Create multi-dimensional WordPress mega menus in Gutenberg. Build beautiful menu layouts in submenu and dropdowns with containers, carousels, tabs & more, and provide a smoother browsing experience with better navigation in WordPress Mega Menu.
Prerequisite: #
To create a Mega Menu in Gutenberg, you must install both GutenKit and GutenKit Pro plugins on your WordPress site.
- GutenKit (Free Version): Download Plugin
- GutenKit Pro: Get The Plugin
How To Create WordPress Mega Menu in Gutenberg #
⚠️ Mega Menu is a premium extension for the GutenKit Nav Menu block. So you need to have Nav Menu enabled.
Therefore, create a Nav Menu first in your WordPress blocks editor.
💡 Learn How to Create WordPress Nav Menu using GutenKit
Step 1: Add SubMenu #
Once you create a Nav menu, you can add submenu items and create Mega Menu. To add a WordPress Mega menu in Gutenberg,
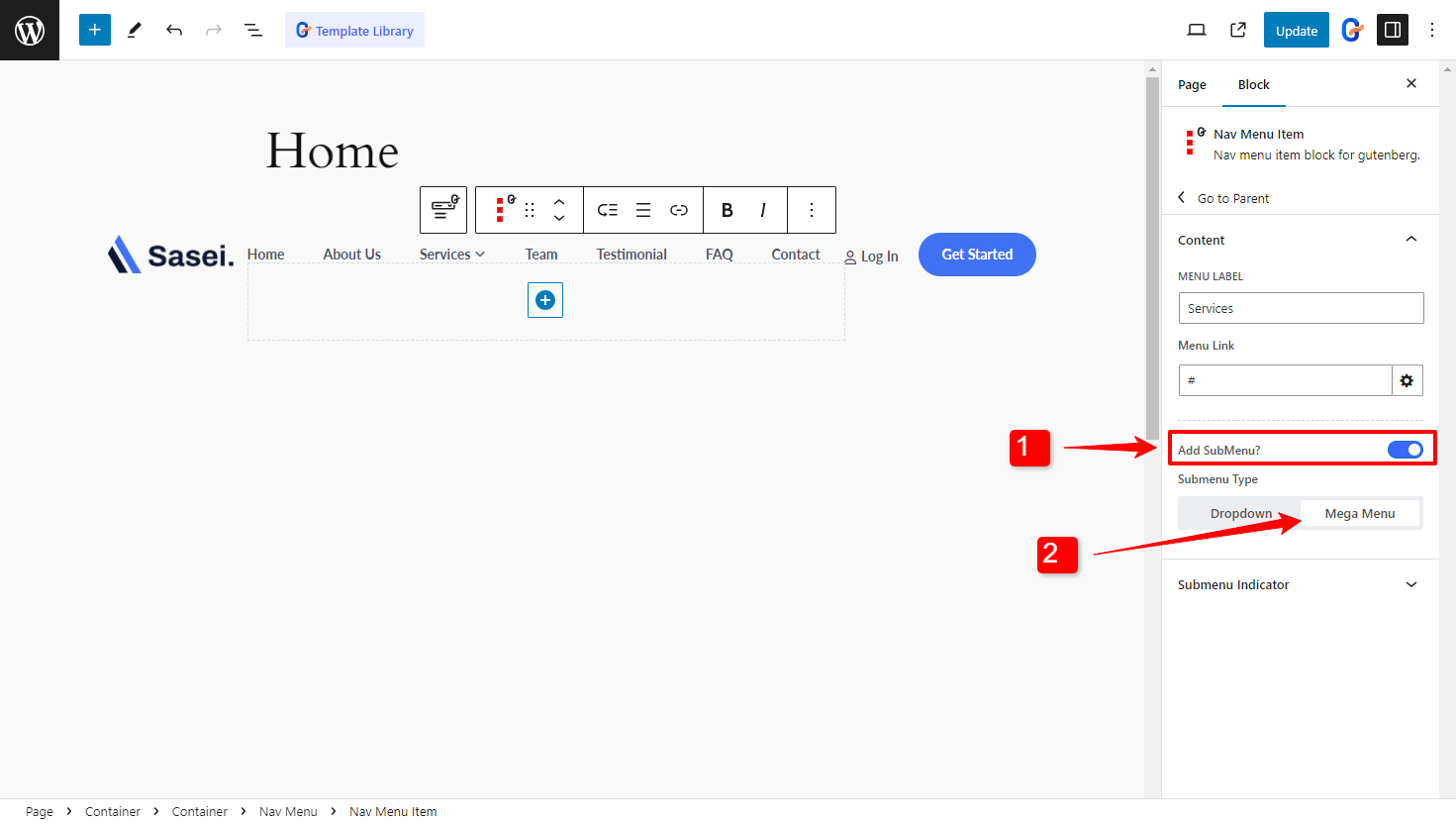
- Enable the Add SubMenu option for the Nav menu.
- Select submenu type to Mega Menu

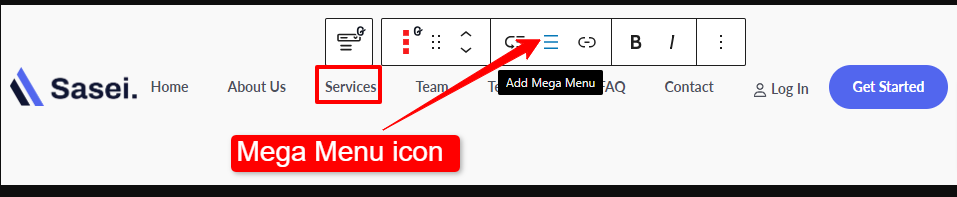
Alternatively, click on the add Mega Menu button in the block toolbar to enable the mega menu as the submenu.

