You can add visual effects to your WordPress website that create the illusion of movement or change. For that, the GutenKit Motion Effects module is an amazing option for you. It is a handy module that offers multiple effect choices.
Let’s see how the module works.
Modules under Motion Effects modules #
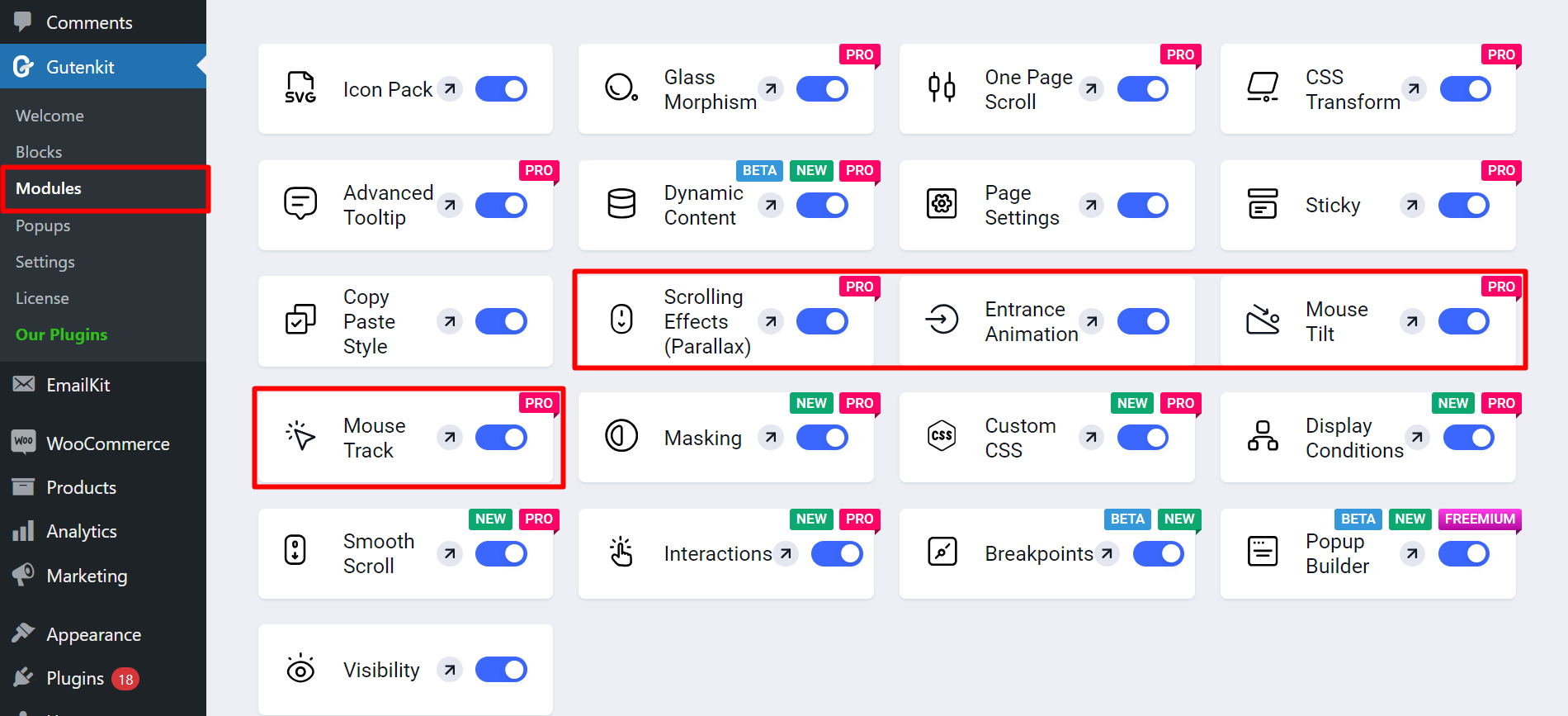
Login to your WordPress dashboard > Find GutenKit and go to Modules > Here, you’ll find Scrolling Effects, Mouse Tilt, Mouse Track and Entrance Animation > turn them ON

