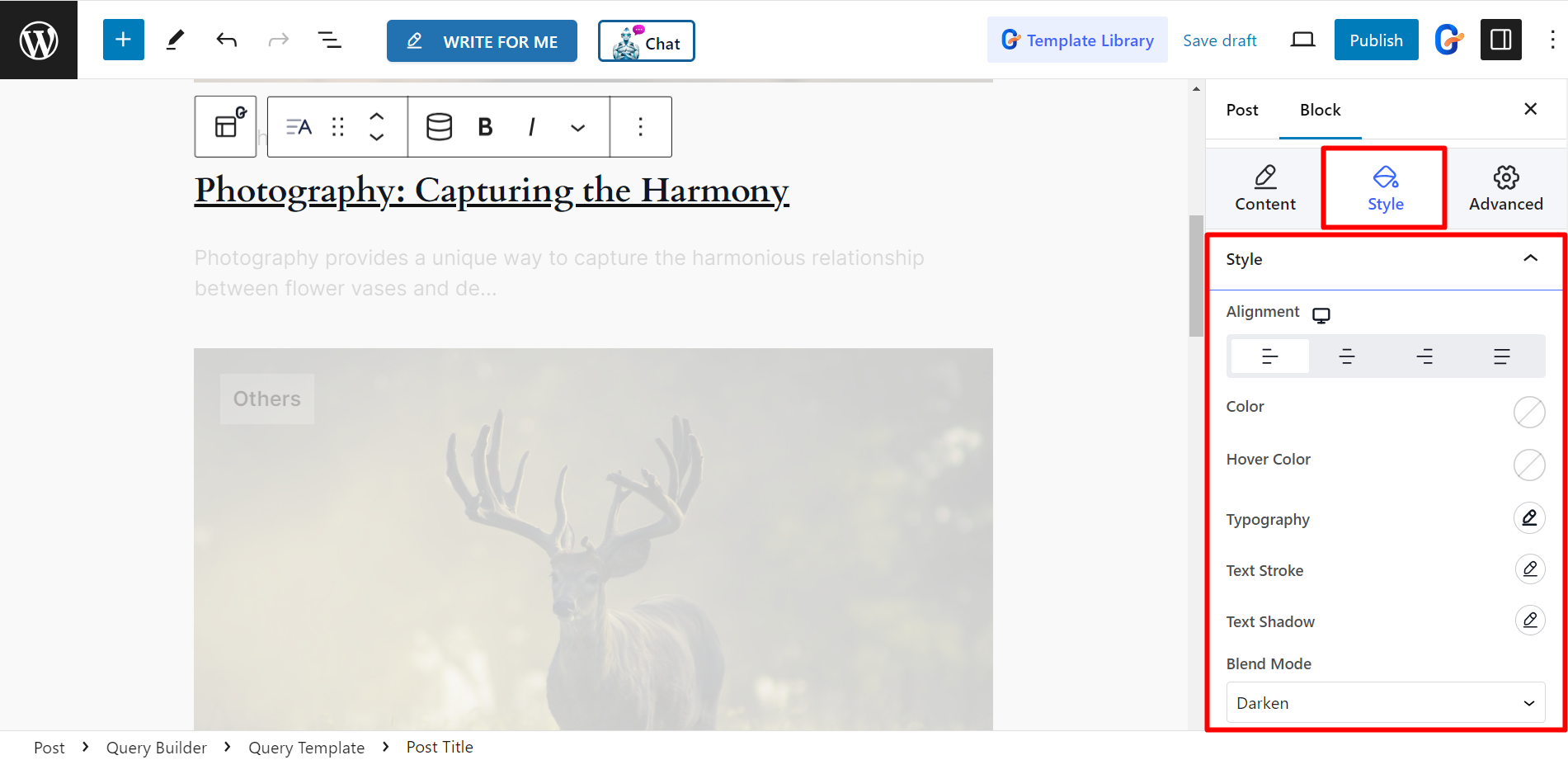
To style the title based on your choices, you can change text color, background color, typography, etc.
Here, the function of the Blend Mode is to create cool effects by selecting blended styles from the list.