Step 2: Design Mega Menu with any blocks #
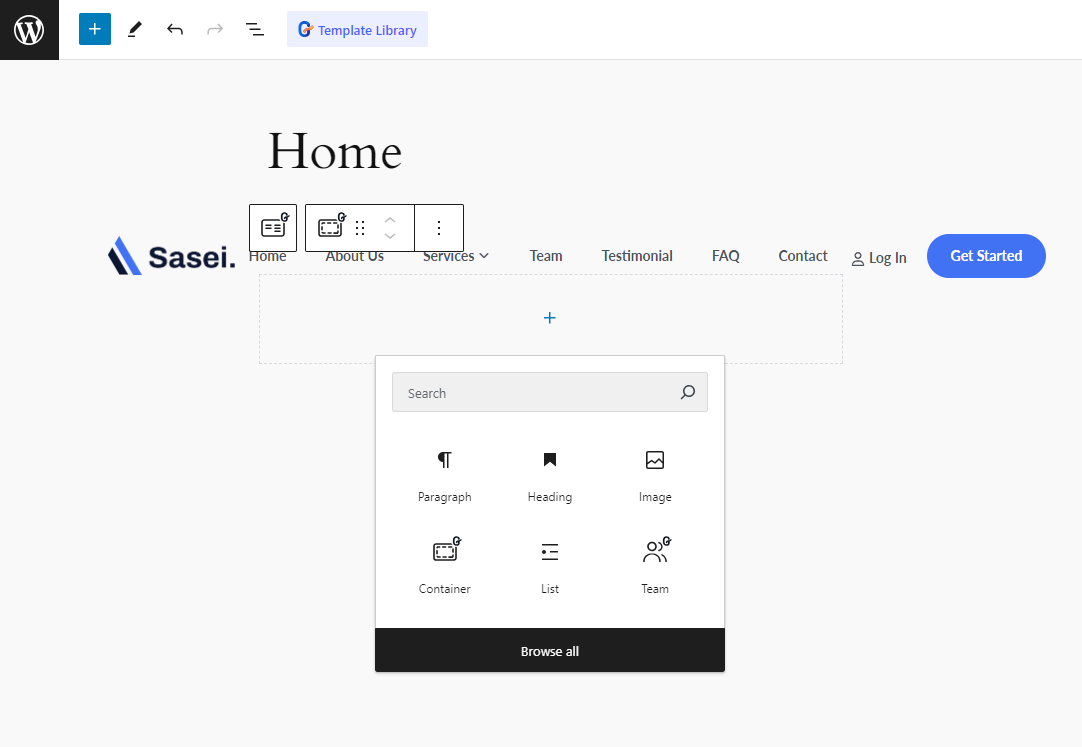
You can add any block as the menu item in the mega menu. With the GutenKit Mega Menu block, you can design a menu with