How does GutenKit Motion Effects module work? #
- Find Pages/Posts > Add New Page/Post or start editing an existing page with the block editor.
- Select any GutenKit block you want.
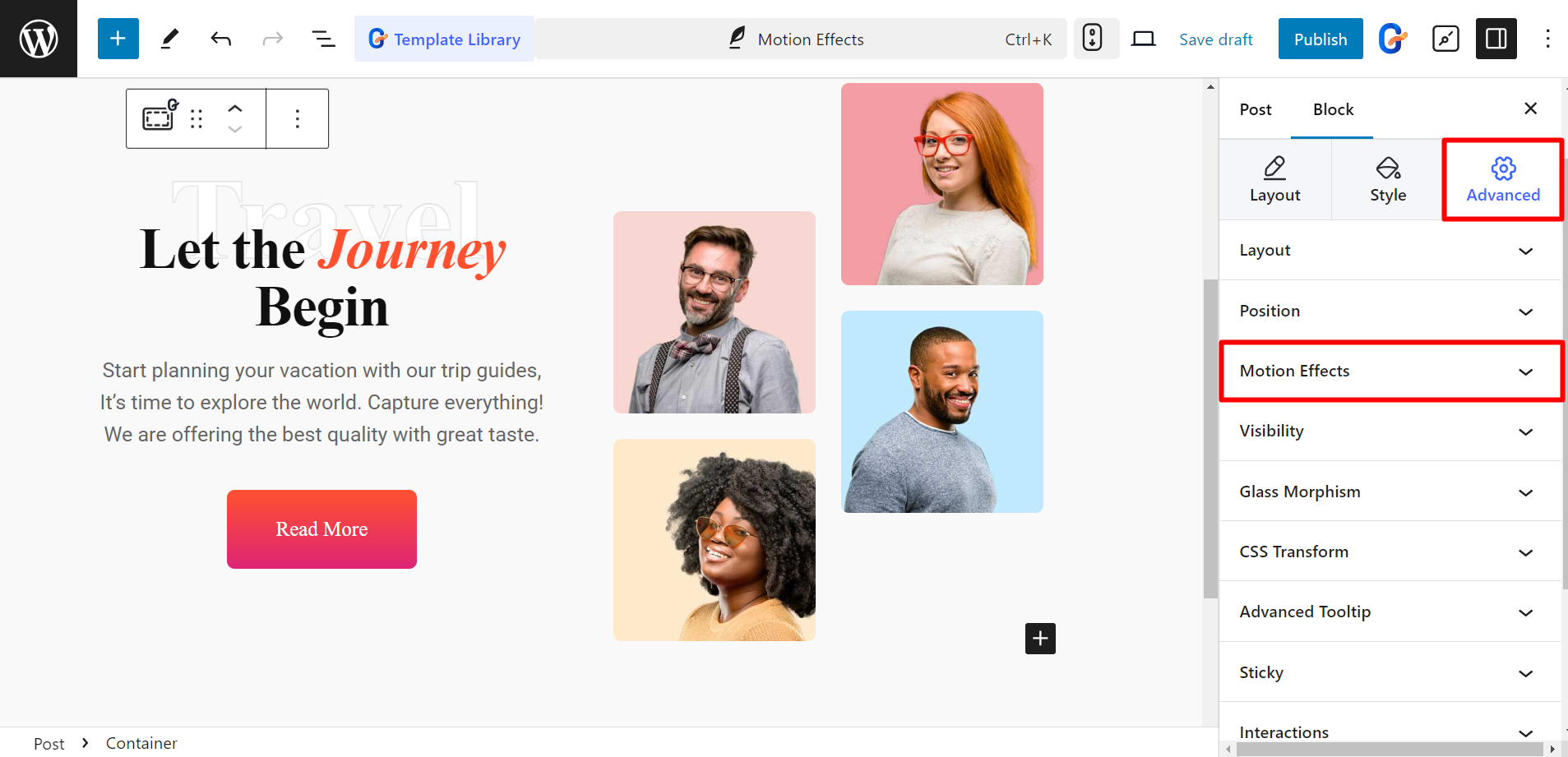
- Go to Advanced section.
- Find Motion Effects

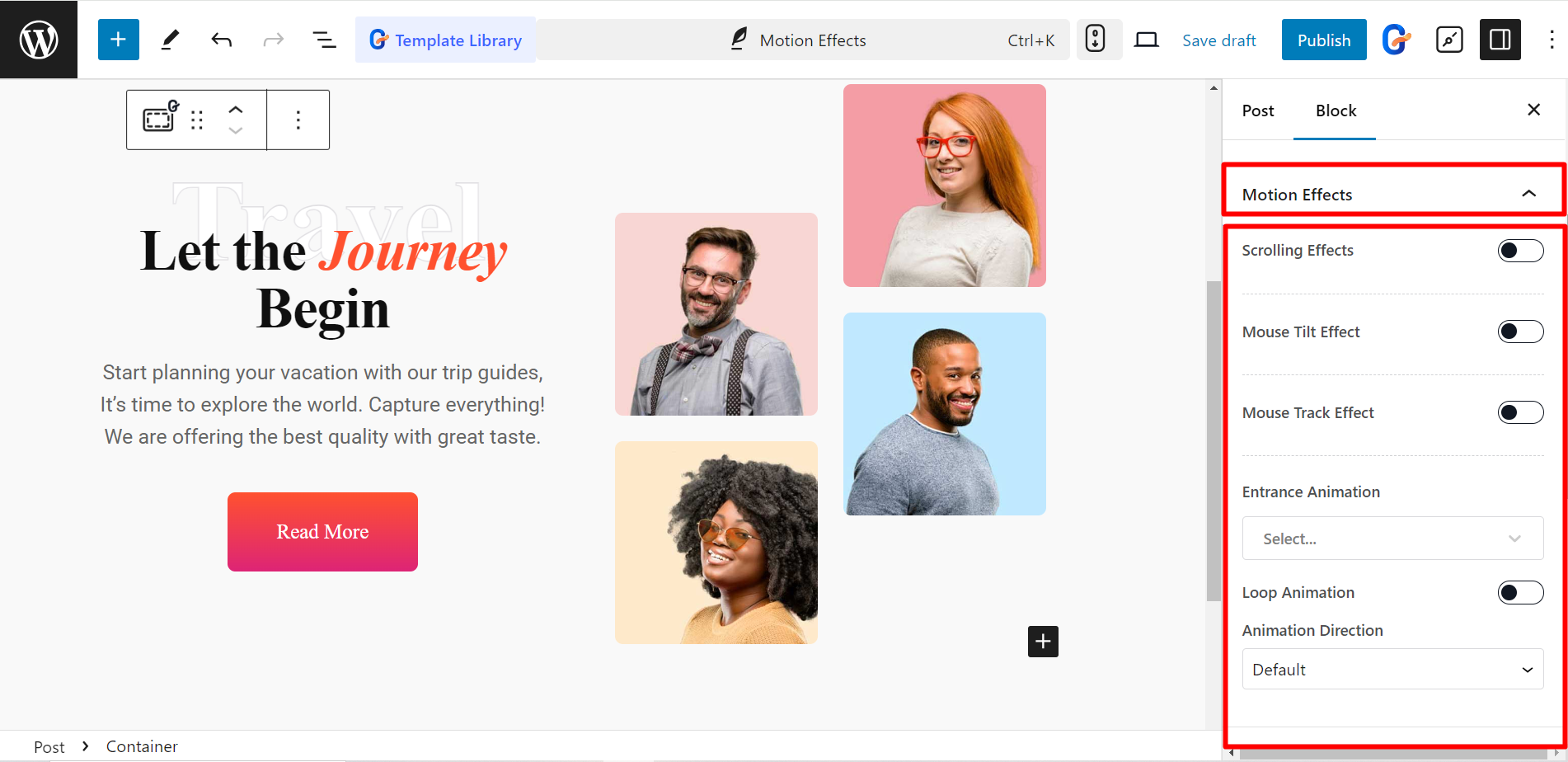
After expanding the module, you’ll see –

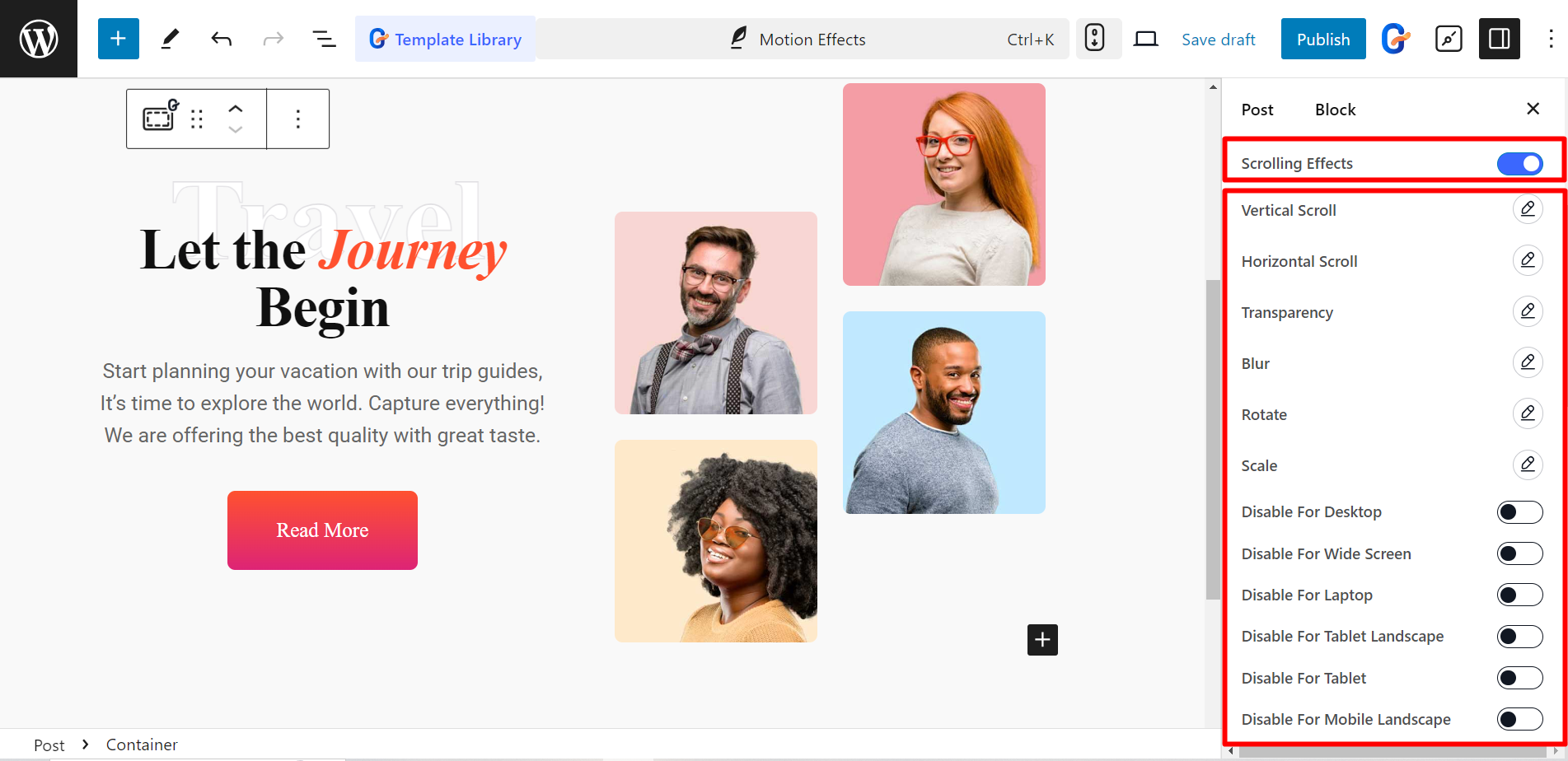
Edit Scrolling Effects #
When you enable the button, you’ll see these features –
- Vertical Scroll: Content moves up and down as you scroll.
- Horizontal Scroll: Content moves left and right as you scroll.
- Transparency: Content fades in or out as you scroll.
- Blur: Content becomes blurry or sharpens as you scroll.
- Rotate: Content spins or flips as you scroll.
- Scale: Content shrinks or grows as you scroll.
Also, you can disable this option for desktop, tablet, mobile, etc.