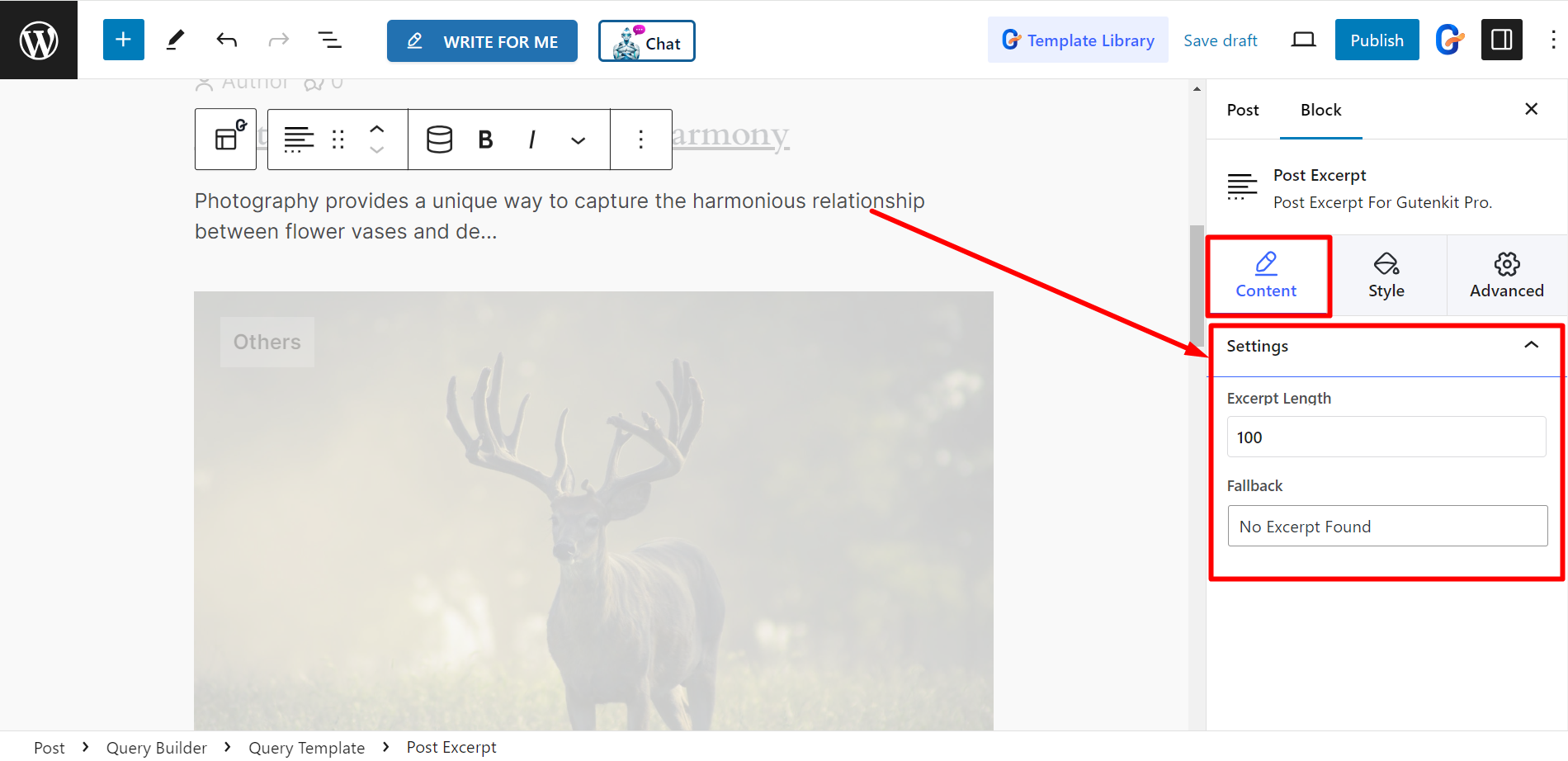
Editing post excerpt #
Under the settings section, you can change the Excerpt Length based on your preferences and set Fallback.