images, maps, accordions, forms, pricing tables, or any Gutenberg blocks in the sub-menu.

Here we have added the Advanced Tab as a menu item in the Mega menu.
Step 3: Customize WordPress Mega Menu Styles #
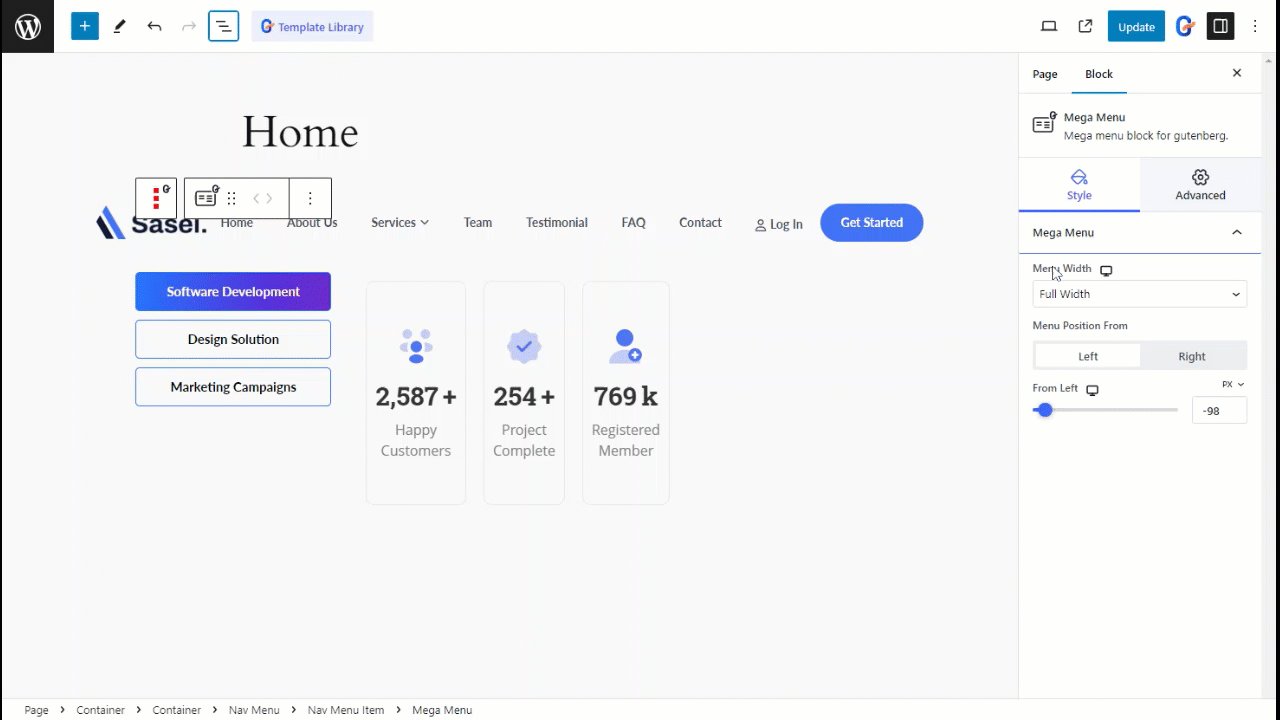
