You can easily build a feature-descriptive and stunning pricing table with various styling options.
Let’s know how to create a pricing table in the Gutenberg editor on your WordPress website.
Your WordPress site needs to have the GutenKit plugin installed. Then, follow the below steps:
How to Use GutenKit Pricing Table #

Step 1: Add the Pricing Table Block #
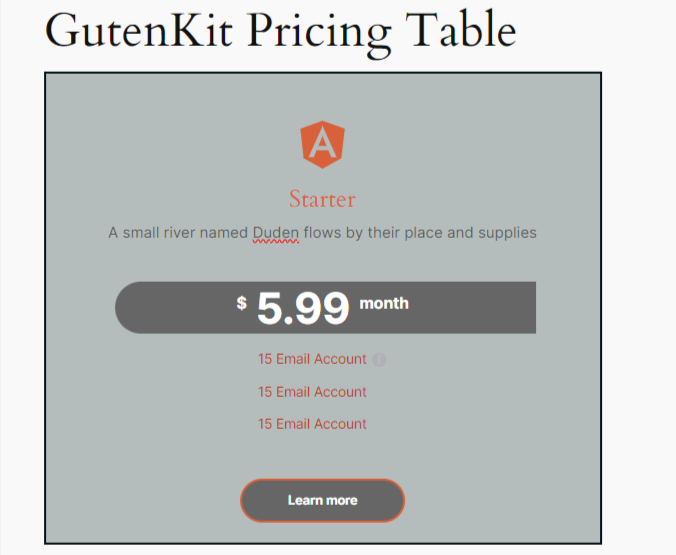
Start to edit an existing page or add a new page and click the “+” icon > Search for the Pricing Table in the block library > Drag & drop the block to the editor screen.
Step 2: Add Pricing Table Content #
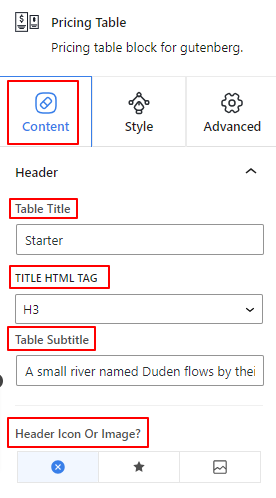
Open the block settings and go to the content tab. At first, we’ll enter the pricing table name and additional information.
Header: #

- Table Title: Enter the text of your table header title.
- Title HTML Tag: Select the heading’s HTML tag to H1- H6, Div, Span, or Paragraph.
- Table Subtitle: Use this box to write the subtitle for the pricing table.
- Header Icon or Image: Add an icon or image for the table header. You can also choose to display none.
Step 3: Enter Pricing Info #
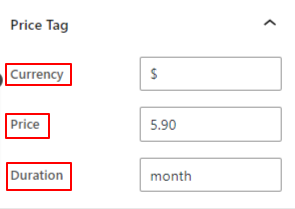
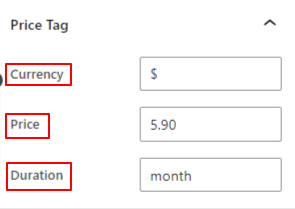
Price Tag: #

- Currency: Add a sign or word to show the monetary standard.
- Price: Enter a value for the price.
- Duration: Enter the text to show the package duration.
Step 4: Add Package Details #
From the feature settings area, you will add the details of your package.
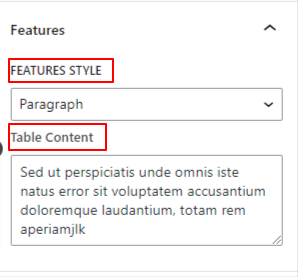
Features: #
- Features Style: Select a style from the dropdown to display the feature between a paragraph or list.

- Table Content: If you choose the paragraph style this option shows up. Enter the package details in the box.

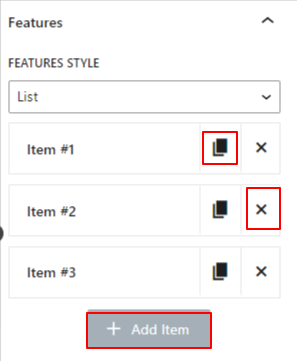
- List: Selecting the List option will open up settings for adding a feature list. To add an item, hit the + Add Item button. You can also copy an item by clicking the “Clone Item” icon and delete one with the “X” icon. Now, click any of the items and there will be the following options.