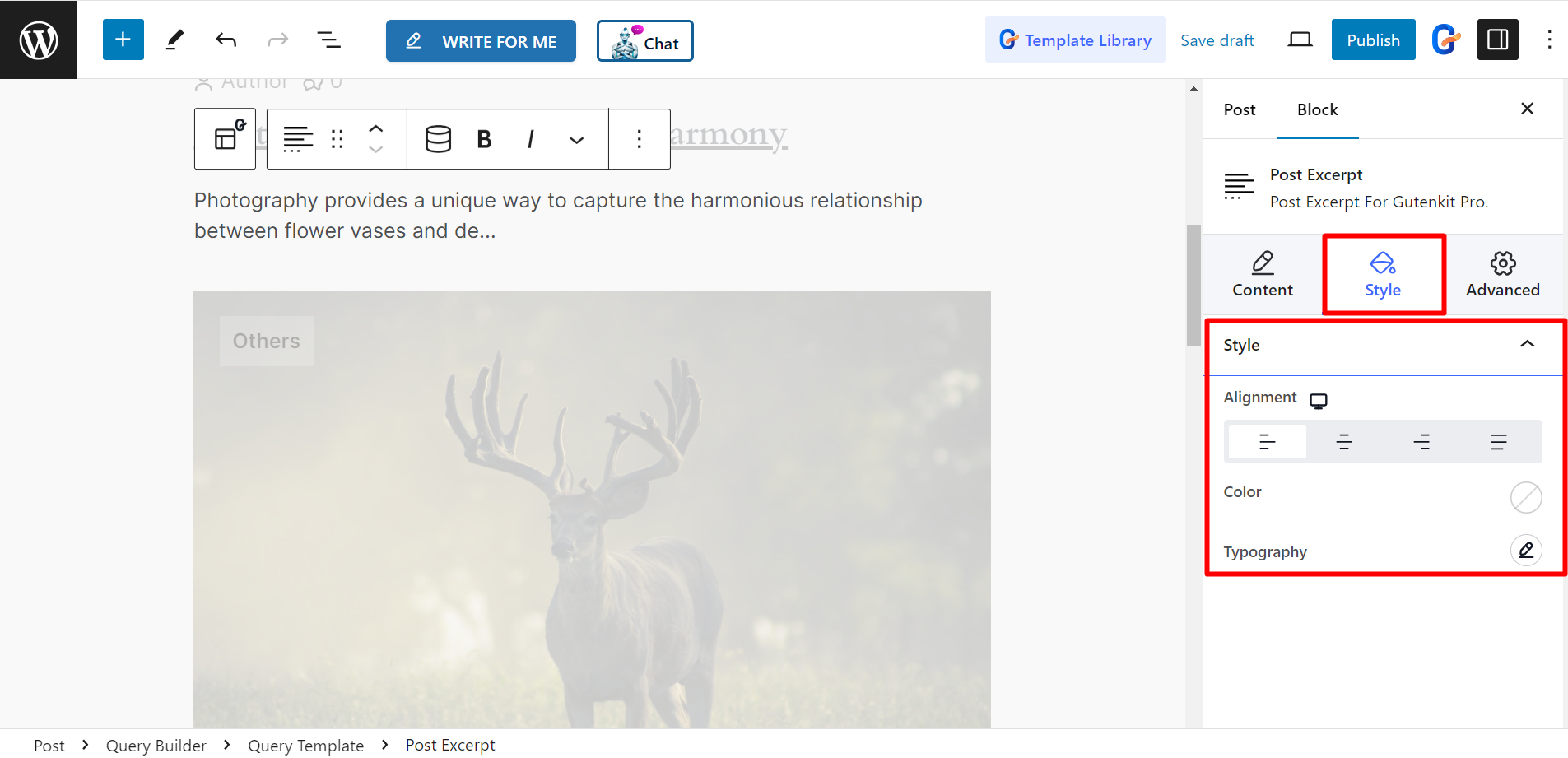
The style part lets you change the Alignment, Color, and Typography of the excerpt.

