Want to make an attractive heading with the Gutenberg block editor? The default heading block won’t let you much to do. However, you can use the GutenKit heading block available with extensive features.
You can add a subtitle, title description, shadow text, separator, and a focused title. Further, this block lets you have complete control over the customization.
Therefore, you will end up creating a stylish heading for your page or post. Let’s see how to use the GutenKit Heading block inside the block editor.
How to Use GutenKit Heading Block? #
Follow the steps below to learn about the use of the GutenKit Heading block.
Step 1: Add GutenKit Heading Block #
- You’re required to have the GutenKit plugin installed.
- Then, add a page or post and enter the block editor.
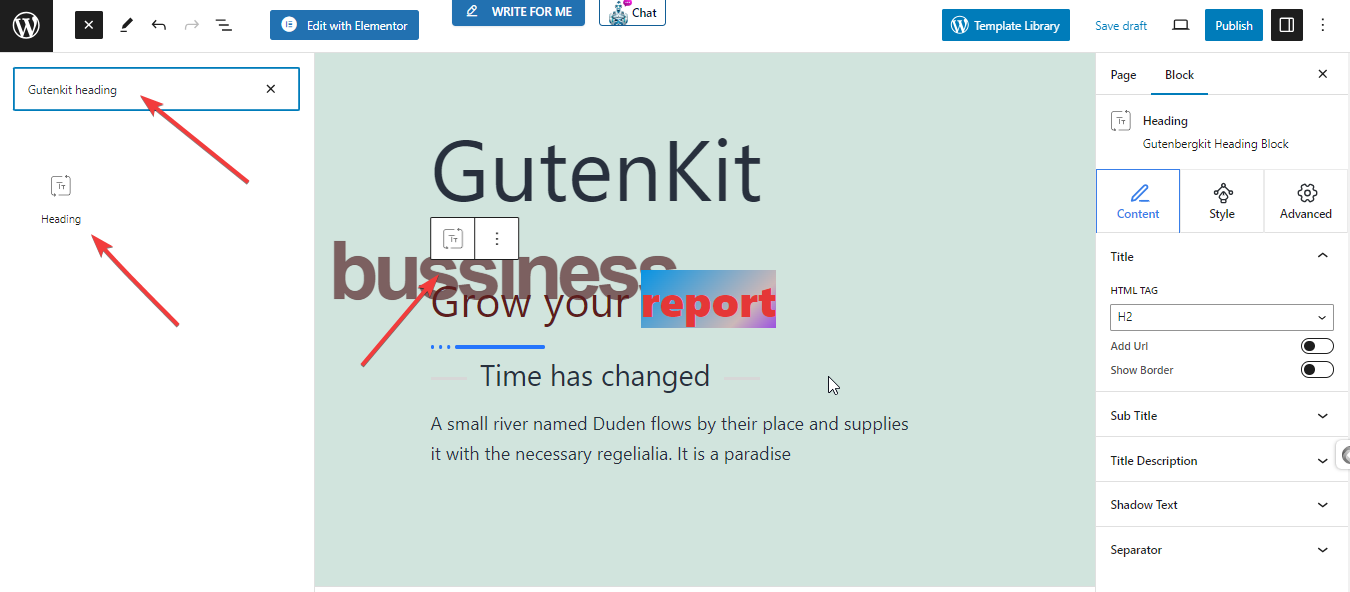
- Look for the “+” icon at the top of the editor screen.
- Click it and the block menu will reveal.