Edit Mouse Tilt Effect #
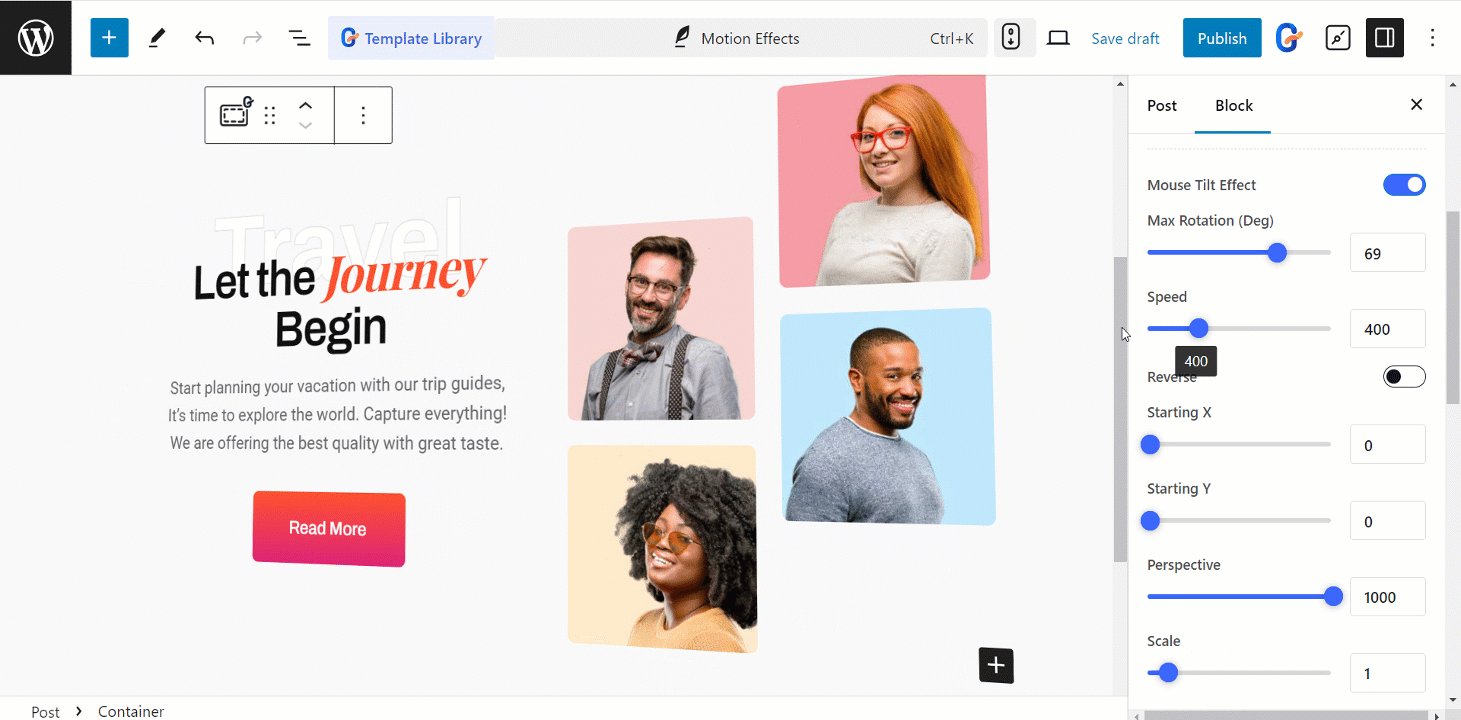
When you enable the button, you’ll see these features –
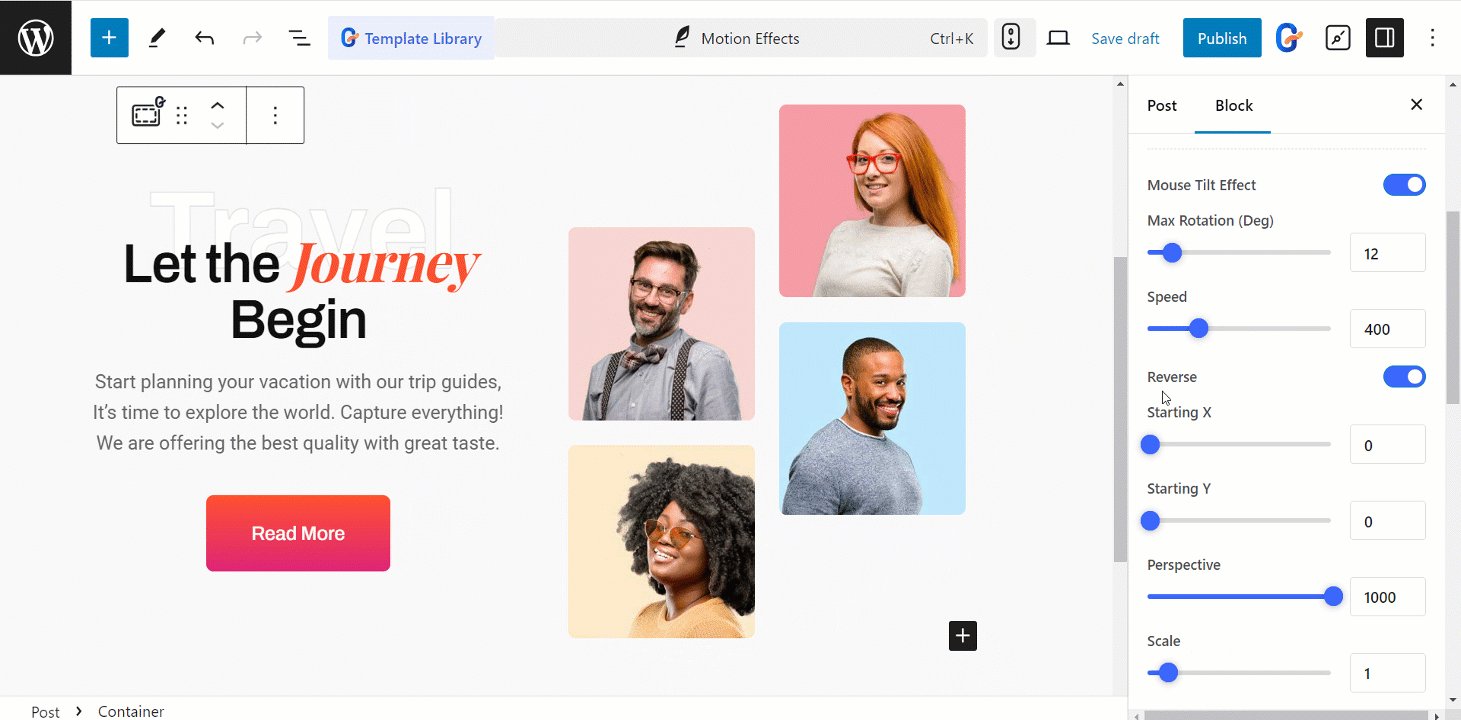
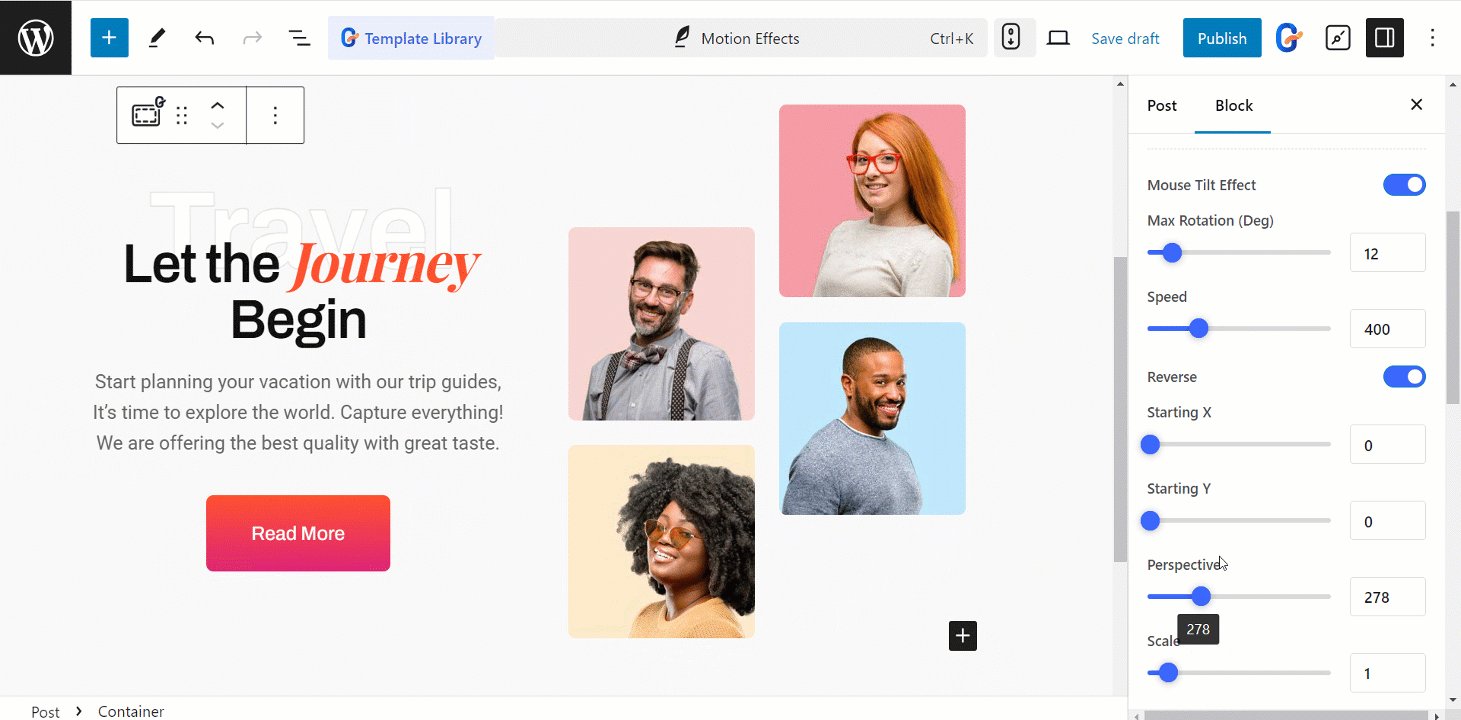
- Max Rotation (Deg): Sets the maximum angle the element tilts on mouse movement (in degrees).
- Speed: Controls how quickly the element tilts in response to mouse movement.
- Reverse: Inverts the tilt direction (tilts opposite of mouse movement).
- Starting X/Y: Defines the element’s initial tilt position on the horizontal and vertical axes.