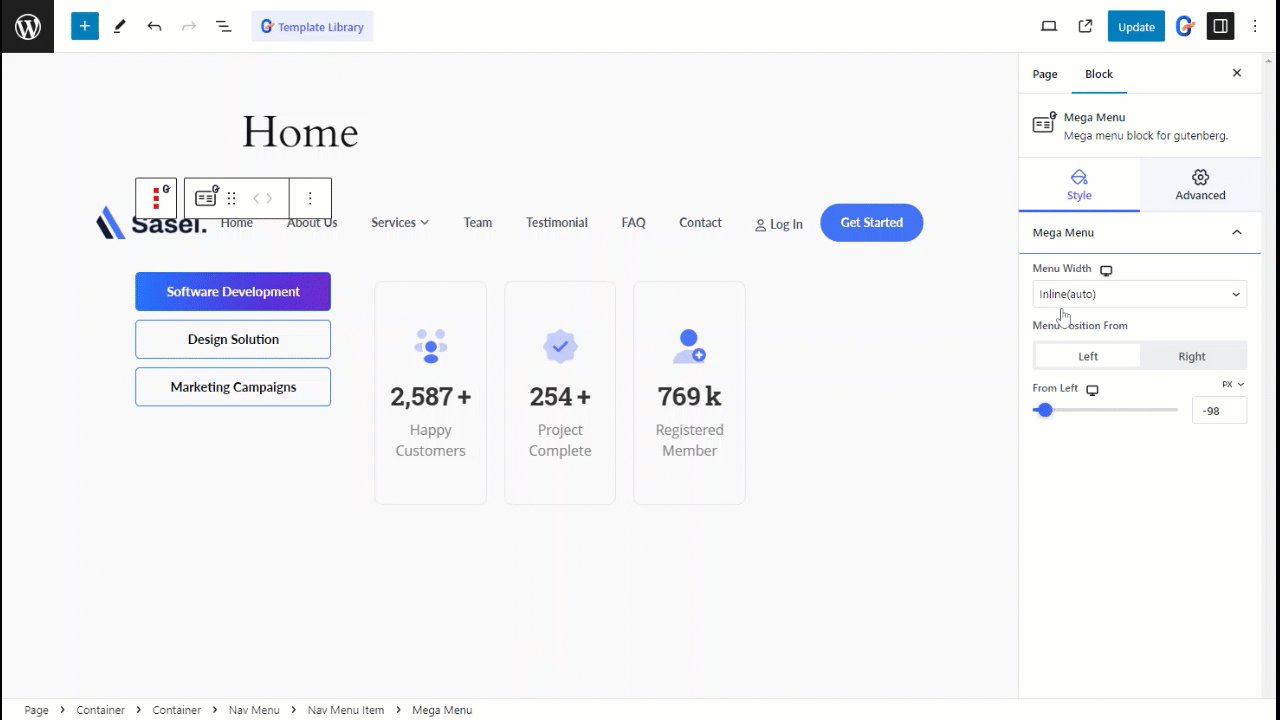
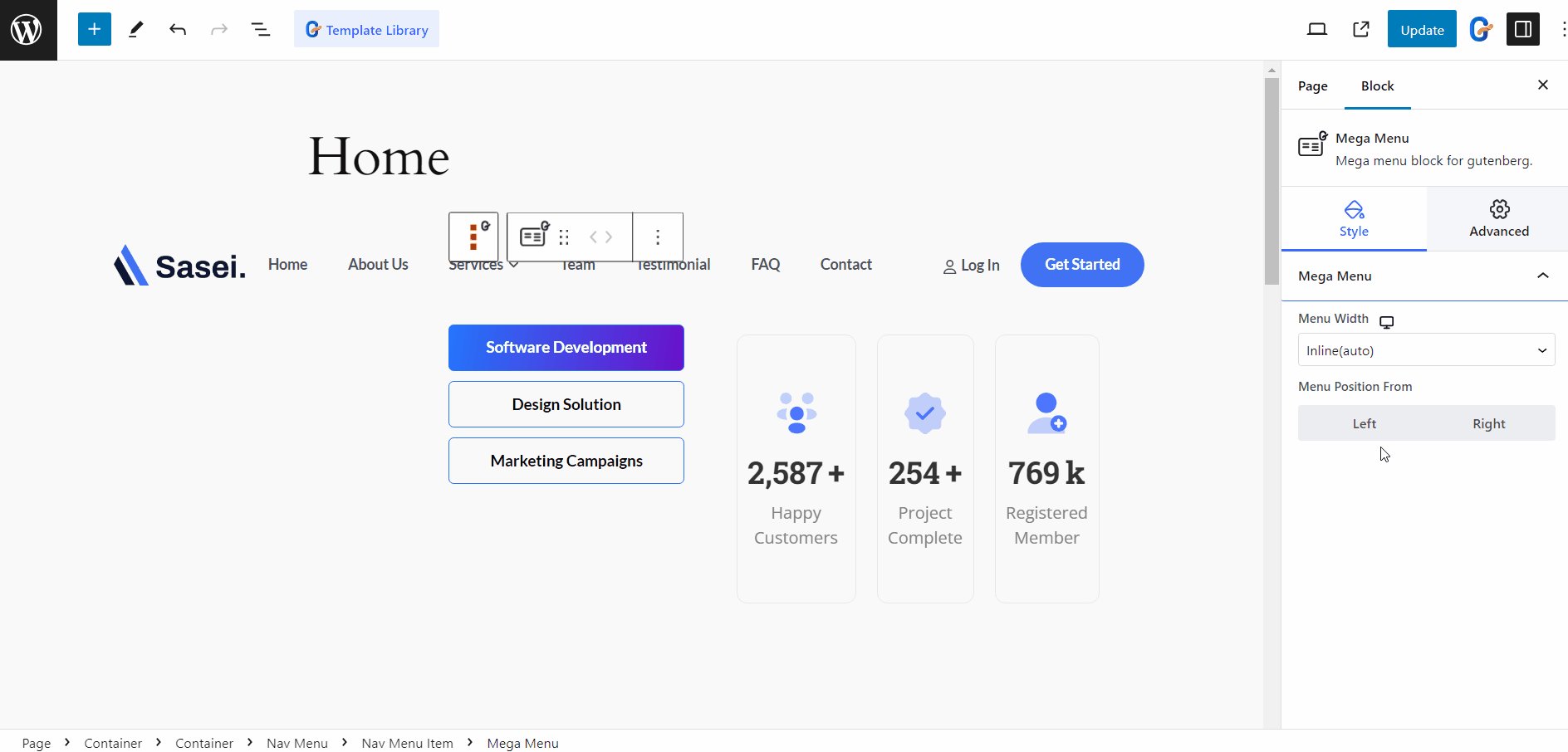
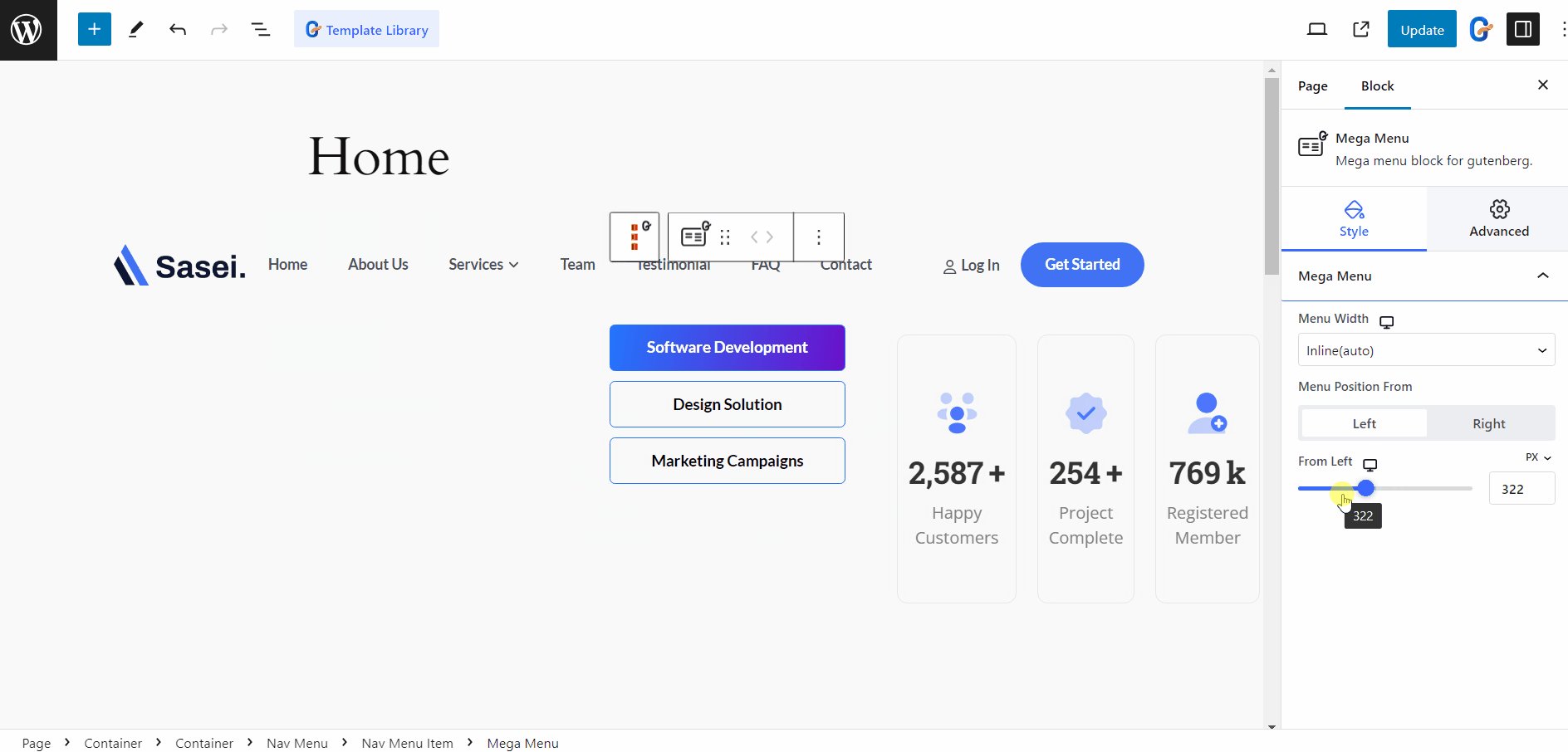
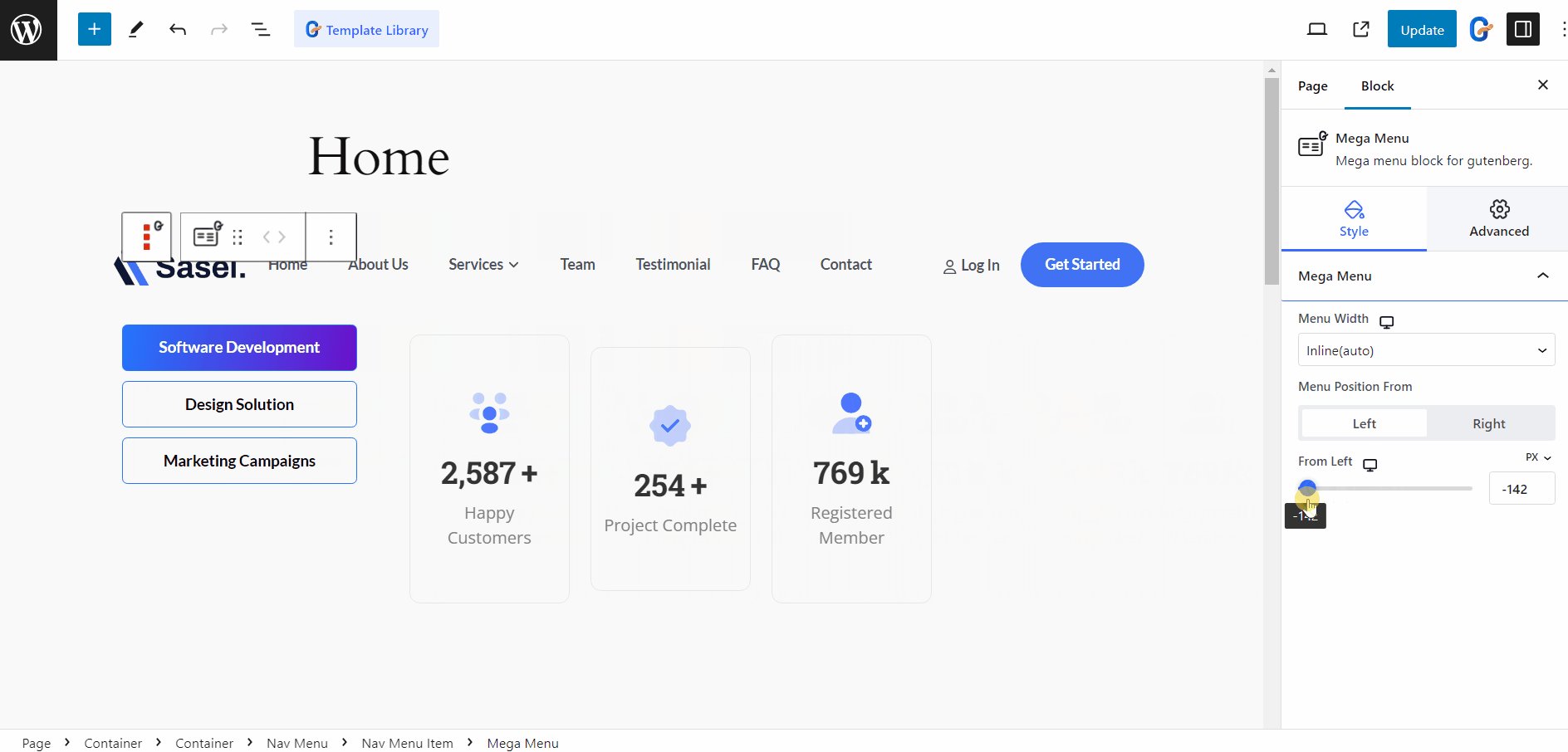
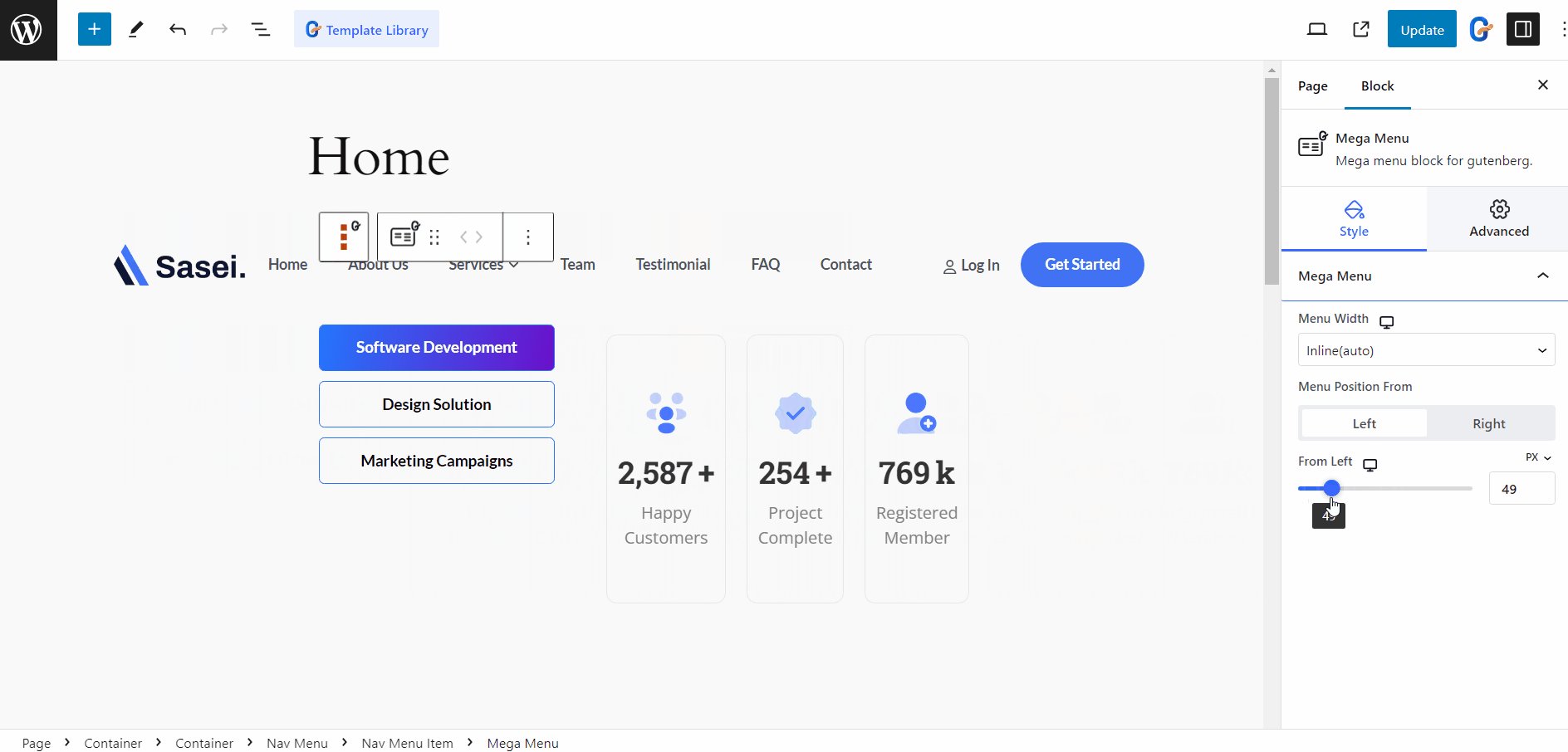