- Put the “GutenKit Heading” in the search bar.
- Once you see it, click or drag & drop it to the editor screen.
Once the GutenKit Heading block is on your screen, click on it. The block settings will open in the right sidebar, combined into Content, Style, & Advanced tabs. The Content tab will help to add title, subtitle, description, separator, etc.
Step 2: Enter Heading Title & Sub Title #
Under the content tab:
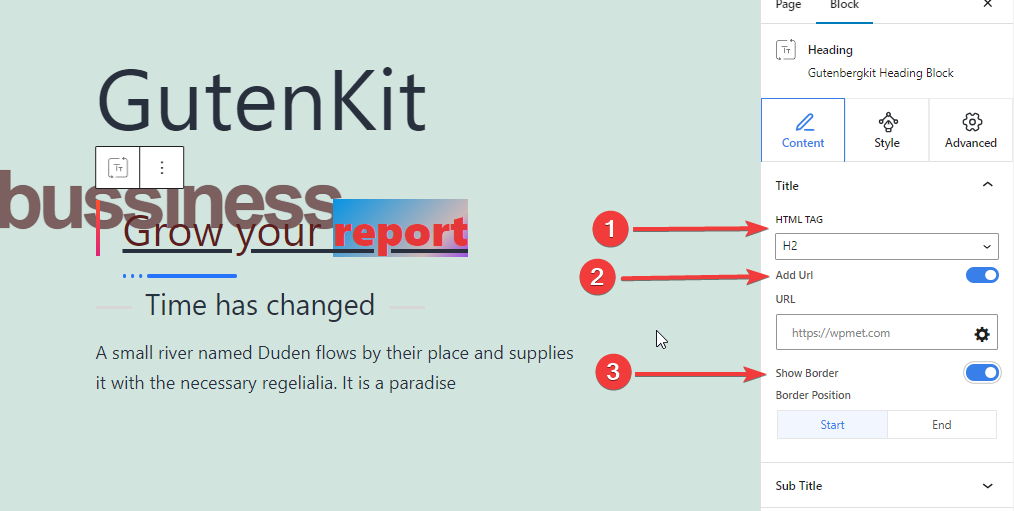
Title: You can type the title directly on the editor screen.

- HTML TAG: Define the heading’s HTML tag to H1- H6, Div, Span, or P.
- URL: Toggle this button to add a link to the heading.
- Show Border: Enable this button to show the border.
- Border Position: Set the border to the start or end of the heading title.
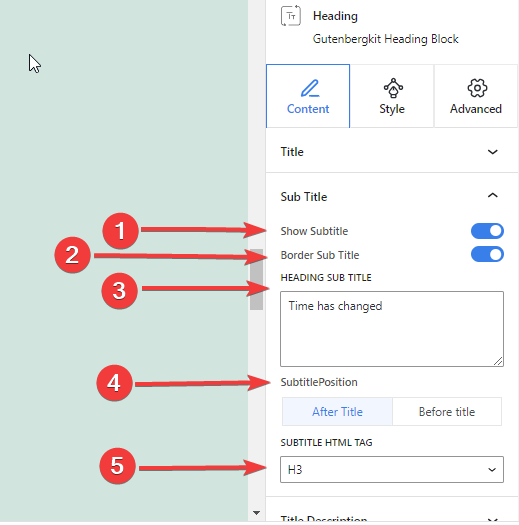
Sub Title: From here, you will add your Sub Title.

- Show Subtitle: Click the toggle button to enter the subtitle.
- Border Subtitle: Toggle this button to add a border with a subtitle.
- Heading Subtitle: Write your subtitle in this box.
- Subtitle Position: Show the subtitle before or after the heading title.
- Subtitle HTML Tag: Determine the subtitle heading’s tag to (H1- H6, Div, Span, or P)
Step 3: Add Title Description, Shadow Text & Separator #
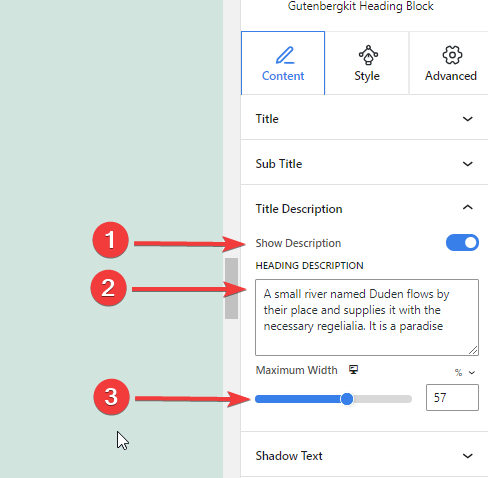
Title Description: This feature gives you control over adding a title description.