- Perspective: Creates a 3D depth effect for the tilt animation.
- Scale: Makes the element slightly bigger or smaller on tilt.
- Glare Enable: Turns on a glowing effect that intensifies with tilt.
- Gyroscope Enable: Uses your device’s gyroscope for more natural tilting based on movement.

Edit Mouse Track Effect #
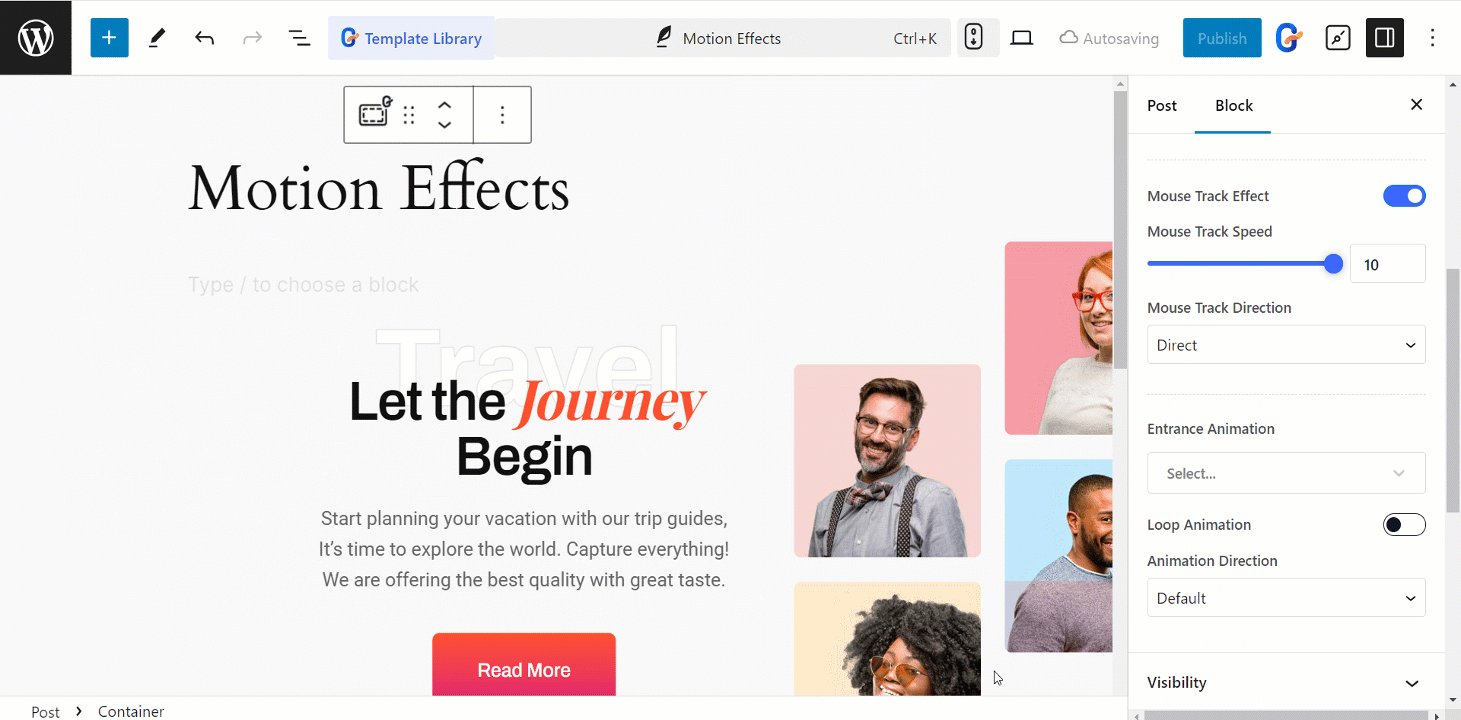
When you enable the button, you’ll see these features –
- Mouse Track Speed: Controls how quickly the element follows your mouse movement.