Now you can customize the appearance of the WordPress mega menu using GutenKit. You can tailor the menu width and menu position.
Select the Menu width to the following:
- Full Width
- Inline
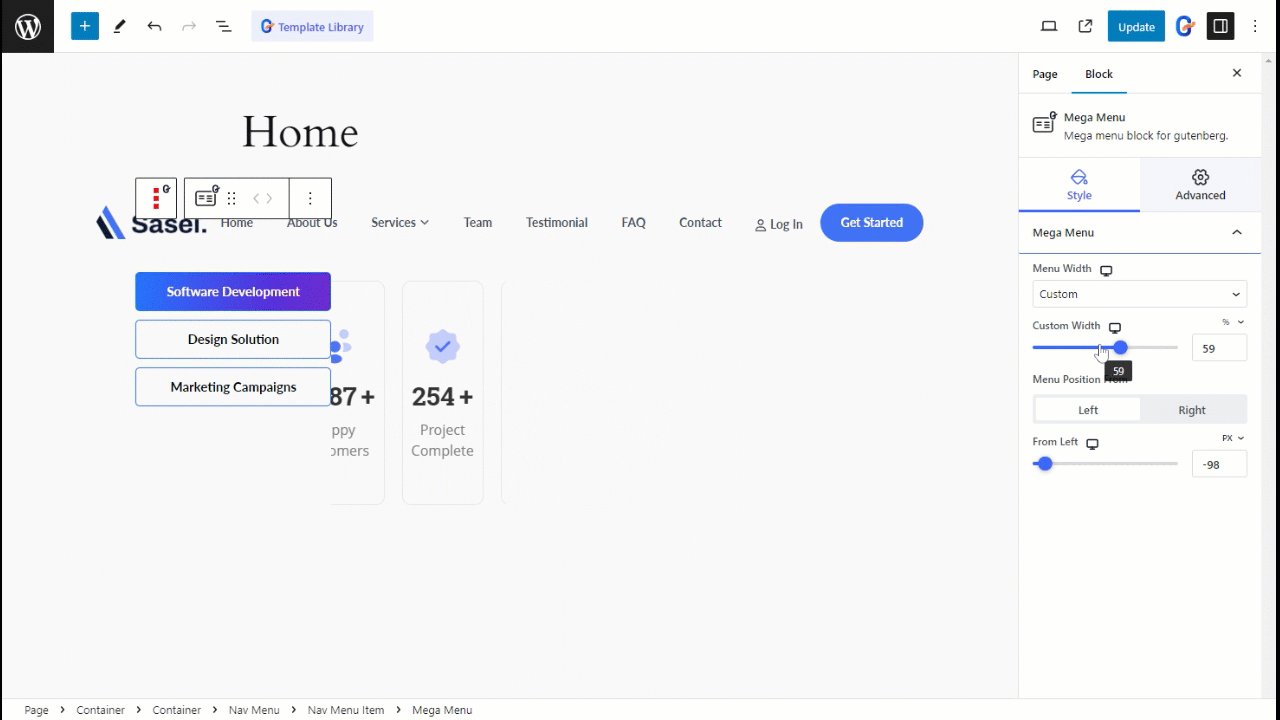