- Show Description: Click this button to insert the title description.
- Heading Description: Enter your heading description here.
- Maximum Width: Define the width for the title description.
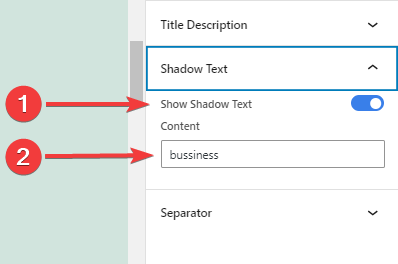
Shadow Text: Apply a beautiful text shadow with your headings.

- Show Shadow Text: Toggle this button to enable the shadow text feature.
- Content: Add the content you want to show as shadow text.
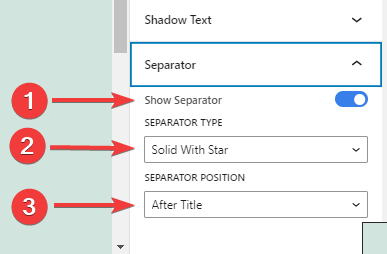
Separator:

- Show Separator: Activate this button to add a separator.
- Separator Type: Choose from four different separator types.
- Separator position: Choose where to place the separator.
Step 4: Align Heading Title #
From the Style tab, come under the General settings:

- Alignment: Align your heading style to Left, Center, or Right.
Step 5: Style Heading Title #
The following features will help you to style your heading title:
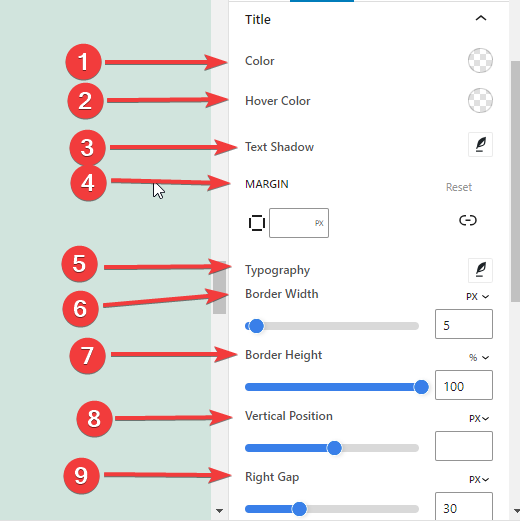
Title #