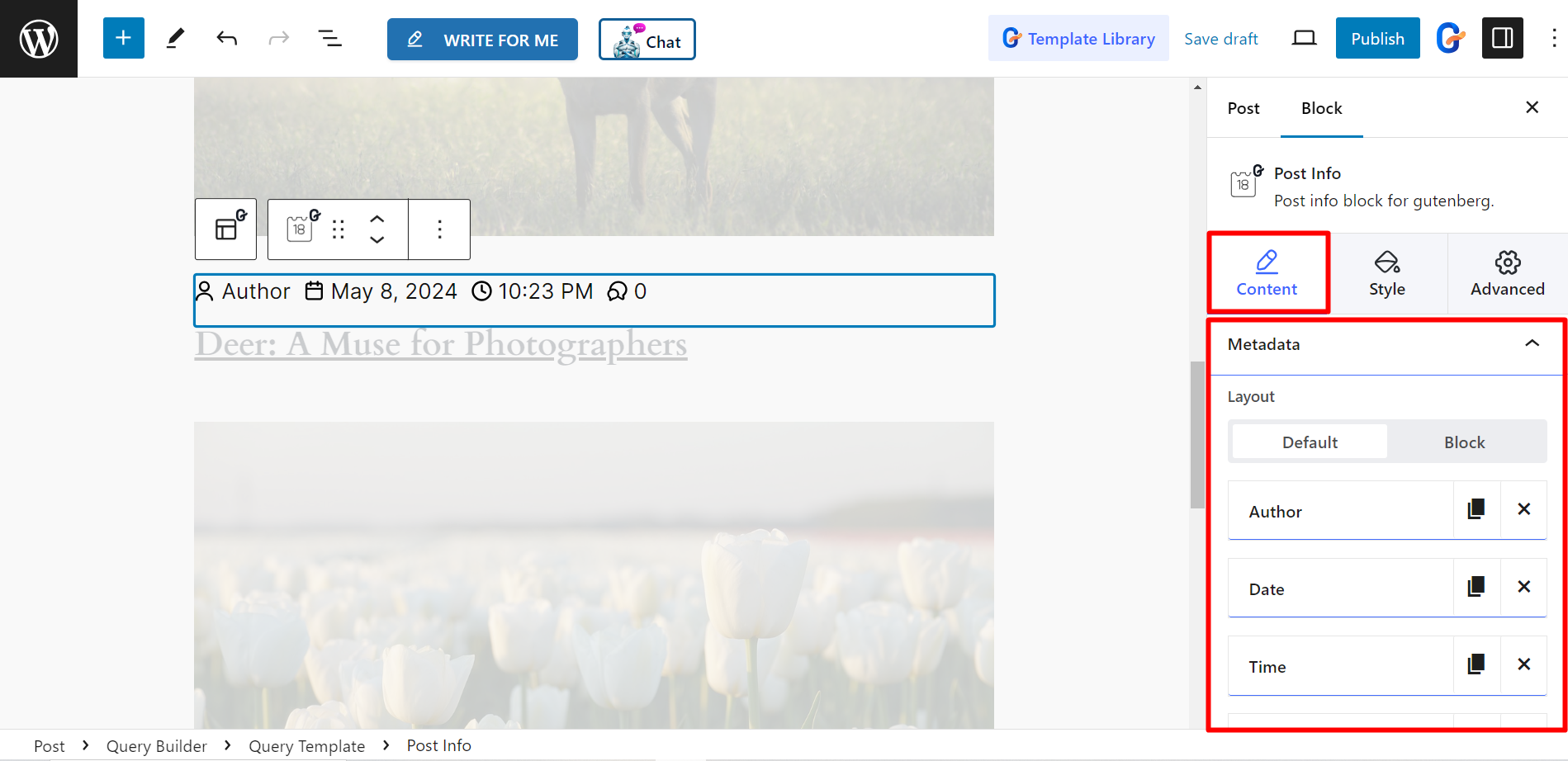
Editing post info #
In the content part, you can update the Metadata.
Layout – You can set the layout as Default or Block. However, you will get the options to edit Author, Date, Time, Comments, Terms, and Custom.
- Author – After expanding the option, you’ll edit Type, Link, Shadow avatar, Before text, and Icon.
- Date – Here you can change the Date Format, Link, Before Text, and Icon.
- Time – It lets you adjust Time Format and the similar things as the Date.
- Comments – To arrange the comments, you can enable the Link button, write Before Text, and set an Icon.
- Terms – Here, the terms are Categories and Tags. There is a bar that lets you add as many terms as you wish.
- Custom – Here you’ll have a field to add Custom Meta Label based on your wish. Moreover, the other customization options are the same as before.