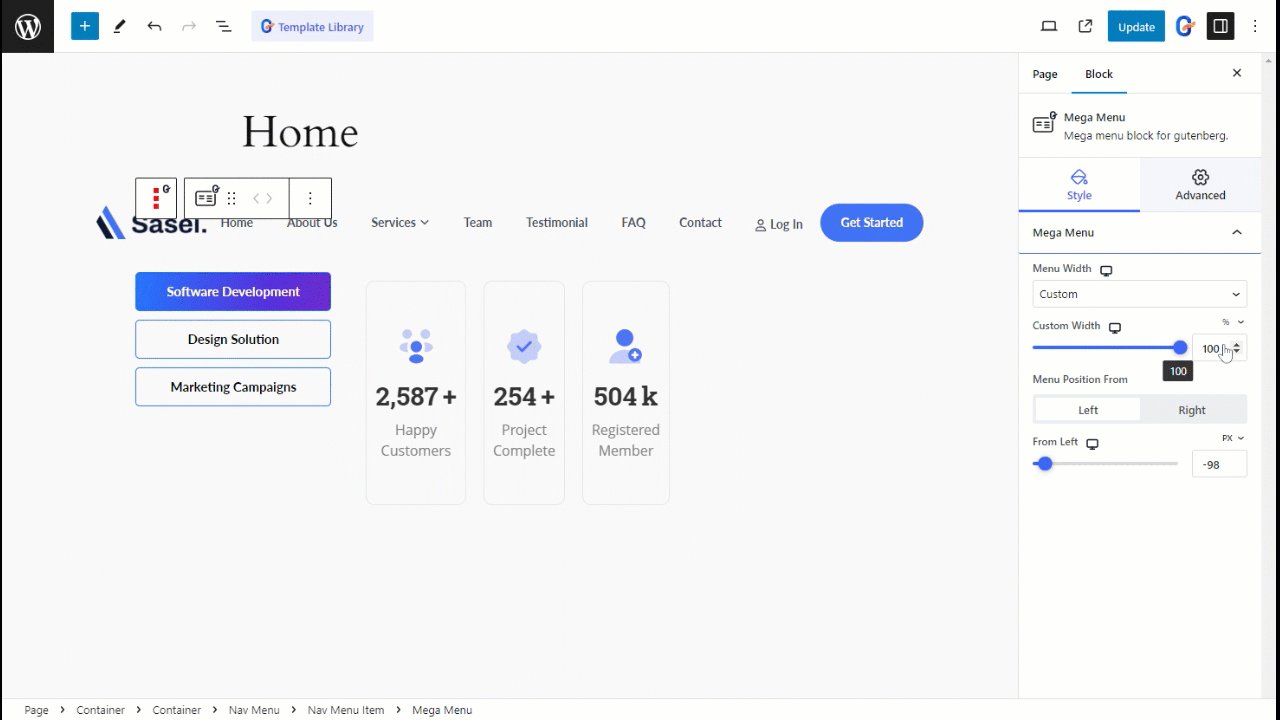
- Custom
For Custom width, you can adjust the menu width manually.

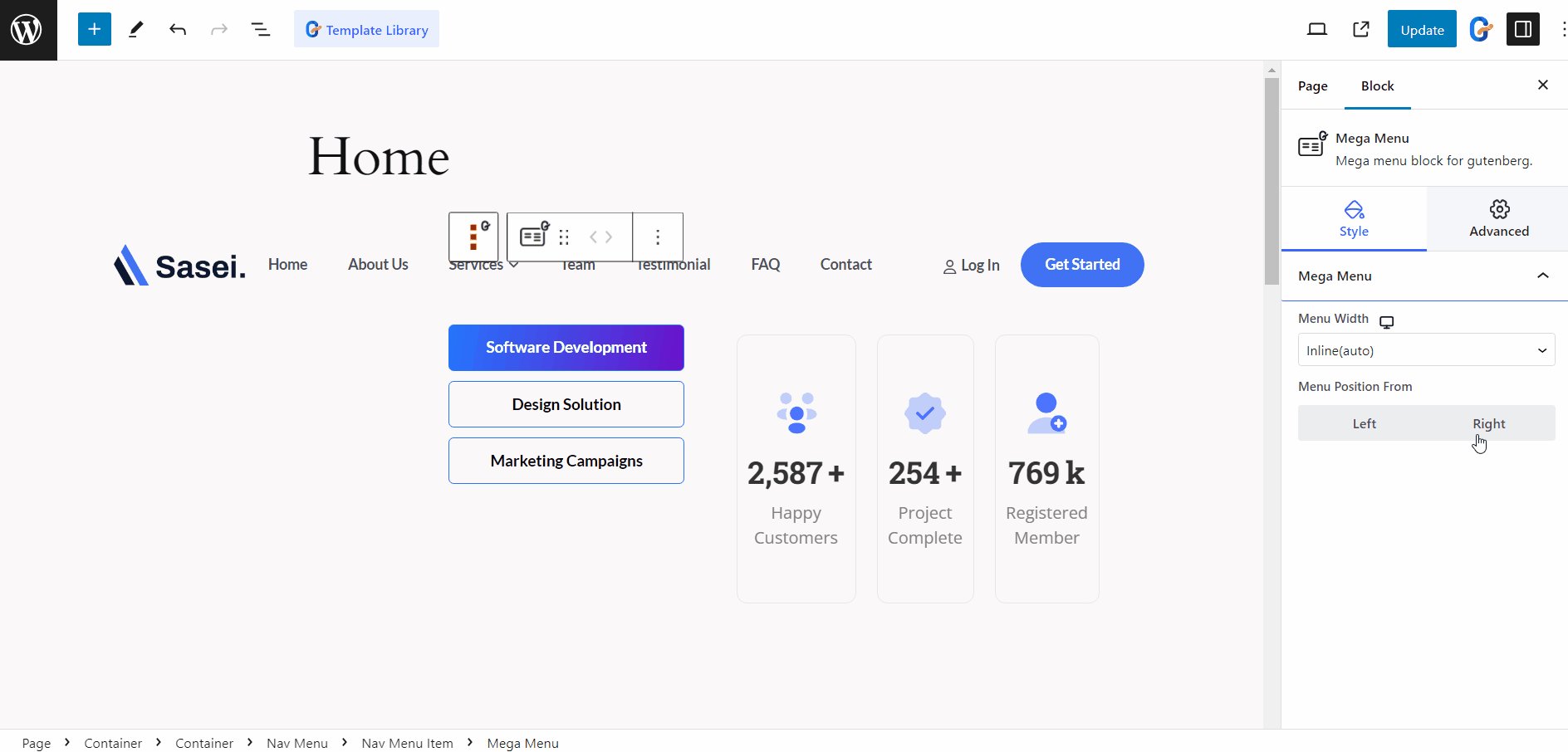
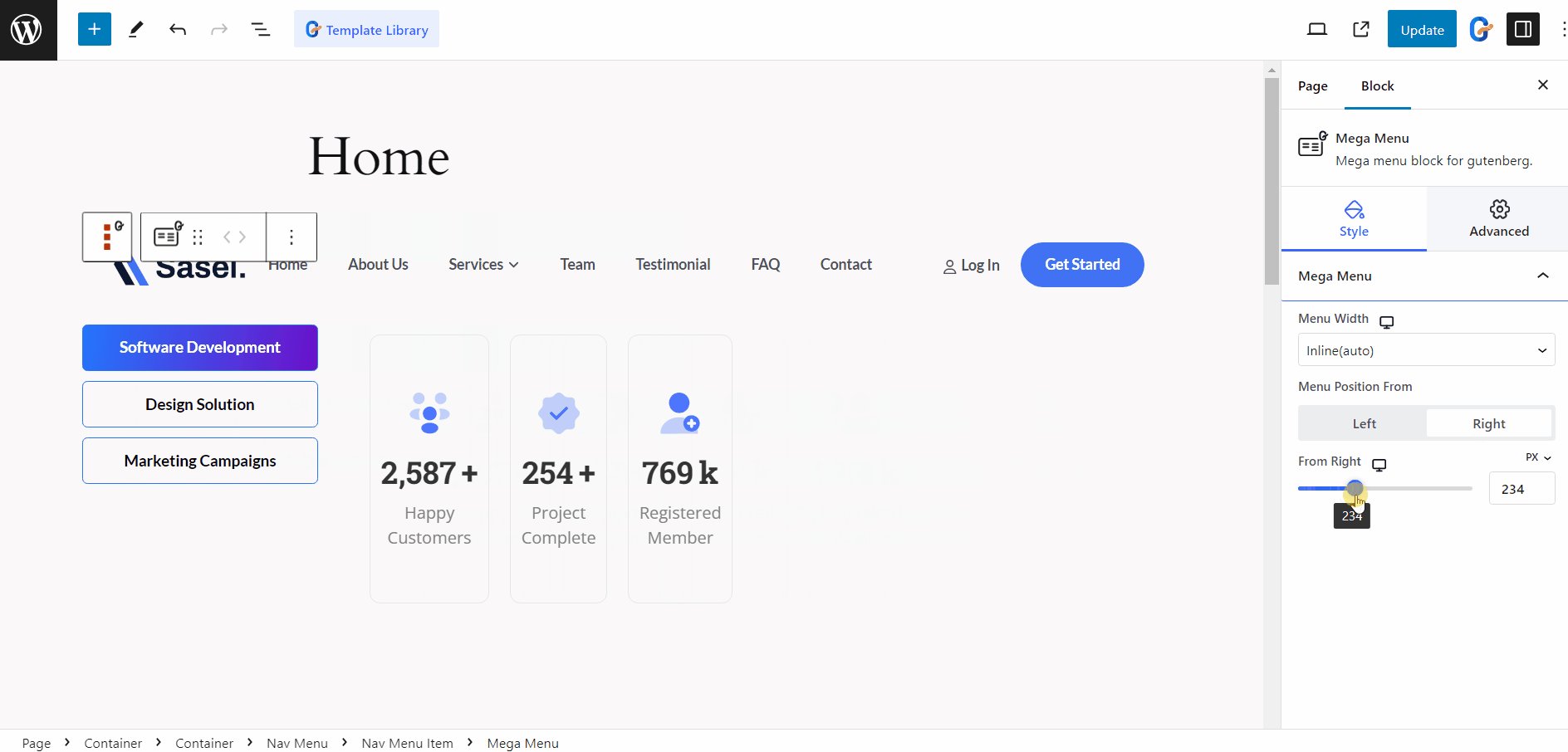