- Color: Give a color to your heading.
- Hover Color: Set the color for your heading on hover.
- Text Shadow: Add shadow effects to your heading text.
- Margin: Adjust the margin for your heading design.
- Typography: From here you will control all the typography settings like Font Family, Size, Weight, Transform, Style, Decoration, Line Height, Line Spacing, Word Spacing, etc.
- Border Width: Set the width for the heading border.
- Border Height: Enter the height for the heading border.
- Vertical Position: Adjust the vertical placement of the border.
- Right /Left Gap: Define the gap between the title and the border.
*Note that if you show the border at the start, you will need to set the right gap. And, while showing the border at the end you need to define the Left gap.
- Border Color: Select the color for the border.
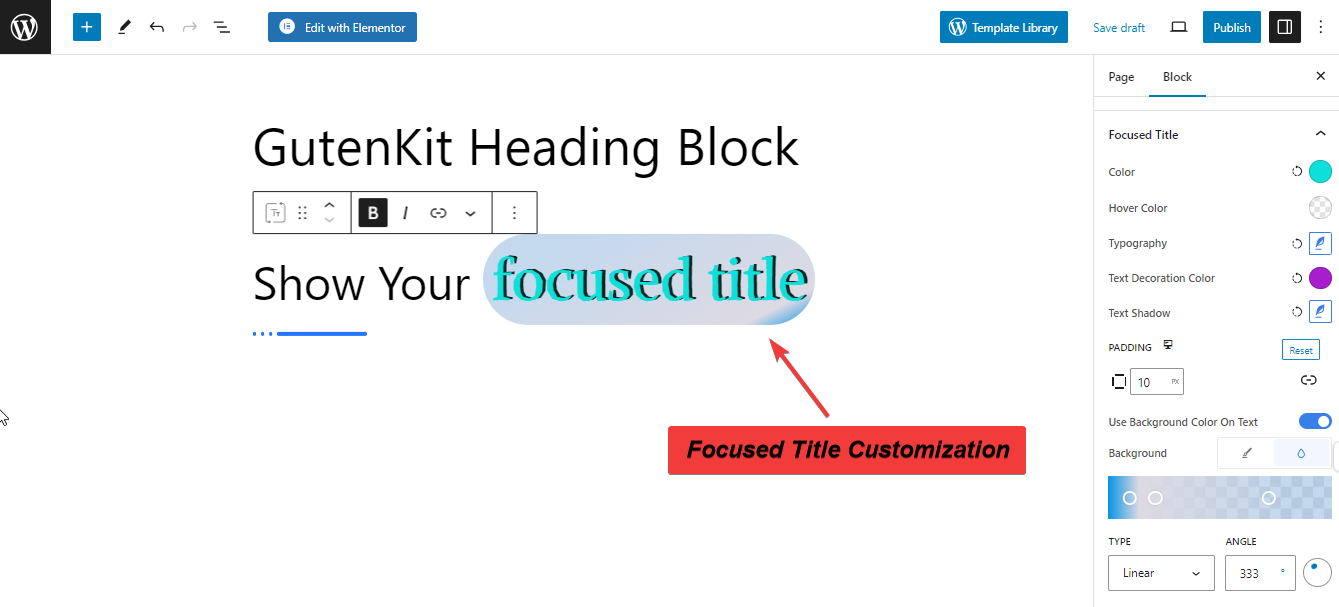
Step 6: Create Focus Title #
The focus title feature makes an important part of your heading title more interesting and eye-catching. Simply bold (Ctrl+B) the part of your title you want more focus on.
Under the style tab, you will get the Focused Title feature. See its setting below.
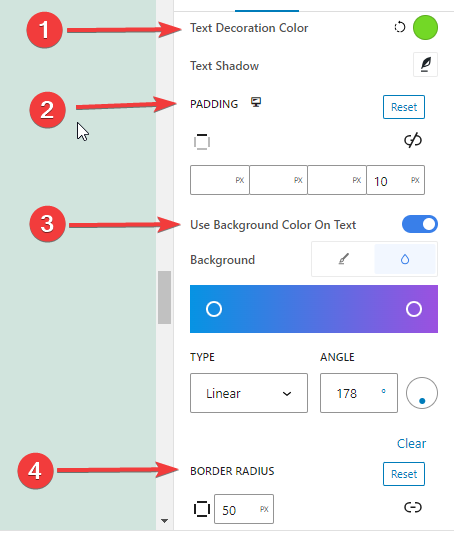
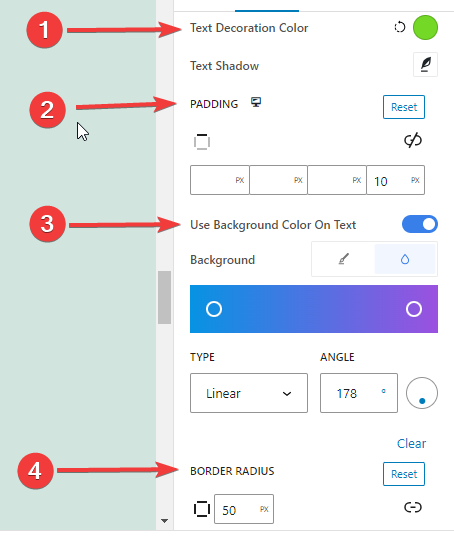
Focused Title: You will see some similar features (Color, Hover Color, Typography, Text Shadow) to the Title setting. Other features are:

- Text Decoration Color: Specify the color of the decoration for the focused title.
- Padding: Define the padding around the focused title.
- Use Background Color On Text: Give color to the focused title background.
- Border Radius: Set the roundness of your focused title border.
Here’s our focused title:

Step 7: Customize Sub Title & Title Description, #
Now, the following features are applicable to Sub Title and Title Description. Let’s see how to use them:
- Color: From here you will choose the color.
- Typography: Control all the typography-related customizations like text font family, transform, style, decoration color, letter spacing, Word Spacing, and line height.
- Margin: Expand space around the text.
- Use Text Fill: Give color or image background to your subtitle. (This feature only applies to Sub Title only.)
Step 8: Customize Separator & Shadow Text #
Now, we’ll learn about the Separator and text customization.
Separator: #