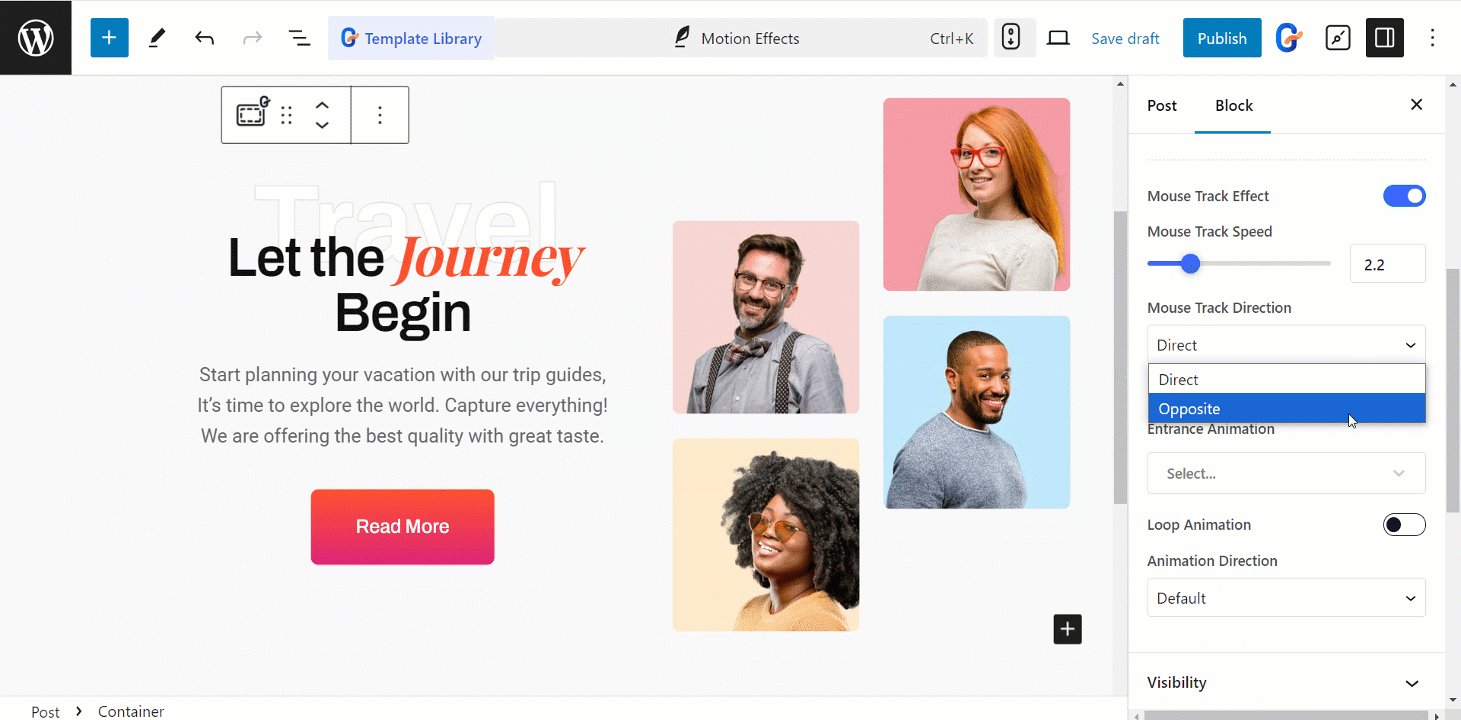
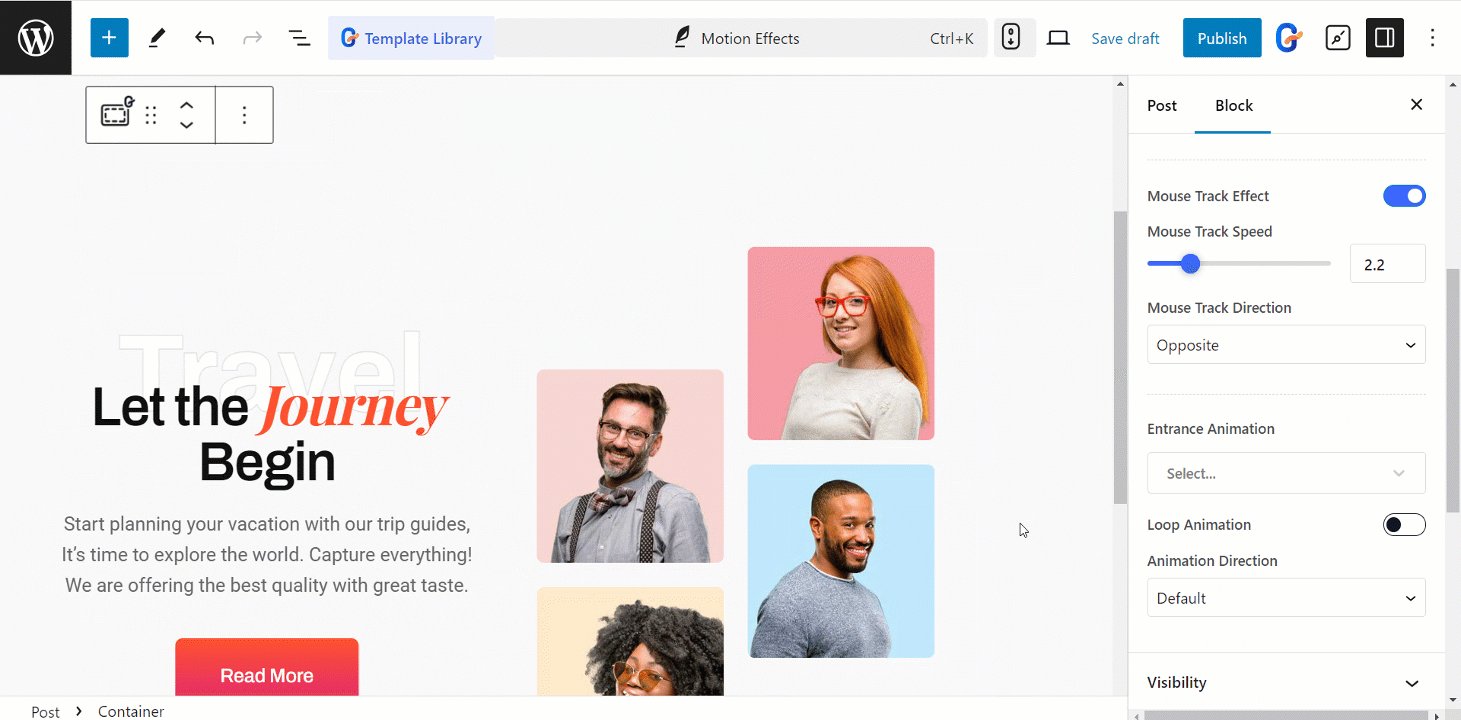
- Mouse Track Direction: Determines if the element moves with the mouse (Direct) or in the opposite direction (Opposite).