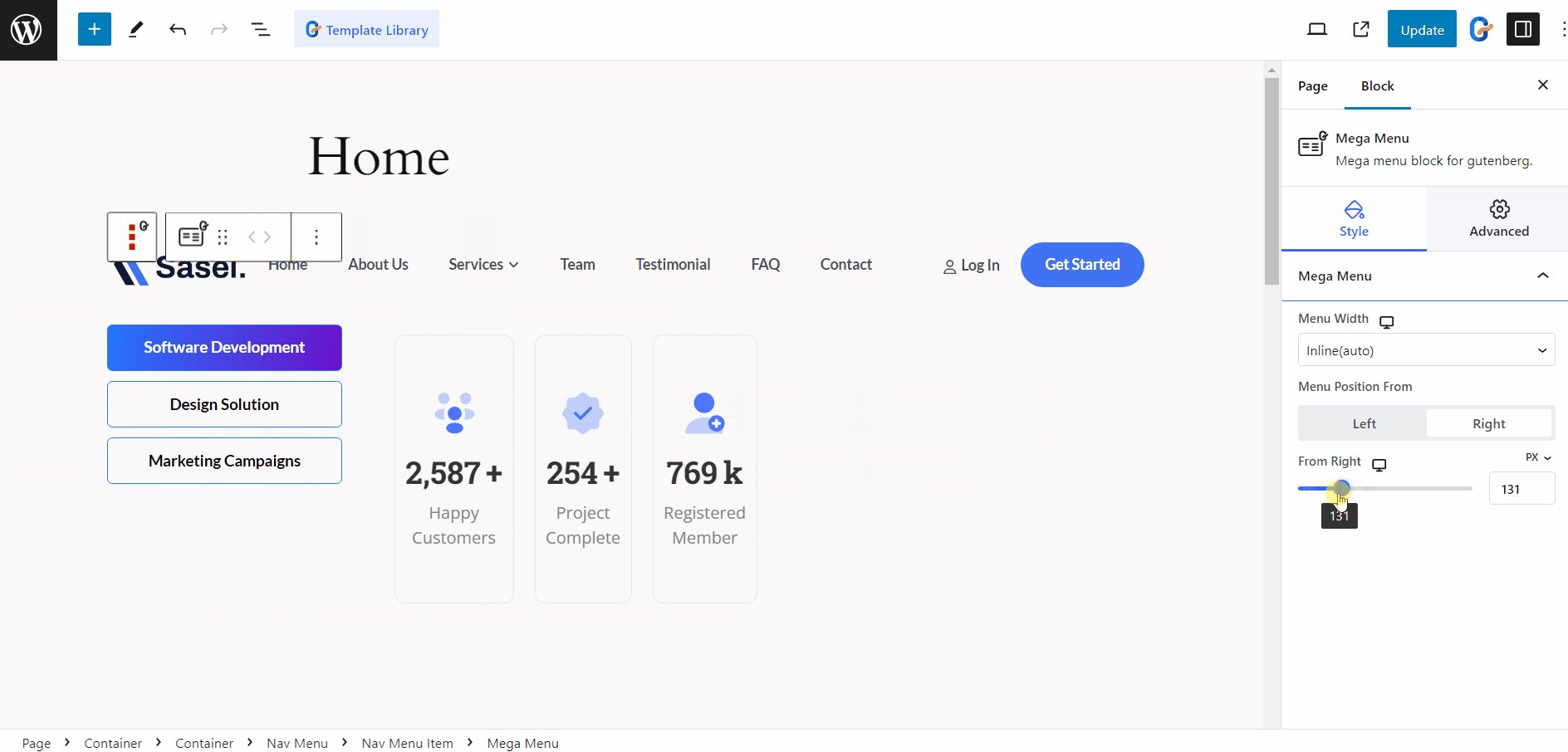
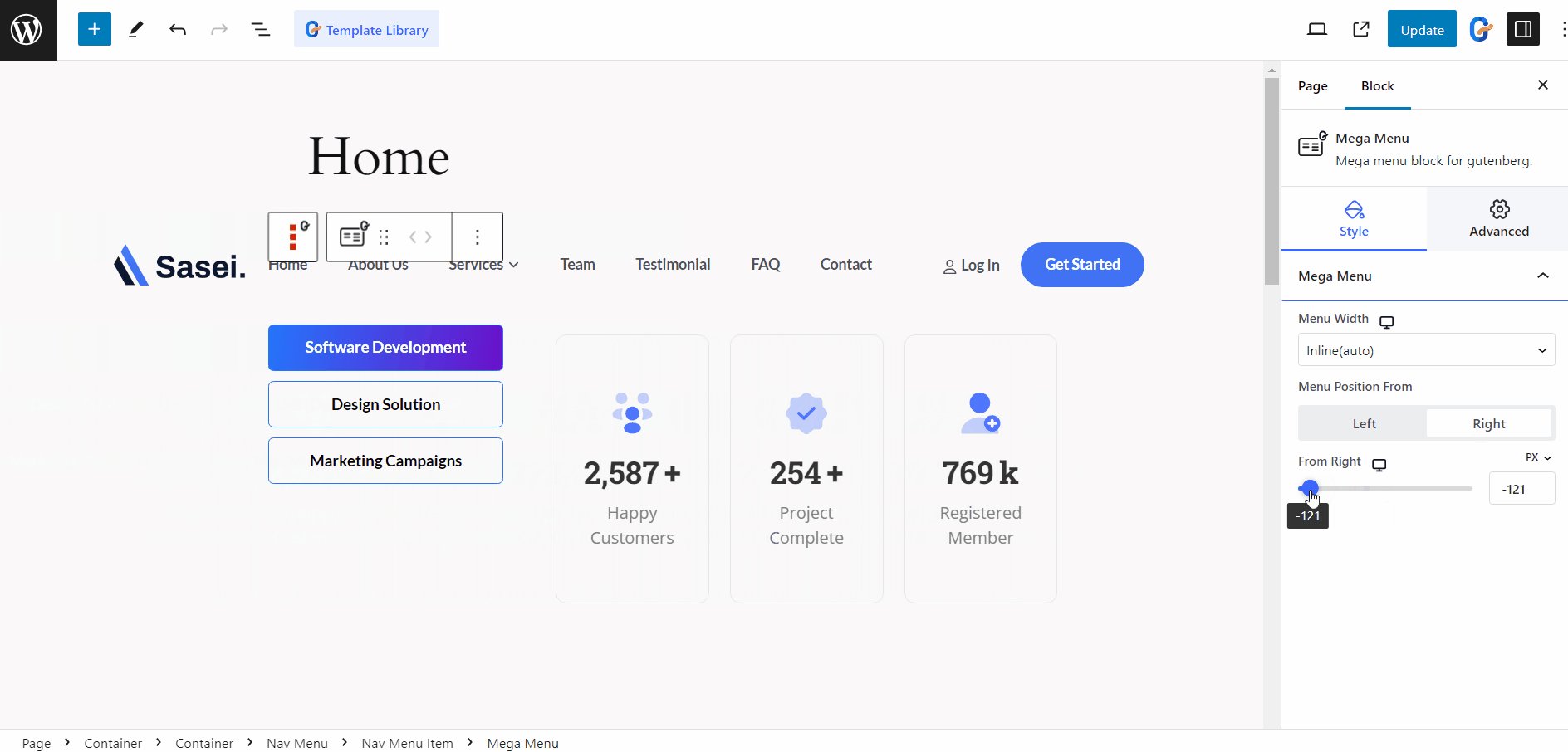
Menu Position From: Left or Right
You can set the menu position from the left or the right.
Position From: Left

Position From: Right

Don’t feel like reading? Check out this video tutorial instead! 👇
Like the Mega Menu block, GutenKit comes with tons of advanced features for block editor that bring the page builder features into your website built with Gutenberg.