- Width: Enter the Separator width value in this box in pixels.
- Height: Define the Separator height. Enter a value in pixels.
- Margin: Set space with other elements in your design.
- Separator Color: Choose a color from the color palette for the separator.
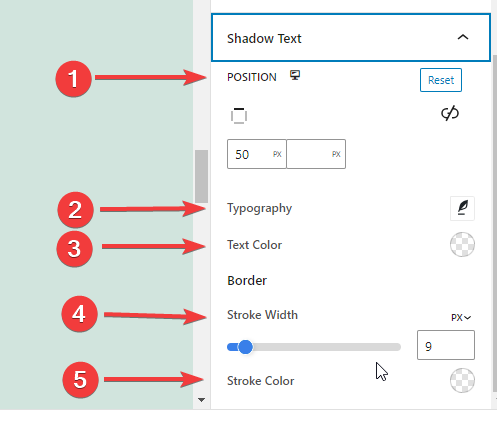
Shadow Text: #

- Position: Place the shadow text by entering the top & left values in pixels.
- Typography: Get all the typography-styling settings for shadow text.
- Text Color: Add color for the shadow text.
- Stroke Width: Specify the line width that wraps around the shadow text.
- Stroke Color: Pick a color for the stroke.
Step 9: Advanced Settings #
From the Advanced Settings tab, you can configure the GutenKit Heading block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Define the space around the block layout. It helps to set gap between another block.
- Padding: Enter a value to set the space around the block within its layout.
- Width: Apart from keeping the default layout width.
- Full Width: Selecting this will make the layout span the full width of the screen.
- Inline (Auto): Applying it will have the same width as the block element.
- Custom: Choosing this option will reveal a slider to define the horizontal space of the block layout.
- Z-Index: Use the slider to specify the stack ordering of the block with other blocks.
Position: #

Under the dropdown, you will see three options: Default, Absolute, and Fixed.
- Absolute: Selecting this option will give you an absolute position of the block, meaning elements will fit into their container.
- Fixed: The Fixed position option will let the element fit into the entire viewport or screen.
Both, Absolute and Fixed options have similar settings like the below:
- Horizontal Orientation: Choose the positioning direction between left and right.
- Offset: Use the slider or put a value manually to adjust the horizontal positioning of the block.
- Vertical Orientation: Select the positioning direction between up or down.
- Offset: Use the slider or put a value manually to adjust the vertical positioning of the block.
Background: #

- Background: Choose a background option between solid color, gradient, or image.
Under the Hover option:
- Image: If you choose the image option it will open up the following options:
- Image: Choose an image from the media library or upload your own.
- Image Size: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Select the position of the 10 different options.
- Repeat: Select an option to set sets how background images are repeated.
- Display Size: Select a display size from four different options.
- Transition Duration: Use the slider to adjust the transition of the background from Normal to hover state.
Border: #

- Border: Under this setting option, you will get border setting options like width, style, and color.
- Border Radius: Set the roundness of the border by entering a value.
- Box Shadow: Get all the settings like color, horizontal/vertical, blur, spread, and more to give shadow effects to the border.
Under Hover Option:
- Transition Duration: You can add a value manually or use the slider to set the time for changing the border design on the hover state.
Visibility: #

The visibility module allows you to control the display of block designs depending on the device type. There will be three device options (Desktop, Tablet, Mobile) with a toggle button. Turn on the toggle button to hide the block design of that device.
However, you can still see it in the editor view.
Advanced: #

- Block Name: Give a name to identify this block uniquely while linking or scripting to style the block.
- HTML Anchor: Add a URL to link a website page.
- Additional CSS Classes: Assign additional CSS Classes to the block which will let you style the block as you wish with custom CSS.
NB: You can add multiple classes separately with spaces.
Hopefully, this document helped you to use the GutenKit Heading block. Now, it’s your turn to try this block and create stunning headings for your pages.