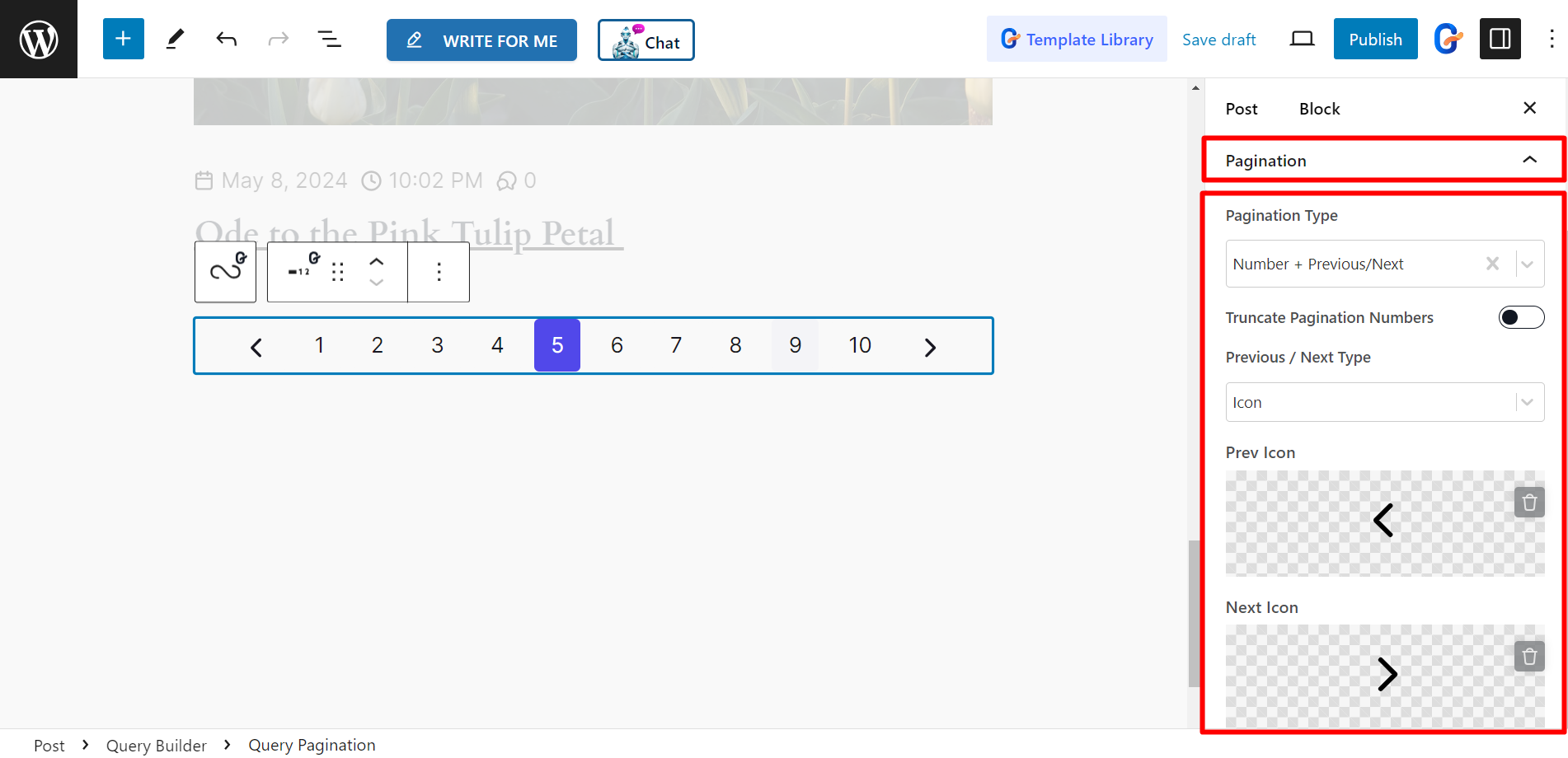
Editing pagination #
- Pagination Type: The types are –
- Number – Here, you can adjust Truncate Pagination Numbers. It helps to hide some page controls, showing only the first/last few and current page for easier navigation.
- Previous/Next – With this option, you can adjust the previous and next text and icon to style the pagination.
- Previous / Next Type: Text, Icon, Icon & Text

This is how you can edit any query template using the excellent controls. It’s easy and saves your time.