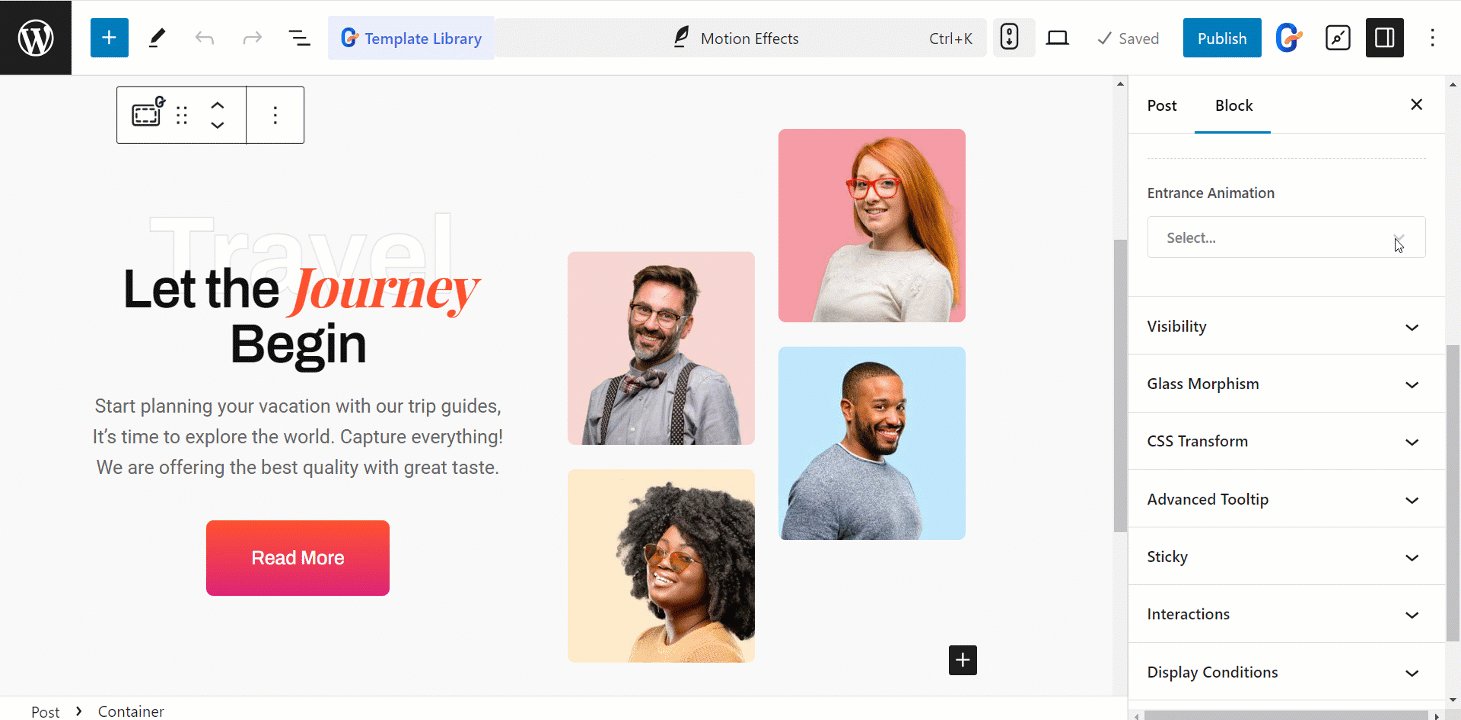
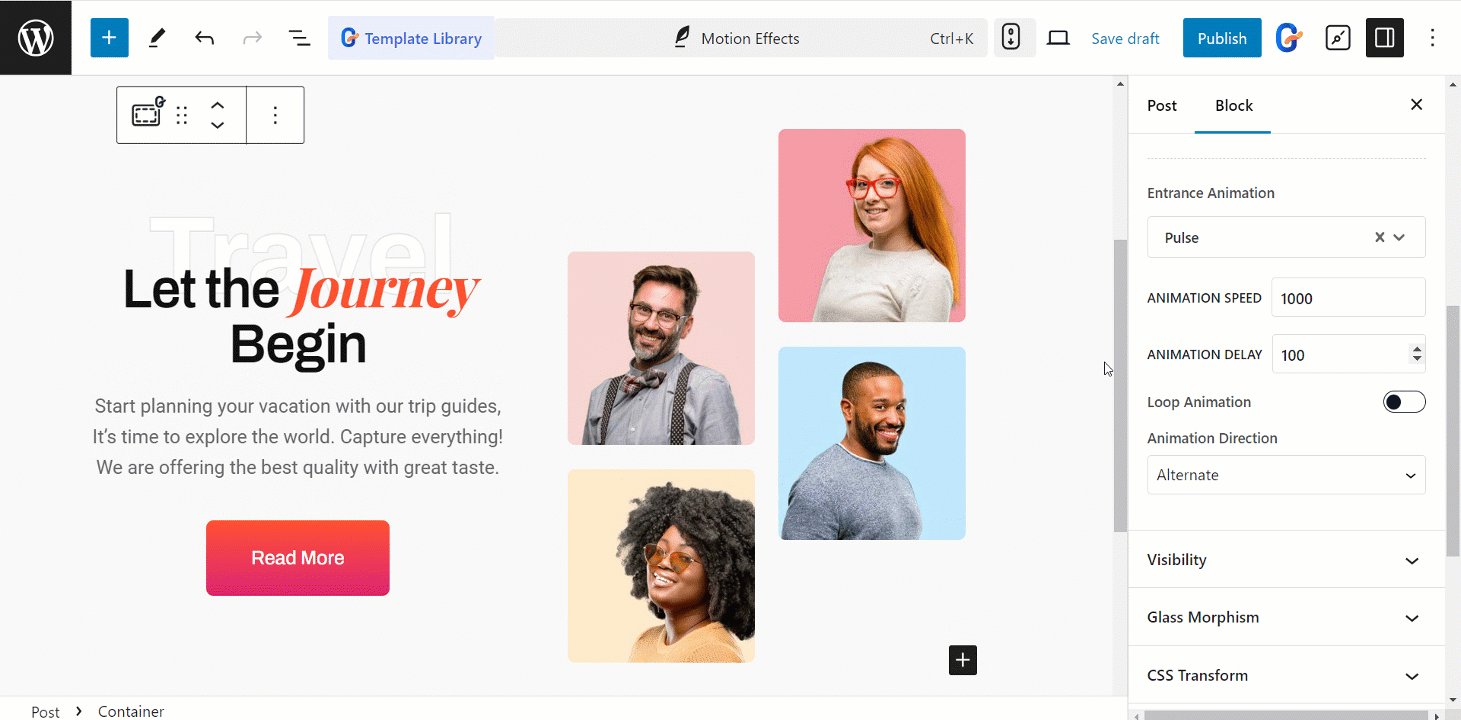
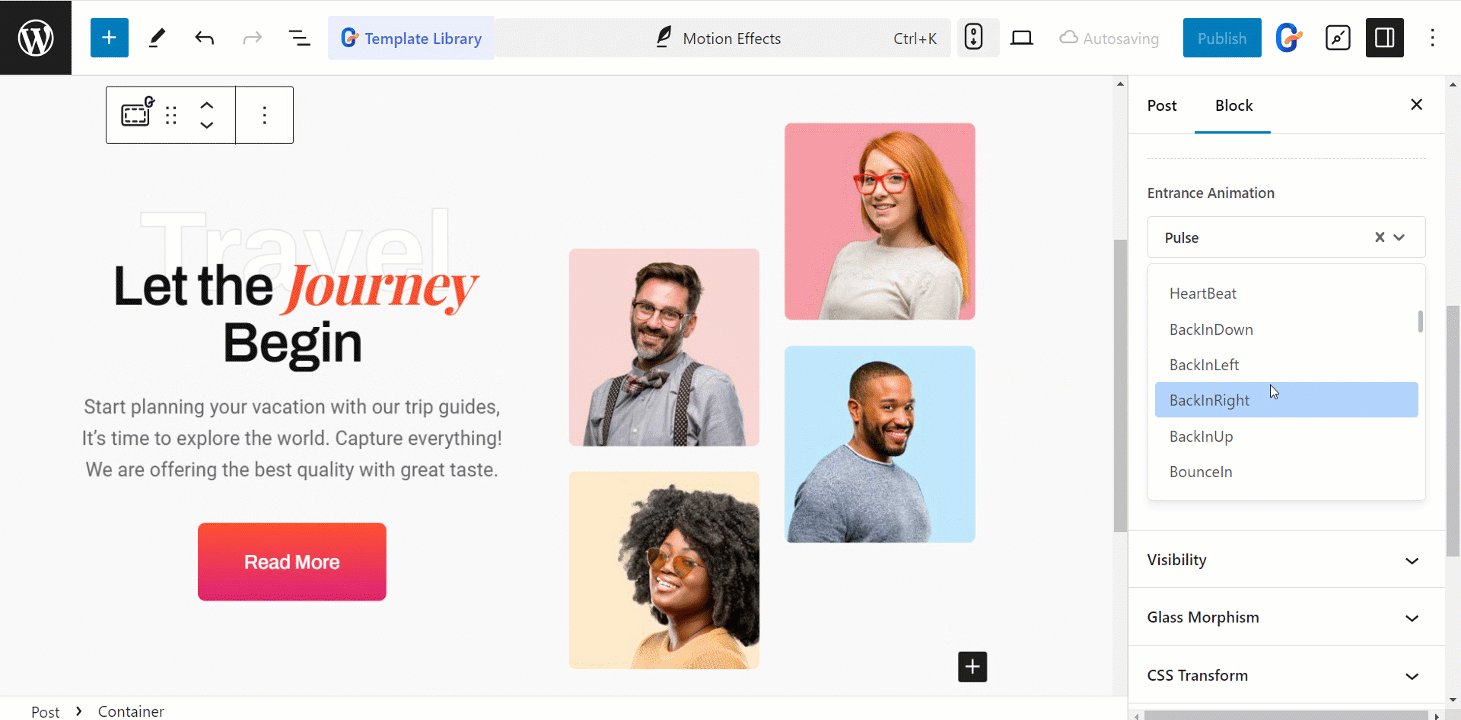
Edit Entrance Animation #
Here you’ll have animation styles like Bounce, Flash, BackInUp, FadeInLeft, RollIn and so on.