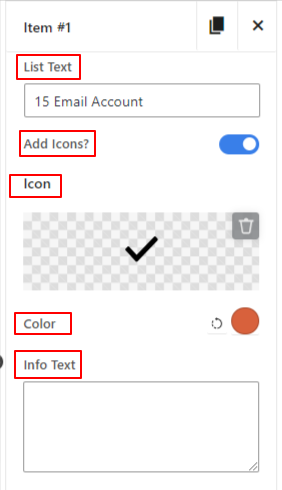
- List Text: Enter text for the feature or package.
- Add Icons: Enable this toggle button to show an icon with the feature.
- Icon: Select an icon from the library or upload it from your device.
- Color: Select a color for your icon.
- Info Text: Add any special info about the feature in this box. It will enable an info icon.
Step 5: Add Pricing Table Button #
Using this settings area, you can add a button within the pricing table
Button: #

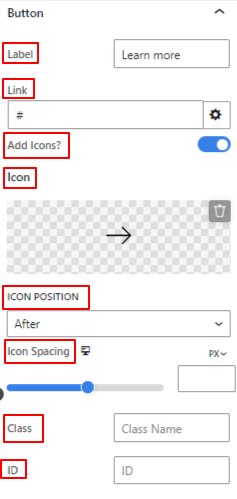
- Label: Enter the text for your button.
- Link: Enter the link address of the webpage you want the visitor to go to.
- Add Icon: Show an icon with the button text.
- Icon: Choose an icon from the library or upload your own one.
- Position: Place the icon before or after the text.
- Icon Spacing: Use the slider to define the gap between the button text and the icon.
- Class & ID: Add a specific Class & ID in these boxes to target the custom CSS from the Stylesheet.
Step 6: Configure Element Ordering #
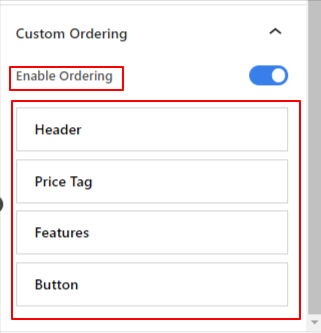
Custom Ordering: #

- Enable Ordering: Activate this toggle button to set the ordering of items. Drag an item up or down to place it in your preferred position.
Step 7: Style Content Area #
Now, we’ll focus on styling the text content of the pricing tale. You need to enter the “Style Tab”.
Pricing Body: #

- Alignment: Set the horizontal position of the pricing table to left, center, or right.
Up next, there will be Table Title and Subtitle options. Both settings have similar settings.
Table Title: #

- Alignment: Align the table title to left, center, or right.
- Typography: Open this setting area to get all the typography customization for the table title.
The following options are applicable for both normal and hover options.
- Color: Use the color picker to choose a color for the title.
- Border: Get all the border customizations like color, style, and thickness.
- Border Radius: Define the roundness of the border roundness.

- Padding: Add spaces around the title.
- Margin: Define the distance of the title with other elements.
Step 8: Customize Pricing Info #
Price Tag: #

- Position Right: Adjust the left/ right position of the price tag background.
- Width: Use the slider to extend or shrink the background width.
- Padding: Add inner space to the pricing tag.
- Margin: Adjust the distance of the pricing tag with other elements.
- Typography: Open this setting to style the typography of the price tag.
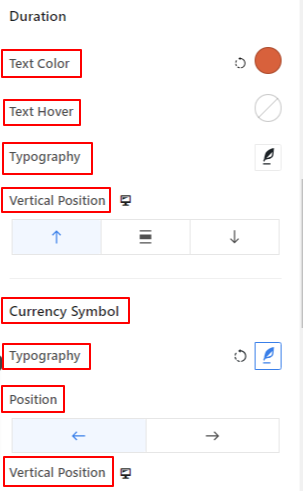
Duration:

- Text Color: Choose a color for the duration text for the normal state.
- Text Hover: Set the text color on hover as in the previous option.
- Typography: Get all the typography options for the duration text.
- Vertical Position: Define the vertical position of the duration text within the pricing tag. (Top, Middle, Bottom)
Currency Symbol:

- Typography: Style the currency text.
- Position: Place the currency symbol before or after the pricing number.
- Vertical Position: Set the vertical positioning of the currency symbol.

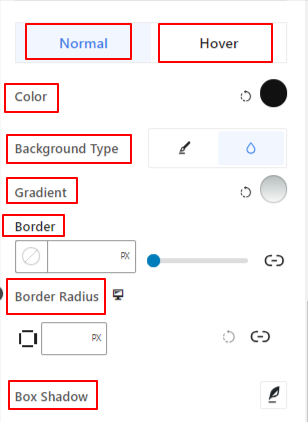
- Color: Select a color for displaying your currency.
- Background Type: Add a background type between solid color and gradient.
- Border: Set the thickness, color, and style of the border.
- Border Radius: Enter a value to measure the roundness of the border.
- Box Shadow: Beautify this portion with a box shadow animation effect.
Step 9: Customize Package Details #
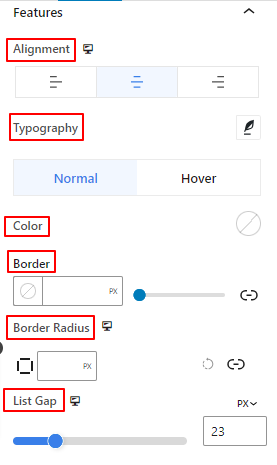
Features #

- Alignment: Align the feature paragraph text or list to left, center, or right.
- Typography: Change the feature text style, font family, weight, transform, spacing, etc.
The following styling features can apply to both normal and hover options.
- Color: Pick a color for the feature text.
- Border: Customize the border style, color, and thickness.
- Border Radius: Adjust the roundness of the border.
- List Gap: This option only appears when you select the list option in the features setting in the content tab. Use this slider to define the gap between all the list items.

- Margin: Add spaces surrounding the feature text area.
- Padding: Expand the space around the feature text area by entering a value in this box.
Icon:
- Icon Size: Use this slider to measure the icon size of the list.
- Spacing: Define the gap between the icon and the text of the list.
Step 10: Customize Pricing Table Button #
Button: #

- Alignment: Place the button to the left, center, or right.
- Typography: Get various styling options for button text.
- Color: Give a color to the button text.
- Background Type: Choose a classic or gradient background type.
- Box Shadow: Give a shadow effect to your border.
- Border: Define the border thickness, style, and color.
- Border Radius: Adjust the roundness of the border.
- Padding: Increase space inside the button border.
Step 11: Configure Advanced Settings #
From the Advanced Settings tab, you can configure the Accordion block layout, background, border styles, and control its visibility.
Layout: #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Background: #

- Background: Choose a background option between solid color, gradient, or image.
Under the Hover option:
- Image: If you choose the image option it will open up the following options:
- Image: Choose an image from the media library or upload your own.
- Image Size: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Select the position of the 10 different options.
- Attachment: Specify the fixed or scroll background image relation with the rest of the browser screen.
- Repeat: Select an option to set sets how background images are repeated.
- Display Size: Select a display size from four different options.
- Transition Duration: Use the slider to adjust the background transition from Normal to hover state.
Border: #

- Border: Under this setting option, you will get border setting options like width, style, and color.
- Border Radius: Set the roundness of the border by entering a value.
- Box Shadow: Get all the settings like color, horizontal/vertical, blur, spread, and more to give shadow effects to the border.
Under the Hover Option:
- Transition Duration: You can add a value manually or use the slider to set the time for changing the border design on the hover state.
Visibility: #

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.
However, you can still see it in the editor view.
Advanced: #

- Block Name: Give a name to identify this block uniquely while linking or scripting to style the block.
- HTML Anchor: Add a URL to link a website page.
- Additional CSS Classes: Assign additional CSS Classes to the block which will let you style the block as you wish with custom CSS.
NB: You can add multiple classes separately with spaces.
That’s it! Now, it’s your turn. Create an amazing pricing table from the block editor on your WordPress website.



